TypeScript - Hızlı Kılavuz
JavaScript, istemci tarafı için bir dil olarak tanıtıldı. Node.js'nin geliştirilmesi, JavaScript'i de gelişmekte olan bir sunucu tarafı teknolojisi olarak işaretledi. Bununla birlikte, JavaScript kodu büyüdükçe daha karmaşık hale gelir ve bu da kodun bakımını ve yeniden kullanımını zorlaştırır. Dahası, Nesne Yönlendirme, güçlü tip denetimi ve derleme zamanı hata kontrollerinin özelliklerini benimsememesi, JavaScript'in tam teşekküllü bir sunucu tarafı teknolojisi olarak kurumsal düzeyde başarılı olmasını engeller.TypeScript bu boşluğu doldurmak için sunuldu.
TypeScript nedir?
Tanım olarak, "TypeScript, uygulama ölçeğinde geliştirme için JavaScripttir."
TypeScript, güçlü biçimde yazılmış, nesne yönelimli, derlenmiş bir dildir. Tarafından tasarlandıAnders Hejlsberg(C # tasarımcısı) Microsoft'ta. TypeScript hem bir dil hem de bir dizi araçtır. TypeScript, JavaScript'e derlenmiş bir JavaScript üst kümesidir. Başka bir deyişle, TypeScript, JavaScript artı bazı ek özelliklerdir.

TypeScript'in Özellikleri
TypeScript is just JavaScript. TypeScript, JavaScript ile başlar ve JavaScript ile biter. Typescript, programınızın temel yapı taşlarını JavaScript'ten alır. Bu nedenle, TypeScript'i kullanmak için yalnızca JavaScript bilmeniz gerekir. Tüm TypeScript kodu, yürütme amacıyla JavaScript eşdeğerine dönüştürülür.
TypeScript supports other JS libraries. Derlenmiş TypeScript herhangi bir JavaScript kodundan kullanılabilir. TypeScript tarafından üretilen JavaScript, mevcut tüm JavaScript çerçevelerini, araçlarını ve kitaplıklarını yeniden kullanabilir.
JavaScript is TypeScript. Bu, geçerli herhangi bir.js dosya yeniden adlandırılabilir .ts ve diğer TypeScript dosyalarıyla derlenmiştir.
TypeScript is portable. TypeScript, tarayıcılar, cihazlar ve işletim sistemleri arasında taşınabilir. JavaScript'in çalıştığı herhangi bir ortamda çalışabilir. Benzerlerinden farklı olarak, TypeScript, çalıştırmak için özel bir VM'ye veya belirli bir çalışma zamanı ortamına ihtiyaç duymaz.
TypeScript ve ECMAScript
ECMAScript belirtimi, bir komut dosyası dilinin standartlaştırılmış bir belirtimidir. ECMA-262'nin yayınlanmış altı baskısı vardır. Standardın 6. versiyonu "Harmony" olarak kodlanmıştır. TypeScript, ECMAScript6 spesifikasyonuyla uyumludur.

TypeScript, ECMAScript5 spesifikasyonundaki temel dil özelliklerini, yani JavaScript için resmi spesifikasyonu benimser. Modüller ve sınıf tabanlı yönlendirme gibi TypeScript dili özellikleri, EcmaScript 6 spesifikasyonu ile uyumludur. Ek olarak TypeScript, EcmaScript6 spesifikasyonunun bir parçası olmayan jenerikler ve tip ek açıklamaları gibi özellikleri de kapsar.
TypeScript Neden Kullanılır?
TypeScript, CoffeeScript ve Dart programlama dilleri gibi diğer benzerlerinden, TypeScript'in genişletilmiş JavaScript gibi bir şekilde daha üstündür. Buna karşılık, Dart, CoffeeScript gibi diller kendi başlarına yeni dillerdir ve dile özgü yürütme ortamı gerektirir.
TypeScript'in faydaları şunları içerir:
Compilation- JavaScript yorumlanmış bir dildir. Bu nedenle, geçerli olup olmadığını test etmek için çalıştırılması gerekir. Bir hata olması durumunda tüm kodları sadece çıktı bulamamak için yazdığınız anlamına gelir. Bu nedenle, koddaki hataları bulmaya çalışmak için saatler harcamanız gerekir. TypeScript aktarıcı, hata denetimi özelliğini sağlar. TypeScript, bir tür sözdizimi hatası bulursa kodu derler ve derleme hataları oluşturur. Bu, komut dosyası çalıştırılmadan önce hataları vurgulamaya yardımcı olur.
Strong Static Typing- JavaScript tam olarak yazılmamış. TypeScript, isteğe bağlı bir statik yazım ve TLS (TypeScript Dil Hizmeti) aracılığıyla tür çıkarım sistemi ile birlikte gelir. Türü olmadan bildirilen bir değişkenin türü, değerine dayalı olarak TLS tarafından çıkarılabilir.
TypeScript supports type definitionsmevcut JavaScript kitaplıkları için. TypeScript Tanım dosyası (.d.tsuzantısı) harici JavaScript kitaplıkları için tanım sağlar. Dolayısıyla, TypeScript kodu bu kitaplıkları içerebilir.
TypeScript supports Object Oriented Programming sınıflar, arayüzler, kalıtım vb. kavramlar
TypeScript Bileşenleri
TypeScript özünde şu üç bileşene sahiptir:
Language - Sözdizimi, anahtar kelimeler ve tür ek açıklamalarından oluşur.
The TypeScript Compiler - TypeScript derleyicisi (tsc), TypeScript'te yazılan talimatları JavaScript eşdeğerine dönüştürür.
The TypeScript Language Service- "Dil Hizmeti", editör benzeri uygulamalar olan çekirdek derleyici ardışık düzeninin etrafında ek bir katman ortaya çıkarır. Dil hizmeti, ifade tamamlamaları, imza yardımı, kod biçimlendirme ve ana hat oluşturma, renklendirme vb. Gibi tipik bir düzenleyici işlemlerinin ortak kümesini destekler.

Beyanname Dosyaları
Bir TypeScript komut dosyası derlendiğinde, bir declaration file (uzantı ile .d.ts) derlenen JavaScript'teki bileşenlere bir arayüz olarak işlev görür. Bildirim dosyalarının kavramı, C / C ++ 'da bulunan başlık dosyaları kavramına benzer. Beyanname dosyaları (içeren dosyalar.d.ts uzantı) türler, işlev çağrıları ve jQuery, MooTools gibi JavaScript kitaplıkları için değişken desteği sağlamak
Çevrimiçi Seçeneği Deneyin
Teori çalışmanızı yaparken aynı anda tüm mevcut örnekleri çevrimiçi olarak yürütebilmeniz için TypeScript programlamayı çevrimiçi olarak kurduk. Bu, okuduğunuza güvenmenizi ve sonucu farklı seçeneklerle kontrol etmenizi sağlar. Herhangi bir örneği değiştirmekten ve çevrimiçi yürütmekten çekinmeyin.
CodingGround'da bulunan çevrimiçi derleyici seçeneğimizi kullanarak aşağıdaki örneği deneyin
var message:string = "Hello World"
console.log(message)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Bu eğitimde verilen örneklerin çoğu için bir Try itsağ üst köşedeki web sitesi kod bölümlerimizdeki seçenek, sizi çevrimiçi derleyiciye götürecektir. Bu yüzden sadece onu kullanın ve öğrenmenin tadını çıkarın.
Bu bölümde, TypeScript'in Windows platformuna nasıl kurulacağını tartışacağız. Ayrıca Brackets IDE'nin nasıl kurulacağını da açıklayacağız.
TypeScript ─ Çevrimiçi Seçeneği Deneyin
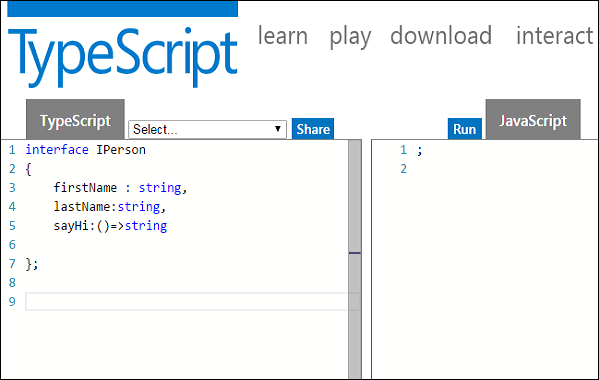
Komut dosyalarınızı www.typescriptlang.org/Playground adresindeki TypeScript kullanarak çevrimiçi olarak test edebilirsiniz . Çevrimiçi düzenleyici, derleyici tarafından yayınlanan karşılık gelen JavaScript'i gösterir.

Aşağıdaki örneği kullanarak deneyebilirsiniz Playground.
var num:number = 12
console.log(num)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);Yukarıdaki programın çıktısı aşağıda verilmiştir -
12Yerel Ortam Kurulumu
Typescript, bir Açık Kaynak teknolojisidir. Herhangi bir tarayıcıda, herhangi bir ana bilgisayarda ve herhangi bir işletim sisteminde çalışabilir. Bir Typescript programını yazmak ve test etmek için aşağıdaki araçlara ihtiyacınız olacak -
Bir Metin Düzenleyici
Metin düzenleyici, kaynak kodunuzu yazmanıza yardımcı olur. Birkaç düzenleyiciye örnek olarak Windows Not Defteri, Notepad ++, Emacs, vim veya vi vb. Verilebilir. Kullanılan düzenleyiciler İşletim Sistemlerine göre değişebilir.
Kaynak dosyalar genellikle şu uzantıyla adlandırılır .ts
TypeScript Derleyici
TypeScript derleyicisinin kendisi bir .tsdosya JavaScript (.js) dosyasına derlendi. TSC (TypeScript Derleyici) kaynaktan kaynağa bir derleyicidir (transcompiler / transpiler).

TSC, bir JavaScript sürümünü oluşturur. .tsdosya ona geçti. Başka bir deyişle, TSC, kendisine girdi olarak verilen Typescript dosyasından eşdeğer bir JavaScript kaynak kodu üretir. Bu süreç, aktarma olarak adlandırılır.
Ancak, derleyici kendisine iletilen tüm ham JavaScript dosyalarını reddeder. Derleyici yalnızca.ts veya .d.ts Dosyalar.
Node.js yükleniyor
Node.js, sunucu tarafı JavaScript için açık kaynaklı, platformlar arası bir çalışma zamanı ortamıdır. JavaScript'i tarayıcı desteği olmadan çalıştırmak için Node.js gereklidir. Kodu yürütmek için Google V8 JavaScript motorunu kullanır. Node.js kaynak kodunu veya platformunuz için önceden oluşturulmuş bir yükleyiciyi indirebilirsiniz. Düğüm burada mevcuttur -https://nodejs.org/en/download
Windows üzerine kurulum
Windows ortamında Node.js kurulumu yapmak için aşağıdaki adımları takip ediniz.
Step 1 - Düğüm için .msi yükleyicisini indirin ve çalıştırın.

Step 2 - Kurulumun başarılı olup olmadığını doğrulamak için şu komutu girin node –v terminal penceresinde.

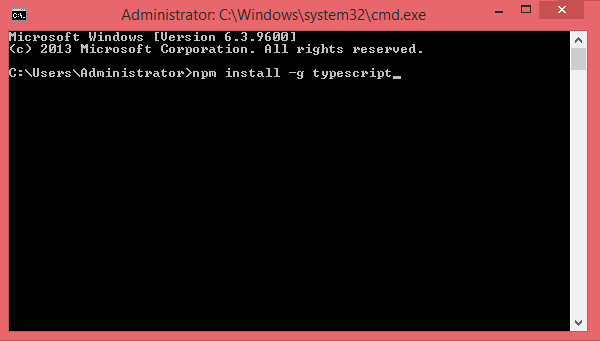
Step 3 - TypeScript'i kurmak için terminal penceresine aşağıdaki komutu yazın.
npm install -g typescript
Mac OS X üzerine kurulum
Mac OS X'e node.js yüklemek için, hoş ve kolay bir kurulum sağlayan önceden derlenmiş bir ikili paket indirebilirsiniz. Başını aşmakhttp://nodejs.org/ ve en son paketi indirmek için yükle düğmesine tıklayın.

Paketi şuradan yükleyin: .dmg hem düğümü kuracak olan kurulum sihirbazını izleyerek hem de npm. npm, node.js için ek paketlerin kurulumunu kolaylaştıran Node Package Manager'dır.

Linux üzerine kurulum
Node.js ve NPM'yi kurmadan önce bir dizi bağımlılık kurmanız gerekir.
Ruby ve GCC. Ruby 1.8.6 veya daha yenisine ve GCC 4.2 veya daha yenisine ihtiyacınız olacak.
Homebrew. Homebrew, başlangıçta Mac için tasarlanmış bir paket yöneticisidir, ancak Linuxbrew olarak Linux'a taşınmıştır. Homebrew hakkında daha fazla bilgiyi şu adresten edinebilirsiniz:http://brew.sh/ ve Linuxbrew de http://brew.sh/linuxbrew
Bu bağımlılıklar yüklendikten sonra, terminalde aşağıdaki komutu kullanarak Node.js'yi kurabilirsiniz -
brew install node.IDE Desteği
TypeScript, Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, vb. Gibi çok sayıda geliştirme ortamı üzerine kurulabilir. Visual Studio Code ve Parantez IDE'leri burada tartışılmaktadır. Burada kullanılan geliştirme ortamı Visual Studio Code'dur (Windows platformu).
Visual Studio Kodu
Bu, Visual Studio'dan açık kaynaklı bir IDE'dir. Mac OS X, Linux ve Windows platformları için mevcuttur. VScode şu adreste mevcuttur -https://code.visualstudio.com/
Windows üzerine kurulum
Step 1- Windows için Visual Studio Code'u indirin .

Step 2-


Step 3 - IDE'nin ekran görüntüsü aşağıda verilmiştir.

Step 4- Dosyaya sağ tıklayarak doğrudan dosya yoluna gidebilirsiniz → komut isteminde aç. Benzer şekilde, Explorer'da Göster seçeneği dosyayı Dosya Gezgini'nde gösterir.

Mac OS X üzerine kurulum
Visual Studio Code'un Mac OS X'e özel kurulum kılavuzu şu adreste bulunabilir:
https://code.visualstudio.com/Docs/editor/setup
Linux üzerine kurulum
Visual Studio Code için Linux'a özel kurulum kılavuzu şu adreste bulunabilir:
https://code.visualstudio.com/Docs/editor/setup
Parantez
Brackets, Adobe Systems tarafından oluşturulan, web geliştirme için ücretsiz bir açık kaynaklı düzenleyicidir. Linux, Windows ve Mac OS X için mevcuttur. Parantezler şu adreste mevcuttur:http://brackets.io/

Parantezler için TypeScript Uzantıları
Parantezler, Extension Manager aracılığıyla ekstra işlevsellik eklemek için uzantıları destekler. Aşağıdaki adımlar, TypeScript uzantılarının aynısını kullanarak yüklenmesini açıklamaktadır.
Yükleme sonrası,
düzenleyicinin sağ tarafındaki uzantı yöneticisi simgesine tıklayın . Arama kutusuna typcript yazın.
Brackets TSLint ve Brackets TypeScript eklentilerini yükleyin.

Bir tane daha fazla Brackets Shell ekleyerek Brackets içinde DOS komut istemini / kabuğunu çalıştırabilirsiniz.

Kurulumun ardından, editörün sağ tarafında bir kabuk simgesi bulacaksınız


Note- Typescript, Visual Studio 2012 ve 2013 ortamları için bir eklenti olarak da mevcuttur (https://www.typescriptlang.org/#Download).VS 2015 ve üzeri, varsayılan olarak Typescript eklentisini içerir.
Artık hazırsınız !!!
Sözdizimi, program yazmak için bir dizi kural tanımlar. Her dil özelliği kendi sözdizimini tanımlar. Bir TypeScript programı şunlardan oluşur:
- Modules
- Functions
- Variables
- İfadeler ve İfadeler
- Comments
İlk TypeScript Kodunuz
Geleneksel "Merhaba Dünya" örneğiyle başlayalım -
var message:string = "Hello World"
console.log(message)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Satır 1, mesaj adıyla bir değişken bildirir. Değişkenler, bir programda değerleri depolamak için bir mekanizmadır.
Satır 2, değişkenin değerini bilgi istemine yazdırır. Burada konsol, terminal penceresini ifade eder. İşlev günlüğü () ekrandaki metni görüntülemek için kullanılır.
TypeScript Programını Derleyin ve Çalıştırın
Visual Studio Code kullanarak bir TypeScript programının nasıl derlenip çalıştırılacağını görelim. Aşağıda verilen adımları izleyin -
Step 1- Dosyayı .ts uzantısıyla kaydedin. Dosyayı Test.ts olarak kaydedeceğiz. Kod düzenleyici, kaydederken koddaki hataları (varsa) işaretler.
Step 2- VS Code'un Keşfetme Bölmesindeki Çalışma Dosyaları seçeneğinin altındaki TypeScript dosyasını sağ tıklayın. Komut İsteminde Aç seçeneğini seçin.

Step 3 - Dosyayı derlemek için terminal penceresinde aşağıdaki komutu kullanın.
tsc Test.tsStep 4- Dosya Test.js'de derlenmiştir. Yazılan programı çalıştırmak için terminale aşağıdakileri yazın.
node Test.jsDerleyici Bayrakları
Derleyici bayrakları, derleme sırasında derleyicinin davranışını değiştirmenize olanak tanır. Her derleyici bayrağı, derleyicinin nasıl davranacağını değiştirmenize izin veren bir ayarı sunar.
Aşağıdaki tablo TSC derleyicisiyle ilişkili bazı yaygın bayrakları listeler. Tipik bir komut satırı kullanımı anahtarların bir kısmını veya tamamını kullanır.
| S.No. | Derleyici işareti ve Açıklama |
|---|---|
| 1. | --help Yardım kılavuzunu görüntüler |
| 2. | --module Harici modülleri yükleyin |
| 3. | --target Hedef ECMA sürümünü ayarlayın |
| 4. | --declaration Ek bir .d.ts dosyası oluşturur |
| 5. | --removeComments Tüm yorumları çıktı dosyasından kaldırır |
| 6. | --out Birden çok dosyayı tek bir çıktı dosyasında derleyin |
| 7. | --sourcemap Bir kaynak haritası (.map) dosyaları oluşturun |
| 8. | --module noImplicitAny Derleyicinin herhangi bir türü çıkarmasına izin vermez |
| 9. | --watch Dosya değişikliklerini izleyin ve bunları anında yeniden derleyin |
Note - Aynı anda birden fazla dosya derlenebilir.
tsc file1.ts, file2.ts, file3.tsTypeScript'teki tanımlayıcılar
Tanımlayıcılar, değişkenler, işlevler vb. Gibi bir programdaki öğelere verilen adlardır. Tanımlayıcılar için kurallar şunlardır:
Tanımlayıcılar hem karakterleri hem de rakamları içerebilir. Bununla birlikte, tanımlayıcı bir rakamla başlayamaz.
Tanımlayıcılar, alt çizgi (_) veya dolar işareti ($) dışında özel semboller içeremez.
Tanımlayıcılar anahtar kelime olamaz.
Benzersiz olmalılar.
Tanımlayıcılar büyük / küçük harfe duyarlıdır.
Tanımlayıcılar boşluk içeremez.
Aşağıdaki tablolar birkaç geçerli ve geçersiz tanımlayıcı örneğini listeler -
| Geçerli tanımlayıcılar | Geçersiz tanımlayıcılar |
|---|---|
| İsim | Var |
| İsim | İsim |
| num1 | İsim |
| $ sonuç | 1 numara |
TypeScript ─ Anahtar Kelimeler
Anahtar kelimelerin bir dil bağlamında özel bir anlamı vardır. Aşağıdaki tablo TypeScript'teki bazı anahtar sözcükleri listeler.
| kırmak | gibi | hiç | değiştirmek |
| durum | Eğer | atmak | Başka |
| var | numara | dizi | almak |
| modül | tip | örneği | bir çeşit |
| halka açık | özel | Sıralama | ihracat |
| en sonunda | için | süre | geçersiz |
| boş | Süper | bu | yeni |
| içinde | dönüş | doğru | yanlış |
| hiç | genişler | statik | İzin Vermek |
| paket | uygular | arayüz | işlevi |
| yeni | Deneyin | Yol ver | sabit |
| devam et | yapmak | tutmak |
Boşluk ve Satır Kesmeleri
TypeScript, programlarda görünen boşlukları, sekmeleri ve yeni satırları yok sayar. Programınızda boşlukları, sekmeleri ve satır başlarını özgürce kullanabilirsiniz ve programlarınızı, kodu okumayı ve anlamayı kolaylaştıracak şekilde düzgün ve tutarlı bir şekilde biçimlendirmekte ve girintilemekte özgürsünüz.
TypeScript büyük / küçük harfe duyarlıdır
TypeScript, büyük / küçük harfe duyarlıdır. Bu, TypeScript'in büyük ve küçük harfleri birbirinden ayırdığı anlamına gelir.
Noktalı virgül isteğe bağlıdır
Her talimat satırına bir statement. TypeScript'te noktalı virgül isteğe bağlıdır.
Example
console.log("hello world")
console.log("We are learning TypeScript")Tek bir satır birden çok ifade içerebilir. Ancak, bu ifadeler noktalı virgülle ayrılmalıdır.
TypeScript'teki yorumlar
Yorumlar, bir programın okunabilirliğini artırmanın bir yoludur. Yorumlar, kodun yazarı, bir işlev / yapı hakkında ipuçları vb. Gibi bir program hakkında ek bilgi eklemek için kullanılabilir. Yorumlar derleyici tarafından yok sayılır.
TypeScript, aşağıdaki yorum türlerini destekler -
Single-line comments ( // ) - // ile satırın sonu arasındaki herhangi bir metin yorum olarak kabul edilir
Multi-line comments (/* */) - Bu yorumlar birden çok satıra yayılabilir.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript ve Nesne Yönelimi
TypeScript, Nesne Yönelimli JavaScript'tir. Nesne Yönelimi, gerçek dünya modellemesini izleyen bir yazılım geliştirme paradigmasıdır. Nesne Yönelimi, bir programı, yöntemler adı verilen mekanizma yoluyla birbirleriyle iletişim kuran nesnelerin bir koleksiyonu olarak görür. TypeScript bu nesne yönelimli bileşenleri de destekler.
Object- Bir nesne, herhangi bir varlığın gerçek zamanlı temsilidir. Grady Brooch'a göre her nesnenin üç özelliği olmalıdır -
State - bir nesnenin nitelikleriyle tanımlanır
Behavior - nesnenin nasıl davranacağını açıklar
Identity - Bir nesneyi bu tür benzer nesneler kümesinden ayıran benzersiz bir değer.
Class- OOP açısından bir sınıf, nesneler oluşturmak için bir plandır. Bir sınıf, nesneye ilişkin verileri kapsüller.
Method - Yöntemler nesneler arasındaki iletişimi kolaylaştırır.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();Yukarıdaki örnek bir Selamlama sınıfını tanımlar . Sınıfın bir yöntemi vardır greet () . Yöntem, uçbirime "Merhaba Dünya" dizesini yazdırır. newanahtar kelime sınıfın (obj) bir nesnesini oluşturur. Nesne, greet () yöntemini çağırır .
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()Yukarıdaki programın çıktısı aşağıda verilmiştir -
Hello World!!!Tür Sistemi, dil tarafından desteklenen farklı değer türlerini temsil eder. Tip Sistemi, program tarafından depolanmadan veya değiştirilmeden önce sağlanan değerlerin geçerliliğini kontrol eder. Bu, kodun beklendiği gibi davranmasını sağlar. Tip Sistemi ayrıca daha zengin kod ipuçları ve otomatik dokümantasyon da sağlar.
TypeScript, veri türlerini isteğe bağlı Type Sisteminin bir parçası olarak sağlar. Veri türü sınıflandırması aşağıda verildiği gibidir -

Herhangi bir tür
anyveri türü, TypeScript'teki tüm türlerin süper türüdür. Dinamik bir türü belirtir. Kullanmakany tür, bir değişken için tür denetimini devre dışı bırakmaya eşdeğerdir.
Yerleşik tipler
Aşağıdaki tablo, TypeScript'teki tüm yerleşik türleri göstermektedir -
| Veri tipi | Anahtar kelime | Açıklama |
|---|---|---|
| Numara | numara | Çift duyarlıklı 64 bit kayan nokta değerleri. Hem tam sayıları hem de kesirleri temsil etmek için kullanılabilir. |
| Dize | dizi | Unicode karakter dizisini temsil eder |
| Boole | Boole | Doğru ve yanlış mantıksal değerleri temsil eder |
| Geçersiz | geçersiz | Geri dönmeyen işlevleri temsil etmek için işlev dönüş türlerinde kullanılır |
| Boş | boş | Bir nesne değerinin kasıtlı olarak yokluğunu temsil eder. |
| Tanımsız | Tanımsız | Tüm başlatılmamış değişkenlere verilen değeri gösterir |
Note - TypeScript ve JavaScript'te tamsayı türü yoktur.
Boş ve tanımsız ─ Aynı mı?
null ve undefinedveri türleri genellikle bir kafa karışıklığı kaynağıdır. Null ve undefined, bir değişkenin veri türüne başvurmak için kullanılamaz. Yalnızca bir değişkene değer olarak atanabilirler.
Ancak null ve undefined aynı şey değildir . Tanımsız olarak başlatılan bir değişken, değişkenin kendisine atanmış bir değeri veya nesnesi olmadığı anlamına gelirken null, değişkenin değeri tanımsız olan bir nesneye ayarlandığı anlamına gelir.
Kullanıcı Tanımlı Türler
Kullanıcı tanımlı türler arasında Numaralandırmalar (numaralandırmalar), sınıflar, arabirimler, diziler ve tuple bulunur. Bunlar daha sonraki bölümlerde ayrıntılı olarak tartışılacaktır.
Değişken, tanımı gereği, değerleri depolayan “bellekte adlandırılmış bir alandır”. Başka bir deyişle, bir programdaki değerler için bir kap görevi görür. TypeScript değişkenleri JavaScript adlandırma kurallarına uymalıdır -
Değişken adları, alfabe ve sayısal rakamlar içerebilir.
Alt çizgi (_) ve dolar ($) işareti dışında boşluk ve özel karakterler içeremezler.
Değişken isimleri bir rakamla başlayamaz.
Kullanılmadan önce bir değişken bildirilmelidir. Kullanvar değişkenleri bildirmek için anahtar kelime.
TypeScript'te Değişken Bildirimi
TypeScript'te bir değişkeni bildirmek için tür sözdizimi, değişken adından sonra iki nokta üst üste (:) ve ardından türünün eklenmesidir. Tıpkı JavaScript'te olduğu gibi,var bir değişkeni bildirmek için anahtar kelime.
Bir değişken tanımladığınızda, dört seçeneğiniz vardır -
Tek bir ifadede türünü ve değerini beyan edin.

Türünü bildirin, ancak değerini belirtin. Bu durumda, değişken tanımsız olarak ayarlanacaktır.

Değerini açıklayın ama türü belirtmeyin. Değişken türü, atanan değerin veri türüne ayarlanacaktır.

Hiçbir değerin tür olmadığını bildirin. Bu durumda, değişkenin veri türü herhangi olacak ve tanımsız olarak başlatılacaktır.

Aşağıdaki tablo, yukarıda tartışıldığı gibi değişken bildirimi için geçerli sözdizimini göstermektedir -
| S.No. | Değişken Bildirimi Sözdizimi ve Açıklama |
|---|---|
| 1. | var name:string = ”mary” Değişken string türünde bir değer depolar |
| 2. | var name:string; Değişken bir dize değişkenidir. Değişkenin değeri varsayılan olarak tanımsız olarak ayarlanmıştır |
| 3. | var name = ”mary” Değişkenin türü, değerin veri türünden çıkarılır. Burada değişken dizge tipindedir |
| 4. | var name; Değişkenin veri türü herhangi biri. Varsayılan olarak değeri tanımsız olarak ayarlanmıştır. |
Örnek: TypeScript'teki Değişkenler
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);Yukarıdaki programın çıktısı aşağıda verilmiştir -
name:John
first score:50
second score:42.50
sum of the scores:92.50TypeScript derleyicisi, aynı tipte olmayan bir değişkene bir değer atamaya çalışırsak hatalar üretecektir. Bu nedenle, TypeScript, Güçlü Yazmayı izler. Güçlü yazma sözdizimi, atama operatörünün (=) her iki tarafında belirtilen türlerin aynı olmasını sağlar. Aşağıdaki kodun bir derleme hatasıyla sonuçlanmasının nedeni budur -
var num:number = "hello" // will result in a compilation errorTypeScript'te Tip Onaylama
TypeScript, bir değişkeni bir türden diğerine değiştirmeye izin verir. TypeScript, bu işlemi Type Assertion olarak adlandırır . Sözdizimi, hedef türünü <> sembollerinin arasına koymak ve onu değişken veya ifadenin önüne yerleştirmektir. Aşağıdaki örnek bu kavramı açıklamaktadır -
Misal
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Visual Studio Code'da fare işaretçisini tür onaylama ifadesinin üzerine getirirseniz, değişkenin veri türündeki değişikliği görüntüler. Temel olarak, S'nin T'nin bir alt türü veya T'nin S'nin bir alt türü olması durumunda, S türünden T'ye iddianın başarılı olmasına izin verir.
Bunun "tür dönüştürme" olarak adlandırılmamasının nedeni, yayınlamanın genellikle bir tür çalışma zamanı desteği anlamına gelirken, "tür iddiaları" yalnızca bir derleme zamanı yapısı ve derleyiciye kodunuzun nasıl olmasını istediğiniz konusunda ipuçları sağlamanın bir yoludur. analiz edilecek.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Aşağıdaki çıktıyı üretecektir -
stringTypeScript'te Çıkarılmış Yazma
Typescript güçlü bir şekilde yazılmış olduğu gerçeği göz önüne alındığında, bu özellik isteğe bağlıdır. TypeScript ayrıca değişkenlerin dinamik yazımını teşvik eder. Bu, TypeScript'in bir değişkeni tür olmadan bildirmeyi teşvik ettiği anlamına gelir. Bu tür durumlarda derleyici, kendisine atanan değere göre değişkenin türünü belirleyecektir. TypeScript, değişkenin kod içindeki ilk kullanımını bulacak, başlangıçta ayarlandığı türü belirleyecek ve ardından kod bloğunuzun geri kalanında bu değişken için aynı türü varsayacaktır.
Aynısı aşağıdaki kod parçacığında açıklanmaktadır -
Örnek: Çıkarsanmış Yazma
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);Yukarıdaki kod pasajında -
Kod bir değişken bildirir ve değerini 2'ye ayarlar. Değişken bildiriminin veri türünü belirtmediğine dikkat edin. Bu nedenle program, değişkenin veri türünü belirlemek için çıkarsanmış tiplemeyi kullanır, yani değişkenin ayarlandığı ilk değerin türünü atar. Bu durumda,num tip numarasına ayarlanır.
Kod değişkenin değerini dizeye ayarlamaya çalıştığında. Değişkenin türü zaten sayı olarak ayarlandığından derleyici bir hata atar.
Aşağıdaki çıktıyı üretecektir -
error TS2011: Cannot convert 'string' to 'number'.TypeScript Değişken Kapsamı
Bir değişkenin kapsamı, değişkenin nerede tanımlandığını belirtir. Bir programdaki bir değişkenin kullanılabilirliği, kapsamına göre belirlenir. TypeScript değişkenleri aşağıdaki kapsamlardan olabilir -
Global Scope- Global değişkenler programlama yapılarının dışında bildirilir. Bu değişkenlere kodunuzun herhangi bir yerinden erişilebilir.
Class Scope - Bu değişkenlere ayrıca fields. Alanlar veya sınıf değişkenleri, sınıf içinde ancak yöntemlerin dışında bildirilir. Bu değişkenlere sınıfın nesnesi kullanılarak erişilebilir. Alanlar ayrıca statik olabilir. Statik alanlara sınıf adı kullanılarak erişilebilir.
Local Scope - Adından da anlaşılacağı gibi yerel değişkenler, yöntemler, döngüler vb. Gibi yapılar içinde bildirilir. Yerel değişkenlere yalnızca bildirildikleri yapı içinde erişilebilir.
Aşağıdaki örnek, TypeScript'teki değişken kapsamları gösterir.
Örnek: Değişken Kapsam
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Transpiling sırasında aşağıdaki JavaScript kodu oluşturulur -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Aşağıdaki çıktıyı üretecektir -
Global num: 12
10
Global num: 13Yerel değişkene yöntemin dışında erişmeyi denerseniz, bu bir derleme hatasıyla sonuçlanır.
error TS2095: Could not find symbol 'local_num'.Operatör nedir?
Bir operatör, veriler üzerinde gerçekleştirilecek bazı işlevleri tanımlar. Operatörlerin üzerinde çalıştığı verilere işlenenler denir. Şu ifadeyi düşünün -
7 + 5 = 12
Burada 7, 5 ve 12 değerleri operands+ ve = ise operators.
TypeScript'teki başlıca operatörler şu şekilde sınıflandırılabilir:
- Aritmetik operatörler
- Mantıksal operatörler
- İlişkisel operatörler
- Bitsel operatörler
- Atama operatörleri
- Üçlü / koşullu operatör
- Dize operatörü
- Tip Operatörü
Aritmetik operatörler
A ve b değişkenlerindeki değerlerin sırasıyla 10 ve 5 olduğunu varsayın.
Örnekleri Göster
| Şebeke | Açıklama | Misal |
|---|---|---|
| + (Toplama) | işlenenlerin toplamını döndürür | a + b 15'tir |
| - (Çıkarma) | değerlerin farkını verir | a - b is 5 |
| * (Multiplication) | returns the product of the values | a * b is 50 |
| / (Division) | performs division operation and returns the quotient | a / b is 2 |
| % (Modulus) | performs division operation and returns the remainder | a % b is 0 |
| ++ (Increment) | Increments the value of the variable by one | a++ is 11 |
| -- (Decrement) | Decrements the value of the variable by one | a-- is 9 |
Relational Operators
Relational Operators test or define the kind of relationship between two entities. Relational operators return a Boolean value, i.e., true/ false.
Assume the value of A is 10 and B is 20.
Show Examples
| Operator | Description | Example |
|---|---|---|
| > | Greater than | (A > B) is False |
| < | Lesser than | (A < B) is True |
| >= | Greater than or equal to | (A >= B) is False |
| <= | Lesser than or equal to | (A <= B) is True |
| == | Equality | (A == B) is false |
| != | Not equal | (A != B) is True |
Logical Operators
Logical Operators are used to combine two or more conditions. Logical operators too return a Boolean value. Assume the value of variable A is 10 and B is 20.
Show Examples
| Operator | Description | Example |
|---|---|---|
| && (And) | The operator returns true only if all the expressions specified return true | (A > 10 && B > 10) is False |
| || (OR) | The operator returns true if at least one of the expressions specified return true | (A > 10 || B >10) is True |
| ! (NOT) | The operator returns the inverse of the expression’s result. For E.g.: !(>5) returns false | !(A >10 ) is True |
Bitwise Operators
Assume variable A = 2 and B = 3
Show Examples
| Operator | Description | Example |
|---|---|---|
| & (Bitwise AND) | It performs a Boolean AND operation on each bit of its integer arguments. | (A & B) is 2 |
| | (BitWise OR) | It performs a Boolean OR operation on each bit of its integer arguments. | (A | B) is 3 |
| ^ (Bitwise XOR) | It performs a Boolean exclusive OR operation on each bit of its integer arguments. Exclusive OR means that either operand one is true or operand two is true, but not both. | (A ^ B) is 1 |
| ~ (Bitwise Not) | It is a unary operator and operates by reversing all the bits in the operand. | (~B) is -4 |
| << (Left Shift) | It moves all the bits in its first operand to the left by the number of places specified in the second operand. New bits are filled with zeros. Shifting a value left by one position is equivalent to multiplying it by 2, shifting two positions is equivalent to multiplying by 4, and so on. | (A << 1) is 4 |
| >> (Right Shift) | Binary Right Shift Operator. The left operand’s value is moved right by the number of bits specified by the right operand. | (A >> 1) is 1 |
| >>> (Right shift with Zero) | This operator is just like the >> operator, except that the bits shifted in on the left are always zero. | (A >>> 1) is 1 |
Assignment Operators
Show Examples
| Operator | Description | Example |
|---|---|---|
| = (Simple Assignment) | Assigns values from the right side operand to the left side operand | C = A + B will assign the value of A + B into C |
| += (Add and Assignment) | It adds the right operand to the left operand and assigns the result to the left operand. | C += A is equivalent to C = C + A |
| -= (Subtract and Assignment) | It subtracts the right operand from the left operand and assigns the result to the left operand. | C -= A is equivalent to C = C - A |
| *= (Multiply and Assignment) | It multiplies the right operand with the left operand and assigns the result to the left operand. | C *= A is equivalent to C = C * A |
| /= (Divide and Assignment) | It divides the left operand with the right operand and assigns the result to the left operand. |
Note − Same logic applies to Bitwise operators, so they will become <<=, >>=, >>=, &=, |= and ^=.
Miscellaneous Operators
The negation operator (-)
Changes the sign of a value. Let’s take an example.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4It will produce the following output −
value of x: 4
value of y: -4String Operators: Concatenation operator (+)
The + operator when applied to strings appends the second string to the first. The following example helps us to understand this concept.
var msg:string = "hello"+"world"
console.log(msg)On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);It will produce the following output −
helloworldThe concatenation operation doesn’t add a space between strings. Multiple strings can be concatenated in a single statement.
Conditional Operator (?)
This operator is used to represent a conditional expression. The conditional operator is also sometimes referred to as the ternary operator. The syntax is as given below −
Test ? expr1 : expr2Test − refers to the conditional expression
expr1 − value returned if the condition is true
expr2 − value returned if the condition is false
Let’s take a look at the following code −
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Line 2 checks whether the value in the variable num is greater than zero. If num is set to a value greater than zero, it returns the string “positive” else the string “non-positive” is returned.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);The above code snippet will produce the following output −
non-positiveType Operators
typeof operator
It is a unary operator. This operator returns the data type of the operand. Take a look at the following example −
var num = 12
console.log(typeof num); //output: numberOn compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberIt will produce the following output −
numberinstanceof
This operator can be used to test if an object is of a specified type or not. The use of instanceof operator is discussed in the chapter classes.
Decision-making structures require that the programmer specifies one or more conditions to be evaluated or tested by the program, along with a statement or statements to be executed if the condition is determined to be true, and optionally, other statements to be executed if the condition is determined to be false.
Shown below is the general form of a typical decision-making structure found in most of the programming languages −

A decision-making construct evaluates a condition before the instructions are executed. Decision-making constructs in TypeScript are classified as follows −
| S.No. | Statement & Description |
|---|---|
| 1. | if statement An ‘if’ statement consists of a Boolean expression followed by one or more statements. |
| 2. | if...else statement An ‘if’ statement can be followed by an optional ‘else’ statement, which executes when the Boolean expression is false. |
| 3. | else…if and nested if statements You can use one ‘if’ or ‘else if’ statement inside another ‘if’ or ‘else if’ statement(s). |
| 4. | switch statement A ‘switch’ statement allows a variable to be tested against a list of values. |
You may encounter situations, when a block of code needs to be executed several number of times. In general, statements are executed sequentially: The first statement in a function is executed first, followed by the second, and so on.
Programming languages provide various control structures that allow for more complicated execution paths.
A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages.

TypeScript provides different types of loops to handle looping requirements. The following figure illustrates the classification of loops −

Definite Loop
A loop whose number of iterations are definite/fixed is termed as a definite loop. The for loop is an implementation of a definite loop.
| S.No. | Loops & Description |
|---|---|
| 1. | for loop The for loop is an implementation of a definite loop. |
Indefinite Loop
An indefinite loop is used when the number of iterations in a loop is indeterminate or unknown.
Indefinite loops can be implemented using −
| S.No | Loops & Description |
|---|---|
| 1. | while loop The while loop executes the instructions each time the condition specified evaluates to true. |
| 2. | do… while The do…while loop is similar to the while loop except that the do...while loop doesn’t evaluate the condition for the first time the loop executes. |
Example: while versus do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)The example initially declares a while loop. The loop is entered only if the expression passed to while evaluates to true. In this example, the value of n is not greater than zero, hence the expression returns false and the loop is skipped.
On the other hand, the do…while loop executes statement once. This is because the initial iteration does not consider the Boolean expression. However, for the subsequent iteration, the while checks the condition and takes the control out of the loop.
On compiling, it will generate following JavaScript code −
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);The above code will produce the following output −
Entered do…whileThe break Statement
The break statement is used to take the control out of a construct. Using break in a loop causes the program to exit the loop. Its syntax is as follows −
Syntax
breakFlow diagram

Example
Now, take a look at the following example code −
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopOn compiling, it will generate the following JavaScript code −
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopIt will produce the following output −
The first multiple of 5 between 1 and 10 is : 5The continue Statement
The continue statement skips the subsequent statements in the current iteration and takes the control back to the beginning of the loop. Unlike the break statement, the continue doesn’t exit the loop. It terminates the current iteration and starts the subsequent iteration.
Syntax
continueFlowchart

Example
An example of the continue statement is given below −
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10The above example displays the number of even values between 0 and 20. The loop exits the current iteration if the number is even. This is achieved using the continue statement.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Output
The count of odd values between 0 and 20 is: 10Sonsuz Döngü
Sonsuz bir döngü, sonsuzca çalışan bir döngüdür. for döngü ve while döngü sonsuz bir döngü oluşturmak için kullanılabilir.
Sözdizimi: for döngüsü kullanan Sonsuz Döngü
for(;;) {
//statements
}Örnek: for döngüsünü kullanan sonsuz döngü
for(;;) {
console.log(“This is an endless loop”)
}Sözdizimi: while döngüsünü kullanan sonsuz döngü
while(true) {
//statements
}Örnek: while döngüsü kullanarak sonsuz döngü
while(true) {
console.log(“This is an endless loop”)
}İşlevler, okunabilir, bakımı yapılabilir ve yeniden kullanılabilir kodun yapı taşlarıdır. Bir işlev, belirli bir görevi yerine getirmek için bir dizi deyimdir. Fonksiyonlar, programı mantıksal kod blokları halinde düzenler. Tanımlandıktan sonra, işlevler erişim koduna çağrılabilir. Bu, kodu yeniden kullanılabilir hale getirir. Ayrıca, işlevler programın kodunu okumayı ve korumayı kolaylaştırır.
Bir işlev bildirimi, derleyiciye bir işlevin adı, dönüş türü ve parametreleri hakkında bilgi verir. Bir işlev tanımı, işlevin gerçek gövdesini sağlar.
| Sr.No | İşlevler ve Açıklama |
|---|---|
| 1. | Bir Fonksiyonun Tanımlanması Bir işlev tanımı, belirli bir görevin ne ve nasıl yapılacağını belirtir. |
| 2. | Bir Fonksiyon Çağırma Çalıştırmak için bir işlev çağrılmalıdır. |
| 3. | Geri Dönen İşlevler Fonksiyonlar ayrıca kontrol ile birlikte arayana geri dönebilir. |
| 4. | Parametreli Fonksiyon Parametreler, değerleri işlevlere iletmek için bir mekanizmadır. |
Opsiyonel Parametreler
Bir işlevin yürütülmesi için bağımsız değişkenlerin zorunlu olarak aktarılması gerekmediğinde isteğe bağlı parametreler kullanılabilir. Bir parametre, adına bir soru işareti eklenerek isteğe bağlı olarak işaretlenebilir. İsteğe bağlı parametre, bir işlevdeki son bağımsız değişken olarak ayarlanmalıdır. İsteğe bağlı parametre ile bir işlevi bildirmek için sözdizimi aşağıda verildiği gibidir -
function function_name (param1[:type], param2[:type], param3[:type])Örnek: İsteğe Bağlı Parametreler
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");Yukarıdaki örnek, parametreli bir işlevi bildirir. Burada üçüncü parametre, yani mail_id isteğe bağlı bir parametredir.
İşlev çağrısı sırasında isteğe bağlı bir parametreye bir değer iletilmezse, parametrenin değeri tanımsız olarak ayarlanır.
İşlev, mail_id değerini yalnızca bağımsız değişken bir değer iletilirse yazdırır.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");Yukarıdaki kod aşağıdaki çıktıyı üretecektir -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Dinlenme Parametreleri
Rest parametreleri Java'daki değişken argümanlara benzer. Rest parametreleri, bir işleve geçirebileceğiniz değerlerin sayısını sınırlamaz. Ancak, aktarılan değerlerin tümü aynı türde olmalıdır. Diğer bir deyişle, rest parametreleri aynı türden birden çok argüman için yer tutucu görevi görür.
Bir dinlenme parametresi bildirmek için, parametre adının önüne üç nokta eklenir. Rest olmayan herhangi bir parametre rest parametresinden önce gelmelidir.
Örnek: Dinlenme Parametreleri
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)AddNumbers () bildirimi, bir rest parametresi nums kabul eder . Rest parametresinin veri türü bir dizi olarak ayarlanmalıdır. Dahası, bir fonksiyon en fazla bir dinlenme parametresine sahip olabilir.
İşlev, sırasıyla üç ve altı değer iletilerek iki kez çağrılır.
For döngüsü, bağımsız değişken listesini yineler, işleve iletilir ve bunların toplamını hesaplar.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);Yukarıdaki kodun çıktısı aşağıdaki gibidir -
sum of numbers 6
sum of numbers 50Varsayılan Parametreler
İşlev parametrelerine varsayılan olarak değerler de atanabilir. Bununla birlikte, bu tür parametreler ayrıca açıkça geçirilen değerler olabilir.
Sözdizimi
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Bir parametre aynı anda hem isteğe bağlı hem de varsayılan olarak tanımlanamaz.
Örnek: Varsayılan parametreler
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Çıktısı aşağıdaki gibidir -
Discount amount : 500
Discount amount : 300Örnek, calculate_discount işlevini bildirir . İşlevin iki parametresi vardır - fiyat ve oran.
Parametre oranının değeri varsayılan olarak 0,50'ye ayarlanmıştır .
Program işlevi çağırır ve ona sadece fiyat parametresinin değerini iletir. Burada oran değeri 0,50'dir (varsayılan)
Aynı işlev çağrılır, ancak iki bağımsız değişkenle birlikte. Oranın varsayılan değerinin üzerine yazılır ve açıkça aktarılan değere ayarlanır.
Anonim İşlev
Bir tanımlayıcıya (işlev adı) bağlı olmayan işlevler şu şekilde adlandırılır: anonymous functions. Bu işlevler, çalışma zamanında dinamik olarak bildirilir. Anonim işlevler, tıpkı standart işlevlerin yaptığı gibi, girdileri kabul edebilir ve çıktıları döndürebilir. Anonim bir işleve genellikle ilk oluşturulduktan sonra erişilemez.
Değişkenlere anonim bir işlev atanabilir. Böyle bir ifadeye işlev ifadesi denir.
Sözdizimi
var res = function( [arguments] ) { ... }Örnek ─ Basit Anonim bir işlev
var msg = function() {
return "hello world";
}
console.log(msg())Derleme sırasında aynı kodu JavaScript'te üretecektir.
Aşağıdaki çıktıyı üretecektir -
hello worldÖrnek ─ Parametreli anonim işlev
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))Anonim işlev, kendisine iletilen değerlerin ürününü döndürür.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));Yukarıdaki kodun çıktısı aşağıdaki gibidir -
24İşlev İfadesi ve İşlev Bildirimi ─ Eş anlamlı mı?
İşlev ifadesi ve işlev bildirimi eşanlamlı değildir. Bir işlev ifadesinden farklı olarak, bir işlev bildirimi işlev adına bağlıdır.
İkisi arasındaki temel fark, işlev bildirimlerinin çalıştırılmadan önce çözümlenmesidir. Öte yandan, işlev ifadeleri yalnızca komut dosyası motoru yürütme sırasında onunla karşılaştığında çözümlenir.
JavaScript ayrıştırıcısı ana kod akışında bir işlev gördüğünde, İşlev Bildirimi'ni varsayar. Bir işlev bir ifadenin parçası olarak geldiğinde, bu bir İşlev İfadesidir.
İşlev Oluşturucu
TypeScript ayrıca Function () adı verilen yerleşik JavaScript yapıcısıyla bir işlev tanımlamayı destekler.
Sözdizimi
var res = new Function( [arguments] ) { ... }.Misal
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);Yeni Function (), oluşturucuya yapılan ve bir işlev referansı oluşturan ve döndüren bir çağrıdır.
Derleme sırasında aynı kodu JavaScript'te üretecektir.
Yukarıdaki örnek kodun çıktısı aşağıdaki gibidir -
12Özyineleme ve TypeScript İşlevleri
Özyineleme, bir sonuca ulaşana kadar kendisine bir işlev çağrısı yaparak bir işlemi yineleme tekniğidir. Özyineleme en iyi, aynı işlevi bir döngü içinden farklı parametrelerle tekrar tekrar çağırmanız gerektiğinde uygulanır.
Örnek - Özyineleme
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Derleme sırasında aynı kodu JavaScript'te üretecektir.
İşte çıktısı -
720Örnek: Anonim Özyinelemeli İşlev
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Derleme sırasında aynı kodu JavaScript'te üretecektir.
Çıktısı aşağıdaki gibidir -
Hello!!Lambda İşlevleri
Lambda, programlamadaki anonim işlevleri ifade eder. Lambda işlevleri, anonim işlevleri temsil eden kısa bir mekanizmadır. Bu işlevlere aynı zamandaArrow functions.
Lambda İşlevi - Anatomi
Bir Lambda işlevinin 3 bölümü vardır -
Parameters - Bir işlev isteğe bağlı olarak parametrelere sahip olabilir
The fat arrow notation/lambda notation (=>) - Operatöre gider olarak da adlandırılır
Statements - fonksiyonun komut setini temsil eder
Tip - Geleneksel olarak, tek harfli parametrenin kullanımı, kompakt ve kesin bir işlev bildirimi için teşvik edilir.
Lambda İfadesi
Tek bir kod satırına işaret eden anonim bir işlev ifadesidir. Sözdizimi aşağıdaki gibidir -
( [param1, parma2,…param n] )=>statement;Örnek: Lambda İfadesi
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110Program bir lambda ifade işlevi bildirir. İşlev, 10'un toplamını ve iletilen bağımsız değişkeni döndürür.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110İşte yukarıdaki kodun çıktısı -
110Lambda Bildirimi
Lambda ifadesi, bir kod bloğuna işaret eden anonim bir işlev bildirimidir. Bu sözdizimi, işlev gövdesi birden çok satıra yayıldığında kullanılır. Sözdizimi aşağıdaki gibidir -
( [param1, parma2,…param n] )=> {
//code block
}Örnek: Lambda ifadesi
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)Fonksiyonun referansı döndürülür ve değişkende saklanır foo.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);Yukarıdaki programın çıktısı aşağıdaki gibidir -
110Sözdizimsel Varyasyonlar
Parametre tipi Çıkarım
Bir parametrenin veri tipinin belirtilmesi zorunlu değildir. Böyle bir durumda, parametrenin veri türü herhangi birdir. Aşağıdaki kod parçasına bir göz atalım -
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Derleme sırasında aşağıdaki JavaScript kodunu oluşturur -
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Çıktısı aşağıdaki gibidir -
12 is numeric
Tom is a stringTek bir parametre için isteğe bağlı parantezler
var display = x=> {
console.log("The function got "+x)
}
display(12)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Çıktısı aşağıdaki gibidir -
The function got 12Tek bir ifade için isteğe bağlı küme parantezleri, Parametre olmadan boş parantezler
Aşağıdaki örnek, bu iki Sözdizimsel varyasyonu göstermektedir.
var disp =()=> {
console.log("Function invoked");
}
disp();Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Çıktısı aşağıdaki gibidir -
Function invokedFonksiyon Aşırı Yükleri
Fonksiyonlar, kendilerine sağlanan girdiye göre farklı şekilde çalışma yeteneğine sahiptir. Başka bir deyişle, bir programın farklı uygulamalarla aynı adı taşıyan birden çok yöntemi olabilir. Bu mekanizma, İşlev Aşırı Yüklemesi olarak adlandırılır. TypeScript, işlev aşırı yüklemesi için destek sağlar.
TypeScript'te bir işlevi aşırı yüklemek için, aşağıda verilen adımları izlemeniz gerekir -
Step 1- Aynı ada sahip ancak farklı işlev imzasına sahip birden fazla işlevi bildirin. İşlev imzası aşağıdakileri içerir.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - İşlev imzası, işlevin dönüş türünü içermez.
Step 2- Bildirimin ardından işlev tanımı gelmelidir. Parametre türleri şu şekilde ayarlanmalıdır:anyaşırı yük sırasında parametre türleri farklıysa. Ek olarak,case b yukarıda açıklandığı gibi, işlev tanımı sırasında bir veya daha fazla parametreyi isteğe bağlı olarak işaretlemeyi düşünebilirsiniz.
Step 3 - Son olarak, işlevsel hale getirmek için işlevi çağırmalısınız.
Misal
Şimdi aşağıdaki örnek koda bir göz atalım -
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");İlk iki satır, fonksiyon aşırı yük bildirimini gösterir. Fonksiyonun iki aşırı yüklemesi vardır -
Tek bir dize parametresini kabul eden işlev.
Sırasıyla sayı ve dize türünün iki değerini kabul eden işlev.
Üçüncü satır, işlevi tanımlar. Parametrelerin veri türü şu şekilde ayarlanır:any. Dahası, ikinci parametre burada isteğe bağlıdır.
Aşırı yüklenmiş fonksiyon, son iki ifade tarafından çağrılır.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");Yukarıdaki kod aşağıdaki çıktıyı üretecektir -
abc
1
xyzTypeScript, JavaScript gibi sayısal değerleri Number nesneleri olarak destekler. Bir sayı nesnesi, sayısal değişmez bilgiyi sayı sınıfının bir örneğine dönüştürür. Number sınıfı, bir sarmalayıcı görevi görür ve sayısal değişmez değerlerin nesnelermiş gibi işlenmesini sağlar.
Sözdizimi
var var_name = new Number(value)Number yapıcısına argüman olarak sayısal olmayan bir argüman iletildiğinde, NaN (Not-a-Number) döndürür
Aşağıdaki tablo Number nesnesinin bir dizi özelliğini listeler -
| S.No. | Özellik ve Açıklama |
|---|---|
| 1. | MAX_VALUE JavaScript'teki bir sayının olası en büyük değeri 1.7976931348623157E + 308 olabilir. |
| 2. | MIN_VALUE JavaScript'teki bir sayının olası en küçük değeri 5E-324 olabilir. |
| 3. | NaN Sayı olmayan bir değere eşittir. |
| 4. | NEGATIVE_INFINITY MIN_VALUE değerinden küçük bir değer. |
| 5. | POSITIVE_INFINITY MAX_VALUE'dan büyük bir değer. |
| 6. | prototype Number nesnesinin statik bir özelliği. Geçerli belgedeki Number nesnesine yeni özellikler ve yöntemler atamak için prototip özelliğini kullanın. |
| 7. | constructor Bu nesnenin örneğini oluşturan işlevi döndürür. Varsayılan olarak, bu Number nesnesidir. |
Misal
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Derleme sırasında aynı kodu JavaScript'te üretecektir.
Çıktısı aşağıdaki gibidir -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityÖrnek: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Derleme sırasında aynı kodu JavaScript'te üretecektir.
Çıktısı aşağıdaki gibidir -
Month is NaNÖrnek: prototip
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Derleme sırasında aşağıdaki JavaScript kodunu oluşturur -
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Çıktısı aşağıdaki gibidir -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Sayı Yöntemleri
Number nesnesi, yalnızca her nesnenin tanımının bir parçası olan varsayılan yöntemleri içerir. Yaygın olarak kullanılan yöntemlerden bazıları aşağıda listelenmiştir -
| S.No. | Yöntemler ve Açıklama |
|---|---|
| 1. | toExponential () Bir sayıyı, JavaScript'in normalde standart gösterimi kullandığı aralıkta olsa bile, üstel gösterimde göstermeye zorlar. |
| 2. | tamir edildi() Bir sayıyı, ondalık basamağın sağında belirli sayıda basamakla biçimlendirir. |
| 3. | toLocaleString () Tarayıcının yerel ayarlarına göre değişebilen bir biçimde geçerli sayının dize değeri sürümünü döndürür. |
| 4. | toPrecision () Bir sayının kaç toplam basamağının (ondalık basamağın solundaki ve sağındaki basamaklar dahil) görüntüleneceğini tanımlar. Negatif bir kesinlik bir hata oluşturacaktır. |
| 5. | toString () Sayının değerinin dize olarak temsilini döndürür. Fonksiyon, sayısal değerleri temsil etmek için kullanılacak tabanı belirten 2 ile 36 arasında bir tam sayı olan radixten geçirilir. |
| 6. | değeri() Sayının ilkel değerini döndürür. |
String nesnesi, bir dizi karakterle çalışmanıza izin verir. Dize ilkel veri türünü bir dizi yardımcı yöntemle sarar.
Sözdizimi
var var_name = new String(string);String nesnesinde bulunan yöntemlerin bir listesi ve açıklamaları aşağıda verilmiştir -
| S.No. | Özellik ve Açıklama |
|---|---|
| 1. | İnşaatçı Nesneyi oluşturan String işlevine bir başvuru döndürür. |
| 2. | Uzunluk Dizenin uzunluğunu döndürür. |
| 3. | Prototip Prototip özelliği, bir nesneye özellikler ve yöntemler eklemenize olanak tanır. |
Dize Yöntemleri
String nesnesinde bulunan yöntemlerin bir listesi ve açıklamaları aşağıda verilmiştir -
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1. | charAt () Belirtilen dizindeki karakteri döndürür. |
| 2. | charCodeAt () Verilen dizindeki karakterin Unicode değerini gösteren bir sayı döndürür. |
| 3. | concat () İki dizenin metnini birleştirir ve yeni bir dize döndürür. |
| 4. | indeksi() Belirtilen değerin ilk oluşumunun çağıran String nesnesi içindeki dizini veya bulunamazsa -1'i döndürür. |
| 5. | lastIndexOf () Belirtilen değerin son oluşumunun çağıran String nesnesi içindeki dizini veya bulunamazsa -1'i döndürür. |
| 6. | localeCompare () Bir referans dizesinin sıralama düzeninde verilen dizeden önce mi yoksa sonra mı geldiğini veya verilen dizeyle aynı olduğunu gösteren bir sayı döndürür. |
| 7. | match() Normal bir ifadeyi bir dizeyle eşleştirmek için kullanılır. |
| 8. | değiştir () Normal bir ifade ile dize arasında bir eşleşme bulmak ve eşleşen alt dizeyi yeni bir alt dizeyle değiştirmek için kullanılır. |
| 9. | arama() Bir normal ifade ile belirli bir dize arasında bir eşleşme araması yürütür. |
| 10. | dilim() Bir dizenin bir bölümünü çıkarır ve yeni bir dize döndürür. |
| 11. | Bölünmüş() Dizeyi alt dizelere ayırarak bir String nesnesini bir dizi diziye böler. |
| 12. | substr () Bir dizedeki karakterleri belirtilen konumdan başlayarak belirtilen sayıda karakterle döndürür. |
| 13. | alt dize () Bir dizedeki iki dizin arasındaki karakterleri dizeye döndürür. |
| 14. | toLocaleLowerCase () Bir dizge içindeki karakterler, mevcut yerel ayara göre küçük harfe dönüştürülür. |
| 15. | toLocaleUpperCase () Bir dizge içindeki karakterler, mevcut yerel ayara göre büyük harfe dönüştürülür. |
| 16. | toLowerCase () Küçük harfe dönüştürülmüş çağıran dize değerini döndürür. |
| 17. | toString () Belirtilen nesneyi temsil eden bir dize döndürür. |
| 18. | toUpperCase () Çağıran dize değerini büyük harfe dönüştürülmüş olarak döndürür. |
| 19. | değeri() Belirtilen nesnenin temel değerini döndürür. |
Değerleri saklamak için değişkenlerin kullanılması aşağıdaki sınırlamaları ortaya çıkarır:
Değişkenler doğası gereği skalerdir. Diğer bir deyişle, bir değişken bildirimi bir seferde yalnızca bir tane içerebilir. Bu, n değeri bir programda depolamak için n değişken bildirimine ihtiyaç duyulacağı anlamına gelir. Bu nedenle, daha büyük bir değer koleksiyonunun saklanması gerektiğinde değişkenlerin kullanılması mümkün değildir.
Bir programdaki değişkenler, hafızaya rastgele bir sırayla tahsis edilir, bu nedenle, değerlerin bildirim sırasına göre geri getirilmesi / okunması zorlaşır.
TypeScript, aynı şeyin üstesinden gelmek için diziler kavramını sunar. Bir dizi, homojen bir değerler koleksiyonudur. Basitleştirmek için, bir dizi aynı veri türündeki değerlerin bir koleksiyonudur. Kullanıcı tanımlı bir tiptir.
Bir Dizinin Özellikleri
İşte bir dizinin özelliklerinin bir listesi -
Bir dizi bildirimi, sıralı bellek bloklarını ayırır.
Diziler statiktir. Bu, bir dizinin başlatıldıktan sonra yeniden boyutlandırılamayacağı anlamına gelir.
Her bellek bloğu bir dizi öğesini temsil eder.
Dizi öğeleri, öğenin alt simge / dizini olarak adlandırılan benzersiz bir tamsayı ile tanımlanır.
Değişkenler gibi diziler de kullanılmadan önce bildirilmelidir. Bir dizi bildirmek için var anahtar sözcüğünü kullanın.
Dizi başlatma, dizi öğelerinin doldurulmasını ifade eder.
Dizi öğesi değerleri güncellenebilir veya değiştirilebilir ancak silinemez.
Dizileri Bildirme ve Başlatma
Typescript'te bir diziyi başlatmak için aşağıdaki sözdizimini kullanın -
Sözdizimi
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationVeri türü olmayan bir dizi bildirimi, herhangi bir tür olarak kabul edilir. Böyle bir dizinin türü, başlatma sırasında dizinin ilk elemanının veri türünden çıkarılır.
Örneğin, - var numlist:number[] = [2,4,6,8] aşağıda verildiği gibi bir dizi oluşturacaktır -

Dizi işaretçisi, varsayılan olarak ilk öğeyi ifade eder.
Arrays may be declared and initialized in a single statement. Aynısı için sözdizimi -
var array_name[:data type] = [val1,val2…valn]Note - [] çiftine dizinin boyutu denir.
Dizi Öğelerine Erişim
Alt simge ile takip edilen dizi adı, bir dizi öğesine başvuruda bulunur. Sözdizimi aşağıdaki gibidir -
array_name[subscript] = valueÖrnek: Simple Array
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);Yukarıdaki kodun çıktısı aşağıdaki gibidir -
1
2Örnek: Tek ifade bildirimi ve başlatma
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Çıktısı aşağıdaki gibidir -
1
2
3
3Dizi Nesnesi
Array nesnesi kullanılarak bir dizi de oluşturulabilir. Dizi yapıcısı geçilebilir.
Dizinin boyutunu temsil eden sayısal bir değer veya
Virgülle ayrılmış değerler listesi.
Aşağıdaki örnek, bu yöntemi kullanarak bir dizinin nasıl oluşturulacağını gösterir.
Misal
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Çıktısı aşağıdaki gibidir -
0
2
4
6Örnek: Dizi Oluşturucu virgülle ayrılmış değerleri kabul eder
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Çıktısı aşağıdaki gibidir -
Mary
Tom
Jack
JillDizi Yöntemleri
Array nesnesinin yöntemlerinin bir listesi, açıklamaları ile birlikte aşağıda verilmiştir.
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1. | concat () Diğer dizi (ler) ve / veya değer (ler) ile birleştirilen bu diziden oluşan yeni bir dizi döndürür. |
| 2. | her() Bu dizideki her öğe sağlanan test işlevini karşılıyorsa true döndürür. |
| 3. | filtre () Sağlanan filtreleme işlevinin true döndürdüğü bu dizinin tüm öğeleriyle yeni bir dizi oluşturur. |
| 4. | her biri için() Dizideki her öğe için bir işlev çağırır. |
| 5. | indeksi() Dizi içinde belirtilen değere eşit bir öğenin ilk (en az) dizinini veya hiçbiri bulunamazsa -1 değerini döndürür. |
| 6. | katılmak() Bir dizinin tüm öğelerini bir dizede birleştirir. |
| 7. | lastIndexOf () Dizi içindeki bir öğenin belirtilen değere eşit olan son (en büyük) dizinini veya hiçbiri bulunamazsa -1 değerini döndürür. |
| 8. | harita() Bu dizideki her öğede sağlanan bir işlevi çağırmanın sonuçlarıyla yeni bir dizi oluşturur. |
| 9. | pop() Bir diziden son öğeyi kaldırır ve o öğeyi döndürür. |
| 10. | it() Bir dizinin sonuna bir veya daha fazla öğe ekler ve dizinin yeni uzunluğunu döndürür. |
| 11. | azalt () Tek bir değere düşürmek için dizinin iki değerine (soldan sağa) aynı anda bir işlev uygulayın. |
| 12. | azaltmaSağ () Tek bir değere düşürmek için dizinin iki değerine (sağdan sola) aynı anda bir işlev uygulayın. |
| 13. | tersine çevirmek() Bir dizinin öğelerinin sırasını tersine çevirir - ilki sonuncu olur ve sonuncusu da ilk olur. |
| 14. | vardiya() Bir diziden ilk öğeyi kaldırır ve o öğeyi döndürür. |
| 15. | dilim() Bir dizinin bir bölümünü çıkarır ve yeni bir dizi döndürür. |
| 16. | biraz() Bu dizideki en az bir öğe, sağlanan test işlevini yerine getirirse doğru döndürür. |
| 17. | çeşit() Bir dizinin öğelerini sıralar. |
| 18. | ekleme () Bir diziden öğe ekler ve / veya kaldırır. |
| 19. | toString () Diziyi ve öğelerini temsil eden bir dize döndürür. |
| 20. | unshift () Bir dizinin önüne bir veya daha fazla öğe ekler ve dizinin yeni uzunluğunu döndürür. |
Dizi Yıkımı
Bir varlığın yapısını parçalamayı ifade eder. TypeScript, bir dizi bağlamında kullanıldığında yıkımı destekler.
Misal
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Çıktısı aşağıdaki gibidir -
12
13For… in döngüsü kullanılarak Dizi Geçişi
Biri kullanabilir for…in bir dizi boyunca ilerlemek için döngü.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}Döngü, dizin tabanlı bir dizi geçişi gerçekleştirir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}Yukarıdaki kodun çıktısı aşağıda verilmiştir -
1001
1002
1003
1004TypeScript'teki diziler
TypeScript, dizilerde aşağıdaki kavramları destekler -
| S.No. | Konsept ve Açıklama |
|---|---|
| 1. | Çok boyutlu diziler TypeScript, çok boyutlu dizileri destekler. Çok boyutlu dizinin en basit şekli iki boyutlu dizidir. |
| 2. | Dizileri işlevlere geçirme Dizinin adını indeks olmadan belirterek işleve bir diziye bir işaretçi iletebilirsiniz. |
| 3. | İşlevlerden dizi döndür Bir işlevin bir dizi döndürmesine izin verir |
Zaman zaman, çeşitli türlerde bir dizi değerin depolanmasına ihtiyaç duyulabilir. Diziler bu amaca hizmet etmeyecektir. TypeScript, bize böyle bir amaca ulaşmaya yardımcı olan tuple adı verilen bir veri türü verir.
Heterojen bir değerler koleksiyonunu temsil eder. Başka bir deyişle, demetler, farklı türlerde birden çok alanın depolanmasını sağlar. Tuplelar, fonksiyonlara parametre olarak da geçirilebilir.
Sözdizimi
var tuple_name = [value1,value2,value3,…value n]Örneğin
var mytuple = [10,"Hello"];Ayrıca Typescript'te boş bir demet tanımlayabilir ve daha sonra başlatmayı seçebilirsiniz.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Tuples'daki değerlere erişim
Tuple değerleri ayrı ayrı öğeler olarak adlandırılır. Tuple'lar indeks tabanlıdır. Bu, bir demetteki öğelere karşılık gelen sayısal dizini kullanılarak erişilebileceği anlamına gelir. Tuple öğesinin dizini sıfırdan başlar ve n-1'e kadar uzanır (burada n, başlığın boyutudur).
Sözdizimi
tuple_name[index]Örnek: Basit Tuple
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])Yukarıdaki örnekte, bir demet, mytuple, ilan edildi. Tuple, sırasıyla sayısal ve dize türlerinin değerlerini içerir.
Derleme sırasında aynı kodu JavaScript'te üretecektir.
Çıktısı aşağıdaki gibidir -
10
HelloÖrnek: Boş Tuple
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Derleme sırasında aynı kodu JavaScript'te üretecektir.
Çıktısı aşağıdaki gibidir -
12
23Tuple İşlemleri
TypeScript'teki Tuples, yeni bir öğeyi itmek, tuple'dan bir öğeyi kaldırmak gibi çeşitli işlemleri destekler.
Misal
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)Push (), demete bir öğe ekler
Pop (), tuple'daki son değeri kaldırır ve döndürür
Derleme sırasında aynı kodu JavaScript'te üretecektir.
Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Grupları Güncelleme
Tuple'lar değiştirilebilir, yani tuple elemanlarının değerlerini güncelleyebilir veya değiştirebilirsiniz.
Misal
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Derleme sırasında aynı kodu JavaScript'te üretecektir.
Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Tuple value at index 0 10
Tuple value at index 0 changed to 121Bir Tuple'ı Yıkmak
Yıkım, bir varlığın yapısını parçalamak anlamına gelir. TypeScript, bir demet bağlamında kullanıldığında yıkımı destekler.
Misal
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Çıktısı aşağıdaki gibidir -
10
helloTypeScript 1.4, programlara bir veya iki türü birleştirme yeteneği verir. Birleşim türleri, birkaç türden biri olabilecek bir değeri ifade etmenin güçlü bir yoludur. Bir Birlik Türünü belirtmek için iki veya daha fazla veri türü dikey çizgi simgesi (|) kullanılarak birleştirilir. Başka bir deyişle, bir birleşim türü, dikey çubuklarla ayrılmış bir tür dizisi olarak yazılır.
Sözdizimi: Union literal
Type1|Type2|Type3Örnek: Birleşim Tipi Değişkeni
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)Yukarıdaki örnekte, değişkenin türü birleşimdir. Bu, değişkenin değeri olarak bir sayı veya bir dize içerebileceği anlamına gelir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Çıktısı aşağıdaki gibidir -
numeric value of val 12
string value of val this is a stringÖrnek: Birleşim Türü ve işlev parametresi
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])Disp () işlevi, tür dizesi veya dizge dizisi bağımsız değişkenini kabul edebilir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);Çıktı aşağıdaki gibidir -
Mark
Printing names array….
Mark
Tom
Mary
JohnBirlik Tipi ve Diziler
Birleşim türleri ayrıca dizilere, özelliklere ve arabirimlere uygulanabilir. Aşağıda, bir dizi ile birleşim türünün kullanımı gösterilmektedir.
Örnek: Birleşim Türü ve Dizi
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}Program bir dizi bildirir. Dizi, sayısal bir koleksiyonu veya bir dize koleksiyonunu temsil edebilir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Çıktısı aşağıdaki gibidir -
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiArayüz, bir kuruluşun uyması gereken sözdizimsel bir sözleşmedir. Başka bir deyişle, bir arayüz, herhangi bir varlığın uyması gereken sözdizimini tanımlar.
Arayüzler, arayüzün üyeleri olan özellikleri, yöntemleri ve olayları tanımlar. Arayüzler sadece üyelerin beyanını içerir. Üyeleri tanımlamak türetilen sınıfın sorumluluğundadır. Genellikle türetilen sınıfların izleyeceği standart bir yapı sağlamaya yardımcı olur.
Bir nesneyi düşünelim -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Nesnenin imzasını düşünürsek, şu olabilir -
{
FirstName:string,
LastName:string,
sayHi()=>string
}İmzayı nesneler arasında yeniden kullanmak için, onu bir arayüz olarak tanımlayabiliriz.
Arayüzleri Bildirme
İnterface anahtar sözcüğü bir arabirimi bildirmek için kullanılır. İşte bir arayüz bildirmek için sözdizimi -
Sözdizimi
interface interface_name {
}Örnek: Arayüz ve Nesneler
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Örnek bir arabirimi tanımlar. Müşteri nesnesi IPerson tipindedir. Bu nedenle, arabirim tarafından belirtilen tüm özellikleri tanımlamak artık nesne üzerinde bağlayıcı olacaktır.
Aşağıdaki imzaya sahip başka bir nesne, yine de IPerson olarak kabul edilir çünkü bu nesne, boyutuna veya imzasına göre değerlendirilir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Yukarıdaki örnek kodun çıktısı aşağıdaki gibidir -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Arayüzler JavaScript'e dönüştürülmemelidir. TypeScript'in bir parçası. TS Playground aracının ekran görüntüsünü görürseniz, sınıfın aksine bir arayüz bildirdiğinizde hiçbir java betiği çıkmaz. Dolayısıyla arayüzlerin sıfır çalışma zamanı JavaScript etkisi vardır.

Birlik Tipi ve Arayüz
Aşağıdaki örnek, Union Type ve Interface'in kullanımını gösterir -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Çıktısı aşağıdaki gibidir -
Hello
Hello
World
**Hello World**Arayüzler ve Diziler
Arabirim, bir dizinin kullandığı anahtar türünü ve içerdiği girdi türünü tanımlayabilir. Dizin, dize veya tür numarası türünde olabilir.
Misal
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorArayüzler ve Kalıtım
Bir arayüz diğer arayüzler tarafından genişletilebilir. Diğer bir deyişle, bir arayüz diğer arayüzden miras alabilir. Typescript, bir arayüzün birden fazla arayüzden miras almasına izin verir.
Arayüzler arasında kalıtım uygulamak için extends anahtar sözcüğünü kullanın.
Sözdizimi: Tek Arayüz Devralma
Child_interface_name extends super_interface_nameSözdizimi: Çoklu Arayüz Kalıtımı
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameÖrnek: Basit Arayüz Kalıtımı
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Çıktısı aşağıdaki gibidir -
Age: 27
Instrument: DrumsÖrnek: Çoklu Arayüz Kalıtımı
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Iobj nesnesi arayüz yaprağı tipindedir. Kalıtım yoluyla arayüz yaprağının artık iki özelliği vardır - sırasıyla v1 ve v2. Bu nedenle, Iobj nesnesi artık bu nitelikleri içermelidir.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Yukarıdaki kodun çıktısı aşağıdaki gibidir -
value 1: 12 value 2: 23TypeScript, nesne yönelimli JavaScript'tir. TypeScript, sınıflar, arabirimler vb. Gibi nesne yönelimli programlama özelliklerini destekler. OOP açısından bir sınıf, nesneler oluşturmak için bir plandır. Bir sınıf, nesneye ilişkin verileri kapsüller. Typescript, sınıf adı verilen bu kavram için yerleşik destek sağlar. JavaScript ES5 veya önceki sürümler sınıfları desteklemiyordu. Typescript bu özelliği ES6'dan alır.
Sınıflar oluşturma
TypeScript'te bir sınıf bildirmek için class anahtar sözcüğünü kullanın. Aynı sözdizimi aşağıda verilmiştir -
Sözdizimi
class class_name {
//class scope
}Class anahtar sözcüğünden sonra sınıf adı gelir. Bir sınıfı adlandırırken tanımlayıcılara ilişkin kurallar dikkate alınmalıdır.
Bir sınıf tanımı aşağıdakileri içerebilir -
Fields- Alan, bir sınıfta belirtilen herhangi bir değişkendir. Alanlar, nesnelerle ilgili verileri temsil eder
Constructors - Sınıfın nesneleri için bellek ayırmaktan sorumlu
Functions- İşlevler, bir nesnenin gerçekleştirebileceği eylemleri temsil eder. Bazen yöntemler olarak da anılırlar
Bir araya getirilen bu bileşenler, sınıfın veri üyeleri olarak adlandırılır.
Daktilo içinde bir sınıf Kişi düşünün.
class Person {
}Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Örnek: Bir sınıf bildirmek
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}Örnek, bir sınıf Araba ilan eder. Sınıfın motor adında bir alanı vardır. varbir alan bildirilirken anahtar kelime kullanılmaz. Yukarıdaki örnek, sınıf için bir yapıcı bildirir.
Yapıcı, sınıfın değişkenlerini başlatmaktan sorumlu olan sınıfın özel bir işlevidir. TypeScript, yapıcı anahtar sözcüğünü kullanarak bir yapıcı tanımlar. Yapıcı bir işlevdir ve dolayısıyla parametreleştirilebilir.
thisanahtar kelime, sınıfın mevcut örneğini ifade eder. Burada, sınıfın alanının parametre adı ve adı aynıdır. Dolayısıyla, belirsizliği önlemek için, sınıfın alanına ön ek olarakthis anahtar kelime.
disp () basit bir işlev tanımıdır. Function anahtar kelimesinin burada kullanılmadığına dikkat edin.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Örnek nesneler oluşturma
Sınıfın bir örneğini oluşturmak için, newanahtar kelime ve ardından sınıf adı. Aynı sözdizimi aşağıda verilmiştir -
Sözdizimi
var object_name = new class_name([ arguments ])new anahtar kelime somutlaştırmadan sorumludur.
İfadenin sağ tarafı kurucuyu çağırır. Yapıcı, parametreleştirilmişse değerler geçirilmelidir.
Örnek: Bir sınıfın somutlaştırılması
var obj = new Car("Engine 1")Niteliklere ve İşlevlere Erişim
Bir sınıfın özniteliklerine ve işlevlerine nesne aracılığıyla erişilebilir. Kullan ' . Bir sınıfın veri üyelerine erişmek için nokta notasyonu (nokta olarak adlandırılır).
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Örnek: Onları bir araya getirmek
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Sınıf Mirası
TypeScript, Miras kavramını destekler. Miras, bir programın mevcut bir sınıftan yeni sınıflar yaratma yeteneğidir. Daha yeni sınıflar oluşturmak için genişletilen sınıfa ana sınıf / süper sınıf denir. Yeni oluşturulan sınıflara alt / alt sınıflar denir.
Bir sınıf, 'extends' anahtar sözcüğünü kullanarak başka bir sınıftan miras alır. Alt sınıflar, ana sınıftan özel üyeler ve yapıcılar dışındaki tüm özellikleri ve yöntemleri devralır.
Sözdizimi
class child_class_name extends parent_class_nameAncak TypeScript, çoklu mirası desteklemez.
Örnek: Sınıf Mirası
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Area of the Circle: 223Yukarıdaki örnek bir Shape sınıfı bildirir. Sınıf, Circle sınıfı tarafından genişletilir. Sınıflar arasında bir kalıtım ilişkisi olduğundan, çocuk sınıf, yani Car sınıfı, kendi üst sınıf özniteliğine örtük bir erişim sağlar, yani alan.
Kalıtım şu şekilde sınıflandırılabilir -
Single - Her sınıf en fazla bir ebeveyn sınıfından genişletilebilir
Multiple- Bir sınıf, birden çok sınıftan miras alabilir. TypeScript çoklu kalıtımı desteklemez.
Multi-level - Aşağıdaki örnek, çok düzeyli kalıtımın nasıl çalıştığını gösterir.
Misal
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)Leaf sınıfı, nitelikleri çok seviyeli miras yoluyla Kök ve Çocuk sınıflarından alır.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Çıktısı aşağıdaki gibidir -
Çıktı
helloTypeScript ─ Sınıf mirası ve Yöntemi Geçersiz Kılma
Yöntemi Geçersiz Kılma, alt sınıfın üst sınıfın yöntemini yeniden tanımladığı bir mekanizmadır. Aşağıdaki örnek aynı şeyi göstermektedir -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Super anahtar sözcüğü, bir sınıfın yakın ebeveynine atıfta bulunmak için kullanılır. Anahtar kelime, bir değişkenin, özelliğin veya yöntemin süper sınıf versiyonuna atıfta bulunmak için kullanılabilir. 13. satır, doWork () işlevinin süper sınıf sürümünü çağırır.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();Yukarıdaki kodun çıktısı aşağıdaki gibidir -
doPrint() from Parent called…
doPrint() is printing a string…Statik Anahtar Kelime
Statik anahtar kelime, bir sınıfın veri üyelerine uygulanabilir. Statik bir değişken, program yürütmeyi bitirene kadar değerlerini korur. Statik üyelere sınıf adıyla başvurulur.
Misal
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodDerleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodYukarıdaki kodun çıktısı aşağıdaki gibidir -
The value of num is 12İnstanceof operatörü
instanceof nesne belirtilen türe aitse işleci true döndürür.
Misal
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Yukarıdaki kodun çıktısı aşağıdaki gibidir -
obj is an instance of Person TrueVeri Gizleme
Bir sınıf, kendi veri üyelerinin diğer sınıfların üyelerine görünürlüğünü kontrol edebilir. Bu yetenek, Veri Gizleme veya Kapsülleme olarak adlandırılır.
Nesne Yönlendirme, Kapsülleme kavramını uygulamak için erişim değiştiricileri veya erişim belirleyicileri kavramını kullanır. Erişim belirleyicileri / değiştiricileri, bir sınıfın veri üyelerinin kendi tanımlayıcı sınıfının dışındaki görünürlüğünü tanımlar.
TypeScript tarafından desteklenen erişim değiştiriciler şunlardır:
| S.No. | Erişim Belirteci ve Açıklama |
|---|---|
| 1. | public Herkese açık bir veri üyesinin evrensel erişilebilirliği vardır. Bir sınıftaki veri üyeleri varsayılan olarak herkese açıktır. |
| 2. | private Özel veri üyelerine yalnızca bu üyeleri tanımlayan sınıf içinde erişilebilir. Harici bir sınıf üyesi özel bir üyeye erişmeye çalışırsa, derleyici bir hata atar. |
| 3. | protected Korunan bir veri üyesine, öncekiyle aynı sınıftaki üyeler ve ayrıca alt sınıfların üyeleri tarafından erişilebilir. |
Misal
Şimdi veri gizlemenin nasıl çalıştığını görmek için bir örnek alalım -
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateSınıfın, sırasıyla genel ve özel üyeler olan str1 ve str2 olmak üzere iki dize özniteliği vardır. Sınıf somutlaştırılır. Örnek str2 özel özniteliğine, onu bildiren sınıfın dışından erişildiği için bir derleme zamanı hatası döndürür.
Sınıflar ve Arayüzler
Sınıflar ayrıca arayüzler de uygulayabilir.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )AgriLoan sınıfı, kredi arayüzünü uygular. Bu nedenle, özelliği dahil etmek artık sınıf için bağlayıcıdır.interest üyesi olarak.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Interest is : 10 Rebate is : 1Bir objectanahtar-değer çifti kümesi içeren bir örnektir. Değerler, skaler değerler veya işlevler veya hatta diğer nesnelerin dizisi olabilir. Sözdizimi aşağıda verilmiştir -
Sözdizimi
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Yukarıda gösterildiği gibi, bir nesne skaler değerler, işlevler ve diziler ve tupleler gibi yapılar içerebilir.
Örnek: Nesne Sabit Gösterimi
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Derleme sırasında aynı kodu JavaScript'te üretecektir.
Yukarıdaki kodun çıktısı aşağıdaki gibidir -
Tom
HanksTypeScript Tür Şablonu
Diyelim ki JavaScript'te bir nesne değişmezi oluşturdunuz -
var person = {
firstname:"Tom",
lastname:"Hanks"
};Bir nesneye değer katmak istemeniz durumunda, JavaScript gerekli değişiklikleri yapmanıza izin verir. Kişi nesnesine daha sonra bir işlev eklememiz gerektiğini varsayalım, bunu yapmanın yolu budur.
person.sayHello = function(){ return "hello";}TypeScript'te aynı kodu kullanırsanız, derleyici bir hata verir. Bunun nedeni, Typescript'te somut nesnelerin bir yazı şablonuna sahip olması gerektiğidir. Typescript'teki nesneler belirli bir türün örneği olmalıdır.
Bunu, bildirimde bir yöntem şablonu kullanarak çözebilirsiniz.
Örnek: Typescript Type şablonu
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Derleme sırasında aynı kodu JavaScript'te üretecektir.
Yukarıdaki kodun çıktısı aşağıdaki gibidir -
hello TomNesneler, işleyişe parametre olarak da aktarılabilir.
Örnek: İşlev parametreleri olarak nesneler
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)Örnek, bir nesne değişmezi bildirir. Fonksiyon ifadesi geçen kişi nesnesini çağırır.
Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Çıktısı aşağıdaki gibidir -
first name :Tom
last name :HanksAnonim bir nesneyi anında oluşturabilir ve aktarabilirsiniz.
Örnek: Anonim Nesne
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Çıktısı aşağıdaki gibidir -
first name :Sachin
last name :TendulkarÖrdek yazımı
Ördek tiplemesinde, her ikisi de aynı özellik kümesini paylaşıyorsa, iki nesnenin aynı türde olduğu kabul edilir. Ördek tipi, uygunluklarını kontrol etmek için nesnelerdeki gerçek türlerinden ziyade belirli özelliklerin varlığını doğrular. Kavram genel olarak şu cümle ile açıklanmaktadır -
"Ördek gibi yürüyen, ördek gibi yüzen ve ördek gibi şarlatan bir kuş gördüğümde, o kuşa ördek derim."
TypeScript derleyici, tür güvenliğini korurken anında nesne oluşturmaya izin veren ördek yazma sistemini uygular. Aşağıdaki örnek, açıkça bir arabirim uygulamayan ancak gerekli tüm üyeleri içeren nesneleri bir işleve nasıl geçirebileceğimizi gösterir.
Misal
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Ad alanı, ilgili kodu mantıksal olarak gruplamanın bir yoludur. Bu, değişken bildirimlerinin genel bir kapsama girdiği JavaScript'ten farklı olarak TypeScript'te yerleşiktir ve aynı proje içinde birden fazla JavaScript dosyası kullanılırsa, aynı değişkenlerin üzerine yazma veya yanlış yorumlama olasılığı olacaktır ve bu da, "genel ad alanı kirliliği sorununa" JavaScript.
Bir Ad Alanı Tanımlama
Bir ad alanı tanımı anahtar kelimeyle başlar namespace ardından aşağıdaki ad alanı adı gelir -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}Ad alanı dışından erişilmesi gereken sınıflar veya arayüzler anahtar kelime ile işaretlenmelidir. export.
Başka bir ad alanındaki sınıfa veya arabirime erişmek için sözdizimi ad alanıAdı. sınıfAdı olacaktır.
SomeNameSpaceName.SomeClassName;İlk ad alanı ayrı TypeScript dosyasındaysa, üçlü eğik çizgi referans sözdizimi kullanılarak başvurulmalıdır.
/// <reference path = "SomeFileName.ts" />Aşağıdaki program ad alanlarının kullanımını gösterir -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}Yukarıdaki kod, aşağıdaki komut kullanılarak derlenebilir ve çalıştırılabilir -
tsc --out app.js TestShape.ts
node app.jsDerlemede, aşağıdaki JavaScript kodunu (app.js) oluşturacaktır.
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki sonucu verir -
Circle is drawn
Triangle is drawnİç içe geçmiş ad alanları
Bir ad alanını başka bir ad alanı içinde aşağıdaki gibi tanımlayabilirsiniz -
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}Aşağıdaki gibi nokta (.) Operatörünü kullanarak yuvalanmış ad alanı üyelerine erişebilirsiniz -
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Yukarıdaki kod, aşağıdaki komut kullanılarak derlenebilir ve çalıştırılabilir -
tsc --out app.js InvoiceTest.ts
node app.jsDerlemede, aşağıdaki JavaScript kodunu (app.js) oluşturacaktır.
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki sonucu verir -
200TypeScript ile yazılmış kodu organize etme fikri ile bir modül tasarlanmıştır. Modüller genel olarak şunlara ayrılır:
- Dahili Modüller
- Harici Modüller
Dahili Modül
Dahili modüller, Typescript'in önceki sürümlerinde geldi. Bu, sınıfları, arayüzleri, işlevleri bir birimde mantıksal olarak gruplamak için kullanıldı ve başka bir modüle aktarılabilir. Bu mantıksal gruplama, TypeScript'in en son sürümünde ad alanı olarak adlandırılır. Yani dahili modüller artık kullanılmıyor, bunun yerine ad alanını kullanabiliriz. Dahili modüller hala desteklenmektedir, ancak ad alanının dahili modüller üzerinde kullanılması önerilir.
Dahili Modül Sözdizimi (Eski)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Ad Alanı Sözdizimi (Yeni)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}Her iki durumda da oluşturulan JavaScript aynıdır
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Harici Modül
TypeScript'teki harici modüller, birden çok harici ortam arasındaki bağımlılıkları belirlemek ve yüklemek için mevcuttur. jsDosyalar. Sadece bir tane varsajsdosya kullanılırsa, harici modüller ilgili değildir. Geleneksel olarak JavaScript dosyaları arasındaki bağımlılık yönetimi, tarayıcı komut dosyası etiketleri (<script> </script>) kullanılarak yapılırdı. Ancak bu, modülleri yüklerken çok doğrusal olduğu için genişletilemez. Bu, dosyaları birbiri ardına yüklemek yerine, modülleri yüklemek için eşzamansız seçenek olmadığı anlamına gelir. Örneğin NodeJ'ler gibi sunucu için js programlarken, komut dosyası etiketleriniz bile yoktur.
Bağımlıları yüklemek için iki senaryo vardır js tek bir ana JavaScript dosyasındaki dosyalar.
- İstemci Tarafı - RequireJs
- Sunucu Tarafı - NodeJs
Bir Modül Yükleyicinin Seçilmesi
Harici JavaScript dosyalarının yüklenmesini desteklemek için bir modül yükleyiciye ihtiyacımız var. Bu başka olacakjskütüphane. Tarayıcı için en yaygın kullanılan kitaplık RequieJS'dir. Bu, AMD (Asynchronous Module Definition) spesifikasyonunun bir uygulamasıdır. Dosyaları arka arkaya yüklemek yerine AMD, birbirlerine bağımlı olsalar bile hepsini ayrı ayrı yükleyebilir.
Harici Modülü Tanımlama
TypeScript'te CommonJS veya AMD'yi hedefleyen harici modül tanımlanırken, her dosya bir modül olarak kabul edilir. Bu nedenle, harici modül ile birlikte dahili modülü kullanmak isteğe bağlıdır.
TypeScript'i AMD'den CommonJs modül sistemlerine geçiriyorsanız, ek bir işlem yapmanız gerekmez. Değiştirmeniz gereken tek şey yalnızca derleyici bayrağıdır JavaScript'in aksine, CommonJ'lerden AMD'ye veya tam tersi geçişte ek yük vardır.
Harici bir modülü bildirmek için sözdizimi, 'dışa aktar' ve 'içe aktar' anahtar kelimesini kullanıyor.
Sözdizimi
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Bildirilen modülü başka bir dosyada kullanmak için, aşağıda verildiği gibi bir import anahtar sözcüğü kullanılır. Dosya adı yalnızca uzantı kullanılmadan belirtilmiştir.
import someInterfaceRef = require(“./SomeInterface”);Misal
Bunu bir örnek kullanarak anlayalım.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());AMD sistemleri için ana TypeScript dosyasını derleme komutu şöyledir:
tsc --module amd TestShape.tsDerlemede, AMD için aşağıdaki JavaScript kodunu üretecektir.
Dosya: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});Dosya: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});Dosya: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});Dosya: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});Ana TypeScript dosyasını derleme komutu Commonjs sistemler
tsc --module commonjs TestShape.tsDerlemede, aşağıdaki JavaScript kodunu oluşturacaktır. Commonjs.
Dosya: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;Dosya: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;Dosya: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Çıktı
Cirlce is drawn (external module)
Triangle is drawn (external module)Ortam bildirimleri, TypeScript derleyicisine gerçek kaynak kodun başka bir yerde var olduğunu söylemenin bir yoludur. Bir grup üçüncü taraf tükettiğinizdejsjquery / angularjs / nodejs gibi kitaplıklar, onu TypeScript'te yeniden yazamazsınız. Bu kitaplıkları kullanırken tür güvenliğini ve zekayı sağlamak, bir TypeScript programcısı için zor olacaktır. Ortam bildirimleri, diğerlerini sorunsuz bir şekilde entegre etmeye yardımcı olur.js kütüphaneleri TypeScript'e.
Ortamları Tanımlama
Ortam bildirimleri, aşağıdaki uzantıya (d.ts) sahip bir tür bildirimi dosyasında geleneksel olarak saklanır.
Sample.d.tsYukarıdaki dosya JavaScript'e dönüştürülmeyecektir. Tip güvenliği ve zeka için kullanılacaktır.
Ortam değişkenlerini veya modülleri bildirmek için sözdizimi aşağıdaki gibi olacaktır -
Sözdizimi
declare module Module_Name {
}Ortam dosyalarına, gösterildiği gibi istemci TypeScript dosyasında başvurulmalıdır -
/// <reference path = " Sample.d.ts" />Misal
Bunu bir örnek yardımıyla anlayalım. Size buna benzer bir kod içeren üçüncü taraf bir javascript kitaplığı verildiğini varsayalım.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}Bir daktilo programcısı olarak bu kitaplığı daktilo ile yeniden yazmak için zamanınız olmayacak. Ancak yine de doSum () yöntemini tür güvenliğiyle kullanmanız gerekir. Yapabileceğiniz şey, ortam bildirim dosyasıdır. Calc.d.ts bir ortam bildirim dosyası oluşturalım
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}Ortam dosyaları uygulamaları içermez, sadece tür bildirimleridir. Bildirimler artık aşağıdaki gibi typcript dosyasına eklenmelidir.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));Aşağıdaki kod satırı bir derleyici hatası gösterecektir. Bunun nedeni, bildirim dosyasında belirttiğimiz girdi parametresinin sayı olacağıdır.
obj.doSum("Hello");Yukarıdaki satırı yorumlayın ve programı aşağıdaki sözdizimini kullanarak derleyin -
tsc CalcTest.tsDerlemede, aşağıdaki JavaScript kodunu (CalcTest.js) oluşturacaktır.
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Kodu yürütmek için, aşağıda verildiği gibi script etiketleri olan bir html sayfası ekleyelim. Derlenmiş CalcTest.js dosyasını ve üçüncü taraf kitaplık dosyası CalcThirdPartyJsLib.js'yi ekleyin.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Aşağıdaki sayfayı gösterecektir -

Konsolda aşağıdaki çıktıyı görebilirsiniz -
55Benzer şekilde, ihtiyacınıza göre jquery.d.ts veya angular.d.ts'i bir projeye entegre edebilirsiniz.