WebGL - Çizim Modları
Önceki bölümde (Bölüm 12), WebGL kullanarak nasıl üçgen çizileceğini tartışmıştık. Üçgenlere ek olarak, WebGL çeşitli diğer çizim modlarını da destekler. Bu bölüm WebGL tarafından desteklenen çizim modlarını açıklamaktadır.
Mod Parametresi
Yöntemlerin söz dizimine bir göz atalım - drawElements() ve Çiz Arrays().
void drawElements(enum mode, long count, enum type, long offset);
void drawArrays(enum mode, int first, long count);Açıkça gözlemlerseniz, her iki yöntem de bir parametre kabul eder mode. Bu parametreyi kullanarak, programcılar WebGL'deki çizim modunu seçebilirler.
WebGL tarafından sağlanan çizim modları aşağıdaki tabloda listelenmiştir.
| Sr.No. | Mod ve Açıklama |
|---|---|
| 1 | gl.POINTS Bir dizi nokta çizmek için. |
| 2 | gl.LINES Bir dizi bağlantısız çizgi parçası (ayrı çizgiler) çizmek için. |
| 3 | gl.LINE_STRIP Bir dizi bağlantılı çizgi parçası çizmek için. |
| 4 | gl.LINE_LOOP Bir dizi bağlantılı çizgi parçası çizmek için. Ayrıca bir döngü oluşturmak için ilk ve son köşeleri birleştirir. |
| 5 | gl.TRIANGLES Bir dizi ayrı üçgen çizmek. |
| 6 | gl.TRIANGLE_STRIP Şerit şeklinde bir dizi bağlantılı üçgen çizmek. |
| 7 | gl.TRIANGLE_FAN Fan benzeri bir şekilde ilk tepe noktasını paylaşan bir dizi bağlantılı üçgen çizmek. |
Örnek - Üç Paralel Çizgi Çekin
Aşağıdaki örnek, kullanarak üç paralel çizginin nasıl çizileceğini gösterir. gl.LINES.
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
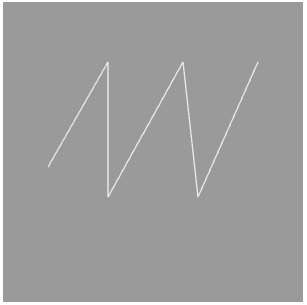
</html>Bu örneği çalıştırırsanız, aşağıdaki çıktıyı üretir -
Çizim Modları
Yukarıdaki programda, modunu değiştirirseniz drawArrays() Aşağıdaki çizim modlarından biri ile her seferinde farklı çıktılar üretecektir.
| Çizim Modları | çıktılar |
|---|---|
| LINE_STRIP |

|
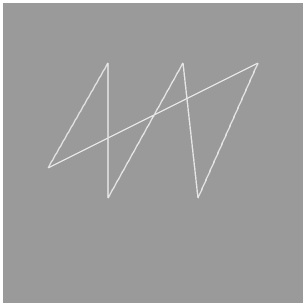
| LINE_LOOP |

|
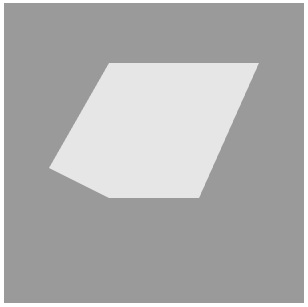
| ÜÇGEN_STRIP |

|
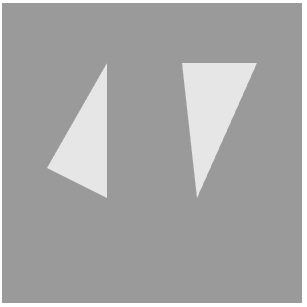
| TRIANGLE_FAN |

|
| ÜÇGENLER |

|