Web Sitesi Geliştirme - Kurulum
Web Sitesi Geliştirmenin önemli faktörlerinin çoğunu anladıktan sonra, şimdi bir web sayfası kurmanın zamanı geldi. Bir web sayfası kurmak için, aşağıda verilen tüm adımlara uymalıyız.
Step 1 - Öncelikle GODADDY'de bir alan adı satın aldık.
Step 2 - Barındırma sağlayıcısını ihtiyacımız olan barındırma planlarının analizine göre seçtik.
Step 3 - Bizim durumumuzda yine GODADDY olan kayıt şirketinin DNS kayıtlarını ve DNS sunucularını yapılandırdık.
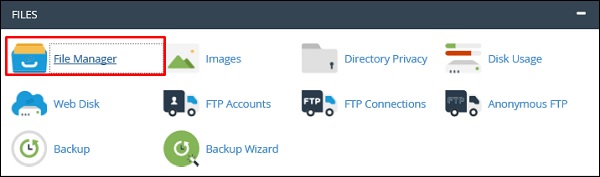
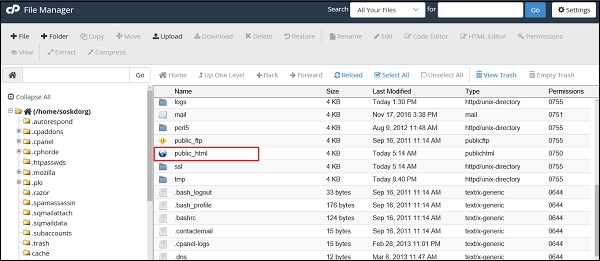
Step 4 - Yukarıda belirtilen tüm adımları tamamladığımıza göre, web sayfasının dosyalarını CPanel → Dosya Yöneticisi aracılığıyla yükleme zamanı.

Step 5 - Açtıktan sonra, isimli klasördeki dosyaları yükleyin. public_html aşağıdaki ekran görüntüsünde gösterildiği gibi.

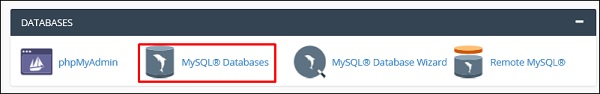
Step 6- Dinamik bir web siteniz varsa, veritabanını da yapılandırmanız gerekir. Bunu yapmak için MySQL Veritabanlarına gidin.

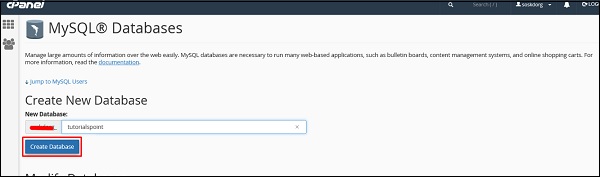
Step 7 - tıklayın Create New Database ve ardından web sitenizin sahip olacağı veritabanı adını yazın ve ardından aşağıda verilen ekran görüntüsünde gösterildiği gibi Veritabanı Oluştur'a tıklayın.

Step 8 - içinde Add New User bölümüne Kullanıcı Adı ve parolayı yazın ve ardından Create User.

Step 9 - Bu veritabanı için oluşturduğumuz kullanıcıyı yönetme hakları veya izinleri vermek üzere eklemeliyiz.
