XAML - Veri Bağlama
Veri bağlama, verileri görüntülemek ve etkileşimde bulunmak için kısmi sınıfları kullanan Windows Çalışma Zamanı Uygulamaları için basit ve kolay bir yol sağlayan XAML uygulamalarında bir mekanizmadır. Verilerin yönetimi, bu mekanizmada verilerin görüntülenme biçiminden tamamen ayrıdır.
Veri bağlama, kullanıcı arayüzünde UI öğeleri ile veri nesnesi arasında veri akışına izin verir. Bir bağlanma kurulduğunda ve veriler veya iş modeliniz değiştiğinde, güncellemeleri otomatik olarak UI öğelerine veya tersi yönde yansıtacaktır. Standart bir veri kaynağına değil, sayfadaki başka bir öğeye bağlanmak da mümkündür. Veri bağlama iki türde olabilir -
- Tek yönlü veri bağlama
- İki yönlü veri bağlama
Tek Yönlü Veri Bağlama
Tek yönlü bağlamada, veriler kaynağından (verileri tutan nesnedir) hedefine (verileri görüntüleyen nesnedir) bağlanır.
Tek yönlü veri bağlamanın basit bir örneğine bakalım. Aşağıdaki XAML kodu, bazı özelliklere sahip dört metin bloğu oluşturur.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>İki metin bloğunun metin özellikleri statik olarak “Ad” ve “Başlık” olarak ayarlanırken, diğer iki metin bloğu Metin özellikleri aşağıda gösterilen Çalışan sınıfının sınıf değişkenleri olan “Ad” ve “Başlık” a bağlıdır.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}Bu sınıfta sadece iki değişkenimiz var, Name ve Titleve Employee nesnesinin başlatıldığı ve çalışan nesnesini döndürecek bir statik yöntem. Yani bir özelliğe, İsim ve Unvan'a bağlıyız, ancak bu özelliğin ait olduğu nesneyi seçmedik. En kolay yol, özelliklerini aşağıdaki C # kodunda bağladığımız DataContext'e bir nesne atamaktır -
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
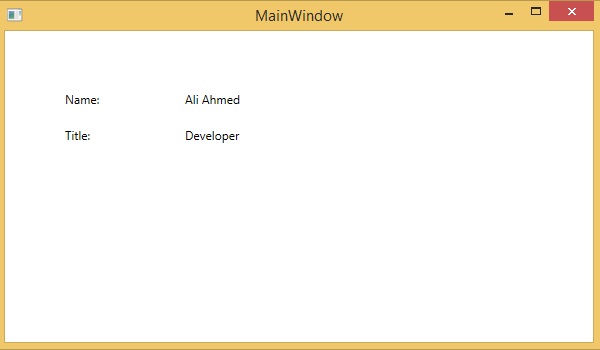
}Hadi bu uygulamayı çalıştıralım ve MainWindow'umuzda o Employee nesnesinin Adına ve Unvanına başarıyla bağladığımızı hemen görebilirsiniz.

İki Yönlü Veri Bağlama
İki yönlü bağlamada, kullanıcı verileri kullanıcı arayüzü aracılığıyla değiştirebilir ve bu verilerin kaynakta güncellenmesini sağlayabilir. Kullanıcı görünüme bakarken kaynak değişirse, görünümü güncellemek istersiniz.
Misal
Üç birleşik giriş kutusu öğeli bir birleşik giriş kutusunun ve bazı özelliklerle bir metin kutusunun oluşturulduğu aşağıdaki örneğe bakalım. Bu örnekte, herhangi bir standart veri kaynağımız yok, ancak UI öğeleri diğer UI öğelerine bağlıdır.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Yukarıdaki kodu derleyip çalıştırdığınızda, aşağıdaki çıktıyı üretecektir. Kullanıcı birleşik giriş kutusundan bir öğe seçtiğinde, metin kutusu metni ve arka plan rengi buna göre güncellenecektir.

Benzer şekilde, kullanıcı metin kutusuna geçerli bir renk adı yazdığında, açılan kutu ve metin kutusu arka plan rengi de güncellenecektir.
