XAML - Hızlı Kılavuz
XAML, Genişletilebilir Uygulama Biçimlendirme Dili anlamına gelir. XML tabanlı basit ve bildirimsel bir dildir.
XAML'de, hiyerarşik ilişkilerle bir nesnenin özelliklerini oluşturmak, başlatmak ve ayarlamak çok kolaydır.
Esas olarak GUI'leri tasarlamak için kullanılır.
Diğer amaçlar için de kullanılabilir, örneğin, Workflow Foundation'da iş akışı bildirmek için.
XAML, WPF (Windows Presentation Foundation), Silverlight, Mobile Development ve Windows Store App gibi farklı platformlarda kullanılabilir. Farklı .Net çerçevesi ve CLR (ortak dil çalışma zamanı) sürümlerinde kullanılabilir.
XAML Nasıl Çalışır?
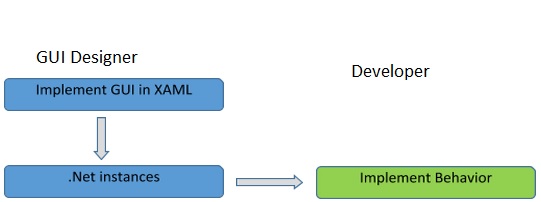
XAML bir declarative tanımladığı anlamda dil WHAT ve HOWyapmak istiyorsun. XAML işlemcisi,HOWöğrenmek için bölüm. Aşağıdaki şemaya bir göz atalım. İşlerin XAML tarafını özetliyor -

Şekil aşağıdaki eylemleri göstermektedir -
XAML dosyası, platforma özgü bir XAML işlemcisi tarafından yorumlanır.
XAML işlemcisi, XAML'yi UI öğesini tanımlayan dahili koda dönüştürür.
Dahili kod ve C # kodu, kısmi sınıf tanımları aracılığıyla birbirine bağlanır ve ardından .NET derleyicisi uygulamayı oluşturur.
XAML'in Avantajları
GUI tasarımında hepimizin karşılaştığı uzun süredir devam eden sorunlardan biri XAML kullanılarak çözülebilir. Windows Forms uygulamalarında UI öğeleri tasarlamak için kullanılabilir.
Önceki GUI çerçevelerinde, bir uygulamanın nasıl göründüğü ve nasıl davrandığı arasında gerçek bir ayrım yoktu. Hem GUI hem de davranışı aynı dilde oluşturulmuştur, örneğin C # veya VB.net, bu da geliştiricinin hem kullanıcı arayüzünü hem de onunla ilişkili davranışı uygulamak için daha fazla çaba göstermesini gerektirir.

XAML ile, davranışı tasarımcı kodundan ayırmak çok kolaydır. Dolayısıyla, XAML programcısı ve tasarımcı paralel olarak çalışabilir. XAML kodlarının okunması ve anlaşılması çok kolaydır.

Microsoft, XAML için iki önemli araç sağlar -
- Görsel stüdyo
- İfade Karışımı
Şu anda, her iki araç da XAML oluşturabilir, ancak gerçek şu ki, Visual Studio geliştiriciler tarafından daha çok kullanılırken, Expression Blend hala tasarımcılar tarafından daha sık kullanılıyor.
Microsoft, Visual Studio'nun ücretsiz bir sürümünü sağlar. https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- Bu eğitim için çoğunlukla WPF projelerini ve Windows Mağazası Uygulamasını kullanacağız. Ancak Visual Studio'nun ücretsiz sürümü Windows Mağazası Uygulamasını desteklemez. Dolayısıyla bu amaçla, lisanslı bir Visual Studio sürümüne ihtiyacınız olacak.
Kurulum
Sisteminize Visual Studio yüklemek için aşağıda verilen adımları izleyin -
Dosyaları indirdikten sonra, yükleyiciyi çalıştırın. Aşağıdaki iletişim kutusu görüntülenecektir.

Kur düğmesine tıklayın ve kurulum sürecini başlatacaktır.

Kurulum işlemi başarıyla tamamlandığında aşağıdaki ekranı göreceksiniz.

Bu iletişim kutusunu kapatın ve gerekirse bilgisayarınızı yeniden başlatın.
Şimdi, aşağıdaki iletişim kutusunu gösterecek olan Başlat Menüsünden Visual Studio'yu açın. İlk kez biraz zaman alacak, sadece hazırlık için.

Her şey bittiğinde, Visual Studio'nun ana penceresini göreceksiniz.

Uygulamaya Doğru İlk Adım
Basit bir uygulama ile başlayalım. Aşağıda verilen adımları izleyin -
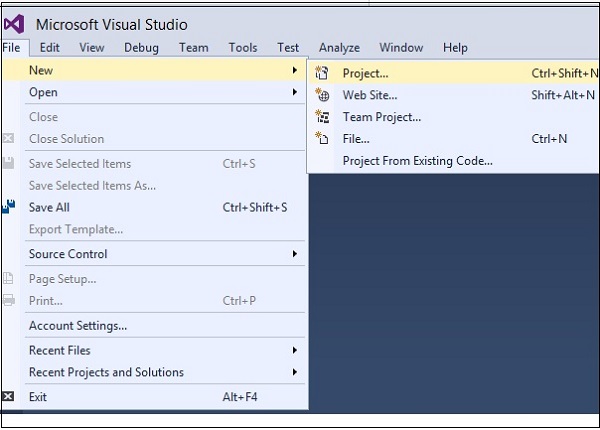
Dosya → Yeni → Proje menü seçeneğine tıklayın.

Aşağıdaki iletişim kutusu görüntülenecektir -

Şablonlar altında, Görsel C # ve WPF Uygulaması'nı seçin. Projeye bir isim verin ve Tamam butonuna tıklayın.
Mainwindow.xaml dosyasında, aşağıdaki XAML etiketleri varsayılan olarak yazılır. Tüm bu etiketleri bu öğreticide daha sonra anlayacaksınız.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>Varsayılan olarak, bir kılavuz, sayfadan sonraki ilk öğe olarak ayarlanır.
Grid öğesinin altına bir düğme ve bir metin bloğu ekleyelim. Bu denirobject element syntax, bir sol açılı ayraç, ardından örneklemek istediğimiz şeyin adı, örneğin bir düğme, ardından bir içerik özelliği tanımlayın. İçeriğe atanan dize, düğme üzerinde görüntülenecektir. Şimdi düğmenin yüksekliğini ve genişliğini sırasıyla 30 ve 50 olarak ayarlayın. Metin bloğunun özelliklerini de benzer şekilde başlatın.
Şimdi tasarım penceresine bakın. Bir düğme göreceksiniz. Şimdi bu XAML kodunu yürütmek için F5'e basın.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Yukarıdaki kodu derleyip çalıştırdığınızda aşağıdaki pencereyi göreceksiniz.

Tebrikler! İlk Düğmenizi tasarladınız.
XAML uygulamaları Mac üzerinde de geliştirilebilir. Mac'te XAML, iOS ve Android uygulamaları olarak kullanılabilir. Ortamı Mac'te kurmak için www.xamarin.com adresine gidin . Ürünler'e tıklayın ve Xamarin Platformunu seçin. Xamarin Studio'yu indirin ve kurun. Çeşitli platformlar için uygulamalar geliştirmenize izin verecektir.
XAML - C # Sözdizimi
Bu bölümde, XAML uygulamaları yazmak için temel XAML sözdizimini / kurallarını öğreneceksiniz. Basit bir XAML dosyasına bir göz atalım.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>Yukarıdaki XAML dosyasında görebileceğiniz gibi, farklı türde etiketler ve öğeler vardır. Aşağıdaki tablo tüm unsurları kısaca açıklamaktadır.
| Sr.No | Öğeler ve Açıklama |
|---|---|
| 1 | <Window Kökün açılış nesne öğesi veya kabıdır. |
| 2 | x:Class="Resources.MainWindow" Biçimlendirmeyi, içinde tanımlanan arkasındaki kısmi sınıf koduna bağlayan kısmi sınıf bildirimi. |
| 3 | xmlns WPF istemcisi / çerçevesi için varsayılan XAML ad alanını eşler |
| 4 | xmlns:x Onu x: önek ile eşleyen XAML dili için XAML ad alanı |
| 5 | > Kökün nesne öğesinin sonu. |
| 6 | <Grid> </Grid> Boş bir ızgara nesnesinin başlangıç ve kapanış etiketleri. |
| 7 | </Window> Nesne elemanının kapatılması |
Nesne Öğesi için Sözdizimi Kuralları
XAML için sözdizimi kuralları neredeyse XML'e benzer. Bir XAML belgesine bakarsanız, aslında bunun geçerli bir XML dosyası olduğunu fark edeceksiniz. Ancak, bir XML dosyası geçerli bir XAML dosyası olamaz. Bunun nedeni, XML'de özniteliklerin değerinin bir dize olması gerektiğidir; XAML'de ise, Özellik öğesi sözdizimi olarak bilinen farklı bir nesne olabilir.
Bir Object öğesinin sözdizimi bir sol açılı parantez (<) ile başlar ve ardından nesnenin adı gelir, örneğin Button.
Bu nesne elemanının bazı Özelliklerini ve niteliklerini tanımlayın.
Nesne öğesi bir eğik çizgi (/) ve ardından hemen bir dik açılı ayraç (>) ile kapatılmalıdır.
Alt öğesi olmayan basit nesne örneği -
<Button/>Bazı niteliklere sahip nesne öğesi örneği -
<Button Content = "Click Me" Height = "30" Width = "60"/>Özellikleri tanımlamak için alternatif sözdizimi örneği (Özellik öğesi sözdizimi) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Alt Öğeli Nesne Örneği - StackPanel, alt öğe olarak Textblock'u içerir
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>Nesnelerin özelliklerini oluşturmak, başlatmak ve ayarlamak için XAML'yi kullanabilirsiniz. Aynı faaliyetler programlama kodu kullanılarak da gerçekleştirilebilir.
XAML, kullanıcı arabirimi öğelerini tasarlamanın başka bir basit ve kolay yoludur. XAML ile, nesneleri XAML'de mi yoksa kod kullanarak mı bildirmek istediğinize karar vermek size kalmıştır.
XAML'de nasıl yazılacağını göstermek için basit bir örnek alalım -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>Bu örnekte, bir Düğme ve Metin bloğu içeren bir yığın paneli oluşturduk ve Yükseklik, Genişlik ve Kenar Boşluğu gibi düğme ve metin bloğunun bazı özelliklerini tanımladık. Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki çıktıyı üretecektir -

Şimdi C # ile yazılan aynı koda bakın.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında aşağıdaki çıktıyı üretecektir. XAML kodunun çıktısıyla tamamen aynı olduğunu unutmayın.

Artık XAML'i kullanmanın ve anlamanın ne kadar basit olduğunu görebilirsiniz.
Bu bölümde, VB.Net'e aşina olanların da XAML'in avantajlarını anlayabilmesi için aynı örneği VB.Net'e yazacağız.
XAML'de yazılan aynı örneğe tekrar bir göz atalım -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>Bu örnekte, bir düğme ve bir Metin bloğu içeren bir yığın paneli oluşturduk ve bu düğme ile metin bloğunun Yükseklik, Genişlik ve Kenar Boşluğu gibi bazı özelliklerini tanımladık. Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki çıktıyı üretecektir -

Şimdi VB.Net'te yazılan aynı koda bakın -
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End ClassYukarıdaki kod derlendiğinde ve çalıştırıldığında, çıktı XAML kodunun çıktısıyla tamamen aynıdır.

VB.Net'e kıyasla XAML ile çalışmanın ne kadar basit olduğunu artık görselleştirebilirsiniz.
Yukarıdaki örnekte, XAML'de yapabileceklerimizin C # ve VB.Net gibi diğer prosedürel dillerde de yapılabileceğini gördük.
Hem XAML hem de VB.Net kullanacağımız başka bir örneğe bakalım. XAML'de bir GUI tasarlayacağız ve davranış VB.Net'te uygulanacaktır.
Bu örnekte, ana pencereye bir düğme eklenmiştir. Kullanıcı bu düğmeyi tıkladığında, mesaj kutusunda bir mesaj görüntüler. Bir Düğme Nesnesinin bazı özelliklerle bildirildiği XAML kodudur.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>VB.Net'te, düğme tıklama olayı (davranışı) uygulanır. Bu olay, mesaj kutusundaki mesajı görüntüler.
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End ClassYukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki ekran görüntülenecektir -

Şimdi "Beni Tıkla" yazan yukarıdaki düğmeyi tıklayın. Aşağıdaki mesajı gösterecektir -

Bu bölüm, XAML uygulamalarının bazı temel ve önemli yapı taşlarını açıklayacaktır. Nasıl olduğunu açıklayacak
- bir nesneyi oluşturmak ve başlatmak için,
- kaynaklar, stiller ve şablonlar kullanılarak bir nesne kolayca değiştirilebilir,
- dönüşümler ve animasyonlar kullanarak bir nesneyi etkileşimli hale getirmek.
Nesneler
XAML, nesneleri oluşturabilen ve başlatabilen tipik bir bildirim dilidir. Nesneleri XML'e dayalı olarak tanımlamanın başka bir yoludur, yani hangi nesnelerin oluşturulması ve bir programın yürütülmesinden önce nasıl başlatılmaları gerekir. Nesneler olabilir
- Konteynerler (Yığın Paneli, Dock Paneli)
- UI Öğeleri / Kontrolleri (Düğme, Metin Kutusu vb.)
- Kaynak Sözlükler
Kaynaklar
Kaynaklar, normalde bir defadan daha sık kullanmayı düşündüğünüz bazı nesnelerle bağlantılı tanımlardır. Verileri kontroller için yerel olarak veya mevcut pencere için veya tüm uygulamalar için global olarak saklama yeteneğidir.
Stilleri
XAML çerçevesi, bir uygulamanın görünümünü kişiselleştirmek ve özelleştirmek için çeşitli stratejiler sağlar. Stiller bize bir nesnenin bazı özelliklerini ayarlama ve bu belirli ayarları tutarlı bir görünüm için birden çok nesne arasında yeniden kullanma esnekliği sağlar.
- Stillerde, bir nesnenin Yükseklik, Genişlik, Yazı tipi boyutu vb. Gibi yalnızca mevcut özelliklerini ayarlayabilirsiniz.
- Yalnızca bir denetimin varsayılan davranışı belirlenebilir.
- Bir stile birden çok özellik eklenebilir.
İlk diyagramda, aynı yükseklik ve genişlik özelliklerinin üç düğmenin tümü için ayrı ayrı ayarlandığını görebilirsiniz; ancak ikinci diyagramda, tüm düğmeler için aynı olan yükseklik ve genişliğin bir stile eklendiğini ve ardından bu stilin tüm düğmelerle ilişkilendirildiğini görebilirsiniz.


Şablonlar
Bir şablon, bir kontrolün genel görünümünü ve görsel görünümünü tanımlar. Her kontrol için, bu kontrole görünüm veren, kendisiyle ilişkilendirilmiş varsayılan bir şablon vardır. XAML'de, bir denetimin görsel davranışını ve görsel görünümünü özelleştirmek istediğinizde kendi şablonlarınızı kolayca oluşturabilirsiniz.
Aşağıdaki ekran görüntüsünde, biri şablonlu ve diğeri varsayılan düğme olmak üzere iki düğme var.

Şimdi fareyi düğmenin üzerine getirdiğinizde, aşağıda gösterildiği gibi rengi de değiştirir.

Şablonlarla, bir kontrolün stillerden daha fazla bölümüne erişebilirsiniz. Bir kontrolün hem mevcut hem de yeni davranışını belirtebilirsiniz.
Animasyonlar ve Dönüşümler
Windows Çalışma Zamanı içindeki animasyonlar ve dönüşümler, etkileşim ve hareket oluşturarak XAML uygulamanızı geliştirebilir. Windows Runtime animasyon kitaplığındaki animasyonları kullanarak etkileşimli görünümü ve hissi XAML uygulamanıza kolayca entegre edebilirsiniz. Animasyonlar kullanılıyor
- kullanıcı arayüzünü geliştirmek veya daha çekici hale getirmek için.
- kullanıcının dikkatini bir değişikliğe çekmek.
Aşağıdaki ekran görüntüsünde bir kare görebilirsiniz -

Fareyi bu karenin üzerine getirdiğinizde, aşağıda gösterildiği gibi tüm yönlerde kaybolacaktır.

XAML Kullanıcı Arabirimi çerçevesi, Windows için UI geliştirmeyi destekleyen kapsamlı bir denetim kitaplığı sunar. Bazılarının Button, Textbox, TextBlock, vb. Gibi görsel bir temsili vardır; diğer kontroller, örneğin görüntüler gibi diğer kontroller veya içerikler için kaplar olarak kullanılır. Tüm XAML denetimleri,System.Windows.Controls.Control.
Kontrollerin tam miras hiyerarşisi aşağıdaki gibidir -

İşte bu bölümde tek tek tartışacağımız kontrollerin listesi.
| Sr.No. | Kontroller ve Açıklama |
|---|---|
| 1 | Buton Kullanıcı girdisine yanıt veren bir denetim. |
| 2 | Takvim Bir kullanıcının görsel bir takvim görüntüsü kullanarak bir tarih seçmesini sağlayan bir denetimi temsil eder. |
| 3 | CheckBox Bir kullanıcının seçebileceği veya temizleyebileceği bir denetim. |
| 4 | Açılan kutu Bir kullanıcının seçim yapabileceği öğelerin açılır listesi. |
| 5 | ContextMenu Bu öğe içinden bir kullanıcı arabirimi (UI) aracılığıyla bağlam menüsü istendiğinde görünmesi gereken bağlam menüsü öğesini alır veya ayarlar. |
| 6 | Veri şebekesi Özelleştirilebilir bir kılavuzda verileri görüntüleyen bir denetimi temsil eder. |
| 7 | DatePicker Kullanıcının bir tarih seçmesine izin veren bir denetim. |
| 8 | Diyaloglar Bir uygulama ayrıca önemli bilgileri toplamak veya görüntülemek için kullanıcıya ek pencereler görüntüleyebilir. |
| 9 | GridView Yatay olarak kaydırılabilen satırlar ve sütunlar halinde bir öğe koleksiyonu sunan bir denetim. |
| 10 | Resim Bir görüntü sunan bir kontrol. |
| 11 | Liste kutusu Kullanıcının seçim yapabileceği bir satır içi öğe listesi sunan bir denetim. |
| 12 | Menüler Komutlar ve olay işleyicileriyle ilişkili öğeleri hiyerarşik olarak düzenlemenizi sağlayan bir Windows menü denetimini temsil eder. |
| 13 | PasswordBox Parolaları girmek için bir kontrol. |
| 14 | Açılır İçeriği, uygulama penceresinin sınırları içinde mevcut içeriğin üzerinde görüntüler. |
| 15 | İlerleme çubuğu Bir çubuk görüntüleyerek ilerlemeyi gösteren bir denetim. |
| 16 | İlerleme Yüzüğü Bir zil sesi görüntüleyerek belirsiz ilerlemeyi gösteren bir denetim. |
| 17 | Radyo düğmesi Bir kullanıcının bir grup seçenekten tek bir seçeneği seçmesine izin veren bir denetim. |
| 18 | RichEditBox Bir kullanıcının biçimlendirilmiş metin, köprüler ve görüntüler gibi içeriğe sahip zengin metin belgelerini düzenlemesine olanak tanıyan bir denetim. |
| 19 | ScrollViewer Kullanıcının içeriğini kaydırmasına ve yakınlaştırmasına olanak tanıyan bir kapsayıcı denetimi. |
| 20 | Arama kutusu Bir kullanıcının arama sorguları girmesine izin veren bir denetim. |
| 21 | kaydırıcı Kullanıcının bir parça boyunca Başparmak kontrolünü hareket ettirerek bir dizi değer arasından seçim yapmasını sağlayan bir kontrol. |
| 22 | Metin bloğu Metni görüntüleyen bir kontrol. |
| 23 | Zaman Seçici Bir kullanıcının bir zaman değeri ayarlamasına izin veren bir denetim. |
| 24 | ToggleButton 2 durum arasında geçiş yapılabilen bir düğme. |
| 25 | Araç İpucu Bir öğeye ilişkin bilgileri görüntüleyen bir açılır pencere. |
| 26 | Pencere Simge durumuna küçültme / büyütme seçeneği, Başlık çubuğu, kenarlık ve kapat düğmesi sağlayan kök pencere. |
Bu bölümde tüm bu kontrolleri uygulama ile tartışacağız.
Uygulama kullanılabilirliği için kontrollerin düzeni çok önemli ve kritiktir. Uygulamanızda bir grup GUI öğesi düzenlemeniz gerekir. Yerleşim panellerini seçerken dikkat edilmesi gereken bazı önemli noktalar vardır;
- Alt öğelerin konumları.
- Alt öğelerin boyutları.
- Üst üste binen alt öğelerin üst üste katmanlanması.
Bir uygulama farklı ekran çözünürlüklerinde kullanıldığında, kontrollerin sabit piksel düzenlemesi çalışmıyor. XAML, GUI öğelerini uygun bir şekilde düzenlemek için zengin bir yerleşik yerleşim paneli seti sağlar. En sık kullanılan ve popüler yerleşim panellerinden bazıları aşağıdaki gibidir -
| Sr.No | Paneller ve Açıklama |
|---|---|
| 1 | StackPanel Yığın paneli, XAML'de basit ve kullanışlı bir düzen panelidir. Bir yığın panelinde alt öğeler, yönlendirme özelliğine bağlı olarak yatay veya dikey olarak tek bir satırda düzenlenebilir. |
| 2 | WrapPanel WrapPanel'de alt öğeler, yönlendirme özelliğine göre soldan sağa veya yukarıdan aşağıya sıralı bir sırada konumlandırılır. |
| 3 | DockPanel DockPanel defines an area to arrange child elements relative to each other, either horizontally or vertically. With DockPanel, you can easily dock child elements to top, bottom, right, left, and center with Dock property. |
| 4 | CanvasPanel Canvas panel is the basic layout panel in which child elements can be positioned explicitly using coordinates that are relative to the Canvas any side such as left, right, top, and bottom. |
| 5 | GridPanel A Grid panel provides a flexible area which consists of rows and columns. In a Grid, child elements can be arranged in a tabular form. |
The general concept of events in XAML is similar to events in other popular programming languages such as .NET and C++. In XAML, all of the controls expose some events so that they can be subscribed for specific purposes.
Whenever an event takes place, the application will be notified and the program can react to them, e.g., close buttons are used to close a dialog.
There are many types of events that can be subscribed for different behaviors of an application based on the requirement of that application, but the most commonly used events are those which are related to mouse and keyboard such as,
- Click
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
In this chapter, we will use some of the basic and most commonly used events to understand how an event of a specific control can be linked to the code behind where the behavior will be implemented depending on what the user wants to do when a specific event occurs.
Let’s have a look at a simple example of a button click event. Given below is the XAML implementation for Button control which is created and initialized with some properties and a Click event (Click="OnClick").
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>Whenever this button is clicked, it will fire an OnClick event and you can add any type of behavior as a response to the Click. Let’s have a look at the OnClick event implementation which will show a message when this button is clicked.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}When you compile and execute the above code, it will produce the following output −

When you click on the button, the click (OnClick) event will be fired and the following message will be displayed.

Now let’s have a look at a little bit complex example where multiple events are handled.
Example
The following example contains a textbox with ContextMenu which manipulates the text within the textbox.
The following XAML code creates a TextBox, a ContextMenu, and MenuItems with some properties and events such as Checked, Unchecked, and Click.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>Here is the implementation in C# for the different events which will be fired whenever a menu item is checked, unchecked, or clicked.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}When you compile and execute the above code, it will produce the following output −

We recommend you to execute the above example code and experiment with some other events.
Events
| Sr.No. | Controls & Description |
|---|---|
| 1 | Checked Fires when a ToggleButton is checked. (Inherited from ToggleButton) |
| 2 | Click Occurs when a button control is clicked. (Inherited from ButtonBase) |
| 3 | ContextMenuClosing Occurs just before any context menu on the element is closed. (Inherited from FrameworkElement.) |
| 4 | ContextMenuOpening Occurs when any context menu on the element is opened. (Inherited from FrameworkElement.) |
| 5 | DataContextChanged Occurs when the value of the FrameworkElement.DataContext property changes. (Inherited from FrameworkElement) |
| 6 | DragEnter Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement). |
| 7 | DragLeave Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| 8 | DragOver Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| 9 | DragStarting Occurs when a drag operation is initiated. (Inherited from UIElement) |
| 10 | DropCompleted Occurs when a drag-and-drop operation is ended. (Inherited from UIElement) |
| 11 | DropDownClosed Occurs when the drop-down portion of the ComboBox closes. |
| 12 | DropDownOpened Occurs when the drop-down portion of the ComboBox opens. |
| 13 | GotFocus Occurs when a UIElement receives focus. (Inherited from UIElement) |
| 14 | Holding Occurs when an otherwise unhandled Hold interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| 15 | Intermediate Fires when the state of a ToggleButton is switched to the indeterminate state. (Inherited from ToggleButton) |
| 16 | IsEnabledChanged Occurs when the IsEnabled property changes. (Inherited from Control) |
| 17 | KeyDown Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| 18 | KeyUp Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| 19 | LostFocus Occurs when a UIElement loses focus. (Inherited from UIElement) |
| 20 | ManipulationCompleted Occurs when a manipulation on the UIElement is complete. (Inherited from UIElement) |
| 21 | ManipulationDelta Occurs when the input device changes position during a manipulation. (Inherited from UIElement) |
| 22 | ManipulationInertiaStarting Occurs when the input device loses contact with the UIElement object during a manipulation and inertia begins. (Inherited from UIElement) |
| 23 | ManipulationStarted Occurs when an input device begins a manipulation on the UIElement. (Inherited from UIElement) |
| 24 | ManipulationStarting Occurs when the manipulation processor is first created. (Inherited from UIElement) |
| 25 | SelectionChanged Occurs when the text selection has changed. |
| 26 | SizeChanged Occurs when either the ActualHeight or the ActualWidth property changes value on a FrameworkElement. (Inherited from FrameworkElement) |
| 27 | Unchecked Occurs when a ToggleButton is unchecked. (Inherited from ToggleButton) |
| 28 | ValueChanged Occurs when the range value changes. (Inherited from RangeBase) |
Data binding is a mechanism in XAML applications that provides a simple and easy way for Windows Runtime Apps using partial classes to display and interact with data. The management of data is entirely separated from the way the data is displayed in this mechanism.
Data binding allows the flow of data between UI elements and data object on user interface. When a binding is established and the data or your business model changes, then it will reflect the updates automatically to the UI elements and vice versa. It is also possible to bind, not to a standard data source, but rather to another element on the page. Data binding can be of two types −
- One-way data binding
- Two-way data binding
One-Way Data Binding
In one-way binding, data is bound from its source (that is the object that holds the data) to its target (that is the object that displays the data).
Let’s have a look at a simple example of one-way data binding. The following XAML code creates four text blocks with some properties.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
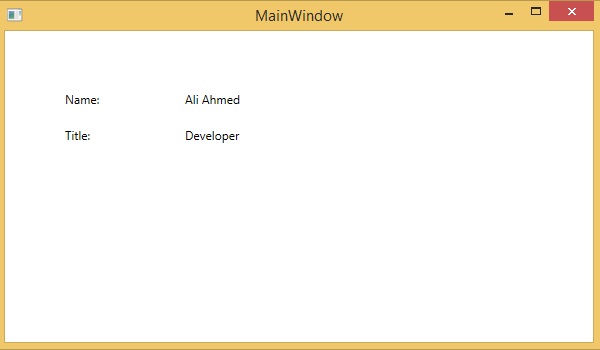
</Window>Text properties of two text blocks are set to “Name” and “Title” statically, while the other two text blocks Text properties are bound to “Name” and “Title” which are class variables of Employee class which is shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}In this class, we have just two variables, Name and Title, and one static method in which the Employee object is initialized which will return that employee object. So we are binding to a property, Name and Title, but we have not selected what object that property belongs to. The easiest way is to assign an object to DataContext whose properties we are binding in the following C# code −
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Let's run this application and you can see immediately in our MainWindow that we have successfully bound to the Name and Title of that Employee object.

Two-Way Data Binding
In two-way binding, the user can modify the data through the user interface and have that data updated in the source. If the source changes while the user is looking at the view, you would want to update the view.
Example
Let’s have a look at the following example in which one combobox with three combobox items and one textbox are created with some properties. In this example, we don’t have any standard data source, but the UI elements are bound to other UI elements.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>When you compile and execute the above code, it will produce the following output. When the user selects an item from the combobox, the textbox text and the background color will be updated accordingly.

Similarly, when the user types a valid color name in the textbox, then the combobox and the textbox background color will also be updated.

In XAML applications, markup extensions are a method/technique to gain a value that is neither a specific XAML object nor a primitive type. Markup extensions can be defined by opening and closing curly braces and inside that curly braces, the scope of the markup extension is defined.
Data binding and static resources are markup extensions. There are some predefined XAML markup extensions in System.xaml which can be used.
Let’s have a look at a simple example where StaticResources markup extension is used which is a predefined XAML markup extension.
The following XAML code creates two text blocks with some properties and their foreground is defined in Window.Resources.
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
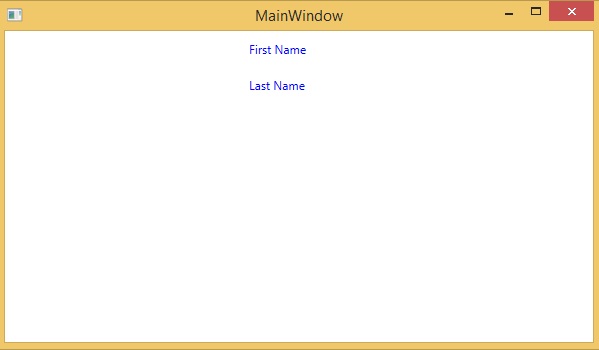
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>In Window.Resources, you can see x:Key is used which uniquely identifies the elements that are created and referenced in an XAML defined dictionary to identify a resource in a resource dictionary.
When you compile and execute the above code, it will produce the following MainWindow. You can see the two text blocks with blue foreground color.

In XAML, custom markup extensions can also be defined by inheriting MarkupExtension class and overriding the ProvideValue method which is an abstract method in the MarkupExtension class.
Let’s have a look at a simple example of custom markup extension.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>In the above XAML code, a button is created with some properties and for the content value, a custom markup extension (my:MyMarkupExtension) has been used with two values “Markup” and “Extension” which are assigned to FirstStr and SecondStr respectively.
Actually, MyMarkupExtension is a class which is derived from MarkupExtension as shown below in the C# implementation. This class contains two string variables, FirstStr and SecondStr, which are concatenated and return that string from the ProvideValue method to the Content of a button.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}Let's run this application and you can see immediately in our MainWindow that "markup extension" has been successfully used as the content of the button.

A dependency property is a specific type of property where the value is followed by a keen property system which is also a part of the Windows Runtime App. A class which defines a dependency property must be inherited from the DependencyObject class.
Many of the UI control classes which are used in XAML are derived from the DependencyObject class and support dependency properties. The following XAML code creates a button with some properties.
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>XAML'deki x: Type işaretleme uzantısı, C # 'da typeof () gibi benzer bir işlevselliğe sahiptir. <Style TargetType = "{x: Type Button}"> gibi nesnenin türünü alan nitelikler belirtildiğinde kullanılır.
Yukarıdaki kodu derleyip çalıştırdığınızda, aşağıdaki MainWindow'u üretecektir. Fare düğmenin üzerindeyken, düğmenin ön plan rengini değiştirecektir. Fare düğmeyi terk ettiğinde, orijinal rengine geri dönecektir.

Bağımlılık özellikleri ile diğer CLR özellikleri arasındaki temel fark -
CLR özellikleri, bir sınıfın özel üyesinden aşağıdaki komutu kullanarak doğrudan okuyabilir / yazabilir: getter ve setter. Bağımlılık özellikleri durumunda, yerel bir nesnede depolanmaz.
Bağımlılık özellikleri, DependencyObject sınıfı tarafından sağlanan bir anahtar / değer çiftleri sözlüğünde saklanır.
Ayrıca, değiştirildiğinde özelliği depoladığı için çok fazla bellek tasarrufu sağlar.
XAML'de de bağlanabilir.
.NET çerçevesinde, özel bağımlılık özellikleri de tanımlanabilir. C # 'da özel bağımlılık özelliğini tanımlama adımları burada verilmiştir.
Bağımlılık mülkünüzü sistem çağrı kaydı ile bildirin ve kaydedin.
Mülk için ayarlayıcı ve alıcıyı sağlayın.
Genel olarak meydana gelen değişiklikleri işlemek için statik bir işleyici tanımlayın.
Belirli bir örnekte meydana gelen değişiklikleri işlemek için bir örnek işleyici tanımlayın.
Aşağıda, kullanıcı kontrolünün SetText özelliğini ayarlamak için tanımlanan bağımlılık özelliği için C # kodunda verilmiştir.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}TextBlock'un bir kullanıcı denetimi olarak tanımlandığı ve Text özelliğinin SetText bağımlılığı özelliği tarafından kendisine atanacağı XAML dosyası burada verilmiştir.
Aşağıdaki XAML kodu, SetText bağımlılık özelliğini ve diğer bazı özellikleri başlatan bir kullanıcı denetimi oluşturur.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>Şimdi bu uygulamayı çalıştıralım ve MainWindow'umuzda kullanıcı kontrolü için bağımlılık özelliğinin bir Metin olarak başarıyla kullanıldığını hemen görebilirsiniz.

Kaynaklar, normalde bir defadan daha sık kullanmayı düşündüğünüz bazı nesnelerle bağlantılı tanımlardır. Verileri kontroller için yerel olarak veya mevcut pencere için veya tüm uygulamalar için global olarak saklama yeteneğine sahiptir.
Bir nesneyi kaynak olarak tanımlamak, ona başka bir yerden erişmemizi sağlar. Dolayısıyla yeniden kullanılabilirliğe izin verir. Kaynaklar, kaynak sözlüklerinde tanımlanır ve herhangi bir nesne, onu etkili bir şekilde paylaşılabilir bir varlık yapan bir kaynak olarak tanımlanabilir. XAML kaynağına benzersiz bir anahtar belirtilir ve bu anahtarla, StaticResource biçimlendirme uzantısı kullanılarak başvurulabilir.
Bazı özelliklerle iki metin bloğunun oluşturulduğu ve ön plan renginin tanımlandığı basit bir örneğe tekrar göz atalım. Window.Resources.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki MainWindow'u üretecektir. Ön plan rengi mavi olan iki metin bloğu görebilirsiniz. Kaynağın avantajı, birden fazla metin bloğu varsa ve arka plan rengini değiştirmek istiyorsanız, bunu sadece kaynak sözlüğünde değiştirmeniz gerekecek olmasıdır.

Kaynak Kapsamı
Kaynaklar, kaynak sözlüklerinde tanımlanır, ancak bir kaynak sözlüğünün tanımlanabileceği çok sayıda yer vardır. Yukarıdaki örnekte, Pencere / sayfa düzeyinde bir kaynak sözlüğü tanımlanmıştır. Hangi sözlükte bir kaynak tanımlanırsa o kaynağın kapsamını hemen sınırlar. Dolayısıyla, kapsam, yani kaynağı nerede kullanabileceğiniz, onu nerede tanımladığınıza bağlıdır.
Kaynağı bir ızgaranın kaynak sözlüğünde tanımlayın ve yalnızca bu ızgara ve alt öğeleri tarafından erişilebilir.
Bunu bir pencere / sayfada tanımlayın ve o pencere / sayfadaki tüm öğeler tarafından erişilebilir.
Uygulama kökü, App.xaml kaynakları sözlüğünde bulunabilir. Bu, uygulamamızın köküdür, bu nedenle burada tanımlanan kaynakların kapsamı tam uygulamaya göre belirlenir.
Kaynağın kapsamı söz konusu olduğunda, çoğu zaman uygulama seviyesi, sayfa seviyesi ve Grid, StackPanel vb. Gibi belirli bir öğe seviyesidir.

Kaynak Sözlükler
XAML uygulamalarındaki kaynak sözlükleri, ayrı dosyalardaki kaynak sözlüklerini ima eder. Hemen hemen tüm XAML uygulamalarında takip edilmektedir. Kaynakları ayrı dosyalarda tanımlamanın aşağıdaki avantajları olabilir:
Kaynak sözlüğündeki kaynakları tanımlama ile kullanıcı arabirimi ile ilgili kod arasındaki ayrım.
Tüm kaynakları App.xaml gibi ayrı bir dosyada tanımlamak, bunları Uygulama genelinde kullanılabilir hale getirir.
Peki, kaynaklarımızı ayrı bir dosyada bir kaynak sözlüğünde nasıl tanımlayabiliriz? Eh, çok kolaydır, aşağıdaki adımları izleyerek Visual Studio aracılığıyla yeni bir kaynak sözlüğü eklemeniz yeterlidir:
Çözümünüze yeni bir klasör ekleyin ve adlandırın ResourceDictionaries.
Bu klasöre sağ tıklayın ve Alt menü öğesi ekle'den Kaynak Sözlüğü'nü seçin ve adlandırın DictionaryWithBrush.xaml
Aynı uygulamaya bir göz atalım; yalnızca kaynak sözlüğü artık Uygulama düzeyinde tanımlanmıştır.
MainWindow.xaml için XAML kodu burada.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>İşte DictionaryWithBrush.xaml'deki uygulama -
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</ResourceDictionary>App.xaml'deki uygulama şu şekildedir -
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki çıktıyı üretecektir -

Yukarıdaki kodu çalıştırmanızı ve arka plan rengi vb. Gibi daha fazla kaynağı denemenizi öneririz.
Bir şablon, bir kontrolün genel görünümünü ve görsel görünümünü tanımlar. Her kontrol için, bu kontrole görünüm veren, kendisiyle ilişkilendirilmiş varsayılan bir şablon vardır.
XAML'de, bir denetimin görsel davranışını ve görsel görünümünü özelleştirmek istediğinizde kendi şablonlarınızı kolayca oluşturabilirsiniz. Mantık ve şablon arasındaki bağlantı, veri bağlama ile sağlanabilir.
Stiller ve şablonlar arasındaki temel fark -
Stiller, denetiminizin görünümünü yalnızca o denetimin varsayılan özellikleriyle değiştirebilir.
Şablonlarla, bir kontrolün stillerden daha fazla bölümüne erişebilirsiniz. Ayrıca bir denetimin hem mevcut hem de yeni davranışını belirtebilirsiniz.
En sık kullanılan iki tür şablon vardır.
- Kontrol Şablonu
- Veri Şablonu
Kontrol Şablonu
Kontrol Şablonu, bir kontrolün görsel görünümünü ve yapısını tanımlar veya belirtir. Tüm kullanıcı arabirimi öğelerinin bir tür görünümü ve davranışları vardır, örneğin Button'ın bir görünümü ve davranışı vardır. Tıklama olayı veya fareyle üzerine gelme olayları, bir tıklama ve fareyle üzerine gelmeye yanıt olarak tetiklenen davranışlardır ve ayrıca Kontrol şablonu ile değiştirilebilen varsayılan bir düğme görünümü vardır.
Bazı özelliklerle iki butonun oluşturulduğu basit bir örneğe tekrar göz atalım. Biri iletemplate ve diğeri ile default buton.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki MainWindow'u üretecektir -

Fareyi özel şablonlu düğmenin üzerine getirdiğinizde, ayrıca aşağıda gösterildiği gibi rengi de değiştirir -

Veri Şablonu
Bir Veri Şablonu, veri koleksiyonunun görünümünü ve yapısını tanımlar ve belirtir. Herhangi bir UI öğesindeki verilerin sunumunu biçimlendirme ve tanımlama esnekliği sağlar. Çoğunlukla ComboBox, ListBox, vb. Gibi verilerle ilgili Öğe kontrollerinde kullanılır.
Basit bir veri şablonu örneğine bakalım. Aşağıdaki XAML kodu, Veri Şablonu ve metin blokları içeren bir birleşik giriş kutusu oluşturur.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>Çalışan nesnesinin DataContext'e atandığı C # uygulamasında:
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}İşte Employee sınıfı için C # uygulamasında -
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında aşağıdaki çıktıyı üretecektir. Birleşik giriş kutusu içerir ve birleşik giriş kutusuna tıkladığınızda, Çalışan sınıfında oluşturulan veri koleksiyonunun birleşik giriş kutusu öğeleri olarak listelendiğini görürsünüz.

Yukarıdaki kodu çalıştırmanızı ve denemenizi öneririz.
XAML çerçevesi, bir uygulamanın görünümünü kişiselleştirmek ve özelleştirmek için çeşitli stratejiler sağlar. Stiller bize bir nesnenin bazı özelliklerini ayarlama ve bu belirli ayarları tutarlı bir görünüm için birden çok nesne arasında yeniden kullanma esnekliği sağlar.
Stillerde, bir nesnenin Yükseklik, Genişlik ve Yazı tipi boyutu gibi yalnızca mevcut özelliklerini ayarlayabilirsiniz.
Bir kontrolün yalnızca varsayılan davranışı belirlenebilir.
Tek bir stile birden çok özellik eklenebilir.
Stiller, bir dizi kontrole tek tip bir görünüm vermek için kullanılır. Örtük Stiller, belirli bir türdeki tüm denetimlere bir görünüm uygulamak ve uygulamayı basitleştirmek için kullanılır.
Üç düğmemiz olduğunu ve hepsinin aynı görünmesi gerektiğini düşünün - aynı genişlik ve yükseklik, aynı yazı tipi boyutu ve aynı ön plan rengi. Tüm bu özellikleri düğme öğelerinin kendisinde ayarlayabiliriz ve bu, aşağıdaki şemada gösterildiği gibi tüm düğmeler için hala oldukça uygundur.

Ancak gerçek hayattaki bir Uygulamada, genellikle tamamen aynı görünmesi gereken çok daha fazlasına sahip olacaksınız. Ve elbette sadece düğmeler değil, genellikle metin bloklarınızın, metin kutularınızın ve birleşik giriş kutularınızın vb. Uygulamanızda aynı görünmesini isteyeceksiniz. Elbette bunu başarmanın daha iyi bir yolu olmalı -styling. Aşağıdaki şemada gösterildiği gibi, stili birden fazla öğeye bir dizi özellik değeri uygulamanın uygun bir yolu olarak düşünebilirsiniz.

XAML'de bazı özelliklerle oluşturulmuş üç düğmeyi içeren örneğe bakalım.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Yukarıdaki koda baktığınızda, tüm düğmeler için yükseklik, genişlik, ön plan rengi, yazı tipi boyutu ve kenar boşluğu özelliklerinin aynı kaldığını göreceksiniz. Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki çıktıyı gösterecektir -

Şimdi aynı örneğe bir göz atalım, ancak bu sefer kullanacağız style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>Stiller kaynak sözlüğünde tanımlanır ve her stilin benzersiz bir anahtar tanımlayıcısı ve hedef tipi vardır. <style> içinde, stile dahil edilecek her özellik için birden çok ayarlayıcı etiketinin tanımlandığını görebilirsiniz.
Yukarıdaki örnekte, her düğmenin tüm ortak özellikleri artık stilde tanımlanmıştır ve ardından stil özelliği StaticResource biçimlendirme uzantısı aracılığıyla ayarlanarak her düğmeye benzersiz bir anahtarla atanır.
Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aynı çıktı olan aşağıdaki pencereyi üretecektir.

Bunu böyle yapmanın avantajı hemen belli oluyor. Bu stili kapsamının herhangi bir yerinde yeniden kullanabiliriz ve onu değiştirmemiz gerekirse, onu her öğe yerine stil tanımında bir kez değiştiririz.
Bir stilin hangi düzeyde tanımlandığı, o stilin kapsamını anında sınırlar. Dolayısıyla, kapsam, yani stili nerede kullanabileceğiniz, onu nerede tanımladığınıza bağlıdır. Stil aşağıdaki seviyelerde tanımlanabilir -
| Sr.No | Seviyeler ve Açıklama |
|---|---|
| 1 | Kontrol Düzeyi Kontrol düzeyinde bir stil tanımlama, yalnızca o belirli kontrole uygulanabilir. |
| 2 | Düzen Düzeyi Herhangi bir düzen düzeyinde bir stil tanımlamaya yalnızca bu düzen ve yalnızca alt öğeleri tarafından erişilebilir. |
| 3 | Pencere Düzeyi Bir pencere düzeyinde bir stil tanımlamak, o penceredeki tüm öğeler tarafından erişilebilir olabilir. |
| 4 | Uygulama Seviyesi Uygulama düzeyinde bir stil tanımlamak, stilin tüm uygulamada erişilebilir olmasını sağlar. |
Temel olarak bir tetikleyici, özellik değerlerini değiştirmenize veya bir özelliğin değerine göre eylemler gerçekleştirmenize olanak tanır. Bu nedenle, temelde yeni bir tane oluşturmak zorunda kalmadan kontrolünüzün görünümünü ve / veya davranışını dinamik olarak değiştirmenize izin verir.
Tetikleyiciler, belirli koşullar sağlandığında herhangi bir özelliğin değerini değiştirmek için kullanılır. Tetikleyiciler genellikle bir stilde veya o belirli kontrole uygulanan bir belgenin kökünde tanımlanır. Üç tür tetikleyici vardır -
- Mülkiyet Tetikleyicileri
- Veri Tetikleyicileri
- Olay Tetikleyicileri
Mülkiyet Tetikleyicileri
Özellik tetikleyicilerinde, bir mülkte bir değişiklik meydana geldiğinde, başka bir özellikte hemen veya hareketli bir değişiklik getirir. Örneğin, fare düğmenin üzerindeyken düğme görünümünü değiştirmek istiyorsanız bir özellik tetikleyicisi kullanabilirsiniz.
Misal
Aşağıdaki örnek, fare bölgesine girdiğinde bir düğmenin ön plan renginin nasıl değiştirileceğini gösterir.
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki çıktıyı üretecektir -

Fare düğme bölgesine girdiğinde, ön plan rengi yeşile dönecektir.

Veri Tetikleyicileri
Bir veri tetikleyicisi, bağlı veriler bazı koşulları karşıladığında bazı eylemler gerçekleştirir. Bazı özelliklerle bir onay kutusu ve bir metin bloğunun oluşturulduğu aşağıdaki XAML koduna bir göz atalım. Onay kutusu işaretlendiğinde, ön plan rengini kırmızıya çevirecektir.
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki çıktıyı üretecektir -

Onay kutusu işaretlendiğinde, metin bloğunun ön plan rengi kırmızıya dönüşecektir.

Olay Tetikleyicileri
Bir olay tetikleyicisi, belirli bir olay tetiklendiğinde bazı eylemler gerçekleştirir. Genellikle DoubleAnimation, ColorAnimation, vb. Gibi bazı animasyonları gerçekleştirmek için kullanılır. Aşağıdaki kod bloğu basit bir düğme oluşturur. Tıklama etkinliği tetiklendiğinde, düğmenin genişliğini ve yüksekliğini genişletir.
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki çıktıyı üretecektir -

Şimdi, düğmeye tıklayın ve her iki boyutta da genişlemeye başlayacağını göreceksiniz.

Herhangi bir yordamsal dilde (C #, C / C ++ vb.) Hata ayıklamaya aşina iseniz ve breakve XAML'de aynı türde hata ayıklamayı bekliyorsanız, başka herhangi bir yordamsal dil kodunda hata ayıklamak için kullandığınız gibi bir XAML kodunda hata ayıklamanın henüz mümkün olmadığını bilmek sizi şaşırtacaktır. Bir XAML uygulamasında hata ayıklamak, bir hata bulmaya çalışmak anlamına gelir;
Veri bağlamada, verileriniz ekranda görünmez ve nedenini bilmiyorsunuz
Veya bir sorun karmaşık düzenlerle ilgilidir.
Veya ListBox ve combo box gibi bazı kapsamlı şablonlarla bir hizalama sorunu veya kenar boşluğu renginde, kaplamalarda vb. Sorunlar.
XAML'de hata ayıklama, genellikle bağlamalarınızın çalışıp çalışmadığını ve çalışmıyorsa, neyin yanlış olduğunu kontrol etmek için yaptığınız bir şeydir. Ne yazık ki, Silverlight dışında XAML bağlamalarında kesme noktaları ayarlamak mümkün değildir, ancak veri bağlama hatalarını kontrol etmek için Çıktı penceresini kullanabiliriz. Veri bağlamadaki hatayı bulmak için aşağıdaki XAML koduna bir göz atalım.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>İki metin bloğunun metin özellikleri statik olarak "Ad" ve "Başlık" olarak ayarlanırken, diğer iki metin bloğunun Metin özellikleri "Ad" ve "Başlık" a bağlıdır. Ancak sınıf değişkenleri kasıtlı olarak Employee sınıfında yanlış değişken adları olan Ad ve Başlık olarak alınır. Şimdi, istenen çıktı gösterilmediğinde bu tür bir hatayı nerede bulabileceğimizi anlamaya çalışalım.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}İşte MainWindow sınıfının C # kodundaki uygulaması -
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Bu uygulamayı çalıştıralım ve MainWindow'umuzda o Employee nesnesinin Başlığına başarıyla bağladığımızı ancak adın bağlı olmadığını hemen görebilirsiniz.

İsme ne olduğunu kontrol etmek için, çok sayıda günlüğün oluşturulduğu çıktı penceresine bakalım.
Bir hatayı bulmanın en kolay yolu, yalnızca hatayı aramaktır ve " BindingExpression yol hatası:" FirstName " özelliği, " nesne "" "Çalışan" üzerinde bulunamadı " yazan aşağıdaki hatayı bulacaksınız.
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')Bu, FirstName'in Employee sınıfının bir üyesi olmadığını açıkça gösterir, bu nedenle uygulamanızda bu tür sorunları gidermenize yardımcı olur.
Değiştirdiğinizde FirstName -e Name tekrar istediğiniz çıktıyı göreceksiniz.
XAML için UI Hata Ayıklama Araçları
XAML için kullanıcı arabirimi hata ayıklama araçları, çalışma zamanında XAML kodunu incelemek için Visual Studio 2015 ile birlikte sunulur. Bu araçların yardımıyla, XAML kodu, çalışan WPF uygulamanızın görsel ağacı ve ayrıca ağaçtaki farklı UI öğesi özellikleri biçiminde sunulur. Bu aracı etkinleştirmek için aşağıda verilen adımları izleyin.
Step 1 - Araçlar menüsüne gidin ve Araçlar menüsünden Seçenekler'i seçin.
Step 2 - Aşağıdaki iletişim kutusunu göreceksiniz.

Step 3 - Sol taraftaki Hata Ayıklama öğesinin altındaki Genel Seçeneklere gidin.
Step 4 - Vurgulanan seçeneği işaretleyin, yani "XAML için UI Hata Ayıklama Araçlarını Etkinleştir"
Step 5 - OK düğmesine basın.
Şimdi herhangi bir XAML uygulamasını çalıştırın veya aşağıdaki XAML kodunu kullanın -
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Uygulama yürütüldüğünde, tüm öğelerin bir ağaçta gösterildiği Canlı Görsel Ağacı gösterecektir.

Bu Canlı Görsel Ağaç, UI öğelerinin nereye yerleştirildiğini anlamak için tam düzen yapısını gösterir. Ancak bu seçenek yalnızca Visual Studio 2015'te mevcuttur. Visual Studio'nun eski bir sürümünü kullanıyorsanız, bu aracı kullanamazsınız; ancak, Visual Studio için XAML Spy gibi Visual Studio ile entegre edilebilecek başka bir araç vardır. Buradan indirebilirsinizhttp://xamlspy.com/download. Visual Studio'nun eski bir sürümünü kullanıyorsanız bu aracı indirmenizi öneririz.
XAML, zengin özelliklere sahip ve özelleştirilebilir kontroller oluşturmayı çok kolaylaştıran özel kontroller oluşturmak için sağlanan en güçlü özelliklerden birine sahiptir. Microsoft tarafından sağlanan tüm yerleşik kontroller kriterlerinizi karşılamadığında veya 3. taraf kontroller için ödeme yapmak istemediğinizde özel kontroller kullanılır.
Bu bölümde, özel kontrollerin nasıl oluşturulacağını öğreneceksiniz. Özel Kontrollere bir göz atmaya başlamadan önce, önce bir Kullanıcı Kontrolüne hızlıca bir göz atalım.
Kullanıcı kontrolü
Kullanıcı Denetimleri, farklı yerleşik denetimleri bir araya toplamak ve birleştirmek ve bunları yeniden kullanılabilir XAML olarak paketlemek için bir teknik sağlar. Kullanıcı kontrolleri aşağıdaki senaryolarda kullanılır -
Kontrol mevcut kontrollerden oluşuyorsa, yani zaten var olan birden fazla kontrol için tek bir kontrol oluşturabilirsiniz.
Kontrolün tema için desteğe ihtiyacı yoksa. Kullanıcı Kontrolleri, karmaşık özelleştirmeyi, kontrol şablonlarını desteklemez ve ayrıca şekillendirmesi zordur.
Bir geliştirici, bir görünümün ve ardından olay işleyicileri için doğrudan bir kodun yazıldığı arka plan kod modelini kullanarak denetimler yazmayı tercih ederse.
Kontrolünüzü uygulamalar arasında paylaşmayacaksınız.
Bir Kullanıcı kontrolü örneği alalım ve aşağıda verilen adımları takip edelim -
Step 1 - Yeni bir WPF projesi oluşturun ve ardından çözümünüze sağ tıklayın ve Ekle> Yeni Öğe ... öğesini seçin.

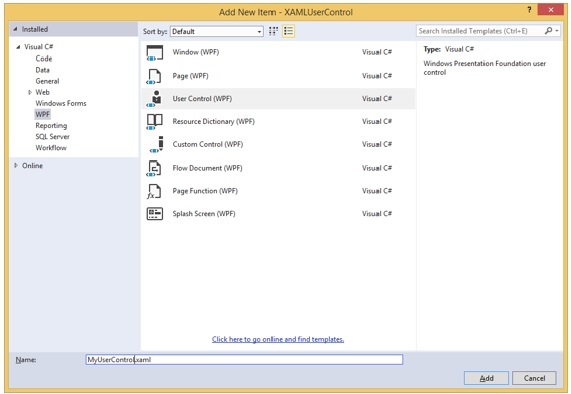
Step 2 - Aşağıdaki iletişim kutusu açılacaktır, şimdi seçin User Control (WPF) ve ona isim ver MyUserControl.

Step 3 - Ekle düğmesine tıklayın ve çözümünüze iki yeni dosyanın (MyUserControl.xaml ve MyUserControl.cs) ekleneceğini göreceksiniz.
Aşağıda, MyUserControl.xaml dosyasındaki bazı özelliklerle bir düğme ve metin kutusunun oluşturulduğu XAML kodu verilmiştir.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Aşağıda, metin kutusunu güncelleyen MyUserControl.cs dosyasındaki düğme tıklama olayının C # kodu verilmiştir.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Kullanıcı denetimini eklemek için MainWindow.xaml'de uygulama burada.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki çıktıyı üretecektir -

Şimdi "Beni Tıkla" düğmesine tıklayın ve metin kutusu metninin güncellendiğini göreceksiniz.

Özel Kontroller
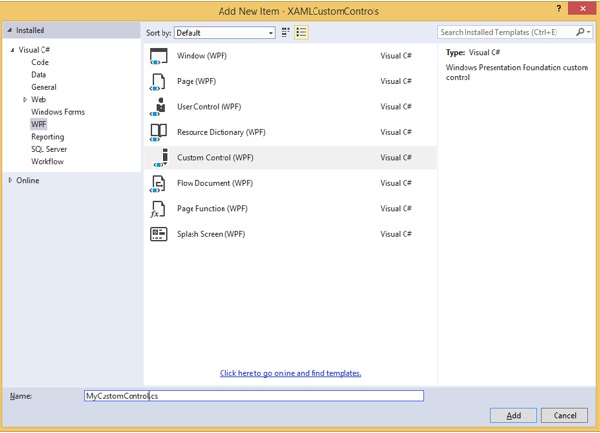
Özel bir kontrol, normalde içinde tanımlanan kendi stilini ve şablonunu sunan bir sınıftır. generic.xaml. Aşağıdaki senaryolarda özel kontroller kullanılır,
Kontrol yoksa ve sıfırdan oluşturmanız gerekiyorsa.
Belirli senaryonuza uyması için fazladan bir özellik veya ekstra bir işlevsellik ekleyerek önceden var olan bir kontrole işlevsellik eklemek veya genişletmek istiyorsanız.
Kontrollerinizin temayı ve stili desteklemesi gerekiyorsa.
Kontrolünüzü uygulamalar arasında paylaşmak istiyorsanız.
Bir özel kontrol örneği alalım ve aşağıda verilen adımları takip edelim.
Step 1 - Yeni bir WPF projesi oluşturun ve ardından çözümünüze sağ tıklayın ve Ekle> Yeni Öğe ... öğesini seçin.

Step 2- Aşağıdaki iletişim kutusu açılacaktır. Şimdi seçinCustom Control (WPF) ve ona isim ver MyCustomControl.

Step 3 - Ekle düğmesine tıkladığınızda çözümünüze iki yeni dosyanın (Themes / Generic.xaml ve MyCustomControl.cs) ekleneceğini göreceksiniz.
Aşağıda, Generic.xaml dosyasında özel denetim için stilin ayarlandığı XAML kodu verilmiştir.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Aşağıda verilen, düğme sınıfından miras alınan MyCustomControl sınıfı için C # kodudur ve yapıcıda meta verileri geçersiz kılar.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Aşağıda, metin bloğunun metnini güncelleyen C # 'da özel kontrol tıklama olayı uygulaması verilmiştir.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Özel denetim ve bir TextBlock eklemek için MainWindow.xaml dosyasındaki uygulama burada.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Yukarıdaki kodu derleyip çalıştırdığınızda, aşağıdaki çıktıyı üretecektir. Çıktının özelleştirilmiş bir düğme olan özel bir kontrol içerdiğini gözlemleyin.

Şimdi özelleştirilmiş düğmeye tıklayın. Metin bloğu metninin güncellendiğini göreceksiniz.
