Angular 4 - Directives
Directives trong Angular là một js lớp, được khai báo là @directive. Chúng tôi có 3 chỉ thị trong Angular. Các chỉ thị được liệt kê dưới đây -
Chỉ thị thành phần
Các lớp này tạo thành lớp chính có chi tiết về cách thành phần sẽ được xử lý, khởi tạo và sử dụng trong thời gian chạy.
Chỉ thị cấu trúc
Một chỉ thị cấu trúc về cơ bản giải quyết việc thao tác các phần tử dom. Các chỉ thị cấu trúc có dấu * trước chỉ thị. Ví dụ,*ngIf và *ngFor.
Chỉ thị thuộc tính
Các chỉ thị thuộc tính xử lý việc thay đổi giao diện và hành vi của phần tử dom. Bạn có thể tạo các chỉ thị của riêng mình như hình dưới đây.
Làm thế nào để tạo Chỉ thị tùy chỉnh?
Trong phần này, chúng ta sẽ thảo luận về các Chỉ thị tùy chỉnh được sử dụng trong các thành phần. Các chỉ thị tùy chỉnh do chúng tôi tạo ra và không phải là tiêu chuẩn.
Hãy để chúng tôi xem cách tạo chỉ thị tùy chỉnh. Chúng tôi sẽ tạo chỉ thị bằng cách sử dụng dòng lệnh. Lệnh để tạo chỉ thị bằng dòng lệnh là:
ng g directive nameofthedirective
e.g
ng g directive changeTextĐây là cách nó xuất hiện trong dòng lệnh
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.tsCác tệp trên, tức là, change-text.directive.spec.ts và change-text.directive.ts được tạo ra và app.module.ts tệp được cập nhật.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các ChangeTextDirectivelớp được bao gồm trong các khai báo trong tệp trên. Lớp cũng được nhập từ tệp dưới đây.
thay đổi-văn bản. chỉ thị
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Tệp trên có một chỉ thị và nó cũng có một thuộc tính bộ chọn. Bất cứ điều gì chúng ta xác định trong bộ chọn, điều tương tự phải khớp trong chế độ xem, nơi chúng ta gán chỉ thị tùy chỉnh.
bên trong app.component.html xem, hãy để chúng tôi thêm chỉ thị như sau:
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Chúng tôi sẽ viết những thay đổi trong change-text.directive.ts tập tin như sau -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}Trong tệp trên, có một lớp được gọi là ChangeTextDirective và một phương thức khởi tạo, lấy phần tử kiểu ElementRef, là bắt buộc. Phần tử có tất cả các chi tiết màChange Text chỉ thị được áp dụng.
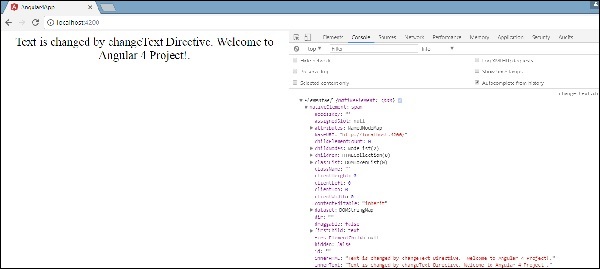
Chúng tôi đã thêm console.logthành phần. Kết quả giống nhau có thể được nhìn thấy trong bảng điều khiển trình duyệt. Văn bản của phần tử cũng được thay đổi như hình trên.
Bây giờ, trình duyệt sẽ hiển thị như sau.