Angular 4 - Hướng dẫn nhanh
Có ba bản phát hành chính của Angular. Phiên bản đầu tiên được phát hành là Angular1, còn được gọi là AngularJS. Angular1 được theo sau bởi Angular2, có rất nhiều thay đổi khi so sánh với Angular1.
Cấu trúc của Angular dựa trên kiến trúc các thành phần / dịch vụ. AngularJS dựa trên bộ điều khiển chế độ xem mô hình.Angular 4 được phát hành vào tháng 3 năm 2017 chứng tỏ là một bước đột phá lớn và là bản phát hành mới nhất từ nhóm Angular sau Angular2.
Angular 4 gần giống như Angular 2. Nó có khả năng tương thích ngược với Angular 2. Các dự án được phát triển trong Angular 2 sẽ hoạt động mà không gặp bất kỳ vấn đề nào với Angular 4.
Bây giờ chúng ta hãy xem các tính năng mới và những thay đổi được thực hiện trong Angular 4.
Tại sao Angular4 và không Angular3?
Nhóm Angular đã phải đối mặt với một số vấn đề về lập phiên bản nội bộ với các mô-đun của họ và do xung đột, họ phải tiếp tục và phát hành phiên bản tiếp theo của Angular - Angular4.
Bây giờ chúng ta hãy xem các tính năng mới được thêm vào Angular 4 -
ngIf
Angular2 chỉ hỗ trợ iftình trạng. Tuy nhiên, Angular 4 hỗ trợif elseđiều kiện là tốt. Hãy để chúng tôi xem nó hoạt động như thế nào bằng cách sử dụng ng-template.
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>làm từ khóa trong vòng lặp for
Với sự giúp đỡ của as từ khóa bạn có thể lưu trữ giá trị như hình dưới đây -
<div *ngFor="let i of months | slice:0:5 as total">
Months: {{i}} Total: {{total.length}}
</div>Tổng biến lưu trữ đầu ra của lát bằng cách sử dụng as từ khóa.
Gói hoạt hình
Hoạt ảnh trong Angular 4 có sẵn dưới dạng một gói riêng biệt và cần được nhập từ @ angle / animations. Trong Angular2, nó có sẵn với @angular/core. Nó vẫn được giữ nguyên về khía cạnh tương thích ngược.
Bản mẫu
Angular 4 sử dụng <ng-template> dưới dạng thẻ thay vì <template>;cái sau được sử dụng trong Angular2. Lý do Angular 4 thay đổi<template> đến <ng-template> là do xung đột tên của <template> gắn thẻ với html <template>thẻ tiêu chuẩn. Nó sẽ hoàn toàn không được chấp nhận khi tiếp tục. Đây là một trong những thay đổi lớn trong Angular 4.
TypeScript 2.2
Angular 4 được cập nhật lên phiên bản TypeScript gần đây, là 2.2. Điều này giúp cải thiện tốc độ và kiểm tra kiểu tốt hơn trong dự án.
Hộp tiêu đề ống
Angular 4 đã thêm một trường hợp tiêu đề ống dẫn mới, thay đổi chữ cái đầu tiên của mỗi từ thành chữ hoa.
<div>
<h2>{{ 'Angular 4 titlecase' | titlecase }}</h2>
</div>Dòng mã trên tạo ra kết quả sau: Angular 4 Titlecase.
Tham số Tìm kiếm Http
Các tham số tìm kiếm cho api http get được đơn giản hóa. Chúng tôi không cần gọiURLSearchParams giống như đã được thực hiện trong Angular2.
Ứng dụng nhỏ hơn và nhanh hơn
Các ứng dụng Angular 4 nhỏ hơn và nhanh hơn khi so sánh với Angular2. Nó sử dụng TypeScript phiên bản 2.2, phiên bản mới nhất làm cho bản biên dịch cuối cùng có kích thước nhỏ.
Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 4. Để cài đặt Angular 4, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs phải lớn hơn 4 và npm phải lớn hơn 3.
Nodejs
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node –vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
C:\>node –v
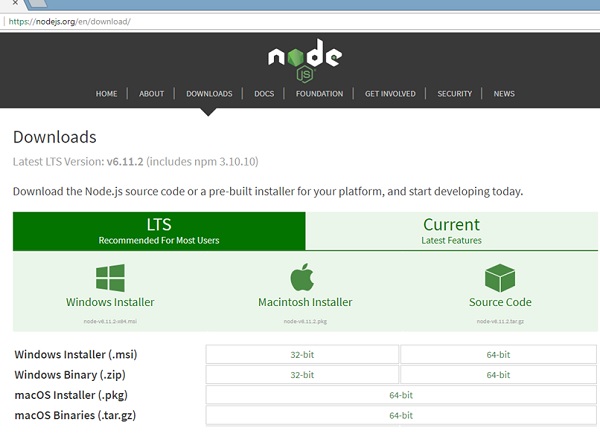
v6.11.0Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang chủ của nodejs sẽ giống như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm –v vào terminal. Nó sẽ hiển thị phiên bản của npm.
C:\>npm –v
5.3.0Cài đặt Angular 4 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ của góc để lấy tham chiếu của lệnh.

Kiểu npm install –g @angular/cli, để cài đặt cli góc trên hệ thống của bạn.

Bạn sẽ nhận được cài đặt trên trong thiết bị đầu cuối của mình sau khi Angular CLI được cài đặt. Bạn có thể sử dụng bất kỳ IDE nào bạn chọn, tức là WebStorm, Atom, Visual Studio Code, v.v.
Chi tiết về thiết lập dự án được giải thích trong chương tiếp theo.
AngularJS dựa trên bộ điều khiển chế độ xem mô hình, trong khi Angular 2 dựa trên cấu trúc các thành phần. Angular 4 hoạt động trên cùng cấu trúc với Angular2 nhưng nhanh hơn khi so sánh với Angular2.
Angular4 sử dụng phiên bản TypeScript 2.2 trong khi Angular 2 sử dụng TypeScript phiên bản 1.8. Điều này mang lại rất nhiều sự khác biệt trong hiệu suất.
Để cài đặt Angular 4, nhóm Angular đã đưa ra Angular CLI giúp dễ dàng cài đặt. Bạn cần chạy qua một vài lệnh để cài đặt Angular 4.
Đi đến trang web này https://cli.angular.io để cài đặt Angular CLI.

Để bắt đầu cài đặt, trước tiên chúng ta cần đảm bảo rằng chúng ta đã cài đặt nodejs và npm với phiên bản mới nhất. Gói npm được cài đặt cùng với nodejs.
Đi đến trang nodejs https://nodejs.org/en/.

Phiên bản mới nhất của Nodejs v6.11.0 được khuyến nghị cho người dùng. Người dùng đã có nodej lớn hơn 4 có thể bỏ qua quá trình trên. Sau khi cài đặt xong nodejs, bạn có thể kiểm tra phiên bản của nút trong dòng lệnh bằng cách sử dụng lệnh, nút–v, như hình dưới đây -

Dấu nhắc lệnh hiển thị v6.11.0. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó.
Để kiểm tra phiên bản của npm, hãy nhập lệnh npm –vtrong thiết bị đầu cuối. Nó sẽ hiển thị phiên bản của npm như hình dưới đây.

Phiên bản của npm là 3.10.10. Bây giờ chúng ta đã cài đặt xong nodejs và npm, hãy chạy các lệnh cli góc để cài đặt Angular 4. Bạn sẽ thấy các lệnh sau trên trang web:
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveChúng ta hãy bắt đầu với lệnh đầu tiên trong dòng lệnh và xem nó hoạt động như thế nào.
Để bắt đầu, chúng tôi sẽ tạo một thư mục trống, trong đó, chúng tôi sẽ chạy lệnh Angular CLI.

Nhập lệnh trên để cài đặt Angular 4. Quá trình cài đặt sẽ bắt đầu và sẽ mất vài phút để hoàn thành.

Khi lệnh trên để cài đặt hoàn tất, Command Prompt sau sẽ xuất hiện:

Chúng tôi đã tạo một thư mục trống ProjectA4và cài đặt lệnh Angular CLI. Chúng tôi cũng đã sử dụng-gđể cài đặt Angular CLI trên toàn cầu. Bây giờ, bạn có thể tạo dự án Angular 4 của mình trong bất kỳ thư mục hoặc thư mục nào và bạn không cần phải cài đặt dự án Angular CLI vì nó được cài đặt trên hệ thống của bạn trên toàn cầu và bạn có thể sử dụng nó từ bất kỳ thư mục nào.
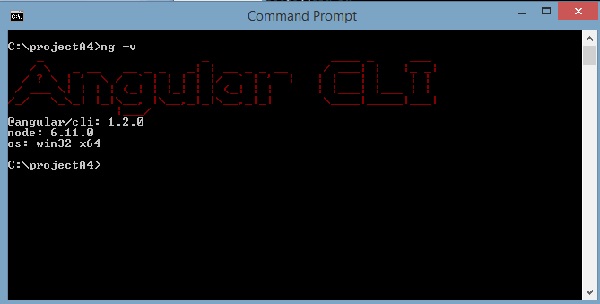
Bây giờ chúng ta hãy kiểm tra xem Angular CLI đã được cài đặt hay chưa. Để kiểm tra cài đặt, hãy chạy lệnh sau trong terminal:
ng -v
Chúng tôi nhận được phiên bản @ angle / cli, hiện tại là 1.2.0. Phiên bản nút đang chạy là 6.11.0 và cả thông tin chi tiết về hệ điều hành. Các chi tiết trên cho chúng ta biết rằng chúng ta đã cài đặt angle cli thành công và bây giờ chúng ta đã sẵn sàng để bắt đầu với dự án của mình.
Bây giờ chúng ta đã cài đặt Angular 4. Bây giờ chúng ta hãy tạo dự án đầu tiên của mình trong Angular 4. Để tạo một dự án trong Angular 4, chúng ta sẽ sử dụng lệnh sau:
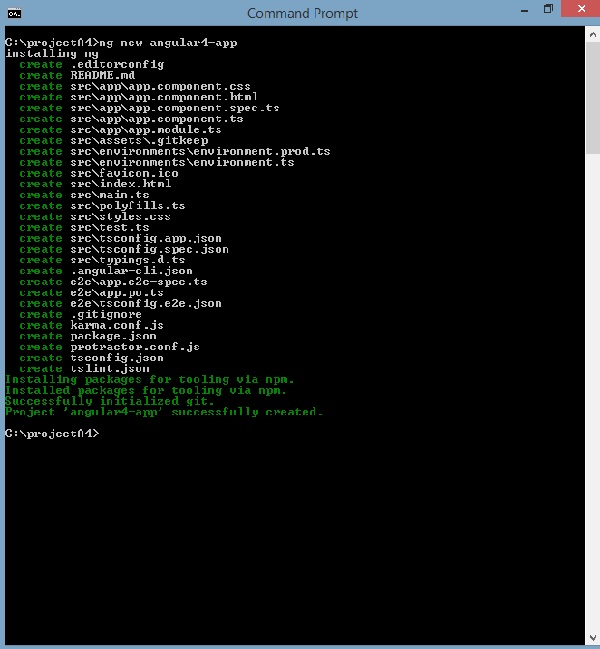
ng new projectnameChúng tôi sẽ đặt tên cho dự án ng new Angular 4-app.
Bây giờ chúng ta hãy chạy lệnh trên trong dòng lệnh.

Dự án Angular 4-appđược tạo thành công. Nó cài đặt tất cả các gói yêu cầu cần thiết để dự án của chúng ta chạy trong Angular 4. Bây giờ chúng ta hãy chuyển sang dự án đã tạo, nằm trong thư mụcAngular 4-app. Thay đổi thư mục trong dòng lệnh -cd Angular 4-app.
Chúng tôi sẽ sử dụng Visual Studio Code IDE để làm việc với Angular 4; bạn có thể sử dụng bất kỳ IDE nào, chẳng hạn như Atom, WebStorm, v.v.
Để tải xuống Mã Visual Studio, hãy truy cập https://code.visualstudio.com/ và bấm vào Download for Windows.

Nhấp chuột Download for Windows để cài đặt IDE và chạy thiết lập để bắt đầu sử dụng IDE.
Trình chỉnh sửa trông như sau:

Chúng tôi chưa bắt đầu bất kỳ dự án nào trong đó. Bây giờ chúng ta hãy sử dụng dự án mà chúng ta đã tạo bằng cách sử dụng angle-cli.

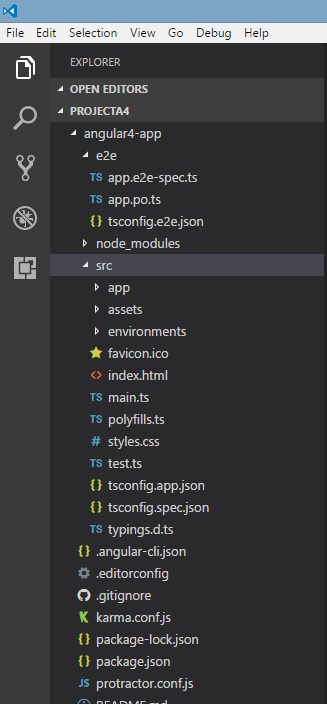
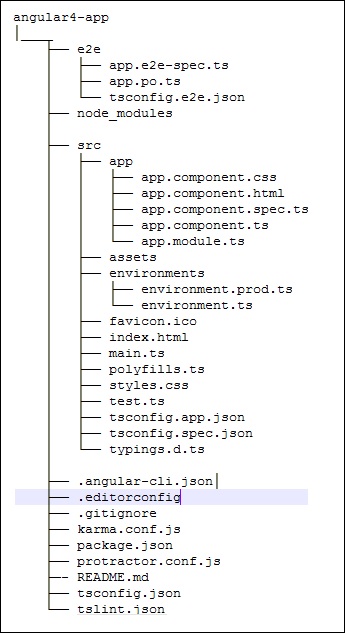
Chúng tôi sẽ xem xét Angular 4-appdự án. Hãy để chúng tôi mở ứng dụng Angular 4 và xem cấu trúc thư mục trông như thế nào.

Bây giờ chúng ta đã có cấu trúc tệp cho dự án của mình, chúng ta hãy biên dịch dự án của mình bằng lệnh sau:
ng serveCác ng serve lệnh xây dựng ứng dụng và khởi động máy chủ web.


Máy chủ web khởi động trên cổng 4200. Nhập url http://localhost:4200/trong trình duyệt và xem kết quả đầu ra. Sau khi dự án được biên dịch, bạn sẽ nhận được kết quả sau:

Khi bạn chạy http://localhost:4200/ trong trình duyệt, bạn sẽ được chuyển đến màn hình sau:

Bây giờ chúng ta hãy thực hiện một số thay đổi để hiển thị nội dung sau:
“Welcome to Angular 4 project”

Chúng tôi đã thực hiện các thay đổi trong các tệp - app.component.html và app.component.ts. Chúng tôi sẽ thảo luận thêm về điều này trong các chương tiếp theo của chúng tôi.
Hãy để chúng tôi hoàn thành thiết lập dự án. Nếu bạn thấy chúng tôi đã sử dụng cổng 4200, đây là cổng mặc định mà angle – cli sử dụng trong khi biên dịch. Bạn có thể thay đổi cổng nếu muốn bằng lệnh sau:
ng serve --host 0.0.0.0 –port 4205Thư mục ứng dụng Angular 4 có những thứ sau folder structure -
e2e- thư mục thử nghiệm end to end. Chủ yếu e2e được sử dụng để kiểm tra tích hợp và giúp đảm bảo ứng dụng hoạt động tốt.
node_modules- Gói npm được cài đặt là node_modules. Bạn có thể mở thư mục và xem các gói có sẵn.
src - Thư mục này là nơi chúng ta sẽ làm việc trong dự án bằng Angular 4.
Thư mục ứng dụng Angular 4 có những thứ sau file structure -
.angular-cli.json - Về cơ bản, nó chứa tên dự án, phiên bản của cli, v.v.
.editorconfig - Đây là tệp cấu hình cho trình soạn thảo.
.gitignore - Một tệp .gitignore nên được cam kết vào kho lưu trữ, để chia sẻ các quy tắc bỏ qua với bất kỳ người dùng nào khác sao chép kho lưu trữ.
karma.conf.js- Điều này được sử dụng để kiểm tra đơn vị thông qua thước đo góc. Tất cả thông tin cần thiết cho dự án được cung cấp trong tệp karma.conf.js.
package.json - Tệp package.json cho biết thư viện nào sẽ được cài đặt vào node_modules khi bạn chạy npm install.
Hiện tại, nếu bạn mở tệp trong trình chỉnh sửa, bạn sẽ nhận được các mô-đun sau được thêm vào đó.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Trong trường hợp bạn cần thêm nhiều thư viện, bạn có thể thêm các thư viện đó tại đây và chạy lệnh npm install.
protractor.conf.js - Đây là cấu hình thử nghiệm cần thiết cho ứng dụng.
tsconfig.json - Điều này về cơ bản chứa các tùy chọn trình biên dịch cần thiết trong quá trình biên dịch.
tslint.json - Đây là tệp cấu hình với các quy tắc được xem xét trong khi biên dịch.
Các src folder là thư mục chính, internally has a different file structure.
ứng dụng
Nó chứa các tệp được mô tả bên dưới. Các tệp này được cài đặt bởi angle-cli theo mặc định.
app.module.ts- Nếu bạn mở tệp, bạn sẽ thấy rằng mã có tham chiếu đến các thư viện khác nhau, được nhập vào. Angular-cli đã sử dụng các thư viện mặc định này để nhập - angle / core, platform-browser. Bản thân những cái tên giải thích việc sử dụng các thư viện.
Chúng được nhập và lưu vào các biến như declarations, imports, providersvà bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Trong các khai báo, tham chiếu đến các thành phần được lưu trữ. Appcomponent là thành phần mặc định được tạo bất cứ khi nào một dự án mới được bắt đầu. Chúng ta sẽ tìm hiểu về cách tạo các thành phần mới trong một phần khác.
imports- Điều này sẽ có các mô-đun được nhập như hình trên. Hiện tại, BrowserModule là một phần của quá trình nhập được nhập từ @ angle / platform-browser.
providers- Điều này sẽ có tham chiếu đến các dịch vụ được tạo. Dịch vụ sẽ được thảo luận trong một chương tiếp theo.
bootstrap - Điều này có tham chiếu đến thành phần mặc định được tạo, tức là AppComponent.
app.component.css- Bạn có thể viết cấu trúc css của mình ở đây. Ngay bây giờ, chúng ta đã thêm màu nền cho div như hình dưới đây.
.divdetails{
background-color: #ccc;
}app.component.html - Mã html sẽ có sẵn trong tệp này.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Đây là mã html mặc định hiện có sẵn khi tạo dự án.
app.component.spec.ts - Đây là các tệp được tạo tự động chứa các bài kiểm tra đơn vị cho thành phần nguồn.
app.component.ts- Lớp cho thành phần được định nghĩa ở đây. Bạn có thể xử lý cấu trúc html trong tệp .ts. Quá trình xử lý sẽ bao gồm các hoạt động như kết nối với cơ sở dữ liệu, tương tác với các thành phần khác, định tuyến, dịch vụ, v.v.
Cấu trúc của tệp như sau:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Tài sản
Bạn có thể lưu hình ảnh, tệp js của mình vào thư mục này.
Môi trường
Thư mục này có các thông tin chi tiết cho môi trường sản xuất hoặc nhà phát triển. Thư mục chứa hai tệp.
- environment.prod.ts
- environment.ts
Cả hai tệp đều có thông tin chi tiết về việc tệp cuối cùng nên được biên dịch trong môi trường sản xuất hay môi trường nhà phát triển.
Cấu trúc tệp bổ sung của thư mục ứng dụng Angular 4 bao gồm:
favicon.ico
Đây là một tệp thường được tìm thấy trong thư mục gốc của một trang web.
index.html
Đây là tệp được hiển thị trong trình duyệt.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Cơ thể có <app-root></app-root>. Đây là bộ chọn được sử dụng trongapp.component.ts và sẽ hiển thị chi tiết từ tệp app.component.html.
main.ts
main.ts là tệp từ nơi chúng tôi bắt đầu phát triển dự án của mình. Nó bắt đầu với việc nhập mô-đun cơ bản mà chúng ta cần. Ngay bây giờ nếu bạn thấy angle / core, angle / platform-browser-dynamic, app.module và môi trường được nhập theo mặc định trong quá trình cài đặt và thiết lập dự án angle-cli.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Các platformBrowserDynamic().bootstrapModule(AppModule) có tham chiếu mô-đun mẹ AppModule. Do đó, khi nó thực thi trong trình duyệt, tệp được gọi là index.html. Index.html tham chiếu nội bộ đến main.ts gọi mô-đun mẹ, tức là AppModule khi mã sau thực thi:
platformBrowserDynamic().bootstrapModule(AppModule);Khi AppModule được gọi, nó sẽ gọi app.module.ts và gọi thêm AppComponent dựa trên boostrap như sau:
bootstrap: [AppComponent]Trong app.component.ts, có một selector: app-rootđược sử dụng trong tệp index.html. Thao tác này sẽ hiển thị nội dung có trong app.component.html.
Thông tin sau sẽ được hiển thị trong trình duyệt -

polyfill.ts
Điều này chủ yếu được sử dụng để tương thích ngược.
styles.css
Đây là tệp kiểu cần thiết cho dự án.
test.ts
Tại đây, các trường hợp kiểm thử đơn vị để kiểm thử dự án sẽ được xử lý.
tsconfig.app.json
Điều này được sử dụng trong quá trình biên dịch, nó có các chi tiết cấu hình cần được sử dụng để chạy ứng dụng.
tsconfig.spec.json
Điều này giúp duy trì các chi tiết để thử nghiệm.
typings.d.ts
Nó được sử dụng để quản lý định nghĩa TypeScript.
Cấu trúc tệp cuối cùng trông như sau:

Phần chính của quá trình phát triển với Angular 4 được thực hiện trong các thành phần. Thành phần về cơ bản là các lớp tương tác với tệp .html của thành phần, được hiển thị trên trình duyệt. Chúng tôi đã thấy cấu trúc tệp trong một trong những chương trước của chúng tôi. Cấu trúc tệp có thành phần ứng dụng và nó bao gồm các tệp sau:
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
Các tệp trên được tạo theo mặc định khi chúng tôi tạo dự án mới bằng lệnh angle-cli.
Nếu bạn mở ra app.module.ts tệp, nó có một số thư viện được nhập và cũng có một khai báo được gán thành phần ứng dụng như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các khai báo bao gồm biến AppComponent, mà chúng tôi đã nhập. Điều này trở thành thành phần mẹ.
Bây giờ, angle-cli có một lệnh để tạo thành phần của riêng bạn. Tuy nhiên, thành phần ứng dụng được tạo theo mặc định sẽ luôn là thành phần gốc và các thành phần tiếp theo được tạo sẽ tạo thành các thành phần con.
Bây giờ chúng ta hãy chạy lệnh để tạo thành phần.
ng g component new-cmpKhi bạn chạy lệnh trên trong dòng lệnh, bạn sẽ nhận được kết quả sau:
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
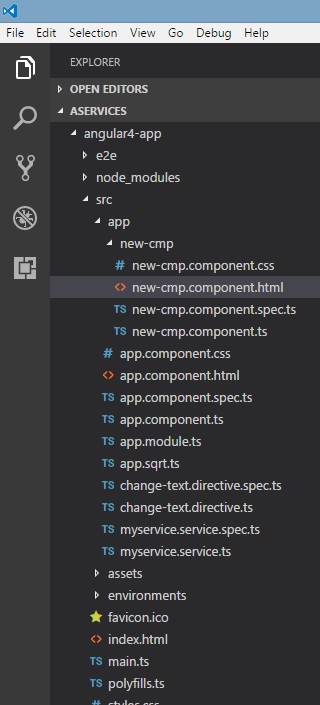
update src\app\app.module.tsBây giờ, nếu chúng ta kiểm tra cấu trúc tệp, chúng ta sẽ nhận được thư mục mới new-cmp được tạo trong thư mục src / app.
Các tệp sau được tạo trong thư mục new-cmp -
new-cmp.component.css - tệp css cho thành phần mới được tạo.
new-cmp.component.html - tệp html được tạo.
new-cmp.component.spec.ts - điều này có thể được sử dụng để kiểm tra đơn vị.
new-cmp.component.ts - tại đây, chúng ta có thể xác định mô-đun, thuộc tính, v.v.
Các thay đổi được thêm vào tệp app.module.ts như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Các new-cmp.component.ts tệp được tạo như sau:
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Nếu bạn thấy tệp new-cmp.component.ts ở trên, nó sẽ tạo ra một lớp mới có tên là NewCmpComponent, lớp này sẽ triển khai OnInit.In, có một hàm tạo và một phương thức gọi là ngOnInit (). ngOnInit được gọi theo mặc định khi lớp được thực thi.
Hãy để chúng tôi kiểm tra cách thức hoạt động của dòng chảy. Bây giờ, thành phần ứng dụng, được tạo theo mặc định sẽ trở thành thành phần mẹ. Bất kỳ thành phần nào được thêm vào sau đó sẽ trở thành thành phần con.
Khi chúng tôi nhấn vào url trong http://localhost:4200/ trình duyệt, trước tiên nó thực thi tệp index.html được hiển thị bên dưới -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Trên đây là tệp html bình thường và chúng tôi không thấy bất kỳ thứ gì được in trên trình duyệt. Hãy xem thẻ trong phần nội dung.
<app-root></app-root>Đây là thẻ gốc được tạo bởi Angular theo mặc định. Thẻ này có tham chiếu trongmain.ts tập tin.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule được nhập từ ứng dụng của mô-đun mẹ chính và điều tương tự được cấp cho Mô-đun bootstrap, làm cho mô-đun tải ứng dụng.
Bây giờ chúng ta hãy xem app.module.ts tập tin -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ở đây, AppComponent là tên được cung cấp, tức là, biến để lưu trữ tham chiếu của app. Component.tsvà điều tương tự cũng được đưa ra cho bootstrap. Bây giờ chúng ta hãy xemapp.component.ts tập tin.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Lõi góc được nhập và được gọi là Thành phần và cùng được sử dụng trong Bộ phân tách như:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Trong tham chiếu bộ khai báo đến bộ chọn, templateUrl và styleUrlđược tặng. Bộ chọn ở đây không có gì khác ngoài thẻ được đặt trong tệp index.html mà chúng ta đã thấy ở trên.
Lớp AppComponent có một biến được gọi là title, được hiển thị trong trình duyệt.
Các @Component sử dụng templateUrl có tên app.component.html như sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Nó chỉ có mã html và tiêu đề biến trong dấu ngoặc nhọn. Nó được thay thế bằng giá trị, có trongapp.component.tstập tin. Đây được gọi là ràng buộc. Chúng ta sẽ thảo luận về khái niệm ràng buộc trong một chương tiếp theo.
Bây giờ chúng ta đã tạo một thành phần mới có tên là new-cmp. Điều tương tự cũng được đưa vàoapp.module.ts khi lệnh được chạy để tạo một thành phần mới.
app.module.ts có tham chiếu đến thành phần mới được tạo.
Bây giờ chúng ta hãy kiểm tra các tệp mới được tạo trong new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Ở đây, chúng ta cũng phải nhập lõi. Tham chiếu của thành phần được sử dụng trong bộ khai báo.
Bộ khai báo có bộ chọn được gọi là app-new-cmp và templateUrl và styleUrl.
.Html được gọi là new-cmp.component.html như sau -
<p>
new-cmp works!
</p>Như đã thấy ở trên, chúng ta có mã html, tức là thẻ p. Tệp kiểu trống vì hiện tại chúng tôi không cần bất kỳ kiểu nào. Nhưng khi chúng tôi chạy dự án, chúng tôi không thấy bất cứ điều gì liên quan đến thành phần mới được hiển thị trong trình duyệt. Bây giờ chúng ta hãy thêm một cái gì đó và điều tương tự có thể được nhìn thấy trong trình duyệt sau.
Bộ chọn, tức là, app-new-cmp cần được thêm vào app.component .html tập tin như sau -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Khi mà <app-new-cmp></app-new-cmp> được thêm vào, tất cả những gì có trong tệp .html của thành phần mới được tạo sẽ được hiển thị trên trình duyệt cùng với dữ liệu thành phần chính.
Hãy để chúng tôi xem new component .html tập tin và new-cmp.component.ts tập tin.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Trong lớp, chúng tôi đã thêm một biến được gọi là thành phần mới và giá trị là “Entered in new component created”.
Biến trên được ràng buộc trong .new-cmp.component.html tập tin như sau -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Bây giờ vì chúng tôi đã bao gồm <app-new-cmp></app-new-cmp> bộ chọn trong app. component .html là .html của thành phần mẹ, nội dung có trong tệp .html của thành phần mới (new-cmp.component.html) được hiển thị trên trình duyệt như sau:

Tương tự, chúng ta có thể tạo các thành phần và liên kết giống nhau bằng cách sử dụng bộ chọn trong app.component.html hồ sơ theo yêu cầu của chúng tôi.
Module trong Angular đề cập đến một nơi mà bạn có thể nhóm các thành phần, chỉ thị, đường ống và dịch vụ liên quan đến ứng dụng.
Trong trường hợp bạn đang phát triển một trang web, phần đầu trang, chân trang, bên trái, trung tâm và bên phải trở thành một phần của mô-đun.
Để xác định mô-đun, chúng ta có thể sử dụng NgModule. Khi bạn tạo một dự án mới bằng lệnh Angular –cli, ngmodule được tạo trong tệp app.module.ts theo mặc định và nó trông như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule cần được nhập như sau:
import { NgModule } from '@angular/core';Cấu trúc của ngmodule như hình dưới đây:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})Nó bắt đầu với @NgModule và chứa một đối tượng có khai báo, nhập khẩu, trình cung cấp và bootstrap.
Tờ khai
Nó là một mảng các thành phần được tạo ra. Nếu bất kỳ thành phần mới nào được tạo, nó sẽ được nhập trước tiên và tham chiếu sẽ được đưa vào khai báo như hình dưới đây -
declarations: [
AppComponent,
NewCmpComponent
]Nhập khẩu
Nó là một mảng các mô-đun cần thiết để được sử dụng trong ứng dụng. Nó cũng có thể được sử dụng bởi các thành phần trong mảng Khai báo. Ví dụ, ngay bây giờ trong @NgModule, chúng ta thấy Mô-đun trình duyệt được nhập. Trong trường hợp ứng dụng của bạn cần các biểu mẫu, bạn có thể bao gồm mô-đun như sau:
import { FormsModule } from '@angular/forms';Việc nhập khẩu trong @NgModule sẽ giống như sau -
imports: [
BrowserModule,
FormsModule
]Nhà cung cấp
Điều này sẽ bao gồm các dịch vụ được tạo.
Bootstrap
Điều này bao gồm thành phần ứng dụng chính để bắt đầu thực thi.
Data Binding có sẵn ngay từ AngularJS, Angular 2 và hiện cũng có sẵn trong Angular 4. Chúng tôi sử dụng dấu ngoặc nhọn để liên kết dữ liệu - {{}}; quá trình này được gọi là nội suy. Chúng ta đã thấy trong các ví dụ trước của chúng ta về cách chúng ta khai báo giá trị cho tiêu đề biến và điều tương tự được in trong trình duyệt.
Biến trong app.component.html tệp được gọi là {{title}} và giá trị của title được khởi tạo trong app.component.ts tập tin và trong app.component.html, giá trị được hiển thị.
Bây giờ chúng ta hãy tạo danh sách thả xuống các tháng trong trình duyệt. Để làm điều đó, chúng tôi đã tạo ra một loạt các tháng trongapp.component.ts như sau -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}Mảng của tháng được hiển thị ở trên sẽ được hiển thị trong trình đơn thả xuống trong trình duyệt. Đối với điều này, chúng tôi sẽ sử dụng dòng mã sau:
<!--The content below is only a placeholder and can be replaced. -->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>Chúng tôi đã tạo thẻ chọn bình thường với tùy chọn. Trong tùy chọn, chúng tôi đã sử dụngfor loop. Cácfor loop được sử dụng để lặp lại mảng các tháng, từ đó sẽ tạo thẻ tùy chọn với giá trị có trong các tháng.
Cú pháp for trong Angular là *ngFor = “let I of months” và để có được giá trị của tháng, chúng tôi sẽ hiển thị nó trong {{i}}.
Hai dấu ngoặc nhọn giúp liên kết dữ liệu. Bạn khai báo các biến trongapp.component.ts và tệp tương tự sẽ được thay thế bằng dấu ngoặc nhọn.
Hãy để chúng tôi xem kết quả của mảng của tháng ở trên trong trình duyệt

Biến được đặt trong app.component.ts có thể bị ràng buộc với app.component.htmlsử dụng dấu ngoặc nhọn; ví dụ,{{}}.
Bây giờ hãy để chúng tôi hiển thị dữ liệu trong trình duyệt dựa trên điều kiện. Ở đây, chúng tôi đã thêm một biến và gán giá trị là true. Sử dụng câu lệnh if, chúng ta có thể ẩn / hiện nội dung cần hiển thị.
Thí dụ
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.
</div>Đầu ra

Hãy để chúng tôi thử ví dụ trên bằng cách sử dụng IF THEN ELSE tình trạng.
Thí dụ
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}Trong trường hợp này, chúng tôi đã thực hiện isavailablebiến là sai. Để inelse điều kiện, chúng tôi sẽ phải tạo ng-template như sau -
<ng-template #condition1>Condition is invalid</ng-template>Mã đầy đủ trông như thế này -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If được sử dụng với điều kiện else và biến được sử dụng là condition1. Điều tương tự được chỉ định như mộtid đến ng-templatevà khi biến có sẵn được đặt thành sai, văn bản Condition is invalid được hiển thị.
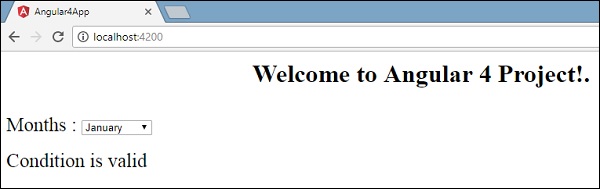
Ảnh chụp màn hình sau đây hiển thị màn hình trong trình duyệt.

Bây giờ chúng ta hãy sử dụng if then else tình trạng.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}Bây giờ, chúng ta sẽ tạo biến isavailablenhư sự thật. Trong html, điều kiện được viết theo cách sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Nếu biến là true, thì condition1, khác condition2. Bây giờ, hai mẫu được tạo với id#condition1 và #condition2.
Màn hình hiển thị trong trình duyệt như sau:

Trong chương này, chúng ta sẽ thảo luận về cách hoạt động của Event Binding trong Angular 4. Khi người dùng tương tác với một ứng dụng dưới dạng di chuyển bàn phím, nhấp chuột hoặc di chuột, nó sẽ tạo ra một sự kiện. Những sự kiện này cần được xử lý để thực hiện một số loại hành động. Đây là nơi ràng buộc sự kiện thành hình ảnh.
Chúng ta hãy xem xét một ví dụ để hiểu điều này tốt hơn.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>bên trong app.component.html , chúng tôi đã xác định một nút và thêm một chức năng vào đó bằng sự kiện nhấp chuột.
Sau đây là cú pháp để xác định một nút và thêm một chức năng cho nó.
(click)="myClickFunction($event)"Hàm được định nghĩa trong .ts tập tin: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
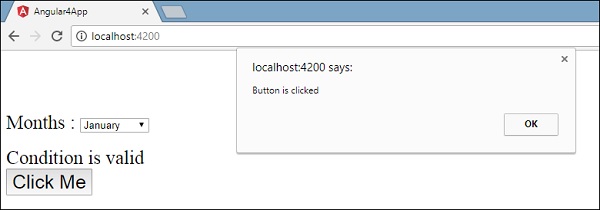
}Khi nhấp vào nút, điều khiển sẽ đến với chức năng myClickFunction và một hộp thoại sẽ xuất hiện, hiển thị the Button is clicked như thể hiện trong ảnh chụp màn hình sau -

Bây giờ chúng ta hãy thêm sự kiện thay đổi vào menu thả xuống.
Dòng mã sau sẽ giúp bạn thêm sự kiện thay đổi vào menu thả xuống -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Hàm được khai báo trong app.component.ts tập tin -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
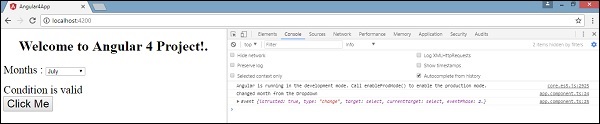
}Thông báo trên bảng điều khiển “Changed month from the Dropdown”Được hiển thị trong bảng điều khiển cùng với sự kiện.

Hãy để chúng tôi thêm một thông báo cảnh báo trong app.component.ts khi giá trị từ menu thả xuống được thay đổi như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
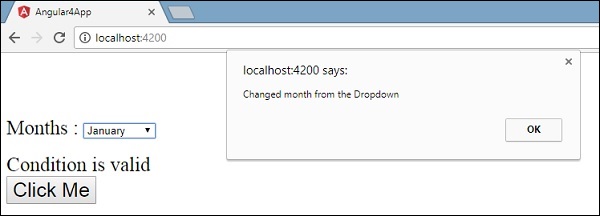
}Khi giá trị trong menu thả xuống được thay đổi, một hộp thoại sẽ xuất hiện và thông báo sau sẽ được hiển thị - “Changed month from the Dropdown”.

Angular 4 sử dụng <ng-template> dưới dạng thẻ thay vì <template>được sử dụng trong Angular2. Lý do Angular 4 thay đổi<template> đến <ng-template> là do có xung đột tên giữa <template> thẻ và html <template>thẻ tiêu chuẩn. Nó sẽ hoàn toàn không được chấp nhận khi tiếp tục. Đây là một trong những thay đổi lớn trong Angular 4.
Bây giờ chúng ta hãy sử dụng mẫu cùng với if else điều kiện và xem đầu ra.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
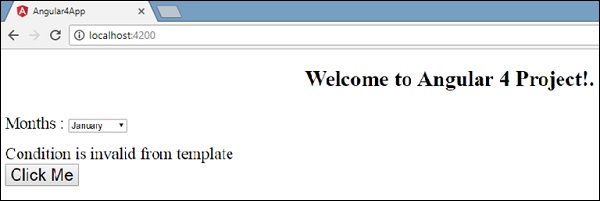
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Đối với thẻ Span, chúng tôi đã thêm if tuyên bố với else điều kiện và sẽ gọi mẫu condition1, điều kiện khác2.
Các mẫu sẽ được gọi như sau:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nếu điều kiện là đúng, thì mẫu condition1 được gọi, ngược lại thì điều kiện2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
}Đầu ra trong trình duyệt như sau:

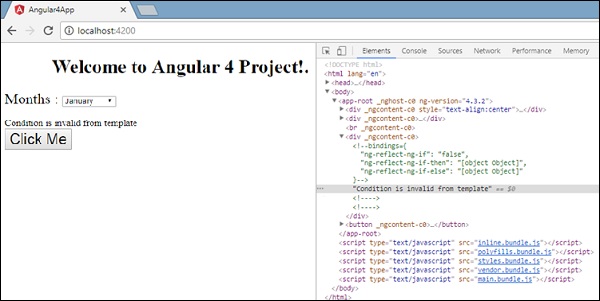
Biến isavailablelà false nên mẫu condition2 được in. Nếu bạn nhấp vào nút, mẫu tương ứng sẽ được gọi. Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng bạn không bao giờ nhận được thẻ span trong dom. Ví dụ sau sẽ giúp bạn hiểu tương tự.

Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng dom không có thẻ span. Nó cóCondition is invalid from template trong dom.
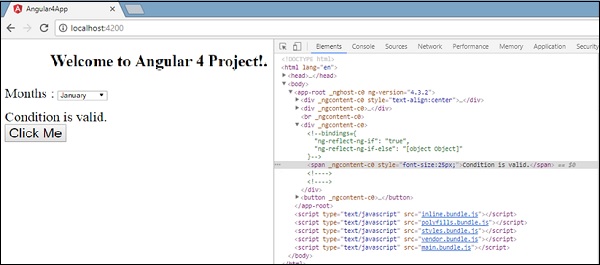
Dòng mã sau đây trong html sẽ giúp chúng ta lấy thẻ span trong dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Nếu chúng ta loại bỏ điều kiện then, chúng ta nhận được “Condition is valid”trong trình duyệt và thẻ span cũng có sẵn trong dom. Ví dụ, trongapp.component.ts, chúng tôi đã làm isavailable biến as true.

Directives trong Angular là một js lớp, được khai báo là @directive. Chúng tôi có 3 chỉ thị trong Angular. Các chỉ thị được liệt kê dưới đây -
Chỉ thị thành phần
Các lớp này tạo thành lớp chính có chi tiết về cách thành phần sẽ được xử lý, khởi tạo và sử dụng trong thời gian chạy.
Chỉ thị cấu trúc
Một chỉ thị cấu trúc về cơ bản giải quyết việc thao tác các phần tử dom. Các chỉ thị cấu trúc có dấu * trước chỉ thị. Ví dụ,*ngIf và *ngFor.
Chỉ thị thuộc tính
Các chỉ thị thuộc tính xử lý việc thay đổi giao diện và hành vi của phần tử dom. Bạn có thể tạo các chỉ thị của riêng mình như hình dưới đây.
Làm thế nào để tạo Chỉ thị tùy chỉnh?
Trong phần này, chúng ta sẽ thảo luận về các Chỉ thị tùy chỉnh được sử dụng trong các thành phần. Các chỉ thị tùy chỉnh do chúng tôi tạo ra và không phải là tiêu chuẩn.
Hãy để chúng tôi xem cách tạo chỉ thị tùy chỉnh. Chúng tôi sẽ tạo chỉ thị bằng cách sử dụng dòng lệnh. Lệnh để tạo chỉ thị bằng dòng lệnh là:
ng g directive nameofthedirective
e.g
ng g directive changeTextĐây là cách nó xuất hiện trong dòng lệnh
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.tsCác tệp trên, tức là, change-text.directive.spec.ts và change-text.directive.ts được tạo ra và app.module.ts tệp được cập nhật.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các ChangeTextDirectivelớp được bao gồm trong các khai báo trong tệp trên. Lớp cũng được nhập từ tệp dưới đây.
thay đổi-văn bản. chỉ thị
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Tệp trên có một chỉ thị và nó cũng có một thuộc tính bộ chọn. Bất cứ điều gì chúng ta xác định trong bộ chọn, điều tương tự phải khớp trong chế độ xem, nơi chúng ta gán chỉ thị tùy chỉnh.
bên trong app.component.html xem, hãy để chúng tôi thêm chỉ thị như sau:
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Chúng tôi sẽ viết những thay đổi trong change-text.directive.ts tập tin như sau -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
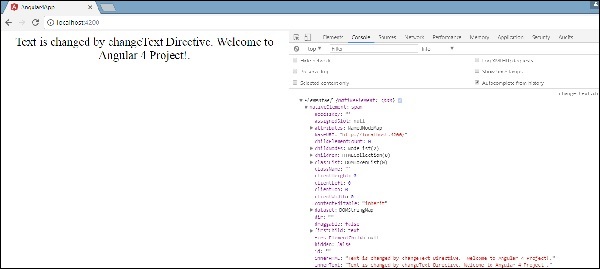
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}Trong tệp trên, có một lớp được gọi là ChangeTextDirective và một phương thức khởi tạo, lấy phần tử kiểu ElementRef, là bắt buộc. Phần tử có tất cả các chi tiết màChange Text chỉ thị được áp dụng.
Chúng tôi đã thêm console.logthành phần. Kết quả giống nhau có thể được nhìn thấy trong bảng điều khiển trình duyệt. Văn bản của phần tử cũng được thay đổi như hình trên.
Bây giờ, trình duyệt sẽ hiển thị như sau.

Trong chương này, chúng ta sẽ thảo luận về Pipes là gì trong Angular 4. Các đường ống trước đó được gọi là bộ lọc trong Angular1 và được gọi là pipe trong Angular 2 và 4.
Các | ký tự được sử dụng để biến đổi dữ liệu. Sau đây là cú pháp cho cùng một
{{ Welcome to Angular 4 | lowercase}}Nó lấy số nguyên, chuỗi, mảng và ngày làm đầu vào được phân tách bằng | được chuyển đổi theo định dạng theo yêu cầu và hiển thị giống nhau trên trình duyệt.
Chúng ta hãy xem xét một vài ví dụ sử dụng đường ống.
Ở đây, chúng tôi muốn hiển thị văn bản được viết hoa. Điều này có thể được thực hiện bằng cách sử dụng các đường ống như sau:
bên trong app.component.ts , chúng tôi đã xác định biến tiêu đề -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Dòng mã sau đi vào app.component.html tập tin.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Trình duyệt xuất hiện như trong ảnh chụp màn hình sau:

Angular 4 cung cấp một số đường ống tích hợp sẵn. Các đường ống được liệt kê dưới đây -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Chúng ta đã thấy các đường ống viết thường và viết hoa. Bây giờ chúng ta hãy xem các đường ống khác hoạt động như thế nào.
Dòng mã sau sẽ giúp chúng tôi xác định các biến bắt buộc trong app.component.ts tập tin -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Chúng tôi sẽ sử dụng các đường ống trong app.component.html tập tin.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Các ảnh chụp màn hình sau đây hiển thị đầu ra cho mỗi đường ống:


Làm thế nào để tạo một đường ống tùy chỉnh?
Để tạo một đường ống tùy chỉnh, chúng tôi đã tạo một tstập tin. Ở đây, chúng tôi muốn tạosqrtống tùy chỉnh. Chúng tôi đã đặt cùng một tên cho tệp và nó trông như sau:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Để tạo một đường ống tùy chỉnh, chúng ta phải nhập Pipe và Pipe Transform từ Angular / core. Trong chỉ thị @Pipe, chúng tôi phải đặt tên cho đường ống của chúng tôi, tên này sẽ được sử dụng trong tệp .html của chúng tôi. Vì chúng tôi đang tạo đường ống sqrt, chúng tôi sẽ đặt tên nó là sqrt.
Khi tiếp tục, chúng ta phải tạo lớp và tên lớp là SqrtPipe. Lớp này sẽ triển khaiPipeTransform.
Phương thức biến đổi được định nghĩa trong lớp sẽ nhận đối số là số và sẽ trả về số sau khi lấy căn bậc hai.
Vì chúng tôi đã tạo một tệp mới, chúng tôi cần thêm tệp đó vào app.module.ts. Điều này được thực hiện như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã tạo ra app.sqrt.tslớp học. Chúng tôi phải nhập cùng một trongapp.module.tsvà chỉ định đường dẫn của tệp. Nó cũng phải được bao gồm trong các khai báo như được hiển thị ở trên.
Bây giờ chúng ta hãy xem lệnh gọi đến đường ống sqrt trong app.component.html tập tin.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Đầu ra trông như sau:

Định tuyến về cơ bản có nghĩa là điều hướng giữa các trang. Bạn đã thấy nhiều trang web có các liên kết dẫn bạn đến một trang mới. Điều này có thể đạt được bằng cách sử dụng định tuyến. Ở đây các trang mà chúng ta đang đề cập đến sẽ ở dạng các thành phần. Chúng ta đã biết cách tạo một thành phần. Bây giờ chúng ta hãy tạo một thành phần và xem cách sử dụng định tuyến với nó.
Trong thành phần mẹ chính app.module.ts, bây giờ chúng ta phải bao gồm mô-đun bộ định tuyến như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }nhập {RouterModule} từ '@ angle / router'
Tại đây, RouterModule được nhập từ angle / router. Mô-đun được bao gồm trong các lần nhập như được hiển thị bên dưới -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule đề cập đến forRoottrong đó nhận đầu vào là một mảng, đến lượt nó có đối tượng là đường dẫn và thành phần. Đường dẫn là tên của bộ định tuyến và thành phần là tên của lớp, tức là thành phần được tạo.
Bây giờ chúng ta hãy xem tệp được tạo thành phần -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Lớp được đánh dấu được đề cập trong phần nhập của mô-đun chính.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Bây giờ, chúng ta cần nội dung trên từ tệp html để hiển thị bất cứ khi nào được yêu cầu hoặc được nhấp từ mô-đun chính. Đối với điều này, chúng tôi cần thêm chi tiết bộ định tuyến trongapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
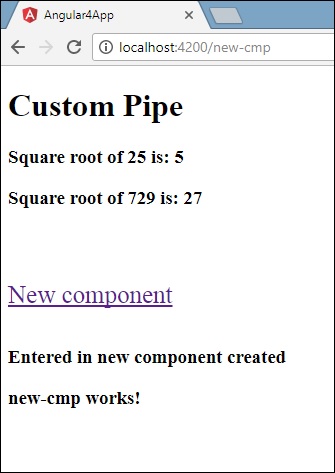
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>Trong đoạn mã trên, chúng tôi đã tạo thẻ liên kết cố định và cho routerLink dưới dạng “new-cmp”. Điều này được giới thiệu trongapp.module.ts như đường dẫn.
Khi người dùng nhấp vào new component, trang sẽ hiển thị nội dung. Đối với điều này, chúng tôi cần thẻ sau:<router-outlet> </router-outlet>.
Thẻ trên đảm bảo rằng nội dung trong new-cmp.component.html sẽ được hiển thị trên trang khi người dùng nhấp vào new component.
Bây giờ chúng ta hãy xem cách đầu ra được hiển thị trên trình duyệt.

Khi người dùng nhấp vào Thành phần mới, bạn sẽ thấy thông tin sau trong trình duyệt.

Url chứa http://localhost:4200/new-cmp. Tại đây, new-cmp được nối vào url ban đầu, là đường dẫn được đưa ra trongapp.module.ts và liên kết bộ định tuyến trong app.component.html.
Khi người dùng nhấp vào Thành phần mới, trang không được làm mới và nội dung được hiển thị cho người dùng mà không cần tải lại. Chỉ một đoạn mã trang web cụ thể sẽ được tải lại khi được nhấp vào. Tính năng này giúp ích khi chúng ta có nội dung nặng trên trang và cần được tải dựa trên tương tác của người dùng. Tính năng này cũng mang lại trải nghiệm người dùng tốt vì trang không bị tải lại.
Trong chương này, chúng ta sẽ thảo luận về các dịch vụ trong Angular 4.
Chúng ta có thể gặp một tình huống mà chúng ta cần một số mã để sử dụng ở mọi nơi trên trang. Nó có thể dành cho kết nối dữ liệu cần được chia sẻ giữa các thành phần, v.v. Dịch vụ giúp chúng tôi đạt được điều đó. Với các dịch vụ, chúng ta có thể truy cập các phương thức và thuộc tính trên các thành phần khác trong toàn bộ dự án.
Để tạo một dịch vụ, chúng ta cần sử dụng dòng lệnh. Lệnh tương tự là -
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>Các tệp được tạo trong thư mục ứng dụng như sau:

Sau đây là các tệp được tạo ở dưới cùng - myservice.service.specs.ts và myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Tại đây, mô-đun Injectable được nhập từ @angular/core. Nó chứa@Injectable phương thức và một lớp được gọi là MyserviceService. Chúng tôi sẽ tạo chức năng dịch vụ của chúng tôi trong lớp này.
Trước khi tạo một dịch vụ mới, chúng ta cần đưa dịch vụ đã tạo vào phần tử chính app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã nhập Dịch vụ với tên lớp và cùng lớp đó được sử dụng trong các nhà cung cấp. Bây giờ chúng ta hãy chuyển trở lại lớp dịch vụ và tạo một chức năng dịch vụ.
Trong lớp dịch vụ, chúng ta sẽ tạo một hàm hiển thị ngày hôm nay. Chúng ta có thể sử dụng cùng một hàm trong thành phần chínhapp.component.ts và cả trong thành phần mới new-cmp.component.ts mà chúng tôi đã tạo trong chương trước.
Bây giờ chúng ta hãy xem hàm trông như thế nào trong dịch vụ và cách sử dụng nó trong các thành phần.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Trong tệp dịch vụ ở trên, chúng tôi đã tạo một hàm showTodayDate. Bây giờ chúng ta sẽ trả về Date () mới được tạo. Hãy để chúng tôi xem cách chúng tôi có thể truy cập hàm này trong lớp thành phần.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Các ngOnInithàm được gọi theo mặc định trong bất kỳ thành phần nào được tạo. Ngày được lấy từ dịch vụ như được hiển thị ở trên. Để tìm nạp thêm chi tiết của dịch vụ, trước tiên chúng ta cần đưa dịch vụ vào thành phầnts tập tin.
Chúng tôi sẽ hiển thị ngày trong .html tệp như hình dưới đây -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Bây giờ chúng ta hãy xem cách sử dụng dịch vụ trong thành phần mới được tạo.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
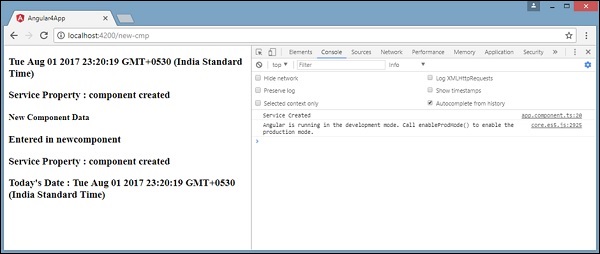
}Trong thành phần mới mà chúng tôi đã tạo, trước tiên chúng tôi cần nhập dịch vụ mà chúng tôi muốn và truy cập các phương thức và thuộc tính của cùng một. Vui lòng xem mã được đánh dấu. Ngày hôm nay được hiển thị trong html thành phần như sau:
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Bộ chọn của thành phần mới được sử dụng trong app.component.htmltập tin. Nội dung từ tệp html trên sẽ được hiển thị trong trình duyệt như hình dưới đây:

Nếu bạn thay đổi thuộc tính của dịch vụ trong bất kỳ thành phần nào, thì các thành phần khác cũng thay đổi như vậy. Bây giờ chúng ta hãy xem nó hoạt động như thế nào.
Chúng tôi sẽ xác định một biến trong dịch vụ và sử dụng nó trong thành phần cha và thành phần mới. Chúng tôi sẽ lại thay đổi thuộc tính trong thành phần mẹ và sẽ xem liệu điều tương tự có được thay đổi trong thành phần mới hay không.
Trong myservice.service.ts, chúng tôi đã tạo một thuộc tính và sử dụng cùng một thuộc tính trong thành phần chính và mới khác.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Bây giờ chúng ta hãy sử dụng servicepropertybiến trong các thành phần khác. Trongapp.component.ts, chúng tôi đang truy cập biến như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Bây giờ chúng ta sẽ tìm nạp biến và làm việc trên console.log. Trong dòng tiếp theo, chúng tôi sẽ thay đổi giá trị của biến thành “component created”. Chúng tôi sẽ làm như vậy trongnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}Trong thành phần trên, chúng tôi không thay đổi bất cứ điều gì ngoài việc gán trực tiếp thuộc tính cho thuộc tính thành phần.
Bây giờ khi bạn thực thi nó trong trình duyệt, thuộc tính dịch vụ sẽ được thay đổi vì giá trị của nó được thay đổi trong app.component.ts và điều tương tự sẽ được hiển thị cho new-cmp.component.ts.
Đồng thời kiểm tra giá trị trong bảng điều khiển trước khi nó được thay đổi.

Dịch vụ Http sẽ giúp chúng tôi tìm nạp dữ liệu bên ngoài, đăng lên nó, v.v. Chúng tôi cần nhập mô-đun http để sử dụng dịch vụ http. Chúng ta hãy xem xét một ví dụ để hiểu cách sử dụng dịch vụ http.
Để bắt đầu sử dụng dịch vụ http, chúng tôi cần nhập mô-đun vào app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nếu bạn thấy mã được đánh dấu, chúng tôi đã nhập HttpModule từ @ angle / http và mã này cũng được thêm vào mảng nhập.
Bây giờ hãy để chúng tôi sử dụng dịch vụ http trong app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Hãy cho chúng tôi hiểu mã được đánh dấu ở trên. Chúng ta cần nhập http để sử dụng dịch vụ, được thực hiện như sau:
import { Http } from '@angular/http';Trong lớp AppComponent, một hàm tạo được tạo và biến riêng http kiểu Http. Để tìm nạp dữ liệu, chúng ta cần sử dụngget API có sẵn với http như sau
this.http.get();Nó lấy url để được tìm nạp làm tham số như được hiển thị trong mã.
Chúng tôi sẽ sử dụng url thử nghiệm - https://jsonplaceholder.typicode.com/usersđể tìm nạp dữ liệu json. Hai hoạt động được thực hiện trên bản đồ dữ liệu url đã tìm nạp và đăng ký. Phương thức Bản đồ giúp chuyển đổi dữ liệu sang định dạng json. Để sử dụng bản đồ, chúng ta cần nhập giống như hình dưới đây -
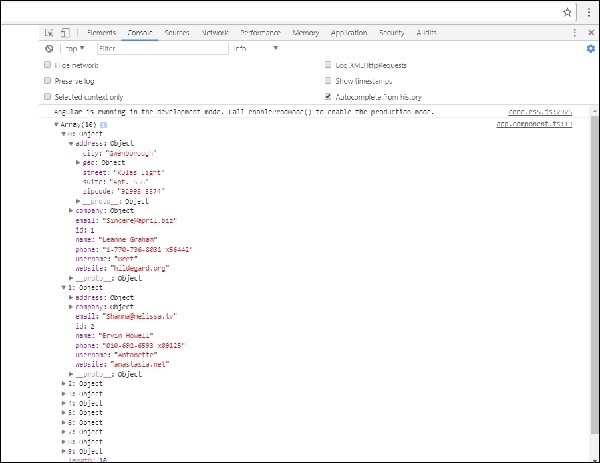
import 'rxjs/add/operator/map';Sau khi hoàn thành bản đồ, đăng ký sẽ ghi kết quả đầu ra trong bảng điều khiển như được hiển thị trong trình duyệt -

Nếu bạn thấy, các đối tượng json được hiển thị trong bảng điều khiển. Các đối tượng cũng có thể được hiển thị trong trình duyệt.
Để các đối tượng được hiển thị trong trình duyệt, hãy cập nhật mã trong app.component.html và app.component.ts như sau -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}Trong app.component.ts, bằng cách sử dụng phương thức đăng ký, chúng tôi sẽ gọi phương thức dữ liệu hiển thị và chuyển dữ liệu được tìm nạp làm tham số cho nó.
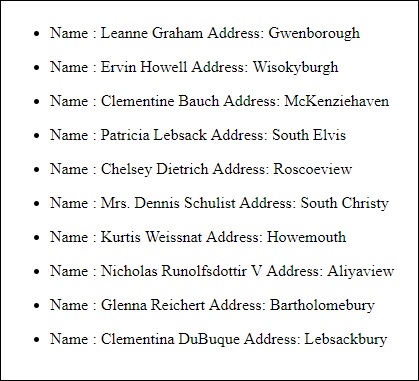
Trong phương pháp dữ liệu hiển thị, chúng tôi sẽ lưu trữ dữ liệu trong một httpdata biến. Dữ liệu được hiển thị trong trình duyệt bằng cách sử dụngfor qua biến httpdata này, được thực hiện trong app.component.html tập tin.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Đối tượng json như sau:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Đối tượng có các thuộc tính như id, tên, tên người dùng, email và địa chỉ nội bộ có đường phố, thành phố, v.v. và các chi tiết khác liên quan đến điện thoại, trang web và công ty. Sử dụngfor vòng lặp, chúng tôi sẽ hiển thị tên và chi tiết thành phố trong trình duyệt như được hiển thị trong app.component.html tập tin.
Đây là cách màn hình được hiển thị trong trình duyệt -

Bây giờ chúng ta hãy thêm tham số tìm kiếm, tham số này sẽ lọc dựa trên dữ liệu cụ thể. Chúng tôi cần tìm nạp dữ liệu dựa trên tham số tìm kiếm đã chuyển.
Sau đây là những thay đổi được thực hiện trong app.component.html và app.component.ts tập tin -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
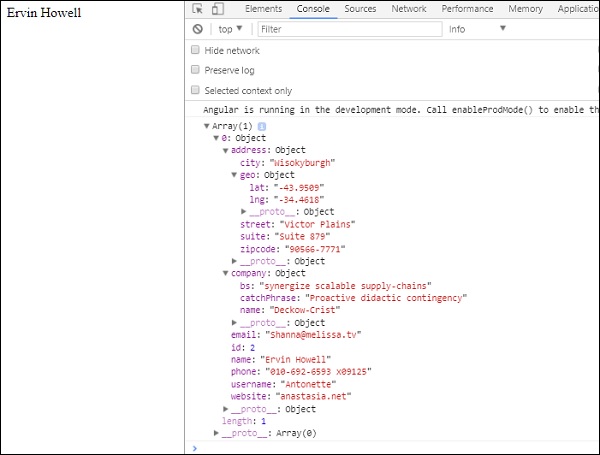
}Cho get api, chúng tôi sẽ thêm tham số tìm kiếm id = this.searchparam. Searchparam bằng 2. Chúng tôi cần các chi tiết củaid=2 từ tệp json.
app.component.html
{{name}}Đây là cách trình duyệt được hiển thị -

Chúng tôi đã an ủi dữ liệu trong trình duyệt, được nhận từ http. Điều tương tự được hiển thị trong bảng điều khiển của trình duyệt. Tên từ json vớiid=2 được hiển thị trong trình duyệt.
Trong chương này, chúng ta sẽ xem cách các biểu mẫu được sử dụng trong Angular 4. Chúng ta sẽ thảo luận về hai cách làm việc với biểu mẫu - biểu mẫu hướng mẫu và biểu mẫu hướng mô hình.
Mẫu theo hướng mẫu
Với biểu mẫu được điều khiển theo mẫu, hầu hết công việc được thực hiện trong mẫu; và với biểu mẫu hướng mô hình, hầu hết công việc được thực hiện trong lớp thành phần.
Bây giờ chúng ta hãy xem xét làm việc trên biểu mẫu được điều khiển bởi Mẫu. Chúng tôi sẽ tạo một biểu mẫu đăng nhập đơn giản và thêm id email, mật khẩu và gửi nút trong biểu mẫu. Để bắt đầu, chúng ta cần nhập vào FormsModule từ@angular/core được thực hiện trong app.module.ts như sau -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Vì vậy, trong app.module.ts, chúng tôi đã nhập FormsModule và điều tương tự được thêm vào mảng nhập như được hiển thị trong mã được đánh dấu.
Bây giờ chúng ta hãy tạo biểu mẫu của mình trong app.component.html tập tin.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Chúng tôi đã tạo một biểu mẫu đơn giản với các thẻ đầu vào có id email, mật khẩu và nút gửi. Chúng tôi đã chỉ định loại, tên và trình giữ chỗ cho nó.
Trong các biểu mẫu hướng mẫu, chúng ta cần tạo các điều khiển biểu mẫu mô hình bằng cách thêm ngModel chỉ thị và namethuộc tính. Vì vậy, bất cứ nơi nào chúng ta muốn Angular truy cập dữ liệu của mình từ các biểu mẫu, hãy thêm ngModel vào thẻ đó như hình trên. Bây giờ, nếu chúng ta phải đọc emailid và passwd, chúng ta cần thêm ngModel trên nó.
Nếu bạn thấy, chúng tôi cũng đã thêm ngForm vào #userlogin. CácngFormChỉ thị cần được thêm vào mẫu biểu mẫu mà chúng tôi đã tạo. Chúng tôi cũng đã thêm chức năngonClickSubmit và được giao userlogin.value với nó.
Bây giờ chúng ta hãy tạo hàm trong app.component.ts và tìm nạp các giá trị đã nhập trong biểu mẫu.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Ở trên app.component.ts, chúng tôi đã xác định hàm onClickSubmit. Khi bạn bấm vào nút gửi biểu mẫu, điều khiển sẽ đến chức năng trên.
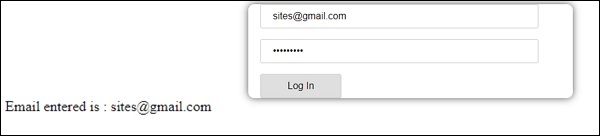
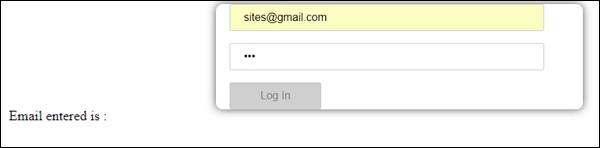
Đây là cách trình duyệt được hiển thị -

Có dạng như hình bên dưới. Hãy để chúng tôi nhập dữ liệu vào đó và trong chức năng gửi, id email đã được nhập.

Id email được hiển thị ở dưới cùng như trong ảnh chụp màn hình ở trên.
Mẫu điều khiển mô hình
Trong biểu mẫu được điều khiển bởi mô hình, chúng ta cần nhập ReactiveFormsModule từ @ angle / form và sử dụng cùng một trong mảng nhập.
Có một sự thay đổi xảy ra trong app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.component.ts, chúng ta cần nhập một vài mô-đun cho biểu mẫu điều khiển mô hình. Ví dụ,import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dữ liệu biểu mẫu biến được khởi tạo khi bắt đầu lớp và cùng được khởi tạo với FormGroup như hình trên. Các biến emailid và passwd được khởi tạo với các giá trị mặc định để hiển thị trong biểu mẫu. Bạn có thể để trống trong trường hợp bạn muốn.
Đây là cách các giá trị sẽ được nhìn thấy trong giao diện người dùng của biểu mẫu.

Chúng tôi đã sử dụng dữ liệu biểu mẫu để khởi tạo các giá trị biểu mẫu; chúng ta cần sử dụng cùng một giao diện người dùngapp.component.html.
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Trong tệp .html, chúng tôi đã sử dụng formGroup trong dấu ngoặc vuông cho biểu mẫu; ví dụ: [formGroup] = ”formdata”. Khi gửi, hàm được gọi làonClickSubmit mà formdata.value được thông qua.
Thẻ đầu vào formControlNameĐược sử dụng. Nó được cung cấp một giá trị mà chúng tôi đã sử dụng trongapp.component.ts tập tin.
Khi nhấp vào gửi, điều khiển sẽ chuyển đến chức năng onClickSubmit, được định nghĩa trong app.component.ts tập tin.

Khi nhấp vào Đăng nhập, giá trị sẽ được hiển thị như trong ảnh chụp màn hình ở trên.
Xác thực biểu mẫu
Bây giờ chúng ta hãy thảo luận về xác thực biểu mẫu bằng cách sử dụng biểu mẫu hướng mô hình. Bạn có thể sử dụng xác thực biểu mẫu có sẵn hoặc cũng có thể sử dụng phương pháp xác thực tùy chỉnh. Chúng tôi sẽ sử dụng cả hai cách tiếp cận trong biểu mẫu. Chúng tôi sẽ tiếp tục với cùng một ví dụ mà chúng tôi đã tạo trong một trong các phần trước của chúng tôi. Với Angular 4, chúng ta cần nhập Validators từ@angular/forms như hình dưới đây -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular có các trình xác thực tích hợp như mandatory field, minlength, maxlengthvà pattern. Chúng phải được truy cập bằng mô-đun Validators.
Bạn chỉ có thể thêm trình xác thực hoặc một loạt trình xác thực cần thiết để cho Angular biết nếu một trường cụ thể là bắt buộc.
Bây giờ chúng ta hãy thử tương tự trên một trong các hộp văn bản đầu vào, tức là id email. Đối với id email, chúng tôi đã thêm các thông số xác thực sau:
- Required
- Khớp mẫu
Đây là cách mã trải qua quá trình xác thực trong app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Trong Validators.compose, bạn có thể thêm danh sách những thứ bạn muốn xác thực trên trường nhập. Ngay bây giờ, chúng tôi đã thêmrequired và pattern matching tham số để chỉ nhận email hợp lệ.
bên trong app.component.html, nút gửi bị tắt nếu bất kỳ đầu vào biểu mẫu nào không hợp lệ. Điều này được thực hiện như sau:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Đối với nút gửi, chúng tôi đã thêm nút tắt trong dấu ngoặc vuông, được cho giá trị - !formdata.valid. Do đó, nếu formdata.valid không hợp lệ, nút sẽ vẫn bị vô hiệu hóa và người dùng sẽ không thể gửi nó.
Hãy để chúng tôi xem cách thức hoạt động của tính năng này trong trình duyệt -

Trong trường hợp trên, id email đã nhập không hợp lệ, do đó nút đăng nhập bị tắt. Bây giờ chúng ta hãy thử nhập id email hợp lệ và xem sự khác biệt.

Bây giờ, id email đã nhập là hợp lệ. Vì vậy, chúng ta có thể thấy nút đăng nhập được bật và người dùng sẽ có thể gửi nó. Với điều này, id email đã nhập sẽ hiển thị ở dưới cùng.
Bây giờ chúng ta hãy thử xác thực tùy chỉnh với cùng một biểu mẫu. Để xác thực tùy chỉnh, chúng tôi có thể xác định chức năng tùy chỉnh của riêng mình và thêm các chi tiết bắt buộc vào đó. Bây giờ chúng ta sẽ xem một ví dụ tương tự.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Trong ví dụ trên, chúng ta đã tạo một hàm password validation và điều tương tự được sử dụng trong phần trước trong điều khiển biểu mẫu - passwd: new FormControl("", this.passwordvalidation).
Trong hàm mà chúng tôi đã tạo, chúng tôi sẽ kiểm tra xem độ dài của các ký tự được nhập vào có phù hợp hay không. Nếu các ký tự nhỏ hơn năm, nó sẽ trả về mật khẩu true như được hiển thị ở trên -return {"passwd" : true};. Nếu nhiều hơn năm ký tự, nó sẽ được coi là hợp lệ và đăng nhập sẽ được kích hoạt.
Bây giờ chúng ta hãy xem cách này được hiển thị trong trình duyệt -

Chúng tôi chỉ nhập ba ký tự trong mật khẩu và đăng nhập bị vô hiệu hóa. Để kích hoạt đăng nhập, chúng tôi cần nhiều hơn năm ký tự. Bây giờ chúng ta hãy nhập độ dài hợp lệ của các ký tự và kiểm tra.

Đăng nhập được bật vì cả id email và mật khẩu đều hợp lệ. Email được hiển thị ở dưới cùng khi chúng tôi đăng nhập.
Hình ảnh động thêm rất nhiều tương tác giữa các phần tử html. Hoạt ảnh cũng có sẵn với Angular2. Sự khác biệt với Angular 4 là hoạt ảnh không còn là một phần của@angular/core thư viện, nhưng là một gói riêng biệt cần được nhập vào app.module.ts.
Để bắt đầu, chúng ta cần nhập thư viện như sau:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Các BrowserAnimationsModule cần được thêm vào mảng nhập trong app.module.ts như hình dưới đây -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.component.html, chúng tôi đã thêm các phần tử html, sẽ được làm động.
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>Đối với div chính, chúng tôi đã thêm một nút và một div có hình ảnh. Có một sự kiện nhấp chuột mà hàm hoạt ảnh được gọi. Và đối với div,@myanimation chỉ thị được thêm vào và có giá trị là trạng thái.
Bây giờ chúng ta hãy xem app.component.ts nơi hoạt ảnh được xác định.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Chúng ta phải nhập hàm hoạt ảnh sẽ được sử dụng trong tệp .ts như được hiển thị ở trên.
import { trigger, state, style, transition, animate } from '@angular/animations';Ở đây chúng tôi đã nhập kích hoạt, trạng thái, kiểu, chuyển tiếp và hoạt ảnh từ @ angle / animations.
Bây giờ, chúng ta sẽ thêm thuộc tính hoạt ảnh vào trình trang trí @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trình kích hoạt xác định thời điểm bắt đầu hoạt ảnh. Tham số đầu tiên của nó là tên của hoạt ảnh được cấp cho thẻ html mà hoạt ảnh cần được áp dụng. Tham số thứ hai là các chức năng chúng ta đã nhập - trạng thái, chuyển tiếp, v.v.
Các statehàm liên quan đến các bước hoạt ảnh, mà phần tử sẽ chuyển tiếp giữa. Ngay bây giờ chúng tôi đã xác định hai trạng thái, nhỏ hơn và lớn hơn. Đối với trạng thái nhỏ hơn, chúng tôi đã đưa ra kiểutransform:translateY(100px) và transform:translateY(100px).
Chức năng chuyển tiếp thêm hoạt ảnh vào phần tử html. Đối số đầu tiên nhận các trạng thái, tức là bắt đầu và kết thúc; đối số thứ hai chấp nhận hàm animate. Chức năng tạo hiệu ứng cho phép bạn xác định độ dài, độ trễ và độ giãn của quá trình chuyển đổi.
Bây giờ chúng ta hãy xem tệp .html để xem chức năng chuyển đổi hoạt động như thế nào
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>Có một thuộc tính kiểu được thêm vào @componentchỉ thị, căn chỉnh trung tâm div. Chúng ta hãy xem xét ví dụ sau để hiểu giống nhau -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Ở đây, một ký tự đặc biệt [``] được sử dụng để thêm kiểu vào phần tử html, nếu có. Đối với div, chúng tôi đã cung cấp tên hoạt ảnh được xác định trong tệp app.component.ts.
Khi nhấp vào nút, nó gọi hàm hoạt ảnh, được định nghĩa trong tệp app.component.ts như sau:
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}Biến trạng thái được xác định và có giá trị mặc định là nhỏ hơn. Chức năng hoạt ảnh thay đổi trạng thái khi nhấp chuột. Nếu trạng thái lớn hơn, nó sẽ chuyển đổi thành nhỏ hơn; và nếu nhỏ hơn, nó sẽ chuyển đổi thành lớn hơn.
Đây là cách xuất trong trình duyệt (http://localhost:4200/) sẽ giống như -

Khi nhấp vào Click Me , vị trí của hình ảnh được thay đổi như trong ảnh chụp màn hình sau -

Hàm biến đổi được áp dụng trong yhướng, được thay đổi từ 0 đến 100px khi nhấp vào nút Click Me. Hình ảnh được lưu trữ trongassets/images thư mục.
Materialscung cấp rất nhiều mô-đun tích hợp sẵn cho dự án của bạn. Các tính năng như tự động hoàn thành, bộ chọn ngày, thanh trượt, menu, lưới và thanh công cụ có sẵn để sử dụng với các tài liệu trong Angular 4.
Để sử dụng vật liệu, chúng ta cần nhập gói. Angular 2 cũng có tất cả các tính năng trên nhưng chúng có sẵn như một phần của mô-đun @ angle / core. Angular 4 đã đưa ra một mô-đun riêng biệt@angular/materials.. Điều này giúp người dùng nhập các vật liệu cần thiết.
Để bắt đầu sử dụng vật liệu, bạn cần cài đặt hai gói - vật liệu và cdk. Các thành phần vật chất phụ thuộc vào mô-đun hoạt ảnh cho các tính năng nâng cao, do đó bạn cần gói hoạt ảnh cho giống nhau, tức là @ angle / animations. Gói này đã được cập nhật trong chương trước.
npm install --save @angular/material @angular/cdkBây giờ chúng ta hãy xem package.json. @angular/material và @angular/cdk đã được cài đặt.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}Chúng tôi đã đánh dấu các gói được cài đặt để làm việc với vật liệu.
Bây giờ chúng ta sẽ nhập các mô-đun trong mô-đun mẹ - app.module.ts như hình bên dưới.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Trong tệp trên, chúng tôi đã nhập các mô-đun sau từ @ angle / material.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';Và điều tương tự được sử dụng trong mảng nhập khẩu như được hiển thị bên dưới:
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]Các app.component.ts như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Bây giờ chúng ta hãy thêm tài liệu vào app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>Trong tệp trên, chúng tôi đã thêm Menu và SideNav.
Thực đơn
Để thêm menu, <md-menu></md-menu>Được sử dụng. Cácfile và Save As các mục được thêm vào nút dưới md-menu. Có một nút chính được thêm vàoMenu. Tham chiếu cùng được cung cấp cho <md-menu> bằng cách sử dụng[mdMenuTriggerFor]=”menu” và sử dụng menu với # in <md-menu>.
SideNav
Để thêm sidenav, chúng tôi cần <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>được thêm dưới dạng con vào vùng chứa. Có một div khác được thêm vào, kích hoạt sidenav bằng cách sử dụng(click)=”sidenav.open()”. Sau đây là hiển thị của menu và sidenav trong trình duyệt -

Khi nhấp vào opensidenav, nó hiển thị thanh bên như hình dưới đây -

Khi nhấp vào Menu, bạn sẽ nhận được hai mục File và Save As như hình dưới đây -

Bây giờ chúng ta hãy thêm một người chọn ngày sử dụng vật liệu. Để thêm trình chọn ngày, chúng ta cần nhập các mô-đun cần thiết để hiển thị trình chọn ngày.
Trong app.module.ts, chúng tôi đã nhập mô-đun sau như được hiển thị bên dưới cho datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ở đây, chúng tôi đã nhập các mô-đun như MdDatepickerModule, MdInputModule, và MdNativeDateModule.
Bây giờ, app.component.ts như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Các app.component.html như hình dưới đây -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>Đây là cách trình chọn ngày được hiển thị trong trình duyệt -

Angular CLI giúp bạn dễ dàng bắt đầu với bất kỳ dự án Angular nào. Angular CLI đi kèm với các lệnh giúp chúng tôi tạo và bắt đầu dự án của mình rất nhanh. Bây giờ chúng ta hãy xem qua các lệnh có sẵn để tạo một dự án, một thành phần và các dịch vụ, thay đổi cổng, v.v.
Để làm việc với Angular CLI, chúng ta cần cài đặt nó trên hệ thống của mình. Hãy để chúng tôi sử dụng lệnh sau cho cùng một:
npm install -g @angular/cliĐể tạo một dự án mới, chúng ta có thể chạy lệnh sau trong dòng lệnh và dự án sẽ được tạo.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // sẽ biên dịch và bạn có thể thấy đầu ra của dự án của mình trong trình duyệt -
http://localhost:4200/4200 là cổng mặc định được sử dụng khi một dự án mới được tạo. Bạn có thể thay đổi cổng bằng lệnh sau:
ng serve --host 0.0.0.0 --port 4201Bảng sau liệt kê một số lệnh quan trọng cần thiết khi làm việc với các dự án Angular 4.
| Thành phần | ng g component new-component |
| Chỉ thị | ng g chỉ thị mới-chỉ thị |
| Ống | ng g pipe new-pipe |
| Dịch vụ | dịch vụ mới-dịch vụ |
| Mô-đun | ng g module my-module |
Bất cứ khi nào một mô-đun, một thành phần hoặc một dịch vụ mới được tạo, tham chiếu của cùng một mô-đun sẽ được cập nhật trong mô-đun mẹ app.module.ts.
Trong chương này, chúng ta sẽ thảo luận một vài ví dụ liên quan đến Angular 4.
Để bắt đầu, chúng tôi đã tạo một ví dụ hiển thị biểu mẫu đăng nhập với đầu vào là username và password. Sau khi nhập các giá trị chính xác, nó sẽ nhập vào bên trong và hiển thị một biểu mẫu khác, trong đó, bạn có thể nhập chi tiết khách hàng. Ngoài ra, chúng tôi đã tạo bốn thành phần - đầu trang, chân trang, userlogin và trang chính.
Các thành phần được tạo bằng lệnh sau:
ng g tiêu đề thành phần
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsng g phần chân trang
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsng g thành phần userlogin
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsng g trang chính thành phần
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.tsbên trong app.module.ts, mô-đun mẹ có tất cả các thành phần được thêm vào khi tạo. Tệp trông như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các thành phần được tạo ở trên được thêm vào -
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';Các thành phần cũng được thêm vào trong khai báo -
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],Trong cha mẹ app.component.html, chúng tôi đã thêm cấu trúc chính của tệp mà người dùng sẽ thấy.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>Chúng tôi đã tạo một div và thêm vào <app-header></app-header>, <router-outlet></router-outlet> và <app-footer></app-footer>.
Các <router-outlet></router-outlet>được sử dụng để điều hướng giữa trang này sang trang khác. Ở đây, các trang là dạng đăng nhập và khi thành công, nó sẽ chuyển hướng đến trang chính, tức là dạng khách hàng.
Để có được biểu mẫu đăng nhập trước và sau đó, hãy lấy mainpage.component.html, các thay đổi được thực hiện trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã nhập khẩu RouterModule và Routes từ @anuglar/router. Trong nhập khẩu, RouterModules lấy appRoutes làm tham số được định nghĩa ở trên là:
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];Các tuyến lấy mảng các thành phần và theo mặc định, userloginComponent được gọi.
Trong userlogin.component.ts, chúng tôi đã nhập bộ định tuyến và điều hướng đến mainpage.component.html dựa trên điều kiện như hình dưới đây -
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}Sau đây là tệp .ts cho app.component.ts. Chỉ có các chi tiết mặc định có trong đó.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}Bây giờ, hãy để chúng tôi hiển thị chi tiết của từng tệp thành phần. Để bắt đầu, trước tiên chúng ta sẽ lấy thành phần tiêu đề. Đối với thành phần mới, bốn tệp được tạoheader.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>Chúng tôi chưa thêm bất kỳ css nào. Điều này làm cho tệp header.component.css trống. Ngoài ra,header.compoent.spec.ts tệp trống vì các trường hợp thử nghiệm không được xem xét ở đây.
Đối với tiêu đề, chúng tôi sẽ vẽ một đường ngang. Có thể thêm logo hoặc bất kỳ chi tiết nào khác để làm cho tiêu đề trông sáng tạo hơn.
Bây giờ chúng ta hãy xem xét việc tạo một thành phần chân trang.
Đối với thành phần chân trang, footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css các tệp được tạo.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>Vì chúng tôi chưa thêm bất kỳ css nào, footer.component.csstệp trống. Ngoài ra,footer.compoent.spec.ts tệp trống vì các trường hợp thử nghiệm không được xem xét ở đây.
Đối với footer, chúng tôi sẽ chỉ vẽ một đường ngang như được hiển thị trong tệp .html.
Bây giờ chúng ta hãy xem thành phần userlogin hoạt động như thế nào. Các tệp sau cho thành phần userlogin được tạo làuserlogin.component.css, userlogin.component.html, userlogin.component.ts, và userlogin.component.spec.ts.
Chi tiết của các tệp như sau:
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
</div>Ở đây, chúng tôi đã tạo biểu mẫu với hai điều khiển đầu vào Username và Password. Đây là cách tiếp cận biểu mẫu được điều khiển bởi mô hình và các chi tiết của điều tương tự được giải thích trong Chương 14 - Biểu mẫu.
Chúng tôi coi tên người dùng và mật khẩu là bắt buộc, do đó xác thực cho cùng một được thêm vào ts. Khi nhấp vào nút gửi, quyền kiểm soát được chuyển choonClickSubmit, được xác định trong tệp ts.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}Để kiểm soát và xác nhận biểu mẫu, các mô-đun được nhập như hình dưới đây
import { FormGroup, FormControl, Validators} from '@angular/forms';Chúng tôi cần một bộ định tuyến để điều hướng đến một thành phần khác khi người dùng và mật khẩu chính xác. Đối với điều này, bộ định tuyến được nhập như hình dưới đây -
import { Router} from '@angular/router';Trong ngOnInit, việc xác nhận cho biểu mẫu đã được thực hiện. Chúng tôi cần tên người dùng có nhiều hơn sáu ký tự và trường này là bắt buộc. Điều kiện tương tự cũng áp dụng cho mật khẩu.
Khi nhấp vào gửi, chúng tôi có thể kiểm tra xem tên người dùng có systemadmin và mật khẩu là admin123. Nếu có, một hộp thoại xuất hiện cho biếtLogin Successful và bộ định tuyến điều hướng đến trang chính của ứng dụng, là bộ chọn của thành phần trang chính.
Có thêm css cho biểu mẫu trong userlogin.component.css tập tin -
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}Các userlogin.component.spec.ts tệp trống vì không có trường hợp thử nghiệm nào ngay bây giờ.
Bây giờ chúng ta hãy thảo luận về cách thành phần trang chính hoạt động. Các tệp được tạo cho thành phần trang chính làmainpage.component.ts, mainpage.component.html, mainpage.component.css, và mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}Chúng tôi đã tạo một biểu mẫu khách hàng với tên, họ, địa chỉ và số điện thoại. Việc xác nhận điều tương tự được thực hiện vớingOnInitchức năng. Khi nhấp vào gửi, điều khiển đi đến chức năngonClickSubmit. Tại đây, bảng được sử dụng để hiển thị các chi tiết đã nhập sẽ hiển thị.
Dữ liệu khách hàng được chuyển đổi từ json sang mảng để chúng ta có thể sử dụng tương tự trong ngFor trên bảng, được thực hiện trong tệp .html như hình dưới đây.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>Ở đây, div đầu tiên có thông tin chi tiết về khách hàng và div thứ hai có bảng, bảng này sẽ hiển thị các chi tiết đã nhập. Hiển thị userlogin và thông tin chi tiết về khách hàng như hình bên dưới. Đây là trang có biểu mẫu đăng nhập và đầu trang và chân trang.

Sau khi bạn nhập chi tiết, màn hình hiển thị như hình dưới đây

Sau khi nhấp vào gửi, một hộp thoại xuất hiện cho biết Đăng nhập Thành công.

Nếu chi tiết không hợp lệ, một hộp thoại sẽ xuất hiện hiển thị Đăng nhập không hợp lệ như hình dưới đây -

Nếu đăng nhập thành công, sẽ chuyển sang biểu mẫu Thông tin chi tiết khách hàng tiếp theo như hình dưới đây -

Sau khi các chi tiết được nhập và gửi, một hộp thoại sẽ xuất hiện cho biết Chi tiết khách hàng đã được thêm vào như thể hiện trong ảnh chụp màn hình bên dưới -

Khi chúng tôi nhấp vào OK trong ảnh chụp màn hình ở trên, các chi tiết sẽ xuất hiện như trong ảnh chụp màn hình bên dưới -
