Angular 4 - Ví dụ
Trong chương này, chúng ta sẽ thảo luận một vài ví dụ liên quan đến Angular 4.
Để bắt đầu, chúng tôi đã tạo một ví dụ hiển thị biểu mẫu đăng nhập với đầu vào là username và password. Sau khi nhập các giá trị chính xác, nó sẽ nhập vào bên trong và hiển thị một biểu mẫu khác, trong đó, bạn có thể nhập chi tiết khách hàng. Ngoài ra, chúng tôi đã tạo bốn thành phần - đầu trang, chân trang, userlogin và trang chính.
Các thành phần được tạo bằng lệnh sau:
ng g tiêu đề thành phần
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsng g phần chân trang
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsng g thành phần userlogin
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsng g trang chính thành phần
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.tsbên trong app.module.ts, mô-đun mẹ có tất cả các thành phần được thêm vào khi tạo. Tệp trông như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các thành phần được tạo ở trên được thêm vào -
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';Các thành phần cũng được thêm vào trong khai báo -
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],Trong cha mẹ app.component.html, chúng tôi đã thêm cấu trúc chính của tệp mà người dùng sẽ thấy.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>Chúng tôi đã tạo một div và thêm vào <app-header></app-header>, <router-outlet></router-outlet> và <app-footer></app-footer>.
Các <router-outlet></router-outlet>được sử dụng để điều hướng giữa trang này sang trang khác. Ở đây, các trang là dạng đăng nhập và khi thành công, nó sẽ chuyển hướng đến trang chính, tức là dạng khách hàng.
Để có được biểu mẫu đăng nhập trước và sau đó, hãy lấy mainpage.component.html, các thay đổi được thực hiện trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã nhập khẩu RouterModule và Routes từ @anuglar/router. Trong nhập khẩu, RouterModules lấy appRoutes làm tham số được định nghĩa ở trên là:
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];Các tuyến lấy mảng các thành phần và theo mặc định, userloginComponent được gọi.
Trong userlogin.component.ts, chúng tôi đã nhập bộ định tuyến và điều hướng đến mainpage.component.html dựa trên điều kiện như hình dưới đây -
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}Sau đây là tệp .ts cho app.component.ts. Chỉ có các chi tiết mặc định có trong đó.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}Bây giờ, hãy để chúng tôi hiển thị chi tiết của từng tệp thành phần. Để bắt đầu, trước tiên chúng ta sẽ lấy thành phần tiêu đề. Đối với thành phần mới, bốn tệp được tạoheader.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>Chúng tôi chưa thêm bất kỳ css nào. Điều này làm cho tệp header.component.css trống. Ngoài ra,header.compoent.spec.ts tệp trống vì các trường hợp thử nghiệm không được xem xét ở đây.
Đối với tiêu đề, chúng tôi sẽ vẽ một đường ngang. Có thể thêm logo hoặc bất kỳ chi tiết nào khác để làm cho tiêu đề trông sáng tạo hơn.
Bây giờ chúng ta hãy xem xét việc tạo một thành phần chân trang.
Đối với thành phần chân trang, footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css các tệp được tạo.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>Vì chúng tôi chưa thêm bất kỳ css nào, footer.component.csstệp trống. Ngoài ra,footer.compoent.spec.ts tệp trống vì các trường hợp thử nghiệm không được xem xét ở đây.
Đối với footer, chúng tôi sẽ chỉ vẽ một đường ngang như được hiển thị trong tệp .html.
Bây giờ chúng ta hãy xem thành phần userlogin hoạt động như thế nào. Các tệp sau cho thành phần userlogin được tạo làuserlogin.component.css, userlogin.component.html, userlogin.component.ts, và userlogin.component.spec.ts.
Chi tiết của các tệp như sau:
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
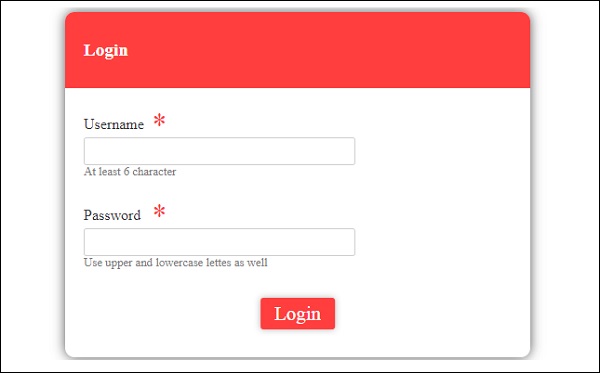
</div>Ở đây, chúng tôi đã tạo biểu mẫu với hai điều khiển đầu vào Username và Password. Đây là một cách tiếp cận biểu mẫu được điều khiển bởi mô hình và các chi tiết của nó được giải thích trong Chương 14 - Biểu mẫu.
Chúng tôi coi tên người dùng và mật khẩu là bắt buộc, do đó xác thực cho cùng một được thêm vào ts. Khi nhấp vào nút gửi, quyền kiểm soát được chuyển choonClickSubmit, được xác định trong tệp ts.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}Để kiểm soát và xác nhận biểu mẫu, các mô-đun được nhập như hình dưới đây
import { FormGroup, FormControl, Validators} from '@angular/forms';Chúng tôi cần một bộ định tuyến để điều hướng đến một thành phần khác khi người dùng và mật khẩu chính xác. Đối với điều này, bộ định tuyến được nhập như hình dưới đây -
import { Router} from '@angular/router';Trong ngOnInit, quá trình xác nhận cho biểu mẫu được thực hiện. Chúng tôi cần tên người dùng có nhiều hơn sáu ký tự và trường này là bắt buộc. Điều kiện tương tự cũng áp dụng cho mật khẩu.
Khi nhấp vào gửi, chúng tôi có thể kiểm tra xem tên người dùng có systemadmin và mật khẩu là admin123. Nếu có, một hộp thoại xuất hiện cho biếtLogin Successful và bộ định tuyến điều hướng đến trang chính của ứng dụng, là bộ chọn của thành phần trang chính.
Có thêm css cho biểu mẫu trong userlogin.component.css tập tin -
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}Các userlogin.component.spec.ts tệp trống vì không có trường hợp thử nghiệm nào ngay bây giờ.
Bây giờ chúng ta hãy thảo luận về cách thành phần trang chính hoạt động. Các tệp được tạo cho thành phần trang chính làmainpage.component.ts, mainpage.component.html, mainpage.component.css, và mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}Chúng tôi đã tạo một biểu mẫu khách hàng với tên, họ, địa chỉ và số điện thoại. Việc xác nhận điều tương tự được thực hiện vớingOnInitchức năng. Khi nhấp vào gửi, điều khiển đi đến chức năngonClickSubmit. Tại đây, bảng được sử dụng để hiển thị các chi tiết đã nhập sẽ hiển thị.
Dữ liệu khách hàng được chuyển đổi từ json sang mảng để chúng ta có thể sử dụng tương tự trong ngFor trên bảng, được thực hiện trong tệp .html như hình dưới đây.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>Ở đây, div đầu tiên có thông tin chi tiết về khách hàng và div thứ hai có bảng, bảng này sẽ hiển thị các chi tiết đã nhập. Hiển thị userlogin và thông tin chi tiết về khách hàng như hình bên dưới. Đây là trang có biểu mẫu đăng nhập và đầu trang và chân trang.

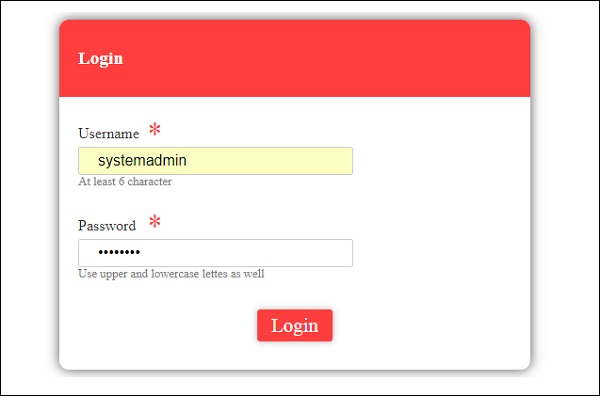
Sau khi bạn nhập chi tiết, màn hình hiển thị như hình dưới đây

Sau khi nhấp vào gửi, một hộp thoại xuất hiện cho biết Đăng nhập Thành công.

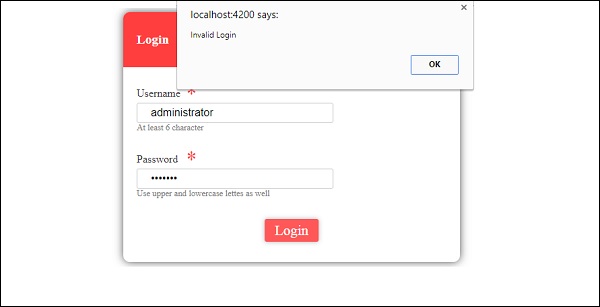
Nếu chi tiết không hợp lệ, một hộp thoại sẽ xuất hiện hiển thị Đăng nhập không hợp lệ như hình dưới đây -

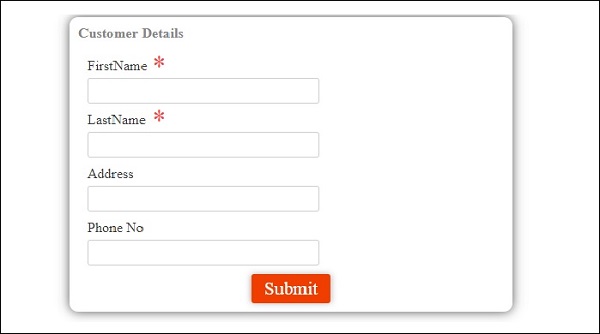
Nếu đăng nhập thành công, sẽ chuyển sang biểu mẫu Thông tin chi tiết khách hàng tiếp theo như hình dưới đây -

Sau khi các chi tiết được nhập và gửi đi, một hộp thoại sẽ xuất hiện cho biết Chi tiết khách hàng đã được thêm vào như thể hiện trong ảnh chụp màn hình bên dưới -

Khi chúng tôi nhấp vào OK trong ảnh chụp màn hình ở trên, các chi tiết sẽ xuất hiện như trong ảnh chụp màn hình bên dưới -
