Angular 4 - Thiết lập dự án
AngularJS dựa trên bộ điều khiển chế độ xem mô hình, trong khi Angular 2 dựa trên cấu trúc các thành phần. Angular 4 hoạt động trên cùng cấu trúc với Angular2 nhưng nhanh hơn khi so sánh với Angular2.
Angular4 sử dụng phiên bản TypeScript 2.2 trong khi Angular 2 sử dụng TypeScript phiên bản 1.8. Điều này mang lại rất nhiều sự khác biệt trong hiệu suất.
Để cài đặt Angular 4, nhóm Angular đã đưa ra Angular CLI giúp dễ dàng cài đặt. Bạn cần chạy qua một vài lệnh để cài đặt Angular 4.
Đi đến trang web này https://cli.angular.io để cài đặt Angular CLI.

Để bắt đầu cài đặt, trước tiên chúng ta cần đảm bảo rằng chúng ta đã cài đặt nodejs và npm với phiên bản mới nhất. Gói npm được cài đặt cùng với nodejs.
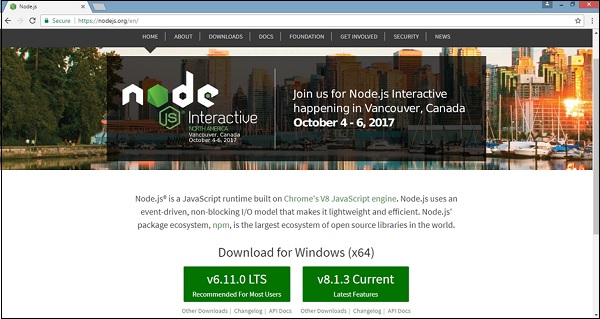
Đi đến trang nodejs https://nodejs.org/en/.

Phiên bản mới nhất của Nodejs v6.11.0 được khuyến nghị cho người dùng. Người dùng đã có nodej lớn hơn 4 có thể bỏ qua quá trình trên. Sau khi cài đặt xong nodejs, bạn có thể kiểm tra phiên bản của nút trong dòng lệnh bằng cách sử dụng lệnh, nút–v, như hình dưới đây -

Dấu nhắc lệnh hiển thị v6.11.0. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó.
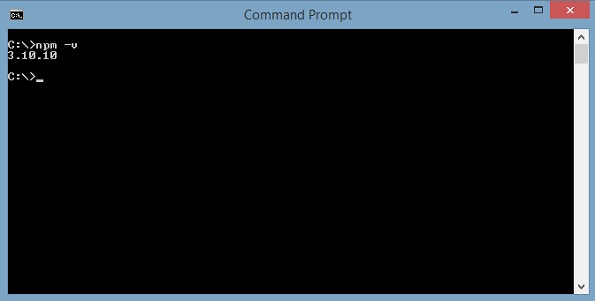
Để kiểm tra phiên bản của npm, hãy nhập lệnh npm –vtrong thiết bị đầu cuối. Nó sẽ hiển thị phiên bản của npm như hình dưới đây.

Phiên bản của npm là 3.10.10. Bây giờ chúng ta đã cài đặt xong nodejs và npm, hãy chạy các lệnh cli góc để cài đặt Angular 4. Bạn sẽ thấy các lệnh sau trên trang web:
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveChúng ta hãy bắt đầu với lệnh đầu tiên trong dòng lệnh và xem nó hoạt động như thế nào.
Để bắt đầu, chúng tôi sẽ tạo một thư mục trống, trong đó, chúng tôi sẽ chạy lệnh Angular CLI.

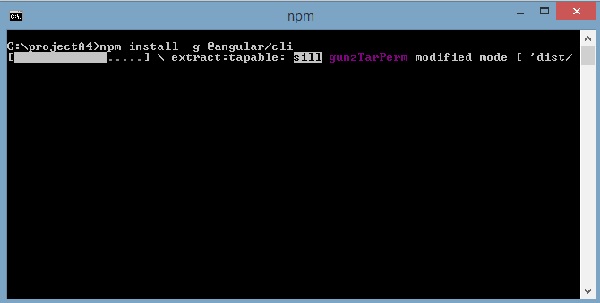
Nhập lệnh trên để cài đặt Angular 4. Quá trình cài đặt sẽ bắt đầu và sẽ mất vài phút để hoàn thành.

Khi lệnh trên để cài đặt hoàn tất, Command Prompt sau sẽ xuất hiện:

Chúng tôi đã tạo một thư mục trống ProjectA4và cài đặt lệnh Angular CLI. Chúng tôi cũng đã sử dụng-gđể cài đặt Angular CLI trên toàn cầu. Bây giờ, bạn có thể tạo dự án Angular 4 của mình trong bất kỳ thư mục hoặc thư mục nào và bạn không cần phải cài đặt dự án Angular CLI vì nó được cài đặt trên hệ thống của bạn trên toàn cầu và bạn có thể sử dụng nó từ bất kỳ thư mục nào.
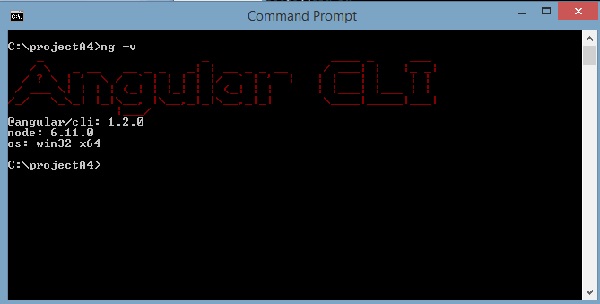
Bây giờ chúng ta hãy kiểm tra xem Angular CLI đã được cài đặt hay chưa. Để kiểm tra cài đặt, hãy chạy lệnh sau trong terminal:
ng -v
Chúng tôi nhận được phiên bản @ angle / cli, hiện tại là 1.2.0. Phiên bản nút đang chạy là 6.11.0 và cả thông tin chi tiết về hệ điều hành. Các chi tiết trên cho chúng ta biết rằng chúng ta đã cài đặt angle cli thành công và bây giờ chúng ta đã sẵn sàng để bắt đầu với dự án của mình.
Bây giờ chúng ta đã cài đặt Angular 4. Bây giờ chúng ta hãy tạo dự án đầu tiên của mình trong Angular 4. Để tạo một dự án trong Angular 4, chúng ta sẽ sử dụng lệnh sau:
ng new projectnameChúng tôi sẽ đặt tên cho dự án ng new Angular 4-app.
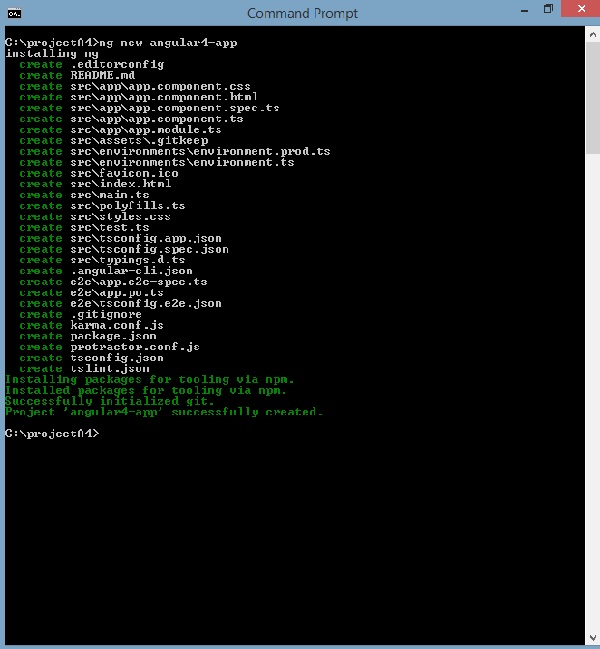
Bây giờ chúng ta hãy chạy lệnh trên trong dòng lệnh.

Dự án Angular 4-appđược tạo thành công. Nó cài đặt tất cả các gói yêu cầu cần thiết để dự án của chúng ta chạy trong Angular 4. Bây giờ chúng ta hãy chuyển sang dự án đã tạo, nằm trong thư mụcAngular 4-app. Thay đổi thư mục trong dòng lệnh -cd Angular 4-app.
Chúng tôi sẽ sử dụng Visual Studio Code IDE để làm việc với Angular 4; bạn có thể sử dụng bất kỳ IDE nào, chẳng hạn như Atom, WebStorm, v.v.
Để tải xuống Mã Visual Studio, hãy truy cập https://code.visualstudio.com/ và bấm vào Download for Windows.

Nhấp chuột Download for Windows để cài đặt IDE và chạy thiết lập để bắt đầu sử dụng IDE.
Trình chỉnh sửa trông như sau:

Chúng tôi chưa bắt đầu bất kỳ dự án nào trong đó. Bây giờ chúng ta hãy sử dụng dự án mà chúng ta đã tạo bằng cách sử dụng angle-cli.

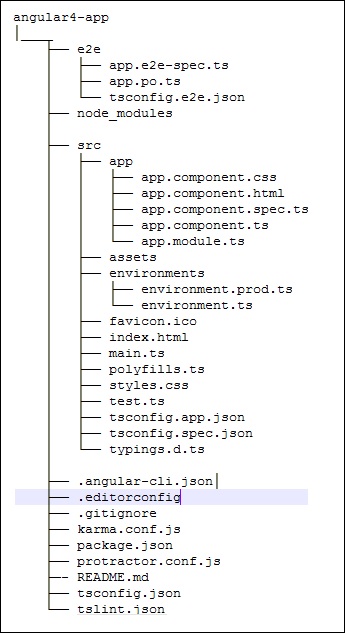
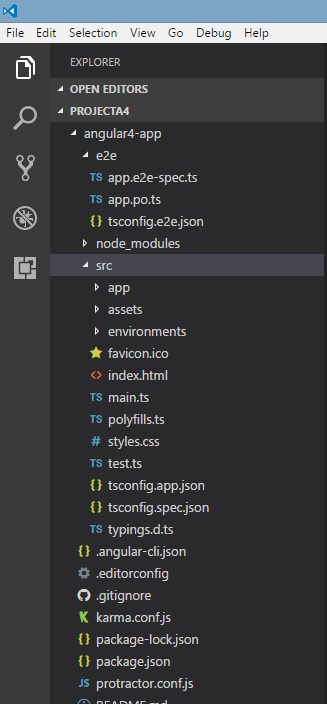
Chúng tôi sẽ xem xét Angular 4-appdự án. Hãy để chúng tôi mở ứng dụng Angular 4 và xem cấu trúc thư mục trông như thế nào.

Bây giờ chúng ta đã có cấu trúc tệp cho dự án của mình, chúng ta hãy biên dịch dự án của mình bằng lệnh sau:
ng serveCác ng serve lệnh xây dựng ứng dụng và khởi động máy chủ web.


Máy chủ web khởi động trên cổng 4200. Nhập url http://localhost:4200/trong trình duyệt và xem đầu ra. Sau khi dự án được biên dịch, bạn sẽ nhận được kết quả sau:

Khi bạn chạy http://localhost:4200/ trong trình duyệt, bạn sẽ được chuyển đến màn hình sau:

Bây giờ chúng ta hãy thực hiện một số thay đổi để hiển thị nội dung sau:
“Welcome to Angular 4 project”

Chúng tôi đã thực hiện các thay đổi trong các tệp - app.component.html và app.component.ts. Chúng tôi sẽ thảo luận thêm về điều này trong các chương tiếp theo của chúng tôi.
Hãy để chúng tôi hoàn thành thiết lập dự án. Nếu bạn thấy chúng tôi đã sử dụng cổng 4200, đây là cổng mặc định mà angle – cli sử dụng trong khi biên dịch. Bạn có thể thay đổi cổng nếu muốn bằng lệnh sau:
ng serve --host 0.0.0.0 –port 4205Thư mục ứng dụng Angular 4 có những thứ sau folder structure -
e2e- thư mục thử nghiệm end to end. Chủ yếu e2e được sử dụng để kiểm tra tích hợp và giúp đảm bảo ứng dụng hoạt động tốt.
node_modules- Gói npm được cài đặt là node_modules. Bạn có thể mở thư mục và xem các gói có sẵn.
src - Thư mục này là nơi chúng ta sẽ làm việc trong dự án bằng Angular 4.
Thư mục ứng dụng Angular 4 có những thứ sau file structure -
.angular-cli.json - Về cơ bản, nó chứa tên dự án, phiên bản của cli, v.v.
.editorconfig - Đây là tệp cấu hình cho trình soạn thảo.
.gitignore - Một tệp .gitignore nên được cam kết vào kho lưu trữ, để chia sẻ các quy tắc bỏ qua với bất kỳ người dùng nào khác sao chép kho lưu trữ.
karma.conf.js- Điều này được sử dụng để kiểm tra đơn vị thông qua thước đo góc. Tất cả thông tin cần thiết cho dự án được cung cấp trong tệp karma.conf.js.
package.json - Tệp package.json cho biết thư viện nào sẽ được cài đặt vào node_modules khi bạn chạy npm install.
Hiện tại, nếu bạn mở tệp trong trình chỉnh sửa, bạn sẽ nhận được các mô-đun sau được thêm vào đó.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Trong trường hợp bạn cần thêm nhiều thư viện, bạn có thể thêm các thư viện đó tại đây và chạy lệnh npm install.
protractor.conf.js - Đây là cấu hình thử nghiệm cần thiết cho ứng dụng.
tsconfig.json - Điều này về cơ bản chứa các tùy chọn trình biên dịch cần thiết trong quá trình biên dịch.
tslint.json - Đây là tệp cấu hình với các quy tắc được xem xét trong khi biên dịch.
Các src folder là thư mục chính, internally has a different file structure.
ứng dụng
Nó chứa các tệp được mô tả bên dưới. Các tệp này được cài đặt bởi angle-cli theo mặc định.
app.module.ts- Nếu bạn mở tệp, bạn sẽ thấy rằng mã có tham chiếu đến các thư viện khác nhau, được nhập vào. Angular-cli đã sử dụng các thư viện mặc định này để nhập - angle / core, platform-browser. Bản thân những cái tên giải thích việc sử dụng các thư viện.
Chúng được nhập và lưu vào các biến như declarations, imports, providersvà bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Trong các khai báo, tham chiếu đến các thành phần được lưu trữ. Appcomponent là thành phần mặc định được tạo bất cứ khi nào một dự án mới được bắt đầu. Chúng ta sẽ tìm hiểu về cách tạo các thành phần mới trong một phần khác.
imports- Điều này sẽ có các mô-đun được nhập như hình trên. Hiện tại, BrowserModule là một phần của quá trình nhập được nhập từ @ angle / platform-browser.
providers- Điều này sẽ có tham chiếu đến các dịch vụ được tạo. Dịch vụ sẽ được thảo luận trong một chương tiếp theo.
bootstrap - Điều này có tham chiếu đến thành phần mặc định được tạo, tức là AppComponent.
app.component.css- Bạn có thể viết cấu trúc css của mình ở đây. Ngay bây giờ, chúng ta đã thêm màu nền cho div như hình dưới đây.
.divdetails{
background-color: #ccc;
}app.component.html - Mã html sẽ có sẵn trong tệp này.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Đây là mã html mặc định hiện có sẵn khi tạo dự án.
app.component.spec.ts - Đây là các tệp được tạo tự động chứa các bài kiểm tra đơn vị cho thành phần nguồn.
app.component.ts- Lớp cho thành phần được định nghĩa ở đây. Bạn có thể xử lý cấu trúc html trong tệp .ts. Quá trình xử lý sẽ bao gồm các hoạt động như kết nối với cơ sở dữ liệu, tương tác với các thành phần khác, định tuyến, dịch vụ, v.v.
Cấu trúc của tệp như sau:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Tài sản
Bạn có thể lưu hình ảnh, tệp js của mình vào thư mục này.
Môi trường
Thư mục này có các thông tin chi tiết cho môi trường sản xuất hoặc nhà phát triển. Thư mục chứa hai tệp.
- environment.prod.ts
- environment.ts
Cả hai tệp đều có thông tin chi tiết về việc tệp cuối cùng nên được biên dịch trong môi trường sản xuất hay môi trường nhà phát triển.
Cấu trúc tệp bổ sung của thư mục ứng dụng Angular 4 bao gồm:
favicon.ico
Đây là một tệp thường được tìm thấy trong thư mục gốc của một trang web.
index.html
Đây là tệp được hiển thị trong trình duyệt.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Cơ thể có <app-root></app-root>. Đây là bộ chọn được sử dụng trongapp.component.ts và sẽ hiển thị chi tiết từ tệp app.component.html.
main.ts
main.ts là tệp từ nơi chúng tôi bắt đầu phát triển dự án của mình. Nó bắt đầu với việc nhập mô-đun cơ bản mà chúng ta cần. Ngay bây giờ nếu bạn thấy angle / core, angle / platform-browser-dynamic, app.module và môi trường được nhập theo mặc định trong quá trình cài đặt và thiết lập dự án angle-cli.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Các platformBrowserDynamic().bootstrapModule(AppModule) có tham chiếu mô-đun mẹ AppModule. Do đó, khi nó thực thi trong trình duyệt, tệp được gọi là index.html. Index.html tham chiếu nội bộ đến main.ts gọi mô-đun mẹ, tức là AppModule khi mã sau thực thi:
platformBrowserDynamic().bootstrapModule(AppModule);Khi AppModule được gọi, nó sẽ gọi app.module.ts và gọi thêm AppComponent dựa trên boostrap như sau:
bootstrap: [AppComponent]Trong app.component.ts, có một selector: app-rootđược sử dụng trong tệp index.html. Thao tác này sẽ hiển thị nội dung có trong app.component.html.
Thông tin sau sẽ được hiển thị trong trình duyệt -

polyfill.ts
Điều này chủ yếu được sử dụng để tương thích ngược.
styles.css
Đây là tệp kiểu cần thiết cho dự án.
test.ts
Tại đây, các trường hợp kiểm thử đơn vị để kiểm thử dự án sẽ được xử lý.
tsconfig.app.json
Điều này được sử dụng trong quá trình biên dịch, nó có các chi tiết cấu hình cần được sử dụng để chạy ứng dụng.
tsconfig.spec.json
Điều này giúp duy trì các chi tiết để thử nghiệm.
typings.d.ts
Nó được sử dụng để quản lý định nghĩa TypeScript.
Cấu trúc tệp cuối cùng trông như sau: