Apache Tapestry - Các thành phần tích hợp
Chương này giải thích về các thành phần tích hợp mà Tapestry có với các ví dụ phù hợp. Tấm thảm hỗ trợ hơn 65 thành phần tích hợp. Bạn cũng có thể tạo các thành phần tùy chỉnh. Hãy để chúng tôi trình bày chi tiết một số thành phần đáng chú ý.
Nếu thành phần
Thành phần if được sử dụng để hiển thị một khối có điều kiện. Điều kiện được kiểm tra bằng một tham số thử nghiệm.
Tạo một trang IfSample.java như hình dưới đây -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Bây giờ, hãy tạo một tệp mẫu tương ứng như sau:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>Yêu cầu trang sẽ đưa ra kết quả như hình bên dưới.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

Thành phần trừ khi và ủy quyền
Các unless componentđối lập với thành phần if đã được thảo luận ở trên. Trong khidelegate componentkhông tự thực hiện bất kỳ kết xuất nào. Thay vào đó, nó thường ủy quyền đánh dấu cho phần tử khối. Trừ khi và nếu các thành phần có thể sử dụng ủy quyền và khối để hoán đổi nội dung động có điều kiện.
Tạo một trang Unless.java như sau.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Bây giờ, hãy tạo một tệp mẫu tương ứng như sau:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>Yêu cầu trang sẽ đưa ra kết quả như hình bên dưới.
Result - http: // localhost: 8080 / MyFirstApplication / trừ khi

Thành phần vòng lặp
Thành phần vòng lặp là thành phần cơ bản để lặp qua một bộ sưu tập các mục và hiển thị phần thân cho mọi giá trị / lần lặp.
Tạo trang Loop như hình dưới đây -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Sau đó, tạo mẫu tương ứng Loop.tml
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Thành phần vòng lặp có hai tham số sau:
source- Nguồn sưu tầm. 1… 5 là một phần mở rộng thuộc tính được sử dụng để tạo một mảng với một phạm vi xác định.
var- Kết xuất biến. Được sử dụng để hiển thị giá trị hiện tại trong phần nội dung của mẫu.
Yêu cầu trang sẽ hiển thị kết quả như hình dưới đây -

Thành phần liên kết trang
Thành phần Liên kết trang được sử dụng để liên kết một trang từ trang này sang trang khác. Tạo trang kiểm tra Liên kết trang như bên dưới -PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Sau đó, tạo một tệp mẫu tương ứng như hình dưới đây -
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>Thành phần Liên kết trang có một tham số trang sẽ tham chiếu đến trang tấm thảm mục tiêu.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

Thành phần EventLink
Thành phần EventLink gửi tên sự kiện và tham số tương ứng thông qua URL. Tạo một lớp trang EventsLink như hình bên dưới.
Sự kiệnLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Sau đó, tạo tệp mẫu “Liên kết sự kiện” tương ứng như sau:
Sự kiệnLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
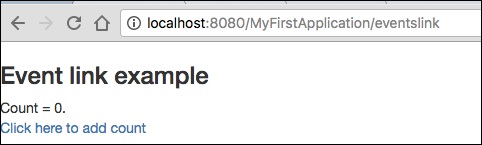
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink có hai tham số sau:
Event- Tên của sự kiện sẽ được kích hoạt trong thành phần EventLink. Theo mặc định, nó trỏ đến id của thành phần.
Context- Nó là một tham số tùy chọn. Nó xác định bối cảnh cho liên kết.
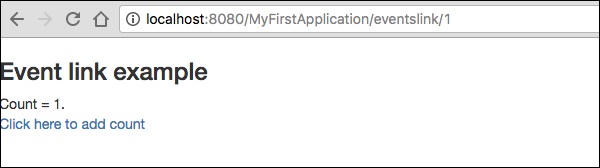
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Sau khi nhấp vào giá trị đếm, trang sẽ hiển thị tên sự kiện trong URL như được hiển thị trong ảnh chụp màn hình đầu ra sau đây.

Thành phần ActionLink
Thành phần ActionLink tương tự như thành phần EventLink, nhưng nó chỉ gửi id thành phần đích. Tên sự kiện mặc định là hành động.
Tạo một trang “ActivationLinks.java” như hình dưới đây,
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Bây giờ, hãy tạo một tệp mẫu tương ứng như hình dưới đây -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
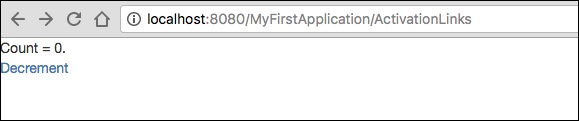
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Đây, OnActionFromSub phương thức sẽ được gọi khi nhấp vào thành phần ActionLink.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Thành phần cảnh báo
Hộp thoại cảnh báo chủ yếu được sử dụng để đưa ra thông báo cảnh báo cho người dùng. Ví dụ: nếu trường nhập yêu cầu một số văn bản bắt buộc nhưng người dùng không cung cấp bất kỳ đầu vào nào, thì như một phần của xác thực, bạn có thể sử dụng hộp cảnh báo để đưa ra thông báo cảnh báo.
Tạo một trang “Cảnh báo” như được hiển thị trong chương trình sau.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Sau đó, tạo một tệp mẫu tương ứng như sau:
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Cảnh báo có ba mức độ nghiêm trọng, đó là -
- Info
- Warn
- Error
Mẫu trên được tạo bằng cách sử dụng cảnh báo thông tin. Nó được định nghĩa làalert-info. Bạn có thể tạo các mức độ nghiêm trọng khác tùy theo nhu cầu.
Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/Alerts