Biểu mẫu & thành phần xác thực
Các Form Componentđược sử dụng để tạo biểu mẫu trong trang thảm để người dùng nhập. Biểu mẫu có thể chứa các trường văn bản, trường ngày tháng, trường hộp kiểm, lựa chọn tùy chọn, nút gửi và hơn thế nữa.
Chương này giải thích chi tiết về một số thành phần biểu mẫu đáng chú ý.
Thành phần hộp kiểm
Thành phần hộp kiểm được sử dụng để lựa chọn giữa hai tùy chọn loại trừ lẫn nhau. Tạo trang bằng Hộp kiểm như hình dưới đây -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Bây giờ, hãy tạo một mẫu tương ứng Checkbox.tml như hình dưới đây -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Tại đây, id tham số hộp kiểm khớp với giá trị Boolean tương ứng.
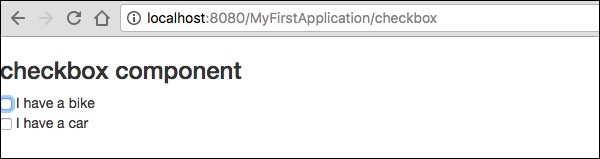
Result - Sau khi yêu cầu trang, hộp kiểm http: // localhost: 8080 / myFirstApplication / nó cho kết quả như sau.

Thành phần trường văn bản
Thành phần TextField cho phép người dùng chỉnh sửa một dòng văn bản. Tạo một trangText như hình bên dưới.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Sau đó, tạo một mẫu tương ứng như hình dưới đây - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Ở đây, trang Văn bản bao gồm một thuộc tính có tên fname và lname. Các id thành phần được các thuộc tính truy cập.
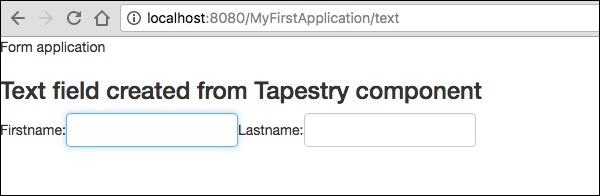
Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/Text

Thành phần PasswordField
PasswordField là một mục nhập trường văn bản chuyên biệt cho mật khẩu. Tạo mật khẩu trang như hình dưới đây -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Bây giờ, tạo một tệp mẫu tương ứng như hình dưới đây -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
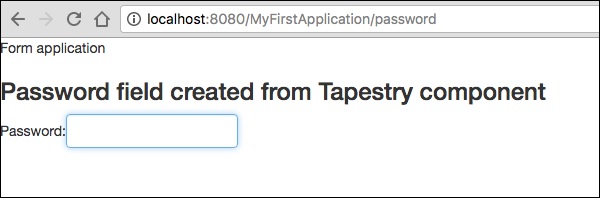
</html>Ở đây, thành phần PasswordField có id tham số, nó trỏ đến thuộc tính pwd. Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/Password

Thành phần TextArea
Thành phần TextArea là một điều khiển văn bản đầu vào nhiều dòng. Tạo một trang TxtArea như hình bên dưới.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Sau đó, tạo một tệp mẫu tương ứng như hình dưới đây.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Ở đây, id tham số thành phần TextArea trỏ đến thuộc tính “str”. Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/TxtArea**

Chọn thành phần
Thành phần Chọn chứa một danh sách các lựa chọn thả xuống. Tạo một trang SelectOption như hình bên dưới.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Sau đó, tạo một mẫu tương ứng như sau:
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Ở đây, thành phần Chọn có hai tham số:
Type - Loại thuộc tính là enum.
Id - Id trỏ đến thuộc tính Tapestry “color1”.
Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/SelectOption

Thành phần RadioGroup
Thành phần RadioGroup cung cấp một nhóm vùng chứa cho các thành phần Radio. Các thành phần Radio và RadioGroup làm việc cùng nhau để cập nhật thuộc tính của một đối tượng. Thành phần này nên quấn quanh các thành phần Radio khác. Tạo một trang mới “Radiobutton.java” như hình dưới đây -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Sau đó, tạo một tệp mẫu tương ứng như hình dưới đây -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Ở đây, id thành phần RadioGroup được ràng buộc với thuộc tính “value”. Yêu cầu trang sẽ cho ra kết quả như sau.
http://localhost:8080/myFirstApplication/Radiobutton

Gửi thành phần
Khi người dùng nhấp vào nút gửi, biểu mẫu sẽ được gửi đến địa chỉ được chỉ định trong cài đặt hành động của thẻ. Tạo một trangSubmitComponent như hình bên dưới.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Bây giờ, tạo một tệp mẫu tương ứng như hình dưới đây.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Tại đây, thành phần Gửi sẽ gửi giá trị đến trang Chỉ mục. Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/SubmitComponent

Xác thực biểu mẫu
Xác thực biểu mẫu thường xảy ra tại máy chủ sau khi máy khách đã nhập tất cả dữ liệu cần thiết và sau đó gửi biểu mẫu. Nếu dữ liệu được nhập bởi máy khách không chính xác hoặc bị thiếu đơn giản, máy chủ sẽ phải gửi tất cả dữ liệu trở lại máy khách và yêu cầu gửi lại biểu mẫu với thông tin chính xác.
Chúng ta hãy xem xét ví dụ đơn giản sau để hiểu quá trình xác nhận.
Tạo một trang Validate như hình bên dưới.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Bây giờ, tạo một tệp mẫu tương ứng như hình dưới đây.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Xác thực biểu mẫu có các tham số quan trọng sau:
Max - xác định giá trị lớn nhất, ví dụ = «giá trị lớn nhất, 20».
MaxDate- định nghĩa maxDate, ví dụ = «ngày tối đa, 06/09/2013». Tương tự, bạn cũng có thể gán MinDate.
MaxLength - maxLength for eg = «chiều dài tối đa, 80».
Min - tối thiểu.
MinLength - Độ dài tối thiểu cho vd = «độ dài tối thiểu, 2».
Email - Xác thực email sử dụng email tiêu chuẩn regexp ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ hoặc không.
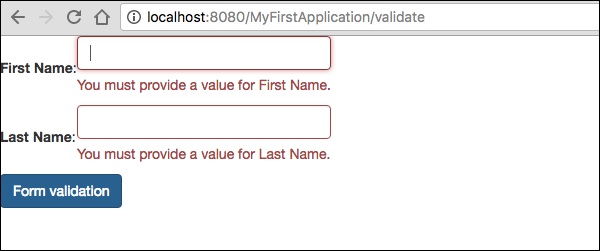
Yêu cầu trang sẽ tạo ra kết quả sau:
http://localhost:8080/myFirstApplication/Validate