Bokeh - ColumnDataSource
Hầu hết các phương pháp vẽ biểu đồ trong Bokeh API đều có thể nhận các tham số nguồn dữ liệu thông qua đối tượng ColumnDatasource. Nó giúp chia sẻ dữ liệu giữa các lô và 'Bảng dữ liệu'.
Một ColumnDatasource có thể được coi là một ánh xạ giữa tên cột và danh sách dữ liệu. Một đối tượng dict trong Python có một hoặc nhiều khóa chuỗi và danh sách hoặc mảng numpy khi các giá trị được chuyển đến phương thức khởi tạo ColumnDataSource.
Thí dụ
Dưới đây là ví dụ
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Đối tượng này sau đó được sử dụng làm giá trị của thuộc tính nguồn trong một phương thức glyph. Mã sau tạo ra một biểu đồ phân tán bằng ColumnDataSource.
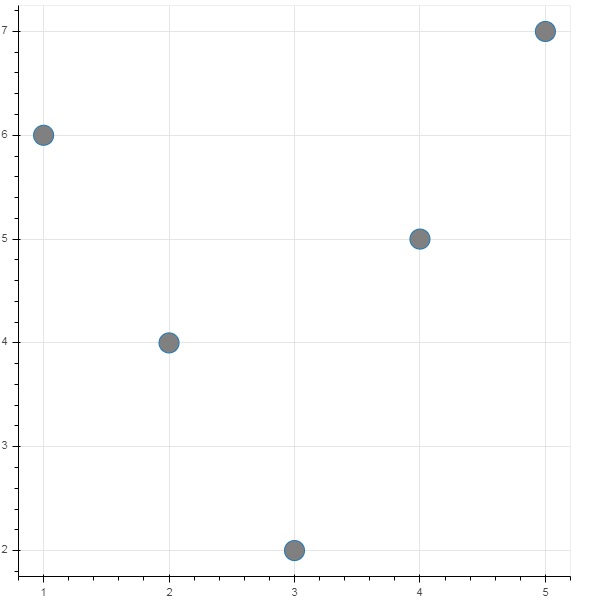
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Đầu ra

Thay vì gán từ điển Python cho ColumnDataSource, chúng ta có thể sử dụng Pandas DataFrame cho nó.
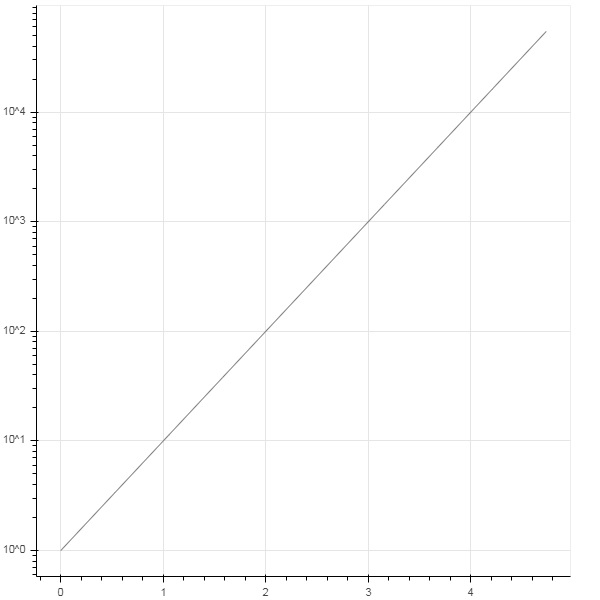
Hãy để chúng tôi sử dụng 'test.csv' (được sử dụng trước đó trong phần này) để lấy DataFrame và sử dụng nó để lấy ColumnDataSource và hiển thị biểu đồ dòng.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Đầu ra