Bokeh - Hướng dẫn nhanh
Bokeh là một thư viện trực quan hóa dữ liệu cho Python. Không giống như Matplotlib và Seaborn, chúng cũng là các gói Python để trực quan hóa dữ liệu, Bokeh hiển thị các âm mưu của nó bằng cách sử dụng HTML và JavaScript. Do đó, nó được chứng minh là cực kỳ hữu ích để phát triển trang tổng quan dựa trên web.
Dự án Bokeh được tài trợ bởi NumFocus https://numfocus.org/.NumFocus cũng hỗ trợ PyData, một chương trình giáo dục, tham gia vào việc phát triển các công cụ quan trọng khác như NumPy, Pandas và hơn thế nữa. Bokeh có thể dễ dàng kết nối với các công cụ này và tạo ra các ô tương tác, bảng điều khiển và các ứng dụng dữ liệu.
Đặc trưng
Bokeh chủ yếu chuyển đổi nguồn dữ liệu thành tệp JSON được sử dụng làm đầu vào cho BokehJS, một thư viện JavaScript, đến lượt nó được viết bằng TypeScript và hiển thị hình ảnh trong các trình duyệt hiện đại.
Một số important features of Bokeh như sau -
Uyển chuyển
Bokeh hữu ích cho các yêu cầu vẽ biểu đồ thông thường cũng như các trường hợp sử dụng tùy chỉnh và phức tạp.
Năng suất
Bokeh có thể dễ dàng tương tác với các công cụ Pydata phổ biến khác như Pandas và sổ ghi chép Jupyter.
Tương tác
Đây là một lợi thế quan trọng của Bokeh so với Matplotlib và Seaborn, cả hai đều tạo ra các ô tĩnh. Bokeh tạo ra các ô tương tác thay đổi khi người dùng tương tác với chúng. Bạn có thể cung cấp cho đối tượng của mình nhiều tùy chọn và công cụ để suy luận và xem xét dữ liệu từ nhiều góc độ khác nhau để người dùng có thể thực hiện phân tích "điều gì xảy ra nếu".
Quyền lực
Bằng cách thêm JavaScript tùy chỉnh, có thể tạo hình ảnh trực quan cho các trường hợp sử dụng chuyên biệt.
Có thể chia sẻ
Các lô có thể được nhúng vào đầu ra của Flask hoặc là Djangocác ứng dụng web đã bật. Chúng cũng có thể được hiển thị trong
Jupyter
Mã nguồn mở
Bokeh là một dự án mã nguồn mở. Nó được phân phối theo giấy phép Berkeley Source Distribution (BSD). Mã nguồn của nó có sẵn trênhttps://github.com/bokeh/bokeh.
Bokeh có thể được cài đặt trên CPython phiên bản 2.7 và 3.5+chỉ với cả phân phối Tiêu chuẩn và phân phối Anaconda. Phiên bản hiện tại của Bokeh tại thời điểm viết bài hướng dẫn này là ver. 1.3.4. Gói Bokeh có các phụ thuộc sau:
- jinja2> = 2,7
- numpy> = 1.7.1
- bao bì> = 16,8
- gối> = 4.0
- python-dateutil> = 2.1
- pyyaml> = 3,10
- sáu> = 1,5,2
- lốc xoáy> = 4,3
Nói chung, các gói trên được cài đặt tự động khi Bokeh được cài đặt bằng PIP trình quản lý gói tích hợp sẵn của Python như hình dưới đây:
pip3 install bokehNếu bạn đang sử dụng phân phối Anaconda, hãy sử dụng trình quản lý gói conda như sau:
conda install bokehNgoài các phần phụ thuộc trên, bạn có thể yêu cầu các gói bổ sung như pandas, psutil, v.v., cho các mục đích cụ thể.
Để xác minh xem Bokeh đã được cài đặt thành công hay chưa, hãy nhập gói bokeh trong thiết bị đầu cuối Python và kiểm tra phiên bản của nó -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Tạo một biểu đồ dòng đơn giản giữa hai mảng không có hạt rất đơn giản. Để bắt đầu, hãy nhập các hàm sau từbokeh.plotting mô-đun -
from bokeh.plotting import figure, output_file, showCác figure() hàm tạo ra một hình mới để vẽ biểu đồ.
Các output_file() hàm được sử dụng để chỉ định một tệp HTML để lưu trữ đầu ra.
Các show() chức năng hiển thị hình Bokeh trong trình duyệt trên máy tính xách tay.
Tiếp theo, thiết lập hai mảng numpy trong đó mảng thứ hai là giá trị sin của mảng đầu tiên.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Để có được đối tượng Hình Bokeh, hãy chỉ định tiêu đề và nhãn trục x và y như bên dưới:
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Đối tượng Hình chứa một phương thức line () để thêm một đường thẳng vào hình. Nó cần chuỗi dữ liệu cho các trục x và y.
p.line(x, y, legend = "sine", line_width = 2)Cuối cùng, thiết lập tệp đầu ra và gọi hàm show ().
output_file("sine.html")
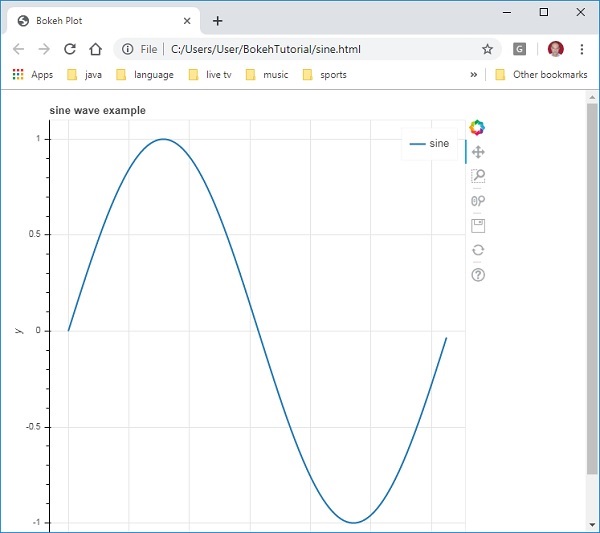
show(p)Điều này sẽ hiển thị biểu đồ dòng trong 'sine.html' và sẽ được hiển thị trong trình duyệt.
Mã hoàn chỉnh và đầu ra của nó như sau
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Đầu ra trên trình duyệt

Hiển thị hình Bokeh trong máy tính xách tay Jupyter tương tự như trên. Thay đổi duy nhất bạn cần thực hiện là nhập output_notebook thay vì output_file từ mô-đun bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showLệnh gọi đến hàm output_notebook () đặt ô đầu ra của sổ ghi chép Jupyter làm đích cho hàm show () như hình dưới đây:
output_notebook()
show(p)Nhập mã vào ô sổ ghi chép và chạy nó. Sóng sin sẽ được hiển thị bên trong sổ ghi chép.
Gói Bokeh cung cấp hai giao diện sử dụng các thao tác vẽ đồ thị khác nhau.
bokeh.models
Mô-đun này là một giao diện cấp thấp. Nó cung cấp rất nhiều tính linh hoạt cho nhà phát triển ứng dụng trong việc phát triển các hình ảnh trực quan. Biểu đồ Bokeh dẫn đến một đối tượng chứa các khía cạnh trực quan và dữ liệu của một cảnh được thư viện BokehJS sử dụng. Các đối tượng cấp thấp bao gồm biểu đồ cảnh Bokeh được gọi là Mô hình.
bokeh.plotting
Đây là một giao diện cấp cao hơn có chức năng soạn các glyph trực quan. Mô-đun này chứa định nghĩa của lớp Hình. Nó thực sự là một lớp con của lớp cốt truyện được định nghĩa trong mô-đun bokeh.models.
Lớp hình đơn giản hóa việc tạo cốt truyện. Nó chứa các phương pháp khác nhau để vẽ các glyph đồ họa được vector hóa khác nhau. Glyph là các khối xây dựng của biểu đồ Bokeh như đường thẳng, hình tròn, hình chữ nhật và các hình dạng khác.
bokeh.application
Gói Bokeh Lớp ứng dụng là một nhà máy nhẹ để tạo Tài liệu Bokeh. Tài liệu là một vùng chứa để Mô hình Bokeh được phản ánh tới thư viện BokehJS phía máy khách.
bokeh.server
Nó cung cấp ứng dụng Bokeh Server Tornadocore có thể tùy chỉnh. Máy chủ được sử dụng để chia sẻ và xuất bản các âm mưu và ứng dụng tương tác cho đối tượng do bạn lựa chọn.
Bất kỳ âm mưu nào thường được tạo thành từ một hoặc nhiều hình dạng hình học như line, circle, rectangle,vv Các hình dạng này có thông tin trực quan về tập dữ liệu tương ứng. Trong thuật ngữ Bokeh, những hình dạng hình học này được gọi là con quay hồi chuyển. Biểu đồ Bokeh được xây dựng bằng cách sử dụngbokeh.plotting interfacesử dụng một bộ công cụ và kiểu mặc định. Tuy nhiên, có thể tùy chỉnh các kiểu bằng cách sử dụng các công cụ vẽ đồ thị có sẵn.
Các loại lô đất
Các loại ô khác nhau được tạo bằng cách sử dụng glyphs như được đưa ra dưới đây:
Sơ đồ dòng
Loại biểu đồ này hữu ích để hình dung chuyển động của các điểm dọc theo trục x và y dưới dạng một đường thẳng. Nó được sử dụng để thực hiện phân tích chuỗi thời gian.
Âm mưu thanh
Điều này thường hữu ích để chỉ ra số lượng của từng danh mục của một cột hoặc trường cụ thể trong tập dữ liệu của bạn.
Bản vá lỗi
Biểu đồ này chỉ ra một vùng các điểm trong một màu cụ thể. Loại biểu đồ này được sử dụng để phân biệt các nhóm khác nhau trong cùng một tập dữ liệu.
Biểu đồ phân tán
Loại biểu đồ này được sử dụng để hình dung mối quan hệ giữa hai biến và chỉ ra mức độ tương quan giữa chúng.
Các ô glyph khác nhau được hình thành bằng cách gọi phương thức thích hợp của lớp Hình. Đối tượng Hình có được bằng cách tạo sau:
from bokeh.plotting import figure
figure(**kwargs)Đối tượng Hình có thể được tùy chỉnh bằng các đối số từ khóa khác nhau.
| Sr.No | Tiêu đề | Đặt tiêu đề cho cốt truyện |
|---|---|---|
| 1 | x_axis_label | Đặt tiêu đề của trục x |
| 2 | y_axis_label | Đặt tiêu đề cho trục y |
| 3 | plot_width | Đặt chiều rộng của hình |
| 4 | plot_height | Đặt chiều cao của hình |
Sơ đồ dòng
Các line() methodcủa đối tượng Hình thêm một đường nét vào hình Bokeh. Nó cần các tham số x và y làm mảng dữ liệu để hiển thị mối quan hệ tuyến tính của chúng.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
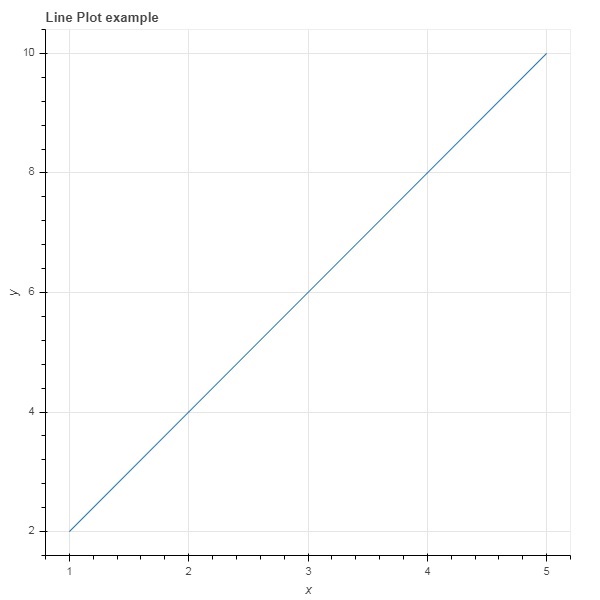
show(fig)Đoạn mã sau hiển thị một biểu đồ dòng đơn giản giữa hai bộ giá trị ở dạng đối tượng danh sách Python:
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Đầu ra

Âm mưu thanh
Đối tượng hình có hai phương pháp khác nhau để xây dựng biểu đồ thanh
hbar ()
Các thanh được hiển thị theo chiều ngang trên chiều rộng của ô. Cáchbar() method có các thông số sau:
| Sr.No | y | Tọa độ y của các tâm của các thanh ngang. |
|---|---|---|
| 1 | Chiều cao | Chiều cao của các thanh dọc. |
| 2 | đúng | Tọa độ x của các cạnh bên phải. |
| 3 | trái | Tọa độ x của các cạnh bên trái. |
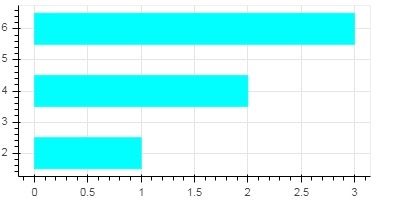
Đoạn mã sau là một ví dụ về horizontal bar bằng cách sử dụng Bokeh.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Đầu ra

vbar ()
Các thanh được hiển thị theo chiều dọc theo chiều cao của ô. Cácvbar() method có các thông số sau -
| Sr.No | x | Tọa độ x của tâm của các thanh dọc. |
|---|---|---|
| 1 | chiều rộng | Chiều rộng của các thanh dọc. |
| 2 | hàng đầu | Tọa độ y của các cạnh trên cùng. |
| 3 | đáy | Tọa độ y của các cạnh đáy. |
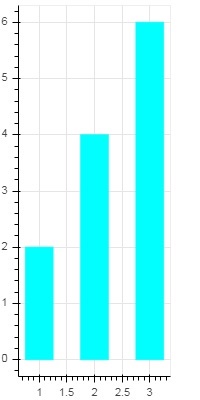
Mã sau hiển thị vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Đầu ra

Bản vá lỗi
Một biểu đồ tô một vùng không gian bằng một màu cụ thể để hiển thị một vùng hoặc một nhóm có các thuộc tính tương tự được gọi là một biểu đồ vá trong Bokeh. Đối tượng hình có các phương thức patch () và patch () cho mục đích này.
vá()
Phương pháp này bổ sung thêm mảng glyph vào hình đã cho. Phương thức có các đối số sau:
| 1 | x | Tọa độ x cho các điểm của bản vá. |
| 2 | y | Tọa độ y cho các điểm của bản vá. |
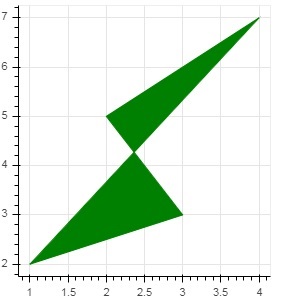
Một đơn giản patch plot được lấy bằng mã Python sau:
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Đầu ra

bản vá lỗi()
Phương pháp này được sử dụng để vẽ nhiều mảng đa giác. Nó cần các đối số sau:
| 1 | xs | Tọa độ x cho tất cả các bản vá, được đưa ra dưới dạng "danh sách các danh sách". |
| 2 | ys | Tọa độ y cho tất cả các bản vá, được đưa ra dưới dạng "danh sách các danh sách". |
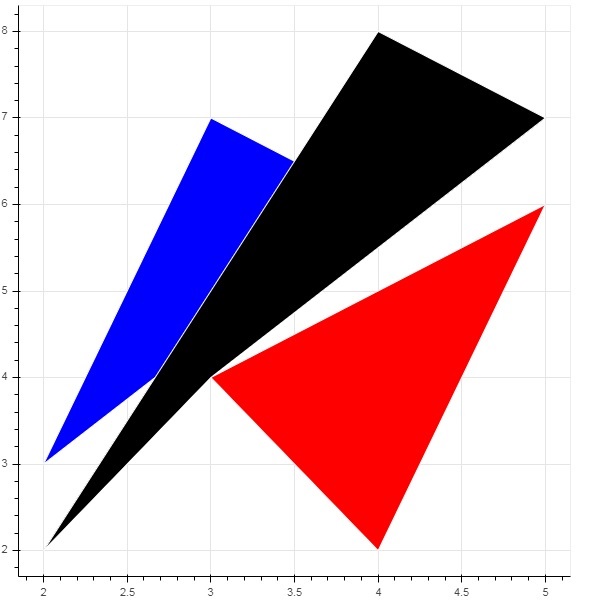
Để làm ví dụ về phương thức patch (), hãy chạy đoạn mã sau:
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Đầu ra

Điểm đánh dấu phân tán
Biểu đồ phân tán được sử dụng rất phổ biến để xác định mối quan hệ hai biến giữa hai biến. Tính tương tác nâng cao được thêm vào chúng bằng cách sử dụng Bokeh. Biểu đồ phân tán thu được bằng cách gọi phương thức scatter () của đối tượng Hình. Nó sử dụng các tham số sau:
| 1 | x | giá trị hoặc tên trường của tọa độ tâm x |
| 2 | y | giá trị hoặc tên trường của tọa độ tâm y |
| 3 | kích thước | giá trị hoặc tên trường của kích thước trong đơn vị màn hình |
| 4 | đánh dấu | giá trị hoặc tên trường của các loại điểm đánh dấu |
| 5 | màu sắc | đặt màu tô và đường kẻ |
Các hằng số loại điểm đánh dấu sau được xác định trong Bokeh: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
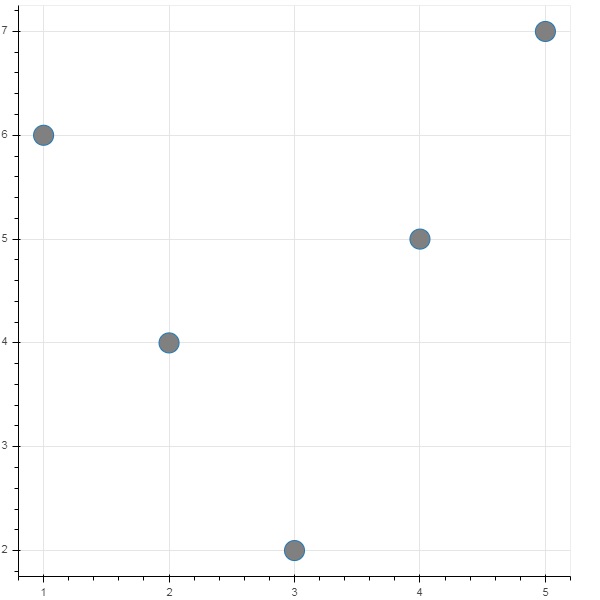
Sau mã Python tạo ra biểu đồ phân tán với các dấu tròn.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Đầu ra

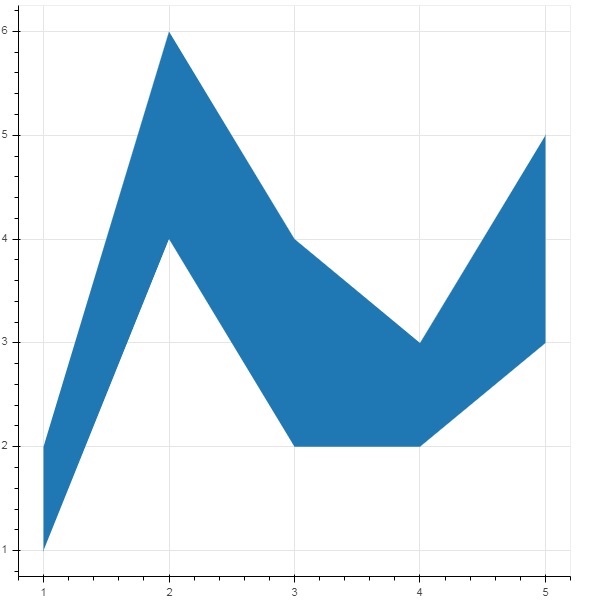
Các ô khu vực là các vùng được điền giữa hai chuỗi có chung một chỉ mục. Lớp Hình của Bokeh có hai phương thức như sau:
varea ()
Đầu ra của phương thức varea () là một vùng được hướng thẳng đứng có một mảng tọa độ x và hai mảng tọa độ y, y1 và y2, sẽ được lấp đầy ở giữa.
| 1 | x | Tọa độ x cho các điểm trong khu vực. |
| 2 | y1 | Tọa độ y cho các điểm của một mặt của khu vực. |
| 3 | y2 | Tọa độ y cho các điểm thuộc phía bên kia của khu vực. |
Thí dụ
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Đầu ra

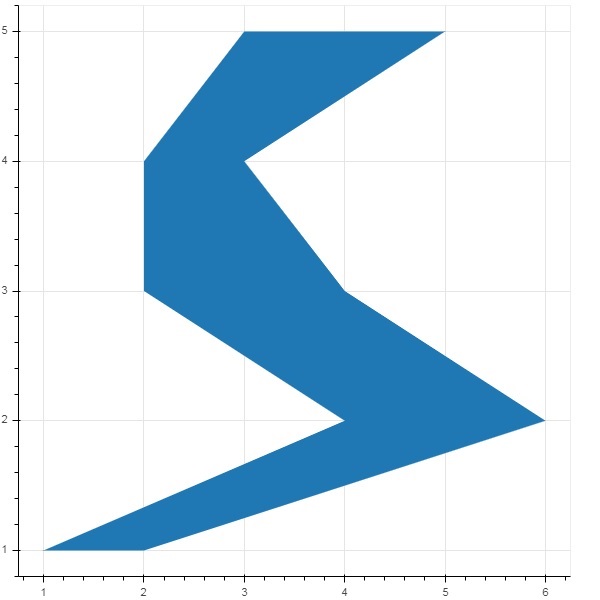
harea ()
Mặt khác, phương thức harea () cần các tham số x1, x2 và y.
| 1 | x1 | Tọa độ x cho các điểm của một mặt của khu vực. |
| 2 | x2 | Tọa độ x cho các điểm thuộc phía bên kia của khu vực. |
| 3 | y | Tọa độ y cho các điểm trong khu vực. |
Thí dụ
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Đầu ra

Đối tượng hình có nhiều phương pháp sử dụng vectorised glyphs có hình dạng khác nhau, chẳng hạn như circle, rectangle, polygon, vv có thể, được rút ra.
Các phương pháp sau có sẵn để vẽ circle glyphs -
vòng tròn()
Các circle() phương pháp thêm một hình tròn vào hình và cần x và ytọa độ của tâm của nó. Ngoài ra, nó có thể được định cấu hình với sự trợ giúp của các tham số nhưfill_color, line-color, line_width Vân vân.
circle_cross ()
Phương thức circle_cross () thêm glyph vòng tròn với dấu '+' qua tâm.
circle_x ()
Phương thức circle_x () thêm đường tròn có dấu 'X' qua tâm.
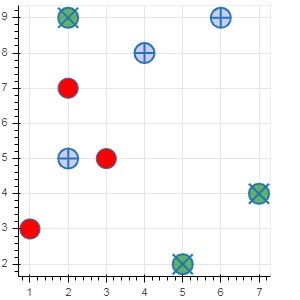
Thí dụ
Ví dụ sau cho thấy việc sử dụng các glyphs vòng tròn khác nhau được thêm vào hình Bokeh -
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Đầu ra

Nó có thể kết xuất rectangle, ellipse and polygonstrong hình Bokeh. Cácrect() methodcủa lớp Hình thêm một glyph hình chữ nhật dựa trên tọa độ x và y của tâm, chiều rộng và chiều cao. Mặt khác, phương thức square () có tham số kích thước để quyết định kích thước.
Phương thức ellipse () và oval () thêm một hình elip và hình bầu dục. Chúng sử dụng chữ ký tương tự như chữ ký của direct () có các tham số x, y, w và h. Ngoài ra, tham số góc xác định xoay từ phương ngang.
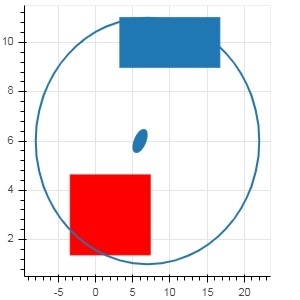
Thí dụ
Đoạn mã sau đây cho thấy việc sử dụng các shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Đầu ra

Các arc() methodvẽ một cung đường đơn giản dựa trên tọa độ x và y, góc bắt đầu và kết thúc và bán kính. Góc được tính bằng radian trong khi bán kính có thể tính bằng đơn vị màn hình hoặc đơn vị dữ liệu. Hình nêm là một cung tròn.
Các wedge() methodcó cùng thuộc tính với phương thức arc (). Cả hai phương pháp đều cung cấp thuộc tính hướng tùy chọn có thể là đồng hồ hoặc khóa ngược xác định hướng của kết xuất hình cung / nêm. Hàm annular_wedge () hiển thị một vùng được lấp đầy từ vòng cung bán kính bên trong và bên ngoài.
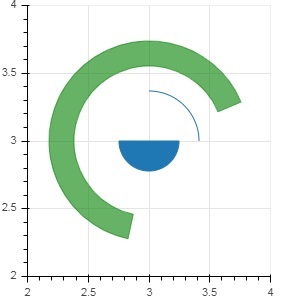
Thí dụ
Đây là một ví dụ về arc và wedge glyphs đã thêm vào hình Bokeh -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Đầu ra

Các bokeh.plotting API hỗ trợ các phương pháp hiển thị theo các đường cong chuyên dụng -
beizer ()
Phương pháp này thêm một đường cong Bézier vào đối tượng hình. Đường cong Bézier là một đường cong tham số được sử dụng trong đồ họa máy tính. Các ứng dụng khác bao gồm thiết kế phông chữ và hoạt ảnh máy tính, thiết kế giao diện người dùng và để làm mịn quỹ đạo con trỏ.
Trong đồ họa vector, các đường cong Bézier được sử dụng để mô hình hóa các đường cong mượt mà có thể được thu nhỏ vô hạn. "Đường dẫn" là sự kết hợp của các đường cong Bézier được liên kết.
Phương thức beizer () có các tham số sau được xác định:
| 1 | x0 | Tọa độ x của các điểm bắt đầu. |
| 2 | y0 | Tọa độ y của các điểm bắt đầu .. |
| 3 | x1 | Tọa độ x của các điểm kết thúc. |
| 4 | y1 | Tọa độ y của các điểm kết thúc. |
| 5 | cx0 | Tọa độ x của điểm kiểm soát đầu tiên. |
| 6 | cy0 | Tọa độ y của điểm kiểm soát đầu tiên. |
| 7 | cx1 | Tọa độ x của điểm kiểm soát thứ hai. |
| số 8 | cy1 | Tọa độ y của điểm kiểm soát thứ hai. |
Giá trị mặc định cho tất cả các tham số là Không có.
Thí dụ
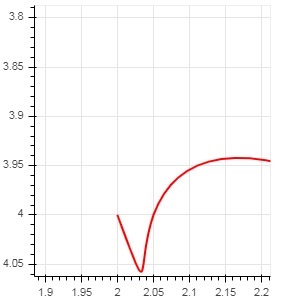
Mã sau tạo ra một trang HTML hiển thị đường cong Bézier và hình parabol trong biểu đồ Bokeh -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Đầu ra

bậc hai ()
Phương pháp này thêm một parabola glyphđến hình bokeh. Hàm có các tham số giống như beizer (), ngoại trừcx0 và cx1.
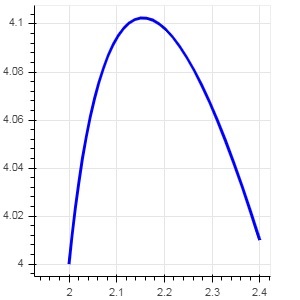
Thí dụ
Đoạn mã dưới đây tạo ra một đường cong bậc hai.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Đầu ra

Các dãy số của trục dữ liệu của một biểu đồ được Bokeh tự động đặt có tính đến tập dữ liệu đang được xử lý. Tuy nhiên, đôi khi bạn có thể muốn xác định phạm vi giá trị trên trục x và y một cách rõ ràng. Điều này được thực hiện bằng cách gán các thuộc tính x_range và y_range cho một hàm figure ().
Các phạm vi này được xác định với sự trợ giúp của hàm range1d ().
Thí dụ
xrange = range1d(0,10)Để sử dụng đối tượng phạm vi này làm thuộc tính x_range, hãy sử dụng mã bên dưới:
fig = figure(x,y,x_range = xrange)Trong chương này, chúng ta sẽ thảo luận về các loại trục khác nhau.
| Sr.No | Axes | Sự miêu tả |
|---|---|---|
| 1 | Trục Categorical | Biểu đồ bokeh hiển thị dữ liệu số dọc theo cả trục x và y. Để sử dụng dữ liệu phân loại dọc theo một trong hai trục, chúng ta cần chỉ định một FactorRange để chỉ định kích thước phân loại cho một trong số chúng. |
| 2 | Trục quy mô nhật ký | Nếu tồn tại mối quan hệ luật lũy thừa giữa chuỗi dữ liệu x và y, thì nên sử dụng thang log trên cả hai trục. |
| 3 | Trục đôi | Nó có thể cần thiết để hiển thị nhiều trục đại diện cho các phạm vi khác nhau trên một hình vẽ đơn lẻ. Đối tượng hình có thể được cấu hình như vậy bằng cách xác địnhextra_x_range và extra_y_range tính chất |
Trục Categorical
Trong các ví dụ cho đến nay, biểu đồ Bokeh hiển thị dữ liệu số dọc theo cả hai trục x và y. Để sử dụng dữ liệu phân loại dọc theo một trong hai trục, chúng ta cần chỉ định một FactorRange để chỉ định kích thước phân loại cho một trong số chúng. Ví dụ, để sử dụng các chuỗi trong danh sách đã cho cho trục x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Thí dụ
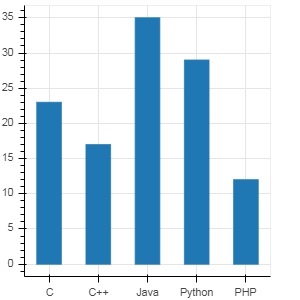
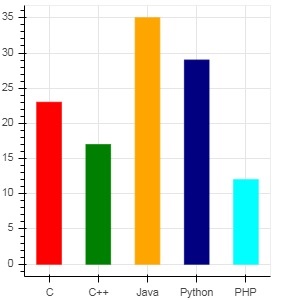
Với ví dụ sau, một biểu đồ thanh đơn giản được hiển thị cho biết số lượng sinh viên đăng ký cho các khóa học khác nhau được cung cấp.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Đầu ra

Để hiển thị mỗi thanh bằng màu khác nhau, hãy đặt thuộc tính màu của hàm vbar () thành danh sách các giá trị màu.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Đầu ra

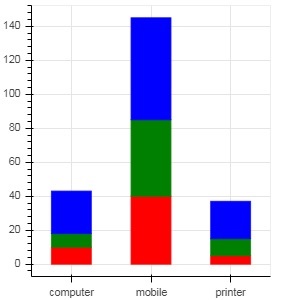
Để hiển thị một thanh xếp chồng theo chiều dọc (hoặc ngang) bằng cách sử dụng hàm vbar_stack () hoặc hbar_stack (), hãy đặt thuộc tính ngăn xếp thành danh sách các trường để xếp kế tiếp và thuộc tính nguồn thành một đối tượng dict chứa các giá trị tương ứng với từng trường.
Trong ví dụ sau, doanh số bán hàng là một từ điển hiển thị số liệu bán hàng của ba sản phẩm trong ba tháng.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Đầu ra

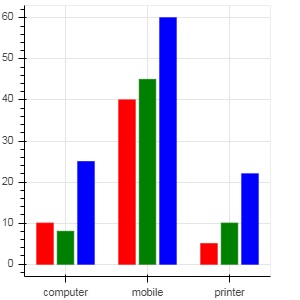
Biểu đồ thanh được nhóm được thu được bằng cách chỉ định sự dịch chuyển trực quan cho các thanh với sự trợ giúp của hàm dodge () trong bokeh.transform mô-đun.
Các dodge() functiongiới thiệu độ lệch tương đối cho mỗi ô thanh do đó đạt được ấn tượng trực quan về nhóm. Trong ví dụ sau,vbar() glyph được phân tách bằng khoảng chênh lệch 0,25 cho mỗi nhóm thanh trong một tháng cụ thể.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Đầu ra

Trục quy mô nhật ký
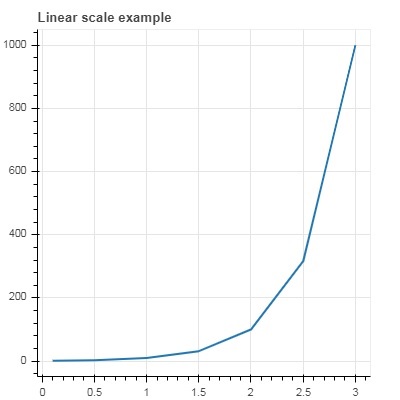
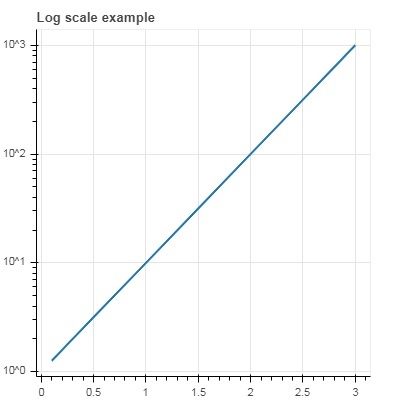
Khi các giá trị trên một trong các trục của biểu đồ tăng theo cấp số nhân với các giá trị tăng tuyến tính của một biểu đồ khác, thường cần hiển thị dữ liệu trên trục cũ trên thang log. Ví dụ, nếu tồn tại mối quan hệ luật lũy thừa giữa chuỗi dữ liệu x và y, thì nên sử dụng thang đo log trên cả hai trục.
Hàm figure () của Bokeh.plotting API chấp nhận x_axis_type và y_axis_type làm đối số có thể được chỉ định làm trục nhật ký bằng cách chuyển "log" cho giá trị của một trong các tham số này.
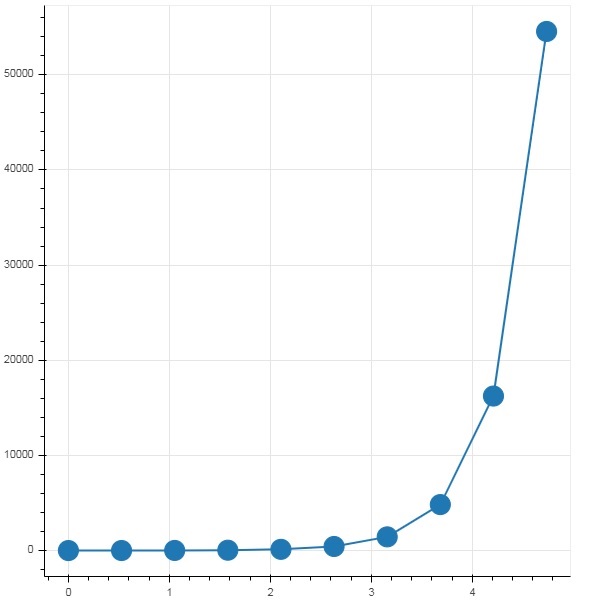
Hình đầu tiên cho thấy đồ thị giữa x và 10x trên thang tuyến tính. Trong hình thứ hai, y_axis_type được đặt thành 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Đầu ra

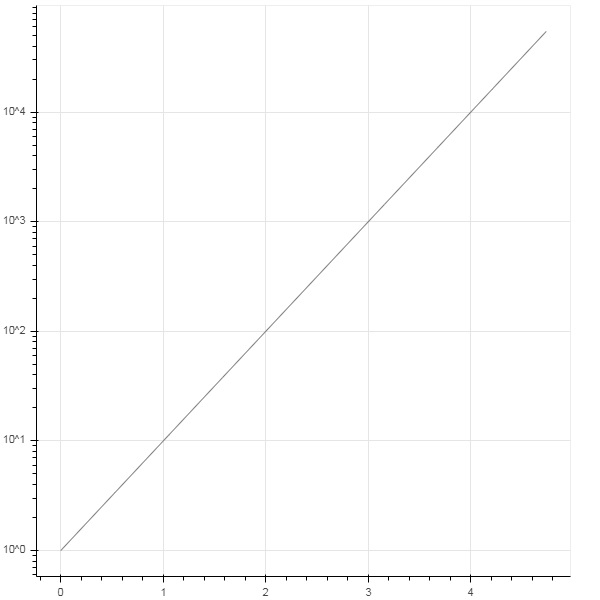
Bây giờ thay đổi hàm figure () để cấu hình y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Đầu ra

Trục đôi
Trong một số tình huống nhất định, có thể cần hiển thị nhiều trục đại diện cho các phạm vi khác nhau trên một hình vẽ đơn lẻ. Đối tượng hình có thể được cấu hình như vậy bằng cách xác địnhextra_x_range và extra_y_rangetính chất. Trong khi thêm glyph mới vào hình, các phạm vi được đặt tên này được sử dụng.
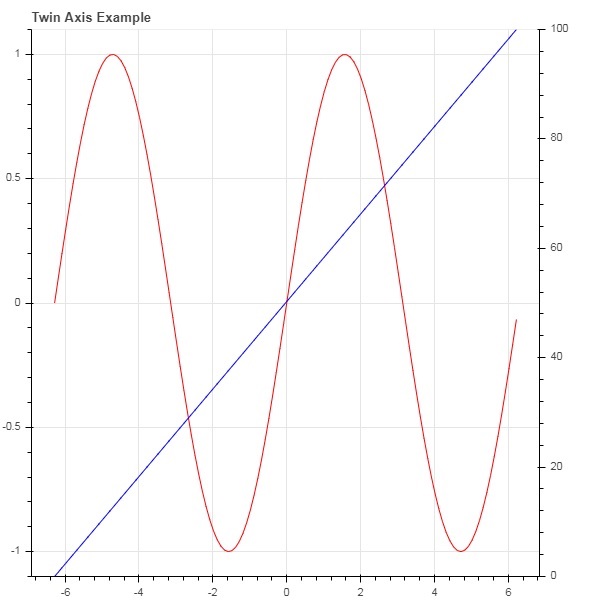
Chúng tôi cố gắng hiển thị một đường cong hình sin và một đường thẳng trong cùng một biểu đồ. Cả hai glyph đều có trục y với các phạm vi khác nhau. Chuỗi dữ liệu x và y cho đường cong và đường sin thu được bằng cách sau:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Ở đây, biểu đồ giữa x và y đại diện cho quan hệ sin và biểu đồ giữa x và y2 là một đường thẳng. Đối tượng Hình được xác định với y_range rõ ràng và một glyph đường biểu diễn đường cong sin được thêm vào như sau:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Chúng tôi cần thêm một phạm vi y. Nó được định nghĩa là -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Để thêm trục y bổ sung ở phía bên phải, hãy sử dụng phương thức add_layout (). Thêm một glyph dòng mới đại diện cho x và y2 vào hình.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Điều này sẽ dẫn đến một âm mưu có trục y đôi. Hoàn thành mã và kết quả như sau:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Đầu ra

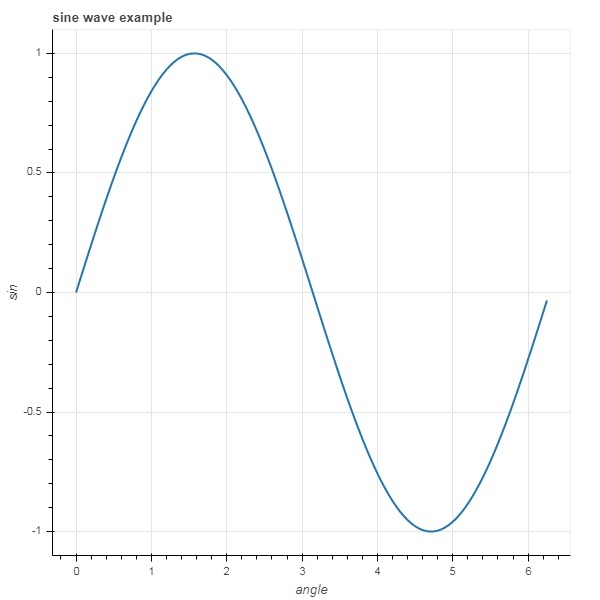
Chú thích là những phần văn bản giải thích được thêm vào sơ đồ. Biểu đồ bokeh có thể được chú thích bằng cách chỉ định tiêu đề ô, nhãn cho các trục x và y cũng như chèn nhãn văn bản vào bất kỳ đâu trong khu vực ô.
Tiêu đề lô cũng như các nhãn trục x và y có thể được cung cấp trong chính hàm tạo Hình.
fig = figure(title, x_axis_label, y_axis_label)Trong biểu đồ sau, các thuộc tính này được thiết lập như hình dưới đây:
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Đầu ra

Văn bản và nhãn trục của tiêu đề cũng có thể được chỉ định bằng cách gán các giá trị chuỗi thích hợp cho các thuộc tính tương ứng của đối tượng hình.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Cũng có thể chỉ định vị trí, căn chỉnh, phông chữ và màu sắc của tiêu đề.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
fig.title.background_fill_color = "blue"Thêm truyền thuyết vào con số cốt truyện là rất dễ dàng. Chúng ta phải sử dụng thuộc tính chú giải của bất kỳ phương pháp glyph nào.
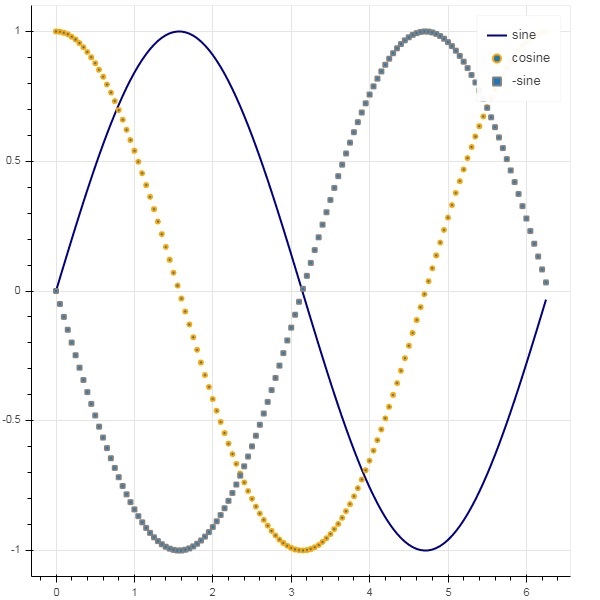
Dưới đây, chúng tôi có ba đường cong glyph trong cốt truyện với ba truyền thuyết khác nhau -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Đầu ra

Trong tất cả các ví dụ ở trên, dữ liệu được vẽ biểu đồ đã được cung cấp dưới dạng danh sách Python hoặc mảng numpy. Cũng có thể cung cấp nguồn dữ liệu dưới dạng đối tượng DataFrame gấu trúc.
DataFrame là một cấu trúc dữ liệu hai chiều. Các cột trong khung dữ liệu có thể thuộc các kiểu dữ liệu khác nhau. Thư viện Pandas có các chức năng tạo khung dữ liệu từ nhiều nguồn khác nhau như tệp CSV, trang tính Excel, bảng SQL, v.v.
Với mục đích của ví dụ sau, chúng tôi đang sử dụng tệp CSV bao gồm hai cột đại diện cho một số x và 10x. Tệp test.csv như bên dưới:
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Chúng tôi sẽ đọc tệp này trong một đối tượng khung dữ liệu bằng cách sử dụng hàm read_csv () trong gấu trúc.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Khung dữ liệu xuất hiện như bên dưới:
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Các cột 'x' và 'pow' được sử dụng làm chuỗi dữ liệu cho glyph dòng trong hình vẽ biểu đồ bokeh.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Đầu ra

Hầu hết các phương pháp vẽ biểu đồ trong Bokeh API đều có thể nhận các tham số nguồn dữ liệu thông qua đối tượng ColumnDatasource. Nó giúp chia sẻ dữ liệu giữa các lô và 'Bảng dữ liệu'.
Một ColumnDatasource có thể được coi là một ánh xạ giữa tên cột và danh sách dữ liệu. Một đối tượng dict trong Python có một hoặc nhiều khóa chuỗi và danh sách hoặc mảng numpy khi các giá trị được chuyển đến phương thức khởi tạo ColumnDataSource.
Thí dụ
Dưới đây là ví dụ
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
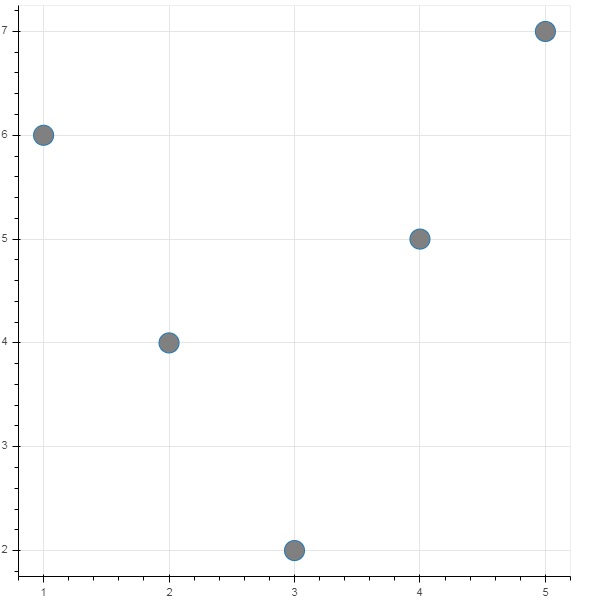
cds = ColumnDataSource(data = data)Đối tượng này sau đó được sử dụng làm giá trị của thuộc tính nguồn trong một phương thức glyph. Mã sau tạo ra một biểu đồ phân tán bằng ColumnDataSource.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Đầu ra

Thay vì gán từ điển Python cho ColumnDataSource, chúng ta có thể sử dụng Pandas DataFrame cho nó.
Hãy để chúng tôi sử dụng 'test.csv' (được sử dụng trước đó trong phần này) để lấy DataFrame và sử dụng nó để lấy ColumnDataSource và hiển thị biểu đồ dòng.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Đầu ra

Thông thường, bạn có thể muốn lấy một biểu đồ liên quan đến một phần dữ liệu thỏa mãn các điều kiện nhất định thay vì toàn bộ tập dữ liệu. Đối tượng của lớp CDSView được định nghĩa trong mô-đun bokeh.models trả về một tập hợp con của ColumnDatasource đang được xem xét bằng cách áp dụng một hoặc nhiều bộ lọc trên nó.
IndexFilter là loại bộ lọc đơn giản nhất. Bạn phải chỉ định chỉ số của những hàng đó từ tập dữ liệu mà bạn muốn sử dụng trong khi vẽ đồ thị.
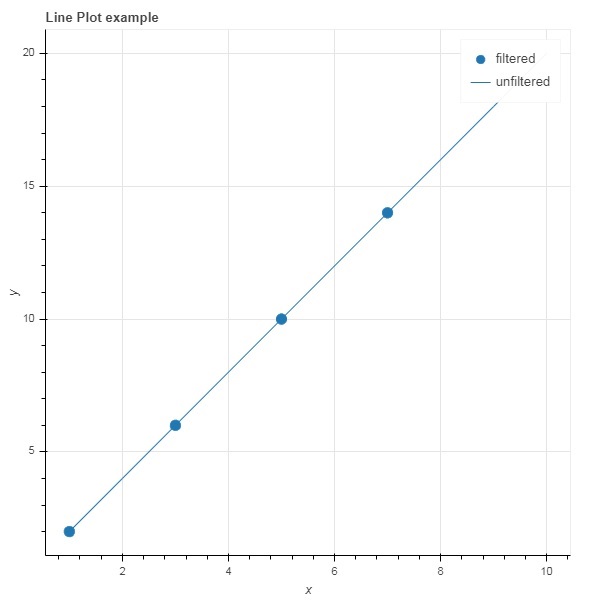
Ví dụ sau minh họa việc sử dụng IndexFilter để thiết lập CDSView. Hình kết quả cho thấy một glyph dòng giữa chuỗi dữ liệu x và y của ColumnDataSource. Đối tượng dạng xem có được bằng cách áp dụng bộ lọc chỉ mục trên nó. Chế độ xem được sử dụng để vẽ biểu đồ hình tròn do IndexFilter.
Thí dụ
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Đầu ra

Để chỉ chọn những hàng đó từ nguồn dữ liệu, thỏa mãn điều kiện Boolean nhất định, hãy áp dụng BooleanFilter.
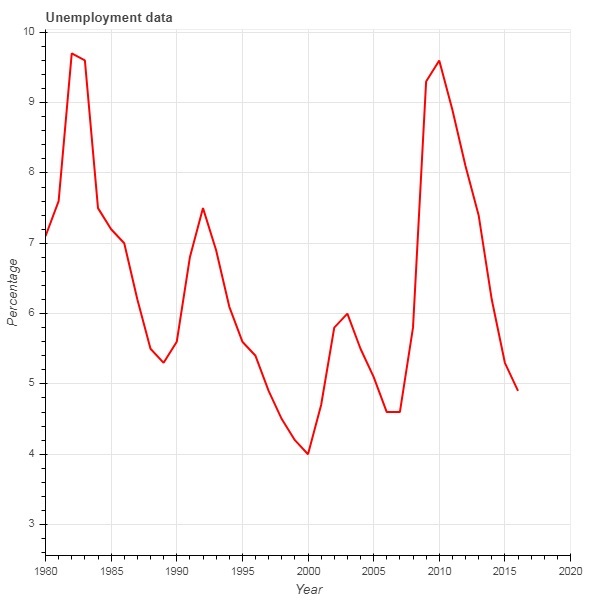
Một cài đặt Bokeh điển hình bao gồm một số tập dữ liệu mẫu trong thư mục dữ liệu mẫu. Ví dụ sau, chúng tôi sử dụngunemployment1948tập dữ liệu được cung cấp dưới dạng thất nghiệp1948.csv. Nó lưu trữ tỷ lệ thất nghiệp hàng năm ở Hoa Kỳ kể từ năm 1948. Chúng tôi muốn tạo một biểu đồ chỉ cho năm 1980 trở đi. Với mục đích đó, một đối tượng CDSView có được bằng cách áp dụng BooleanFilter trên nguồn dữ liệu đã cho.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Đầu ra

Để thêm tính linh hoạt trong việc áp dụng bộ lọc, Bokeh cung cấp lớp CustomJSFilter với sự trợ giúp của nguồn dữ liệu có thể được lọc bằng hàm JavaScript do người dùng xác định.
Ví dụ dưới đây sử dụng cùng một dữ liệu thất nghiệp của Hoa Kỳ. Xác định một CustomJSFilter để vẽ các số liệu thất nghiệp của năm 1980 trở về sau.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Hình ảnh Bokeh có thể được sắp xếp phù hợp trong các tùy chọn bố cục khác nhau. Các bố cục này cũng như các chế độ định kích thước dẫn đến các ô và tiện ích con tự động thay đổi kích thước theo kích thước của cửa sổ trình duyệt. Để có giao diện nhất quán, tất cả các mục trong một bố cục phải có cùng chế độ định cỡ. Các widget (nút, menu, v.v.) được giữ trong một hộp widget riêng biệt và không ở trong hình vẽ.
Loại bố cục đầu tiên là bố cục Cột hiển thị các hình vẽ theo chiều dọc. Cáccolumn() function được định nghĩa trong bokeh.layouts mô-đun và có chữ ký sau -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Danh sách các lô và / hoặc vật dụng.
sizing_mode- xác định cách các mục trong bố cục thay đổi kích thước. Các giá trị có thể có là "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". Mặc định là "cố định".
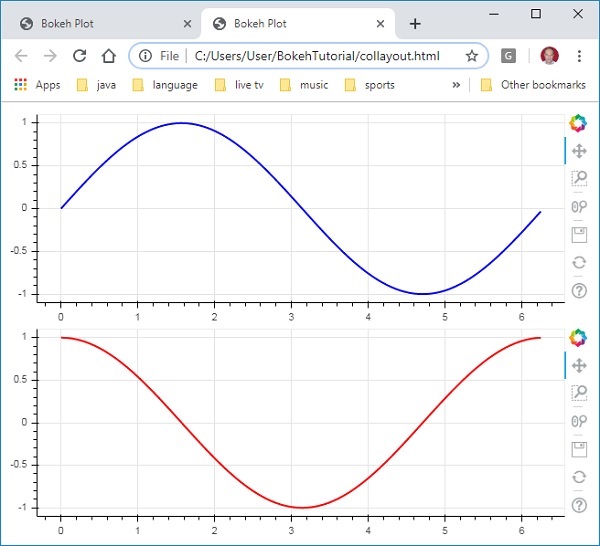
Đoạn mã sau tạo ra hai hình Bokeh và đặt chúng trong một bố cục cột để chúng được hiển thị theo chiều dọc. Biểu tượng đường biểu diễn mối quan hệ sin và cos giữa chuỗi dữ liệu x và y được hiển thị trong Mỗi hình.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Đầu ra

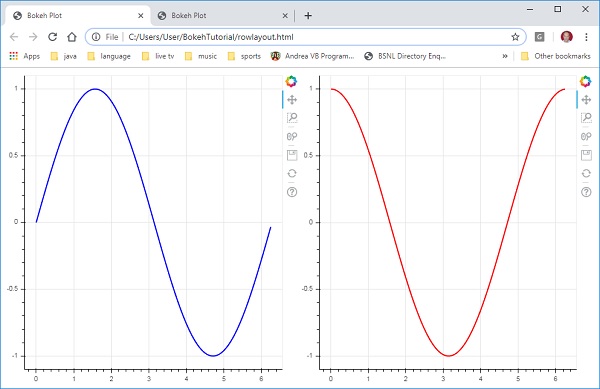
Tương tự, bố cục Hàng sắp xếp các ô theo chiều ngang, để row() functionnhư được định nghĩa trong mô-đun bokeh.layouts được sử dụng. Như bạn nghĩ, nó cũng cần hai đối số (tương tự nhưcolumn() function) - con và sizing_mode.
Các đường cong sin và cos như được hiển thị theo chiều dọc trong sơ đồ trên hiện được hiển thị theo chiều ngang trong bố cục hàng với mã sau
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Đầu ra

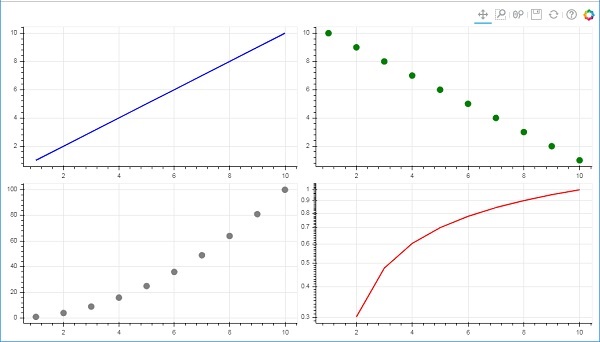
Gói Bokeh cũng có bố cục lưới. Nó chứa nhiều hình vẽ (cũng như các vật dụng) trong một lưới hai chiều gồm các hàng và cột. Cácgridplot() function trong mô-đun bokeh.layouts trả về một lưới và một thanh công cụ hợp nhất duy nhất có thể được định vị với sự trợ giúp của thuộc tính toolbar_location.
Điều này không giống như bố cục hàng hoặc cột trong đó mỗi âm mưu hiển thị thanh công cụ của riêng nó. Hàm grid () cũng sử dụng các tham số con và sizing_mode trong đó con là danh sách các danh sách. Đảm bảo rằng mỗi danh sách phụ có cùng kích thước.
Trong đoạn mã sau, bốn mối quan hệ khác nhau giữa chuỗi dữ liệu x và y được vẽ trong một lưới gồm hai hàng và hai cột.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Đầu ra

Khi biểu đồ Bokeh được hiển thị, thông thường một thanh công cụ sẽ xuất hiện ở bên phải của hình. Nó chứa một bộ công cụ mặc định. Trước hết, vị trí của thanh công cụ có thể được cấu hình bởi thuộc tính toolbar_location trong hàm figure (). Thuộc tính này có thể nhận một trong các giá trị sau:
- "above"
- "below"
- "left"
- "right"
- "None"
Ví dụ: câu lệnh sau sẽ làm cho thanh công cụ được hiển thị bên dưới biểu đồ:
Fig = figure(toolbar_location = "below")Thanh công cụ này có thể được cấu hình theo yêu cầu bằng cách thêm yêu cầu từ các công cụ khác nhau được xác định trong mô-đun bokeh.models. Ví dụ -
Fig.add_tools(WheelZoomTool())Các công cụ có thể được phân loại theo các loại sau:
- Công cụ Xoay / Kéo
- Nhấp / Nhấn vào Công cụ
- Công cụ cuộn / chụm
| Dụng cụ | Sự miêu tả | Biểu tượng |
|---|---|---|
BoxSelectTool Tên: 'box_select' |
cho phép người dùng xác định vùng chọn hình chữ nhật bằng cách kéo chuột trái |

|
LassoSelectTool tên: 'lasso_select |
cho phép người dùng xác định một vùng tùy ý để lựa chọn bằng cách kéo chuột trái |

|
PanTool tên: 'pan', 'xpan', 'ypan', |
cho phép người dùng di chuyển cốt truyện bằng cách kéo chuột trái |

|
TapTool name: 'tap |
cho phép người dùng chọn tại các điểm đơn lẻ bằng cách nhấp vào nút chuột trái |

|
WheelZoomTool tên: 'wheel_zoom', 'xwheel_zoom', 'ywheel_zoom' |
phóng to và thu nhỏ cốt truyện, căn giữa vị trí chuột hiện tại. |

|
WheelPanTool tên: 'xwheel_pan', 'ywheel_pan' |
dịch cửa sổ âm mưu dọc theo kích thước được chỉ định mà không thay đổi tỷ lệ co của cửa sổ. |

|
ResetTool tên: 'đặt lại' |
khôi phục các dải ô về giá trị ban đầu của chúng. |

|
SaveTool name: 'save' |
cho phép người dùng lưu hình ảnh PNG của cốt truyện. |

|
ZoomInTool tên: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Công cụ phóng to sẽ tăng thu phóng của ô theo tọa độ x, y hoặc cả hai |

|
ZoomOutTool tên: 'zoom_out', 'xzoom_out', 'yzoom_out' |
Công cụ thu nhỏ sẽ giảm độ thu phóng của ô theo tọa độ x, y hoặc cả hai |

|
CrosshairTool tên: 'crosshair' |
vẽ một chú thích hình chữ thập trên âm mưu, căn giữa vào vị trí chuột hiện tại. |

|
Hình thức mặc định của biểu đồ Bokeh có thể được tùy chỉnh bằng cách đặt các thuộc tính khác nhau thành giá trị mong muốn. Các thuộc tính này chủ yếu có ba loại -
Thuộc tính dòng
Bảng sau liệt kê các thuộc tính khác nhau liên quan đến glyph dòng.
| 1 | màu đường kẻ | màu sắc được sử dụng để đánh các đường với |
| 2 | line_width | Điều này được sử dụng theo đơn vị pixel làm chiều rộng nét vẽ |
| 3 | line_alpha | Giữa 0 (trong suốt) và 1 (mờ), nó hoạt động như một dấu chấm động |
| 4 | line_join | cách nối các đoạn đường dẫn với nhau. Các giá trị được xác định là: 'miter' (miter_join), 'round' (round_join), 'bevel' (bevel_join) |
| 5 | line_cap | cách kết thúc các đoạn đường dẫn. Các giá trị được xác định là: 'mông' (mông_cap), 'tròn' (vòng_cấp), 'hình vuông' (hình vuông_cấp) |
| 6 | line_dash | BThis được sử dụng cho một kiểu dòng. Các giá trị được xác định là: 'solid', 'dashed', 'dotted', 'dotdash', 'dashdot' |
| 7 | line_dash_offset | Khoảng cách vào line_dash tính bằng pixel mà mẫu sẽ bắt đầu từ đó |
Điền vào thuộc tính
Các thuộc tính điền khác nhau được liệt kê bên dưới -
| 1 | tô màu | Điều này được sử dụng để điền vào các đường dẫn với |
| 2 | fill_alpha | Giữa 0 (trong suốt) và 1 (mờ), điều này hoạt động như một dấu chấm động |
Thuộc tính văn bản
Có nhiều thuộc tính liên quan đến văn bản như được liệt kê trong bảng sau:
| 1 | Phông chữ văn bản | tên phông chữ, ví dụ: 'times', 'helvetica' |
| 2 | text_font_size | kích thước phông chữ bằng px, em hoặc pt, ví dụ: '12pt', '1.5em' |
| 3 | text_font_style | kiểu phông chữ sử dụng 'bình thường' 'nghiêng' 'đậm' |
| 4 | văn bản màu | Điều này được sử dụng để hiển thị văn bản với |
| 5 | text_alpha | Giữa 0 (trong suốt) và 1 (mờ), đây là dấu phẩy động |
| 6 | text_align | điểm neo ngang cho văn bản - 'left', 'right', 'center' |
| 7 | text_baseline | điểm neo dọc cho văn bản 'trên cùng', 'giữa', 'dưới cùng', 'chữ cái', 'treo' |
Các glyph khác nhau trong một ô có thể được xác định bằng thuộc tính chú giải xuất hiện dưới dạng nhãn theo mặc định ở vị trí trên cùng bên phải của khu vực ô. Chú giải này có thể được tùy chỉnh bằng các thuộc tính sau:
| 1 | Legend.label_text_font | thay đổi phông chữ nhãn mặc định thành tên phông chữ được chỉ định | |
| 2 | Legend.label_text_font_size | cỡ chữ tính bằng điểm | |
| 3 | huyền thoại.location | đặt nhãn tại vị trí xác định. | |
| 4 | huyền thoại.title | đặt tiêu đề cho nhãn chú giải | |
| 5 | Legend.orientation | đặt thành ngang (mặc định) hoặc dọc | |
| 6 | legend.clicking_policy | chỉ định điều gì sẽ xảy ra khi chú thích được nhấp vào ẩn: ẩn biểu tượng tương ứng với ẩn chú giải: ẩn biểu tượng tương ứng với chú giảitd> |
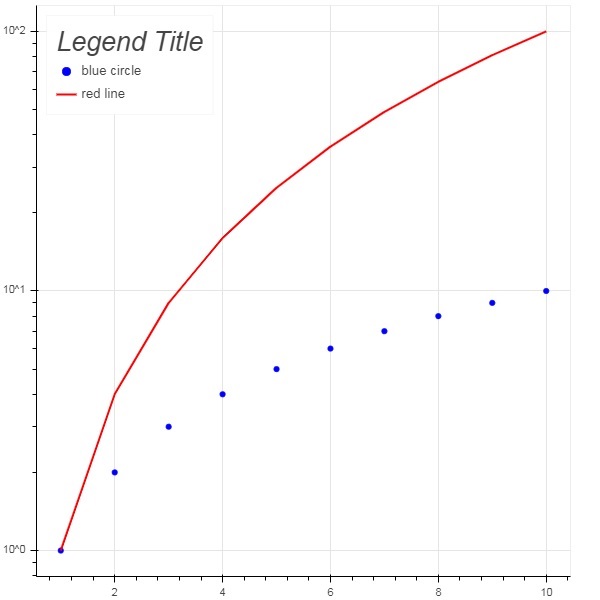
Thí dụ
Mã ví dụ cho tùy chỉnh chú giải như sau:
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Đầu ra

Mô-đun bokeh.models.widgets chứa các định nghĩa của các đối tượng GUI tương tự như các phần tử biểu mẫu HTML, chẳng hạn như nút, thanh trượt, hộp kiểm, nút radio, v.v. Các điều khiển này cung cấp giao diện tương tác cho một biểu đồ. Quá trình gọi như sửa đổi dữ liệu lô, thay đổi thông số lô, v.v., có thể được thực hiện bởi các hàm JavaScript tùy chỉnh được thực thi trên các sự kiện tương ứng.
Bokeh cho phép xác định chức năng gọi lại bằng hai phương pháp:
Sử dụng CustomJS callback để tính tương tác sẽ hoạt động trong các tài liệu HTML độc lập.
Sử dụng Bokeh server và thiết lập trình xử lý sự kiện.
Trong phần này, chúng ta sẽ xem cách thêm các widget Bokeh và chỉ định các lệnh gọi lại JavaScript.
Cái nút
Tiện ích này là một nút có thể nhấp thường được sử dụng để gọi một trình xử lý cuộc gọi lại do người dùng xác định. Hàm tạo nhận các tham số sau:
Button(label, icon, callback)Tham số nhãn là một chuỗi được sử dụng làm chú thích của nút và gọi lại là hàm JavaScript tùy chỉnh sẽ được gọi khi được nhấp.
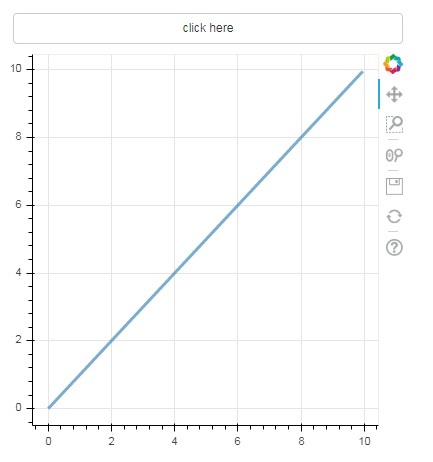
Trong ví dụ sau, một biểu đồ và tiện ích Nút được hiển thị trong bố cục Cột. Bản thân biểu đồ hiển thị một đường thẳng giữa chuỗi dữ liệu x và y.
Một hàm JavaScript tùy chỉnh có tên 'gọi lại' đã được xác định bằng cách sử dụng CutomJS() function. Nó nhận tham chiếu đến đối tượng đã kích hoạt gọi lại (trong trường hợp này là nút) ở dạng biến cb_obj.
Hàm này thay đổi dữ liệu ColumnDataSource nguồn và cuối cùng phát ra bản cập nhật này trong dữ liệu nguồn.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)Đầu ra (ban đầu)

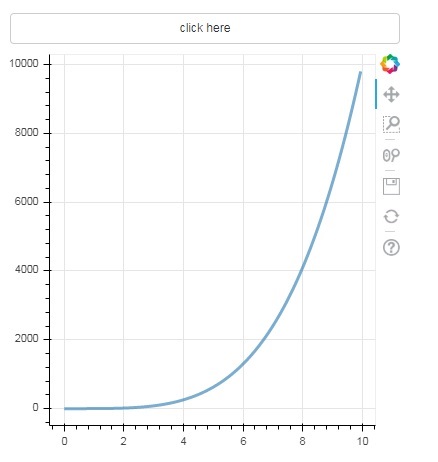
Nhấp vào nút ở trên cùng của cốt truyện và xem hình vẽ cốt truyện được cập nhật trông như sau:
Đầu ra (sau khi nhấp chuột)

Thanh trượt
Với sự trợ giúp của điều khiển thanh trượt, có thể chọn một số giữa các thuộc tính bắt đầu và kết thúc được gán cho nó.
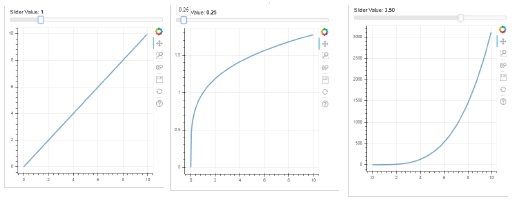
Slider(start, end, step, value)Trong ví dụ sau, chúng tôi đăng ký một hàm gọi lại trên sự kiện on_change của slider. Giá trị số tức thời của Slider có sẵn cho trình xử lý ở dạng cb_obj.value được sử dụng để sửa đổi dữ liệu ColumnDatasource. Hình vẽ liên tục cập nhật khi bạn trượt vị trí.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Đầu ra

RadioGroup
Tiện ích con này trình bày một bộ sưu tập các nút bật tắt loại trừ lẫn nhau hiển thị các nút tròn ở bên trái chú thích.
RadioGroup(labels, active)Trong đó, nhãn là danh sách phụ đề và hoạt động là chỉ mục của tùy chọn đã chọn.
Lựa chọn
Tiện ích này là một danh sách thả xuống đơn giản gồm các mục chuỗi, một trong số đó có thể được chọn. Chuỗi đã chọn xuất hiện ở cửa sổ trên cùng và nó là tham số giá trị.
Select(options, value)Danh sách các phần tử chuỗi trong trình đơn thả xuống được đưa ra dưới dạng đối tượng danh sách tùy chọn.
Sau đây là một ví dụ kết hợp của nút radio và các widget chọn lọc, cả hai đều cung cấp ba mối quan hệ khác nhau giữa chuỗi dữ liệu x và y. CácRadioGroup và Select widgets được đăng ký với các trình xử lý tương ứng thông qua phương thức on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
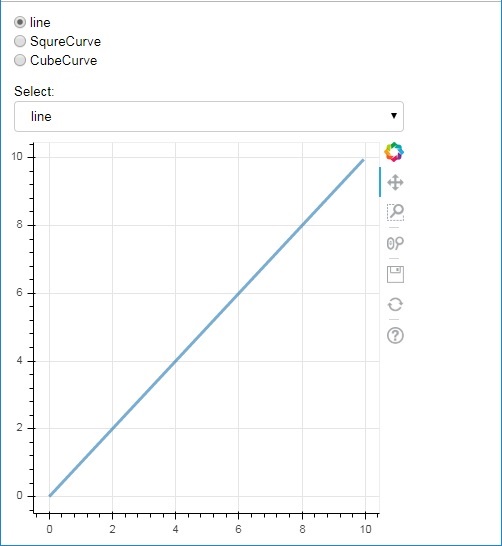
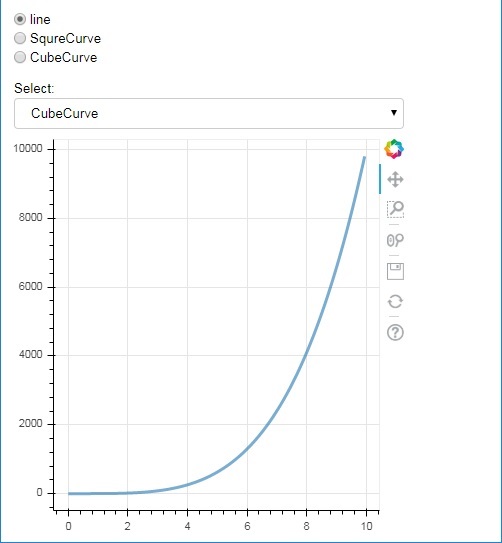
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Đầu ra


Tiện ích tab
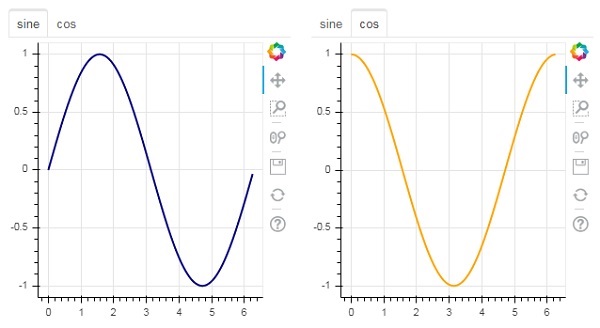
Cũng giống như trong trình duyệt, mỗi tab có thể hiển thị các trang web khác nhau, tiện ích Tab là mô hình Bokeh cung cấp chế độ xem khác nhau cho từng hình. Trong ví dụ sau, hai hình vẽ đồ thị của đường cong sin và cosine được hiển thị trong hai tab khác nhau -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Đầu ra

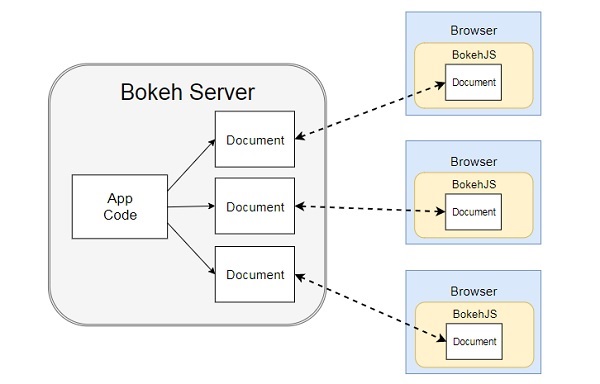
Kiến trúc Bokeh có thiết kế tách rời trong đó các đối tượng như lô và glyph được tạo bằng Python và được chuyển đổi bằng JSON để được sử dụng bởi BokehJS client library.
Tuy nhiên, có thể giữ các đối tượng trong python và trong trình duyệt đồng bộ với nhau với sự trợ giúp của Bokeh Server. Nó cho phép phản hồi các sự kiện Giao diện người dùng (UI) được tạo trong trình duyệt với toàn bộ sức mạnh của python. Nó cũng giúp tự động đẩy các bản cập nhật phía máy chủ vào các widget hoặc các ô trong trình duyệt.
Máy chủ Bokeh sử dụng mã Ứng dụng được viết bằng Python để tạo Tài liệu Bokeh. Mỗi kết nối mới từ trình duyệt máy khách dẫn đến máy chủ Bokeh tạo một tài liệu mới, chỉ cho phiên đó.

Đầu tiên, chúng ta phải phát triển một mã ứng dụng để được cung cấp cho trình duyệt của khách hàng. Mã sau hiển thị một glyph đường sóng sin. Cùng với cốt truyện, một điều khiển thanh trượt cũng được hiển thị để kiểm soát tần số của sóng sin. Chức năng gọi lạiupdate_data() cập nhật ColumnDataSource dữ liệu lấy giá trị tức thời của thanh trượt làm tần số hiện tại.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Tiếp theo, khởi động máy chủ Bokeh bằng cách làm theo dòng lệnh:
Bokeh serve –show sliders.pyMáy chủ Bokeh bắt đầu chạy và phục vụ ứng dụng tại localhost: 5006 / sliders. Nhật ký bảng điều khiển hiển thị màn hình sau:
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdMở trình duyệt yêu thích của bạn và nhập địa chỉ trên. Biểu đồ sóng hình sin được hiển thị như sau:

Bạn có thể thử và thay đổi tần số thành 2 bằng cách lăn thanh trượt.

Ứng dụng Bokeh cung cấp một số lệnh con được thực thi từ dòng lệnh. Bảng sau hiển thị các lệnh con:
| 1 | Html | Tạo tệp HTML cho một hoặc nhiều ứng dụng |
| 2 | thông tin | in thông tin cấu hình máy chủ Bokeh |
| 3 | json | Tạo tệp JSON cho một hoặc nhiều ứng dụng |
| 4 | png | Tạo tệp PNG cho một hoặc nhiều ứng dụng |
| 5 | dữ liệu mẫu | Tải xuống bộ dữ liệu mẫu bokeh |
| 6 | bí mật | Tạo khóa bí mật Bokeh để sử dụng với máy chủ Bokeh |
| 7 | giao banh | Chạy máy chủ Bokeh lưu trữ một hoặc nhiều ứng dụng |
| số 8 | tĩnh | Cung cấp nội dung tĩnh (JavaScript, CSS, hình ảnh, phông chữ, v.v.) được thư viện BokeJS sử dụng |
| 9 | svg | Tạo tệp SVG cho một hoặc nhiều ứng dụng |
Lệnh sau tạo tệp HTML cho tập lệnh Python có hình Bokeh.
C:\python37>bokeh html -o app.html app.pyThêm tùy chọn hiển thị tự động mở tệp HTML trong trình duyệt. Tương tự như vậy, tập lệnh Python được chuyển đổi thành tệp PNG, SVG, JSON với lệnh con tương ứng.
Để hiển thị thông tin của máy chủ Bokeh, hãy sử dụng lệnh con thông tin như sau:
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Để thử nghiệm với nhiều loại âm mưu khác nhau, trang web Bokeh https://bokeh.pydata.orgtạo bộ dữ liệu mẫu có sẵn. Chúng có thể được tải xuống máy cục bộ bằng lệnh con dữ liệu mẫu.
C:\python37>bokeh infoCác tập dữ liệu sau được tải xuống trong thư mục C: \ Users \ User \ .bokeh \ data -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvLệnh con bí mật tạo ra một khóa bí mật được sử dụng cùng với lệnh con cung cấp với biến môi trường SECRET_KEY.
Ngoài các lệnh con được mô tả ở trên, các đồ thị Bokeh có thể được xuất sang định dạng tệp PNG và SVG bằng cách sử dụng hàm export (). Vì mục đích đó, cài đặt Python cục bộ phải có các thư viện phụ thuộc sau.
PhantomJS
PhantomJS là một API JavaScript cho phép điều hướng tự động, ảnh chụp màn hình, hành vi và xác nhận của người dùng. Nó được sử dụng để chạy các bài kiểm tra đơn vị dựa trên trình duyệt. PhantomJS dựa trên WebKit cung cấp một môi trường duyệt web tương tự cho các trình duyệt khác nhau và cung cấp hỗ trợ nhanh và nguyên bản cho các tiêu chuẩn web khác nhau: xử lý DOM, bộ chọn CSS, JSON, Canvas và SVG. Nói cách khác, PhantomJS là một trình duyệt web không có giao diện người dùng đồ họa.
Cái gối
Pillow, Thư viện hình ảnh Python (trước đó được gọi là PIL) là một thư viện miễn phí dành cho ngôn ngữ lập trình Python, cung cấp hỗ trợ mở, thao tác và lưu nhiều định dạng tệp hình ảnh khác nhau. (bao gồm PPM, PNG, JPEG, GIF, TIFF và BMP.) Một số tính năng của nó là thao tác trên mỗi pixel, xử lý mặt nạ và độ trong suốt, lọc hình ảnh, nâng cao hình ảnh, v.v.
Hàm export_png () tạo hình ảnh PNG định dạng RGBA từ bố cục. Chức năng này sử dụng trình duyệt không đầu Webkit để hiển thị bố cục trong bộ nhớ và sau đó chụp ảnh màn hình. Hình ảnh được tạo sẽ có cùng kích thước với bố cục nguồn. Đảm bảo rằng Plot.background_fill_color và Plot.border_fill_color là các thuộc tính của None.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Có thể là đầu ra biểu đồ HTML5 Canvas với phần tử SVG có thể được chỉnh sửa bằng các chương trình như Adobe Illustrator. Các đối tượng SVG cũng có thể được chuyển đổi thành PDF. Ở đây, canvas2svg, một thư viện JavaScript được sử dụng để giả lập phần tử Canvas bình thường và các phương thức của nó với phần tử SVG. Giống như PNG, để tạo SVG có nền trong suốt, các thuộc tính Plot.background_fill_color và Plot.border_fill_color phải là Không có.
Phần phụ trợ SVG lần đầu tiên được kích hoạt bằng cách đặt thuộc tính Plot.output_backend thành "svg".
plot.output_backend = "svg"Để xuất không đầu, Bokeh có một hàm tiện ích, export_svgs (). Chức năng này sẽ tải xuống tất cả các lô hỗ trợ SVG trong một bố cục dưới dạng các tệp SVG riêng biệt.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Các lô và dữ liệu ở dạng tài liệu độc lập cũng như ứng dụng Bokeh có thể được nhúng vào tài liệu HTML.
Tài liệu độc lập là một âm mưu Bokeh hoặc tài liệu không được hỗ trợ bởi máy chủ Bokeh. Các tương tác trong một cốt truyện như vậy hoàn toàn ở dạng JS tùy chỉnh chứ không phải lệnh gọi lại Pure Python.
Các ô và tài liệu Bokeh được hỗ trợ bởi máy chủ Bokeh cũng có thể được nhúng. Các tài liệu như vậy chứa các lệnh gọi lại Python chạy trên máy chủ.
Trong trường hợp tài liệu độc lập, mã HTML thô đại diện cho biểu đồ Bokeh được lấy bằng hàm file_html ().
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Giá trị trả về của hàm file_html () có thể được lưu dưới dạng tệp HTML hoặc có thể được sử dụng để hiển thị thông qua các tuyến URL trong ứng dụng Flask.
Trong trường hợp tài liệu độc lập, biểu diễn JSON của nó có thể được lấy bằng hàm json_item ().
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Đầu ra này có thể được sử dụng bởi hàm Bokeh.embed.embed_item trên một trang web -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Các ứng dụng Bokeh trên Máy chủ Bokeh cũng có thể được nhúng để một phiên và Tài liệu mới được tạo trên mỗi lần tải trang để một phiên cụ thể, hiện có được tải. Điều này có thể được thực hiện với hàm server_document (). Nó chấp nhận URL đến một ứng dụng máy chủ Bokeh và trả về một tập lệnh sẽ nhúng các phiên mới từ máy chủ đó bất cứ khi nào tập lệnh được thực thi.
Các server_document() functionchấp nhận tham số URL. Nếu nó được đặt thành 'default', thì URL mặc định http: // localhost: 5006 / sẽ được sử dụng.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Hàm server_document () trả về một thẻ script như sau:
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh tích hợp tốt với nhiều loại thư viện khác, cho phép bạn sử dụng công cụ thích hợp nhất cho từng tác vụ. Thực tế là Bokeh tạo ra JavaScript, làm cho nó có thể kết hợp đầu ra Bokeh với nhiều thư viện JavaScript, chẳng hạn như PhosphorJS.
Datashader (https://github.com/bokeh/datashader) là một thư viện khác có thể mở rộng đầu ra Bokeh. Nó là một thư viện Python kết xuất trước các tập dữ liệu lớn dưới dạng hình ảnh raster kích thước lớn. Khả năng này khắc phục hạn chế của trình duyệt khi liên quan đến dữ liệu rất lớn. Datashader bao gồm các công cụ để xây dựng các biểu đồ Bokeh tương tác tự động hiển thị lại những hình ảnh này khi phóng to và xoay trong Bokeh, làm cho việc làm việc với các tập dữ liệu lớn tùy ý trong trình duyệt web trở nên thực tế.
Một thư viện khác là Holoviews ( (http://holoviews.org/) cung cấp giao diện khai báo ngắn gọn để xây dựng các biểu đồ Bokeh, đặc biệt là trong sổ ghi chép Jupyter. Nó tạo điều kiện cho việc tạo mẫu nhanh các số liệu để phân tích dữ liệu.
Khi người ta phải sử dụng bộ dữ liệu lớn để tạo hình ảnh trực quan với sự trợ giúp của Bokeh, tương tác có thể rất chậm. Với mục đích đó, người ta có thể kích hoạt hỗ trợ Thư viện Đồ họa Web (WebGL).
WebGL là một API JavaScript hiển thị nội dung trong trình duyệt bằng GPU (đơn vị xử lý đồ họa). Plugin chuẩn hóa này có sẵn trong tất cả các trình duyệt hiện đại.
Để kích hoạt WebGL, tất cả những gì bạn phải làm là đặt thuộc tính output_backend của đối tượng Bokeh Figure thành 'webgl'.
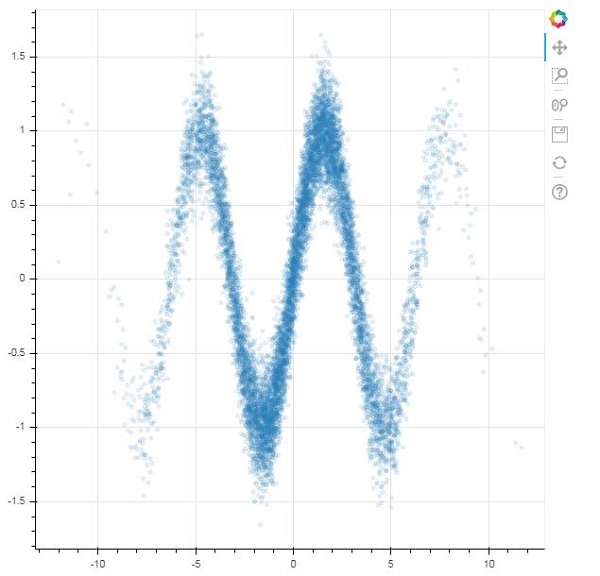
fig = figure(output_backend="webgl")Trong ví dụ sau, chúng tôi vẽ biểu đồ scatter glyph bao gồm 10.000 điểm với sự trợ giúp của hỗ trợ WebGL.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Đầu ra

Thư viện Bokeh Python và các thư viện dành cho các Ngôn ngữ khác như R, Scala và Julia, chủ yếu tương tác với BokehJS ở cấp độ cao. Một lập trình viên Python không phải lo lắng về JavaScript hoặc phát triển web. Tuy nhiên, người ta có thể sử dụng BokehJS API, để phát triển JavaScript thuần túy bằng cách sử dụng BokehJS trực tiếp.
Các đối tượng BokehJS như glyphs và widget được xây dựng ít nhiều tương tự như trong Bokeh Python API. Thông thường, bất kỳ Tên lớp Python nào đều có sẵn dưới dạngBokeh.ClassNametừ JavaScript. Ví dụ, một đối tượng Range1d được lấy trong Python.
xrange = Range1d(start=-0.5, end=20.5)Nó thu được tương đương với BokehJS là -
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Mã JavaScript sau khi được nhúng trong tệp HTML hiển thị một biểu đồ dòng đơn giản trong trình duyệt.
Đầu tiên hãy bao gồm tất cả các thư viện BokehJS trong phần <head> .. </head> của trang web như bên dưới
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>Trong phần nội dung sau các đoạn mã JavaScript xây dựng các phần khác nhau của Biểu đồ Bokeh.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Lưu mã trên dưới dạng trang web và mở nó trong trình duyệt bạn chọn.