Bokeh - Bố cục
Hình ảnh Bokeh có thể được sắp xếp phù hợp trong các tùy chọn bố cục khác nhau. Các bố cục này cũng như các chế độ định kích thước dẫn đến các ô và tiện ích con tự động thay đổi kích thước theo kích thước của cửa sổ trình duyệt. Để có giao diện nhất quán, tất cả các mục trong một bố cục phải có cùng chế độ định cỡ. Các widget (nút, menu, v.v.) được giữ trong một hộp widget riêng biệt và không ở trong hình vẽ.
Loại bố cục đầu tiên là bố cục Cột hiển thị các hình vẽ theo chiều dọc. Cáccolumn() function được định nghĩa trong bokeh.layouts mô-đun và có chữ ký sau -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Danh sách các lô và / hoặc vật dụng.
sizing_mode- xác định cách các mục trong bố cục thay đổi kích thước. Các giá trị có thể có là "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". Mặc định là "cố định".
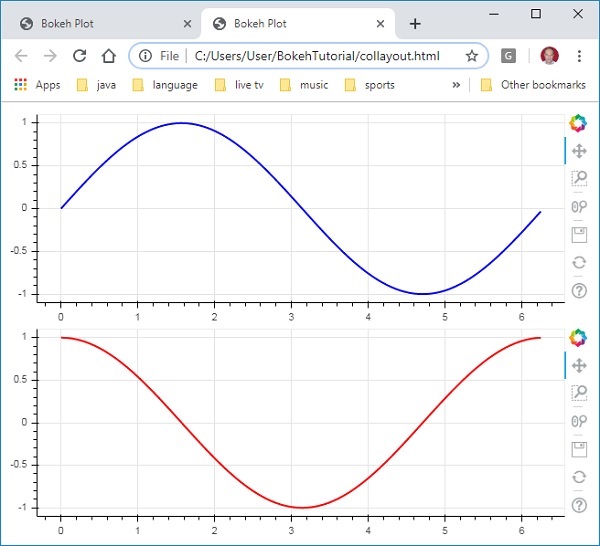
Đoạn mã sau tạo ra hai hình Bokeh và đặt chúng trong một bố cục cột để chúng được hiển thị theo chiều dọc. Biểu tượng đường biểu diễn mối quan hệ sin và cos giữa chuỗi dữ liệu x và y được hiển thị trong Mỗi hình.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Đầu ra

Tương tự, bố cục hàng sắp xếp các ô theo chiều ngang, row() functionnhư được định nghĩa trong mô-đun bokeh.layouts được sử dụng. Như bạn nghĩ, nó cũng cần hai đối số (tương tự nhưcolumn() function) - con và sizing_mode.
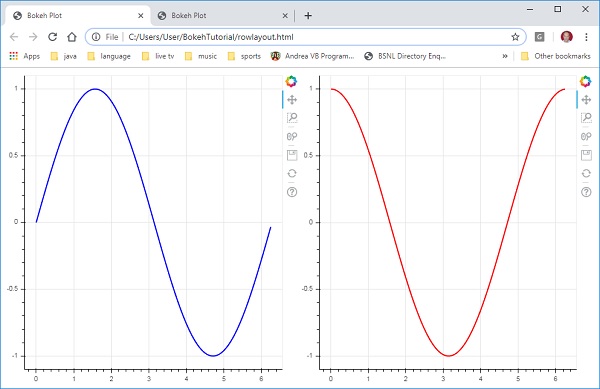
Các đường cong sin và cos như được hiển thị theo chiều dọc trong sơ đồ trên hiện được hiển thị theo chiều ngang trong bố cục hàng với mã sau
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Đầu ra

Gói Bokeh cũng có bố cục lưới. Nó chứa nhiều hình vẽ (cũng như các vật dụng) trong một lưới hai chiều gồm các hàng và cột. Cácgridplot() function trong mô-đun bokeh.layouts trả về một lưới và một thanh công cụ hợp nhất duy nhất có thể được định vị với sự trợ giúp của thuộc tính toolbar_location.
Điều này không giống như bố cục hàng hoặc cột trong đó mỗi âm mưu hiển thị thanh công cụ của riêng nó. Hàm grid () cũng sử dụng các tham số con và sizing_mode trong đó con là danh sách các danh sách. Đảm bảo rằng mỗi danh sách phụ có cùng kích thước.
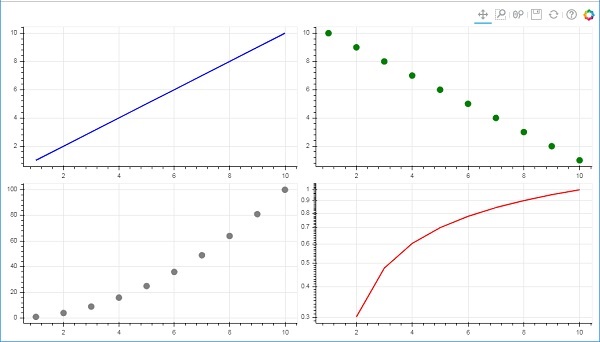
Trong đoạn mã sau, bốn mối quan hệ khác nhau giữa chuỗi dữ liệu x và y được vẽ trong một lưới gồm hai hàng và hai cột.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Đầu ra