CoffeeScript - Tổng quan
Hiện tại, JavaScript là ngôn ngữ động chính thống nhanh nhất hiện có và nó được biết đến như là ngôn ngữ phổ biến của web. Nó được phát triển bởi Brendan Eich vào năm 1995 trong 10 ngày.
Do các tính năng hiệu quả của nó, JavaScript đã trở nên phổ biến và nhanh chóng đi ra toàn cầu. Nó ở đó trong phòng thí nghiệm trong một thời gian rất ngắn, không đủ để đánh bóng ngôn ngữ. Có thể vì lý do này, mặc dù có những phần tốt, JavaScript có một số lỗi thiết kế và nó mang tiếng xấu là một ngôn ngữ kỳ quặc.
CoffeeScript là gì?
CoffeeScript là một ngôn ngữ nhẹ dựa trên Ruby và Python transcompiles(biên dịch từ ngôn ngữ nguồn này sang ngôn ngữ nguồn khác) sang JavaScript. Nó cung cấp cú pháp tốt hơn tránh các phần kỳ quặc của JavaScript, vẫn giữ được tính linh hoạt và vẻ đẹp của ngôn ngữ.
Ưu điểm của CoffeeScript
Sau đây là những ưu điểm của CoffeeScript:
Easily understandable- CoffeeScript là một dạng viết tắt của JavaScript, cú pháp của nó khá đơn giản so với JavaScript. Sử dụng CoffeeScript, chúng ta có thể viết các mã rõ ràng, rõ ràng và dễ hiểu.
Write less do more - Đối với một đoạn mã khổng lồ trong JavaScript, chúng ta cần số dòng CoffeeScript tương đối ít hơn.
Reliable - CoffeeScript là một ngôn ngữ lập trình an toàn và đáng tin cậy để viết các chương trình động.
Readable and maintainable- CoffeeScript cung cấp bí danh cho hầu hết các toán tử giúp mã có thể đọc được. Cũng dễ dàng duy trì các chương trình được viết bằng CoffeeScript.
Class-based inheritance- JavaScript không có các lớp. Thay vì chúng, nó cung cấp các nguyên mẫu mạnh mẽ nhưng khó hiểu. Không giống như JavaScript, chúng ta có thể tạo các lớp và kế thừa chúng trong CoffeeScript. Ngoài ra, nó cũng cung cấp các thuộc tính cá thể và tĩnh cũng nhưmixins. Nó sử dụng nguyên mẫu gốc của JavaScript để tạo các lớp.
No var keyword - Không cần sử dụng var từ khóa để tạo một biến trong CoffeeScript, do đó chúng tôi có thể tránh được việc giảm tốc phạm vi ngẫu nhiên hoặc không mong muốn.
Avoids problematic symbols- Không cần sử dụng dấu chấm phẩy và dấu ngoặc đơn có vấn đề trong CoffeeScript. Thay vì dấu ngoặc nhọn, chúng ta có thể sử dụng khoảng trắng để phân biệt các mã khối như hàm, vòng lặp, v.v.
Extensive library support- Trong CoffeeScript, chúng ta có thể sử dụng các thư viện của JavaScript và ngược lại. Do đó, chúng tôi có quyền truy cập vào một bộ thư viện phong phú khi làm việc với CoffeeScript.
Lịch sử của CoffeeScript
CoffeeScript được phát triển bởi Jeremy Ashkenas. Nó được cam kết lần đầu trong Git vào ngày 13 tháng 12 năm 2009.
Ban đầu trình biên dịch của CoffeeScript được viết bằng ngôn ngữ Ruby.
Vào tháng 3 năm 2010, trình biên dịch CoffeeScript đã được thay thế; lần này thay vì Ruby, họ sử dụng CoffeeScript.
Và cùng năm đó, CoffeeScript 1.0 được phát hành và tại thời điểm phát hành, nó là một trong những dự án được mong muốn nhất của trung tâm Git.
Hạn chế của CoffeeScript
Sensitive to whitespaces- CoffeeScript rất nhạy cảm với các khoảng trắng, vì vậy các lập trình viên cần phải rất cẩn thận trong khi cung cấp các dấu thụt lề. Nếu chúng tôi không duy trì thụt lề thích hợp, toàn bộ mã có thể bị sai.
IDE CoffeeScript của TutorialsPoint
Bạn có thể biên dịch các tệp CoffeeScript bằng trình biên dịch CoffeeScript của TutorialsPoint được cung cấp trong phần Coding Ground của chúng tôi http://www.tutorialspoint.com/codingground.htm. Làm theo các bước dưới đây để sử dụng trình biên dịch CoffeeScript của chúng tôi.
Bước 1
Ghé thăm trang chủ của trang web của chúng tôi bằng cách nhấp vào liên kết sau www.tutorialspoint.com .
Bước 2
Bấm vào nút có tên CODING GROUND nằm ở góc trên cùng bên phải của trang chủ như được đánh dấu trong ảnh chụp nhanh dưới đây.

Bước 3
Điều này sẽ dẫn đến CODING GROUNDphần cung cấp thiết bị đầu cuối trực tuyến và IDE cho khoảng 135 ngôn ngữ lập trình. Mở IDE CoffeeScript trong phần IDE Trực tuyến được hiển thị trong ảnh chụp nhanh sau.

Bước 4
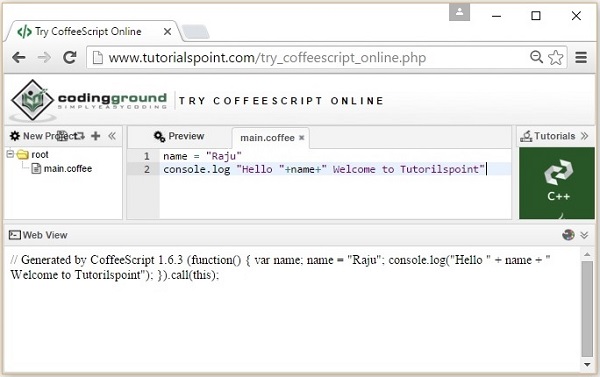
Nếu bạn dán mã CoffeeScript của mình vào main.coffee (Bạn có thể thay đổi tên tệp) và nhấp vào Preview , sau đó bạn có thể thấy JavaScript đã biên dịch trong bảng điều khiển như được hiển thị trong ảnh chụp nhanh sau.