CoffeeScript - Hướng dẫn Nhanh
Hiện tại, JavaScript là ngôn ngữ động chính thống nhanh nhất hiện có và nó được biết đến như là ngôn ngữ phổ biến của web. Nó được phát triển bởi Brendan Eich vào năm 1995 trong 10 ngày.
Do các tính năng hiệu quả của nó, JavaScript đã trở nên phổ biến và nhanh chóng đi ra toàn cầu. Nó ở đó trong phòng thí nghiệm trong một thời gian rất ngắn, không đủ để đánh bóng ngôn ngữ. Có thể vì lý do này, mặc dù có những phần tốt, JavaScript có một số lỗi thiết kế và nó mang tiếng xấu là một ngôn ngữ kỳ quặc.
CoffeeScript là gì?
CoffeeScript là một ngôn ngữ nhẹ dựa trên Ruby và Python transcompiles(biên dịch từ ngôn ngữ nguồn này sang ngôn ngữ nguồn khác) sang JavaScript. Nó cung cấp cú pháp tốt hơn tránh các phần kỳ quặc của JavaScript, vẫn giữ được tính linh hoạt và vẻ đẹp của ngôn ngữ.
Ưu điểm của CoffeeScript
Sau đây là những ưu điểm của CoffeeScript:
Easily understandable- CoffeeScript là một dạng viết tắt của JavaScript, cú pháp của nó khá đơn giản so với JavaScript. Sử dụng CoffeeScript, chúng ta có thể viết các mã rõ ràng, rõ ràng và dễ hiểu.
Write less do more - Đối với một đoạn mã khổng lồ trong JavaScript, chúng ta cần số dòng CoffeeScript tương đối ít hơn.
Reliable - CoffeeScript là một ngôn ngữ lập trình an toàn và đáng tin cậy để viết các chương trình động.
Readable and maintainable- CoffeeScript cung cấp bí danh cho hầu hết các toán tử giúp mã có thể đọc được. Cũng dễ dàng duy trì các chương trình được viết bằng CoffeeScript.
Class-based inheritance- JavaScript không có các lớp. Thay vì chúng, nó cung cấp các nguyên mẫu mạnh mẽ nhưng khó hiểu. Không giống như JavaScript, chúng ta có thể tạo các lớp và kế thừa chúng trong CoffeeScript. Ngoài ra, nó cũng cung cấp các thuộc tính cá thể và tĩnh cũng nhưmixins. Nó sử dụng nguyên mẫu gốc của JavaScript để tạo các lớp.
No var keyword - Không cần sử dụng var từ khóa để tạo một biến trong CoffeeScript, do đó chúng ta có thể tránh được việc giảm tốc phạm vi ngẫu nhiên hoặc không mong muốn.
Avoids problematic symbols- Không cần sử dụng dấu chấm phẩy và dấu ngoặc đơn có vấn đề trong CoffeeScript. Thay vì dấu ngoặc nhọn, chúng ta có thể sử dụng khoảng trắng để phân biệt các mã khối như hàm, vòng lặp, v.v.
Extensive library support- Trong CoffeeScript, chúng ta có thể sử dụng các thư viện của JavaScript và ngược lại. Do đó, chúng tôi có quyền truy cập vào một bộ thư viện phong phú khi làm việc với CoffeeScript.
Lịch sử của CoffeeScript
CoffeeScript được phát triển bởi Jeremy Ashkenas. Nó được cam kết lần đầu trong Git vào ngày 13 tháng 12 năm 2009.
Ban đầu, trình biên dịch của CoffeeScript được viết bằng ngôn ngữ Ruby.
Vào tháng 3 năm 2010, trình biên dịch CoffeeScript đã được thay thế; lần này thay vì Ruby, họ sử dụng CoffeeScript.
Và cùng năm đó, CoffeeScript 1.0 được phát hành và tại thời điểm phát hành, nó là một trong những dự án được mong muốn nhất của trung tâm Git.
Hạn chế của CoffeeScript
Sensitive to whitespaces- CoffeeScript rất nhạy cảm với các khoảng trắng, vì vậy các lập trình viên cần phải rất cẩn thận trong khi cung cấp các dấu thụt đầu dòng. Nếu chúng tôi không duy trì thụt lề thích hợp, toàn bộ mã có thể bị sai.
IDE CoffeeScript của TutorialsPoint
Bạn có thể biên dịch các tệp CoffeeScript bằng trình biên dịch CoffeeScript của TutorialsPoint được cung cấp trong phần Coding Ground của chúng tôi http://www.tutorialspoint.com/codingground.htm. Làm theo các bước dưới đây để sử dụng trình biên dịch CoffeeScript của chúng tôi.
Bước 1
Ghé thăm trang chủ của trang web của chúng tôi bằng cách nhấp vào liên kết sau www.tutorialspoint.com .
Bước 2
Bấm vào nút có tên CODING GROUND nằm ở góc trên cùng bên phải của trang chủ như được đánh dấu trong ảnh chụp nhanh dưới đây.

Bước 3
Điều này sẽ dẫn đến CODING GROUNDphần cung cấp thiết bị đầu cuối trực tuyến và IDE cho khoảng 135 ngôn ngữ lập trình. Mở IDE CoffeeScript trong phần IDE Trực tuyến được hiển thị trong ảnh chụp nhanh sau.

Bước 4
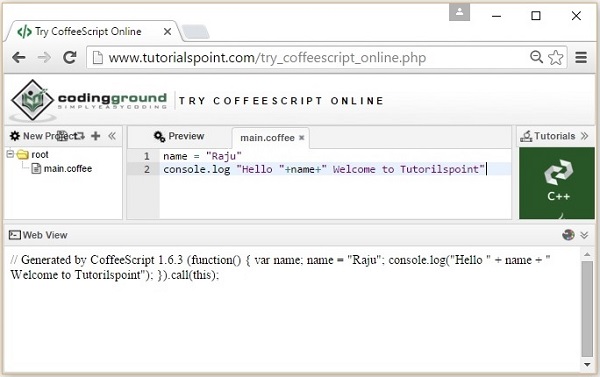
Nếu bạn dán mã CoffeeScript của mình vào main.coffee (Bạn có thể thay đổi tên tệp) và nhấp vào Preview , sau đó bạn có thể thấy JavaScript đã biên dịch trong bảng điều khiển như được hiển thị trong ảnh chụp nhanh sau.

Trình biên dịch của các phiên bản CoffeeScript mới nhất được viết bằng chính CoffeeScript. Để chạy các tệp CoffeeScript trong hệ thống của bạn mà không cần trình duyệt, bạn cần một thời gian chạy JavaScript.
Node.js
Node.js là một khung JavaScript được sử dụng để phát triển các ứng dụng máy chủ mạng. Nó cũng hoạt động như một cầu nối giữa JavaScript và Hệ điều hành.
Phiên bản dòng lệnh của CoffeeScript được phân phối dưới dạng gói Node.js. Do đó, để cài đặt CoffeeScript (dòng lệnh) trong hệ thống của bạn, trước tiên bạn cần cài đặt node.js.
Cài đặt Node.js
Dưới đây là các bước để tải xuống và cài đặt Node.js trong hệ thống của bạn.
Bước 1
Truy cập trang chủ nodejs và tải xuống phiên bản ổn định của nó cho windows bằng cách nhấp vào nút được tô sáng trong ảnh chụp nhanh được đưa ra bên dưới.

Bước 2
Khi nhấp vào, một tệp .msc có tênnode-v5.50-x64sẽ được tải xuống hệ thống của bạn, chạy tệp đã tải xuống để bắt đầu thiết lập Node.js. Đây là ảnh chụp nhanh của trang Chào mừng của trình hướng dẫn thiết lập Node.js.

Bước 3
Nhấp vào nút Tiếp theo trong trang Chào mừng của trình hướng dẫn thiết lập Node.js sẽ dẫn bạn đến trang Thỏa thuận cấp phép người dùng cuối. Chấp nhận thỏa thuận cấp phép và nhấp vào nút Tiếp theo như hình dưới đây.

Bước 4
Trên trang tiếp theo, bạn cần đặt thư mục đích thành đường dẫn mà bạn muốn cài đặt Node.js. Thay đổi đường dẫn đến thư mục cần thiết và nhấp vào nút Tiếp theo.

Bước 5
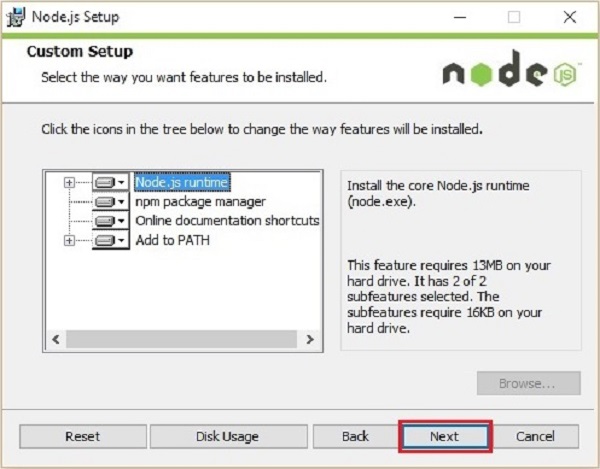
bên trong Custom setup , chọn thời gian chạy Node.js để cài đặt tệp node.exe và nhấp vào Tiếp theo.

Bước 6
Cuối cùng, nhấp vào nút Cài đặt sẽ bắt đầu cài đặt Node.js.

Nhấp vào nút Kết thúc của trình hướng dẫn thiết lập Node.js như hình dưới đây để hoàn tất cài đặt Node.js.

Cài đặt CoffeeScript
Node.js cung cấp cho bạn một dấu nhắc lệnh (Node.js command prompt). Bạn có thể cài đặt CoffeeScript trên toàn cầu bằng cách nhập lệnh sau vào đó.
c:\> npm install -g coffeescriptKhi thực hiện lệnh trên, CoffeeScript sẽ được cài đặt trong hệ thống của bạn bằng cách tạo ra kết quả sau.

xác minh
Bạn có thể xác minh việc cài đặt CoffeeScript bằng cách gõ lệnh sau.
c:\> coffee -vKhi cài đặt thành công, lệnh này cung cấp cho bạn phiên bản CoffeeScript như hình dưới đây.

Khi cài đặt CoffeeScript trên Node.js, chúng ta có thể truy cập vào coffee-command line utility. Ở đây,coffeelệnh là lệnh quan trọng. Sử dụng các tùy chọn khác nhau của lệnh này, chúng ta có thể biên dịch và thực thi các tệp CoffeeScript.
Bạn có thể xem danh sách các tùy chọn của coffee lệnh sử dụng nó -h hoặc là --helpLựa chọn. MởNode.js command prompt và thực hiện lệnh sau trong đó.
c:\>coffee -helpLệnh này cung cấp cho bạn danh sách các tùy chọn khác nhau của coffee, cùng với mô tả hoạt động được thực hiện bởi từng người trong số họ như hình dưới đây.

Biên dịch mã CoffeeScript
Các tệp CoffeeScript được lưu với phần mở rộng .coffee. Bạn có thể biên dịch các tệp này bằng cách sử dụng-c or --compile tùy chọn của lệnh cà phê như hình dưới đây.
c:\>coffee -c filename.coffeeThí dụ
Giả sử có một tệp trong hệ thống của bạn có mã CoffeeScript sau sẽ in một thông báo trên bảng điều khiển.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - Sự console.log() hàm in chuỗi đã cho trên bảng điều khiển.
Để biên dịch đoạn mã trên, hãy lưu nó vào một tệp có tên sample.coffee. Mở dấu nhắc lệnh Node.js. Duyệt qua đường dẫn mà bạn đã lưu tệp và biên dịch nó bằng cách sử dụng-c tùy chọn của lệnh cà phê của coffee command-line utility như hình bên dưới.
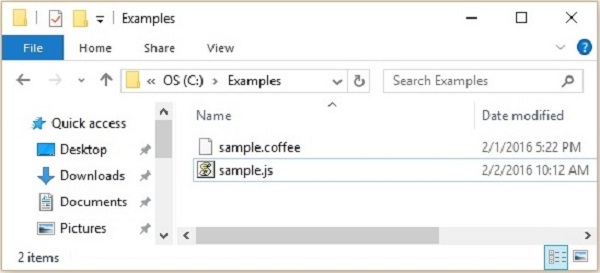
c:\> coffee -c sample.coffeeKhi thực hiện lệnh trên, trình biên dịch CoffeeScript biên dịch tệp đã cho (sample.coffee) và lưu nó vào vị trí hiện tại với tên sample.js như hình dưới đây.

Nếu bạn mở tệp sample.js, bạn có thể quan sát JavaScript được tạo như hình bên dưới.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Thực thi mã CoffeeScript
Bạn có thể thực thi một tệp CoffeeScript bằng cách chỉ cần chuyển tên tệp cho lệnh coffee trong dấu nhắc lệnh Node.js như sau.
c:\> coffee sample.coffeeThí dụ
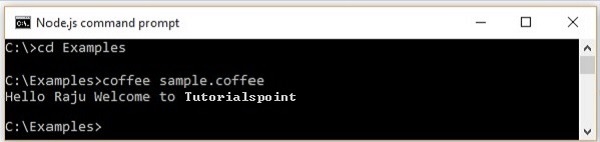
Ví dụ: hãy để chúng tôi thực thi tệp sample.coffee. Đối với điều này, hãy mở dấu nhắc lệnh Node.js. Duyệt qua đường dẫn mà bạn đã lưu tệp và thực thi tệp bằng cách chuyển trực tiếp tên của nó vào lệnh coffee như hình dưới đây.

Xem và biên dịch
Trong một số trường hợp, có khả năng chúng tôi thực hiện nhiều thay đổi đối với tập lệnh của mình. Sử dụng–w tùy chọn của lệnh cà phê, bạn xem các tập lệnh của mình để biết các thay đổi.
Bạn có thể xem và biên dịch một tệp đồng thời bằng cách sử dụng -wctùy chọn như hình dưới đây. Khi chúng tôi sử dụng tùy chọn này, tệp sẽ được biên dịch lại mỗi khi bạn thực hiện các thay đổi trong tập lệnh của mình.
c:\>coffee -wc file_nameThí dụ
Giả sử chúng ta đã biên dịch một tệp có tên sample.coffee sử dụng -wctùy chọn và chúng tôi đã sửa đổi kịch bản ba lần. Mỗi lần chúng tôi thay đổi tập lệnh,.coffee tệp được biên dịch lại để lại dấu nhắc lệnh Node.js như hình dưới đây.

Đặt thư mục đầu ra
Sử dụng -o tùy chọn, chúng ta có thể đặt thư mục đầu ra để đặt các tệp JavaScript đã biên dịch như hình dưới đây.
c:\>coffee -o "Required path where we want our .js files" file_nameThí dụ
Hãy để chúng tôi lưu mã JavaScript của tệp sample.coffee trong một thư mục có tên data trong ổ đĩa E bằng cách sử dụng -o bằng cách thực hiện lệnh sau trong dấu nhắc lệnh.
c:\>coffee -o E://data sample.coffeeSau đây là ảnh chụp nhanh của thư mục đã cho sau khi thực hiện lệnh trên. Tại đây, bạn có thể quan sát tệp JavaScript của sample.coffee

In JavaScript đã biên dịch
Nếu chúng ta muốn in javascript đã biên dịch trên chính bảng điều khiển, chúng ta phải sử dụng -p tùy chọn của lệnh cà phê như hình dưới đây.
c:\>coffee -p file_nameThí dụ
Ví dụ: bạn có thể in mã JavaScript đã biên dịch của tệp sample.coffee trên bảng điều khiển bằng cách sử dụng tùy chọn -p như hình dưới đây.

REPL (Đọc Đánh giá Vòng lặp In)
CoffeeScript cung cấp cho bạn một trình bao tương tác REPL. Vỏ này được sử dụng để đánh giá các biểu thức CoffeeScript. Bạn có thể gõ bất kỳ mã CoffeeScript nào trong shell này và nhận được kết quả ngay lập tức. Bạn có thể mở REPL bằng cách thực hiệncoffee lệnh mà không có bất kỳ tùy chọn nào như hình dưới đây.

Sử dụng shell này, chúng ta có thể gán giá trị cho các biến, tạo hàm và đánh giá kết quả. Như thể hiện trong ảnh chụp màn hình sau, nếu chúng ta gọi các hàm trong REPL, nó sẽ in ra giá trị của hàm. Nếu chúng ta đưa ra một biểu thức cho nó, nó sẽ đánh giá và in ra kết quả của biểu thức. Và nếu chúng ta chỉ cần gõ các câu lệnh trong đó, nó sẽ in ra giá trị của câu lệnh cuối cùng.

Trong REPL, bạn có thể truy cập chế độ nhiều dòng bằng cách nhấn ctrl + v , nơi bạn có thể đánh giá mã với nhiều dòng (như các hàm) và bạn có thể quay lại chế độ REPL từ đó bằng cách nhấn lại ctrl + v . Đây là một ví dụ sử dụng chế độ nhiều dòng.

Chạy CoffeeScript thông qua Trình duyệt
Chúng ta có thể chạy CoffeeScript bằng thẻ <script> của HTML giống như JavaScript như hình dưới đây.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Nhưng đối với điều này, chúng ta phải nhập thư viện trong mỗi ứng dụng và mã CoffeeScript sẽ được diễn giải từng dòng một trước khi đầu ra được hiển thị. Điều này sẽ làm chậm các ứng dụng của bạn, do đó phương pháp này không được khuyến khích.
Do đó, để sử dụng CoffeeScript trong các ứng dụng của mình, bạn cần phải biên dịch trước chúng bằng tiện ích dòng lệnh Coffee và sau đó bạn có thể sử dụng JavaScript được tạo trong các ứng dụng của mình.
Trong chương trước, chúng ta đã biết cách cài đặt CoffeeScript. Trong chương này, chúng ta hãy xem cú pháp của CoffeeScript.
Cú pháp của CoffeeScript duyên dáng hơn khi so sánh với cú pháp của JavaScript. Nó tránh các tính năng rắc rối như dấu ngoặc nhọn, dấu chấm phẩy và giảm tốc biến.
Câu lệnh CoffeeScript
Không giống như nhiều ngôn ngữ lập trình khác như C, C ++ và Java, các câu lệnh trong CoffeeScript không kết thúc bằng dấu chấm phẩy (;). Thay vào đó, mỗi dòng mới được trình biên dịch CoffeeScript coi là một câu lệnh riêng biệt.
Thí dụ
Đây là một ví dụ về câu lệnh CoffeeScript.
name = "Javed"
age = 26Theo cách tương tự, chúng ta có thể viết hai câu lệnh trong một dòng duy nhất bằng cách sử dụng dấu chấm phẩy phân tách chúng như hình dưới đây.
name = "Javed";age = 26Biến CoffeeScript (Không có var Keyword)
Trong JavaScript, chúng tôi khai báo một biến bằng cách sử dụng var từ khóa trước khi tạo nó, như hình dưới đây.
var name = "Javed"
var age = 20Trong khi tạo các biến trong CoffeeScript, không cần phải khai báo chúng bằng cách sử dụng vartừ khóa. Chúng ta có thể tạo trực tiếp một biến chỉ bằng cách gán giá trị cho nó như hình dưới đây.
name = "Javed"
age = 20Không có dấu ngoặc đơn
Nói chung, chúng ta sử dụng dấu ngoặc đơn trong khi khai báo hàm, gọi hàm, và cũng để tách các khối mã để tránh sự mơ hồ. Trong CoffeeScript, không cần sử dụng dấu ngoặc đơn và trong khi tạo các hàm, chúng tôi sử dụng dấu mũi tên (->) thay vì dấu ngoặc đơn như hình dưới đây.
myfunction = -> alert "Hello"Tuy nhiên, chúng ta phải sử dụng dấu ngoặc đơn trong các trường hợp nhất định. Trong khi gọi các hàm không có tham số, chúng ta sẽ sử dụng dấu ngoặc đơn. Ví dụ, nếu chúng ta có một hàm tên là my_earch trong CoffeeScript, thì chúng ta phải gọi nó như hình bên dưới.
my_function()Theo cách tương tự, chúng ta cũng có thể phân tách mã không rõ ràng bằng cách sử dụng dấu ngoặc đơn. Nếu bạn quan sát ví dụ sau, không có niềng răng, kết quả là 2233 và với niềng răng, nó sẽ là 45.
alert "The result is "+(22+33)Không có niềng răng xoăn
Trong JavaScript, đối với các mã khối như hàm, vòng lặp và câu lệnh điều kiện, chúng tôi sử dụng dấu ngoặc nhọn. Trong CoffeeScript, không cần sử dụng dấu ngoặc nhọn. Thay vào đó, chúng ta phải duy trì các thụt lề thích hợp (khoảng trắng) trong nội dung. Đây là tính năng được lấy cảm hứng từ ngôn ngữ Python.
Sau đây là một ví dụ về một hàm trong CoffeeScript. Ở đây bạn có thể thấy rằng thay vì dấu ngoặc nhọn, chúng tôi đã sử dụng ba khoảng trắng làm thụt đầu dòng để tách phần thân của hàm.
myfunction = ->
name = "John"
alert "Hello"+nameBình luận CoffeeScript
Trong bất kỳ ngôn ngữ lập trình nào, chúng tôi sử dụng chú thích để viết mô tả về mã chúng tôi đã viết. Những nhận xét này không được coi là một phần của chương trình. Các bình luận trong CoffeeScript tương tự như các bình luận của ngôn ngữ Ruby. CoffeeScript cung cấp hai loại nhận xét như sau:
Nhận xét một dòng
Bất cứ khi nào chúng ta muốn bình luận một dòng trong CoffeeScript, chúng ta chỉ cần đặt một thẻ băm trước nó như hình dưới đây.
# This is the single line comment in CoffeeScriptMỗi dòng sau thẻ băm (#) được coi là một bình luận của trình biên dịch CoffeeScript và nó biên dịch phần còn lại của mã trong tệp đã cho ngoại trừ các bình luận.
Nhận xét nhiều dòng
Bất cứ khi nào chúng ta muốn nhận xét nhiều hơn một dòng trong CoffeeScript (nhiều dòng), chúng ta có thể làm điều đó bằng cách gói các dòng đó trong một cặp thẻ băm ba như hình dưới đây.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###Các từ khóa dành riêng cho CoffeeScript
Danh sách tất cả các từ dành riêng trong CoffeeScript được đưa ra trong bảng sau. Chúng không thể được sử dụng làm biến CoffeeScript, hàm, phương thức, nhãn vòng lặp hoặc bất kỳ tên đối tượng nào.
| trường hợp mặc định chức năng var vô hiệu với hăng sô để cho enum xuất khẩu nhập khẩu tự nhiên __hasProp __extends __slice __trói buộc __Chỉ số dụng cụ |
khác giao diện gói hàng riêng tư được bảo vệ công cộng tĩnh năng suất thật sai vô giá trị điều này Mới xóa bỏ loại trong tranh luận đánh giá |
ví dụ trở về phi phá vỡ tiếp tục trình gỡ lỗi nếu khác công tắc điện cho trong khi làm thử nắm lấy cuối cùng lớp học kéo dài siêu |
chưa xác định sau đó trừ khi cho đến khi vòng của bởi khi nào và hoặc là Là không phải không phải Đúng Không trên tắt |
Các loại dữ liệu CoffeeScript
Một trong những đặc điểm cơ bản nhất của ngôn ngữ lập trình là tập hợp các kiểu dữ liệu mà nó hỗ trợ. Đây là những loại giá trị có thể được biểu diễn và thao tác trong một ngôn ngữ lập trình.
Khi CoffeeScript biên dịch từng dòng sang JavaScript, các kiểu dữ liệu do CoffeeScript cung cấp cũng giống như JavaScript. Ngoại trừ thực tế là CoffeeScript thêm một số bản chất bổ sung.
CoffeeScript cung cấp các kiểu dữ liệu sau để làm việc với:
Strings - Kiểu dữ liệu String đại diện cho một nhóm ký tự nói chung và chúng tôi đại diện cho một giá trị chuỗi với dấu ngoặc kép ở giữa ("").
Example: "Raj", "Rahman"
Number - Kiểu dữ liệu số đại diện cho các giá trị số.
Example: 12, 212, v.v.
Boolean- Kiểu dữ liệu Boolean biểu diễn một bit thông tin. Chỉ có hai giá trị có thể có: true và false.
Arrays- Đối tượng Array cho phép bạn lưu trữ nhiều giá trị trong một biến duy nhất. Nó lưu trữ một tập hợp tuần tự có kích thước cố định của các phần tử cùng loại.
Example: student = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- Các đối tượng trong CoffeeScript tương tự như trong JavaScript, chúng là tập hợp các thuộc tính. Trong đó một thuộc tính bao gồm khóa và giá trị được phân tách bằng dấu chấm phẩy (:). Tóm lại, các đối tượng CoffeeScript là một tập hợp các cặp khóa-giá trị.
Example: student = {name: "Mohammed", age: 24, phone: 9848022338}
Null- Một biến được xác định và không chứa bất kỳ giá trị nào được coi là giá trị rỗng. Điều này tương tự với giá trị null trong JavaScript.
Undefined- Một biến không có bất kỳ giá trị nào được gán cho nó được coi là biến không xác định. Nếu bạn sử dụng các biến như vậy trong mã của mình, thì bạn sẽ gặp lỗi không xác định.
Chúng tôi sẽ trình bày chi tiết các kiểu dữ liệu Mảng và Đối tượng trong các chương riêng biệt.
Các biến không là gì ngoài các vùng chứa được đặt tên. Bạn có thể đặt dữ liệu vào các vùng chứa này và sau đó tham chiếu đến dữ liệu bằng cách sử dụng tên của vùng chứa của nó.
Biến CoffeeScript
Trong JavaScript, trước khi sử dụng một biến, chúng ta cần khai báo và khởi tạo nó (gán giá trị). Không giống như JavaScript, khi tạo một biến trong CoffeeScript, không cần phải khai báo nó bằng cách sử dụngvartừ khóa. Chúng ta chỉ cần tạo một biến chỉ bằng cách gán giá trị cho một ký tự như hình dưới đây.
name = variable nameThí dụ
Trong mã CoffeeScript sau, chúng tôi đã xác định hai biến name và age, của các kiểu dữ liệu chuỗi và số tương ứng. Lưu nó trong một tệp có tênvariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Biên dịch mã CoffeeScript ở trên bằng cách thực hiện lệnh sau trong dấu nhắc lệnh.
c:\> compile -c variable_example.coffeeKhi biên dịch, một tệp JavaScript có tên variable_example.jssẽ được tạo với nội dung sau. Ở đây bạn có thể thấy rằng trình biên dịch đã khai báo các biến (tuổi và tên) bằng cách sử dụngvar từ khóa thay mặt cho chúng tôi.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Phạm vi biến đổi
Phạm vi của một biến là vùng chương trình của bạn mà nó được xác định. Các biến JavaScript và CoffeeScript chỉ có hai phạm vi.
Global Variables - Một biến toàn cục có phạm vi toàn cầu có nghĩa là nó có thể được sử dụng ở bất kỳ đâu trong mã JavaScript của bạn.
Local Variables- Một biến cục bộ sẽ chỉ hiển thị trong một hàm mà nó được định nghĩa. Các tham số của hàm luôn là cục bộ của hàm đó.
Vấn đề với các biến trong JavaScript
Trong JavaScript, bất cứ khi nào chúng ta xác định một biến mà không sử dụng vartừ khóa, nó được tạo với phạm vi toàn cầu. Điều này gây ra rất nhiều vấn đề. Hãy xem xét ví dụ sau:
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Khi thực thi, JavaScript trên cung cấp cho bạn kết quả sau:
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20Trong ví dụ trên, chúng tôi đã tạo một biến có tên itrong không gian chung và được gán giá trị 10 cho nó. Và trong hàm, khi cố gắng tạo một biến cục bộ có cùng tên, chúng ta đã khai báo là i = 20 ; không có từ khóa var. Vì chúng tôi đã bỏ lỡvar từ khóa, giá trị của biến toàn cục i được chỉ định lại thành 20.
Vì lý do này, bạn nên khai báo các biến bằng cách sử dụng var từ khóa.
Phạm vi biến trong CoffeeScript
Bất cứ khi nào chúng ta biên dịch một tệp CoffeeScript, trình biên dịch CoffeeScript sẽ tạo một hàm ẩn danh và trong hàm đó, nó sẽ biên dịch mã CoffeeScript sang JavaScript từng dòng một. (Nếu muốn, chúng tôi có thể xóa trình bao bọc chức năng cấp cao nhất bằng cách sử dụng-b hoặc là --bare tùy chọn của lệnh biên dịch) Mọi biến mà chúng ta tạo được khai báo bằng cách sử dụng var từ khóa trong hàm ẩn danh và do đó, theo mặc định, mọi biến đều là cục bộ trong CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);Dù sao, nếu muốn, chúng ta có thể khai báo một biến với không gian tên toàn cục. Chúng tôi có thể làm điều đó một cách rõ ràng như hình dưới đây.
obj = this
obj.age = 30Tên biến CoffeeScript (Chữ viết)
Trong khi đặt tên cho các biến của bạn trong CoffeeScript, hãy ghi nhớ các quy tắc sau.
Bạn không nên sử dụng bất kỳ từ khóa nào dành riêng cho CoffeeScript làm tên biến. Những từ khóa này sẽ được đề cập trong phần tiếp theo. Ví dụ, tên biến break hoặc Boolean không hợp lệ.
Tên biến CoffeeScript không được bắt đầu bằng chữ số (0-9). Chúng phải bắt đầu bằng một chữ cái hoặc một ký tự gạch dưới. Ví dụ, 123test là một tên biến không hợp lệ nhưng _123test là một biến hợp lệ.
Tên biến CoffeeScript phân biệt chữ hoa chữ thường. Ví dụ,Name và name là hai biến khác nhau.
Nhà điều hành CoffeeScript
Một toán tử là một ký hiệu yêu cầu trình biên dịch thực hiện các chức năng toán học hoặc logic cụ thể. Hãy để chúng tôi lấy một biểu thức đơn giản4 + 5 is equal to 9. Ở đây 4 và 5 được gọi làoperands và '+' được gọi là operator.
Các toán tử do CoffeeScript cung cấp cũng giống như trong JavaScript ngoại trừ một số khác biệt. Có một số toán tử có vấn đề trong JavaScript. CoffeeScript hoặc đã loại bỏ chúng hoặc sửa đổi chức năng của chúng và nó cũng giới thiệu một số toán tử mới.
Sau đây là danh sách các toán tử được CoffeeScript hỗ trợ.
- Toán tử số học
- Toán tử so sánh
- Toán tử logic (hoặc quan hệ)
- Người điều hành nhiệm vụ
Bí danh CoffeeScript
Ngoài các toán tử, CoffeeScript cũng cung cấp các bí danh. CoffeeScript cung cấp bí danh cho các toán tử và ký hiệu khác nhau để làm cho mã CoffeeScript của bạn dễ đọc và thân thiện hơn với người dùng.
Hãy để chúng tôi xem xét từng toán tử và bí danh của CoffeeScript.
Toán tử số học
CoffeeScript hỗ trợ các toán tử số học sau. Giả sử biếnA nắm giữ 10 và biến B nắm giữ 20, sau đó -
Hiển thị các ví dụ
| S.Không | Nhà điều hành và Mô tả | Thí dụ |
|---|---|---|
| 1 | + (Addition) Thêm hai toán hạng |
A + B = 30 |
| 2 | − (Subtraction) Trừ toán hạng thứ hai với toán hạng đầu tiên |
A - B = -10 |
| 3 | * (Multiplication) Nhân cả hai toán hạng |
A * B = 200 |
| 4 | / (Division) Chia tử số cho mẫu số |
B / A = 2 |
| 5 | % (Modulus) Xuất ra phần còn lại của một phép chia số nguyên |
B% A = 0 |
| 6 | ++ (Increment) Tăng giá trị số nguyên lên một |
A ++ = 11 |
| 7 | -- (Decrement) Giảm một giá trị số nguyên |
A-- = 9 |
Toán tử so sánh
JavaScript hỗ trợ các toán tử so sánh sau. Giả sử biếnA nắm giữ 10 và biến B nắm giữ 20, sau đó -
Hiển thị các ví dụ
| S.Không | Nhà điều hành và Mô tả | Thí dụ |
|---|---|---|
| 1 | = = (Equal) Kiểm tra xem giá trị của hai toán hạng có bằng nhau hay không, nếu có thì điều kiện trở thành true. |
(A == B) không đúng. |
| 2 | != (Not Equal) Kiểm tra xem giá trị của hai toán hạng có bằng nhau hay không, nếu các giá trị không bằng nhau thì điều kiện trở thành true. |
(A! = B) là đúng. |
| 3 | > (Greater than) Kiểm tra xem giá trị của toán hạng bên trái có lớn hơn giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. |
(A> B) là không đúng. |
| 4 | < (Less than) Kiểm tra xem giá trị của toán hạng bên trái có nhỏ hơn giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. |
(A <B) là đúng. |
| 5 | >= (Greater than or Equal to) Kiểm tra xem giá trị của toán hạng bên trái có lớn hơn hoặc bằng giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. |
(A> = B) là không đúng. |
| 6 | <= (Less than or Equal to) Kiểm tra xem giá trị của toán hạng bên trái có nhỏ hơn hoặc bằng giá trị của toán hạng bên phải hay không, nếu có, thì điều kiện trở thành true. |
(A <= B) là đúng. |
Bảng sau đây hiển thị các bí danh của một số toán tử So sánh. Giả sửA nắm giữ 20 và biến B nắm giữ 20.
Hiển thị các ví dụ
| Nhà điều hành | Bí danh | Thí dụ |
|---|---|---|
| = = (Bằng nhau) | is | A is B cung cấp cho bạn sự thật. |
| ! = = (Không bằng) | isnt | A isnt B cho bạn sai. |
Toán tử logic
CoffeeScript hỗ trợ các toán tử logic sau. Giả sử biếnA nắm giữ 10 và biến B nắm giữ 20, sau đó -
Hiển thị các ví dụ
| S.Không | Nhà điều hành và Mô tả | Thí dụ |
|---|---|---|
| 1 | && (Logical AND) Nếu cả hai toán hạng đều khác 0, thì điều kiện trở thành true. |
(A && B) là đúng. |
| 2 | || (Logical OR) Nếu bất kỳ toán hạng nào trong hai toán hạng khác 0, thì điều kiện trở thành true. |
(A || B) là đúng. |
| 3 | ! (Logical NOT) Đảo ngược trạng thái logic của toán hạng của nó. Nếu một điều kiện là đúng, thì toán tử logic NOT sẽ làm cho nó sai. |
! (A && B) là sai. |
Bảng sau đây cho thấy các bí danh của một số toán tử logic. Giả sửX nắm giữ true và biến Y nắm giữ false.
Hiển thị các ví dụ
| Nhà điều hành | Bí danh | Thí dụ |
|---|---|---|
| && (Logic AND) | and | X and Y cho bạn sai |
| || (Hợp lý HOẶC) | or | X or Y cho bạn sự thật |
| ! (không phải x) | not | not X cho bạn sai |
Toán tử Bitwise
CoffeeScript hỗ trợ các toán tử bitwise sau. Giả sử biếnA nắm giữ 2 và biến B nắm giữ 3, sau đó -
Hiển thị các ví dụ
| S.Không | Nhà điều hành và Mô tả | Thí dụ |
|---|---|---|
| 1 | & (Bitwise AND) Nó thực hiện phép toán Boolean AND trên mỗi bit của các đối số nguyên của nó. |
(A & B) là 2. |
| 2 | | (BitWise OR) Nó thực hiện phép toán Boolean OR trên mỗi bit của các đối số nguyên của nó. |
(A | B) là 3. |
| 3 | ^ (Bitwise XOR) Nó thực hiện phép toán HOẶC độc quyền Boolean trên mỗi bit của các đối số nguyên của nó. HOẶC độc quyền có nghĩa là toán hạng một là đúng hoặc toán hạng hai là đúng, nhưng không phải cả hai. |
(A ^ B) là 1. |
| 4 | ~ (Bitwise Not) Nó là một toán tử một ngôi và hoạt động bằng cách đảo ngược tất cả các bit trong toán hạng. |
(~ B) là -4. |
| 5 | << (Left Shift) Nó di chuyển tất cả các bit trong toán hạng đầu tiên sang trái theo số vị trí được chỉ định trong toán hạng thứ hai. Các bit mới được lấp đầy bởi các số không. Chuyển một giá trị sang trái một vị trí tương đương với nhân nó với 2, dịch chuyển hai vị trí tương đương với nhân 4, v.v. |
(A << 1) là 4. |
| 6 | >> (Right Shift) Toán tử Shift phải nhị phân. Giá trị của toán hạng bên trái được di chuyển sang phải bằng số bit được chỉ định bởi toán hạng bên phải. |
(A >> 1) là 1. |
Người điều hành nhiệm vụ
CoffeeScript hỗ trợ các toán tử gán sau:
Hiển thị các ví dụ
| S.Không | Nhà điều hành và Mô tả | Thí dụ |
|---|---|---|
| 1 | = (Simple Assignment ) Gán các giá trị từ toán hạng bên phải cho toán hạng bên trái |
C = A + B sẽ gán giá trị của A + B vào C |
| 2 | += (Add and Assignment) Nó thêm toán hạng bên phải vào toán hạng bên trái và gán kết quả cho toán hạng bên trái. |
C + = A tương đương với C = C + A |
| 3 | -= (Subtract and Assignment) Nó trừ toán hạng bên phải khỏi toán hạng bên trái và gán kết quả cho toán hạng bên trái. |
C - = A tương đương với C = C - A |
| 4 | *= (Multiply and Assignment) Nó nhân toán hạng bên phải với toán hạng bên trái và gán kết quả cho toán hạng bên trái. |
C * = A tương đương với C = C * A |
| 5 | /= (Divide and Assignment) Nó chia toán hạng bên trái với toán hạng bên phải và gán kết quả cho toán hạng bên trái. |
C / = A tương đương với C = C / A |
| 6 | %= (Modules and Assignment) Nó cần môđun bằng cách sử dụng hai toán hạng và gán kết quả cho toán hạng bên trái. |
C% = A tương đương với C = C% A |
Note - Logic tương tự áp dụng cho các toán tử Bitwise vì vậy chúng sẽ trở thành như << =, >> =, >> =, & =, | = và ^ =.
Toán tử bình đẳng trong CoffeeScript
Trong khi làm việc với JavaScript, bạn sẽ gặp hai loại toán tử bình đẳng == và ===.
Các == toán tử trong JavaScript là type coercive, tức là, nếu kiểu của hai toán hạng trong một phép toán khác nhau, thì kiểu dữ liệu của một trong các toán tử được chuyển đổi thành toán tử khác và sau đó cả hai được so sánh.
CoffeeScript tránh được sự ép buộc không mong muốn này, nó biên dịch == toán tử trong toán tử so sánh nghiêm ngặt của JavaScript ===.
Nếu chúng ta so sánh hai toán hạng bằng cách sử dụng ===, sau đó nó trở lại true, chỉ khi cả giá trị và kiểu dữ liệu của chúng bằng nhau, nếu không nó sẽ trả về false.
Thí dụ
Hãy xem xét ví dụ sau. Ở đây chúng ta có hai biếna và b. a giữ giá trị 21 của kiểu số nguyên và b giữ cùng một giá trị, nhưng nó là của stringkiểu. Trong CoffeeScript, khi chúng ta so sánha và b, kết quả sẽ là false. (Kể từ khi== toán tử của CoffeeScript được chuyển đổi thành === toán tử của JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultKhi biên dịch, CoffeeScript ở trên tạo ra JavaScript sau
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);Khi thực thi, nó tạo ra kết quả sau.
falseToán tử tồn tại
CoffeeScript cung cấp một toán tử mới được gọi là toán tử tồn tại để xác minh sự tồn tại của một biến. Nó được ký hiệu là?. Trừ khi một biến là null hoặc không xác định, toán tử tồn tại trả về true.
Thí dụ
Dưới đây là một ví dụ về toán tử tồn tại. Ở đây chúng ta có ba biến, cụ thể làname, agevà subject và chúng tôi đang xác minh sự tồn tại của tên biến và số điện thoại bằng toán tử hiện sinh.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneKhi biên dịch, điều này sẽ tạo ra mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Nếu chúng ta thực thi tệp CoffeeScript ở trên, nó sẽ tạo ra kết quả sau.
true
falseNote - Chúng tôi có một biến thể truy cập của toán tử hiện sinh ?. Chúng ta có thể sử dụng nó thay vì. toán tử để tìm ra các tham chiếu rỗng.
Các phép so sánh theo chuỗi
Như trong Python, chúng ta có thể sử dụng một chuỗi các toán tử so sánh trong một biểu thức duy nhất trong CoffeeScript.
Thí dụ
Sau đây là một ví dụ về việc sử dụng so sánh theo chuỗi.
score = 70
passed = 100 > score > 40
console.log passedKhi biên dịch, ví dụ CoffeeScript cung cấp cho bạn đoạn mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Nếu bạn thực thi mã CoffeeScript ở trên, nó sẽ tạo ra kết quả sau.
trueNote- CoffeeScript loại bỏ toán tử bậc ba; thay vì nó, chúng ta có thể sử dụnginline if tuyên bố.
Bí danh CoffeeScript
Nói chung, CoffeeScript cung cấp bí danh cho các toán tử và ký hiệu khác nhau để làm cho mã CoffeeScript của bạn dễ đọc và thân thiện hơn với người dùng. Sau đây là các bí danh do CoffeeScript cung cấp.
| Tên | Toán tử / ký hiệu | Bí danh |
|---|---|---|
| toán tử "bằng với" | == | Là |
| toán tử "không bằng với" | ! == | không phải |
| toán tử "not" | ! | không phải |
| toán tử "và" | && | và |
| toán tử "hoặc" | || | hoặc là |
| giá trị boolean true | thật | đúng, đúng, trên |
| giá trị boolean false | sai | tắt, không |
| đối tượng hiện tại | điều này | @ |
| dòng mới (hoặc) dấu chấm phẩy | \cũng không ; | sau đó |
| Ngược lại nếu | ! nếu | trừ khi |
| Để kiểm tra sự hiện diện của mảng | trong | |
| Để kiểm tra sự hiện diện của đối tượng | của | |
| Luỹ thừa | a**b | |
| Phép chia số nguyên | a//b | |
| mô-đun phụ thuộc cổ tức | a%%b |
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng bí danh trong CoffeeScript:
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bKhi biên dịch ví dụ trên, nó cung cấp cho bạn mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Nếu bạn thực thi tệp CoffeeScript ở trên, nó sẽ tạo ra kết quả sau:
true
false
false
true
true
true
5.842587018385982e+27
1
0Trong khi lập trình, chúng ta gặp một số tình huống mà chúng ta phải chọn một đường dẫn từ một tập hợp các đường dẫn nhất định. Trong những tình huống như vậy, chúng ta cần câu lệnh điều kiện. Câu lệnh điều kiện giúp chúng ta đưa ra quyết định và thực hiện các hành động đúng đắn.
Sau đây là dạng chung của cấu trúc ra quyết định điển hình được tìm thấy trong hầu hết các ngôn ngữ lập trình.

JavaScript hỗ trợ if tuyên bố (bao gồm các biến thể của nó) và switchtuyên bố. Ngoài các điều kiện có sẵn trong JavaScript, CoffeeScript bao gồmunless câu lệnh, sự phủ định của if, và thậm chí hơn thế nữa.
Sau đây là các câu lệnh điều kiện do CoffeeScript cung cấp.
| Không. | Tuyên bố & Mô tả |
|---|---|
| 1 | câu lệnh if An ifcâu lệnh bao gồm một biểu thức Boolean theo sau là một hoặc nhiều câu lệnh. Các câu lệnh này thực thi khi biểu thức Boolean đã cho là đúng. |
| 2 | câu lệnh if ... else An if câu lệnh có thể được theo sau bởi một tùy chọn else câu lệnh này thực thi khi biểu thức Boolean sai. |
| 3 | trừ khi tuyên bố An unless tuyên bố tương tự như ifvới một biểu thức Boolean theo sau là một hoặc nhiều câu lệnh ngoại trừ. Các câu lệnh này thực thi khi một biểu thức Boolean đã cho là sai. |
| 4 | trừ khi ... tuyên bố khác An unless câu lệnh có thể được theo sau bởi một tùy chọn else câu lệnh thực thi khi biểu thức Boolean là true. |
| 5 | chuyển đổi tuyên bố A switch câu lệnh cho phép một biến được kiểm tra tính bình đẳng với một danh sách các giá trị. |
Từ khóa then chốt trong CoffeeScript
Các if và unlesscâu lệnh là câu lệnh khối được viết thành nhiều dòng. CoffeeScript cung cấpthen sử dụng từ khóa mà chúng tôi có thể viết if và unless các câu lệnh trong một dòng.
Sau đây là các câu lệnh trong CoffeeScript được viết bằng then từ khóa.
| Không. | Tuyên bố & Mô tả |
|---|---|
| 1 | if-then statement Sử dụng câu lệnh if-then, chúng ta có thể viết iftuyên bố của CoffeeScript trong một dòng duy nhất. Nó bao gồm một biểu thức Boolean theo sau là từ khóa then, theo sau là một hoặc nhiều câu lệnh. Các câu lệnh này thực thi khi biểu thức Boolean đã cho là đúng. |
| 2 | if-then...else statement Câu lệnh if-then có thể được theo sau bởi một tùy chọn elsecâu lệnh này thực thi khi biểu thức Boolean sai. Sử dụng câu lệnh if-then ... else, chúng ta có thể viết câu lệnh if ... else trong một dòng. |
| 3 | unless-then statement Sử dụng câu lệnh if-then, chúng ta có thể viết unlesstuyên bố của CoffeeScript trong một dòng duy nhất. Nó bao gồm một biểu thức Boolean theo sau làthentừ khóa, được theo sau bởi một hoặc nhiều câu lệnh. Các câu lệnh này thực thi khi biểu thức Boolean đã cho là sai. |
| 4 | trừ khi ... sau đó tuyên bố khác Câu lệnh trừ khi-thì có thể được theo sau bởi một tùy chọn elsecâu lệnh này thực thi khi biểu thức Boolean là true. Sử dụng câu lệnh if-then ... else, chúng ta có thể viết câu lệnh if ... else trong một dòng duy nhất. |
postfix if và postfix trừ khi Tuyên bố
Trong CoffeeScript, bạn cũng có thể viết if và unless câu lệnh có một khối mã đầu tiên được theo sau bởi if hoặc là unlesstừ khóa như hình bên dưới. Đây là dạng hậu tố của các câu lệnh đó. Nó rất tiện lợi khi viết chương trình trong CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionhiển thị ví dụ
Trong khi viết mã, bạn có thể gặp phải tình huống cần thực thi lặp đi lặp lại một khối mã. Trong những tình huống như vậy, bạn có thể sử dụng câu lệnh lặp.
Nói chung, các câu lệnh được thực hiện tuần tự: Câu lệnh đầu tiên trong một hàm được thực hiện đầu tiên, tiếp theo là câu lệnh thứ hai, v.v.
Một câu lệnh lặp cho phép chúng ta thực hiện một câu lệnh hoặc một nhóm câu lệnh nhiều lần. Dưới đây là dạng chung của câu lệnh lặp trong hầu hết các ngôn ngữ lập trình

JavaScript cung cấp while, for và for..incác vòng lặp. Các vòng lặp trong CoffeeScript tương tự như các vòng lặp trong JavaScript.
whileloop và các biến thể của nó là cấu trúc vòng lặp duy nhất trong CoffeeScript. Thay vì thường được sử dụngfor vòng lặp, CoffeeScript cung cấp cho bạn Comprehensions sẽ được thảo luận chi tiết trong các chương sau.
Vòng lặp while trong CoffeeScript
Các whileloop là vòng lặp cấp thấp duy nhất mà CoffeeScript cung cấp. Nó chứa một biểu thức Boolean và một khối câu lệnh. Cácwhileloop thực thi khối câu lệnh được chỉ định lặp đi lặp lại miễn là biểu thức Boolean đã cho là true. Khi biểu thức trở thành sai, vòng lặp kết thúc.
Cú pháp
Sau đây là cú pháp của whilevòng lặp trong CoffeeScript. Ở đây, không cần dấu ngoặc đơn để chỉ định biểu thức Boolean và chúng ta phải thụt lề phần thân của vòng lặp bằng cách sử dụng (số lượng nhất quán) khoảng trắng thay vì quấn nó bằng dấu ngoặc nhọn.
while expression
statements to be executedThí dụ
Ví dụ sau minh họa việc sử dụng whilevòng lặp trong CoffeeScript. Lưu mã này trong một tệp có tênwhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c while_loop_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee while_loop_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryCác biến thể của while
Vòng lặp While trong CoffeeScript có hai biến thể cụ thể là until variant và loop variant.
| Không. | Loại vòng lặp & Mô tả |
|---|---|
| 1 | cho đến khi biến thể của while Các until biến thể của whilevòng lặp chứa một biểu thức Boolean và một khối mã. Khối mã của vòng lặp này được thực thi miễn là biểu thức Boolean đã cho là sai. |
| 2 | biến thể vòng lặp của while Các loop biến thể tương đương với while vòng lặp với giá trị thực (while true). Các câu lệnh trong vòng lặp này sẽ được thực thi lặp đi lặp lại cho đến khi chúng ta thoát khỏi vòng lặp bằng cách sử dụngBreak tuyên bố. |
Trong chương trước, chúng ta đã tìm hiểu các vòng lặp khác nhau do CoffeeScript cung cấp, whilevà các biến thể của nó. Ngoài những điều đó, CoffeeScript cung cấp các cấu trúc vòng lặp bổ sung được gọi làcomprehensions.
Những hiểu biết này thay thế fortrong các ngôn ngữ lập trình khác, nếu chúng ta thêm các mệnh đề bảo vệ tùy chọn và giá trị của chỉ mục mảng hiện tại một cách rõ ràng. Sử dụng các phép hiểu, chúng ta có thể lặp lại các mảng cũng như các đối tượng và các phép hiểu mà lặp lại các mảng là các biểu thức và chúng ta có thể trả về chúng trong một hàm hoặc gán cho một biến.
| Không. | Tuyên bố & Mô tả |
|---|---|
| 1 | cho..in hiểu Các for..in hiểu là dạng hiểu cơ bản trong CoffeeScript bằng cách sử dụng nó, chúng ta có thể lặp lại các phần tử của một danh sách hoặc mảng. |
| 2 | cho..của sự hiểu biết Cũng giống như Mảng, CoffeeScriptScript cung cấp một vùng chứa để lưu trữ các cặp khóa-giá trị được gọi là các đối tượng. Chúng ta có thể lặp lại các đối tượng bằng cách sử dụngfor..of hiểu được cung cấp bởi CoffeeScript. |
| 3 | list comprehensions Các list sự hiểu biết trong CoffeeScript được sử dụng để ánh xạ một mảng đối tượng sang một mảng khác. |
Chỉ số hiểu
Danh sách / mảng các phần tử có một chỉ mục có thể được sử dụng trong phần hiểu. Bạn có thể sử dụng nó trong phần hiểu bằng cách sử dụng một biến như hình dưới đây.
for student,i in [element1, element2, element3]Thí dụ
Ví dụ sau minh họa việc sử dụng chỉ mục của for…inhiểu trong CoffeeScript. Lưu mã này trong một tệp có tênfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c for_in_index.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee for_in_index.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnPostfix dạng hiểu
Cũng giống như postfix if và unless, CoffeeScript cung cấp dạng postfix của Phần hiểu biết hữu ích trong khi viết mã. Sử dụng cái này, chúng ta có thể viếtfor..in hiểu trong một dòng như hình dưới đây.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Gán cho một biến
Sự hiểu biết chúng ta sử dụng để lặp lại mảng có thể được gán cho một biến và cũng được trả về bởi một hàm.
Thí dụ
Hãy xem xét ví dụ được đưa ra dưới đây. Ở đây bạn có thể thấy rằng chúng tôi đã truy xuất các phần tử của một mảng bằng cách sử dụngfor..in hiểu và gán điều này cho một biến có tên names. Và chúng tôi cũng có một hàm trả về một cách rõ ràng bằng cách sử dụngreturntừ khóa. Lưu mã này trong một tệp có tênexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamTheo từ khóa
CoffeeScript cung cấp các phạm vi để xác định danh sách các phần tử. Ví dụ: phạm vi [1..10] tương đương với [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] trong đó, mọi phần tử đều được tăng thêm 1. Chúng tôi cũng có thể thay đổi gia số này sử dụngby từ khóa hiểu.
Thí dụ
Ví dụ sau minh họa việc sử dụng by từ khóa của for..insự hiểu biết do CoffeeScript cung cấp. Lưu mã này trong một tệp có tênby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c by_keyword_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee by_keyword_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
[ 1, 3, 5, 7, 9 ]Hàm là một khối mã có thể sử dụng lại có thể được gọi ở bất kỳ đâu trong chương trình của bạn. Điều này giúp loại bỏ nhu cầu viết đi viết lại cùng một mã. Nó giúp lập trình viên viết mã mô-đun.
Các hàm cho phép người lập trình chia một chương trình lớn thành một số hàm nhỏ và có thể quản lý được.
Nói chung, sử dụng JavaScript, chúng ta có thể xác định hai loại hàm: named functions, các hàm thông thường với nội dung tên hàm và, Function expressions. Sử dụng biểu thức hàm, chúng ta có thể gán hàm cho các biến.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Các chức năng trong CoffeeScript
Cú pháp của hàm trong CoffeeScript đơn giản hơn so với JavaScript. Trong CoffeeScript, chúng tôi chỉ định nghĩa các biểu thức hàm.
Các functiontừ khóa bị loại bỏ trong CoffeeScript. Để xác định một hàm ở đây, chúng ta phải sử dụng một mũi tên mỏng (->).
Phía sau, trình biên dịch CoffeeScript chuyển đổi mũi tên sang định nghĩa hàm trong JavaScript như hình dưới đây.
(function() {});Không bắt buộc phải sử dụng returntừ khóa trong CoffeeScript. Mọi hàm trong CoffeeScript tự động trả về câu lệnh cuối cùng trong hàm.
Nếu chúng ta muốn quay lại hàm đang gọi hoặc trả về một giá trị trước khi đến cuối hàm, thì chúng ta có thể sử dụng return từ khóa.
Ngoài các hàm trong dòng (các hàm nằm trong một dòng), chúng ta cũng có thể xác định các hàm đa dòng trong CoffeeScript. Vì các dấu ngoặc nhọn đã được loại bỏ, chúng ta có thể làm điều đó bằng cách duy trì các dấu thụt vào thích hợp.
Xác định một chức năng
Sau đây là cú pháp xác định một hàm trong CoffeeScript.
function_name = -> function_bodyThí dụ
Dưới đây là ví dụ về một hàm trong CoffeeScript. Tại đây, chúng tôi đã tạo một hàm có têngreet. Hàm này tự động trả về câu lệnh trong đó. Lưu nó trong một tệp có tênfunction_example.coffee
greet = -> "This is an example of a function"
Biên dịch nó bằng cách thực hiện lệnh sau trong dấu nhắc lệnh.
c:\>coffee -c function_example.coffeeKhi biên dịch, nó tạo ra mã JavaScript sau. Ở đây, bạn có thể thấy rằng trình biên dịch CoffeeScript tự động trả về giá trị chuỗi trong hàm có têngreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Hàm nhiều dòng
Chúng ta cũng có thể định nghĩa một hàm có nhiều dòng bằng cách duy trì các dấu thụt vào thay vì dấu ngoặc nhọn. Nhưng chúng ta phải nhất quán với thụt lề mà chúng ta tuân theo cho một dòng trong suốt một hàm.
greet = ->
console.log "Hello how are you"Khi biên dịch, CoffeeScript ở trên cung cấp cho bạn mã JavaScript sau. Trình biên dịch CoffeeScript lấy phần thân của hàm mà chúng ta đã phân tách bằng cách sử dụng thụt đầu dòng và đặt trong dấu ngoặc nhọn.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Các hàm với các đối số
Chúng ta cũng có thể chỉ định các đối số trong một hàm bằng cách sử dụng dấu ngoặc đơn như hình dưới đây.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cKhi biên dịch tệp CoffeeScript ở trên, nó sẽ tạo ra JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Gọi một hàm
Sau khi xác định một hàm, chúng ta cần gọi hàm đó. Bạn có thể chỉ cần gọi một hàm bằng cách đặt dấu ngoặc đơn sau tên của nó như thể hiện trong ví dụ sau.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Khi biên dịch, ví dụ trên cung cấp cho bạn JavaScript sau
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Khi thực thi mã CoffeeScript ở trên, nó tạo ra kết quả sau.
Sum of the two numbers is: 50Gọi hàm bằng đối số
Theo cách tương tự, chúng ta có thể gọi một hàm với các đối số bằng cách chuyển chúng cho nó như hình dưới đây.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Trong khi gọi một hàm bằng cách truyền các đối số cho nó, việc sử dụng dấu ngoặc đơn là tùy chọn.
Trong ví dụ sau, chúng tôi đã tạo một hàm có tên add() chấp nhận hai tham số và chúng tôi đã gọi nó.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Khi biên dịch, ví dụ trên cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Khi thực thi, mã CoffeeScript trên, nó tạo ra kết quả sau.
Sum of the two numbers is: 30Đối số mặc định
CoffeeScript cũng hỗ trợ các đối số mặc định. Chúng ta có thể gán các giá trị mặc định cho các đối số của một hàm, như thể hiện trong ví dụ sau.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Khi biên dịch, CoffeeScript ở trên tạo tệp JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Khi thực thi mã CoffeeScript ở trên, nó tạo ra kết quả sau.
Sum of the two numbers is: 30
Sum of the two numbers is: 3Đối tượng Chuỗi cho phép bạn làm việc với một loạt ký tự. Như trong hầu hết các ngôn ngữ lập trình, các Chuỗi trong CoffeeScript được khai báo bằng cách sử dụng dấu ngoặc kép là:
my_string = "Hello how are you"
console.log my_stringKhi biên dịch, nó sẽ tạo ra mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Kết nối chuỗi
Chúng ta có thể nối hai chuỗi bằng ký hiệu "+" như hình dưới đây.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringKhi biên dịch, nó sẽ tạo ra mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Nếu bạn thực hiện ví dụ trên, bạn có thể quan sát Chuỗi được nối như hình dưới đây.
Hello how are you Welcome to TutorialspointNội suy chuỗi
CoffeeScript cũng cung cấp một tính năng được gọi là String interpolationđể bao gồm các biến trong stings. Tính năng này của CoffeeScript được lấy cảm hứng từ ngôn ngữ Ruby.
Nội suy chuỗi được thực hiện bằng cách sử dụng dấu ngoặc kép "", một thẻ băm # và một cặp dấu ngoặc nhọn { }. Chuỗi được khai báo trong dấu ngoặc kép và biến sẽ được nội suy được bao bọc trong dấu ngoặc nhọn được đặt trước bởi một thẻ băm như hình dưới đây.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageKhi biên dịch ví dụ trên, nó tạo ra JavaScript sau. Ở đây, bạn có thể thấy phép nội suy chuỗi được chuyển đổi thành phép nối bình thường bằng cách sử dụng+ Biểu tượng.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Nếu bạn thực thi mã CoffeeScript ở trên, nó sẽ cung cấp cho bạn kết quả sau.
Hello Raju your age is 26Biến được chuyển là #{variable} chỉ được nội suy nếu chuỗi được đặt giữa dấu ngoặc kép " ". Sử dụng dấu ngoặc kép' 'thay vì dấu ngoặc kép tạo ra dòng như nó vốn có mà không cần nội suy. Hãy xem xét ví dụ sau.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageNếu chúng ta sử dụng dấu nháy đơn thay vì dấu nháy kép trong phép nội suy, bạn sẽ nhận được kết quả sau.
Hello #{name} your age is #{age}CoffeeScript cho phép nhiều dòng trong Chuỗi mà không cần nối chúng như hình dưới đây.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringNó tạo ra kết quả sau.
hello how are you Welcome to tutorialspoint Have a nice day.Đối tượng chuỗi JavaScript
Đối tượng Chuỗi của JavaScript cho phép bạn làm việc với một loạt ký tự. Đối tượng này cung cấp cho bạn rất nhiều phương thức để thực hiện các thao tác khác nhau trên Stings.
Vì chúng tôi có thể sử dụng các thư viện JavaScript trong mã CoffeeScript của mình, chúng tôi có thể sử dụng tất cả các phương pháp đó trong các chương trình CoffeeScript của chúng tôi.
Phương thức chuỗi
Sau đây là danh sách các phương thức của đối tượng String của JavaScript. Nhấp vào tên của các phương thức này để xem ví dụ minh họa cách sử dụng chúng trong CoffeeScript.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | charAt () Trả về ký tự tại chỉ mục được chỉ định. |
| 2 | charCodeAt () Trả về một số cho biết giá trị Unicode của ký tự tại chỉ mục đã cho. |
| 3 | concat () Kết hợp văn bản của hai chuỗi và trả về một chuỗi mới. |
| 4 | Chỉ số() Trả về chỉ mục trong đối tượng Chuỗi đang gọi của lần xuất hiện đầu tiên của giá trị được chỉ định hoặc -1 nếu không tìm thấy. |
| 5 | lastIndexOf () Trả về chỉ mục trong đối tượng Chuỗi đang gọi của lần xuất hiện cuối cùng của giá trị được chỉ định hoặc -1 nếu không tìm thấy. |
| 6 | localeCompare () Trả về một số cho biết một chuỗi tham chiếu đến trước hay sau hoặc giống với chuỗi đã cho theo thứ tự sắp xếp. |
| 7 | trận đấu() Được sử dụng để so khớp một biểu thức chính quy với một chuỗi. |
| số 8 | Tìm kiếm() Thực hiện tìm kiếm đối sánh giữa một biểu thức chính quy và một chuỗi được chỉ định. |
| 9 | lát () Trích xuất một phần của chuỗi và trả về một chuỗi mới. |
| 10 | tách () Tách một đối tượng Chuỗi thành một mảng chuỗi bằng cách tách chuỗi thành các chuỗi con. |
| 11 | substr () Trả về các ký tự trong một chuỗi bắt đầu tại vị trí đã chỉ định thông qua số ký tự đã chỉ định. |
| 12 | toLocaleLowerCase () Các ký tự trong một chuỗi được chuyển đổi thành chữ thường trong khi vẫn tôn trọng ngôn ngữ hiện tại. |
| 13 | toLocaleUpperCase () Các ký tự trong một chuỗi được chuyển đổi thành chữ hoa đồng thời tôn trọng ngôn ngữ hiện tại. |
| 14 | toLowerCase () Trả về giá trị chuỗi đang gọi được chuyển đổi thành chữ thường. |
| 15 | Đến trường hợp trên() Trả về giá trị chuỗi đang gọi được chuyển đổi thành chữ hoa. |
Đối tượng Array cho phép bạn lưu trữ nhiều giá trị trong một biến duy nhất. Nó lưu trữ một tập hợp tuần tự có kích thước cố định của các phần tử cùng loại. Mảng được sử dụng để lưu trữ một tập hợp dữ liệu, nhưng thường hữu ích hơn nếu coi một mảng là một tập hợp các biến cùng kiểu.
Cú pháp
Để tạo một mảng, chúng ta phải khởi tạo nó bằng cách sử dụng new như hình dưới đây.
array = new (element1, element2,....elementN)Phương thức khởi tạo Array () chấp nhận danh sách các kiểu chuỗi hoặc số nguyên. Chúng ta cũng có thể chỉ định độ dài của mảng bằng cách chuyển một số nguyên duy nhất cho hàm tạo của nó.
Chúng ta cũng có thể xác định một mảng bằng cách chỉ cần cung cấp danh sách các phần tử của nó trong dấu ngoặc vuông ([ ]) như hình bên dưới.
array = [element1, element2, ......elementN]Thí dụ
Sau đây là một ví dụ về định nghĩa một mảng trong CoffeeScript. Lưu mã này trong một tệp có tênarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c array_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Dòng mới thay vì dấu phẩy
Chúng ta cũng có thể loại bỏ dấu phẩy (,) giữa các phần tử của một mảng bằng cách tạo mỗi phần tử trong một dòng mới bằng cách duy trì thụt lề thích hợp như hình dưới đây.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Toàn diện về mảng
Chúng ta có thể lấy các giá trị của một mảng bằng cách sử dụng các giá trị hiểu.
Thí dụ
Ví dụ sau minh họa việc truy xuất các phần tử của một mảng bằng cách sử dụng các hàm hiểu. Lưu mã này trong một tệp có tênarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c array_comprehensions.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee array_comprehensions.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Rahman
Ramu
Ravi
RobertKhông giống như Mảng trong các ngôn ngữ lập trình khác, các mảng trong CoffeeScript có thể có nhiều kiểu dữ liệu tức là cả chuỗi và số.
Thí dụ
Đây là một ví dụ về mảng CoffeeScript chứa nhiều loại dữ liệu.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Các đối tượng trong CoffeeScript tương tự như các đối tượng trong JavaScript. Đây là một tập hợp các thuộc tính, trong đó một thuộc tính bao gồm khóa và giá trị được phân tách bằng dấu chấm phẩy (:). Tóm lại, các đối tượng CoffeeScript là một tập hợp các cặp khóa-giá trị. Các đối tượng được xác định bằng cách sử dụng dấu ngoặc nhọn, một đối tượng trống được biểu diễn dưới dạng{}.
Cú pháp
Dưới đây là cú pháp của một đối tượng trong CoffeeScript. Ở đây, chúng tôi đặt các cặp khóa-giá trị của các đối tượng trong dấu ngoặc nhọn và chúng được phân tách bằng dấu phẩy (,).
object ={key1: value, key2: value,......keyN: value}Thí dụ
Sau đây là một ví dụ về định nghĩa một đối tượng trong CoffeeScript. Lưu mã này trong một tệp có tênobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
> coffee -c objects_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Cũng giống như trong mảng, chúng ta có thể loại bỏ dấu phẩy bằng cách chỉ định các cặp khóa-giá trị trong các dòng mới như hình dưới đây.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Thụt lề thay vì dấu ngoặc nhọn
Cũng giống như các câu lệnh khối khác trong CoffeeScript, chúng ta có thể sử dụng thụt lề thay vì dấu ngoặc nhọn {} như thể hiện trong ví dụ sau.
Thí dụ
Chúng ta có thể viết lại ví dụ trên mà không có dấu ngoặc nhọn như hình dưới đây.
student =
name: "Mohammed"
age: 24
phone: 9848022338Các đối tượng lồng nhau
Trong CoffeeScript, chúng ta có thể viết các đối tượng bên trong các đối tượng.
Thí dụ
Ví dụ sau minh họa các đối tượng lồng nhau trong CoffeeScript. Lưu mã này trong một tệp có tênnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
> coffee -c nested_objects.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Toàn diện các đối tượng
Để lặp lại nội dung của một đối tượng, chúng ta có thể sử dụng phần hiểu. Lặp lại nội dung của một đối tượng cũng giống như lặp lại nội dung của một mảng. Trong các đối tượng, vì chúng ta phải truy xuất hai khóa và giá trị phần tử nên chúng ta sẽ sử dụng hai biến.
Thí dụ
Sau đây là một ví dụ cho thấy cách lặp lại nội dung của một đối tượng bằng cách sử dụng phần hiểu. Lưu mã này trong một tệp có tênobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentMở command prompt và biên dịch tệp .coffee như hình dưới đây.
> coffee -c object_comprehensions.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
> coffee object_comprehensions.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
name::Mohammed
age::24
phone::9848022338Mảng đối tượng
Trong CoffeeScript, một mảng cũng có thể chứa các đối tượng như hình dưới đây.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]Ví dụ sau đây cho thấy cách xác định một mảng đối tượng. Chúng ta chỉ có thể liệt kê các cặp giá trị khóa của các đối tượng mà chúng ta muốn trong một mảng bằng cách phân tách chúng bằng dấu phẩy(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c array_of_objects.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee array_of_objects.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Từ khóa dành riêng
JavaScript không cho phép các từ khóa dành riêng làm tên thuộc tính của một đối tượng, nếu chúng ta muốn sử dụng chúng, chúng ta phải đặt chúng bằng dấu ngoặc kép " ".
Thí dụ
Hãy xem xét ví dụ sau. Ở đây chúng tôi đã tạo một thuộc tính với tênclass, là một từ khóa dành riêng. Lưu mã này trong một tệp có tênreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c reserved_keywords.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau. Ở đây, bạn có thể thấy rằng trình biên dịch CoffeeScript đã thay mặt chúng tôi bao bọc lớp từ khóa bằng dấu ngoặc kép.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee array_of_objects.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
name::Mohammed
age::24
phone::9848022338
class::XTrong chương trước, chúng ta đã thấy Mảng trong CoffeeScript, trong khi lập trình, chúng ta sẽ gặp một số trường hợp mà chúng ta phải lưu trữ một chuỗi các giá trị số trong một mảng như hình dưới đây.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript cung cấp một cách ngắn hơn để diễn đạt các mảng chứa một chuỗi các giá trị số, được gọi là ranges. Tính năng này của CoffeeScript được lấy cảm hứng từ Ruby.
Cú pháp
Phạm vi được tạo bởi hai giá trị số, vị trí đầu tiên và cuối cùng trong phạm vi, cách nhau bằng .. hoặc .... Với hai dấu chấm (1..4), phạm vi là bao gồm (1, 2, 3, 4); với ba dấu chấm (1 ... 4), phạm vi không bao gồm phần cuối (1, 2, 3).
Dưới đây là cú pháp của phạm vi trong CoffeeScript. Chúng tôi sẽ xác định các giá trị trong một phạm vi giữa các dấu ngoặc vuông[ ]giống như mảng. Trong các phạm vi, trong khi lưu trữ một chuỗi các giá trị số, thay vì cung cấp các giá trị của cả chuỗi, chúng ta có thể chỉ địnhbegin và end các giá trị được phân tách bằng hai dấu chấm (..) như hình bên dưới.
range =[Begin..End]Thí dụ
Đây là một ví dụ về phạm vi trong CoffeeScript. Lưu nó trong một tệp có tênranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c ranges_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau. Ở đây bạn có thể thấy rằng phạm vi được chuyển đổi thành mảng CoffeeScript hoàn chỉnh.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee ranges_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Không bao gồm giá trị cuối cùng
Các phạm vi được biên dịch thành các mảng hoàn chỉnh chứa tất cả các số. Nếu chúng ta muốn loại trừend giá trị, sau đó chúng ta phải tách start và end các phần tử của phạm vi sử dụng dấu ba chấm (...) như hình bên dưới.
range =[Begin...End]Thí dụ
Chúng ta có thể viết lại ví dụ trên bằng cách loại trừ endgiá trị như hình bên dưới. Lưu các nội dung sau vào một tệp có tênrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c ranges_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee ranges_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau. Tại đây, bạn có thể thấy rằng giá trị cuối cùng9 bị loại trừ.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Sử dụng phạm vi với các biến
Chúng ta cũng có thể xác định một phạm vi bằng cách gán giá trị bắt đầu và giá trị kết thúc cho các biến.
Thí dụ
Hãy xem xét ví dụ sau. Ở đây chúng tôi đã xác định một phạm vi bằng cách sử dụng các biến. Lưu mã này trong một tệp có tênrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c range_variables.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee range_variables.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau. Tại đây, bạn có thể thấy rằng giá trị cuối cùng9 bị loại trừ.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Dải có Mảng
Chúng ta có thể cắt các mảng bằng cách sử dụng chúng với các phạm vi. Bất cứ khi nào chúng tôi chỉ định phạm vi ngay sau mảng (biến), thì trình biên dịch CoffeeScript sẽ chuyển đổi nó thànhslice() cuộc gọi phương thức của JavaScript.
Giả sử rằng chúng ta có một mảng có các giá trị số, chẳng hạn như từ 0 đến 9, sau đó chúng ta có thể truy xuất 4 phần tử đầu tiên của nó như hình dưới đây.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Giá trị âm đại diện cho các phần tử từ cuối, ví dụ -1 cho biết 9. Nếu chúng ta chỉ định số âm 3 theo sau là hai dấu chấm, ba phần tử cuối cùng của mảng sẽ được trích xuất.
data = num[-3..]Nếu chúng ta chỉ định hai dấu chấm trong phạm vi của một mảng là num[..], sau đó mảng hoàn chỉnh sẽ được trích xuất. Chúng ta cũng có thể thay thế một phân đoạn mảng bằng các phần tử khác bằng cách sử dụng các phạm vi như hình dưới đây.
num[2..6] = [13,14,15,16,17]Thí dụ
Ví dụ sau minh họa việc sử dụng phạm vi với mảng. Lưu mã này trong một tệp có tênrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c range_arrays.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau. Ở đây, bạn có thể quan sát thấy rằng tất cả các phạm vi được chuyển đổi thành các lệnh gọi phương thức slice () của JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee range_arrays.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau. Tại đây, bạn có thể thấy rằng giá trị cuối cùng9 bị loại trừ.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Dải có chuỗi
Chúng tôi cũng có thể sử dụng phạm vi với Chuỗi. Nếu chúng ta chỉ định các phạm vi sau Chuỗi, thì CoffeeScript sẽ cắt chúng và trả về một tập con ký tự mới.
Thí dụ
Ví dụ sau minh họa việc sử dụng phạm vi với Chuỗi. Ở đây chúng tôi đã tạo một chuỗi và trích xuất một chuỗi con từ nó bằng cách sử dụng các phạm vi. Lưu mã này trong một tệp có tênranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c ranges_with_strings.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee ranges_with_strings.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau. Tại đây, bạn có thể thấy rằng giá trị cuối cùng9 bị loại trừ.
Welcome toToàn diện về Dãy
Với tư cách là các đối tượng và mảng, chúng ta cũng có thể lặp lại các phần tử của một phạm vi bằng cách sử dụng các hàm hiểu.
Thí dụ
Sau đây là một ví dụ về việc sử dụng hiểu trên các phạm vi. Ở đây, chúng tôi đã tạo một phạm vi và truy xuất các phần tử trong đó bằng cách sử dụng các cách hiểu. Lưu mã này trong một tệp có têncomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c comprehensions_over_ranges.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee comprehensions_over_ranges.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau. Tại đây, bạn có thể thấy rằng giá trị cuối cùng9 bị loại trừ.
The elements of the range are:
0
1
2
3
4
5
6
7
8Theo cách tương tự, chúng tôi cũng có thể thay đổi gia số này bằng cách sử dụng by từ khóa hiểu.
array = (num for num in [1..10] by 2)
console.log arrayTrong các chương trước, chúng ta đã biết cách định nghĩa một hàm và gọi một hàm và truyền các đối số cho nó. Nói chung, chúng ta có thể truyền một số đối số cố định cho một hàm. Trong khi lập trình, chúng ta có thể gặp phải những tình huống cần truyền các đối số biến cho các hàm này. Trong JavaScript, chúng tôi sử dụng các đối tượng để chấp nhận số lượng đối số thay đổi cho một hàm.
CoffeeScript cung cấp một tính năng được gọi là splatsđể truyền nhiều đối số cho các hàm. Chúng tôi sử dụng biểu tượng trong các hàm bằng cách đặt ba dấu chấm sau tên đối số và nó được biểu thị bằng...
Cú pháp
Dưới đây là cú pháp chấp nhận nhiều đối số trong một hàm bằng cách sử dụng biểu tượng.
my_function = (arguments...)->
............
............
............Thí dụ
Dưới đây là một ví dụ về việc chấp nhận nhiều đối số trong một hàm, sử dụng biểu tượng. Ở đây chúng tôi đã xác định một hàm có tênindian_team()sử dụng biểu tượng. Chúng tôi đang gọi chức năng này là ba lần và chúng tôi sẽ chuyển 4 người chơi, 6 người chơi và toàn đội đồng thời, mỗi lần chúng tôi gọi nó. Vì chúng ta đã sử dụng các biểu tượng trong định nghĩa hàm, nó chấp nhận số lượng đối số thay đổi mỗi khi chúng ta gọi nó. Lưu mã này trong một tệp có tênsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c splats_definition.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee splats_definition.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneGọi các hàm bằng Splats
Chúng ta cũng có thể gọi một hàm bằng cách sử dụng biểu tượng. Để làm được điều đó, chúng ta phải tạo một mảng chứa các phần tử mà chúng ta cần truyền cho hàm và chúng ta phải gọi hàm bằng cách chuyển mảng có hậu tố là ba dấu chấm như hình dưới đây.
my_function values...Thí dụ
Sau đây là một ví dụ về việc gọi một hàm bằng cách sử dụng biểu tượng. Lưu mã này trong một tệp có tênsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c splats_call.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee splats_call.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneSplats với một đối số có đuôi
Chúng ta cũng có thể chuyển các đối số theo đuôi cho các biểu tượng. Trong ví dụ được đưa ra bên dưới, chúng tôi đã truyền một đối số theo sau có tênlastsau khi giật gân. Lưu ví dụ này vào một tệp có têntailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c tailing_arguments.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee tailing_arguments.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghToàn diện với Splats
Trong hàm, chúng ta cũng có thể lặp lại các phần tử của một biểu tượng bằng cách sử dụng các cách hiểu như trong ví dụ sau. Lưu mã này trong một tệp có tênsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c splats_comprehensions.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee splats_comprehensions.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneĐối tượng Ngày là một kiểu dữ liệu được tích hợp trong ngôn ngữ JavaScript. Đối tượng ngày tháng được tạo thànhnew Date( ).
Khi một đối tượng Date được tạo, một số phương thức cho phép bạn thao tác trên nó. Hầu hết các phương pháp chỉ đơn giản cho phép bạn lấy và đặt các trường năm, tháng, ngày, giờ, phút, giây và mili giây của đối tượng, sử dụng giờ địa phương hoặc giờ UTC (phổ thông hoặc GMT).
Tiêu chuẩn ECMAScript yêu cầu đối tượng Date có thể đại diện cho bất kỳ ngày giờ nào, chính xác đến từng mili giây, trong vòng 100 triệu ngày trước hoặc sau ngày 1/1/1970. Đây là phạm vi cộng hoặc trừ 273.785 năm, vì vậy JavaScript có thể đại diện cho ngày và giờ cho đến năm 275755.
Tương tự như các đối tượng JavaScript khác, chúng ta cũng có thể sử dụng đối tượng ngày tháng trong mã CoffeeScript.
Phương pháp ngày
Sau đây là danh sách các phương pháp của Dateđối tượng của JavaScript. Nhấp vào tên của các phương thức này để xem ví dụ minh họa cách sử dụng chúng trong CoffeeScript.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | hẹn gặp() Trả về ngày trong tháng cho ngày đã chỉ định theo giờ địa phương. |
| 2 | getDay () Trả về ngày trong tuần cho ngày đã chỉ định theo giờ địa phương. |
| 3 | getFullYear () Trả về năm của ngày đã chỉ định theo giờ địa phương. |
| 4 | getHours () Trả về giờ trong ngày đã chỉ định theo giờ địa phương. |
| 5 | getMilliseconds () Trả về mili giây trong ngày được chỉ định theo giờ địa phương. |
| 6 | getMinutes () Trả về số phút trong ngày đã chỉ định theo giờ địa phương. |
| 7 | getMonth () Trả về tháng trong ngày đã chỉ định theo giờ địa phương. |
| số 8 | getSeconds () Trả về giây trong ngày đã chỉ định theo giờ địa phương. |
| 9 | dành thời gian() Trả về giá trị số của ngày được chỉ định dưới dạng số mili giây kể từ ngày 1 tháng 1 năm 1970, 00:00:00 UTC. |
| 10 | getTimezoneOffset () Trả về độ lệch múi giờ tính bằng phút cho ngôn ngữ hiện tại. |
| 11 | getUTCDate () Trả về ngày (ngày) của tháng trong ngày đã chỉ định theo giờ quốc tế. |
| 12 | getUTCDay () Trả về ngày trong tuần trong ngày đã chỉ định theo giờ quốc tế. |
| 13 | getUTCFullYear () Trả về năm trong ngày đã chỉ định theo thời gian quốc tế. |
| 14 | getUTCHours () Trả về giờ trong ngày đã chỉ định theo giờ quốc tế. |
| 15 | getUTCMinutes () Trả về mili giây trong ngày được chỉ định theo giờ quốc tế. |
| 16 | getUTCMilliseconds () Trả về phút trong ngày đã chỉ định theo giờ quốc tế. |
| 17 | getUTCMonth () Trả về tháng trong ngày đã chỉ định theo thời gian quốc tế. |
| 18 | getUTCSeconds () Trả về giây trong ngày đã chỉ định theo giờ quốc tế. |
| 19 | getYear () Không được dùng nữa - Trả về năm trong ngày đã chỉ định theo giờ địa phương. Sử dụng getFullYear để thay thế. |
| 20 | đặt ngày() Đặt ngày trong tháng cho một ngày cụ thể theo giờ địa phương. |
| 21 | setFullYear () Đặt năm đầy đủ cho một ngày cụ thể theo giờ địa phương. |
| 22 | setHours () Đặt giờ cho một ngày cụ thể theo giờ địa phương. |
| 23 | setMilliseconds () Đặt mili giây cho một ngày cụ thể theo giờ địa phương. |
| 24 | setMinutes () Đặt phút cho một ngày cụ thể theo giờ địa phương. |
| 25 | setMonth () Đặt tháng cho một ngày cụ thể theo giờ địa phương. |
| 26 | setSeconds () Đặt giây cho một ngày cụ thể theo giờ địa phương. |
| 27 | cài đặt thời gian() Đặt đối tượng Ngày thành thời gian được biểu thị bằng một số mili giây kể từ ngày 1 tháng 1 năm 1970, 00:00:00 UTC. |
| 28 | setUTCDate () Đặt ngày trong tháng cho một ngày cụ thể theo giờ quốc tế. |
| 29 | setUTCFullYear () Đặt năm đầy đủ cho một ngày cụ thể theo giờ quốc tế. |
| 30 | setUTCHours () Đặt giờ cho một ngày cụ thể theo giờ quốc tế. |
| 31 | setUTCMilliseconds () Đặt mili giây cho một ngày cụ thể theo giờ quốc tế. |
| 32 | setUTCMinutes () Đặt phút cho một ngày cụ thể theo giờ quốc tế. |
| 33 | setUTCMonth () Đặt tháng cho một ngày cụ thể theo giờ quốc tế. |
| 34 | setUTCSeconds () Đặt giây cho một ngày cụ thể theo giờ quốc tế. |
| 35 | setYear () Không được dùng nữa - Đặt năm cho một ngày cụ thể theo giờ địa phương. Sử dụng setFullYear để thay thế. |
| 36 | toDateString () Trả về phần "ngày" của Ngày dưới dạng một chuỗi mà con người có thể đọc được. |
| 37 | toLocaleDateString () Trả về phần "ngày" của Ngày dưới dạng chuỗi, sử dụng các quy ước của ngôn ngữ hiện tại. |
| 38 | toLocaleString () Chuyển đổi một ngày thành một chuỗi, sử dụng các quy ước của ngôn ngữ hiện tại. |
| 39 | toLocaleTimeString () Trả về phần "thời gian" của Ngày dưới dạng một chuỗi, sử dụng các quy ước của ngôn ngữ hiện tại. |
| 40 | toTimeString () Trả về phần "thời gian" của Ngày dưới dạng một chuỗi mà con người có thể đọc được. |
| 41 | toUTCString () Chuyển đổi ngày thành chuỗi, sử dụng quy ước thời gian chung. |
Các Mathđối tượng của JavaScript cung cấp cho bạn các thuộc tính và phương thức cho các hằng số và hàm toán học. Không giống như các đối tượng toàn cục khác,Mathkhông phải là một hàm tạo. Tất cả các thuộc tính và phương pháp củaMath là tĩnh và có thể được gọi bằng cách sử dụng Math như một đối tượng mà không cần tạo nó.
Vì vậy, bạn tham chiếu đến hằng số pi như Math.PI và bạn gọi hàm sin là Math.sin(x), trong đó x là đối số của phương thức. Chúng ta có thể sử dụng đối tượng Math của JavaScript trong mã CoffeeScript của chúng ta để thực hiện các phép toán.
Hằng số toán học
Nếu chúng ta muốn sử dụng bất kỳ hằng số toán học phổ biến nào như pi hoặc e, chúng ta có thể sử dụng chúng bằng cách sử dụng JavaScript Math vật.
Sau đây là danh sách các hằng Toán học được cung cấp bởi đối tượng Toán học của JavaScript
| Không. | Kê khai tài sản |
|---|---|
| 1 | E Hằng số Euler và cơ số của logarit tự nhiên, xấp xỉ 2,718. |
| 2 | LN2 Lôgarit tự nhiên của 2, xấp xỉ 0,693. |
| 3 | LN10 Lôgarit tự nhiên của 10, xấp xỉ 2,302. |
| 4 | LOG2E Lôgarit cơ số 2 của E, xấp xỉ 1,442. |
| 5 | LOG10E Lôgarit cơ số 10 của E, xấp xỉ 0,434. |
| 6 | PI Tỷ lệ giữa chu vi hình tròn với đường kính của nó, xấp xỉ 3,14159. |
| 7 | SQRT1_2 Căn bậc hai của 1/2; tương đương, 1 trên căn bậc hai của 2, xấp xỉ 0,707. |
| số 8 | SQRT2 Căn bậc hai của 2, xấp xỉ 1,414. |
Thí dụ
Ví dụ sau minh họa việc sử dụng các hằng số toán học do JavaScript cung cấp trong CoffeeScript. Lưu mã này trong một tệp có tênmath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c math_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee math_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Phương pháp toán học
Ngoài các thuộc tính, đối tượng Math cũng cung cấp các phương thức. Sau đây là danh sách các phương pháp củaMathđối tượng của JavaScript. Nhấp vào tên của các phương thức này để xem ví dụ minh họa cách sử dụng chúng trong CoffeeScript.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | abs () Trả về giá trị tuyệt đối của một số. |
| 2 | acos () Trả về arccosine (tính bằng radian) của một số. |
| 3 | asin () Trả về arcsine (tính bằng radian) của một số. |
| 4 | atan () Trả về arctang (tính bằng radian) của một số. |
| 5 | atan2 () Trả về arctang của thương số của các đối số của nó. |
| 6 | ceil () Trả về số nguyên nhỏ nhất lớn hơn hoặc bằng một số. |
| 7 | cos () Trả về cosin của một số. |
| số 8 | exp () Trả về E N , trong đó N là đối số và E là hằng số Euler, cơ số của lôgarit tự nhiên. |
| 9 | sàn nhà() Trả về số nguyên lớn nhất nhỏ hơn hoặc bằng một số. |
| 10 | log () Trả về lôgarit tự nhiên (cơ số E) của một số. |
| 11 | max () Trả về số lớn nhất của không hoặc nhiều số. |
| 12 | min () Trả về số nhỏ nhất trong số không hoặc nhiều số. |
| 13 | pow () Trả về cơ số cho lũy thừa, nghĩa là lũy thừa cơ số. |
| 14 | ngẫu nhiên () Trả về một số giả ngẫu nhiên từ 0 đến 1. |
| 15 | tròn() Trả về giá trị của một số được làm tròn đến số nguyên gần nhất. |
| 16 | tội() Trả về sin của một số. |
| 17 | sqrt () Trả về căn bậc hai của một số. |
| 18 | tan () Trả về tang của một số. |
Một ngoại lệ (hoặc sự kiện đặc biệt) là một vấn đề phát sinh trong quá trình thực hiện một chương trình. Khi một Ngoại lệ xảy ra, dòng chảy bình thường của chương trình bị gián đoạn và chương trình / Ứng dụng kết thúc bất thường, điều này không được khuyến nghị, do đó những ngoại lệ này phải được xử lý.
Một ngoại lệ có thể xảy ra vì nhiều lý do khác nhau. Dưới đây là một số tình huống xảy ra ngoại lệ.
- Một người dùng đã nhập dữ liệu không hợp lệ.
- Không thể tìm thấy tệp cần mở.
Ngoại lệ trong CoffeeScript
CoffeeScripts hỗ trợ xử lý ngoại lệ / lỗi bằng cách sử dụng try catch and finallycác khối. Các chức năng của các khối này giống như trong JavaScript,try khối chứa các câu lệnh đặc biệt, catch khối có hành động được thực hiện khi một ngoại lệ xảy ra và finally khối được sử dụng để thực hiện các câu lệnh một cách vô điều kiện.
Sau đây là các cú pháp của try catch và finally khối trong CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringCác try khối phải được theo sau bởi chính xác một catch khối hoặc một finallykhối (hoặc một trong cả hai). Khi một ngoại lệ xảy ra trongtry khối, ngoại lệ được đặt trong e và catchkhối được thực thi. Tùy chọnfinally khối thực thi vô điều kiện sau khi thử / bắt.
Thí dụ
Ví dụ sau minh họa việc xử lý Ngoại lệ bằng cách sử dụng khối try và catch trong CoffeeScript. Ở đây, chúng tôi đang cố gắng sử dụng một biểu tượng không xác định trong hoạt động CoffeeScript và chúng tôi đã xử lý lỗi xảy ra bằng cách sử dụngtry và catchcác khối. Lưu mã này trong một tệp có tênException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c Exception_handling.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee Exception_handling.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Khối cuối cùng
Chúng ta cũng có thể viết lại ví dụ trên bằng cách sử dụng finallykhối. Nếu chúng tôi làm như vậy, nội dung của khối này sẽ được thực thi vô điều kiện sautry và catch. Lưu mã này trong một tệp có tênException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c Exception_handling_finally.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee Exception_handling_finally.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockTuyên bố ném
CoffeeScript cũng hỗ trợ throwtuyên bố. Bạn có thể sử dụng câu lệnh ném để nâng cao các ngoại lệ nội trang hoặc các ngoại lệ tùy chỉnh của bạn. Sau đó, những ngoại lệ này có thể được ghi lại và bạn có thể thực hiện một hành động thích hợp.
Thí dụ
Ví dụ sau minh họa việc sử dụng throwtrong CoffeeScript. Lưu mã này trong một tệp có tênthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Mở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c throw_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee throw_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
Divided by zero error.Biểu thức chính quy là một đối tượng mô tả một mẫu ký tự mà JavaScript hỗ trợ. Trong JavaScript, lớp RegExp đại diện cho các biểu thức chính quy và cả String và RegExp đều xác định các phương thức sử dụng các biểu thức chính quy để thực hiện các chức năng so khớp mẫu và tìm kiếm và thay thế mạnh mẽ trên văn bản.
Biểu thức chính quy trong CoffeeScript
Các biểu thức chính quy trong CoffeeScript cũng giống như JavaScript. Truy cập liên kết sau để xem các biểu thức chính quy trong JavaScript - javascript_regular_expressions
Cú pháp
Một biểu thức chính quy trong CoffeeScript được định nghĩa bằng cách đặt mẫu RegExp giữa các dấu gạch chéo về phía trước như hình dưới đây.
pattern =/pattern/Thí dụ
Sau đây là một ví dụ về biểu thức chính quy trong CoffeeScript. Ở đây, chúng tôi đã tạo một biểu thức tìm ra dữ liệu được in đậm (dữ liệu giữa các thẻ <b> và </b>). Lưu mã này trong một tệp có tênregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c regex_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee regex_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
Các biểu thức chính quy phức tạp mà chúng tôi viết bằng cú pháp do JavaScript cung cấp là không thể đọc được, do đó, để làm cho Biểu thức chính quy dễ đọc hơn, CoffeeScript cung cấp một cú pháp mở rộng cho các biểu thức chính quy được gọi là heregex. Sử dụng cú pháp này, chúng ta có thể phá vỡ các biểu thức chính quy thông thường bằng cách sử dụng khoảng trắng và chúng ta cũng có thể sử dụng nhận xét trong các biểu thức chính quy mở rộng này, do đó làm cho chúng thân thiện hơn với người dùng.
Thí dụ
Ví dụ sau minh họa việc sử dụng các biểu thức chính quy nâng cao trong CoffeeScript heregex. Ở đây, chúng tôi đang viết lại ví dụ trên bằng cách sử dụng các biểu thức chính quy nâng cao. Lưu mã này trong một tệp có tênheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultMở command prompt và biên dịch tệp .coffee như hình dưới đây.
c:\> coffee -c heregex_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Bây giờ, hãy mở command prompt một lần nữa và chạy tệp CoffeeScript như hình dưới đây.
c:\> coffee heregex_example.coffeeKhi thực thi, tệp CoffeeScript tạo ra kết quả sau.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript không cung cấp classtừ khóa. Chúng ta có thể đạt được sự kế thừa trong JavaScript bằng cách sử dụng các đối tượng và nguyên mẫu của chúng. Mọi đối tượng đều có nguyên mẫu riêng của chúng và chúng kế thừa các chức năng và thuộc tính từ nguyên mẫu của chúng. Vì nguyên mẫu cũng là một đối tượng, nên nó cũng có nguyên mẫu của riêng nó.
Mặc dù kế thừa nguyên mẫu mạnh hơn nhiều so với kế thừa cổ điển, nhưng nó rất khó và khó hiểu đối với người dùng mới làm quen.
Các lớp học trong CoffeeScript
Giải quyết vấn đề này, CoffeeScript cung cấp một cấu trúc cơ bản được gọi là classđược tạo bằng cách sử dụng các nguyên mẫu của JavaScript. Bạn có thể xác định một lớp trong CoffeeScript bằng cách sử dụng từ khóa lớp như hình dưới đây.
class Class_NameThí dụ
Hãy xem xét ví dụ sau, ở đây chúng ta đã tạo một lớp có tên Student sử dụng từ khóa class.
class Student
Nếu bạn biên dịch đoạn mã trên, nó sẽ tạo ra JavaScript sau.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Khởi tạo một lớp học
Chúng ta có thể khởi tạo một lớp bằng toán tử new giống như các ngôn ngữ lập trình hướng đối tượng khác như hình dưới đây.
new Class_NameBạn có thể khởi tạo lớp (Sinh viên) đã tạo ở trên bằng cách sử dụng new như hình dưới đây.
class Student
new StudentNếu bạn biên dịch đoạn mã trên, nó sẽ tạo ra JavaScript sau.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Định nghĩa một hàm tạo
Hàm tạo là một hàm được gọi khi chúng ta khởi tạo một lớp, mục đích chính của nó là khởi tạo các biến cá thể. Trong CoffeeScript, bạn có thể xác định một hàm tạo chỉ bằng cách tạo một hàm với tênconstructor như hình bên dưới.
class Student
constructor: (name)->
@name = nameỞ đây, chúng ta đã định nghĩa một hàm tạo và gán tên biến cục bộ cho biến cá thể.
Các @ toán tử là một bí danh cho this từ khóa, nó được sử dụng để trỏ các biến cá thể của một lớp.
Nếu chúng tôi đặt @trước một đối số của hàm tạo, sau đó nó sẽ được tự động đặt làm biến thể hiện. Do đó, đoạn mã trên có thể được viết đơn giản như hình dưới đây:
class Student
constructor: (@name)->Thí dụ
Đây là một ví dụ về một hàm tạo trong CoffeeScript. Lưu nó trong một tệp có tênconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Mở dấu nhắc lệnh và biên dịch ví dụ trên như hình dưới đây.
c:\>coffee -c constructor_example.coffeeKhi thực hiện lệnh trên, nó sẽ tạo ra JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Chạy ví dụ trên bằng cách thực hiện lệnh sau trên dấu nhắc lệnh.
coffee constructor_example.coffeeKhi đang chạy, ví dụ trên cung cấp cho bạn kết quả sau.
The name of the student is :MohammedThuộc tính phiên bản
Tương tự như trong các đối tượng, chúng ta cũng có thể có các thuộc tính trong một lớp. Và chúng được gọi làinstance properties.
Thí dụ
Hãy xem xét ví dụ sau. Ở đây, chúng ta đã tạo các biến (tên, tuổi) và một hàm (message ()) trong lớp và truy cập chúng bằng đối tượng của nó. Lưu ví dụ này vào một tệp có têninstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Khi biên dịch, đoạn mã trên tạo ra kết quả sau.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Thuộc tính tĩnh
Chúng ta có thể định nghĩa các thuộc tính tĩnh trong lớp. Phạm vi của các thuộc tính tĩnh bị hạn chế trong lớp và chúng tôi tạo các hàm tĩnh bằng cách sử dụngthis keyword hoặc bí danh của nó @và chúng ta phải truy cập các thuộc tính này bằng tên lớp là Class_Name.property .
Thí dụ
Trong ví dụ sau, chúng tôi đã tạo một hàm tĩnh có tên là thông báo. và đã truy cập nó. Lưu nó trong một tệp có tênstatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Mở dấu nhắc lệnh và biên dịch tệp CoffeeScript ở trên bằng lệnh sau.
c:\>coffee -c static_properties_example.coffeeKhi biên dịch, nó cung cấp cho bạn JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Thực thi coffeeScript ở trên trong dấu nhắc lệnh như hình dưới đây.
c:\>coffee static_properties_example.coffeeKhi thực thi, ví dụ trên cung cấp cho bạn kết quả sau.
Hello Raju how are youDi sản
Trong CoffeeScript, chúng ta có thể kế thừa các thuộc tính của một lớp này trong một lớp khác bằng cách sử dụng extends từ khóa.
Thí dụ
Sau đây là một ví dụ về kế thừa trong CoffeeScript. Ở đây, chúng tôi có hai lớp cụ thể làAdd và My_class. Chúng tôi kế thừa các thuộc tính của lớp có tên Add trong lớp My_class và truy cập chúng bằng cách sử dụngextends từ khóa.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript sử dụng kế thừa nguyên mẫu đằng sau hậu trường. Trong CoffeeScript, bất cứ khi nào chúng ta tạo các cá thể, phương thức khởi tạo của lớp cha được gọi cho đến khi chúng ta ghi đè nó.
Chúng ta có thể gọi hàm tạo của lớp cha từ lớp con, sử dụng super() từ khóa như được hiển thị trong ví dụ dưới đây.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Lớp học động
CoffeeScript sử dụng kế thừa nguyên mẫu để tự động kế thừa tất cả các thuộc tính cá thể của một lớp. Điều này đảm bảo rằng các lớp là động; ngay cả khi bạn thêm thuộc tính vào lớp cha sau khi một lớp con đã được tạo, thì thuộc tính vẫn sẽ được truyền cho tất cả các lớp con được kế thừa của nó.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripKhi thực thi, CoffeeScript ở trên tạo ra mã JavaScript sau.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX là một kỹ thuật phát triển web để tạo các ứng dụng web tương tác.
AJAX là viết tắt của Ađồng bộ JavaScript và XML. Đây là một kỹ thuật mới để tạo các ứng dụng web tốt hơn, nhanh hơn và tương tác hơn với sự trợ giúp của XML, HTML, CSS và Java Script.
Ajax sử dụng XHTML cho nội dung, CSS để trình bày, cùng với Mô hình đối tượng tài liệu và JavaScript để hiển thị nội dung động.
Các ứng dụng web thông thường truyền thông tin đến và đi từ máy chủ bằng các yêu cầu đồng bộ. Nó có nghĩa là bạn điền vào biểu mẫu, nhấn gửi và được chuyển đến một trang mới với thông tin mới từ máy chủ.
Với AJAX, khi bạn nhấn gửi, JavaScript sẽ đưa ra yêu cầu tới máy chủ, diễn giải kết quả và cập nhật màn hình hiện tại. Theo nghĩa thuần túy nhất, người dùng sẽ không bao giờ biết rằng bất cứ thứ gì thậm chí đã được truyền đến máy chủ.
XML thường được sử dụng làm định dạng để nhận dữ liệu máy chủ, mặc dù có thể sử dụng bất kỳ định dạng nào, kể cả văn bản thuần túy.
AJAX là một công nghệ trình duyệt web độc lập với phần mềm máy chủ web.
Người dùng có thể tiếp tục sử dụng ứng dụng trong khi chương trình khách yêu cầu thông tin từ máy chủ ở chế độ nền.
Nói chung, chúng tôi sử dụng jQuery để làm việc với Ajax. Sau đây là một ví dụ về Ajax và jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Đây load() bắt đầu một yêu cầu Ajax đến URL được chỉ định /coffeescript/result.htmltập tin. Sau khi tải tệp này, tất cả nội dung sẽ được điền vào bên trong <div> được gắn thẻ với giai đoạn ID . Giả sử rằng tệp /jquery/result.html của chúng tôi chỉ có một dòng HTML -
<h1>THIS IS RESULT...</h1>Khi bạn nhấp vào nút đã cho, thì tệp result.html sẽ được tải.
CoffeeScript với Ajax
Chúng ta có thể viết lại ví dụ trên bằng CoffeeScript như hình dưới đây.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery là một thư viện / khung công tác nhanh và ngắn gọn được xây dựng bằng JavaScript do John Resig tạo ra vào năm 2006 với phương châm tốt đẹp - Viết ít hơn, làm nhiều hơn.
jQuery đơn giản hóa việc duyệt tài liệu HTML, xử lý sự kiện, tạo hoạt ảnh và tương tác Ajax để phát triển web nhanh chóng. Truy cập hướng dẫn jQuery của chúng tôi để biết về jQuery .
Chúng tôi cũng có thể sử dụng CoffeeScript để làm việc với jQuery. Chương này hướng dẫn bạn cách sử dụng CoffeeScript để làm việc với jQuery.
Sử dụng CoffeeScript với jQuery
Mặc dù jQuery giải quyết được các vấn đề của trình duyệt, nhưng việc sử dụng nó với JavaScript có một số phần không tốt sẽ có một chút vấn đề. Sử dụng CoffeeScript thay vì JavaScript là một ý tưởng tốt hơn.
Hãy ghi nhớ những điểm sau khi chuyển đổi khi sử dụng jQuery với CoffeeScript.
Các $biểu tượng cho biết mã jQuery trong ứng dụng của chúng tôi. Sử dụng điều này để tách mã jQuery khỏi ngôn ngữ kịch bản như hình dưới đây.
$(document).readyKhông cần sử dụng dấu ngoặc nhọn trong CoffeeScript ngoại trừ khi gọi các hàm với các tham số và xử lý mã không rõ ràng và chúng ta phải thay thế định nghĩa hàm function() có dấu mũi tên như hình bên dưới.
$(document).ready ->Loại bỏ các câu lệnh trả về không cần thiết, vì CoffeeScript trả về ngầm định các câu lệnh theo đuôi của một hàm.
Thí dụ
Sau đây là mã JavaScript trong đó các phần tử <div> đang được chèn ngay trước phần tử được nhấp -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Bây giờ, chúng ta có thể chuyển đoạn mã trên thành mã CoffeeScript như hình dưới đây
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Khi thực thi, điều này cung cấp cho bạn kết quả sau.
Gọi lại là gì?
Gọi lại là một hàm tương đương không đồng bộ cho một hàm. Một hàm gọi lại được gọi khi hoàn thành một nhiệm vụ nhất định. Node sử dụng nhiều lệnh gọi lại. Tất cả các API của Node đều được viết theo cách mà chúng hỗ trợ các lệnh gọi lại.
Ví dụ: một hàm đọc tệp có thể bắt đầu đọc tệp và trả lại điều khiển ngay lập tức về môi trường thực thi để lệnh tiếp theo có thể được thực thi. Khi quá trình nhập / xuất tệp hoàn tất, nó sẽ gọi hàm gọi lại trong khi chuyển hàm gọi lại, nội dung của tệp dưới dạng tham số. Vì vậy, không có việc chặn hoặc chờ đợi File I / O. Điều này làm cho Node.js có khả năng mở rộng cao, vì nó có thể xử lý số lượng yêu cầu cao mà không cần đợi bất kỳ hàm nào trả về kết quả.
Ví dụ về mã chặn
Tạo một tệp văn bản có tên input.txt có nội dung sau
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Tạo tệp js có tên là main.js có mã sau:
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedVí dụ về mã không chặn
Tạo một tệp văn bản có tên input.txt có nội dung sau
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Cập nhật tệp main.js để có mã sau:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Hai ví dụ này giải thích khái niệm blocking and non-blocking calls. Ví dụ đầu tiên cho thấy rằng chương trình sẽ chặn cho đến khi nó đọc tệp và sau đó, nó tiến hành kết thúc chương trình, trong khi trong ví dụ thứ hai, chương trình không đợi đọc tệp mà nó chỉ tiến hành in "Chương trình đã kết thúc".
Vì vậy, một chương trình chặn thực thi rất nhiều theo trình tự. Từ quan điểm lập trình, việc thực hiện logic dễ dàng hơn nhưng các chương trình không chặn không thực thi theo trình tự. Trong trường hợp một chương trình cần sử dụng bất kỳ dữ liệu nào để xử lý, thì dữ liệu đó nên được giữ trong cùng một khối để thực hiện tuần tự.
MongoDB là một cơ sở dữ liệu định hướng tài liệu, đa nền tảng cung cấp, hiệu suất cao, tính sẵn sàng cao và khả năng mở rộng dễ dàng. MongoDB hoạt động dựa trên khái niệm về bộ sưu tập và tài liệu. Để biết thêm thông tin, hãy đọc Hướng dẫn về MongoDB của chúng tôi .
Trong chương này, bạn sẽ học cách giao tiếp với cơ sở dữ liệu MongoDB bằng CoffeeScript.
Cài đặt
Cơ sở dữ liệu MongoDB có thể được tích hợp với CoffeeScript bằng trình điều khiển Node.js 2.0 của MongoDB. Trước hết, bạn cần cài đặt MongoDB trong hệ thống của mình, bằng cách tham khảo chương môi trường của hướng dẫn MongoDB của chúng tôi.
Sau khi cài đặt MongoDB thành công, hãy duyệt qua bin thư mục (nếu bạn chưa đặt đường dẫn) và khởi động dịch vụ MongoDB như hình dưới đây.
C:\Program Files\MongoDB\Server\3.2\bin> mongodCuối cùng cài đặt trình điều khiển MongoDB và các phụ thuộc của nó bằng cách thực hiện lệnh NPM sau trong dấu nhắc lệnh.
npm install mongodb --saveKết nối với MongoDB
Để kết nối với MongoDB, trước hết hãy tạo MongoClient bằng cách sử dụng điều này, gọi connect()chức năng. Hàm này chấp nhận url và một hàm gọi lại làm tham số.
Sau mã CoffeeScript cho thấy cách kết nối với máy chủ MongoDB. Nếu máy chủ MongoDB đang chạy trong hệ thống của bạn, chương trình này sẽ thiết lập kết nối với máy chủ.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnLưu đoạn mã trên vào một tệp có tên connect_db.coffeevà thực hiện nó như hình dưới đây. Nếu cơ sở dữ liệu được tạo thành công thì nó sẽ đưa ra thông báo sau
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbTạo Bộ sưu tập
Một bộ sưu tập trong MongoDB chứa các tài liệu mà chúng tôi lưu trữ trong đó. Bạn có thể tạo một bộ sưu tập bằng cách sử dụngcollection()chức năng. Hàm này chấp nhận một đối số chuỗi đại diện cho tên của bộ sưu tập mà chúng ta muốn tạo.
Mã CoffeeScript sau đây cho thấy cách tạo một bộ sưu tập trong MongoDB. Trong trường hợp có bất kỳ lỗi nào, chúng sẽ được hiển thị trên bảng điều khiển.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnLưu đoạn mã trên vào một tệp có tên create_collection.coffeevà thực hiện nó như hình dưới đây. Nếu bộ sưu tập được tạo thành công thì nó sẽ đưa ra thông báo sau
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Chèn tài liệu
Bạn có thể chèn tài liệu vào một bộ sưu tập trong MongoDB, bạn cần gọi một hàm có tên insert() bằng cách chuyển danh sách các tài liệu cần được chèn dưới dạng các tham số.
Mã CoffeeScript sau cho biết cách chèn tài liệu vào một bộ sưu tập có tên My_collection. Trong trường hợp có bất kỳ lỗi nào, chúng sẽ được hiển thị trên bảng điều khiển.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnLưu đoạn mã trên vào một tệp có tên insert_documents.coffeevà thực hiện nó như hình dưới đây. Nếu tài liệu được chèn thành công thì nó sẽ đưa ra thông báo sau
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyĐọc tài liệu
Bạn có thể truy xuất các tài liệu được lưu trữ trong MongoDB bằng một hàm có tên find(). Mã CoffeeScript sau đây cho biết cách truy xuất các bản ghi được lưu trữ trong MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnLưu đoạn mã trên vào một tệp có tên read_documents.coffeevà thực hiện nó như hình dưới đây. Chương trình này truy xuất tài liệu cần thiết trong bộ sưu tập được chỉ định và hiển thị nó như hình dưới đây.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Bạn cũng có thể đọc tất cả các tài liệu hiện có trong một bộ sưu tập cụ thể bằng cách thực thi find() hàm mà không truyền bất kỳ đối số nào cho nó như được hiển thị bên dưới.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnLưu đoạn mã trên vào một tệp có tên read_all_documents.coffeevà thực hiện nó như hình dưới đây. chương trình này truy xuất tất cả các tài liệu trong bộ sưu tập được chỉ định và hiển thị nó như hình dưới đây.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Cập nhật tài liệu
Bạn có thể cập nhật các tài liệu được lưu trữ trong MongoDB bằng một hàm có tên update(). Mã CoffeeScript sau cho thấy cách cập nhật các bản ghi được lưu trữ trong MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnChương trình này cập nhật thành phố của nhân viên tên Ram từ Hyderabad đến Delhi.
Lưu đoạn mã trên vào một tệp có tên update_documents.coffeevà thực hiện nó như hình dưới đây. chương trình này truy xuất các tài liệu trong bộ sưu tập được chỉ định và hiển thị nó như hình dưới đây.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedSau khi cập nhật, nếu bạn thực hiện read_documents.coffee chương trình, sau đó bạn sẽ thấy rằng tên thành phố của người tên Ram được cập nhật từ Hyderabad đến Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Xóa tài liệu
Bạn có thể xóa tất cả các tài liệu khỏi bộ sưu tập bằng cách sử dụng remove()chức năng. Sau mã CoffeeScript cho thấy cách xóa tất cả các bản ghi được lưu trữ trong MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnLưu đoạn mã trên vào một tệp có tên delete_documents.coffeevà thực hiện nó như hình dưới đây. chương trình này xóa tất cả các tài liệu trong bộ sưu tập được chỉ định hiển thị các thông báo sau.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedSau khi xóa, nếu bạn thực hiện lệnh read_documents.coffee chương trình, sau đó bạn sẽ nhận được một bộ sưu tập rỗng như hình dưới đây.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite là một công cụ cơ sở dữ liệu quan hệ dựa trên lược đồ, nhẹ. Nó là một lựa chọn phổ biến làm phần mềm cơ sở dữ liệu nhúng để lưu trữ cục bộ trong trình duyệt web.
Không giống như nhiều hệ quản trị cơ sở dữ liệu khác, SQLite không phải là một công cụ cơ sở dữ liệu máy khách-máy chủ. Để biết thêm thông tin, hãy đọc Hướng dẫn SQLite của chúng tôi
Trong chương này, bạn sẽ học cách giao tiếp với cơ sở dữ liệu SQLite bằng CoffeeScript.
Cài đặt
Cơ sở dữ liệu SQLite3 có thể được tích hợp với CoffeeScript bằng cách sử dụng node-sqlite3mô-đun. Mô-đun này hoạt động với Node.js v0.10.x, v0.12.x, v4.x và v5.x. Mô-đun này phục vụ các chức năng khác nhau để giao tiếp với SQLite3 bằng CoffeeScript, ngoài ra, mô-đun này cũng cung cấp một giao diện ràng buộc tham số và truy vấn đơn giản, và một API tuần tự hóa truy vấn.
Bạn có thể cài đặt mô-đun node-sqlite3 bằng npm như hình dưới đây.
npm install sqlite3Để sử dụng mô-đun sqlite3, trước tiên bạn phải tạo một đối tượng kết nối đại diện cho cơ sở dữ liệu và đối tượng này sẽ giúp bạn thực thi tất cả các câu lệnh SQL.
Kết nối với Cơ sở dữ liệu
Để kết nối với cơ sở dữ liệu SQLite, trước hết hãy tạo gói của nó bằng cách gọi require() chức năng của node-sqlite3 mô-đun và chuyển chuỗi sqlite3như một tham số cho nó. Sau đó, kết nối với cơ sở dữ liệu bằng cách chuyển tên của cơ sở dữ liệu tớisqlite3.Database() xây dựng.
Sau mã CoffeeScript cho thấy cách kết nối với cơ sở dữ liệu hiện có. Nếu cơ sở dữ liệu không tồn tại, thì nó sẽ được tạo với tên đã chotest.db, được mở và cuối cùng đối tượng cơ sở dữ liệu sẽ được trả về.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Chúng tôi cũng có thể cung cấp :memory:để tạo cơ sở dữ liệu ẩn danh trong bộ nhớ và, một chuỗi trống để tạo cơ sở dữ liệu ẩn danh dựa trên đĩa, thay vì test.db. Lưu đoạn mã trên vào một tệp có têncreate_db.coffeevà thực hiện nó như hình dưới đây. Nếu cơ sở dữ liệu được tạo thành công, thì nó sẽ tạo ra thông báo sau:
c:\> coffee create_db.coffee
Successfully connectedTạo bảng
Bạn có thể tạo một bảng trong cơ sở dữ liệu SQLite thông qua CoffeeScript bằng cách sử dụng run()chức năng. Chuyển truy vấn để tạo bảng cho hàm này ở định dạng Chuỗi.
Chương trình CoffeeScript sau sẽ được sử dụng để tạo một bảng trong test.db cơ sở dữ liệu -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()Các serialize()hàm đặt cơ sở dữ liệu ở chế độ tuần tự hóa. Trong chế độ này khi một cuộc gọi lại gặp phải, nó sẽ được gọi ngay lập tức. Các truy vấn trong cuộc gọi lại đó được thực thi nối tiếp. Ngay sau đó hàm trả về Cơ sở dữ liệu sẽ được đặt lại ở chế độ bình thường. Sau khi hoàn tất giao dịch, chúng tôi cần đóng kết nối bằng cách sử dụngclose() chức năng.
Lưu đoạn mã trên vào một tệp có tên create_table.coffeevà thực hiện nó như hình dưới đây. Thao tác này sẽ tạo một bảng có tênSTUDENTtrong test.db cơ sở dữ liệu hiển thị các thông báo sau.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyChèn / Tạo dữ liệu
Bạn có thể chèn dữ liệu vào cơ sở dữ liệu SQLite thông qua mã CoffeeScript bằng cách thực hiện câu lệnh chèn. Để làm như vậy, chúng ta có thể sử dụngprepare() hàm chuẩn bị các câu lệnh SQL.
Nó cũng chấp nhận truy vấn với các biến ràng buộc (?), các giá trị cho các biến này có thể được đính kèm bằng cách sử dụng run()chức năng. Bạn có thể chèn nhiều bản ghi bằng cách sử dụng câu lệnh đã chuẩn bị và sau khi chèn tất cả bản ghi, bạn cần hoàn thiện câu lệnh đã chuẩn bị bằngfinalize() chức năng.
Chương trình CoffeeScript sau đây cho thấy cách chèn các bản ghi trong bảng có tên là STUDENT đã tạo trong ví dụ trước.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Lưu đoạn mã trên vào một tệp có tên insert_data.coffeevà thực hiện nó như hình dưới đây. Thao tác này sẽ điền vào bảng có tên STUDENT hiển thị các thông báo sau.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyĐọc / Truy xuất Dữ liệu
Bạn có thể lấy dữ liệu từ bảng SQLite bằng cách sử dụng each()chức năng. Hàm này chấp nhận một hàm gọi lại tùy chọn sẽ được gọi trên mỗi hàng.
Chương trình CoffeeScript sau đây cho thấy cách chúng ta có thể tìm nạp và hiển thị các bản ghi từ bảng có tên STUDENT được tạo trong ví dụ trước
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Lưu đoạn mã trên vào một tệp có tên retrive_data.coffeevà thực hiện nó như hình dưới đây. Thao tác này lấy tất cả các bản ghi trong bảng có tên STUDENT và hiển thị trên bảng điều khiển như sau.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreCập nhật dữ liệu
Mã CoffeeScript sau đây cho thấy cách chúng ta có thể sử dụng câu lệnh UPDATE để cập nhật bất kỳ bản ghi nào, sau đó tìm nạp và hiển thị các bản ghi đã cập nhật trong bảng có tên STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Lưu đoạn mã trên vào một tệp có tên update_data.coffeevà thực hiện nó như hình dưới đây. Điều này cập nhật thành phố của sinh viên có tên là Ram và hiển thị tất cả các bản ghi trong bảng sau khi thao tác cập nhật như sau.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreXóa dữ liệu
Đoạn mã CoffeeScript sau đây cho thấy cách chúng ta có thể sử dụng câu lệnh DELETE để xóa bất kỳ bản ghi nào, sau đó tìm nạp và hiển thị các bản ghi còn lại từ bảng có tên STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Lưu đoạn mã trên vào một tệp có tên delete_data.coffeevà thực hiện nó như hình dưới đây. Nó xóa bản ghi của sinh viên có tên là Ram và hiển thị tất cả những gì còn lại trong bảng sau thao tác xóa như sau.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore