Đồ họa máy tính - Hướng dẫn nhanh
Đồ họa máy tính là nghệ thuật vẽ hình ảnh trên màn hình máy tính với sự hỗ trợ của lập trình. Nó liên quan đến tính toán, tạo và thao tác dữ liệu. Nói cách khác, chúng ta có thể nói rằng đồ họa máy tính là một công cụ kết xuất để tạo và xử lý hình ảnh.
Ống tia âm cực
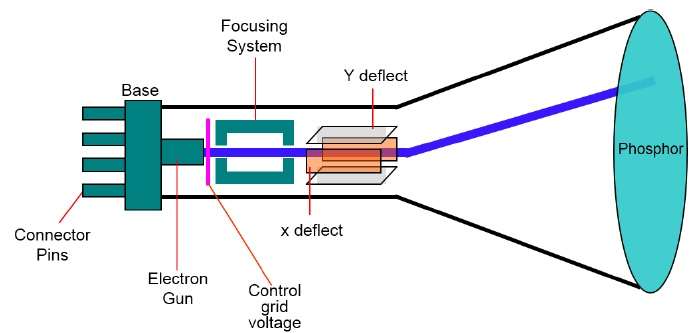
Thiết bị đầu ra chính trong hệ thống đồ họa là màn hình video. Thành phần chính của màn hình video làCathode Ray Tube (CRT), được hiển thị trong hình minh họa sau đây.
Hoạt động của CRT rất đơn giản -
Súng bắn điện tử phát ra một chùm electron (tia âm cực).
Chùm tia điện tử đi qua các hệ thống hội tụ và làm lệch hướng nó đến các vị trí xác định trên màn hình phủ phốt pho.
Khi chùm tia tới màn ảnh, phôtôn phát ra một điểm sáng nhỏ tại mỗi vị trí tiếp xúc với chùm điện tử.
Nó vẽ lại hình ảnh bằng cách hướng chùm điện tử trở lại các điểm giống nhau trên màn hình một cách nhanh chóng.

Có hai cách (Quét ngẫu nhiên và quét Raster) mà chúng ta có thể hiển thị một đối tượng trên màn hình.
Quét Raster
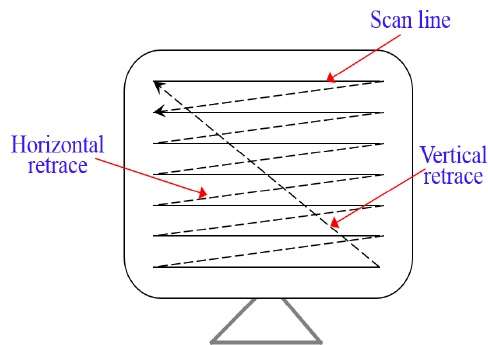
Trong hệ thống quét raster, chùm tia điện tử được quét qua màn hình, từng hàng một từ trên xuống dưới. Khi chùm điện tử di chuyển qua mỗi hàng, cường độ chùm sáng được bật và tắt để tạo ra một dạng điểm được chiếu sáng.
Định nghĩa hình ảnh được lưu trữ trong vùng bộ nhớ được gọi là Refresh Buffer hoặc là Frame Buffer. Vùng nhớ này chứa tập hợp các giá trị cường độ cho tất cả các điểm trên màn hình. Các giá trị cường độ đã lưu trữ sau đó được truy xuất từ bộ đệm làm mới và “vẽ” trên màn hình một hàng (dòng quét) tại một thời điểm như thể hiện trong hình minh họa sau.
Mỗi điểm trên màn hình được gọi là pixel (picture element) hoặc là pel. Vào cuối mỗi dòng quét, chùm điện tử quay trở lại phía bên trái của màn hình để bắt đầu hiển thị dòng quét tiếp theo.

Quét ngẫu nhiên (Quét véc tơ)
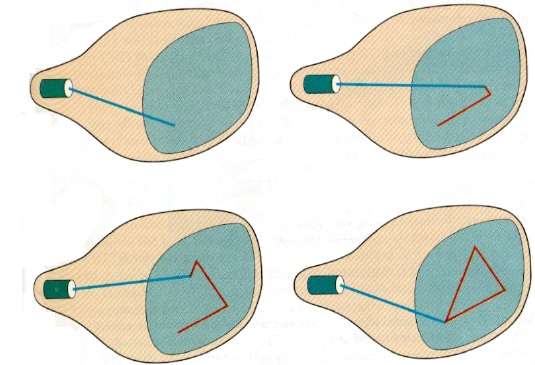
Trong kỹ thuật này, chùm tia điện tử chỉ được hướng đến một phần của màn hình nơi hình ảnh được vẽ chứ không phải quét từ trái sang phải và từ trên xuống dưới như trong quét raster. Nó còn được gọi làvector display, stroke-writing display, hoặc là calligraphic display.
Định nghĩa hình ảnh được lưu trữ dưới dạng một tập hợp các lệnh vẽ đường trong một vùng bộ nhớ được gọi là refresh display file. Để hiển thị một bức tranh xác định, hệ thống sẽ chuyển qua tập hợp các lệnh trong tệp hiển thị, lần lượt vẽ từng dòng thành phần. Sau khi tất cả các lệnh vẽ đường được xử lý, hệ thống sẽ quay trở lại lệnh dòng đầu tiên trong danh sách.
Màn hình quét ngẫu nhiên được thiết kế để vẽ tất cả các đường thành phần của hình ảnh từ 30 đến 60 lần mỗi giây.

Ứng dụng của đồ họa máy tính
Đồ họa Máy tính có nhiều ứng dụng, một số ứng dụng được liệt kê bên dưới -
Computer graphics user interfaces (GUIs) - Mô hình đồ họa hướng chuột cho phép người dùng tương tác với máy tính.
Business presentation graphics - "Một bức tranh đáng giá ngàn lời nói".
Cartography - Vẽ bản đồ.
Weather Maps - Ánh xạ thời gian thực, biểu diễn tượng trưng.
Satellite Imaging - Hình ảnh trắc địa.
Photo Enhancement - Làm sắc nét ảnh bị mờ.
Medical imaging - Chụp MRI, quét CAT, vv - Khám nội khoa không xâm lấn.
Engineering drawings - Cơ khí, điện, dân dụng, vv - Thay thế các bản thiết kế trước đây.
Typography - Việc sử dụng hình ảnh nhân vật trong việc xuất bản - thay thế cho kiểu viết khô cứng trước đây.
Architecture - Phương án xây dựng, bản phác thảo bên ngoài - thay thế các bản thiết kế và bản vẽ tay của quá khứ.
Art - Máy tính cung cấp một phương tiện mới cho các nghệ sĩ.
Training - Trình mô phỏng chuyến bay, hướng dẫn hỗ trợ máy tính, v.v.
Entertainment - Phim và trò chơi.
Simulation and modeling - Thay thế mô hình vật lý và ban hành
Một đường nối hai điểm. Nó là một yếu tố cơ bản trong đồ họa. Để vẽ một đường thẳng, bạn cần có hai điểm mà bạn có thể vẽ một đường thẳng. Trong ba thuật toán sau, chúng tôi đề cập đến một điểm của dòng là$X_{0}, Y_{0}$ và điểm thứ hai của dòng là $X_{1}, Y_{1}$.
Thuật toán DDA
Thuật toán Digital Differential Analyzer (DDA) là thuật toán tạo dòng đơn giản được giải thích từng bước ở đây.
Step 1 - Nhận đầu vào của hai điểm cuối $(X_{0}, Y_{0})$ và $(X_{1}, Y_{1})$.
Step 2 - Tính hiệu số giữa hai điểm cuối.
dx = X1 - X0
dy = Y1 - Y0Step 3- Dựa trên sự khác biệt được tính toán ở bước 2, bạn cần xác định số bước để đặt pixel. Nếu dx> dy, thì bạn cần nhiều bước hơn trong tọa độ x; ngược lại theo tọa độ y.
if (absolute(dx) > absolute(dy))
Steps = absolute(dx);
else
Steps = absolute(dy);Step 4 - Tính số gia trong tọa độ x và tọa độ y.
Xincrement = dx / (float) steps;
Yincrement = dy / (float) steps;Step 5 - Đặt pixel bằng cách gia tăng thành công các tọa độ x và y tương ứng và hoàn thành việc vẽ đường thẳng.
for(int v=0; v < Steps; v++)
{
x = x + Xincrement;
y = y + Yincrement;
putpixel(Round(x), Round(y));
}Bresenham's Line Generation
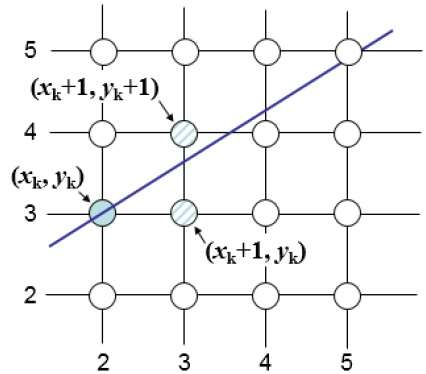
Thuật toán Bresenham là một thuật toán chuyển đổi quét gia tăng khác. Ưu điểm lớn của thuật toán này là nó chỉ sử dụng các phép tính số nguyên. Di chuyển qua trục x trong các khoảng đơn vị và ở mỗi bước chọn giữa hai tọa độ y khác nhau.
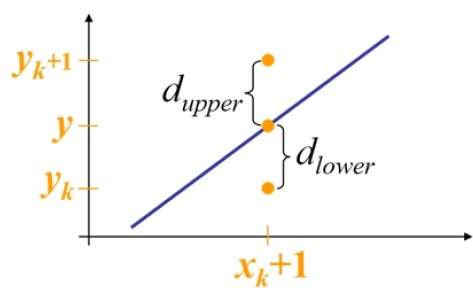
Ví dụ, như trong hình minh họa sau, từ vị trí (2, 3) bạn cần chọn giữa (3, 3) và (3, 4). Bạn muốn điểm gần với dòng gốc hơn.

Tại vị trí mẫu $X_{k}+1,$ các phân cách dọc khỏi đường toán học được gắn nhãn là $d_{upper}$ và $d_{lower}$.

Từ hình minh họa trên, tọa độ y trên đường toán học tại $x_{k}+1$ là -
Y = m ($X_{k}$+1) + b
Vì thế, $d_{upper}$ và $d_{lower}$ được đưa ra như sau -
$$d_{lower} = y-y_{k}$$
$$= m(X_{k} + 1) + b - Y_{k}$$
và
$$d_{upper} = (y_{k} + 1) - y$$
$= Y_{k} + 1 - m (X_{k} + 1) - b$
Bạn có thể sử dụng chúng để đưa ra quyết định đơn giản về pixel nào gần đường toán học hơn. Quyết định đơn giản này dựa trên sự khác biệt giữa hai vị trí pixel.
$$d_{lower} - d_{upper} = 2m(x_{k} + 1) - 2y_{k} + 2b - 1$$
Hãy thay m bằng dy / dx trong đó dx và dy là sự khác biệt giữa các điểm cuối.
$$dx (d_{lower} - d_{upper}) =dx(2\frac{\mathrm{d} y}{\mathrm{d} x}(x_{k} + 1) - 2y_{k} + 2b - 1)$$
$$ = 2dy.x_{k} - 2dx.y_{k} + 2dy + 2dx(2b-1)$$
$$ = 2dy.x_{k} - 2dx.y_{k} + C$$
Vì vậy, một tham số quyết định $P_{k}$đối với bước thứ k dọc theo một đường thẳng được cho bởi -
$$p_{k} = dx(d_{lower} - d_{upper})$$
$$ = 2dy.x_{k} - 2dx.y_{k} + C$$
Dấu hiệu của tham số quyết định $P_{k}$ giống như của $d_{lower} - d_{upper}$.
Nếu $p_{k}$ là âm, sau đó chọn pixel thấp hơn, nếu không chọn pixel trên.
Hãy nhớ rằng, các thay đổi tọa độ xảy ra dọc theo trục x theo từng bước đơn vị, vì vậy bạn có thể làm mọi thứ với các phép tính số nguyên. Tại bước k + 1, tham số quyết định được đưa ra là -
$$p_{k +1} = 2dy.x_{k + 1} - 2dx.y_{k + 1} + C$$
Trừ đi $p_{k}$ từ điều này chúng tôi nhận được -
$$p_{k + 1} - p_{k} = 2dy(x_{k + 1} - x_{k}) - 2dx(y_{k + 1} - y_{k})$$
Nhưng, $x_{k+1}$ giống như $x_{k+1}$. Vì vậy -
$$p_{k+1} = p_{k} + 2dy - 2dx(y_{k+1} - y_{k})$$
Ở đâu, $Y_{k+1} – Y_{k}$ là 0 hoặc 1 tùy thuộc vào dấu hiệu của $P_{k}$.
Tham số quyết định đầu tiên $p_{0}$ được đánh giá tại $(x_{0}, y_{0})$ được cho là -
$$p_{0} = 2dy - dx$$
Bây giờ, hãy ghi nhớ tất cả các điểm và tính toán ở trên, đây là thuật toán Bresenham cho độ dốc m <1 -
Step 1 - Nhập hai điểm cuối của dòng, lưu trữ điểm cuối bên trái trong $(x_{0}, y_{0})$.
Step 2 - Vẽ điểm $(x_{0}, y_{0})$.
Step 3 - Tính các hằng số dx, dy, 2dy, và (2dy - 2dx) và nhận giá trị đầu tiên cho tham số quyết định là -
$$p_{0} = 2dy - dx$$
Step 4 - Tại mỗi $X_{k}$ dọc theo đường thẳng, bắt đầu từ k = 0, thực hiện kiểm tra sau:
Nếu $p_{k}$ <0, điểm tiếp theo để vẽ biểu đồ là $(x_{k}+1, y_{k})$ và
$$p_{k+1} = p_{k} + 2dy$$ Nếu không thì,
$$(x_{k}, y_{k}+1)$$
$$p_{k+1} = p_{k} + 2dy - 2dx$$
Step 5 - Lặp lại bước 4 (dx - 1) lần.
Với m> 1, hãy tìm xem bạn có cần tăng x trong khi tăng y mỗi lần hay không.
Sau khi giải, phương trình cho tham số quyết định $P_{k}$ sẽ rất giống nhau, chỉ là x và y trong phương trình được hoán đổi cho nhau.
Thuật toán điểm giữa
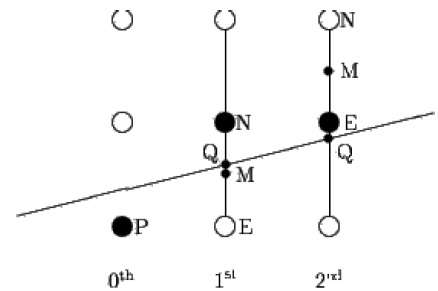
Thuật toán điểm giữa là do Bresenham, được Pitteway và Van Aken sửa đổi. Giả sử rằng bạn đã đặt điểm P tại tọa độ (x, y) và hệ số góc của đường thẳng là 0 ≤ k ≤ 1 như trong hình minh họa sau.
Bây giờ bạn cần quyết định đặt điểm tiếp theo tại E hay N. Điều này có thể được chọn bằng cách xác định giao điểm Q gần nhất với điểm N hoặc E. Nếu giao điểm Q gần điểm N nhất thì N được coi là điểm tiếp theo; nếu không thì E.

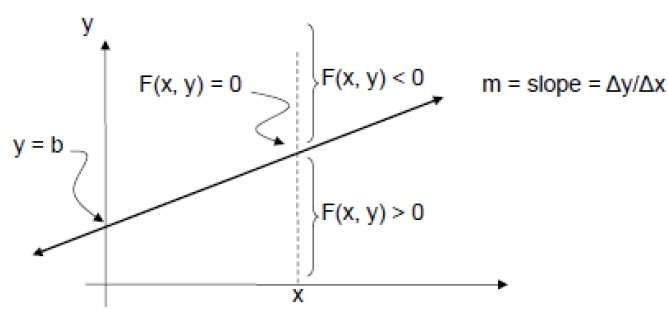
Để xác định điều đó, trước tiên hãy tính trung điểm M (x + 1, y + ½). Nếu giao điểm Q của đoạn thẳng với đường thẳng đứng nối E và N nằm dưới M thì lấy E làm điểm tiếp theo; nếu không thì lấy N làm điểm tiếp theo.
Để kiểm tra điều này, chúng ta cần xem xét phương trình ngầm định -
F (x, y) = mx + b - y
Với m dương tại X bất kỳ,
- Nếu y nằm trên đường thẳng thì F (x, y) = 0
- Nếu y nằm trên đường thẳng thì F (x, y) <0
- Nếu y nằm dưới dòng thì F (x, y)> 0

Vẽ một vòng tròn trên màn hình hơi phức tạp hơn vẽ một đường thẳng. Có hai thuật toán phổ biến để tạo một vòng kết nối -Bresenham’s Algorithm và Midpoint Circle Algorithm. Các thuật toán này dựa trên ý tưởng xác định các điểm tiếp theo cần thiết để vẽ vòng tròn. Hãy để chúng tôi thảo luận chi tiết về các thuật toán -
Phương trình của đường tròn là $X^{2} + Y^{2} = r^{2},$ trong đó r là bán kính.

Thuật toán Bresenham
Chúng tôi không thể hiển thị một cung liên tục trên màn hình raster. Thay vào đó, chúng ta phải chọn vị trí pixel gần nhất để hoàn thành vòng cung.
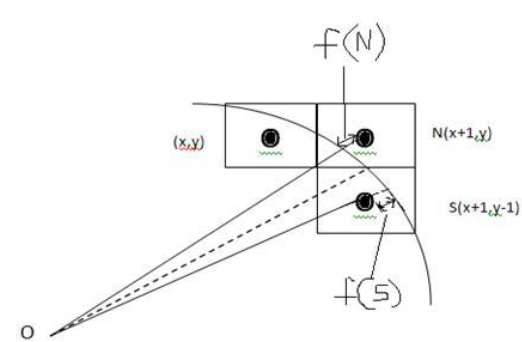
Từ hình minh họa sau, bạn có thể thấy rằng chúng tôi đã đặt pixel tại vị trí (X, Y) và bây giờ cần quyết định vị trí đặt pixel tiếp theo - tại N (X + 1, Y) hoặc tại S (X + 1, Y-1).

Điều này có thể được quyết định bởi tham số quyết định d.
- Nếu d <= 0, thì N (X + 1, Y) sẽ được chọn làm pixel tiếp theo.
- Nếu d> 0, thì S (X + 1, Y-1) sẽ được chọn làm pixel tiếp theo.
Thuật toán
Step 1- Lấy tọa độ tâm của đường tròn và bán kính, lưu chúng vào x, y và R tương ứng. Đặt P = 0 và Q = R.
Step 2 - Đặt tham số quyết định D = 3 - 2R.
Step 3 - Lặp lại bước 8 trong khi P ≤ Q.
Step 4 - Gọi Draw Circle (X, Y, P, Q).
Step 5 - Tăng giá trị của P.
Step 6 - Nếu D <0 thì D = D + 4P + 6.
Step 7 - Đặt khác R = R - 1, D = D + 4 (PQ) + 10.
Step 8 - Gọi Draw Circle (X, Y, P, Q).
Draw Circle Method(X, Y, P, Q).
Call Putpixel (X + P, Y + Q).
Call Putpixel (X - P, Y + Q).
Call Putpixel (X + P, Y - Q).
Call Putpixel (X - P, Y - Q).
Call Putpixel (X + Q, Y + P).
Call Putpixel (X - Q, Y + P).
Call Putpixel (X + Q, Y - P).
Call Putpixel (X - Q, Y - P).Thuật toán điểm giữa
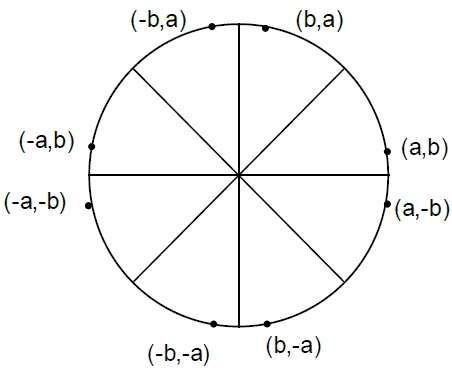
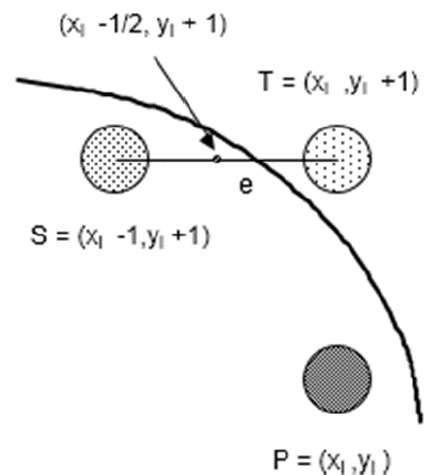
Step 1 - Bán kính đầu vào r và vòng tròn tâm $(x_{c,} y_{c})$ và lấy điểm đầu tiên trên chu vi của đường tròn có tâm ở điểm gốc là
(x0, y0) = (0, r)Step 2 - Tính giá trị ban đầu của tham số quyết định như
$P_{0}$ = 5/4 - r (Xem mô tả sau để đơn giản hóa phương trình này.)
f(x, y) = x2 + y2 - r2 = 0
f(xi - 1/2 + e, yi + 1)
= (xi - 1/2 + e)2 + (yi + 1)2 - r2
= (xi- 1/2)2 + (yi + 1)2 - r2 + 2(xi - 1/2)e + e2
= f(xi - 1/2, yi + 1) + 2(xi - 1/2)e + e2 = 0
Let di = f(xi - 1/2, yi + 1) = -2(xi - 1/2)e - e2
Thus,
If e < 0 then di > 0 so choose point S = (xi - 1, yi + 1).
di+1 = f(xi - 1 - 1/2, yi + 1 + 1) = ((xi - 1/2) - 1)2 + ((yi + 1) + 1)2 - r2
= di - 2(xi - 1) + 2(yi + 1) + 1
= di + 2(yi + 1 - xi + 1) + 1
If e >= 0 then di <= 0 so choose point T = (xi, yi + 1)
di+1 = f(xi - 1/2, yi + 1 + 1)
= di + 2yi+1 + 1
The initial value of di is
d0 = f(r - 1/2, 0 + 1) = (r - 1/2)2 + 12 - r2
= 5/4 - r {1-r can be used if r is an integer}
When point S = (xi - 1, yi + 1) is chosen then
di+1 = di + -2xi+1 + 2yi+1 + 1
When point T = (xi, yi + 1) is chosen then
di+1 = di + 2yi+1 + 1Step 3 - Tại mỗi $X_{K}$ vị trí bắt đầu từ K = 0, thực hiện kiểm tra sau:
If PK < 0 then next point on circle (0,0) is (XK+1,YK) and
PK+1 = PK + 2XK+1 + 1
Else
PK+1 = PK + 2XK+1 + 1 – 2YK+1
Where, 2XK+1 = 2XK+2 and 2YK+1 = 2YK-2.Step 4 - Xác định các điểm đối xứng trong bảy bát phân khác.
Step 5 - Di chuyển từng vị trí pixel tính toán (X, Y) vào đường tròn có tâm $(X_{C,} Y_{C})$ và vẽ các giá trị tọa độ.
X = X + XC, Y = Y + YCStep 6 - Lặp lại bước 3 đến bước 5 cho đến khi X> = Y.
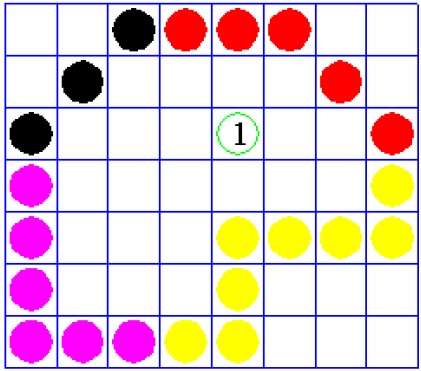
Polygon là một danh sách các đỉnh có thứ tự như trong hình sau. Để tô các đa giác bằng các màu cụ thể, bạn cần xác định các pixel nằm trên đường viền của đa giác và các pixel nằm bên trong đa giác. Trong chương này, chúng ta sẽ xem cách chúng ta có thể điền vào các đa giác bằng các kỹ thuật khác nhau.

Thuật toán dòng quét
Thuật toán này hoạt động bằng cách cắt đường quét với các cạnh đa giác và lấp đầy đa giác giữa các cặp giao điểm. Các bước sau mô tả cách hoạt động của thuật toán này.
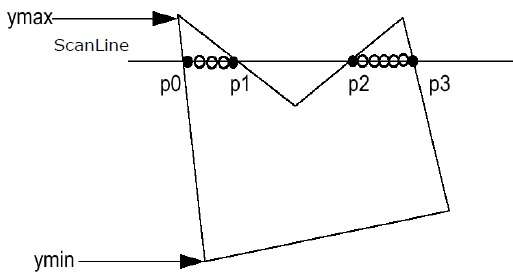
Step 1 - Tìm Ymin và Ymax từ đa giác đã cho.

Step 2- ScanLine cắt với mỗi cạnh của đa giác từ Ymin đến Ymax. Đặt tên cho mỗi giao điểm của đa giác. Như hình trên, chúng được đặt tên là p0, p1, p2, p3.
Step 3 - Sắp xếp giao điểm theo thứ tự tăng dần của tọa độ X tức là (p0, p1), (p1, p2), và (p2, p3).
Step 4 - Điền vào tất cả các cặp tọa độ bên trong đa giác và bỏ qua các cặp thay thế.
Thuật toán lấp đầy lũ
Đôi khi chúng ta bắt gặp một đối tượng mà chúng ta muốn tô vùng và ranh giới của nó bằng các màu khác nhau. Chúng ta có thể sơn các đối tượng như vậy với một màu nội thất cụ thể thay vì tìm kiếm màu ranh giới cụ thể như trong thuật toán tô đường biên.
Thay vì dựa vào ranh giới của đối tượng, nó dựa vào màu tô. Nói cách khác, nó thay thế màu bên trong của đối tượng bằng màu tô. Khi không còn pixel nào của màu nội thất ban đầu nữa, thuật toán đã hoàn tất.
Một lần nữa, thuật toán này dựa vào phương pháp Bốn kết nối hoặc Tám kết nối để điền vào các pixel. Nhưng thay vì tìm kiếm màu ranh giới, nó đang tìm kiếm tất cả các pixel lân cận là một phần của nội thất.

Thuật toán điền ranh giới
Thuật toán điền vào ranh giới hoạt động như tên của nó. Thuật toán này chọn một điểm bên trong một đối tượng và bắt đầu lấp đầy cho đến khi nó chạm ranh giới của đối tượng. Màu của ranh giới và màu mà chúng ta tô phải khác nhau để thuật toán này hoạt động.
Trong thuật toán này, chúng tôi giả định rằng màu của ranh giới là giống nhau cho toàn bộ đối tượng. Thuật toán lấp đầy ranh giới có thể được thực hiện bởi các pixel 4 kết nối hoặc 8 pixel kết nối.
Đa giác 4 kết nối
Trong kỹ thuật này, 4 điểm ảnh được kết nối được sử dụng như trong hình. Chúng tôi đang đặt các pixel ở trên, bên dưới, bên phải và bên trái của các pixel hiện tại và quá trình này sẽ tiếp tục cho đến khi chúng tôi tìm thấy một ranh giới có màu khác.

Thuật toán
Step 1 - Khởi tạo giá trị của seed point (seedx, seedy), fcolor và dcol.
Step 2 - Xác định các giá trị biên của đa giác.
Step 3 - Kiểm tra xem điểm hạt giống hiện tại có màu mặc định hay không, sau đó lặp lại các bước 4 và 5 cho đến khi đạt đến điểm ảnh biên.
If getpixel(x, y) = dcol then repeat step 4 and 5Step 4 - Thay đổi màu mặc định với màu tô tại điểm hạt giống.
setPixel(seedx, seedy, fcol)Step 5 - Đệ quy thực hiện theo quy trình với bốn điểm lân cận.
FloodFill (seedx – 1, seedy, fcol, dcol)
FloodFill (seedx + 1, seedy, fcol, dcol)
FloodFill (seedx, seedy - 1, fcol, dcol)
FloodFill (seedx – 1, seedy + 1, fcol, dcol)Step 6 - Thoát
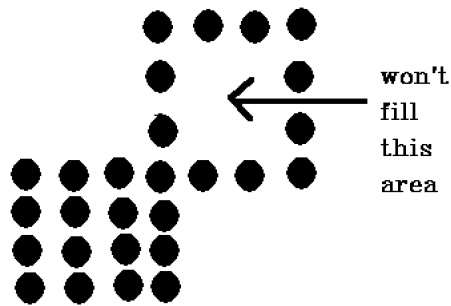
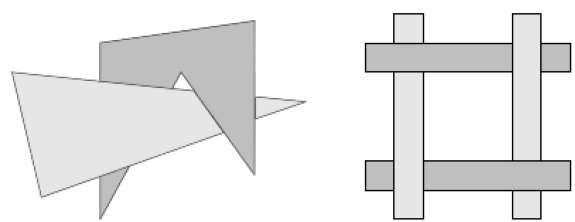
Có một vấn đề với kỹ thuật này. Hãy xem xét trường hợp như được hiển thị bên dưới, nơi chúng tôi đã cố gắng lấp đầy toàn bộ khu vực. Ở đây, hình ảnh chỉ được lấp đầy một phần. Trong những trường hợp như vậy, không thể sử dụng kỹ thuật 4 điểm ảnh kết nối.

8-Đa giác kết nối
Trong kỹ thuật này, 8 pixel được kết nối được sử dụng như thể hiện trong hình. Chúng tôi đang đặt các pixel ở trên, bên dưới, bên phải và bên trái của các pixel hiện tại như chúng ta đang làm trong kỹ thuật 4 kết nối.
Ngoài ra, chúng tôi cũng đặt pixel theo đường chéo để toàn bộ khu vực của pixel hiện tại được bao phủ. Quá trình này sẽ tiếp tục cho đến khi chúng ta tìm thấy một ranh giới có màu khác.

Thuật toán
Step 1 - Khởi tạo giá trị của seed point (seedx, seedy), fcolor và dcol.
Step 2 - Xác định các giá trị biên của đa giác.
Step 3 - Kiểm tra xem điểm hạt giống hiện tại có màu mặc định hay không, sau đó lặp lại các bước 4 và 5 cho đến khi đạt được các pixel ranh giới
If getpixel(x,y) = dcol then repeat step 4 and 5Step 4 - Thay đổi màu mặc định với màu tô tại điểm hạt giống.
setPixel(seedx, seedy, fcol)Step 5 - Đệ quy theo quy trình với bốn điểm lân cận
FloodFill (seedx – 1, seedy, fcol, dcol)
FloodFill (seedx + 1, seedy, fcol, dcol)
FloodFill (seedx, seedy - 1, fcol, dcol)
FloodFill (seedx, seedy + 1, fcol, dcol)
FloodFill (seedx – 1, seedy + 1, fcol, dcol)
FloodFill (seedx + 1, seedy + 1, fcol, dcol)
FloodFill (seedx + 1, seedy - 1, fcol, dcol)
FloodFill (seedx – 1, seedy - 1, fcol, dcol)Step 6 - Thoát
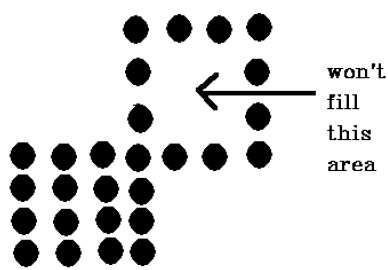
Kỹ thuật 4 điểm ảnh được kết nối không thể lấp đầy khu vực được đánh dấu trong hình sau, điều này sẽ không xảy ra với kỹ thuật 8 kết nối.

Kiểm tra bên trong
Phương pháp này còn được gọi là counting number method. Trong khi điền vào một đối tượng, chúng ta thường cần xác định xem điểm cụ thể nằm bên trong đối tượng hay bên ngoài nó. Có hai phương pháp mà chúng ta có thể xác định xem điểm cụ thể nằm bên trong một đối tượng hay bên ngoài.
- Quy tắc chẵn lẻ
- Quy tắc số quanh co phizero
Quy tắc chẵn lẻ
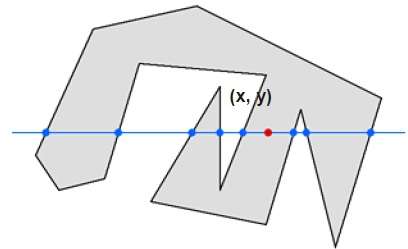
Trong kỹ thuật này, chúng tôi đếm cạnh cắt dọc theo đường thẳng từ bất kỳ điểm nào (x, y) đến vô cùng. Nếu số lượng tương tác là lẻ thì điểm (x, y) là một điểm bên trong. Nếu số lượng tương tác là chẵn thì điểm (x, y) là điểm bên ngoài. Đây là ví dụ để bạn hiểu rõ hơn -

Từ hình trên, chúng ta có thể thấy rằng từ điểm (x, y), số điểm tương tác ở phía bên trái là 5 và ở phía bên phải là 3. Vậy tổng số điểm tương tác là 8, là số lẻ . Do đó, điểm được coi là bên trong đối tượng.
Quy tắc số quanh co không
Phương pháp này cũng được sử dụng với các đa giác đơn giản để kiểm tra điểm đã cho có nằm trong hay không. Có thể hiểu đơn giản là có sự hỗ trợ của ghim và dây chun. Cố định ghim vào một trong các cạnh của đa giác và buộc dây chun vào đó rồi kéo căng dây chun dọc theo các cạnh của đa giác.
Khi tất cả các cạnh của đa giác được bao phủ bởi dây cao su, hãy kiểm tra chốt đã được cố định tại điểm cần kiểm tra. Nếu chúng ta tìm thấy ít nhất một ngọn gió tại điểm được coi là bên trong đa giác, nếu không chúng ta có thể nói rằng điểm đó không nằm bên trong đa giác.

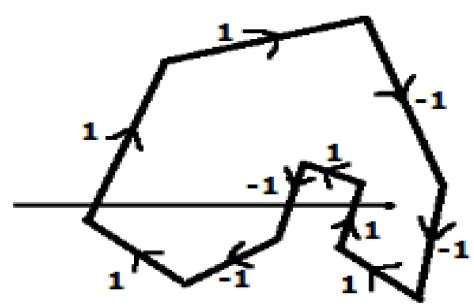
Trong một phương pháp thay thế khác, hãy chỉ đường cho tất cả các cạnh của đa giác. Vẽ một đường quét từ điểm cần kiểm tra về phía trái nhất của hướng X.
Cung cấp giá trị 1 cho tất cả các cạnh hướng lên và tất cả -1 khác làm giá trị hướng.
Kiểm tra các giá trị hướng cạnh mà từ đó dòng quét đi qua và tổng hợp chúng.
Nếu tổng tổng của giá trị hướng này khác 0, thì điểm cần kiểm tra này là interior point, nếu không nó là một exterior point.
Trong hình trên, chúng ta tính tổng các giá trị hướng mà dòng quét đi qua thì tổng là 1 - 1 + 1 = 1; là khác 0. Vì vậy, điểm được cho là một điểm nội thất.
Công dụng chính của clipping trong đồ họa máy tính là loại bỏ các đối tượng, đường thẳng hoặc đoạn thẳng nằm ngoài khung xem. Việc chuyển đổi chế độ xem không nhạy cảm với vị trí của các điểm liên quan đến lượng xem - đặc biệt là những điểm phía sau người xem - và cần phải loại bỏ những điểm này trước khi tạo chế độ xem.
Cắt điểm
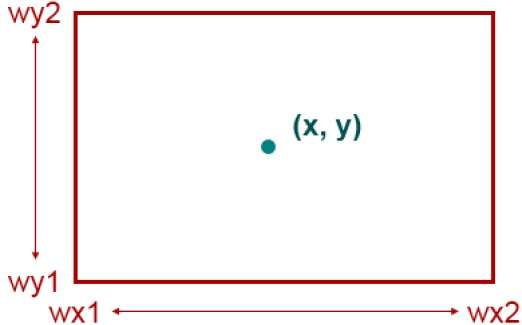
Cắt một điểm từ một cửa sổ nhất định là rất dễ dàng. Hãy xem xét hình sau, trong đó hình chữ nhật chỉ ra cửa sổ. Cắt điểm cho chúng ta biết liệu điểm đã cho (X, Y) có nằm trong cửa sổ đã cho hay không; và quyết định xem chúng ta có sử dụng tọa độ tối thiểu và tối đa của cửa sổ hay không.
Tọa độ X của điểm đã cho nằm trong cửa sổ, nếu X nằm giữa Wx1 ≤ X ≤ Wx2. Tương tự như vậy, tọa độ Y của điểm đã cho nằm bên trong cửa sổ, nếu Y nằm giữa Wy1 ≤ Y ≤ Wy2.

Cắt dòng
Khái niệm về cắt dòng cũng giống như cắt điểm. Trong cắt dòng, chúng ta sẽ cắt phần dòng nằm bên ngoài cửa sổ và chỉ giữ lại phần bên trong cửa sổ.
Đoạn đường Cohen-Sutherland
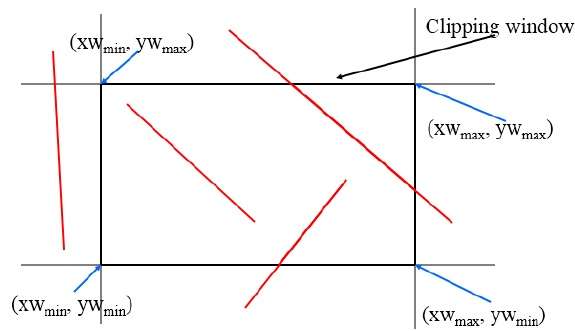
Thuật toán này sử dụng cửa sổ cắt như trong hình sau. Tọa độ tối thiểu cho vùng cắt là$(XW_{min,} YW_{min})$ và tọa độ tối đa cho vùng cắt là $(XW_{max,} YW_{max})$.

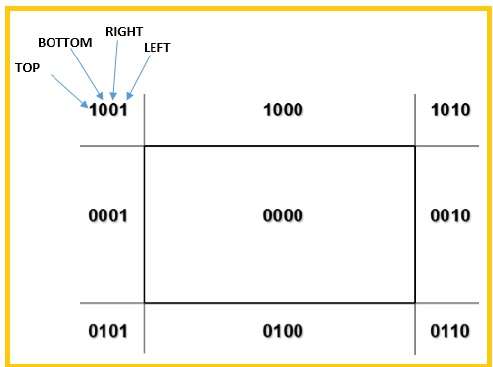
Chúng tôi sẽ sử dụng 4-bit để phân chia toàn bộ khu vực. 4 bit này đại diện cho Top, Bottom, Right và Left của vùng như thể hiện trong hình sau. Đây,TOP và LEFT bit được đặt thành 1 vì nó là TOP-LEFT góc.

Có 3 khả năng cho dòng -
Dòng có thể nằm hoàn toàn bên trong cửa sổ (Dòng này nên được chấp nhận).
Dòng có thể nằm hoàn toàn bên ngoài cửa sổ (Dòng này sẽ bị xóa hoàn toàn khỏi vùng).
Đường có thể nằm một phần bên trong cửa sổ (Chúng tôi sẽ tìm giao điểm và chỉ vẽ phần đường nằm trong vùng).
Thuật toán
Step 1 - Gán mã vùng cho mỗi điểm cuối.
Step 2 - Nếu cả hai điểm cuối đều có mã vùng 0000 sau đó chấp nhận dòng này.
Step 3 - Khác, thực hiện logic ANDhoạt động cho cả hai mã vùng.
Step 3.1 - Nếu kết quả không 0000, sau đó từ chối dòng.
Step 3.2 - Nếu không, bạn cần cắt.
Step 3.2.1 - Chọn một điểm cuối của dòng nằm ngoài cửa sổ.
Step 3.2.2 - Tìm giao điểm tại ranh giới cửa sổ (căn cứ vào mã vùng).
Step 3.2.3 - Thay thế điểm cuối bằng điểm giao và cập nhật mã vùng.
Step 3.2.4 - Lặp lại bước 2 cho đến khi chúng ta tìm thấy một dòng bị cắt hoặc được chấp nhận hoặc bị từ chối một cách đáng kể.
Step 4 - Lặp lại bước 1 cho các dòng khác.
Thuật toán cắt dòng của Cyrus-Beck
Thuật toán này hiệu quả hơn thuật toán Cohen-Sutherland. Nó sử dụng biểu diễn đường tham số và các sản phẩm chấm đơn giản.

Phương trình tham số của đường là -
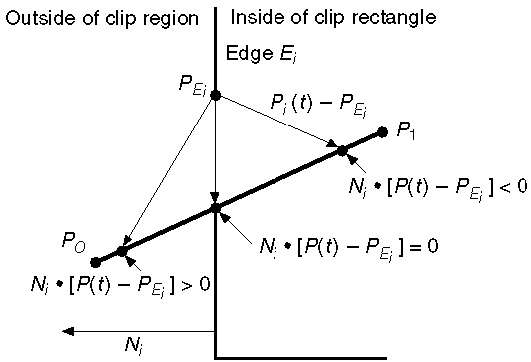
P0P1:P(t) = P0 + t(P1-P0)Gọi N i là cạnh pháp tuyến ngoại tiếp E i . Bây giờ chọn bất kỳ điểm P Ei bất kỳ trên cạnh E i rồi tích số chấm N i ∙ [P (t) - P Ei ] xác định xem điểm P (t) là “bên trong mép clip” hay “bên ngoài” mép clip hay "Trên" mép clip.
Điểm P (t) nằm bên trong nếu N i . [P (t) - P Ei ] <0
Điểm P (t) nằm ngoài nếu N i . [P (t) - P Ei ]> 0
Điểm P (t) nằm trên cạnh nếu N i . [P (t) - P Ei ] = 0 (Giao điểm)
N i . [P (t) - P Ei ] = 0
N i . [P 0 + t (P 1 -P 0 ) - P Ei ] = 0 (Thay P (t) bằng P 0 + t (P 1 -P 0 ))
N i . [P 0 - P Ei ] + N i .t [P 1 -P 0 ] = 0
N i . [P 0 - P Ei ] + N i ∙ tD = 0 (thay D cho [P 1 -P 0 ])
N i . [P 0 - P Ei ] = - N i ∙ tD
Phương trình cho t trở thành,
$$t = \tfrac{N_{i}.[P_{o} - P_{Ei}]}{{- N_{i}.D}}$$
Nó hợp lệ cho các điều kiện sau:
- N i ≠ 0 (lỗi không thể xảy ra)
- D ≠ 0 (P 1 ≠ P 0 )
- N i ∙ D ≠ 0 (P 0 P 1 không song song với E i )
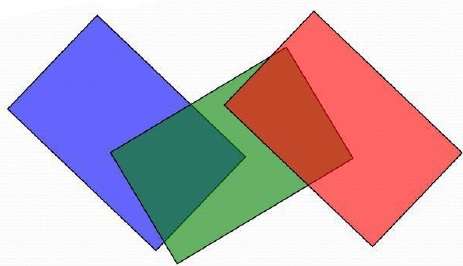
Cắt đa giác (Thuật toán Sutherland Hodgman)
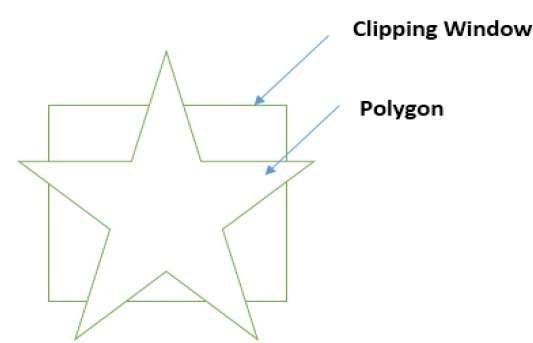
Một đa giác cũng có thể được cắt bằng cách chỉ định cửa sổ cắt. Thuật toán cắt đa giác Sutherland Hodgeman được sử dụng để cắt đa giác. Trong thuật toán này, tất cả các đỉnh của đa giác được cắt theo từng cạnh của cửa sổ cắt.
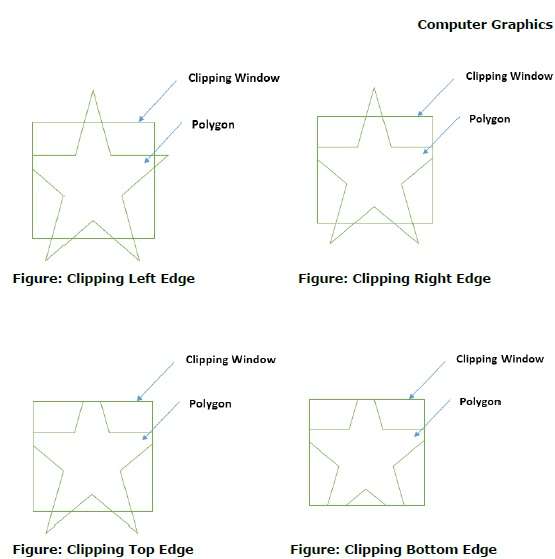
Đầu tiên, đa giác được cắt vào cạnh trái của cửa sổ đa giác để có được các đỉnh mới của đa giác. Các đỉnh mới này được sử dụng để cắt đa giác dựa vào cạnh phải, cạnh trên, cạnh dưới của cửa sổ cắt như thể hiện trong hình sau.

Trong khi xử lý một cạnh của đa giác bằng cửa sổ cắt, một điểm giao nhau được tìm thấy nếu cạnh không nằm hoàn toàn bên trong cửa sổ cắt và một phần cạnh từ giao điểm đến cạnh bên ngoài bị cắt. Các hình sau đây cho thấy các cạnh trái, phải, trên và dưới -

Cắt văn bản
Các kỹ thuật khác nhau được sử dụng để cắt bớt văn bản trong đồ họa máy tính. Nó phụ thuộc vào các phương pháp được sử dụng để tạo ký tự và yêu cầu của một ứng dụng cụ thể. Có ba phương pháp để cắt bớt văn bản được liệt kê dưới đây:
- Tất cả hoặc không cắt chuỗi
- Tất cả hoặc không có ký tự cắt
- Cắt văn bản
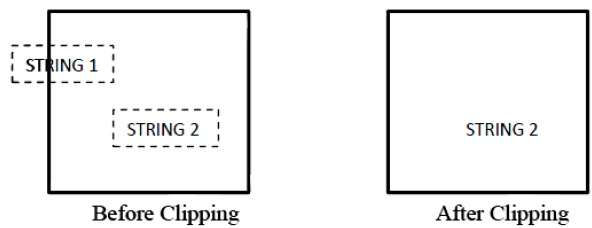
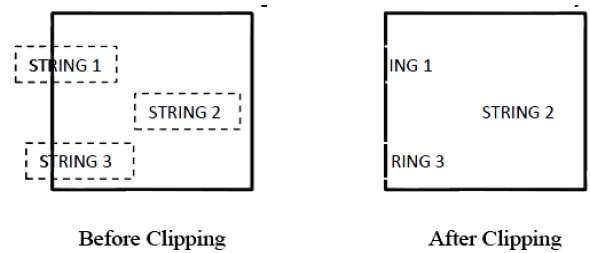
Hình dưới đây cho thấy tất cả hoặc không cắt chuỗi -

Trong tất cả hoặc không có phương pháp cắt chuỗi, chúng tôi giữ toàn bộ chuỗi hoặc chúng tôi từ chối toàn bộ chuỗi dựa trên cửa sổ cắt. Như thể hiện trong hình trên, STRING2 nằm hoàn toàn bên trong cửa sổ cắt bớt, vì vậy chúng tôi giữ nó và STRING1 chỉ nằm một phần bên trong cửa sổ, chúng tôi từ chối.
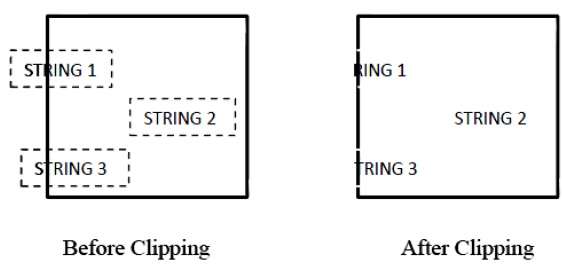
Hình dưới đây cho thấy tất cả hoặc không có ký tự cắt -

Phương pháp cắt này dựa trên các ký tự thay vì toàn bộ chuỗi. Trong phương pháp này nếu chuỗi nằm hoàn toàn bên trong cửa sổ cắt, thì chúng tôi giữ nó. Nếu nó nằm một phần bên ngoài cửa sổ, thì -
Bạn chỉ từ chối phần chuỗi nằm bên ngoài
Nếu ký tự nằm trên ranh giới của cửa sổ cắt, thì chúng tôi loại bỏ toàn bộ ký tự đó và giữ chuỗi còn lại.
Hình sau cho thấy phần cắt văn bản -

Phương pháp cắt này dựa trên các ký tự thay vì toàn bộ chuỗi. Trong phương pháp này nếu chuỗi nằm hoàn toàn bên trong cửa sổ cắt, thì chúng tôi giữ nó. Nếu nó nằm một phần bên ngoài cửa sổ, thì
Bạn chỉ từ chối phần chuỗi nằm ngoài.
Nếu ký tự nằm trên ranh giới của cửa sổ cắt, thì chúng tôi chỉ loại bỏ phần ký tự nằm bên ngoài cửa sổ cắt.
Đồ họa bitmap
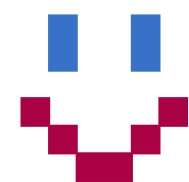
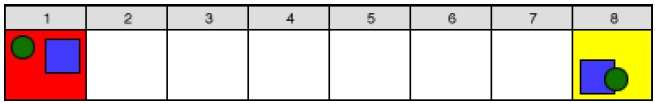
Bitmap là một tập hợp các pixel mô tả một hình ảnh. Nó là một loại đồ họa máy tính mà máy tính sử dụng để lưu trữ và hiển thị hình ảnh. Trong loại đồ họa này, hình ảnh được lưu trữ từng chút một và do đó nó được đặt tên là đồ họa Bit-map. Để hiểu rõ hơn, chúng ta hãy xem xét ví dụ sau đây, nơi chúng ta vẽ một khuôn mặt cười bằng cách sử dụng đồ họa bit-map.

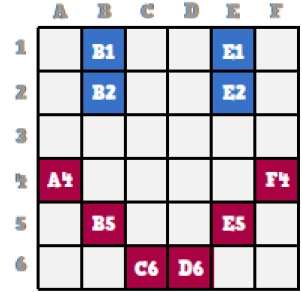
Bây giờ chúng ta sẽ xem cách mà mặt cười này được lưu trữ từng chút một trong đồ họa máy tính.

Bằng cách quan sát kỹ khuôn mặt cười ban đầu, chúng ta có thể thấy rằng có hai đường màu xanh được biểu diễn là B1, B2 và E1, E2 trong hình trên.
Theo cách tương tự, mặt cười được biểu diễn bằng cách sử dụng các bit kết hợp của A4, B5, C6, D6, E5 và F4 tương ứng.
Những nhược điểm chính của đồ họa bitmap là -
Chúng tôi không thể thay đổi kích thước hình ảnh bitmap. Nếu bạn cố gắng thay đổi kích thước, các pixel sẽ bị mờ.
Ảnh bitmap có màu có thể rất lớn.
Chuyển đổi có nghĩa là thay đổi một số đồ họa thành một thứ gì đó khác bằng cách áp dụng các quy tắc. Chúng ta có thể có nhiều dạng biến đổi khác nhau như tịnh tiến, tăng giảm tỷ lệ, xoay, cắt,… Khi một phép biến hình diễn ra trên mặt phẳng 2D, nó được gọi là phép biến hình 2D.
Các phép biến đổi đóng một vai trò quan trọng trong đồ họa máy tính để đặt lại vị trí của đồ họa trên màn hình và thay đổi kích thước hoặc hướng của chúng.
Tọa độ đồng nhất
Để thực hiện một chuỗi chuyển đổi, chẳng hạn như dịch theo sau là xoay và chia tỷ lệ, chúng ta cần tuân theo một quy trình tuần tự:
- Dịch các tọa độ,
- Xoay các tọa độ đã dịch, sau đó
- Chia tỷ lệ các tọa độ đã quay để hoàn thành việc chuyển đổi tổng hợp.
Để rút ngắn quá trình này, chúng ta phải sử dụng ma trận biến đổi 3 × 3 thay vì ma trận biến đổi 2 × 2. Để chuyển ma trận 2 × 2 thành ma trận 3 × 3, chúng ta phải thêm một tọa độ giả W.
Bằng cách này, chúng ta có thể biểu diễn điểm bằng 3 số thay vì 2 số, được gọi là Homogenous Coordinatehệ thống. Trong hệ thống này, chúng ta có thể biểu diễn tất cả các phương trình biến đổi trong phép nhân ma trận. Bất kỳ điểm Descartes nào P (X, Y) đều có thể được chuyển đổi thành tọa độ đồng nhất bởi P '(X h , Y h , h).
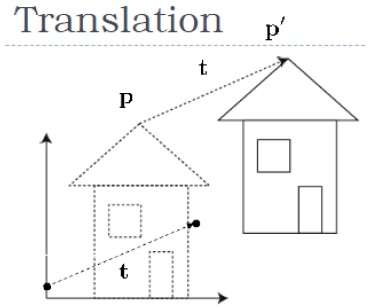
Dịch
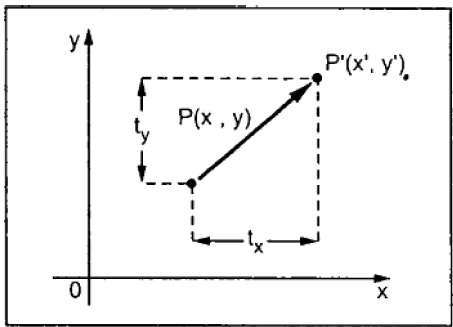
Một phép tịnh tiến di chuyển một đối tượng đến một vị trí khác trên màn hình. Bạn có thể dịch một điểm trong 2D bằng cách thêm tọa độ tịnh tiến (t x , t y ) vào tọa độ ban đầu (X, Y) để có tọa độ mới (X ', Y').

Từ hình trên, bạn có thể viết rằng -
X’ = X + tx
Y’ = Y + ty
Cặp (t x , t y ) được gọi là vectơ tịnh tiến hay vectơ dịch chuyển. Các phương trình trên cũng có thể được biểu diễn bằng cách sử dụng các vectơ cột.
$P = \frac{[X]}{[Y]}$ p '= $\frac{[X']}{[Y']}$T = $\frac{[t_{x}]}{[t_{y}]}$
Chúng ta có thể viết nó là -
P’ = P + T
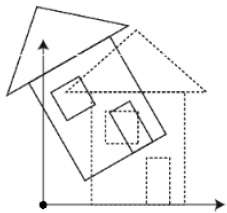
Vòng xoay
Trong phép quay, chúng ta quay đối tượng theo một góc cụ thể θ (theta) so với gốc của nó. Từ hình vẽ dưới đây, ta có thể thấy điểm P (X, Y) nằm ở góc the so với hoành độ X nằm ngang và cách gốc tọa độ là r.
Giả sử bạn muốn xoay nó theo góc θ. Sau khi xoay nó đến một vị trí mới, bạn sẽ nhận được một điểm mới P '(X', Y ').

Sử dụng lượng giác chuẩn, tọa độ ban đầu của điểm P (X, Y) có thể được biểu diễn dưới dạng:
$X = r \, cos \, \phi ...... (1)$
$Y = r \, sin \, \phi ...... (2)$
Theo cách tương tự, chúng ta có thể biểu diễn điểm P '(X', Y ') là -
${x}'= r \: cos \: \left ( \phi \: + \: \theta \right ) = r\: cos \: \phi \: cos \: \theta \: − \: r \: sin \: \phi \: sin \: \theta ....... (3)$
${y}'= r \: sin \: \left ( \phi \: + \: \theta \right ) = r\: cos \: \phi \: sin \: \theta \: + \: r \: sin \: \phi \: cos \: \theta ....... (4)$
Thay phương trình (1) & (2) vào (3) & (4) tương ứng, ta sẽ được
${x}'= x \: cos \: \theta − \: y \: sin \: \theta $
${y}'= x \: sin \: \theta + \: y \: cos \: \theta $
Biểu diễn phương trình trên dưới dạng ma trận,
$$[X' Y'] = [X Y] \begin{bmatrix} cos\theta & sin\theta \\ −sin\theta & cos\theta \end{bmatrix}OR $$
P '= P ∙ R
Trong đó R là ma trận xoay
$$R = \begin{bmatrix} cos\theta & sin\theta \\ −sin\theta & cos\theta \end{bmatrix}$$
Góc quay có thể dương và âm.
Đối với góc quay dương, chúng ta có thể sử dụng ma trận quay trên. Tuy nhiên, đối với phép quay góc âm, ma trận sẽ thay đổi như hình dưới đây:
$$R = \begin{bmatrix} cos(−\theta) & sin(−\theta) \\ -sin(−\theta) & cos(−\theta) \end{bmatrix}$$
$$=\begin{bmatrix} cos\theta & −sin\theta \\ sin\theta & cos\theta \end{bmatrix} \left (\because cos(−\theta ) = cos \theta \; and\; sin(−\theta ) = −sin \theta \right )$$
Mở rộng quy mô
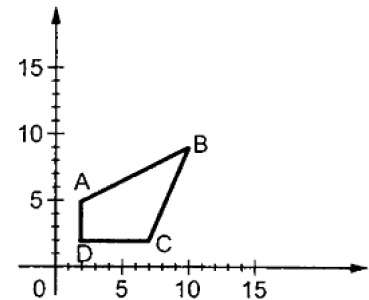
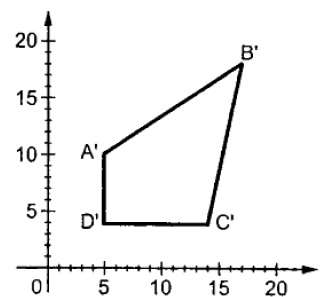
Để thay đổi kích thước của một đối tượng, chuyển đổi tỷ lệ được sử dụng. Trong quá trình chia tỷ lệ, bạn có thể mở rộng hoặc nén các kích thước của đối tượng. Tỷ lệ có thể đạt được bằng cách nhân tọa độ ban đầu của đối tượng với hệ số tỷ lệ để có được kết quả mong muốn.
Giả sử rằng các tọa độ ban đầu là (X, Y), các hệ số tỷ lệ là (S X , S Y ) và các tọa độ được tạo ra là (X ', Y'). Điều này có thể được biểu diễn bằng toán học như hình dưới đây:
X' = X . SX and Y' = Y . SY
Hệ số tỉ lệ S X , S Y tỉ lệ đối tượng tương ứng theo hướng X và Y. Các phương trình trên cũng có thể được biểu diễn dưới dạng ma trận như sau:
$$\binom{X'}{Y'} = \binom{X}{Y} \begin{bmatrix} S_{x} & 0\\ 0 & S_{y} \end{bmatrix}$$
HOẶC LÀ
P’ = P . S
Trong đó S là ma trận tỷ lệ. Quá trình chia tỷ lệ được hiển thị trong hình sau.


Nếu chúng tôi cung cấp các giá trị nhỏ hơn 1 cho hệ số tỷ lệ S, thì chúng tôi có thể giảm kích thước của đối tượng. Nếu chúng tôi cung cấp các giá trị lớn hơn 1, thì chúng tôi có thể tăng kích thước của đối tượng.
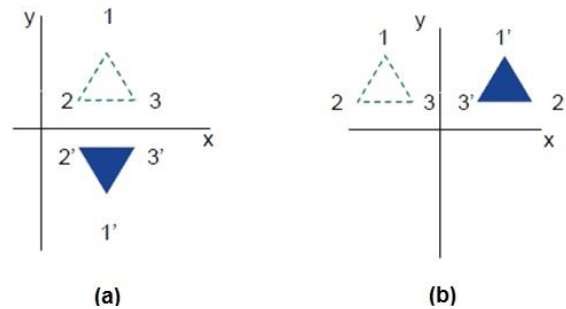
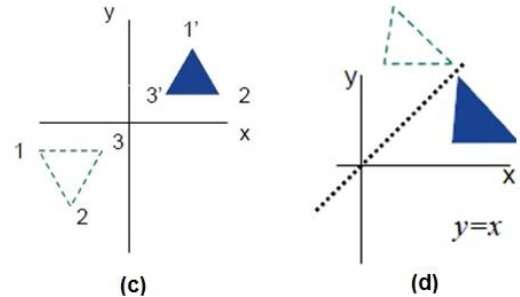
Suy ngẫm
Phản xạ là hình ảnh phản chiếu của vật thể ban đầu. Nói cách khác, chúng ta có thể nói rằng đó là một hoạt động quay với 180 °. Trong phép biến đổi phản xạ, kích thước của vật thể không thay đổi.
Các hình sau cho thấy phản xạ đối với trục X và Y, và về điểm gốc tương ứng.


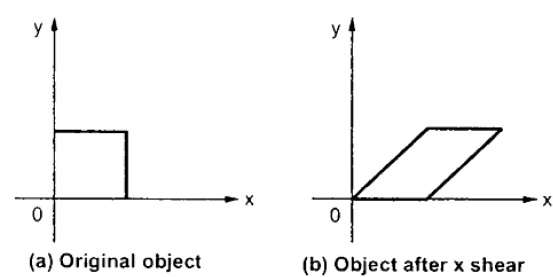
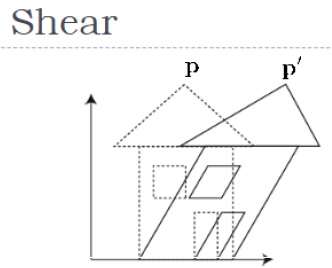
Shear
Một phép biến hình làm nghiêng hình dạng của một vật thể được gọi là phép biến hình cắt. Có hai phép biến đổi cắtX-Shear và Y-Shear. Một thay đổi các giá trị tọa độ X và các giá trị tọa độ Y thay đổi khác. Tuy nhiên; trong cả hai trường hợp, chỉ có một tọa độ thay đổi tọa độ của nó và tọa độ khác giữ nguyên giá trị của nó. Cắt xén còn được gọi làSkewing.
X-Shear
X-Shear bảo toàn tọa độ Y và các thay đổi được thực hiện đối với tọa độ X, điều này làm cho các đường thẳng đứng nghiêng sang phải hoặc sang trái như thể hiện trong hình bên dưới.

Ma trận biến đổi cho X-Shear có thể được biểu diễn dưới dạng:
$$X_{sh} = \begin{bmatrix} 1& shx& 0\\ 0& 1& 0\\ 0& 0& 1 \end{bmatrix}$$
Y '= Y + Sh y . X
X '= X
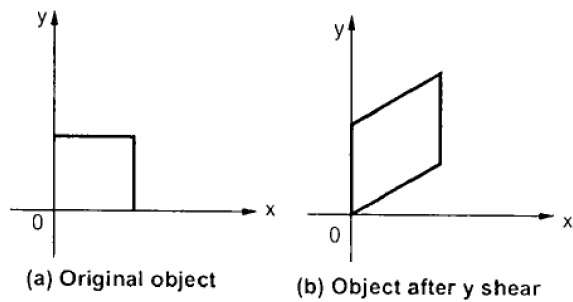
Y-Shear
Y-Shear bảo toàn tọa độ X và thay đổi tọa độ Y khiến các đường nằm ngang biến đổi thành các đường dốc lên hoặc xuống như thể hiện trong hình sau.

Y-Shear có thể được biểu diễn trong ma trận từ:
$$Y_{sh} \begin{bmatrix} 1& 0& 0\\ shy& 1& 0\\ 0& 0& 1 \end{bmatrix}$$
X '= X + Sh x . Y
Y '= Y
Chuyển đổi tổng hợp
Nếu một phép biến đổi của mặt phẳng T1 được theo sau bởi phép biến đổi mặt phẳng thứ hai T2, thì bản thân kết quả có thể được biểu diễn bằng một phép biến đổi T là thành phần của T1 và T2 được lấy theo thứ tự đó. Điều này được viết là T = T1 ∙ T2.
Phép biến đổi tổng hợp có thể đạt được bằng cách ghép các ma trận biến đổi để thu được một ma trận biến đổi kết hợp.
Một ma trận kết hợp -
[T][X] = [X] [T1] [T2] [T3] [T4] …. [Tn]
Trong đó [Ti] là bất kỳ sự kết hợp nào của
- Translation
- Scaling
- Shearing
- Rotation
- Reflection
Sự thay đổi thứ tự của phép biến đổi sẽ dẫn đến các kết quả khác nhau, vì nói chung phép nhân ma trận là không tích lũy, đó là [A]. [B] ≠ [B]. [A] và thứ tự của phép nhân. Mục đích cơ bản của việc soạn thảo các phép biến đổi là để đạt được hiệu quả bằng cách áp dụng một phép biến đổi có cấu trúc đơn lẻ cho một điểm, thay vì áp dụng một loạt phép biến đổi lần lượt.
Ví dụ, để xoay một đối tượng về một điểm tùy ý (X p , Y p ), chúng ta phải thực hiện ba bước:
- Dịch điểm (X p , Y p ) về gốc tọa độ.
- Xoay nó về nguồn gốc.
- Cuối cùng, dịch tâm quay trở lại nơi nó thuộc về.
Trong hệ thống 2D, chúng tôi chỉ sử dụng hai tọa độ X và Y nhưng trong 3D, một tọa độ Z phụ được thêm vào. Các kỹ thuật đồ họa 3D và ứng dụng của chúng là nền tảng cho các ngành giải trí, trò chơi và thiết kế có sự hỗ trợ của máy tính. Đây là một lĩnh vực tiếp tục nghiên cứu về trực quan khoa học.
Hơn nữa, các thành phần đồ họa 3D hiện là một phần của hầu hết mọi máy tính cá nhân và mặc dù theo truyền thống dành cho các phần mềm đồ họa chuyên sâu như trò chơi, chúng ngày càng được sử dụng bởi các ứng dụng khác.

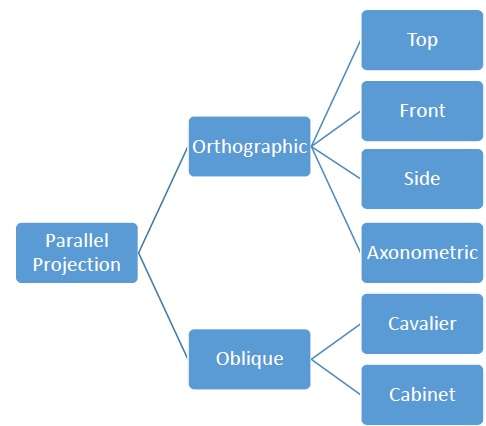
Phép chiếu song song
Phép chiếu song song loại bỏ tọa độ z và các đường thẳng song song từ mỗi đỉnh trên vật thể được kéo dài cho đến khi chúng cắt mặt phẳng hình chiếu. Trong phép chiếu song song, chúng ta chỉ định hướng chiếu thay vì tâm chiếu.
Trong phép chiếu song song, khoảng cách từ tâm chiếu đến mặt phẳng chiếu là vô hạn. Trong kiểu chiếu này, chúng ta nối các đỉnh được chiếu bằng các đoạn thẳng tương ứng với các kết nối trên đối tượng ban đầu.
Các phép chiếu song song ít thực tế hơn, nhưng chúng tốt cho các phép đo chính xác. Trong loại hình chiếu này, các đường thẳng song song vẫn song song và các góc không được bảo toàn. Các loại phép chiếu song song khác nhau được thể hiện trong hệ thống phân cấp sau đây.

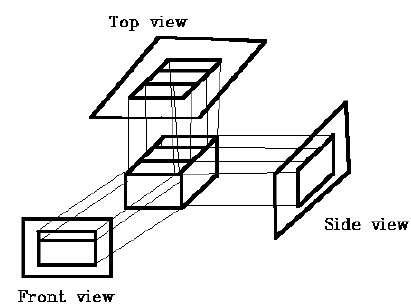
Phép chiếu vuông góc
Trong phép chiếu trực quan, hướng của hình chiếu là pháp tuyến so với hình chiếu của mặt phẳng. Có ba loại phép chiếu chính hình -
- Chiếu trước
- Phép chiếu hàng đầu
- Chiếu bên

Phép chiếu xiên
Trong phép chiếu xiên, hướng chiếu không pháp tuyến với hình chiếu của mặt phẳng. Trong phép chiếu xiên, ta có thể quan sát vật thể tốt hơn so với phép chiếu chính phương.
Có hai loại phép chiếu xiên - Cavalier và Cabinet. Hình chiếu Kỵ tạo với mặt phẳng hình chiếu một góc 45o. Hình chiếu của đoạn thẳng vuông góc với mặt phẳng hình chiếu có độ dài bằng chính đoạn thẳng đó trong phép chiếu Ung dung. Trong một phép chiếu ung dung, các yếu tố báo trước cho cả ba hướng chính là bằng nhau.
Hình chiếu Tủ tạo với mặt phẳng hình chiếu một góc 63,4 °. Trong phép chiếu Tủ, các đường vuông góc với bề mặt xem được chiếu bằng ½ chiều dài thực của chúng. Cả hai phép chiếu đều được thể hiện trong hình sau:

Phép chiếu Isometric
Các phép chiếu chính hình thể hiện nhiều hơn một mặt của một vật thể được gọi là axonometric orthographic projections. Phép chiếu axonometric phổ biến nhất là mộtisometric projectiontrong đó mặt phẳng chiếu cắt mỗi trục tọa độ trong hệ tọa độ mô hình một khoảng bằng nhau. Trong phép chiếu này, độ song song của các đường thẳng được bảo toàn nhưng các góc không được bảo toàn. Hình sau thể hiện phép chiếu đẳng áp:

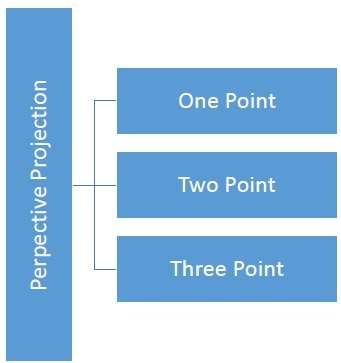
Phép chiếu phối cảnh
Trong phép chiếu phối cảnh, khoảng cách từ tâm của hình chiếu đến mặt phẳng hình chiếu là hữu hạn và kích thước của vật thể thay đổi tỷ lệ nghịch với khoảng cách trông thực tế hơn.
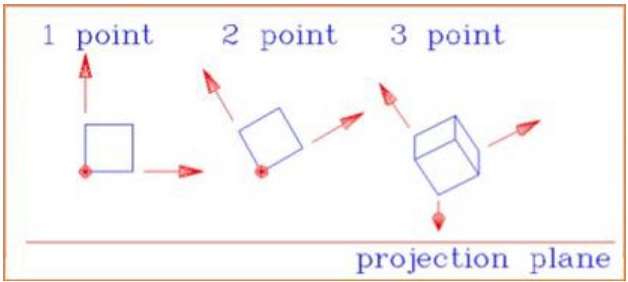
Khoảng cách và góc không được bảo toàn và các đường thẳng song song không song song. Thay vào đó, tất cả chúng đều hội tụ tại một điểm duy nhất được gọi làcenter of projection hoặc là projection reference point. Có 3 loại hình chiếu phối cảnh được thể hiện trong biểu đồ sau.
One point hình chiếu phối cảnh rất đơn giản để vẽ.
Two point phép chiếu phối cảnh cho ấn tượng tốt hơn về chiều sâu.
Three point hình chiếu phối cảnh khó vẽ nhất.

Hình dưới đây cho thấy cả ba loại hình chiếu phối cảnh:

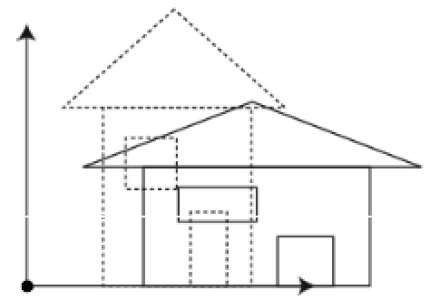
Dịch
Trong phép dịch 3D, chúng ta chuyển tọa độ Z cùng với tọa độ X và Y. Quá trình dịch 3D tương tự như dịch 2D. Một phép tịnh tiến di chuyển một đối tượng đến một vị trí khác trên màn hình.
Hình sau đây cho thấy tác dụng của quá trình dịch -

Một điểm có thể được dịch trong 3D bằng cách thêm tọa độ dịch $(t_{x,} t_{y,} t_{z})$ đến tọa độ ban đầu (X, Y, Z) để có tọa độ mới (X ', Y', Z ').
$T = \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$
P '= P ∙ T
$[X′ \:\: Y′ \:\: Z′ \:\: 1] \: = \: [X \:\: Y \:\: Z \:\: 1] \: \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$
$= [X + t_{x} \:\:\: Y + t_{y} \:\:\: Z + t_{z} \:\:\: 1]$
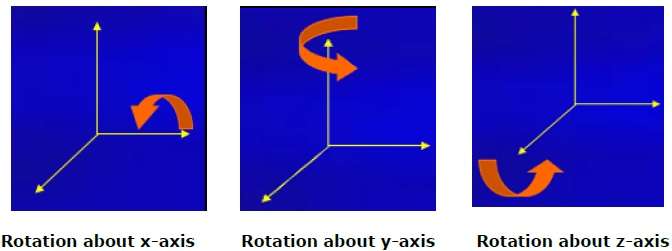
Vòng xoay
Xoay 3D không giống như xoay 2D. Trong phép quay 3D, chúng ta phải xác định góc quay cùng với trục quay. Chúng ta có thể thực hiện xoay 3D về các trục X, Y và Z. Chúng được biểu diễn dưới dạng ma trận như sau:
$$R_{x}(\theta) = \begin{bmatrix} 1& 0& 0& 0\\ 0& cos\theta & −sin\theta& 0\\ 0& sin\theta & cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix} R_{y}(\theta) = \begin{bmatrix} cos\theta& 0& sin\theta& 0\\ 0& 1& 0& 0\\ −sin\theta& 0& cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix} R_{z}(\theta) =\begin{bmatrix} cos\theta & −sin\theta & 0& 0\\ sin\theta & cos\theta & 0& 0\\ 0& 0& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$$
Hình sau giải thích sự quay về các trục khác nhau:


Mở rộng quy mô
Bạn có thể thay đổi kích thước của một đối tượng bằng cách sử dụng chuyển đổi tỷ lệ. Trong quá trình chia tỷ lệ, bạn có thể mở rộng hoặc nén các kích thước của đối tượng. Tỷ lệ có thể đạt được bằng cách nhân tọa độ ban đầu của đối tượng với hệ số tỷ lệ để có được kết quả mong muốn. Hình sau đây cho thấy hiệu quả của việc chia tỷ lệ 3D:

Trong hoạt động chia tỷ lệ 3D, ba tọa độ được sử dụng. Giả sử rằng các tọa độ ban đầu là (X, Y, Z), các hệ số tỷ lệ là$(S_{X,} S_{Y,} S_{z})$tương ứng, và tọa độ được tạo ra là (X ', Y', Z '). Điều này có thể được biểu diễn bằng toán học như hình dưới đây:
$S = \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$
P '= P ∙ S
$[{X}' \:\:\: {Y}' \:\:\: {Z}' \:\:\: 1] = [X \:\:\:Y \:\:\: Z \:\:\: 1] \:\: \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$
$ = [X.S_{x} \:\:\: Y.S_{y} \:\:\: Z.S_{z} \:\:\: 1]$
Shear
Một phép biến đổi làm nghiêng hình dạng của một đối tượng được gọi là shear transformation. Giống như cắt 2D, chúng ta có thể cắt một đối tượng dọc theo trục X, trục Y hoặc trục Z trong 3D.

Như trong hình trên, có một tọa độ P. Bạn có thể cắt nó để có một tọa độ mới P ', có thể được biểu diễn dưới dạng ma trận 3D như bên dưới:
$Sh = \begin{bmatrix} 1 & sh_{x}^{y} & sh_{x}^{z} & 0 \\ sh_{y}^{x} & 1 & sh_{y}^{z} & 0 \\ sh_{z}^{x} & sh_{z}^{y} & 1 & 0 \\ 0 & 0 & 0 & 1 \end{bmatrix}$
P '= P ∙ Sh
$X’ = X + Sh_{x}^{y} Y + Sh_{x}^{z} Z$
$Y' = Sh_{y}^{x}X + Y +sh_{y}^{z}Z$
$Z' = Sh_{z}^{x}X + Sh_{z}^{y}Y + Z$
Ma trận chuyển đổi
Ma trận chuyển đổi là một công cụ cơ bản để biến đổi. Một ma trận với kích thước nxm được nhân với tọa độ của các đối tượng. Thường sử dụng ma trận 3 x 3 hoặc 4 x 4 để biến đổi. Ví dụ, hãy xem xét ma trận sau đây cho các hoạt động khác nhau.
| $T = \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$ | $S = \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$ | $Sh = \begin{bmatrix} 1& sh_{x}^{y}& sh_{x}^{z}& 0\\ sh_{y}^{x}& 1 & sh_{y}^{z}& 0\\ sh_{z}^{x}& sh_{z}^{y}& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$ |
| Translation Matrix | Scaling Matrix | Shear Matrix |
| $R_{x}(\theta) = \begin{bmatrix} 1& 0& 0& 0\\ 0& cos\theta & -sin\theta& 0\\ 0& sin\theta & cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix}$ | $R_{y}(\theta) = \begin{bmatrix} cos\theta& 0& sin\theta& 0\\ 0& 1& 0& 0\\ -sin\theta& 0& cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix}$ | $R_{z}(\theta) = \begin{bmatrix} cos\theta & -sin\theta & 0& 0\\ sin\theta & cos\theta & 0& 0\\ 0& 0& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$ |
| Rotation Matrix | ||
Trong đồ họa máy tính, chúng ta thường cần vẽ các loại đối tượng khác nhau lên màn hình. Các đối tượng không phải lúc nào cũng phẳng và chúng ta cần phải vẽ các đường cong nhiều lần để vẽ một đối tượng.
Các loại đường cong
Đường cong là một tập hợp các điểm lớn vô hạn. Mỗi điểm có hai lân cận ngoại trừ các điểm cuối. Đường cong có thể được phân loại rộng rãi thành ba loại:explicit, implicit, và parametric curves.
Đường cong ngầm
Biểu diễn đường cong ngầm định xác định tập hợp các điểm trên đường cong bằng cách sử dụng một thủ tục có thể kiểm tra xem có một điểm nằm trên đường cong hay không. Thông thường, một đường cong ngầm định được xác định bởi một hàm ngầm định của dạng -
f (x, y) = 0
Nó có thể đại diện cho các đường cong đa giá trị (nhiều giá trị y cho một giá trị x). Một ví dụ phổ biến là vòng tròn, có đại diện ngầm định là
x2 + y2 - R2 = 0
Đường cong rõ ràng
Một hàm toán học y = f (x) có thể được vẽ dưới dạng một đường cong. Một chức năng như vậy là biểu diễn rõ ràng của đường cong. Biểu diễn rõ ràng không chung chung, vì nó không thể biểu diễn các đường thẳng đứng và cũng có giá trị đơn. Đối với mỗi giá trị của x, chỉ có một giá trị duy nhất của y được hàm thường tính.
Đường cong tham số
Các đường cong có dạng tham số được gọi là đường cong tham số. Các biểu diễn đường cong rõ ràng và ngầm định chỉ có thể được sử dụng khi đã biết hàm. Trong thực tế, các đường cong tham số được sử dụng. Đường cong tham số hai chiều có dạng sau:
P (t) = f (t), g (t) hoặc P (t) = x (t), y (t)
Các hàm f và g trở thành tọa độ (x, y) của bất kỳ điểm nào trên đường cong, và các điểm nhận được khi tham số t thay đổi trong một khoảng [a, b] nào đó, bình thường là [0, 1].
Đường cong Bezier
Đường cong Bezier được phát hiện bởi kỹ sư người Pháp Pierre Bézier. Các đường cong này có thể được tạo ra dưới sự kiểm soát của các điểm khác. Các tiếp tuyến gần đúng bằng cách sử dụng các điểm kiểm soát được sử dụng để tạo đường cong. Đường cong Bezier có thể được biểu diễn bằng toán học như sau:
$$\sum_{k=0}^{n} P_{i}{B_{i}^{n}}(t)$$
Ở đâu $p_{i}$ là tập hợp các điểm và ${B_{i}^{n}}(t)$ đại diện cho các đa thức Bernstein được cho bởi -
$${B_{i}^{n}}(t) = \binom{n}{i} (1 - t)^{n-i}t^{i}$$
Ở đâu n là bậc đa thức, i là chỉ số, và t là biến.
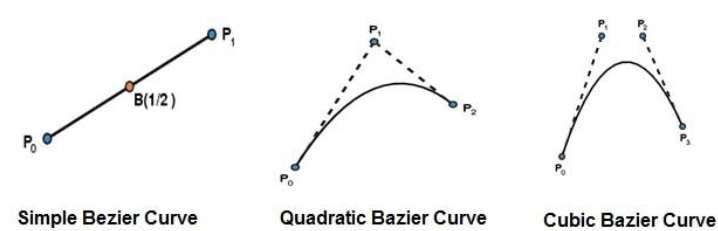
Đường cong Bézier đơn giản nhất là đường thẳng từ điểm $P_{0}$ đến $P_{1}$. Đường cong Bezier bậc hai được xác định bởi ba điểm kiểm soát. Một đường cong Bezier khối được xác định bởi bốn điểm kiểm soát.

Thuộc tính của đường cong Bezier
Đường cong Bezier có các đặc tính sau:
Chúng thường tuân theo hình dạng của đa giác điều khiển, bao gồm các đoạn nối các điểm điều khiển.
Chúng luôn đi qua điểm kiểm soát đầu tiên và cuối cùng.
Chúng được chứa trong vỏ lồi của các điểm kiểm soát xác định của chúng.
Bậc của đa thức xác định đoạn đường cong nhỏ hơn một bậc của đa thức xác định điểm. Do đó, đối với 4 điểm điều khiển, bậc của đa thức là 3, tức là đa thức bậc ba.
Đường cong Bezier thường tuân theo hình dạng của đa giác xác định.
Hướng của vectơ tiếp tuyến tại các điểm cuối giống với hướng của vectơ được xác định bởi đoạn đầu và đoạn cuối.
Thuộc tính thân lồi cho đường cong Bezier đảm bảo rằng đa thức tuân theo các điểm điều khiển một cách trơn tru.
Không có đường thẳng nào cắt đường cong Bezier nhiều lần hơn đường thẳng cắt đa giác điều khiển của nó.
Chúng bất biến dưới một phép biến đổi affine.
Đường cong Bezier thể hiện khả năng kiểm soát toàn cục có nghĩa là di chuyển một điểm kiểm soát sẽ làm thay đổi hình dạng của toàn bộ đường cong.
Một đường cong Bezier đã cho có thể được chia nhỏ tại điểm t = t0 thành hai đoạn Bezier nối với nhau tại điểm tương ứng với giá trị tham số t = t0.
Đường cong B-Spline
Đường cong Bezier được tạo ra bởi hàm cơ sở Bernstein có tính linh hoạt hạn chế.
Đầu tiên, số đỉnh của đa giác được chỉ định sẽ sửa thứ tự của đa thức kết quả xác định đường cong.
Đặc điểm giới hạn thứ hai là giá trị của hàm pha trộn là khác không đối với tất cả các giá trị tham số trên toàn bộ đường cong.
Cơ sở B-spline chứa cơ sở Bernstein là trường hợp đặc biệt. Cơ sở B-spline là phi toàn cầu.
Đường cong B-spline được định nghĩa là sự kết hợp tuyến tính của các điểm kiểm soát Pi và hàm cơ sở B-spline $N_{i,}$ k (t) được cho bởi
$C(t) = \sum_{i=0}^{n}P_{i}N_{i,k}(t),$ $n\geq k-1,$ $t\: \epsilon \: [ tk-1,tn+1 ]$
Ở đâu,
{$p_{i}$: i = 0, 1, 2… .n} là các điểm kiểm soát
k là bậc của các đoạn đa thức của đường cong B-spline. Thứ tự k có nghĩa là đường cong được tạo thành từ các đoạn đa thức từng mảnh có bậc k - 1,
các $N_{i,k}(t)$là “các chức năng hòa trộn B-spline chuẩn hóa”. Chúng được mô tả bởi thứ tự k và bởi một chuỗi số thực không giảm thường được gọi là "chuỗi nút".
$${t_{i}:i = 0, ... n + K}$$
N i , k hàm được mô tả như sau:
$$N_{i,1}(t) = \left\{\begin{matrix} 1,& if \:u \: \epsilon \: [t_{i,}t_{i+1}) \\ 0,& Otherwise \end{matrix}\right.$$
và nếu k> 1,
$$N_{i,k}(t) = \frac{t-t_{i}}{t_{i+k-1}} N_{i,k-1}(t) + \frac{t_{i+k}-t}{t_{i+k} - t_{i+1}} N_{i+1,k-1}(t)$$
và
$$t \: \epsilon \: [t_{k-1},t_{n+1})$$
Thuộc tính của đường cong B-spline
Đường cong B-spline có các đặc tính sau:
Tổng của các hàm cơ sở B-spline cho bất kỳ giá trị tham số nào là 1.
Mỗi hàm cơ sở là số dương hoặc bằng không đối với tất cả các giá trị tham số.
Mỗi hàm cơ sở có đúng một giá trị lớn nhất, ngoại trừ k = 1.
Bậc lớn nhất của đường cong bằng số đỉnh của đa giác xác định.
Bậc của đa thức B-spline không phụ thuộc vào số đỉnh của đa giác xác định.
B-spline cho phép điều khiển cục bộ trên bề mặt đường cong vì mỗi đỉnh chỉ ảnh hưởng đến hình dạng của đường cong trên một phạm vi giá trị tham số trong đó hàm cơ sở liên quan của nó là khác không.
Đường cong thể hiện tính chất giảm dần biến thiên.
Đường cong thường tuân theo hình dạng của đa giác xác định.
Bất kỳ phép biến đổi affine nào cũng có thể được áp dụng cho đường cong bằng cách áp dụng nó cho các đỉnh của đa giác xác định.
Đường cong bên trong vỏ lồi của đa giác xác định của nó.
Bề mặt đa giác
Các đối tượng được biểu diễn dưới dạng tập hợp các bề mặt. Biểu diễn đối tượng 3D được chia thành hai loại.
Boundary Representations (B-reps) - Nó mô tả một đối tượng 3D như một tập hợp các bề mặt ngăn cách bên trong đối tượng với môi trường.
Space–partitioning representations - Nó được sử dụng để mô tả các tính chất bên trong, bằng cách phân chia vùng không gian chứa một vật thể thành một tập hợp các chất rắn nhỏ, không chồng lên nhau, liền kề nhau (thường là hình khối).
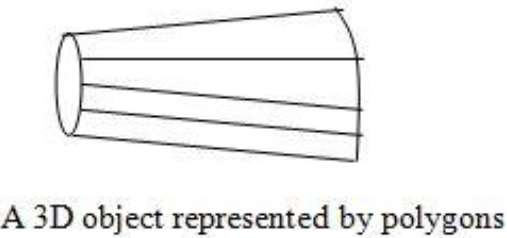
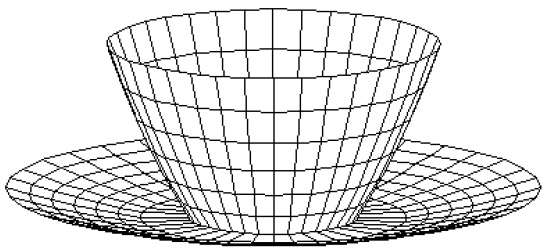
Biểu diễn ranh giới được sử dụng phổ biến nhất cho đối tượng đồ họa 3D là một tập hợp các đa giác bề mặt bao bọc bên trong đối tượng. Nhiều hệ thống đồ họa sử dụng phương pháp này. Tập hợp các đa giác được lưu trữ để mô tả đối tượng. Điều này đơn giản hóa và tăng tốc độ hiển thị và hiển thị bề mặt của đối tượng vì tất cả các bề mặt có thể được mô tả bằng các phương trình tuyến tính.
Các bề mặt đa giác phổ biến trong các ứng dụng thiết kế và mô hình rắn, vì wireframe displaycó thể được thực hiện nhanh chóng để đưa ra chỉ dẫn chung về cấu trúc bề mặt. Sau đó, các cảnh thực tế được tạo ra bằng cách nội suy các mẫu bóng mờ trên bề mặt đa giác để chiếu sáng.

Bàn đa giác
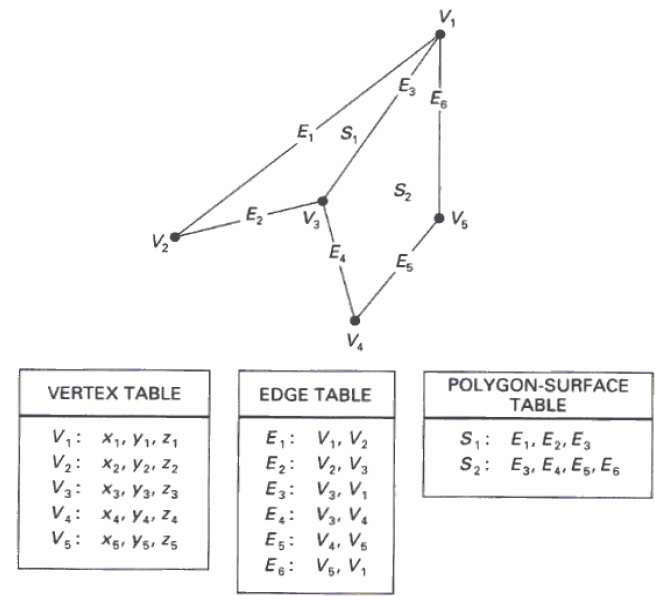
Trong phương pháp này, bề mặt được xác định bởi tập hợp các tọa độ đỉnh và các thuộc tính liên quan. Như trong hình sau, có năm đỉnh, từ v 1 đến v 5 .
Mỗi đỉnh lưu trữ thông tin tọa độ x, y và z được biểu diễn trong bảng dưới dạng v 1 : x 1 , y 1 , z 1 .
Bảng Edge được sử dụng để lưu trữ thông tin về cạnh của đa giác. Trong hình sau, cạnh E 1 nằm giữa đỉnh v 1 và v 2 được biểu diễn trong bảng dưới dạng E 1 : v 1 , v 2 .
Bảng bề mặt đa giác lưu trữ số lượng bề mặt có trong đa giác. Từ hình sau, bề mặt S 1 được bao phủ bởi các cạnh E 1 , E 2 và E 3 có thể được biểu diễn trong bảng bề mặt đa giác là S 1 : E 1 , E 2 và E 3 .

Phương trình mặt phẳng
Phương trình cho bề mặt phẳng có thể được biểu diễn dưới dạng:
Ax + By + Cz + D = 0
Trong đó (x, y, z) là bất kỳ điểm nào trên mặt phẳng và các hệ số A, B, C và D là các hằng số mô tả các thuộc tính không gian của mặt phẳng. Chúng ta có thể thu được các giá trị của A, B, C và D bằng cách giải một bộ ba phương trình mặt phẳng sử dụng các giá trị tọa độ của ba điểm không thẳng hàng trong mặt phẳng. Giả sử ba đỉnh của mặt phẳng là (x 1 , y 1 , z 1 ), (x 2 , y 2 , z 2 ) và (x 3 , y 3 , z 3 ).
Hãy để chúng tôi giải các phương trình đồng thời sau đây cho các tỷ lệ A / D, B / D và C / D. Bạn nhận được các giá trị của A, B, C và D.
(A / D) x 1 + (B / D) y 1 + (C / D) z 1 = -1
(A / D) x 2 + (B / D) y 2 + (C / D) z 2 = -1
(A / D) x 3 + (B / D) y 3 + (C / D) z 3 = -1
Để thu được các phương trình trên ở dạng định thức, hãy áp dụng quy tắc Cramer cho các phương trình trên.
$A = \begin{bmatrix} 1& y_{1}& z_{1}\\ 1& y_{2}& z_{2}\\ 1& y_{3}& z_{3} \end{bmatrix} B = \begin{bmatrix} x_{1}& 1& z_{1}\\ x_{2}& 1& z_{2}\\ x_{3}& 1& z_{3} \end{bmatrix} C = \begin{bmatrix} x_{1}& y_{1}& 1\\ x_{2}& y_{2}& 1\\ x_{3}& y_{3}& 1 \end{bmatrix} D = - \begin{bmatrix} x_{1}& y_{1}& z_{1}\\ x_{2}& y_{2}& z_{2}\\ x_{3}& y_{3}& z_{3} \end{bmatrix}$
Đối với bất kỳ điểm nào (x, y, z) với các tham số A, B, C và D, chúng ta có thể nói rằng -
Ax + By + Cz + D ≠ 0 nghĩa là điểm không nằm trên mặt phẳng.
Ax + By + Cz + D <0 nghĩa là điểm nằm bên trong bề mặt.
Ax + By + Cz + D> 0 có nghĩa là điểm nằm ngoài bề mặt.
Lưới đa giác
Bề mặt 3D và chất rắn có thể được tính gần đúng bằng một tập hợp các phần tử đa giác và đường. Các bề mặt như vậy được gọi làpolygonal meshes. Trong lưới đa giác, mỗi cạnh được chia sẻ bởi nhiều nhất hai đa giác. Tập hợp các đa giác hoặc khuôn mặt, cùng nhau tạo thành "da" của đối tượng.
Phương pháp này có thể được sử dụng để biểu diễn một lớp rộng các chất rắn / bề mặt trong đồ họa. Một lưới đa giác có thể được hiển thị bằng cách sử dụng các thuật toán loại bỏ bề mặt ẩn. Lưới đa giác có thể được biểu diễn bằng ba cách:
- Đại diện rõ ràng
- Con trỏ đến danh sách đỉnh
- Con trỏ đến một danh sách cạnh

Ưu điểm
- Nó có thể được sử dụng để mô hình hóa hầu hết mọi đối tượng.
- Chúng dễ biểu diễn dưới dạng tập hợp các đỉnh.
- Chúng rất dễ biến đổi.
- Chúng rất dễ vẽ trên màn hình máy tính.
Nhược điểm
- Bề mặt cong chỉ có thể được mô tả gần đúng.
- Rất khó để mô phỏng một số loại vật thể như tóc hoặc chất lỏng.
Khi chúng ta xem một bức tranh có chứa các vật thể và bề mặt không trong suốt, thì chúng ta không thể nhìn thấy các vật thể đó từ chế độ xem ở phía sau từ các vật thể gần mắt hơn. Chúng ta phải loại bỏ những bề mặt ẩn này để có được hình ảnh màn hình trung thực. Việc xác định và loại bỏ các bề mặt này được gọi làHidden-surface problem.
Có hai cách tiếp cận để loại bỏ các vấn đề bề mặt ẩn - Object-Space method và Image-space method. Phương pháp không gian đối tượng được thực hiện trong hệ tọa độ vật lý và phương pháp không gian ảnh được thực hiện trong hệ tọa độ màn hình.
Khi chúng ta muốn hiển thị một đối tượng 3D trên màn hình 2D, chúng ta cần xác định những phần của màn hình có thể nhìn thấy từ một vị trí xem đã chọn.
Phương pháp đệm sâu (Z-Buffer)
Phương pháp này được phát triển bởi Cutmull. Đó là một cách tiếp cận không gian hình ảnh. Ý tưởng cơ bản là kiểm tra độ sâu Z của mỗi bề mặt để xác định bề mặt gần nhất (nhìn thấy được).
Trong phương pháp này, mỗi bề mặt được xử lý riêng biệt từng vị trí pixel trên bề mặt. Các giá trị độ sâu của một pixel được so sánh và bề mặt gần nhất (z nhỏ nhất) xác định màu sẽ hiển thị trong bộ đệm khung.
Nó được áp dụng rất hiệu quả trên các bề mặt của đa giác. Các bề mặt có thể được xử lý theo bất kỳ thứ tự nào. Để ghi đè các đa giác gần hơn từ các đa giác xa, hai bộ đệm được đặt tênframe buffer và depth buffer, được sử dụng.
Depth buffer được sử dụng để lưu trữ các giá trị độ sâu cho vị trí (x, y), khi các bề mặt được xử lý (0 ≤ độ sâu ≤ 1).
Các frame buffer được sử dụng để lưu giá trị cường độ của giá trị màu tại mỗi vị trí (x, y).
Các tọa độ z thường được chuẩn hóa thành phạm vi [0, 1]. Giá trị 0 cho tọa độ z cho biết ngăn cắt phía sau và 1 giá trị cho tọa độ z chỉ ra ngăn cắt phía trước.

Thuật toán
Step-1 - Đặt các giá trị bộ đệm -
Bộ đệm sâu (x, y) = 0
Framebuffer (x, y) = màu nền
Step-2 - Xử lý từng đa giác (Từng đa giác một)
Đối với mỗi vị trí pixel được chiếu (x, y) của một đa giác, hãy tính độ sâu z.
Nếu Z> bộ đệm độ sâu (x, y)
Tính toán màu bề mặt,
đặt bộ đệm độ sâu (x, y) = z,
framebuffer (x, y) = surfacecolor (x, y)
Ưu điểm
- Nó rất dễ thực hiện.
- Nó làm giảm vấn đề tốc độ nếu được thực hiện trong phần cứng.
- Nó xử lý một đối tượng tại một thời điểm.
Nhược điểm
- Nó yêu cầu bộ nhớ lớn.
- Đó là quá trình tốn thời gian.
Phương pháp dòng quét
Nó là một phương pháp không gian hình ảnh để xác định bề mặt nhìn thấy được. Phương pháp này có thông tin về độ sâu chỉ dành cho một dòng quét. Để yêu cầu một dòng quét giá trị độ sâu, chúng ta phải nhóm và xử lý tất cả các đa giác giao nhau với một dòng quét nhất định cùng một lúc trước khi xử lý dòng quét tiếp theo. Hai bảng quan trọng,edge table và polygon table, được duy trì cho điều này.
The Edge Table - Nó chứa các điểm cuối tọa độ của mỗi dòng trong khung cảnh, độ dốc nghịch đảo của mỗi dòng và các con trỏ vào bảng đa giác để kết nối các cạnh với bề mặt.
The Polygon Table - Nó chứa các hệ số mặt phẳng, đặc tính vật liệu bề mặt, dữ liệu bề mặt khác và có thể là con trỏ đến bảng cạnh.

Để tạo điều kiện thuận lợi cho việc tìm kiếm các bề mặt vượt qua một đường quét nhất định, một danh sách các cạnh đang hoạt động được hình thành. Danh sách hiện hoạt chỉ lưu trữ những cạnh vượt qua dòng quét theo thứ tự tăng x. Ngoài ra, một cờ được đặt cho mỗi bề mặt để cho biết vị trí dọc theo đường quét là bên trong hay bên ngoài bề mặt.
Vị trí pixel trên mỗi dòng quét được xử lý từ trái sang phải. Tại giao điểm bên trái với một bề mặt, cờ bề mặt được bật và ở bên phải, cờ bị tắt. Bạn chỉ cần thực hiện tính toán độ sâu khi nhiều bề mặt đã bật cờ của chúng tại một vị trí đường quét nhất định.
Phương pháp phân khu vực
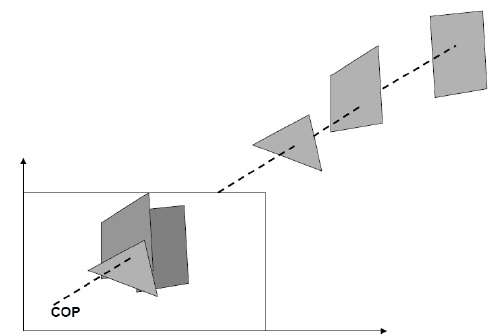
Phương pháp chia nhỏ khu vực tận dụng lợi thế bằng cách định vị các khu vực khung nhìn đại diện cho một phần của một bề mặt. Chia tổng vùng xem thành các hình chữ nhật nhỏ hơn và nhỏ hơn cho đến khi mỗi vùng nhỏ là hình chiếu của một phần của một bề mặt nhìn thấy được hoặc không có bề mặt nào cả.
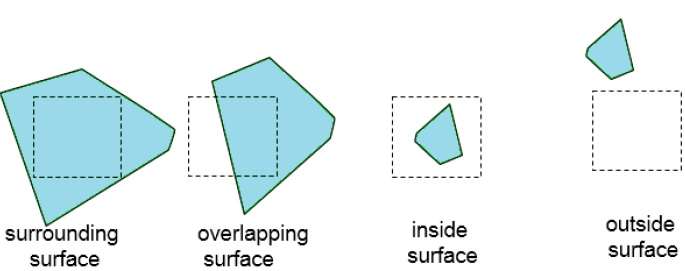
Tiếp tục quá trình này cho đến khi các phần nhỏ được phân tích dễ dàng như thuộc về một bề mặt duy nhất hoặc cho đến khi chúng giảm xuống kích thước của một pixel duy nhất. Một cách dễ dàng để làm điều này là chia liên tiếp khu vực thành bốn phần bằng nhau ở mỗi bước. Có bốn mối quan hệ có thể có mà một bề mặt có thể có với một ranh giới khu vực xác định.
Surrounding surface - Một trong đó hoàn toàn bao quanh khu vực.
Overlapping surface - Một phần là bên trong và một phần bên ngoài khu vực.
Inside surface - Một cái nằm hoàn toàn trong khu vực.
Outside surface - Một cái hoàn toàn nằm ngoài khu vực.

Các thử nghiệm để xác định khả năng hiển thị bề mặt trong một khu vực có thể được nêu theo bốn cách phân loại này. Không cần chia nhỏ khu vực cụ thể nữa nếu một trong các điều kiện sau là đúng:
- Tất cả các bề mặt là bề mặt bên ngoài đối với khu vực.
- Chỉ có một bề mặt bên trong, chồng chéo hoặc xung quanh là trong khu vực.
- Một bề mặt xung quanh che khuất tất cả các bề mặt khác trong ranh giới khu vực.
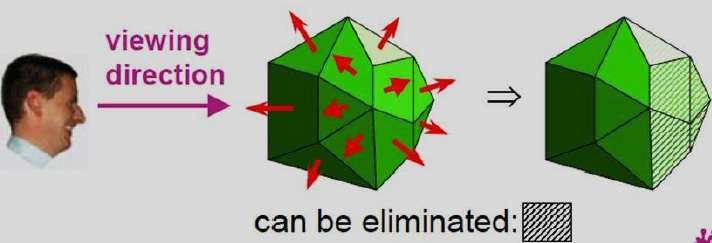
Nhận diện khuôn mặt sau
Một phương pháp không gian-đối tượng nhanh chóng và đơn giản để xác định các mặt sau của hình đa diện dựa trên các phép thử "bên trong-bên ngoài". Một điểm (x, y, z) nằm "bên trong" bề mặt đa giác với các thông số mặt phẳng A, B, C và D nếu Khi một điểm bên trong nằm dọc theo đường ngắm của bề mặt, đa giác phải là mặt sau ( chúng ta đang ở bên trong khuôn mặt đó và không thể nhìn thấy mặt trước của nó từ vị trí xem của chúng ta).
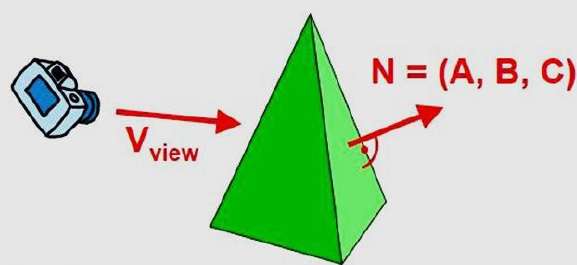
Chúng ta có thể đơn giản hóa việc kiểm tra này bằng cách xem xét vectơ pháp tuyến N đến một bề mặt đa giác, có các thành phần Descartes (A, B, C).
Nói chung, nếu V là một vectơ theo hướng xem từ vị trí của mắt (hoặc "máy ảnh"), thì đa giác này là mặt sau nếu
V.N > 0
Hơn nữa, nếu mô tả đối tượng được chuyển đổi thành tọa độ chiếu và hướng xem của bạn song song với trục z đang xem, thì -
V = (0, 0, V z ) và V.N = V Z C
Vì vậy ta chỉ cần coi dấu của C là thành phần của vectơ pháp tuyến N.
Trong hệ thống xem thuận tay phải với hướng nhìn dọc theo chiều âm $Z_{V}$trục, đa giác là mặt sau nếu C <0. Ngoài ra, chúng ta không thể nhìn thấy bất kỳ mặt nào mà pháp tuyến có z thành phần C = 0, vì hướng nhìn của bạn là về phía đa giác đó. Do đó, nói chung, chúng ta có thể gắn nhãn bất kỳ đa giác nào là mặt sau nếu vectơ pháp tuyến của nó có giá trị thành phần az -
C <= 0

Các phương pháp tương tự có thể được sử dụng trong các gói sử dụng hệ thống quan sát thuận tay trái. Trong các gói này, các tham số mặt phẳng A, B, C và D có thể được tính toán từ tọa độ đỉnh đa giác được xác định theo chiều kim đồng hồ (không giống như hướng ngược chiều kim đồng hồ được sử dụng trong hệ thống thuận tay phải).
Ngoài ra, mặt sau có các vectơ pháp tuyến hướng ra xa vị trí xem và được xác định bởi C> = 0 khi hướng nhìn dọc theo chiều dương $Z_{v}$trục. Bằng cách kiểm tra tham số C cho các mặt phẳng khác nhau xác định một đối tượng, chúng ta có thể xác định ngay tất cả các mặt sau.

Phương pháp A-Buffer
Phương pháp đệm A là một phần mở rộng của phương pháp đệm sâu. Phương pháp A-buffer là một phương pháp phát hiện khả năng hiển thị được phát triển tại Lucas film Studios cho hệ thống kết xuất Renders Everything You Ever Saw (REYES).
Bộ đệm A mở rộng trên phương pháp đệm sâu để cho phép độ trong suốt. Cấu trúc dữ liệu quan trọng trong bộ đệm A là bộ đệm tích lũy.

Mỗi vị trí trong A-buffer có hai trường:
Depth field - Nó lưu trữ một số thực dương hoặc âm
Intensity field - Nó lưu trữ thông tin cường độ bề mặt hoặc giá trị con trỏ

Nếu độ sâu> = 0, số được lưu tại vị trí đó là độ sâu của một bề mặt chồng lên vùng pixel tương ứng. Sau đó, trường cường độ lưu trữ các thành phần RGB của màu bề mặt tại điểm đó và phần trăm độ phủ pixel.
Nếu độ sâu <0, nó cho biết sự đóng góp của nhiều bề mặt vào cường độ pixel. Sau đó, trường cường độ lưu trữ một con trỏ đến danh sách dữ liệu bề mặt được liên kết. Bộ đệm bề mặt trong bộ đệm chữ A bao gồm:
- Các thành phần cường độ RGB
- Tham số Opacity
- Depth
- Phần trăm vùng bao phủ
- Bộ nhận dạng bề mặt
Thuật toán tiến hành giống như thuật toán đệm sâu. Giá trị độ sâu và độ mờ được sử dụng để xác định màu cuối cùng của pixel.
Phương pháp phân loại theo độ sâu
Phương pháp sắp xếp theo chiều sâu sử dụng cả hoạt động không gian ảnh và không gian đối tượng. Phương pháp phân loại theo chiều sâu thực hiện hai chức năng cơ bản:
Đầu tiên, các bề mặt được sắp xếp theo thứ tự độ sâu giảm dần.
Thứ hai, các bề mặt được quét chuyển đổi theo thứ tự, bắt đầu với bề mặt có độ sâu lớn nhất.
Việc chuyển đổi quét các bề mặt đa giác được thực hiện trong không gian hình ảnh. Phương pháp giải bài toán bề mặt ẩn này thường được gọi làpainter's algorithm. Hình sau đây cho thấy tác dụng của phân loại theo độ sâu:

Thuật toán bắt đầu bằng cách sắp xếp theo độ sâu. Ví dụ, ước tính “độ sâu” ban đầu của một đa giác có thể được coi là giá trị z gần nhất của bất kỳ đỉnh nào của đa giác.
Chúng ta hãy lấy đa giác P ở cuối danh sách. Xét tất cả các đa giác Q có hoành độ z trùng với P. Trước khi vẽ P, chúng ta thực hiện các bài kiểm tra sau. Nếu bất kỳ phép thử nào sau đây là dương tính, thì chúng ta có thể cho rằng P có thể được rút ra trước Q.
- Các phạm vi x không chồng lên nhau?
- Các phạm vi y không trùng lặp?
- P có nằm hoàn toàn phía đối diện với mặt phẳng Q theo quan điểm không?
- Q có nằm hoàn toàn cùng phía với mặt phẳng P là điểm ngắm không?
- Các hình chiếu của đa giác không trùng nhau?
Nếu tất cả các thử nghiệm không thành công, thì chúng tôi chia P hoặc Q bằng cách sử dụng mặt phẳng của cái kia. Các đa giác cắt mới đang chèn vào thứ tự độ sâu và quá trình này tiếp tục. Về mặt lý thuyết, sự phân vùng này có thể tạo ra O (n 2 ) đa giác riêng lẻ, nhưng trên thực tế, số lượng đa giác nhỏ hơn nhiều.
Cây phân vùng không gian nhị phân (BSP)
Phân vùng không gian nhị phân được sử dụng để tính toán khả năng hiển thị. Để xây dựng cây BSP, người ta nên bắt đầu với các đa giác và dán nhãn tất cả các cạnh. Chỉ xử lý một cạnh tại một thời điểm, hãy mở rộng mỗi cạnh để nó chia đôi mặt phẳng. Đặt cạnh đầu tiên của cây làm gốc. Thêm các cạnh tiếp theo dựa trên việc chúng ở bên trong hay bên ngoài. Các cạnh kéo dài phần mở rộng của một cạnh đã có trong cây được chia thành hai và cả hai đều được thêm vào cây.

Từ hình trên, trước tiên hãy lấy A làm gốc.
Lập danh sách tất cả các nút trong hình (a).
Đặt tất cả các nút ở phía trước thư mục gốc A ở phía bên trái của nút A và đặt tất cả các nút nằm sau gốc A sang bên phải như hình (b).
Xử lý tất cả các nút phía trước đầu tiên và sau đó là các nút phía sau.
Như thể hiện trong hình (c), trước tiên chúng ta sẽ xử lý nút B. Vì không có gì ở phía trước của nútB, chúng tôi đã đặt NIL. Tuy nhiên, chúng tôi có nútC ở phía sau của nút B, vì vậy nút C sẽ đi đến phía bên phải của nút B.
Lặp lại quy trình tương tự cho nút D.
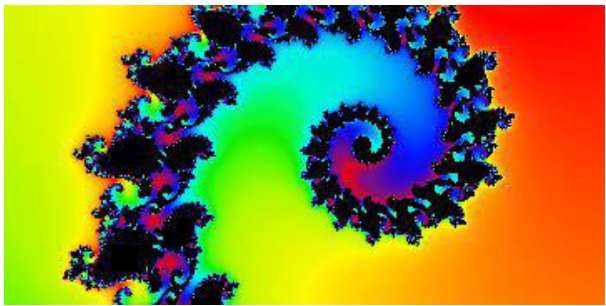
Một nhà toán học Pháp / Mỹ, Tiến sĩ Benoit Mandelbrot đã phát hiện ra Fractals. Từ fractal có nguồn gốc từ một từ fractus trong tiếng Latinh có nghĩa là gãy.
Fractals là gì?
Fractals là những hình ảnh rất phức tạp do máy tính tạo ra từ một công thức duy nhất. Chúng được tạo ra bằng cách sử dụng lặp lại. Điều này có nghĩa là một công thức được lặp đi lặp lại với các giá trị hơi khác nhau, có tính đến kết quả từ lần lặp trước đó.
Fractal được sử dụng trong nhiều lĩnh vực như -
Astronomy - Để phân tích các thiên hà, các vành đai của Sao Thổ, v.v.
Biology/Chemistry - Để mô tả nền văn hóa vi khuẩn, phản ứng hóa học, giải phẫu người, phân tử, thực vật,
Others - Để miêu tả các đám mây, đường bờ biển và đường biên giới, nén dữ liệu, khuếch tán, kinh tế, nghệ thuật fractal, nhạc fractal, phong cảnh, hiệu ứng đặc biệt, v.v.

Thế hệ Fractals
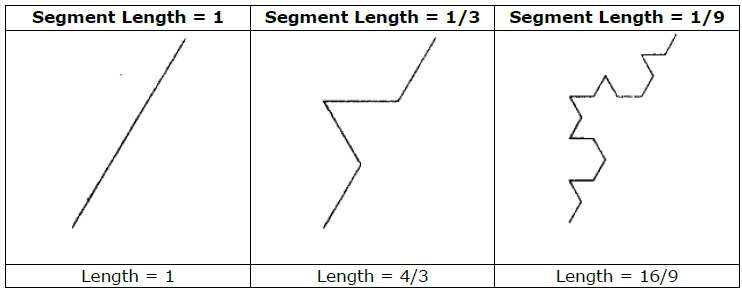
Fractal có thể được tạo ra bằng cách lặp đi lặp lại cùng một hình dạng như trong hình sau. Trong hình (a) cho thấy một tam giác đều. Trong hình (b), chúng ta có thể thấy rằng tam giác được lặp lại để tạo ra một hình giống như ngôi sao. Trong hình (c), chúng ta có thể thấy rằng hình ngôi sao trong hình (b) được lặp đi lặp lại nhiều lần để tạo ra một hình mới.
Chúng ta có thể lặp lại số lần không giới hạn để tạo ra một hình dạng mong muốn. Trong thuật ngữ lập trình, đệ quy được sử dụng để tạo ra các hình dạng như vậy.

Fractal hình học
Fractal hình học xử lý các hình dạng được tìm thấy trong tự nhiên có kích thước không phải là số nguyên hoặc kiểu fractal. Để xây dựng một Fractal tự xác định (phirandom) về mặt hình học, chúng ta bắt đầu với một hình dạng hình học nhất định, được gọi làinitiator. Các phần con của trình khởi tạo sau đó được thay thế bằng một mẫu, được gọi làgenerator.

Ví dụ, nếu chúng ta sử dụng bộ khởi tạo và bộ tạo được hiển thị trong hình trên, chúng ta có thể tạo ra một mẫu tốt bằng cách lặp lại nó. Mỗi đoạn thẳng trong trình khởi tạo được thay thế bằng bốn đoạn thẳng có độ dài bằng nhau ở mỗi bước. Hệ số tỷ lệ là 1/3, do đó kích thước Fractal là D = ln 4 / ln 3 ≈ 1.2619.
Ngoài ra, độ dài của mỗi đoạn thẳng trong bộ khởi tạo tăng thêm hệ số 4/3 ở mỗi bước, do đó độ dài của đường cong gãy khúc có xu hướng vô cùng khi nhiều chi tiết hơn được thêm vào đường cong như thể hiện trong hình sau:

Hoạt ảnh có nghĩa là mang lại sức sống cho bất kỳ đối tượng nào trong đồ họa máy tính. Nó có khả năng bơm năng lượng và cảm xúc vào những vật thể tưởng chừng như vô tri vô giác nhất. Hoạt hình do máy tính hỗ trợ và hoạt hình do máy tính tạo là hai loại hoạt hình máy tính. Nó có thể được trình bày qua phim hoặc video.
Ý tưởng cơ bản đằng sau hoạt ảnh là phát lại các hình ảnh đã ghi với tốc độ đủ nhanh để đánh lừa mắt người hiểu chúng là chuyển động liên tục. Hoạt ảnh có thể làm cho hàng loạt hình ảnh chết chóc trở nên sống động. Hoạt ảnh có thể được sử dụng trong nhiều lĩnh vực như giải trí, thiết kế hỗ trợ máy tính, trực quan khoa học, đào tạo, giáo dục, thương mại điện tử và nghệ thuật máy tính.
Kỹ thuật hoạt hình
Các nhà làm phim hoạt hình đã phát minh và sử dụng nhiều kỹ thuật hoạt hình khác nhau. Về cơ bản, có sáu kỹ thuật hoạt hình mà chúng ta sẽ thảo luận từng cái một trong phần này.
Hoạt ảnh truyền thống (từng khung hình)
Theo truyền thống, hầu hết các hoạt ảnh được thực hiện bằng tay. Tất cả các khung hình trong phim hoạt hình phải được vẽ bằng tay. Vì mỗi giây hoạt hình đòi hỏi 24 khung hình (phim), số lượng nỗ lực cần thiết để tạo ra những thước phim ngắn nhất có thể là rất lớn.
Keyframing
Trong kỹ thuật này, một bảng phân cảnh được đặt ra và sau đó các nghệ sĩ vẽ các khung chính của hoạt ảnh. Khung chính là những khung mà những thay đổi nổi bật diễn ra. Chúng là những điểm chính của hoạt hình. Keyframing yêu cầu trình tạo hoạt ảnh chỉ định các vị trí quan trọng hoặc chính cho các đối tượng. Sau đó máy tính sẽ tự động điền vào các khung còn thiếu bằng cách nội suy giữa các vị trí đó một cách trơn tru.
Thủ tục
Trong hoạt ảnh thủ tục, các đối tượng được làm động bởi một thủ tục - một tập hợp các quy tắc - không phải bởi khung hình chính. Trình tạo hoạt hình chỉ định các quy tắc và điều kiện ban đầu và chạy mô phỏng. Các quy tắc thường dựa trên các quy tắc vật lý của thế giới thực được biểu thị bằng các phương trình toán học.
Hành vi
Trong hoạt hình hành vi, một nhân vật tự quản xác định hành động của chính mình, ít nhất là ở một mức độ nhất định. Điều này cung cấp cho nhân vật một số khả năng ứng biến và giải phóng người làm hoạt hình khỏi nhu cầu chỉ định từng chi tiết của mọi chuyển động của nhân vật.
Dựa trên hiệu suất (Chụp chuyển động)
Một kỹ thuật khác là Motion Capture, trong đó các cảm biến dựa trên thị giác hoặc từ trường ghi lại các hành động của một đối tượng người hoặc động vật trong không gian ba chiều. Sau đó, một máy tính sử dụng những dữ liệu này để tạo hoạt ảnh cho đối tượng.
Công nghệ này đã cho phép một số vận động viên nổi tiếng cung cấp các hành động cho các nhân vật trong trò chơi điện tử thể thao. Chụp chuyển động khá phổ biến với các nhà làm phim hoạt hình chủ yếu vì một số hành động thông thường của con người có thể được ghi lại tương đối dễ dàng. Tuy nhiên, có thể có sự khác biệt nghiêm trọng giữa hình dạng hoặc kích thước của đối tượng và nhân vật đồ họa và điều này có thể dẫn đến các vấn đề về thực thi chính xác.
Dựa trên vật lý (Động lực học)
Không giống như khung hình chính và hình ảnh chuyển động, mô phỏng sử dụng các quy luật vật lý để tạo ra chuyển động của hình ảnh và các vật thể khác. Có thể dễ dàng sử dụng mô phỏng để tạo ra các chuỗi hơi khác nhau trong khi vẫn duy trì tính chân thực. Thứ hai, mô phỏng thời gian thực cho phép mức độ tương tác cao hơn, nơi người thực có thể điều khiển các hành động của nhân vật được mô phỏng.
Ngược lại, các ứng dụng dựa trên khung hình chính và chuyển động, chọn và sửa đổi chuyển động tạo thành một thư viện chuyển động được tính toán trước. Một nhược điểm mà mô phỏng mắc phải là chuyên môn và thời gian cần thiết để chế tạo các hệ thống điều khiển thích hợp.
Khung chính
Khung hình chính là khung mà chúng ta xác định các thay đổi trong hoạt ảnh. Mỗi khung hình là một khung hình chính khi chúng ta tạo hoạt ảnh từng khung hình. Khi ai đó tạo hoạt ảnh 3D trên máy tính, họ thường không chỉ định vị trí chính xác của bất kỳ đối tượng nhất định nào trên mỗi khung hình. Họ tạo ra các khung hình chính.
Keyframe là những khung quan trọng trong đó một đối tượng thay đổi kích thước, hướng, hình dạng hoặc các thuộc tính khác. Sau đó, máy tính sẽ tìm ra tất cả các khung hình ở giữa và tiết kiệm rất nhiều thời gian cho người làm hoạt hình. Các hình minh họa sau đây mô tả các khung do người dùng vẽ và các khung do máy tính tạo ra.


Morphing
Sự biến đổi hình dạng vật thể từ dạng này sang dạng khác được gọi là phép biến hình. Nó là một trong những biến đổi phức tạp nhất.


Một hình thái trông như thể hai hình ảnh tan chảy vào nhau với một chuyển động rất linh hoạt. Về mặt kỹ thuật, hai hình ảnh bị méo và xảy ra hiện tượng mờ dần giữa chúng.