Xem & Cắt
Công dụng chính của clipping trong đồ họa máy tính là loại bỏ các đối tượng, đường thẳng hoặc đoạn thẳng nằm ngoài khung xem. Việc chuyển đổi chế độ xem không nhạy cảm với vị trí của các điểm liên quan đến lượng xem - đặc biệt là những điểm phía sau người xem - và cần phải loại bỏ những điểm này trước khi tạo chế độ xem.
Cắt điểm
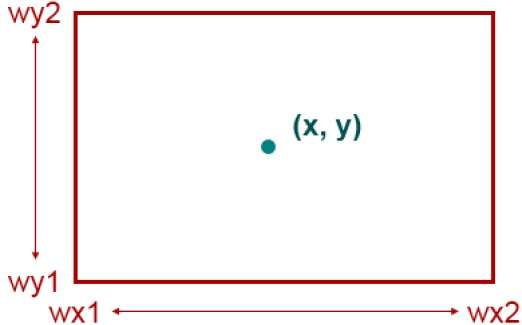
Cắt một điểm từ một cửa sổ nhất định là rất dễ dàng. Hãy xem xét hình sau, trong đó hình chữ nhật chỉ ra cửa sổ. Cắt điểm cho chúng ta biết liệu điểm đã cho (X, Y) có nằm trong cửa sổ đã cho hay không; và quyết định xem chúng ta có sử dụng tọa độ tối thiểu và tối đa của cửa sổ hay không.
Tọa độ X của điểm đã cho nằm trong cửa sổ, nếu X nằm giữa Wx1 ≤ X ≤ Wx2. Tương tự, tọa độ Y của điểm đã cho nằm bên trong cửa sổ, nếu Y nằm giữa Wy1 ≤ Y ≤ Wy2.

Cắt dòng
Khái niệm về cắt dòng cũng giống như cắt điểm. Trong việc cắt dòng, chúng ta sẽ cắt phần dòng nằm bên ngoài cửa sổ và chỉ giữ lại phần bên trong cửa sổ.
Đoạn đường Cohen-Sutherland
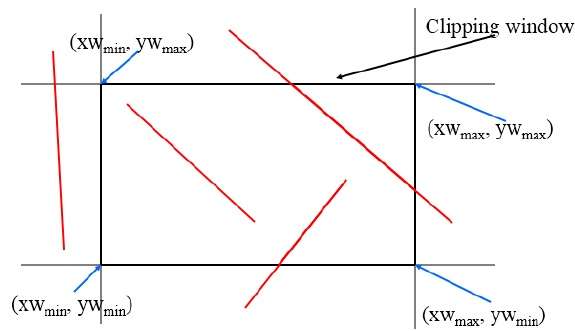
Thuật toán này sử dụng cửa sổ cắt như trong hình sau. Tọa độ tối thiểu cho vùng cắt là $ (XW_ {min,} YW_ {min}) $ và tọa độ tối đa cho vùng cắt là $ (XW_ {max,} YW_ {max}) $.

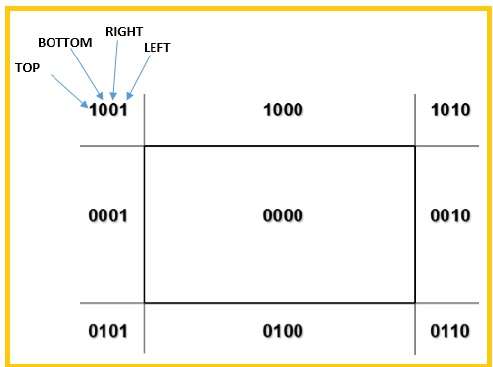
Chúng tôi sẽ sử dụng 4-bit để phân chia toàn bộ khu vực. 4 bit này đại diện cho Top, Bottom, Right và Left của vùng như thể hiện trong hình sau. Đây,TOP và LEFT bit được đặt thành 1 vì nó là TOP-LEFT góc.

Có 3 khả năng cho dòng -
Dòng có thể nằm hoàn toàn bên trong cửa sổ (Dòng này nên được chấp nhận).
Dòng có thể nằm hoàn toàn bên ngoài cửa sổ (Dòng này sẽ bị xóa hoàn toàn khỏi vùng).
Đường có thể nằm một phần bên trong cửa sổ (Chúng tôi sẽ tìm giao điểm và chỉ vẽ phần đường nằm trong vùng).
Thuật toán
Step 1 - Gán mã vùng cho mỗi điểm cuối.
Step 2 - Nếu cả hai điểm cuối đều có mã vùng 0000 sau đó chấp nhận dòng này.
Step 3 - Khác, thực hiện logic ANDhoạt động cho cả hai mã vùng.
Step 3.1 - Nếu kết quả không 0000, sau đó từ chối dòng.
Step 3.2 - Nếu không, bạn cần cắt.
Step 3.2.1 - Chọn một điểm cuối của dòng nằm ngoài cửa sổ.
Step 3.2.2 - Tìm giao điểm tại ranh giới cửa sổ (căn cứ vào mã vùng).
Step 3.2.3 - Thay thế điểm cuối bằng điểm giao và cập nhật mã vùng.
Step 3.2.4 - Lặp lại bước 2 cho đến khi chúng tôi tìm thấy một dòng bị cắt hoặc được chấp nhận hoặc bị từ chối một cách đáng kể.
Step 4 - Lặp lại bước 1 cho các dòng khác.
Thuật toán cắt dòng của Cyrus-Beck
Thuật toán này hiệu quả hơn thuật toán Cohen-Sutherland. Nó sử dụng biểu diễn đường tham số và các sản phẩm chấm đơn giản.

Phương trình tham số của đường là -
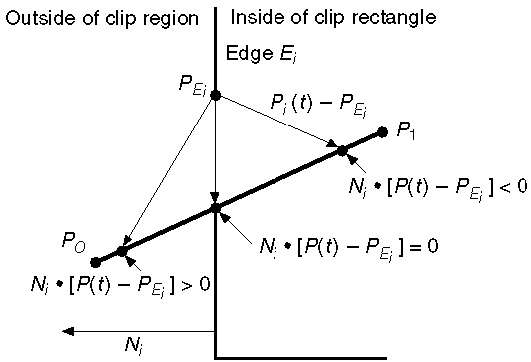
P0P1:P(t) = P0 + t(P1 - P0)Gọi N i là cạnh pháp tuyến ngoại tiếp E i . Bây giờ chọn bất kỳ điểm P Ei bất kỳ trên cạnh E i rồi tích điểm N i . [P (t) - P Ei ] xác định xem điểm P (t) là “bên trong mép clip” hay “bên ngoài” mép clip hay "Trên" mép clip.
Điểm P (t) nằm bên trong nếu N i . [P (t) - P Ei ] <0
Điểm P (t) nằm ngoài nếu N i . [P (t) - P Ei ]> 0
Điểm P (t) nằm trên cạnh nếu N i . [P (t) - P Ei ] = 0 (Giao điểm)
N i . [P (t) - P Ei ] = 0
N i . [P 0 + t (P 1 - P 0 ) - P Ei ] = 0 (Thay P (t) bằng P 0 + t (P 1 - P 0 ))
N i . [P 0 - P Ei ] + N i .t [P 1 - P 0 ] = 0
N i . [P 0 - P Ei ] + N i ∙ tD = 0 (thay D cho [P 1 - P 0 ])
N i . [P 0 - P Ei ] = - N i ∙ tD
Phương trình cho t trở thành,
$$ t = \ tfrac {N_ {i}. [P_ {o} - P_ {Ei}]} {{- N_ {i} .D}} $$
Nó hợp lệ cho các điều kiện sau:
- N i ≠ 0 (lỗi không thể xảy ra)
- D ≠ 0 (P 1 ≠ P 0 )
- N i ∙ D ≠ 0 (P 0 P 1 không song song với E i )
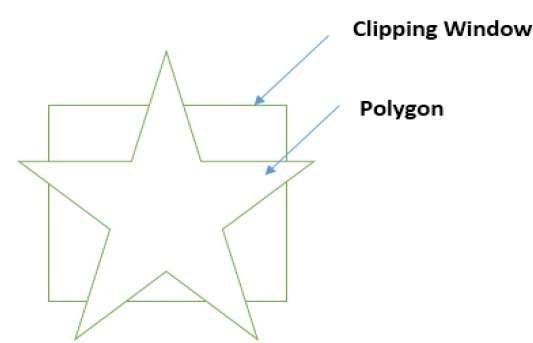
Cắt đa giác (Thuật toán Sutherland Hodgman)
Một đa giác cũng có thể được cắt bằng cách chỉ định cửa sổ cắt. Thuật toán cắt đa giác Sutherland Hodgeman được sử dụng để cắt đa giác. Trong thuật toán này, tất cả các đỉnh của đa giác được cắt theo từng cạnh của cửa sổ cắt.
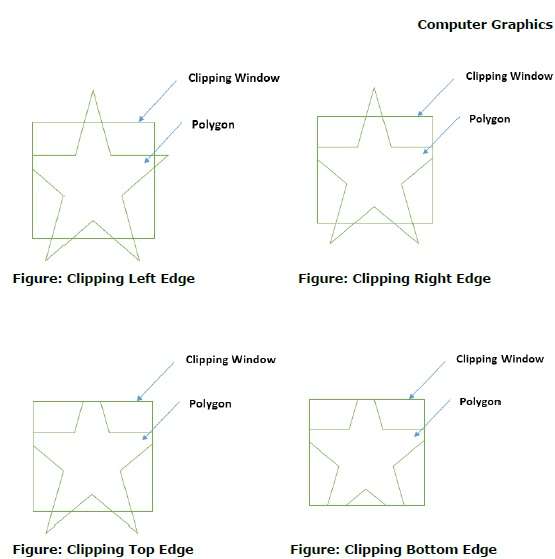
Đầu tiên, đa giác được cắt vào cạnh trái của cửa sổ đa giác để có được các đỉnh mới của đa giác. Các đỉnh mới này được sử dụng để cắt đa giác dựa vào cạnh phải, cạnh trên, cạnh dưới của cửa sổ cắt như thể hiện trong hình sau.

Trong khi xử lý một cạnh của đa giác bằng cửa sổ cắt, một điểm giao nhau sẽ được tìm thấy nếu cạnh không nằm hoàn toàn bên trong cửa sổ cắt và một phần cạnh từ giao điểm đến cạnh bên ngoài bị cắt. Các hình sau cho thấy các cạnh trái, phải, trên và dưới -

Cắt văn bản
Các kỹ thuật khác nhau được sử dụng để cắt văn bản trong đồ họa máy tính. Nó phụ thuộc vào các phương pháp được sử dụng để tạo các ký tự và các yêu cầu của một ứng dụng cụ thể. Có ba phương pháp để cắt bớt văn bản được liệt kê dưới đây:
- Tất cả hoặc không cắt chuỗi
- Tất cả hoặc không có ký tự cắt
- Cắt văn bản
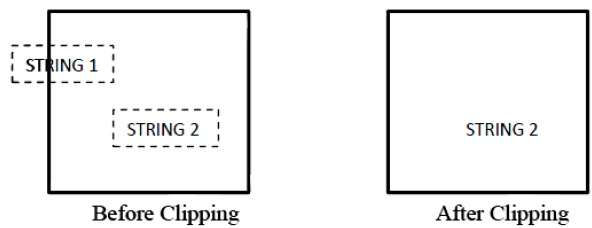
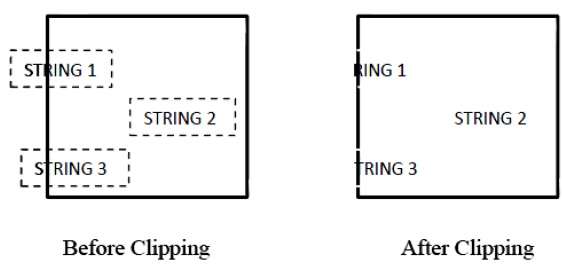
Hình dưới đây cho thấy tất cả hoặc không cắt chuỗi -

Trong tất cả hoặc không có phương pháp cắt chuỗi, chúng tôi giữ toàn bộ chuỗi hoặc chúng tôi từ chối toàn bộ chuỗi dựa trên cửa sổ cắt. Như thể hiện trong hình trên, STRING2 nằm hoàn toàn bên trong cửa sổ cắt bớt, vì vậy chúng tôi giữ nó và STRING1 chỉ nằm một phần bên trong cửa sổ, chúng tôi từ chối.
Hình dưới đây cho thấy tất cả hoặc không có ký tự cắt -

Phương pháp cắt này dựa trên các ký tự thay vì toàn bộ chuỗi. Trong phương pháp này nếu chuỗi nằm hoàn toàn bên trong cửa sổ cắt, thì chúng tôi giữ nó. Nếu nó nằm một phần bên ngoài cửa sổ, thì -
Bạn chỉ từ chối phần chuỗi nằm bên ngoài
Nếu ký tự nằm trên ranh giới của cửa sổ cắt, thì chúng tôi loại bỏ toàn bộ ký tự đó và giữ lại chuỗi còn lại.
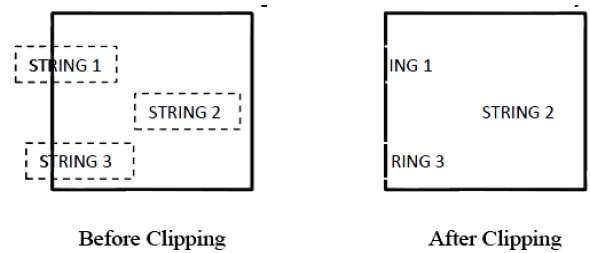
Hình sau cho thấy đoạn văn bản -

Phương pháp cắt này dựa trên các ký tự thay vì toàn bộ chuỗi. Trong phương pháp này nếu chuỗi nằm hoàn toàn bên trong cửa sổ cắt, thì chúng tôi giữ nó. Nếu nó nằm một phần bên ngoài cửa sổ, thì
Bạn chỉ từ chối phần chuỗi nằm ngoài.
Nếu ký tự nằm trên ranh giới của cửa sổ cắt, thì chúng tôi chỉ loại bỏ phần ký tự nằm bên ngoài cửa sổ cắt.
Đồ họa bitmap
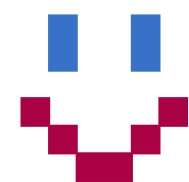
Bitmap là một tập hợp các pixel mô tả một hình ảnh. Nó là một loại đồ họa máy tính mà máy tính sử dụng để lưu trữ và hiển thị hình ảnh. Trong loại đồ họa này, hình ảnh được lưu trữ từng chút một và do đó nó được đặt tên là đồ họa Bit-map. Để hiểu rõ hơn, chúng ta hãy xem xét ví dụ sau đây, nơi chúng ta vẽ một khuôn mặt cười bằng cách sử dụng đồ họa bit-map.

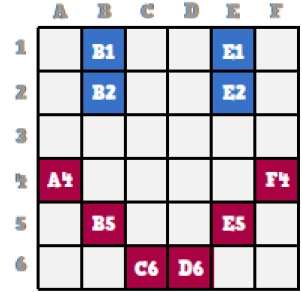
Bây giờ chúng ta sẽ xem khuôn mặt cười này được lưu trữ từng chút một trong đồ họa máy tính như thế nào.

Bằng cách quan sát kỹ khuôn mặt cười ban đầu, chúng ta có thể thấy rằng có hai đường màu xanh được biểu diễn là B1, B2 và E1, E2 trong hình trên.
Theo cách tương tự, mặt cười được biểu diễn bằng cách sử dụng các bit kết hợp của A4, B5, C6, D6, E5 và F4 tương ứng.
Những nhược điểm chính của đồ họa bitmap là -
Chúng tôi không thể thay đổi kích thước hình ảnh bitmap. Nếu bạn cố gắng thay đổi kích thước, các pixel sẽ bị mờ.
Ảnh bitmap màu có thể rất lớn.