Django - Ajax
Ajax thực chất là sự kết hợp của các công nghệ được tích hợp với nhau để giảm số lần tải trang. Chúng tôi thường sử dụng Ajax để tạo trải nghiệm người dùng cuối. Việc sử dụng Ajax trong Django có thể được thực hiện bằng cách sử dụng trực tiếp thư viện Ajax như JQuery hoặc các thư viện khác. Giả sử bạn muốn sử dụng JQuery, sau đó bạn cần tải xuống và phục vụ thư viện trên máy chủ của mình thông qua Apache hoặc những người khác. Sau đó, sử dụng nó trong mẫu của bạn, giống như bạn có thể làm khi phát triển bất kỳ ứng dụng dựa trên Ajax nào.
Một cách khác để sử dụng Ajax trong Django là sử dụng khung Django Ajax. Thường được sử dụng nhất là django-dajax, là một công cụ mạnh mẽ để phát triển logic trình bày không đồng bộ một cách dễ dàng và siêu nhanh trong các ứng dụng web, sử dụng Python và hầu như không có mã nguồn JavaScript. Nó hỗ trợ bốn trong số các khung Ajax phổ biến nhất: Prototype, jQuery, Dojo và MooTools.
Sử dụng Django-dajax
Điều đầu tiên cần làm là cài đặt django-dajax. Điều này có thể được thực hiện bằng cách sử dụng easy_install hoặc pip -
$ pip install django_dajax
$ easy_install django_dajaxĐiều này sẽ tự động cài đặt django-dajaxice, được yêu cầu bởi django-dajax. Sau đó, chúng ta cần phải cấu hình cả dajax và dajaxice.
Thêm dajax và dajaxice trong cài đặt dự án của bạn.py trong tùy chọn INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Đảm bảo rằng trong cùng một tệp settings.py, bạn có những thứ sau:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Bây giờ hãy truy cập tệp myapp / url.py và đảm bảo rằng bạn có những thứ sau để đặt URL dajax và tải tệp js dajax statics -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Hãy để chúng tôi tạo một biểu mẫu đơn giản dựa trên mô hình Dreamreal của chúng tôi để lưu trữ nó, sử dụng Ajax (có nghĩa là không làm mới).
Lúc đầu, chúng tôi cần biểu mẫu Dreamreal của mình trong myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Sau đó, chúng tôi cần một tệp ajax.py trong ứng dụng của mình: myapp / ajax.py. Đó là logic của chúng tôi, đó là nơi chúng tôi đặt hàm sẽ lưu biểu mẫu của chúng tôi sau đó trả về cửa sổ bật lên -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Bây giờ, hãy tạo mẫu dreamreal.html, mẫu có biểu mẫu của chúng ta -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Thêm dạng xem đi cùng với mẫu trong myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Thêm URL tương ứng trong myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Bây giờ, hãy thêm những thứ cần thiết vào mẫu của chúng ta để làm cho Ajax hoạt động -
Ở đầu tệp, thêm -
{% load static %}
{% load dajaxice_templatetags %}Và trong phần <head> của mẫu dreamreal.html của chúng tôi, hãy thêm -
Chúng tôi đang sử dụng thư viện JQuery cho ví dụ này, vì vậy hãy thêm -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Hàm Ajax sẽ được gọi khi nhấp vào -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Lưu ý rằng bạn cần có “jquery-1.11.3.min.js” trong thư mục tệp tĩnh và cả jquery.dajax.core.js. Để đảm bảo tất cả các tệp tĩnh của dajax được phục vụ trong thư mục tĩnh của bạn, hãy chạy -
$python manage.py collectstaticNote - Đôi khi có thể thiếu jquery.dajax.core.js, nếu điều đó xảy ra, chỉ cần tải xuống nguồn và lấy tệp đó và đặt nó trong thư mục tĩnh của bạn.
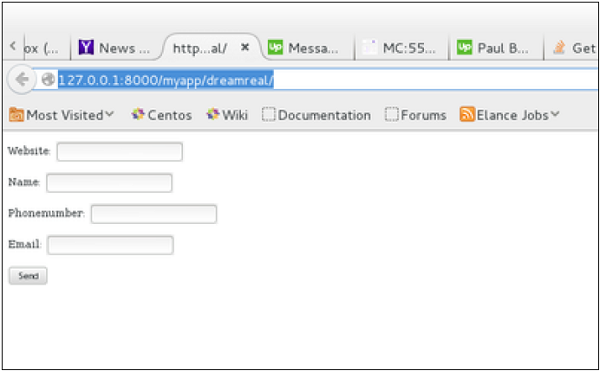
Bạn sẽ thấy màn hình sau khi truy cập / myapp / dreamreal / -

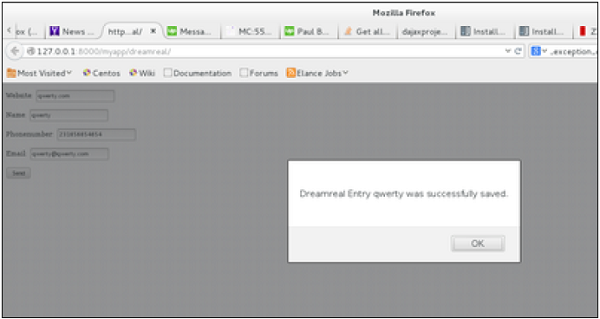
Khi gửi, bạn sẽ nhận được màn hình sau: