Django - Hướng dẫn nhanh
Django là một khung công tác web Python cấp cao, khuyến khích sự phát triển nhanh chóng và thiết kế sạch sẽ, thực dụng. Django giúp dễ dàng xây dựng các ứng dụng web tốt hơn một cách nhanh chóng và ít mã hơn.
Note - Django là thương hiệu đã đăng ký của Django Software Foundation và được cấp phép theo Giấy phép BSD.
Lịch sử của Django
2003 - Bắt đầu bởi Adrian Holovaty và Simon Willison như một dự án nội bộ tại tờ báo Lawrence Journal-World.
2005 - Phát hành tháng 7 năm 2005 và đặt tên là Django, theo tên nghệ sĩ guitar jazz Django Reinhardt.
2005 - Đủ trưởng thành để xử lý một số trang web có lưu lượng truy cập cao.
Current - Django hiện là một dự án mã nguồn mở với những người đóng góp trên khắp thế giới.
Django - Triết lý thiết kế
Django đi kèm với các triết lý thiết kế sau:
Loosely Coupled - Django nhằm mục đích làm cho mỗi phần tử trong ngăn xếp của nó độc lập với các phần tử khác.
Less Coding - Ít mã hơn nên lần lượt phát triển nhanh.
Don't Repeat Yourself (DRY) - Mọi thứ chỉ nên được phát triển ở chính xác một nơi thay vì lặp đi lặp lại.
Fast Development - Triết lý của Django là làm tất cả những gì có thể để tạo điều kiện cho sự phát triển siêu nhanh.
Clean Design - Django duy trì nghiêm ngặt một thiết kế sạch sẽ trong suốt mã riêng của mình và giúp bạn dễ dàng tuân theo các phương pháp phát triển web tốt nhất.
Ưu điểm của Django
Dưới đây là một số lợi ích của việc sử dụng Django có thể được liệt kê ở đây -
Object-Relational Mapping (ORM) Support- Django cung cấp cầu nối giữa mô hình dữ liệu và công cụ cơ sở dữ liệu, và hỗ trợ một tập hợp lớn các hệ thống cơ sở dữ liệu bao gồm MySQL, Oracle, Postgres, v.v. Django cũng hỗ trợ cơ sở dữ liệu NoSQL thông qua Django-nonrel fork. Hiện tại, cơ sở dữ liệu NoSQL duy nhất được hỗ trợ là MongoDB và công cụ ứng dụng google.
Multilingual Support- Django hỗ trợ các trang web đa ngôn ngữ thông qua hệ thống quốc tế hóa được tích hợp sẵn. Vì vậy, bạn có thể phát triển trang web của mình, hỗ trợ nhiều ngôn ngữ.
Framework Support - Django có hỗ trợ tích hợp cho Ajax, RSS, Caching và nhiều khung công tác khác.
Administration GUI - Django cung cấp giao diện người dùng đẹp, sẵn sàng sử dụng cho các hoạt động quản trị.
Development Environment - Django đi kèm với một máy chủ web nhẹ để tạo điều kiện phát triển và thử nghiệm ứng dụng đầu cuối.
Như bạn đã biết, Django là một khung công tác web Python. Và giống như hầu hết các khuôn khổ hiện đại, Django hỗ trợ mẫu MVC. Trước tiên, hãy xem mẫu Model-View-Controller (MVC) là gì, sau đó chúng ta sẽ xem xét tính cụ thể của Django cho mẫu Model-View-Template (MVT).
Mẫu MVC
Khi nói về các ứng dụng cung cấp giao diện người dùng (web hoặc máy tính để bàn), chúng ta thường nói về kiến trúc MVC. Và như tên cho thấy, MVC pattern dựa trên ba thành phần: Model, View và Controller. Kiểm tra hướng dẫn MVC của chúng tôi tại đây để biết thêm.
DJANGO MVC - Mẫu MVT
Model-View-Template (MVT) hơi khác với MVC. Trên thực tế, sự khác biệt chính giữa hai mẫu là Django tự đảm nhận phần Bộ điều khiển (Mã phần mềm điều khiển các tương tác giữa Mẫu và Chế độ xem), để lại cho chúng ta mẫu. Mẫu là một tệp HTML được trộn với Ngôn ngữ Mẫu Django (DTL).
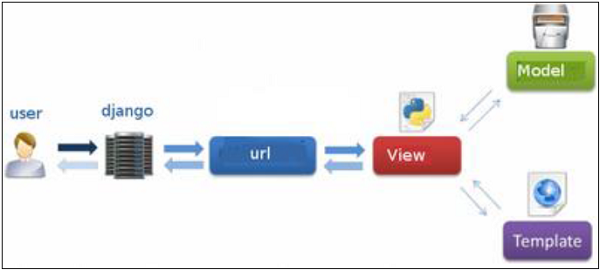
Sơ đồ sau minh họa cách mỗi thành phần của mẫu MVT tương tác với nhau để phục vụ yêu cầu của người dùng:

Nhà phát triển cung cấp Mô hình, chế độ xem và mẫu sau đó chỉ ánh xạ nó tới một URL và Django thực hiện điều kỳ diệu để cung cấp nó cho người dùng.
Môi trường phát triển Django bao gồm cài đặt và thiết lập Python, Django và Hệ cơ sở dữ liệu. Vì Django xử lý ứng dụng web, điều đáng nói là bạn cũng cần thiết lập máy chủ web.
Bước 1 - Cài đặt Python
Django được viết bằng 100% mã Python thuần túy, vì vậy bạn sẽ cần cài đặt Python trên hệ thống của mình. Phiên bản Django mới nhất yêu cầu Python 2.6.5 trở lên đối với nhánh 2.6.x hoặc cao hơn 2.7.3 đối với nhánh 2.7.x.
Nếu bạn đang sử dụng một trong những bản phân phối Linux hoặc Mac OS X mới nhất, có thể bạn đã cài đặt Python. Bạn có thể xác minh nó bằng cách gõ lệnh python tại dấu nhắc lệnh. Nếu bạn thấy một cái gì đó như thế này, thì Python đã được cài đặt.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Nếu không, bạn có thể tải xuống và cài đặt phiên bản Python mới nhất từ liên kết http://www.python.org/download.
Bước 2 - Cài đặt Django
Cài đặt Django rất dễ dàng, nhưng các bước cần thiết để cài đặt nó phụ thuộc vào hệ điều hành của bạn. Vì Python là một ngôn ngữ độc lập với nền tảng, nên Django có một gói hoạt động ở mọi nơi bất kể hệ điều hành của bạn là gì.
Bạn có thể tải xuống phiên bản mới nhất của Django từ liên kết http://www.djangoproject.com/download.
Cài đặt UNIX / Linux và Mac OS X
Bạn có hai cách để cài đặt Django nếu bạn đang chạy hệ thống Linux hoặc Mac OS -
Bạn có thể sử dụng trình quản lý gói của hệ điều hành của mình hoặc sử dụng easy_install hoặc pip nếu được cài đặt.
Cài đặt thủ công bằng cách sử dụng kho lưu trữ chính thức mà bạn đã tải xuống trước đó.
Chúng tôi sẽ đề cập đến tùy chọn thứ hai vì tùy chọn đầu tiên phụ thuộc vào phân phối hệ điều hành của bạn. Nếu bạn đã quyết định làm theo tùy chọn đầu tiên, chỉ cần cẩn thận về phiên bản Django bạn đang cài đặt.
Giả sử bạn nhận được bản lưu trữ của mình từ liên kết ở trên, nó sẽ giống như Django-x.xx.tar.gz:
Giải nén và cài đặt.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installBạn có thể kiểm tra cài đặt của mình bằng cách chạy lệnh này -
$ django-admin.py --versionNếu bạn thấy phiên bản Django hiện tại được in trên màn hình thì mọi thứ đã được thiết lập.
Note - Đối với một số phiên bản của Django, nó sẽ được django-admin xóa ".py".
Cài đặt Windows
Chúng tôi giả định rằng bạn đã cài đặt bản lưu trữ Django và python trên máy tính của mình.
Đầu tiên, xác minh PATH.
Trên một số phiên bản windows (windows 7), bạn có thể cần phải đảm bảo rằng biến hệ thống Path có đường dẫn như sau C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, tất nhiên tùy thuộc vào phiên bản Python của bạn.
Sau đó, giải nén và cài đặt Django.
c:\>cd c:\Django-x.xxTiếp theo, cài đặt Django bằng cách chạy lệnh sau mà bạn sẽ cần đặc quyền quản trị trong windows shell "cmd" -
c:\Django-x.xx>python setup.py installĐể kiểm tra cài đặt của bạn, hãy mở dấu nhắc lệnh và nhập lệnh sau:
c:\>django-admin.py --versionNếu bạn thấy phiên bản Django hiện tại được in trên màn hình, thì mọi thứ đã được thiết lập.
HOẶC LÀ
Khởi chạy lời nhắc "cmd" và nhập python sau đó -
c:\> python
>>> import django
>>> print django.get_version()Bước 3 - Thiết lập cơ sở dữ liệu
Django hỗ trợ một số công cụ cơ sở dữ liệu chính và bạn có thể thiết lập bất kỳ công cụ nào trong số chúng dựa trên sự thoải mái của mình.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Bạn có thể tham khảo tài liệu tương ứng để cài đặt và cấu hình cơ sở dữ liệu mà bạn chọn.
Note - Số 5 và 6 là cơ sở dữ liệu NoSQL.
Bước 4 - Máy chủ Web
Django đi kèm với một máy chủ web nhẹ để phát triển và thử nghiệm các ứng dụng. Máy chủ này được cấu hình trước để hoạt động với Django và quan trọng hơn, nó khởi động lại bất cứ khi nào bạn sửa đổi mã.
Tuy nhiên, Django không hỗ trợ Apache và các máy chủ web phổ biến khác như Lighttpd. Chúng tôi sẽ thảo luận về cả hai cách tiếp cận trong các chương tới trong khi làm việc với các ví dụ khác nhau.
Bây giờ chúng ta đã cài đặt xong Django, hãy bắt đầu sử dụng nó. Trong Django, mọi ứng dụng web bạn muốn tạo được gọi là một dự án; và một dự án là một tổng hợp các ứng dụng. Ứng dụng là một tập hợp các tệp mã dựa trên mẫu MVT. Ví dụ, giả sử chúng tôi muốn xây dựng một trang web, trang web là dự án của chúng tôi và diễn đàn, tin tức, công cụ liên hệ là các ứng dụng. Cấu trúc này giúp di chuyển ứng dụng giữa các dự án dễ dàng hơn vì mọi ứng dụng đều độc lập.
Tạo một dự án
Cho dù bạn đang sử dụng Windows hay Linux, chỉ cần nhận một thiết bị đầu cuối hoặc cmd nhắc và điều hướng đến nơi bạn muốn tạo dự án của mình, sau đó sử dụng mã này -
$ django-admin startproject myprojectThao tác này sẽ tạo một thư mục "myproject" với cấu trúc sau:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyCơ cấu dự án
Thư mục “myproject” chỉ là vùng chứa dự án của bạn, nó thực sự chứa hai phần tử -
manage.py- Tệp này là loại django-admin cục bộ dự án của bạn để tương tác với dự án của bạn thông qua dòng lệnh (khởi động máy chủ phát triển, đồng bộ db ...). Để có được danh sách đầy đủ các lệnh có thể truy cập qua management.py, bạn có thể sử dụng mã -
$ python manage.py helpThe “myproject” subfolder- Thư mục này là gói python thực tế của dự án của bạn. Nó chứa bốn tệp -
__init__.py - Chỉ dành cho python, hãy coi thư mục này như một gói.
settings.py - Như tên cho biết, cài đặt dự án của bạn.
urls.py- Tất cả các liên kết của dự án của bạn và chức năng để gọi. Một loại ToC của dự án của bạn.
wsgi.py - Nếu bạn cần triển khai dự án của mình qua WSGI.
Thiết lập dự án của bạn
Dự án của bạn được thiết lập trong thư mục con myproject / settings.py. Sau đây là một số tùy chọn quan trọng mà bạn có thể cần đặt -
DEBUG = TrueTùy chọn này cho phép bạn đặt liệu dự án của bạn có đang ở chế độ gỡ lỗi hay không. Chế độ gỡ lỗi cho phép bạn biết thêm thông tin về lỗi của dự án. Không bao giờ đặt nó thành 'True' cho một dự án trực tiếp. Tuy nhiên, điều này phải được đặt thành 'True' nếu bạn muốn máy chủ ánh sáng Django phân phát các tệp tĩnh. Làm điều đó chỉ trong chế độ phát triển.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}Cơ sở dữ liệu được đặt trong từ điển 'Cơ sở dữ liệu'. Ví dụ trên dành cho công cụ SQLite. Như đã nêu trước đó, Django cũng hỗ trợ -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) và NoSQL DB
- MongoDB (django_mongodb_engine)
Trước khi thiết lập bất kỳ công cụ mới nào, hãy đảm bảo rằng bạn đã cài đặt đúng trình điều khiển db.
Bạn cũng có thể đặt các tùy chọn khác như: TIME_ZONE, LANGUAGE_CODE, TEMPLATE…
Bây giờ dự án của bạn đã được tạo và định cấu hình, hãy đảm bảo rằng nó đang hoạt động -
$ python manage.py runserverBạn sẽ nhận được một cái gì đó giống như sau khi chạy đoạn mã trên:
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Một dự án là tổng hợp của nhiều ứng dụng. Mọi ứng dụng đều có một mục tiêu và có thể được sử dụng lại vào một dự án khác, như biểu mẫu liên hệ trên một trang web có thể là một ứng dụng và có thể được sử dụng lại cho những người khác. Xem nó như một mô-đun của dự án của bạn.
Tạo một ứng dụng
Chúng tôi giả sử bạn đang ở trong thư mục dự án của mình. Trong thư mục “myproject” chính của chúng tôi, cùng một thư mục sau đó management.py -
$ python manage.py startapp myappBạn vừa tạo ứng dụng myapp và giống như dự án, Django tạo một thư mục “myapp” với cấu trúc ứng dụng -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Chỉ để đảm bảo python xử lý thư mục này dưới dạng một gói.
admin.py - Tệp này giúp bạn có thể sửa đổi ứng dụng trong giao diện quản trị.
models.py - Đây là nơi lưu trữ tất cả các mô hình ứng dụng.
tests.py - Đây là nơi kiểm tra đơn vị của bạn.
views.py - Đây là nơi hiển thị ứng dụng của bạn.
Nhận dự án để biết về ứng dụng của bạn
Ở giai đoạn này, chúng tôi có ứng dụng "myapp" của mình, bây giờ chúng tôi cần đăng ký nó với dự án Django "myproject" của chúng tôi. Để làm như vậy, hãy cập nhật INSTALLED_APPS tuple trong tệp settings.py của dự án của bạn (thêm tên ứng dụng của bạn) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django cung cấp giao diện người dùng sẵn sàng sử dụng cho các hoạt động quản trị. Tất cả chúng ta đều biết giao diện quản trị quan trọng như thế nào đối với một dự án web. Django tự động tạo giao diện người dùng quản trị dựa trên các mô hình dự án của bạn.
Khởi động giao diện quản trị viên
Giao diện Quản trị phụ thuộc vào mô-đun django.countrib. Để nó hoạt động, bạn cần đảm bảo một số mô-đun được nhập vào bộ INSTALLED_APPS và MIDDLEWARE_CLASSES của tệp myproject / settings.py.
Đối với INSTALLED_APPS, hãy đảm bảo rằng bạn có -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Đối với MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Trước khi khởi chạy máy chủ, để truy cập Giao diện quản trị, bạn cần khởi chạy cơ sở dữ liệu -
$ python manage.py migratesyncdb sẽ tạo các bảng hoặc bộ sưu tập cần thiết tùy thuộc vào loại db của bạn, cần thiết để giao diện quản trị chạy. Ngay cả khi bạn không có superuser, bạn sẽ được nhắc tạo một superuser.
Nếu bạn đã có một superuser hoặc đã quên nó, bạn luôn có thể tạo một superuser bằng đoạn mã sau:
$ python manage.py createsuperuserBây giờ để bắt đầu Giao diện quản trị, chúng ta cần đảm bảo rằng chúng ta đã định cấu hình URL cho giao diện quản trị của mình. Mở myproject / url.py và bạn sẽ có một cái gì đó như -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Bây giờ chỉ cần chạy máy chủ.
$ python manage.py runserverVà giao diện quản trị của bạn có thể truy cập tại: http://127.0.0.1:8000/admin/

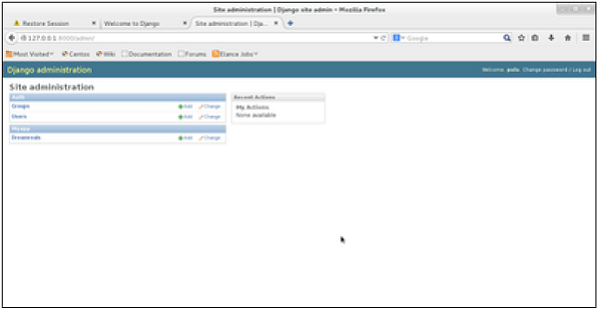
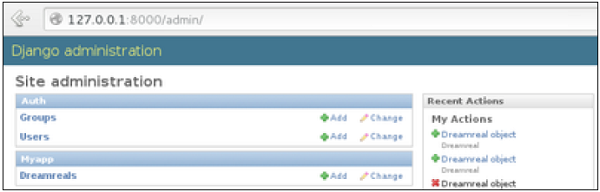
Sau khi kết nối với tài khoản siêu người dùng của bạn, bạn sẽ thấy màn hình sau:

Giao diện đó sẽ cho phép bạn quản lý các nhóm và người dùng Django cũng như tất cả các mô hình đã đăng ký trong ứng dụng của bạn. Giao diện cung cấp cho bạn khả năng thực hiện ít nhất các hoạt động "CRUD" (Tạo, Đọc, Cập nhật, Xóa) trên các mô hình của bạn.
Hàm view, hay viết tắt là “view”, chỉ đơn giản là một hàm Python nhận yêu cầu web và trả về phản hồi web. Phản hồi này có thể là nội dung HTML của một trang Web, hoặc chuyển hướng, hoặc lỗi 404, hoặc tài liệu XML hoặc hình ảnh, v.v. Ví dụ: Bạn sử dụng dạng xem để tạo các trang web, lưu ý rằng bạn cần liên kết dạng xem vào một URL để xem nó như một trang web.
Trong Django, các chế độ xem phải được tạo trong tệp views.py trong ứng dụng.
Chế độ xem đơn giản
Chúng tôi sẽ tạo một chế độ xem đơn giản trong myapp để nói "chào mừng bạn đến với ứng dụng của tôi!"
Xem chế độ xem sau -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)Trong chế độ xem này, chúng tôi sử dụng HttpResponse để hiển thị HTML (như bạn có thể nhận thấy rằng chúng tôi có mã hóa cứng HTML trong chế độ xem). Để xem chế độ xem này như một trang, chúng ta chỉ cần ánh xạ nó tới một URL (điều này sẽ được thảo luận trong chương sắp tới).
Chúng tôi đã sử dụng HttpResponse để hiển thị HTML trong chế độ xem trước đây. Đây không phải là cách tốt nhất để hiển thị các trang. Django hỗ trợ mẫu MVT vì vậy để tạo ra lượt xem tiền lệ, Django - MVT thích, chúng ta sẽ cần -
Một mẫu: myapp / templates / hello.html
Và bây giờ chế độ xem của chúng ta sẽ giống như -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Chế độ xem cũng có thể chấp nhận các tham số -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Khi được liên kết với một URL, trang sẽ hiển thị số được truyền dưới dạng tham số. Lưu ý rằng các tham số sẽ được chuyển qua URL (sẽ được thảo luận trong chương tiếp theo).
Bây giờ chúng ta có một khung nhìn làm việc như đã giải thích trong các chương trước. Chúng tôi muốn truy cập chế độ xem đó thông qua một URL. Django có cách riêng để ánh xạ URL và nó được thực hiện bằng cách chỉnh sửa tệp url.py dự án của bạn(myproject/url.py). Tệp url.py trông giống như -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Khi người dùng đưa ra yêu cầu cho một trang trên ứng dụng web của bạn, bộ điều khiển Django sẽ tìm kiếm chế độ xem tương ứng thông qua tệp url.py, sau đó trả lại phản hồi HTML hoặc lỗi 404 not found, nếu không tìm thấy. Trong url.py, điều quan trọng nhất là"urlpatterns"tuple. Đó là nơi bạn xác định ánh xạ giữa các URL và chế độ xem. Ánh xạ là một bộ trong các mẫu URL như -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)Dòng được đánh dấu ánh xạ URL "/ home" đến dạng xem hello được tạo trong tệp myapp / view.py. Như bạn có thể thấy ở trên, một ánh xạ bao gồm ba phần tử:
The pattern- Một regexp phù hợp với URL bạn muốn được giải quyết và ánh xạ. Mọi thứ có thể hoạt động với mô-đun python 're' đều đủ điều kiện cho mẫu (hữu ích khi bạn muốn chuyển các tham số qua url).
The python path to the view - Giống như khi bạn đang nhập một mô-đun.
The name- Để thực hiện đảo ngược URL, bạn cần sử dụng các mẫu URL được đặt tên như được thực hiện trong các ví dụ ở trên. Sau khi hoàn tất, chỉ cần khởi động máy chủ để truy cập chế độ xem của bạn qua: http: //127.0.0.1/hello
Tổ chức URL của bạn
Cho đến nay, chúng tôi đã tạo các URL trong tệp “myprojects / url.py”, tuy nhiên như đã nêu trước đó về Django và tạo ứng dụng, điểm tốt nhất là có thể sử dụng lại các ứng dụng trong các dự án khác nhau. Bạn có thể dễ dàng thấy vấn đề là gì, nếu bạn đang lưu tất cả các URL của mình trong tệp “projecturl.py”. Vì vậy, phương pháp hay nhất là tạo một “url.py” cho mỗi ứng dụng và đưa nó vào tệp url.py các dự án chính của chúng tôi (trước đây chúng tôi đã bao gồm các URL quản trị cho giao diện quản trị).

Làm thế nào là nó Hoàn thành?
Chúng tôi cần tạo tệp url.py trong myapp bằng mã sau:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Sau đó, myproject / url.py sẽ thay đổi thành như sau:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)Chúng tôi đã bao gồm tất cả các URL từ ứng dụng myapp. Home.html được truy cập thông qua “/ hello” hiện là “/ myapp / hello”, là một cấu trúc tốt hơn và dễ hiểu hơn cho ứng dụng web.

Bây giờ, hãy tưởng tượng chúng ta có một chế độ xem khác trong myapp “morning” và chúng ta muốn ánh xạ nó trong myapp / url.py, sau đó chúng ta sẽ thay đổi myapp / url.py thành -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Điều này có thể được tính toán lại thành -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Như bạn có thể thấy, bây giờ chúng tôi sử dụng phần tử đầu tiên của urlpatternstuple. Điều này có thể hữu ích khi bạn muốn thay đổi tên ứng dụng của mình.

Gửi các tham số đến các chế độ xem
Bây giờ chúng ta đã biết cách ánh xạ URL, cách tổ chức chúng, bây giờ chúng ta hãy xem làm thế nào để gửi tham số đến các khung nhìn. Một ví dụ điển hình là ví dụ bài viết (bạn muốn truy cập một bài báo qua “/ posts / article_id”).
Việc chuyển các thông số được thực hiện bằng cách chụp chúng với regexptrong mẫu URL. Nếu chúng ta có một chế độ xem như sau trong “myapp / view.py”
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Chúng tôi muốn ánh xạ nó trong myapp / url.py để chúng tôi có thể truy cập nó qua “/ myapp / article / articleId”, chúng tôi cần những thứ sau trong “myapp / url.py” -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Khi Django nhìn thấy url: “/ myapp / article / 42”, nó sẽ chuyển các tham số '42' đến chế độ xem viewArticle và trong trình duyệt của bạn, bạn sẽ nhận được kết quả sau:

Lưu ý rằng thứ tự của các tham số là quan trọng ở đây. Giả sử chúng ta muốn danh sách các bài báo của một tháng trong năm, hãy thêm chế độ xem viewArticles. View.py của chúng tôi trở thành -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Tương ứng url.py tệp sẽ giống như -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Bây giờ khi bạn truy cập “/ myapp / Articles / 12/2006 /”, bạn sẽ nhận được 'Hiển thị các bài báo của: 2006/12' nhưng nếu bạn đảo ngược các tham số, bạn sẽ không nhận được kết quả tương tự.

Để tránh điều đó, có thể liên kết tham số URL với tham số chế độ xem. Vì vậy, của chúng tôiurl.py sẽ trở thành -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django làm cho nó có thể tách python và HTML, python đi trong các chế độ xem và HTML đi trong các mẫu. Để liên kết cả hai, Django dựa vào chức năng kết xuất và ngôn ngữ Mẫu Django.
Chức năng kết xuất
Hàm này nhận ba tham số:
Request - Yêu cầu ban đầu.
The path to the template - Đây là đường dẫn liên quan đến tùy chọn TEMPLATE_DIRS trong các biến cài đặt của dự án.
Dictionary of parameters- Một từ điển chứa tất cả các biến cần thiết trong mẫu. Biến này có thể được tạo hoặc bạn có thể sử dụng local () để chuyển tất cả các biến cục bộ được khai báo trong khung nhìn.
Ngôn ngữ mẫu Django (DTL)
Công cụ mẫu của Django cung cấp một ngôn ngữ nhỏ để xác định lớp giao diện người dùng của ứng dụng.
Hiển thị các biến
Một biến có dạng như sau: {{variable}}. Mẫu thay thế biến bằng biến được gửi bởi khung nhìn trong tham số thứ ba của hàm kết xuất. Hãy thay đổi hello.html của chúng tôi để hiển thị ngày hôm nay -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Sau đó, chế độ xem của chúng tôi sẽ thay đổi thành -
def hello(request):
today = datetime.datetime.now().date()
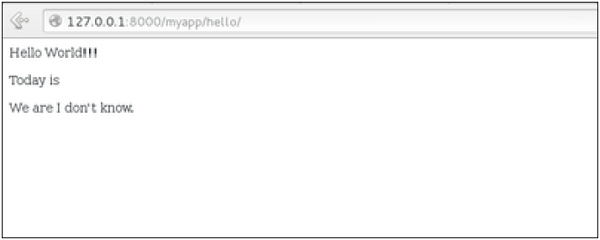
return render(request, "hello.html", {"today" : today})Bây giờ chúng ta sẽ nhận được kết quả sau sau khi truy cập URL / myapp / hello -
Hello World!!!
Today is Sept. 11, 2015Như bạn có thể đã nhận thấy, nếu biến không phải là một chuỗi, Django sẽ sử dụng phương thức __str__ để hiển thị nó; và với nguyên tắc tương tự, bạn có thể truy cập một thuộc tính đối tượng giống như bạn làm điều đó trong Python. Ví dụ: nếu chúng tôi muốn hiển thị ngày tháng năm, biến của tôi sẽ là: {{today.year}}.
Bộ lọc
Chúng giúp bạn sửa đổi các biến tại thời điểm hiển thị. Cấu trúc bộ lọc trông giống như sau: {{var | filter}}.
Some examples -
{{string|truncatewords:80}} - Bộ lọc này sẽ cắt bớt chuỗi, vì vậy bạn sẽ chỉ thấy 80 từ đầu tiên.
{{string|lower}} - Chuyển chuỗi thành chữ thường.
{{string|escape|linebreaks}} - Thoát khỏi nội dung chuỗi, sau đó chuyển đổi ngắt dòng thành thẻ.
Bạn cũng có thể đặt mặc định cho một biến.
Thẻ
Thẻ cho phép bạn thực hiện các thao tác sau: điều kiện if, vòng lặp for, kế thừa mẫu và hơn thế nữa.
Gắn thẻ nếu
Cũng giống như trong Python, bạn có thể sử dụng if, else và elif trong mẫu của mình -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>Trong mẫu mới này, tùy thuộc vào ngày trong ngày, mẫu sẽ hiển thị một giá trị nhất định.
Gắn thẻ cho
Cũng giống như 'if', chúng ta có thẻ 'for', hoạt động giống như trong Python. Hãy thay đổi chế độ xem hello của chúng tôi để truyền một danh sách đến mẫu của chúng tôi -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})Mẫu để hiển thị danh sách đó bằng cách sử dụng {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>Và chúng ta sẽ nhận được một cái gì đó như -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunChặn và mở rộng thẻ
Hệ thống mẫu không thể hoàn chỉnh nếu không có kế thừa mẫu. Có nghĩa là khi bạn thiết kế các mẫu của mình, bạn nên có một mẫu chính với các lỗ mà mẫu của trẻ sẽ lấp đầy theo nhu cầu của riêng mình, giống như một trang có thể cần một css đặc biệt cho tab đã chọn.
Hãy thay đổi mẫu hello.html để kế thừa từ main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Trong ví dụ trên, khi gọi / myapp / hello, chúng ta vẫn sẽ nhận được kết quả tương tự như trước đây nhưng bây giờ chúng ta dựa vào extension và block để cấu trúc lại mã của chúng ta -
Trong main_template.html, chúng tôi xác định các khối bằng cách sử dụng khối thẻ. Khối tiêu đề sẽ chứa tiêu đề trang và khối nội dung sẽ có nội dung chính của trang. Trong home.html, chúng tôi sử dụng extension để kế thừa từ main_template.html, sau đó chúng tôi điền vào khối được xác định ở trên (nội dung và tiêu đề).
Thẻ nhận xét
Thẻ nhận xét giúp xác định nhận xét thành các mẫu, không phải nhận xét HTML, chúng sẽ không xuất hiện trong trang HTML. Nó có thể hữu ích cho tài liệu hoặc chỉ bình luận một dòng mã.
Mô hình là một lớp đại diện cho bảng hoặc tập hợp trong DB của chúng ta và trong đó mọi thuộc tính của lớp là một trường của bảng hoặc tập hợp. Mô hình được xác định trong app / models.py (trong ví dụ của chúng tôi: myapp / models.py)
Tạo mô hình
Sau đây là một mô hình Dreamreal được tạo ra làm ví dụ:
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Mọi mô hình kế thừa từ django.db.models.Model.
Lớp của chúng ta có 4 thuộc tính (3 CharField và 1 Integer), chúng sẽ là các trường của bảng.
Lớp Meta với thuộc tính db_table cho phép chúng ta xác định bảng hoặc tên tập hợp thực tế. Django tự động đặt tên cho bảng hoặc bộ sưu tập: myapp_modelName. Lớp này sẽ cho phép bạn đặt tên của bảng theo ý bạn.
Có nhiều loại trường hơn trong django.db.models, bạn có thể tìm hiểu thêm về chúng trên https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Sau khi tạo mô hình của mình, bạn sẽ cần Django để tạo cơ sở dữ liệu thực tế -
$python manage.py syncdbThao tác dữ liệu (CRUD)
Hãy tạo chế độ xem "crudops" để xem cách chúng ta có thể thực hiện các hoạt động CRUD trên các mô hình. Sau đó, myapp / views.py của chúng tôi sẽ trông giống như -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Thao tác dữ liệu khác
Hãy cùng khám phá các thao tác khác mà chúng ta có thể thực hiện trên Mô hình. Lưu ý rằng các hoạt động CRUD được thực hiện trên các phiên bản của mô hình của chúng tôi, bây giờ chúng tôi sẽ làm việc trực tiếp với lớp đại diện cho mô hình của chúng tôi.
Hãy tạo một chế độ xem 'datamanipulation' trong myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Liên kết mô hình
Django ORM đưa ra 3 cách để liên kết các mô hình -
Một trong những trường hợp đầu tiên chúng ta sẽ thấy ở đây là các mối quan hệ một-nhiều. Như bạn có thể thấy trong ví dụ trên, công ty Dreamreal có thể có nhiều trang web trực tuyến. Việc xác định mối quan hệ đó được thực hiện bằng cách sử dụng django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Như bạn có thể thấy trong myapp / models.py được cập nhật của chúng tôi, chúng tôi đã thêm mô hình trực tuyến và liên kết mô hình đó với mô hình Dreamreal của chúng tôi.
Hãy kiểm tra xem tất cả những điều này đang hoạt động như thế nào thông qua management.py shell -
Đầu tiên, hãy tạo một số công ty (mục nhập Dreamreal) để thử nghiệm trong trình bao Django của chúng tôi -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Hiện một số miền được lưu trữ -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()Việc truy cập thuộc tính của công ty lưu trữ (mục nhập Dreamreal) từ miền trực tuyến rất đơn giản -
>>> on1.company.nameVà nếu chúng tôi muốn biết tất cả miền trực tuyến được lưu trữ bởi một Công ty ở Dreamreal, chúng tôi sẽ sử dụng mã -
>>> dr1.online_set.all()Để có được QuerySet, hãy lưu ý rằng tất cả phương pháp thao tác mà chúng ta đã thấy trước đây (lọc, tất cả, loại trừ, order_by ...)
Bạn cũng có thể truy cập các thuộc tính mô hình được liên kết cho các hoạt động lọc, giả sử bạn muốn nhận tất cả các miền trực tuyến có tên Dreamreal chứa 'công ty' -
>>> Online.objects.filter(company__name__contains = 'company'Note- Loại truy vấn đó chỉ được hỗ trợ cho SQL DB. Nó sẽ không hoạt động đối với DB không quan hệ nơi các phép nối không tồn tại và có hai '_'.
Nhưng đó không phải là cách duy nhất để liên kết các mô hình, bạn còn có OneToOneField, một liên kết đảm bảo rằng mối quan hệ giữa hai đối tượng là duy nhất. Nếu chúng tôi sử dụng OneToOneField trong ví dụ của chúng tôi ở trên, điều đó có nghĩa là đối với mỗi mục nhập Dreamreal chỉ có thể có một mục nhập Trực tuyến và theo cách khác.
Và cuối cùng, quan hệ ManyToManyField cho (nn) giữa các bảng. Lưu ý, chúng có liên quan đến DB dựa trên SQL.
Chuyển hướng trang là cần thiết vì nhiều lý do trong ứng dụng web. Bạn có thể muốn chuyển hướng người dùng đến một trang khác khi một hành động cụ thể xảy ra, hoặc về cơ bản trong trường hợp lỗi. Ví dụ: khi người dùng đăng nhập vào trang web của bạn, họ thường được chuyển hướng đến trang chủ chính hoặc đến trang tổng quan cá nhân của mình. Trong Django, chuyển hướng được thực hiện bằng phương pháp 'chuyển hướng'.
Phương thức 'chuyển hướng' nhận làm đối số: URL bạn muốn được chuyển hướng đến dưới dạng chuỗi A dạng xem.
Cho đến nay, myapp / views trông giống như sau:
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Hãy thay đổi chế độ xem hello để chuyển hướng đến djangoproject.com và viewArticle của chúng ta để chuyển hướng đến '/ myapp / posts' nội bộ của chúng ta. Để làm như vậy, myapp / view.py sẽ thay đổi thành -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Trong ví dụ trên, đầu tiên chúng tôi nhập chuyển hướng từ django.shortcuts và để chuyển hướng đến trang web chính thức của Django, chúng tôi chỉ chuyển URL đầy đủ đến phương thức 'chuyển hướng' dưới dạng chuỗi và đối với ví dụ thứ hai (chế độ xem viewArticle) là 'chuyển hướng' phương thức lấy tên khung nhìn và các tham số của nó làm đối số.
Truy cập / myapp / hello, bạn sẽ thấy màn hình sau:

Và khi truy cập / myapp / article / 42, bạn sẽ thấy màn hình sau:

Cũng có thể chỉ định xem 'chuyển hướng' là tạm thời hay vĩnh viễn bằng cách thêm tham số vĩnh viễn = True. Người dùng sẽ không thấy sự khác biệt, nhưng đây là những chi tiết mà các công cụ tìm kiếm tính đến khi xếp hạng trang web của bạn.
Cũng nên nhớ rằng tham số 'name' mà chúng tôi đã xác định trong url.py khi ánh xạ các URL -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Tên đó (ở đây bài viết) có thể được sử dụng làm đối số cho phương thức 'chuyển hướng', sau đó chuyển hướng viewArticle của chúng ta có thể được thay đổi từ -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- Ngoài ra còn có chức năng tạo URL; nó được sử dụng giống như chuyển hướng; phương thức 'đảo ngược' (django.core.urlresolvers.reverse). Hàm này không trả về một đối tượng HttpResponseRedirect mà chỉ đơn giản là một chuỗi chứa URL của chế độ xem được biên dịch với bất kỳ đối số nào được truyền vào.
Django đi kèm với một công cụ nhẹ sẵn sàng và dễ sử dụng để gửi e-mail. Tương tự như Python, bạn chỉ cần nhập smtplib. Trong Django, bạn chỉ cần nhập django.core.mail. Để bắt đầu gửi e-mail, hãy chỉnh sửa tệp settings.py dự án của bạn và đặt các tùy chọn sau:
EMAIL_HOST - máy chủ smtp.
EMAIL_HOST_USER - Thông tin đăng nhập cho máy chủ smtp.
EMAIL_HOST_PASSWORD - Thông tin đăng nhập mật khẩu cho máy chủ smtp.
EMAIL_PORT - Cổng máy chủ smtp.
EMAIL_USE_TLS or _SSL - Đúng nếu kết nối an toàn.
Gửi một e-mail đơn giản
Hãy tạo chế độ xem "sendSimpleEmail" để gửi một e-mail đơn giản.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Đây là chi tiết về các tham số của send_mail -
subject - Chủ đề e-mail.
message - Nội dung thư điện tử.
from_email - E-mail từ.
recipient_list - Danh sách địa chỉ e-mail của người nhận.
fail_silently - Bool, nếu send_mail sai sẽ đưa ra một ngoại lệ trong trường hợp lỗi.
auth_user - Người dùng đăng nhập nếu không được đặt trong settings.py.
auth_password - Mật khẩu người dùng nếu không được đặt trong settings.py.
connection - Phần phụ trợ e-mail.
html_message - (mới trong Django 1.7) nếu có, e-mail sẽ là nhiều phần / thay thế.
Hãy tạo một URL để truy cập chế độ xem của chúng tôi -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Vì vậy, khi truy cập /myapp/simpleemail/[email protected], bạn sẽ nhận được trang sau:

Gửi nhiều thư bằng send_mass_mail
Phương thức trả về số lượng tin nhắn đã gửi thành công. Điều này giống như send_mail nhưng có thêm một tham số; datatuple, chế độ xem sendMassEmail của chúng ta sau đó sẽ là -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Hãy tạo một URL để truy cập chế độ xem của chúng tôi -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)Khi truy cập /myapp/massemail/[email protected]/[email protected]/, chúng tôi nhận được -

Chi tiết thông số send_mass_mail là -
datatuples - Một bộ dữ liệu trong đó mỗi phần tử giống như (chủ đề, tin nhắn, từ_email, danh sách người nhận).
fail_silently - Bool, nếu send_mail sai sẽ đưa ra một ngoại lệ trong trường hợp lỗi.
auth_user - Người dùng đăng nhập nếu không được đặt trong settings.py.
auth_password - Mật khẩu người dùng nếu không được đặt trong settings.py.
connection - Phần phụ trợ e-mail.
Như bạn có thể thấy trong hình trên, hai tin nhắn đã được gửi thành công.
Note - Trong ví dụ này, chúng tôi đang sử dụng trình gỡ lỗi Python smtp, bạn có thể khởi chạy bằng cách sử dụng -
$python -m smtpd -n -c DebuggingServer localhost:1025Điều này có nghĩa là tất cả các e-mail đã gửi của bạn sẽ được in trên stdout và máy chủ giả đang chạy trên localhost: 1025.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Các phương pháp này gửi e-mail đến quản trị viên trang web như được xác định trong tùy chọn QUẢN TRỊ của tệp settings.py và cho người quản lý trang web như được định nghĩa trong tùy chọn MANAGERS của tệp settings.py. Giả sử các tùy chọn QUẢN TRỊ và QUẢN LÝ của chúng tôi trông giống như sau:
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Đoạn mã trên sẽ gửi e-mail đến mọi quản trị viên được xác định trong phần QUẢN TRỊ.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Đoạn mã trên sẽ gửi e-mail đến mọi người quản lý được xác định trong phần MANAGERS.
Thông số chi tiết -
Subject - Chủ đề e-mail.
message - Nội dung thư điện tử.
fail_silently - Bool, nếu send_mail sai sẽ đưa ra một ngoại lệ trong trường hợp lỗi.
connection - Phần phụ trợ e-mail.
html_message - (mới trong Django 1.7) nếu có, e-mail sẽ là nhiều phần / thay thế.
Gửi e-mail HTML
Gửi tin nhắn HTML trong Django> = 1.7 dễ dàng như -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Điều này sẽ tạo ra một e-mail nhiều phần / thay thế.
Nhưng đối với Django <1,7, việc gửi tin nhắn HTML được thực hiện thông qua lớp django.core.mail.EmailMessage sau đó gọi 'send' trên đối tượng -
Hãy tạo chế độ xem "sendHTMLEmail" để gửi e-mail HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Các thông số chi tiết để tạo lớp EmailMessage -
Subject - Chủ đề e-mail.
message - Nội dung email trong HTML.
from_email - E-mail từ.
to - Danh sách địa chỉ e-mail của người nhận.
bcc - Danh sách địa chỉ e-mail của người nhận “Bcc”.
connection - Phần phụ trợ e-mail.
Hãy tạo một URL để truy cập chế độ xem của chúng tôi -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)Khi truy cập /myapp/htmlemail/[email protected], chúng tôi nhận được -

Gửi E-mail có Đính kèm
Điều này được thực hiện bằng cách sử dụng phương thức 'đính kèm' trên đối tượng EmailMessage.
Chế độ xem để gửi e-mail có tệp đính kèm sẽ là -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Chi tiết về đối số đính kèm -
filename - Tên tệp cần đính kèm.
content - Nội dung của tệp cần đính kèm.
mimetype - Loại kịch câm nội dung của tệp đính kèm.
Trong một số trường hợp, việc viết quan điểm, như chúng ta đã thấy trước đó thực sự nặng nề. Hãy tưởng tượng bạn cần một trang tĩnh hoặc một trang danh sách. Django cung cấp một cách dễ dàng để thiết lập các chế độ xem đơn giản được gọi là chế độ xem chung.
Không giống như các khung nhìn cổ điển, các khung nhìn chung là các lớp không phải là các hàm. Django cung cấp một tập hợp các lớp cho các chế độ xem chung trong django.views.generic và mọi chế độ xem chung là một trong các lớp đó hoặc một lớp kế thừa từ một trong số chúng.
Có hơn 10 lớp chung -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Điều này bạn có thể sử dụng cho chế độ xem chung của mình. Hãy xem một số ví dụ để xem nó hoạt động như thế nào.
Trang tĩnh
Hãy xuất bản một trang tĩnh từ mẫu “static.html”.
Static.html của chúng tôi -
<html>
<body>
This is a static page!!!
</body>
</html>Nếu chúng ta làm điều đó theo cách chúng ta đã học trước đây, chúng ta sẽ phải thay đổi myapp/views.py trở thành -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})và myapp/urls.py trở thành -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)Cách tốt nhất là sử dụng các chế độ xem chung chung. Vì vậy, myapp / views.py của chúng tôi sẽ trở thành -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"Và myapp / urls.py của chúng tôi, chúng tôi sẽ -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Khi truy cập / myapp / static, bạn nhận được -

Để có kết quả tương tự, chúng ta cũng có thể làm như sau:
- Không có thay đổi trong views.py
- Thay đổi tệp url.py thành -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Như bạn thấy, bạn chỉ cần thay đổi tệp url.py trong phương pháp thứ hai.
Liệt kê và Hiển thị Dữ liệu từ DB
Chúng tôi sẽ liệt kê tất cả các mục trong mô hình Dreamreal của chúng tôi. Làm như vậy được thực hiện dễ dàng bằng cách sử dụng lớp dạng xem chung ListView. Chỉnh sửa tệp url.py và cập nhật nó thành -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)Điều quan trọng cần lưu ý tại thời điểm này là biến chuyển qua chế độ xem chung cho mẫu là object_list. Nếu bạn muốn tự đặt tên cho nó, bạn sẽ cần thêm đối số context_object_name vào phương thức as_view. Sau đó, url.py sẽ trở thành -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)Sau đó, mẫu được liên kết sẽ là -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}Truy cập / myapp / dreamreals / sẽ tạo ra trang sau:

Tạo biểu mẫu trong Django, thực sự tương tự như tạo một mô hình. Ở đây một lần nữa, chúng ta chỉ cần kế thừa từ lớp Django và các thuộc tính của lớp sẽ là các trường biểu mẫu. Hãy thêm mộtforms.pytệp trong thư mục myapp để chứa các biểu mẫu ứng dụng của chúng tôi. Chúng tôi sẽ tạo một biểu mẫu đăng nhập.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Như đã thấy ở trên, kiểu trường có thể lấy đối số "widget" để hiển thị html; trong trường hợp của chúng tôi, chúng tôi muốn mật khẩu được ẩn, không được hiển thị. Nhiều tiện ích con khác có trong Django:DateInput cho những cuộc hẹn hò, CheckboxInput cho các hộp kiểm, v.v.
Sử dụng Biểu mẫu trong Chế độ xem
Có hai loại yêu cầu HTTP, GET và POST. Trong Django, đối tượng yêu cầu được truyền dưới dạng tham số cho chế độ xem của bạn có thuộc tính gọi là "phương thức" nơi loại yêu cầu được đặt và tất cả dữ liệu được chuyển qua POST có thể được truy cập thông qua từ điển request.POST.
Hãy tạo chế độ xem đăng nhập trong myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Chế độ xem sẽ hiển thị kết quả của biểu mẫu đăng nhập được đăng thông qua loggedin.html. Để kiểm tra nó, trước tiên chúng ta sẽ cần mẫu biểu mẫu đăng nhập. Hãy gọi nó là login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Mẫu sẽ hiển thị một biểu mẫu đăng nhập và đăng kết quả lên chế độ xem đăng nhập của chúng tôi ở trên. Bạn có thể đã nhận thấy thẻ trong mẫu, thẻ này chỉ để ngăn chặn cuộc tấn công Truy vấn Yêu cầu Trên Trang web (CSRF) trên trang web của bạn.
{% csrf_token %}Khi chúng tôi có mẫu đăng nhập, chúng tôi cần mẫu loggedin.html sẽ được hiển thị sau khi xử lý biểu mẫu.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Bây giờ, chúng tôi chỉ cần cặp URL của mình để bắt đầu: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))Khi truy cập "/ myapp / connection", chúng tôi sẽ nhận được kết xuất mẫu login.html sau:

Trên bài đăng biểu mẫu, biểu mẫu là hợp lệ. Trong trường hợp của chúng tôi, hãy đảm bảo điền vào hai trường và bạn sẽ nhận được -

Trong trường hợp tên người dùng của bạn là polo và bạn quên mật khẩu. Bạn sẽ nhận được thông báo sau -

Sử dụng xác thực biểu mẫu riêng của chúng tôi
Trong ví dụ trên, khi xác thực biểu mẫu -
MyLoginForm.is_valid()Chúng tôi chỉ sử dụng công cụ xác thực biểu mẫu tự Django, trong trường hợp của chúng tôi, chỉ cần đảm bảo các trường là bắt buộc. Bây giờ chúng ta hãy cố gắng đảm bảo rằng người dùng đang cố gắng đăng nhập có trong DB của chúng tôi với tư cách là mục nhập Dreamreal. Đối với điều này, hãy thay đổi myapp / form.py thành -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameBây giờ, sau khi gọi phương thức "is_valid", chúng ta sẽ nhận được kết quả chính xác, chỉ khi người dùng có trong cơ sở dữ liệu của chúng ta. Nếu bạn muốn kiểm tra một trường trong biểu mẫu của mình, chỉ cần thêm một phương thức bắt đầu bằng "clean_" rồi đặt tên trường vào lớp biểu mẫu của bạn. Nâng cao một biểu mẫu.ValidationError là quan trọng.
Nó thường hữu ích cho một ứng dụng web để có thể tải lên các tệp (ảnh hồ sơ, bài hát, pdf, lời nói .....). Hãy thảo luận về cách tải tệp lên trong chương này.
Tải lên hình ảnh
Trước khi bắt đầu chơi với một hình ảnh, hãy đảm bảo rằng bạn đã cài đặt Thư viện Hình ảnh Python (PIL). Bây giờ để minh họa việc tải lên một hình ảnh, hãy tạo một biểu mẫu tiểu sử, trong myapp / form.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Như bạn có thể thấy, sự khác biệt chính ở đây chỉ là forms.ImageField. ImageField sẽ đảm bảo tệp tải lên là hình ảnh. Nếu không, xác thực biểu mẫu sẽ không thành công.
Bây giờ chúng ta hãy tạo một mô hình "Hồ sơ" để lưu hồ sơ đã tải lên của chúng ta. Điều này được thực hiện trong myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Như bạn có thể thấy đối với mô hình, ImageField có đối số bắt buộc: upload_to. Điều này thể hiện vị trí trên ổ cứng nơi hình ảnh của bạn sẽ được lưu. Lưu ý rằng tham số sẽ được thêm vào tùy chọn MEDIA_ROOT được xác định trong tệp settings.py của bạn.
Bây giờ chúng ta đã có Biểu mẫu và Mô hình, hãy tạo chế độ xem, trong myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())Phần không thể bỏ lỡ là, có một thay đổi khi tạo ProfileForm, chúng tôi đã thêm một tham số thứ hai: request.FILES. Nếu không được thông qua, xác thực biểu mẫu sẽ không thành công, đưa ra thông báo cho biết ảnh trống.
Bây giờ, chúng ta chỉ cần saved.html mẫu và profile.html mẫu, cho biểu mẫu và trang chuyển hướng -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Tiếp theo, chúng tôi cần cặp URL của mình để bắt đầu: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)Khi truy cập "/ myapp / profile", chúng tôi sẽ nhận được mẫu profile.html sau được hiển thị -

Và trên bài đăng biểu mẫu, mẫu đã lưu sẽ được hiển thị -

Chúng tôi có một mẫu cho hình ảnh, nhưng nếu bạn muốn tải lên một loại tệp khác, không chỉ hình ảnh, chỉ cần thay thế ImageField trong cả Model và Form với FileField.
Cho đến nay, trong các ví dụ của chúng tôi, chúng tôi đã sử dụng máy chủ web Django dev. Nhưng máy chủ này chỉ để thử nghiệm và không phù hợp với môi trường sản xuất. Khi đang trong quá trình sản xuất, bạn cần một máy chủ thực sự như Apache, Nginx, v.v. Hãy thảo luận về Apache trong chương này.
Việc cung cấp các ứng dụng Django qua Apache được thực hiện bằng cách sử dụng mod_wsgi. Vì vậy, điều đầu tiên là đảm bảo rằng bạn đã cài đặt Apache và mod_wsgi. Hãy nhớ rằng, khi chúng tôi tạo dự án của mình và chúng tôi xem xét cấu trúc dự án, nó trông giống như -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyTệp wsgi.py là tệp chăm sóc liên kết giữa Django và Apache.
Giả sử chúng tôi muốn chia sẻ dự án của mình (myproject) với Apache. Chúng tôi chỉ cần thiết lập Apache để truy cập vào thư mục của chúng tôi. Giả sử chúng tôi đặt thư mục myproject của chúng tôi trong "/ var / www / html" mặc định. Ở giai đoạn này, việc truy cập dự án sẽ được thực hiện thông qua 127.0.0.1/myproject. Điều này sẽ dẫn đến việc Apache chỉ liệt kê thư mục như được hiển thị trong ảnh chụp nhanh sau.

Như đã thấy, Apache không xử lý nội dung Django. Để thực hiện điều này, chúng ta cần cấu hình Apache trong httpd.conf. Vì vậy, hãy mở httpd.conf và thêm dòng sau:
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Nếu bạn có thể truy cập trang đăng nhập là 127.0.0.1/myapp/connection, bạn sẽ thấy trang sau:

Đôi khi bạn có thể muốn lưu trữ một số dữ liệu trên cơ sở mỗi khách truy cập trang web theo yêu cầu của ứng dụng web của bạn. Luôn ghi nhớ rằng cookie được lưu ở phía máy khách và tùy thuộc vào mức độ bảo mật của trình duyệt máy khách của bạn, việc đặt cookie có lúc hiệu quả và lúc thì không.
Để minh họa việc xử lý cookie trong Django, hãy tạo một hệ thống bằng cách sử dụng hệ thống đăng nhập mà chúng tôi đã tạo trước đó. Hệ thống sẽ giữ cho bạn đăng nhập trong X phút thời gian và quá thời gian đó, bạn sẽ thoát khỏi ứng dụng.
Đối với điều này, bạn sẽ cần thiết lập hai cookie, last_connection và tên người dùng.
Đầu tiên, hãy thay đổi chế độ xem đăng nhập để lưu trữ tên người dùng và cookie last_connection -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseNhư đã thấy trong giao diện ở trên, cài đặt cookie được thực hiện bởi set_cookie phương thức được gọi trên phản hồi không phải là yêu cầu và cũng lưu ý rằng tất cả các giá trị cookie được trả về dưới dạng chuỗi.
Bây giờ chúng ta hãy tạo một FormView cho biểu mẫu đăng nhập, nơi chúng tôi sẽ không hiển thị biểu mẫu nếu cookie được đặt và không cũ hơn 10 giây -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Như bạn có thể thấy trong formView ở trên, việc truy cập cookie bạn đặt, được thực hiện thông qua thuộc tính COOKIES (dict) của yêu cầu.
Bây giờ, hãy thay đổi tệp url.py để thay đổi URL để nó ghép nối với chế độ xem mới của chúng tôi -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Khi truy cập / myapp / connection, bạn sẽ nhận được trang sau:

Và bạn sẽ được chuyển hướng đến màn hình sau khi gửi -

Bây giờ, nếu bạn cố gắng truy cập lại / myapp / kết nối trong khoảng 10 giây, bạn sẽ được chuyển hướng trực tiếp đến màn hình thứ hai. Và nếu bạn truy cập lại / myapp / connection ngoài phạm vi này, bạn sẽ nhận được biểu mẫu đăng nhập (màn hình 1).
Như đã thảo luận trước đó, chúng ta có thể sử dụng cookie phía máy khách để lưu trữ nhiều dữ liệu hữu ích cho ứng dụng web. Trước đây, chúng tôi đã thấy rằng chúng tôi có thể sử dụng cookie phía máy khách để lưu trữ nhiều dữ liệu hữu ích cho ứng dụng web của chúng tôi. Điều này dẫn đến rất nhiều lỗ hổng bảo mật tùy thuộc vào mức độ quan trọng của dữ liệu bạn muốn lưu.
Vì lý do bảo mật, Django có một khuôn khổ phiên để xử lý cookie. Các phiên được sử dụng để tóm tắt việc nhận và gửi cookie, dữ liệu được lưu trên phía máy chủ (như trong cơ sở dữ liệu) và cookie phía máy khách chỉ có một ID phiên để nhận dạng. Các phiên cũng hữu ích để tránh trường hợp trình duyệt của người dùng được đặt thành 'không chấp nhận' cookie.
Thiết lập phiên
Trong Django, việc kích hoạt phiên được thực hiện trong dự án của bạn settings.py, bằng cách thêm một số dòng vào MIDDLEWARE_CLASSES và INSTALLED_APPScác tùy chọn. Điều này nên được thực hiện trong khi tạo dự án, nhưng bạn nên biết, vì vậyMIDDLEWARE_CLASSES nên có -
'django.contrib.sessions.middleware.SessionMiddleware'Và INSTALLED_APPS nên có -
'django.contrib.sessions'Theo mặc định, Django lưu thông tin phiên trong cơ sở dữ liệu (bảng hoặc bộ sưu tập django_session), nhưng bạn có thể định cấu hình công cụ để lưu trữ thông tin bằng các cách khác như: file hoặc trong cache.
Khi phiên được bật, mọi yêu cầu (đối số đầu tiên của bất kỳ chế độ xem nào trong Django) đều có thuộc tính phiên (dict).
Hãy tạo một mẫu đơn giản để xem cách tạo và lưu phiên. Chúng tôi đã xây dựng một hệ thống đăng nhập đơn giản trước đây (xem chương Xử lý biểu mẫu Django và chương Xử lý Cookie Django). Hãy để chúng tôi lưu tên người dùng trong cookie để nếu chưa đăng xuất, khi truy cập trang đăng nhập của chúng tôi, bạn sẽ không thấy biểu mẫu đăng nhập. Về cơ bản, hãy làm cho hệ thống đăng nhập của chúng tôi mà chúng tôi đã sử dụng trong xử lý Cookie Django an toàn hơn, bằng cách lưu cookie phía máy chủ.
Đối với điều này, trước tiên hãy thay đổi chế độ xem đăng nhập của chúng tôi để lưu phía máy chủ cookie tên người dùng của chúng tôi -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Sau đó, hãy để chúng tôi tạo dạng xem formView cho biểu mẫu đăng nhập, nơi chúng tôi sẽ không hiển thị biểu mẫu nếu cookie được đặt -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Bây giờ, hãy để chúng tôi thay đổi tệp url.py để thay đổi url để nó ghép nối với chế độ xem mới của chúng tôi -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Khi truy cập / myapp / connection, bạn sẽ thấy trang sau:

Và bạn sẽ được chuyển hướng đến trang sau -

Bây giờ nếu bạn cố gắng truy cập lại / myapp / connection, bạn sẽ được chuyển hướng trực tiếp đến màn hình thứ hai.
Hãy tạo một chế độ xem đăng xuất đơn giản để xóa cookie của chúng tôi.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")Và ghép nối nó với một URL đăng xuất trong myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),Bây giờ, nếu bạn truy cập / myapp / logout, bạn sẽ nhận được trang sau:

Nếu bạn truy cập lại / myapp / connection, bạn sẽ nhận được biểu mẫu đăng nhập (màn hình 1).
Một số hành động khả thi hơn bằng cách sử dụng phiên
Chúng tôi đã biết cách lưu trữ và truy cập một phiên, nhưng thật tốt khi biết rằng thuộc tính phiên của yêu cầu có một số hành động hữu ích khác như:
set_expiry (value) - Đặt thời gian hết hạn cho phiên.
get_expiry_age() - Trả về số giây cho đến khi phiên này hết hạn.
get_expiry_date() - Trả về ngày phiên này sẽ hết hạn.
clear_expired() - Xóa các phiên đã hết hạn khỏi cửa hàng phiên.
get_expire_at_browser_close() - Trả về Đúng hoặc Sai, tùy thuộc vào việc cookie phiên của người dùng đã hết hạn khi trình duyệt web của người dùng bị đóng hay chưa.
Lưu vào bộ nhớ cache một cái gì đó là để lưu kết quả của một phép tính tốn kém, để bạn không thực hiện nó vào lần sau khi cần. Sau đây là một mã giả giải thích cách hoạt động của bộ nhớ đệm:
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango đi kèm với hệ thống bộ nhớ đệm riêng cho phép bạn lưu các trang động của mình để tránh tính toán lại khi cần. Điểm tốt trong khuôn khổ Django Cache là bạn có thể lưu trữ -
- Đầu ra của một chế độ xem cụ thể.
- Một phần của mẫu.
- Toàn bộ trang web của bạn.
Để sử dụng bộ nhớ đệm trong Django, điều đầu tiên cần làm là thiết lập nơi bộ nhớ đệm sẽ ở. Khung bộ đệm cung cấp các khả năng khác nhau - bộ đệm có thể được lưu trong cơ sở dữ liệu, trên hệ thống tệp hoặc trực tiếp trong bộ nhớ. Cài đặt được thực hiện trongsettings.py tệp dự án của bạn.
Thiết lập bộ nhớ đệm trong cơ sở dữ liệu
Chỉ cần thêm phần sau vào tệp dự án settings.py -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Để điều này hoạt động và hoàn tất cài đặt, chúng ta cần tạo bảng bộ nhớ cache 'my_table_name'. Đối với điều này, bạn cần phải làm như sau:
python manage.py createcachetableThiết lập bộ nhớ đệm trong hệ thống tệp
Chỉ cần thêm phần sau vào tệp dự án settings.py -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Thiết lập bộ nhớ đệm trong bộ nhớ
Đây là cách hiệu quả nhất để lưu vào bộ nhớ đệm, để sử dụng nó, bạn có thể sử dụng một trong các tùy chọn sau tùy thuộc vào thư viện liên kết Python mà bạn chọn cho bộ nhớ đệm -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Lưu trữ toàn bộ trang web
Cách đơn giản nhất để sử dụng bộ nhớ đệm trong Django là bộ đệm cho toàn bộ trang web. Điều này được thực hiện bằng cách chỉnh sửa tùy chọn MIDDLEWARE_CLASSES trong cài đặt dự án.py. Phần sau cần được thêm vào tùy chọn:
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Lưu ý rằng thứ tự quan trọng ở đây, Cập nhật nên đến trước Tìm nạp phần mềm trung gian.
Sau đó, trong cùng một tệp, bạn cần đặt -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Lưu vào bộ nhớ cache một lượt xem
Nếu bạn không muốn lưu vào bộ nhớ cache toàn bộ trang web, bạn có thể lưu vào bộ nhớ cache một chế độ xem cụ thể. Điều này được thực hiện bằng cách sử dụngcache_pagetrình trang trí đi kèm với Django. Giả sử chúng tôi muốn lưu vào bộ nhớ cache kết quả củaviewArticles xem -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Bạn có thể thấy cache_pagelấy số giây bạn muốn kết quả xem được lưu vào bộ nhớ cache dưới dạng tham số. Trong ví dụ của chúng tôi ở trên, kết quả sẽ được lưu vào bộ nhớ cache trong 15 phút.
Note - Như chúng ta đã thấy trước đây, chế độ xem ở trên được ánh xạ tới -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Vì URL đang nhận tham số, mỗi lệnh gọi khác nhau sẽ được lưu vào bộ nhớ đệm riêng. Ví dụ: yêu cầu tới / myapp / posts / 02/2007 sẽ được lưu trữ riêng vào / myapp / posts / 03/2008.
Việc lưu vào bộ nhớ cache một dạng xem cũng có thể được thực hiện trực tiếp trong tệp url.py. Thì phần sau có kết quả tương tự như phần trên. Chỉ cần chỉnh sửa tệp myapp / url.py của bạn và thay đổi URL được ánh xạ có liên quan (ở trên) thành -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)Và tất nhiên, nó không còn cần thiết trong myapp / views.py.
Lưu vào bộ nhớ đệm một mảnh mẫu
Bạn cũng có thể lưu vào bộ nhớ cache các phần của mẫu, điều này được thực hiện bằng cách sử dụng cachenhãn. Hãy lấy của chúng tôihello.html mẫu -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Và để lưu vào bộ nhớ cache khối nội dung, mẫu của chúng tôi sẽ trở thành -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Như bạn thấy ở trên, thẻ cache sẽ có 2 tham số - thời gian bạn muốn khối được lưu vào bộ nhớ đệm (tính bằng giây) và tên được đặt cho phân đoạn bộ nhớ cache.
Trước khi bắt đầu, hãy lưu ý rằng khung Nhận xét Django không được dùng nữa, kể từ phiên bản 1.5. Bây giờ bạn có thể sử dụng tính năng bên ngoài để làm như vậy, nhưng nếu bạn vẫn muốn sử dụng nó, nó vẫn có trong phiên bản 1.6 và 1.7. Bắt đầu từ phiên bản 1.8, nó không có nhưng bạn vẫn có thể nhận mã trên một tài khoản GitHub khác.
Khung nhận xét giúp bạn dễ dàng đính kèm nhận xét vào bất kỳ mô hình nào trong ứng dụng của mình.
Để bắt đầu sử dụng khung nhận xét Django -
Chỉnh sửa tệp cài đặt dự án.py và thêm 'django.contrib.sites'và 'django.contrib.comments', đến tùy chọn INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Nhận id trang web -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Đặt id bạn nhận được trong tệp settings.py -
SITE_ID = u'56194498e13823167dd43c64'Đồng bộ db, để tạo tất cả bảng nhận xét hoặc bộ sưu tập -
python manage.py syncdbThêm URL của ứng dụng nhận xét vào urls.py -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Bây giờ chúng ta đã cài đặt xong framework, hãy thay đổi các mẫu hello của chúng ta để theo dõi các nhận xét về mô hình Dreamreal của chúng ta. Chúng tôi sẽ liệt kê, lưu nhận xét cho một mục nhập Dreamreal cụ thể có tên sẽ được chuyển làm tham số cho URL / myapp / hello.
Mô hình Dreamreal
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"xin chào xem
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html mẫu
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Cuối cùng là URL ánh xạ tới chế độ xem xin chào của chúng tôi -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Hiện nay,
Trong mẫu của chúng tôi (hello.html), tải khung nhận xét với - {% load comments%}
Chúng tôi nhận được số lượng nhận xét cho đối tượng Dreamreal theo lượt xem - {% get_comment_count cho dreamreal là comment_count%}
Chúng tôi nhận được danh sách nhận xét cho các đối tượng - {% render_comment_list for dreamreal%}
Chúng tôi hiển thị biểu mẫu nhận xét mặc định - {% render_comment_form for dreamreal%}
Khi truy cập / myapp / hello / steve, bạn sẽ nhận được thông tin nhận xét cho mục nhập Dreamreal có tên là Steve. Truy cập vào URL đó sẽ giúp bạn -

Khi đăng nhận xét, bạn sẽ được chuyển hướng đến trang sau -

Nếu bạn truy cập lại / myapp / hello / steve, bạn sẽ thấy trang sau:

Như bạn thấy, số lượng bình luận bây giờ là 1 và bạn có bình luận dưới danh sách các dòng bình luận.
Django đi kèm với một khung tạo nguồn cấp dữ liệu phân phối. Với nó, bạn có thể tạo nguồn cấp RSS hoặc Atom chỉ bằng cách phân lớpdjango.contrib.syndication.views.Feed class.
Hãy tạo nguồn cấp dữ liệu cho các nhận xét mới nhất được thực hiện trên ứng dụng (Cũng xem Django - chương Khung nhận xét). Đối với điều này, hãy tạo myapp / feeds.py và xác định nguồn cấp dữ liệu của chúng tôi (Bạn có thể đặt các lớp nguồn cấp dữ liệu của mình ở bất kỳ đâu bạn muốn trong cấu trúc mã của mình).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})Trong lớp nguồn cấp dữ liệu của chúng tôi, title, linkvà description các thuộc tính tương ứng với RSS tiêu chuẩn <title>, <link> và <description> các yếu tố.
Các items, trả về các phần tử sẽ đi trong nguồn cấp dữ liệu dưới dạng phần tử item. Trong trường hợp của chúng tôi, năm nhận xét cuối cùng.
Các item_title, sẽ lấy những gì sẽ làm tiêu đề cho mục nguồn cấp dữ liệu của chúng tôi. Trong trường hợp của chúng tôi, tiêu đề, sẽ là tên người dùng.
Các item_description, sẽ nhận được những gì sẽ diễn ra như mô tả cho mục nguồn cấp dữ liệu của chúng tôi. Trong trường hợp của chúng tôi nhận xét chính nó.
Các item_linkphương pháp sẽ xây dựng liên kết đến mục đầy đủ. Trong trường hợp của chúng tôi, nó sẽ đưa bạn đến nhận xét.
Bây giờ chúng tôi đã có nguồn cấp dữ liệu của mình, hãy thêm một chế độ xem nhận xét trong views.py để hiển thị nhận xét của chúng tôi -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Chúng tôi cũng cần một số URL trong myapp urls.py để lập bản đồ -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)Khi truy cập / myapp / mới nhất / nhận xét / bạn sẽ nhận được nguồn cấp dữ liệu của chúng tôi -

Sau đó, nhấp vào một trong các tên người dùng sẽ đưa bạn đến: / myapp / comment / comment_id như được xác định trong chế độ xem bình luận của chúng tôi trước đây và bạn sẽ nhận được -

Do đó, việc xác định nguồn cấp RSS chỉ là vấn đề phân loại lớp Nguồn cấp dữ liệu và đảm bảo rằng các URL (một để truy cập nguồn cấp và một để truy cập các phần tử nguồn cấp) được xác định. Cũng giống như nhận xét, điều này có thể được đính kèm vào bất kỳ mô hình nào trong ứng dụng của bạn.
Ajax thực chất là sự kết hợp của các công nghệ được tích hợp với nhau để giảm số lần tải trang. Chúng tôi thường sử dụng Ajax để tạo trải nghiệm người dùng cuối. Việc sử dụng Ajax trong Django có thể được thực hiện bằng cách sử dụng trực tiếp thư viện Ajax như JQuery hoặc các thư viện khác. Giả sử bạn muốn sử dụng JQuery, sau đó bạn cần tải xuống và cung cấp thư viện trên máy chủ của mình thông qua Apache hoặc những người khác. Sau đó, sử dụng nó trong mẫu của bạn, giống như bạn có thể làm khi phát triển bất kỳ ứng dụng dựa trên Ajax nào.
Một cách khác để sử dụng Ajax trong Django là sử dụng khung Django Ajax. Phổ biến nhất được sử dụng là django-dajax, đây là một công cụ mạnh mẽ để phát triển logic trình bày không đồng bộ một cách dễ dàng và siêu nhanh trong các ứng dụng web, sử dụng Python và hầu như không có mã nguồn JavaScript. Nó hỗ trợ bốn trong số các khung Ajax phổ biến nhất: Prototype, jQuery, Dojo và MooTools.
Sử dụng Django-dajax
Điều đầu tiên cần làm là cài đặt django-dajax. Điều này có thể được thực hiện bằng easy_install hoặc pip -
$ pip install django_dajax $ easy_install django_dajaxThao tác này sẽ tự động cài đặt django-dajaxice, được yêu cầu bởi django-dajax. Sau đó, chúng ta cần phải cấu hình cả dajax và dajaxice.
Thêm dajax và dajaxice trong cài đặt dự án của bạn.py trong tùy chọn INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Đảm bảo rằng trong cùng một tệp settings.py, bạn có những thứ sau:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Bây giờ, hãy truy cập tệp myapp / url.py và đảm bảo rằng bạn có những thứ sau để đặt URL dajax và tải tệp js dajax statics -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Hãy để chúng tôi tạo một biểu mẫu đơn giản dựa trên mô hình Dreamreal của chúng tôi để lưu trữ nó, sử dụng Ajax (có nghĩa là không cần làm mới).
Lúc đầu, chúng tôi cần biểu mẫu Dreamreal của mình trong myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Sau đó, chúng tôi cần một tệp ajax.py trong ứng dụng của mình: myapp / ajax.py. Đó là logic của chúng tôi, đó là nơi chúng tôi đặt hàm sẽ lưu biểu mẫu của chúng tôi sau đó trả về cửa sổ bật lên -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Bây giờ, hãy tạo mẫu dreamreal.html, mẫu có biểu mẫu của chúng ta -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Thêm dạng xem đi cùng với mẫu trong myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Thêm URL tương ứng trong myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Bây giờ, hãy thêm những thứ cần thiết vào mẫu của chúng ta để làm cho Ajax hoạt động -
Ở đầu tệp thêm -
{% load static %}
{% load dajaxice_templatetags %}Và trong phần <head> của mẫu dreamreal.html của chúng tôi, hãy thêm -
Chúng tôi đang sử dụng thư viện JQuery cho ví dụ này, vì vậy hãy thêm -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Hàm Ajax sẽ được gọi khi nhấp vào -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Lưu ý rằng bạn cần có “jquery-1.11.3.min.js” trong thư mục tệp tĩnh và cả jquery.dajax.core.js. Để đảm bảo tất cả các tệp tĩnh của dajax được phục vụ trong thư mục tĩnh của bạn, hãy chạy -
$python manage.py collectstaticNote - Đôi khi có thể thiếu jquery.dajax.core.js, nếu điều đó xảy ra, chỉ cần tải xuống nguồn và lấy tệp đó và đặt nó trong thư mục tĩnh của bạn.
Bạn sẽ thấy màn hình sau khi truy cập / myapp / dreamreal / -

Khi gửi, bạn sẽ nhận được màn hình sau: