Django - Xử lý biểu mẫu
Tạo biểu mẫu trong Django, thực sự tương tự như tạo một mô hình. Ở đây một lần nữa, chúng ta chỉ cần kế thừa từ lớp Django và các thuộc tính của lớp sẽ là các trường biểu mẫu. Hãy thêm mộtforms.pytệp trong thư mục myapp để chứa các biểu mẫu ứng dụng của chúng tôi. Chúng tôi sẽ tạo một biểu mẫu đăng nhập.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Như đã thấy ở trên, kiểu trường có thể lấy đối số "widget" để hiển thị html; trong trường hợp của chúng tôi, chúng tôi muốn mật khẩu được ẩn, không được hiển thị. Nhiều tiện ích con khác có trong Django:DateInput cho những cuộc hẹn hò, CheckboxInput cho các hộp kiểm, v.v.
Sử dụng Biểu mẫu trong Chế độ xem
Có hai loại yêu cầu HTTP, GET và POST. Trong Django, đối tượng yêu cầu được truyền dưới dạng tham số cho chế độ xem của bạn có thuộc tính gọi là "phương thức" nơi loại yêu cầu được đặt và tất cả dữ liệu được chuyển qua POST có thể được truy cập thông qua từ điển request.POST.
Hãy tạo chế độ xem đăng nhập trong myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Chế độ xem sẽ hiển thị kết quả của biểu mẫu đăng nhập được đăng thông qua loggedin.html. Để kiểm tra nó, trước tiên chúng ta sẽ cần mẫu biểu mẫu đăng nhập. Hãy gọi nó là login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Mẫu sẽ hiển thị một biểu mẫu đăng nhập và đăng kết quả lên chế độ xem đăng nhập của chúng tôi ở trên. Bạn có thể đã nhận thấy thẻ trong mẫu, thẻ này chỉ để ngăn chặn cuộc tấn công Truy vấn Yêu cầu Trên Trang web (CSRF) trên trang web của bạn.
{% csrf_token %}Khi chúng tôi có mẫu đăng nhập, chúng tôi cần mẫu loggedin.html sẽ được hiển thị sau khi xử lý biểu mẫu.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Bây giờ, chúng tôi chỉ cần cặp URL của mình để bắt đầu: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
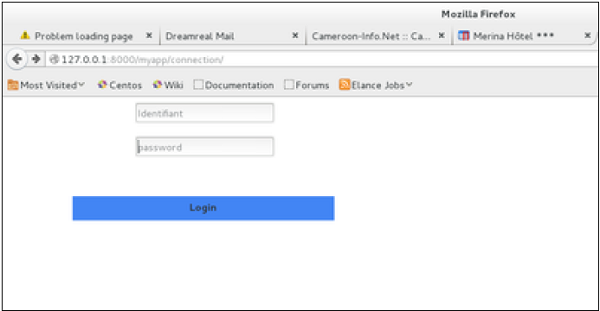
url(r'^login/', 'login', name = 'login'))Khi truy cập "/ myapp / connect", chúng tôi sẽ nhận được kết xuất mẫu login.html sau:

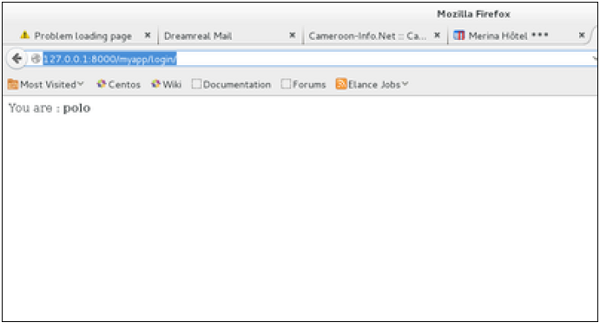
Trên bài đăng biểu mẫu, biểu mẫu là hợp lệ. Trong trường hợp của chúng tôi, hãy đảm bảo điền vào hai trường và bạn sẽ nhận được -

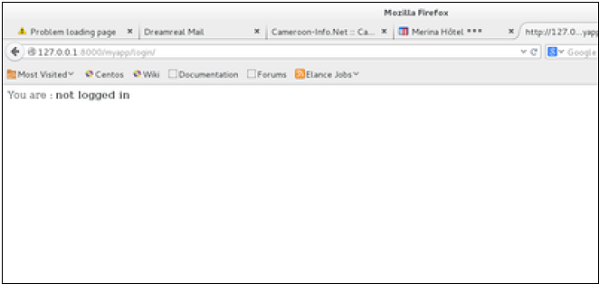
Trong trường hợp tên người dùng của bạn là polo và bạn quên mật khẩu. Bạn sẽ nhận được thông báo sau -

Sử dụng xác thực biểu mẫu riêng của chúng tôi
Trong ví dụ trên, khi xác thực biểu mẫu -
MyLoginForm.is_valid()Chúng tôi chỉ sử dụng công cụ xác thực tự biểu mẫu Django, trong trường hợp của chúng tôi, chỉ cần đảm bảo các trường là bắt buộc. Bây giờ, hãy cố gắng đảm bảo rằng người dùng đang cố gắng đăng nhập có mặt trong DB của chúng tôi dưới dạng mục nhập Dreamreal. Đối với điều này, hãy thay đổi myapp / form.py thành -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameBây giờ, sau khi gọi phương thức "is_valid", chúng ta sẽ nhận được kết quả chính xác, chỉ khi người dùng có trong cơ sở dữ liệu của chúng ta. Nếu bạn muốn kiểm tra một trường trong biểu mẫu của mình, chỉ cần thêm một phương thức bắt đầu bằng "clean_" sau đó là tên trường của bạn vào lớp biểu mẫu của bạn. Nâng cao một biểu mẫu.ValidationError là quan trọng.