Electron - Xử lý tệp
Xử lý tệp là một phần rất quan trọng trong việc xây dựng một ứng dụng máy tính để bàn. Hầu hết tất cả các ứng dụng máy tính để bàn đều tương tác với các tệp.
Chúng tôi sẽ tạo một biểu mẫu trong ứng dụng của chúng tôi để lấy làm đầu vào, một Tên và một địa chỉ Email. Biểu mẫu này sẽ được lưu vào một tệp và một danh sách sẽ được tạo để hiển thị thông tin này dưới dạng đầu ra.
Thiết lập quy trình chính của bạn bằng cách sử dụng mã sau trong main.js tập tin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ hãy mở index.html và nhập mã sau vào đó:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Bây giờ chúng ta cần xử lý sự kiện thêm vào. Chúng tôi sẽ làm điều này trongview.js tập tin.
Chúng tôi sẽ tạo một hàm loadAndDisplayContacts () sẽ tải các liên hệ từ tệp ban đầu. Sau khi tạo hàm loadAndDisplayContacts () , chúng tôi sẽ tạo một trình xử lý nhấp chuột trênadd to listcái nút. Thao tác này sẽ thêm mục nhập vào cả tệp và bảng.
Trong tệp view.js của bạn, hãy nhập mã sau:
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()Bây giờ hãy chạy ứng dụng, sử dụng lệnh sau:
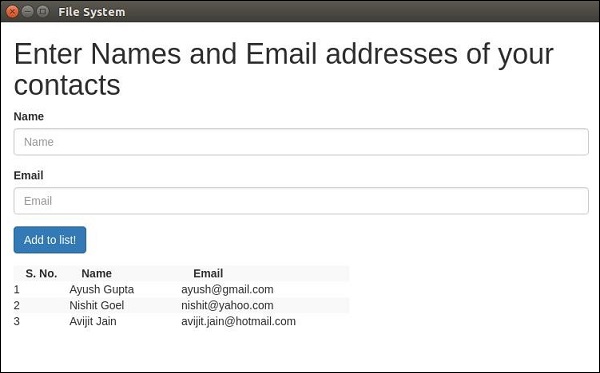
$ electron ./main.jsSau khi bạn thêm một số địa chỉ liên hệ vào nó, ứng dụng sẽ trông giống như -

Để biết thêm fs module API calls, vui lòng tham khảo hướng dẫn Hệ thống tệp Node .
Bây giờ chúng ta có thể xử lý các tệp bằng Electron. Chúng ta sẽ xem xét cách gọi hộp thoại lưu và mở (bản địa) cho các tệp trong chương hộp thoại.