Electron - Thư viện nút Native
Chúng tôi đã sử dụng một mô-đun nút, fs, trong chương trước. Bây giờ chúng ta sẽ xem xét một số mô-đun nút khác mà chúng ta có thể sử dụng với Electron.
Mô-đun hệ điều hành
Sử dụng mô-đun OS, chúng tôi có thể nhận được nhiều thông tin về hệ thống mà ứng dụng của chúng tôi đang chạy. Sau đây là một số phương pháp hữu ích trong khi tạo ứng dụng. Các phương pháp này giúp chúng tôi tùy chỉnh các ứng dụng theo hệ điều hành mà chúng đang chạy.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | os.userInfo([options]) Các os.userInfo()phương thức trả về thông tin về người dùng hiện có hiệu quả. Thông tin này có thể được sử dụng để cá nhân hóa ứng dụng cho người dùng ngay cả khi không yêu cầu thông tin một cách rõ ràng. |
| 2 | os.platform() Các os.platform()phương thức trả về một chuỗi xác định nền tảng hệ điều hành. Điều này có thể được sử dụng để tùy chỉnh ứng dụng theo hệ điều hành của người dùng. |
| 3 | os.homedir() Các os.homedir()phương thức trả về thư mục chính của người dùng hiện tại dưới dạng một chuỗi. Nói chung, cấu hình của tất cả người dùng nằm trong thư mục chính của người dùng. Vì vậy, điều này có thể được sử dụng cho cùng một mục đích cho ứng dụng của chúng tôi. |
| 4 | os.arch() Các os.arch()phương thức trả về một chuỗi xác định kiến trúc CPU của hệ điều hành. Điều này có thể được sử dụng khi chạy trên các kiến trúc kỳ lạ để điều chỉnh ứng dụng của bạn cho hệ thống đó. |
| 5 | os.EOL Một hằng số chuỗi xác định điểm đánh dấu cuối dòng cụ thể của hệ điều hành. Điều này sẽ được sử dụng bất cứ khi nào kết thúc các dòng trong tệp trên hệ điều hành chủ. |
Sử dụng cùng một tệp main.js và tệp HTML sau, chúng tôi có thể in các thuộc tính này trên màn hình -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Bây giờ hãy chạy ứng dụng bằng lệnh sau:
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả sau:
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Mô-đun Net
Mô-đun net được sử dụng cho công việc liên quan đến mạng trong ứng dụng. Chúng tôi có thể tạo cả máy chủ và kết nối ổ cắm bằng cách sử dụng mô-đun này. Nói chung, việc sử dụng mô-đun trình bao bọc từ npm được khuyến nghị thay vì sử dụng mô-đun net cho các tác vụ liên quan đến mạng.
Các bảng sau liệt kê các phương pháp hữu ích nhất từ mô-đun:
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Tạo một máy chủ TCP mới. Đối số connectionListener được tự động đặt làm trình nghe cho sự kiện 'kết nối'. |
| 2 | net.createConnection(options[, connectionListener]) Một phương thức gốc, trả về một 'net.Socket' mới và kết nối với địa chỉ và cổng được cung cấp. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Bắt đầu chấp nhận các kết nối trên cổng và máy chủ được chỉ định. Nếu máy chủ bị bỏ qua, máy chủ sẽ chấp nhận các kết nối được dẫn đến bất kỳ địa chỉ IPv4 nào. |
| 4 | net.Server.close([callback]) Cuối cùng bị đóng khi tất cả các kết nối kết thúc và máy chủ phát ra sự kiện 'đóng'. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Mở kết nối cho một ổ cắm nhất định. Nếu cổng và máy chủ được cung cấp, thì ổ cắm sẽ được mở dưới dạng ổ cắm TCP. |
Mô-đun net cũng đi kèm với một số phương pháp khác. Để có được danh sách toàn diện hơn, hãy xem phần này .
Bây giờ, chúng ta hãy tạo một ứng dụng điện tử sử dụng mô-đun mạng để tạo kết nối với máy chủ. Chúng tôi sẽ cần tạo một tệp mới,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Sử dụng cùng một tệp main.js, thay thế tệp HTML bằng tệp sau:
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Chạy máy chủ bằng lệnh sau:
$ node server.jsChạy ứng dụng bằng lệnh sau:
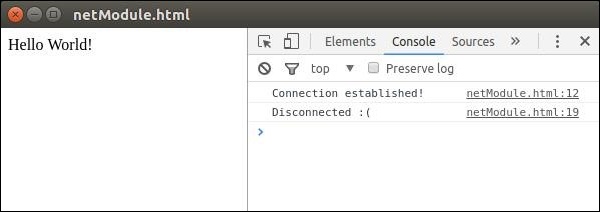
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả sau:

Hãy quan sát rằng chúng tôi tự động kết nối với máy chủ và cũng tự động bị ngắt kết nối.
Chúng tôi cũng có một vài mô-đun nút khác mà chúng tôi có thể được sử dụng trực tiếp trên giao diện người dùng bằng Electron. Việc sử dụng các mô-đun này phụ thuộc vào tình huống bạn sử dụng chúng.