Electron - Thông báo
Electron chỉ cung cấp API thông báo riêng cho MacOS. Vì vậy, chúng tôi sẽ không sử dụng nó, thay vào đó chúng tôi sẽ sử dụng một mô-đun npm được gọi là node-notifier . Nó cho phép chúng tôi thông báo cho người dùng trên Windows, MacOS và Linux.
Cài đặt mô-đun thông báo nút trong thư mục ứng dụng của bạn bằng lệnh sau trong thư mục đó -
$ npm install --save node-notifierBây giờ chúng ta hãy tạo một ứng dụng có một nút sẽ tạo thông báo mỗi khi chúng ta nhấp vào nút này.
Tạo một cái mới main.js và nhập mã sau vào đó:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ chúng ta hãy tạo trang web và tập lệnh sẽ kích hoạt thông báo. Tạo một cái mớiindex.html tệp với mã sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Các notify phương pháp cho phép chúng tôi chuyển nó một objectwiththông tin như tiêu đề, tin nhắn, hình thu nhỏ, v.v. giúp chúng tôi tùy chỉnh thông báo. Chúng tôi cũng có thể đặt một số trình nghe sự kiện trên thông báo.
Bây giờ, hãy chạy ứng dụng bằng lệnh sau:
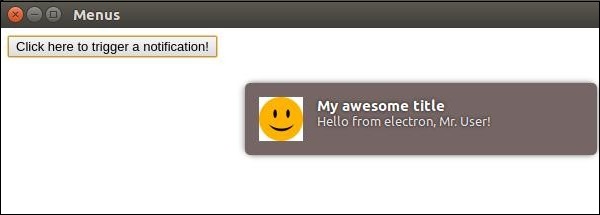
$ electron ./main.jsKhi bạn nhấp vào nút mà chúng tôi đã tạo, bạn sẽ thấy một thông báo gốc từ hệ điều hành của bạn như được hiển thị trong ảnh chụp màn hình sau:

Chúng tôi cũng đã xử lý các sự kiện trong đó, người dùng nhấp vào thông báo hoặc thông báo hết thời gian chờ. Những phương pháp này giúp chúng tôi làm cho ứng dụng trở nên tương tác hơn nếu ứng dụng chạy trong nền.