Electron - Hướng dẫn nhanh
Tại sao Electron?
Electron cho phép bạn tạo các ứng dụng máy tính để bàn bằng JavaScript thuần túy bằng cách cung cấp thời gian chạy với các API (hệ điều hành) gốc phong phú.
Điều này không có nghĩa Electron là một JavaScript ràng buộc với các thư viện giao diện người dùng đồ họa (GUI). Thay vào đó, Electron sử dụng các trang web làm GUI, vì vậy bạn cũng có thể xem nó như một trình duyệt Chromium tối thiểu, được điều khiển bởi JavaScript. Vì vậy, tất cả các ứng dụng điện tử về mặt kỹ thuật là các trang web chạy trong một trình duyệt có thể tận dụng các API hệ điều hành của bạn.
Ai sử dụng Electron?
Github đã phát triển Electron để tạo trình soạn thảo văn bản Atom. Cả hai đều có nguồn mở vào năm 2014. Electron được sử dụng bởi nhiều công ty như Microsoft, Github, Slack, v.v.
Electron đã được sử dụng để tạo ra một số ứng dụng. Sau đây là một số ứng dụng đáng chú ý -
- Máy tính để bàn slack
- Ứng dụng Wordpress trên máy tính
- Mã Visual Studio
- Trình chỉnh sửa dấu nháy nhãn
- Ứng dụng email Nylas
- Ứng dụng khách GitKraken git
Để bắt đầu phát triển bằng Electron, bạn cần cài đặt Node và npm (trình quản lý gói nút). Nếu bạn chưa có những thứ này, hãy chuyển đến Thiết lập nút để cài đặt nút trên hệ thống cục bộ của bạn. Xác nhận rằng nút và npm đã được cài đặt bằng cách chạy các lệnh sau trong thiết bị đầu cuối của bạn.
node --version
npm --versionLệnh trên sẽ tạo ra kết quả sau:
v6.9.1
3.10.8Bất cứ khi nào chúng tôi tạo một dự án bằng npm, chúng tôi cần cung cấp package.jsontệp, trong đó có tất cả các chi tiết về dự án của chúng tôi. npm giúp chúng tôi dễ dàng thiết lập tệp này. Hãy để chúng tôi thiết lập dự án phát triển của chúng tôi.
Kích hoạt terminal / cmd của bạn, tạo một thư mục mới có tên hello-world và mở thư mục đó bằng lệnh cd.
Bây giờ để tạo tệp package.json bằng npm, hãy sử dụng lệnh sau.
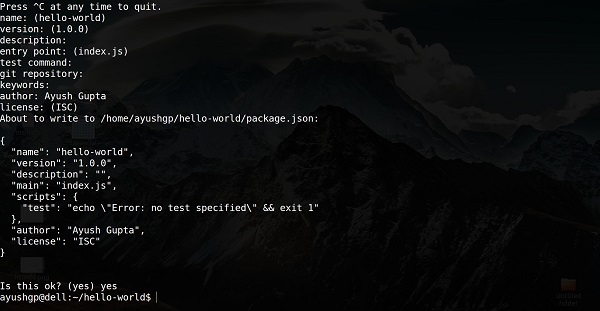
npm initNó sẽ hỏi bạn những thông tin sau:

Chỉ cần tiếp tục nhấn Enter, và nhập tên của bạn vào trường "tên tác giả".
Tạo một thư mục mới và mở nó bằng lệnh cd. Bây giờ hãy chạy lệnh sau để cài đặt Electron trên toàn cầu.
$ npm install -g electron-prebuiltKhi nó thực thi, bạn có thể kiểm tra xem Electron có được cài đặt đúng cách hay không bằng cách chạy lệnh sau:
$ electron --versionBạn sẽ nhận được đầu ra -
v1.4.13Bây giờ chúng tôi đã thiết lập Electron, hãy chuyển sang tạo ứng dụng đầu tiên của chúng tôi bằng cách sử dụng nó.
Electron lấy một tệp chính được xác định trong tệp package.json của bạn và thực thi nó. Tệp chính này tạo các cửa sổ ứng dụng chứa các trang web được hiển thị và tương tác với GUI gốc (giao diện người dùng đồ họa) của Hệ điều hành của bạn.
Khi bạn khởi động một ứng dụng bằng Electron, main processđược tạo ra. Quá trình chính này chịu trách nhiệm tương tác với GUI gốc của Hệ điều hành. Nó tạo ra GUI của ứng dụng của bạn.
Việc chỉ bắt đầu quá trình chính sẽ không cung cấp cho người dùng ứng dụng của bạn bất kỳ cửa sổ ứng dụng nào. Chúng được tạo bởi tiến trình chính trong tệp chính bằng cách sử dụng mô-đun BrowserWindow . Mỗi cửa sổ trình duyệt sau đó sẽ chạy riêngrenderer process. Quá trình kết xuất sẽ lấy một tệp HTML tham chiếu đến các tệp CSS, tệp JavaScript, hình ảnh, v.v. thông thường và hiển thị nó trong cửa sổ.
Quá trình chính có thể truy cập GUI gốc thông qua các mô-đun có sẵn trực tiếp trong Electron. Ứng dụng dành cho máy tính để bàn có thể truy cập tất cả các mô-đun Node như mô-đun hệ thống tệp để xử lý tệp, yêu cầu thực hiện cuộc gọi HTTP, v.v.
Sự khác biệt giữa quy trình Chính và Trình kết xuất
Quá trình chính tạo các trang web bằng cách tạo các phiên bản BrowserWindow . Mỗi phiên bản BrowserWindow chạy trang web trong quy trình kết xuất của riêng nó. Khi một cá thể BrowserWindow bị hủy, quá trình kết xuất tương ứng cũng bị chấm dứt.
Quy trình chính quản lý tất cả các trang web và các quy trình kết xuất tương ứng của chúng. Mỗi quy trình kết xuất được tách biệt và chỉ quan tâm đến trang web đang chạy trong đó.
Chúng tôi đã tạo ra một package.jsonhồ sơ cho dự án của chúng tôi. Bây giờ chúng ta sẽ tạo ứng dụng máy tính để bàn đầu tiên của mình bằng Electron.
Tạo một file mới có tên gọi main.js . Nhập mã sau vào đó -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Tạo một tệp khác, lần này là tệp HTML có tên là index.html . Nhập mã sau vào đó.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>Chạy ứng dụng này bằng lệnh sau:
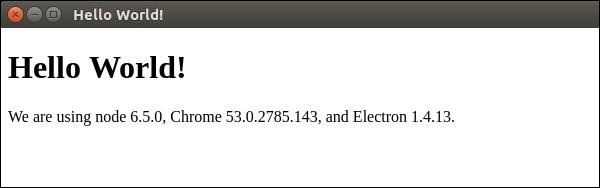
$ electron ./main.jsMột cửa sổ mới sẽ mở ra. Nó sẽ giống như sau:

Ứng dụng này hoạt động như thế nào?
Chúng tôi đã tạo một tệp chính và một tệp HTML. Tệp chính sử dụng hai mô-đun - ứng dụng và BrowserWindow . Mô-đun ứng dụng được sử dụng để kiểm soát vòng đời sự kiện của ứng dụng của bạn trong khi mô-đun BrowserWindow được sử dụng để tạo và điều khiển các cửa sổ trình duyệt.
Chúng tôi đã xác định một hàm createWindow , nơi chúng tôi đang tạo một BrowserWindow mới và đính kèm một URL vào BrowserWindow này. Đây là tệp HTML được hiển thị và hiển thị cho chúng tôi khi chúng tôi chạy ứng dụng.
Chúng tôi đã sử dụng một quy trình đối tượng Electron gốc trong tệp html của chúng tôi. Đối tượng này được mở rộng từ đối tượng quy trình Node.js và bao gồm tất cảt=its chức năng trong khi thêm nhiều chức năng khác.
Giao diện người dùng của ứng dụng Electron được xây dựng bằng HTML, CSS và JS. Vì vậy, chúng tôi cũng có thể tận dụng tất cả các công cụ có sẵn để phát triển web front-end tại đây. Bạn có thể sử dụng các công cụ như Angular, Backbone, React, Bootstrap và Foundation để xây dựng ứng dụng.
Bạn có thể sử dụng Bower để quản lý các phụ thuộc front-end này. Cài đặt bower bằng -
$ npm install -g bowerGiờ đây, bạn có thể lấy tất cả các khung JS và CSS, thư viện, plugin, v.v. có sẵn bằng bower. Ví dụ: để tải phiên bản bootstrap ổn định mới nhất, hãy nhập lệnh sau:
$ bower install bootstrapThao tác này sẽ tải xuống bootstrap trong bower_components . Bây giờ bạn có thể tham khảo thư viện này trong HTML của mình. Hãy để chúng tôi tạo một trang đơn giản bằng các thư viện này.
Bây giờ chúng ta hãy cài đặt jquery bằng lệnh npm -
$ npm install --save jqueryHơn nữa, điều này sẽ được yêu cầu trong tệp view.js của chúng tôi. Chúng tôi đã có một thiết lập main.js như sau:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Mở của bạn index.html và nhập mã sau vào đó:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>Tạo nên view.js và nhập logic bộ đếm nhấp chuột vào đó -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})Chạy ứng dụng bằng lệnh sau:
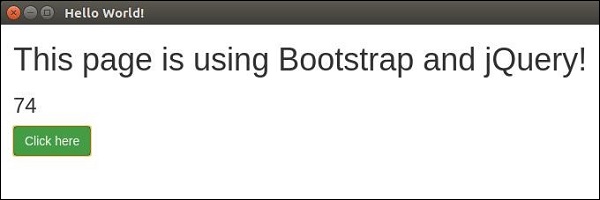
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả như trong ảnh chụp màn hình sau:

Bạn có thể xây dựng ứng dụng gốc của mình giống như bạn tạo trang web. Nếu bạn không muốn người dùng bị giới hạn ở một kích thước cửa sổ chính xác, bạn có thể tận dụng thiết kế đáp ứng và cho phép người dùng sử dụng ứng dụng của bạn một cách linh hoạt.
Xử lý tệp là một phần rất quan trọng trong việc xây dựng một ứng dụng máy tính để bàn. Hầu hết tất cả các ứng dụng máy tính để bàn đều tương tác với các tệp.
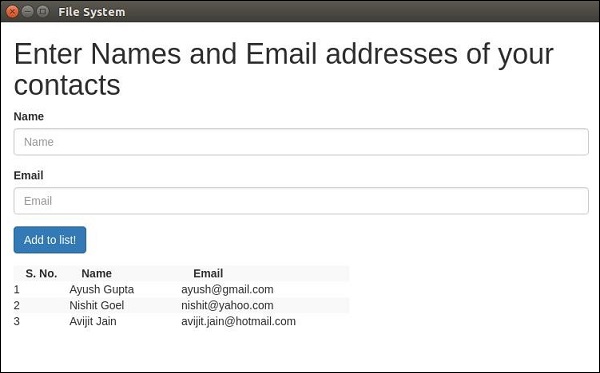
Chúng tôi sẽ tạo một biểu mẫu trong ứng dụng của chúng tôi, biểu mẫu sẽ lấy làm đầu vào, Tên và địa chỉ Email. Biểu mẫu này sẽ được lưu vào một tệp và một danh sách sẽ được tạo để hiển thị thông tin này dưới dạng đầu ra.
Thiết lập quy trình chính của bạn bằng cách sử dụng mã sau trong main.js tập tin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ hãy mở index.html và nhập mã sau vào đó:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Bây giờ chúng ta cần xử lý sự kiện thêm vào. Chúng tôi sẽ làm điều này trongview.js tập tin.
Chúng tôi sẽ tạo một hàm loadAndDisplayContacts () sẽ tải các liên hệ từ tệp ban đầu. Sau khi tạo hàm loadAndDisplayContacts () , chúng tôi sẽ tạo một trình xử lý nhấp chuột trênadd to listcái nút. Thao tác này sẽ thêm mục nhập vào cả tệp và bảng.
Trong tệp view.js của bạn, hãy nhập mã sau:
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()Bây giờ hãy chạy ứng dụng, sử dụng lệnh sau:
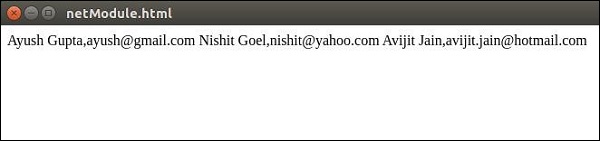
$ electron ./main.jsSau khi bạn thêm một số địa chỉ liên hệ vào nó, ứng dụng sẽ trông giống như -

Để biết thêm fs module API calls, vui lòng tham khảo hướng dẫn Hệ thống tệp Node .
Bây giờ chúng ta có thể xử lý các tệp bằng Electron. Chúng ta sẽ xem xét cách gọi hộp thoại lưu và mở (bản địa) cho các tệp trong chương hộp thoại.
Chúng tôi đã sử dụng một mô-đun nút, fs, trong chương trước. Bây giờ chúng ta sẽ xem xét một số mô-đun nút khác mà chúng ta có thể sử dụng với Electron.
Mô-đun hệ điều hành
Sử dụng mô-đun OS, chúng tôi có thể nhận được nhiều thông tin về hệ thống mà ứng dụng của chúng tôi đang chạy. Sau đây là một số phương pháp hữu ích trong khi tạo ứng dụng. Các phương pháp này giúp chúng tôi tùy chỉnh các ứng dụng theo hệ điều hành mà chúng đang chạy.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | os.userInfo([options]) Các os.userInfo()phương thức trả về thông tin về người dùng hiện có hiệu quả. Thông tin này có thể được sử dụng để cá nhân hóa ứng dụng cho người dùng ngay cả khi không yêu cầu thông tin một cách rõ ràng. |
| 2 | os.platform() Các os.platform()phương thức trả về một chuỗi xác định nền tảng hệ điều hành. Điều này có thể được sử dụng để tùy chỉnh ứng dụng theo hệ điều hành của người dùng. |
| 3 | os.homedir() Các os.homedir()phương thức trả về thư mục chính của người dùng hiện tại dưới dạng một chuỗi. Nói chung, cấu hình của tất cả người dùng nằm trong thư mục chính của người dùng. Vì vậy, điều này có thể được sử dụng cho cùng một mục đích cho ứng dụng của chúng tôi. |
| 4 | os.arch() Các os.arch()phương thức trả về một chuỗi xác định kiến trúc CPU của hệ điều hành. Điều này có thể được sử dụng khi chạy trên các kiến trúc kỳ lạ để điều chỉnh ứng dụng của bạn cho hệ thống đó. |
| 5 | os.EOL Một hằng số chuỗi xác định điểm đánh dấu cuối dòng cụ thể của hệ điều hành. Điều này sẽ được sử dụng bất cứ khi nào kết thúc các dòng trong tệp trên hệ điều hành chủ. |
Sử dụng cùng một tệp main.js và tệp HTML sau, chúng tôi có thể in các thuộc tính này trên màn hình -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Bây giờ hãy chạy ứng dụng bằng lệnh sau:
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả sau:
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Mô-đun Net
Mô-đun net được sử dụng cho công việc liên quan đến mạng trong ứng dụng. Chúng tôi có thể tạo cả máy chủ và kết nối ổ cắm bằng cách sử dụng mô-đun này. Nói chung, việc sử dụng mô-đun trình bao bọc từ npm được khuyến nghị thay vì sử dụng mô-đun net cho các tác vụ liên quan đến mạng.
Các bảng sau liệt kê các phương pháp hữu ích nhất từ mô-đun:
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Tạo một máy chủ TCP mới. Đối số connectionListener được tự động đặt làm trình nghe cho sự kiện 'kết nối'. |
| 2 | net.createConnection(options[, connectionListener]) Một phương thức gốc, trả về một 'net.Socket' mới và kết nối với địa chỉ và cổng được cung cấp. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Bắt đầu chấp nhận các kết nối trên cổng và máy chủ được chỉ định. Nếu máy chủ bị bỏ qua, máy chủ sẽ chấp nhận các kết nối được dẫn đến bất kỳ địa chỉ IPv4 nào. |
| 4 | net.Server.close([callback]) Cuối cùng bị đóng khi tất cả các kết nối kết thúc và máy chủ phát ra sự kiện 'đóng'. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Mở kết nối cho một ổ cắm nhất định. Nếu cổng và máy chủ được cung cấp, thì ổ cắm sẽ được mở dưới dạng ổ cắm TCP. |
Mô-đun net cũng đi kèm với một số phương pháp khác. Để có được danh sách toàn diện hơn, hãy xem phần này .
Bây giờ, chúng ta hãy tạo một ứng dụng điện tử sử dụng mô-đun mạng để tạo kết nối với máy chủ. Chúng tôi sẽ cần tạo một tệp mới,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Sử dụng cùng một tệp main.js, thay thế tệp HTML bằng tệp sau:
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Chạy máy chủ bằng lệnh sau:
$ node server.jsChạy ứng dụng bằng lệnh sau:
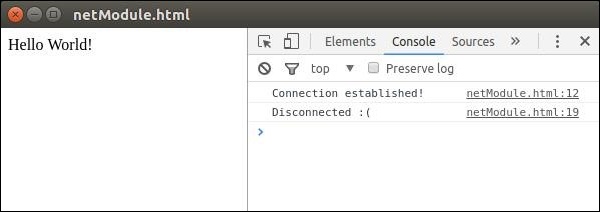
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả sau:

Hãy quan sát rằng chúng tôi tự động kết nối với máy chủ và cũng tự động bị ngắt kết nối.
Chúng tôi cũng có một vài mô-đun nút khác mà chúng tôi có thể được sử dụng trực tiếp trên giao diện người dùng bằng Electron. Việc sử dụng các mô-đun này phụ thuộc vào tình huống bạn sử dụng chúng.
Electron cung cấp cho chúng tôi 2 mô-đun IPC (Inter Process Communication) được gọi là ipcMain và ipcRenderer.
Các ipcMainmô-đun được sử dụng để giao tiếp không đồng bộ từ quy trình chính đến các quy trình kết xuất. Khi được sử dụng trong quy trình chính, mô-đun xử lý các thông báo không đồng bộ và đồng bộ được gửi từ quy trình kết xuất (trang web). Các thông báo được gửi từ trình kết xuất sẽ được gửi tới mô-đun này.
Các ipcRenderermô-đun được sử dụng để giao tiếp không đồng bộ từ quy trình kết xuất đến quy trình chính. Nó cung cấp một số phương pháp để bạn có thể gửi thông báo đồng bộ và không đồng bộ từ quy trình kết xuất (trang web) đến quy trình chính. Bạn cũng có thể nhận được trả lời từ quy trình chính.
Chúng tôi sẽ tạo một quy trình chính và một quy trình kết xuất sẽ gửi cho nhau các thông báo bằng cách sử dụng các mô-đun trên.
Tạo một tệp mới có tên main_process.js với các nội dung sau -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)Bây giờ hãy tạo một index.html và thêm đoạn mã sau vào đó.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>Chạy ứng dụng bằng lệnh sau:
$ electron ./main_process.jsLệnh trên sẽ tạo ra kết quả sau:
// On your app console
Sync Pong
Async Pong
// On your terminal where you ran the app
Sync Ping
Async PingBạn không nên thực hiện tính toán các tác vụ nặng / chặn trên quy trình kết xuất. Luôn sử dụng IPC để ủy quyền các nhiệm vụ này cho quy trình chính. Điều này giúp duy trì tốc độ ứng dụng của bạn.
Điều rất quan trọng đối với bất kỳ ứng dụng nào là phải thân thiện với người dùng. Do đó, bạn không nên tạo hộp thoại bằng lời gọi alert (). Electron cung cấp một giao diện khá tốt để hoàn thành nhiệm vụ tạo hộp thoại. Hãy để chúng tôi có một cái nhìn vào nó.
Electron cung cấp một dialog mô-đun mà chúng tôi có thể sử dụng để hiển thị các hộp thoại hệ thống gốc để mở và lưu tệp, cảnh báo, v.v.
Hãy để chúng tôi trực tiếp xem một ví dụ và tạo một ứng dụng để hiển thị các tệp văn bản đơn giản.
Tạo tệp main.js mới và nhập mã sau vào đó:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Mã này sẽ bật mở hộp thoại đang mở bất cứ khi nào quy trình chính của chúng tôi nhận được thông báo 'openFile' từ quy trình kết xuất. Thông báo này sẽ chuyển hướng nội dung tệp trở lại quá trình kết xuất. Bây giờ, chúng ta sẽ phải in nội dung.
Bây giờ, hãy tạo một index.html tệp với nội dung sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
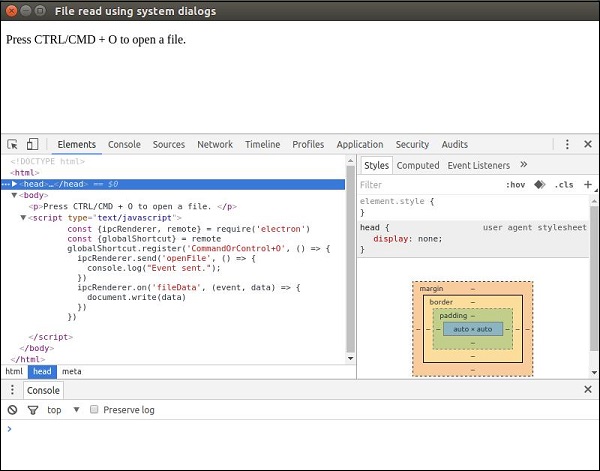
</html>Bây giờ bất cứ khi nào chúng tôi chạy ứng dụng của mình, một hộp thoại mở tự nhiên sẽ bật lên như được hiển thị trong ảnh chụp màn hình sau:

Khi chúng tôi chọn một tệp để hiển thị, nội dung của tệp sẽ được hiển thị trên cửa sổ ứng dụng -

Đây chỉ là một trong bốn hộp thoại mà Electron cung cấp. Tất cả chúng đều có cách sử dụng tương tự nhau. Sau khi bạn học cách sử dụngshowOpenDialog, sau đó bạn có thể sử dụng bất kỳ hộp thoại nào khác.
Các hộp thoại có cùng chức năng là -
- showSaveDialog ([browserWindow,] tùy chọn [, callback])
- showMessageDialog ([browserWindow,] tùy chọn [, callback])
- showErrorDialog (tiêu đề, nội dung)
Các ứng dụng dành cho máy tính để bàn có hai loại menu - application menu(trên thanh trên cùng) và một context menu(nhấp chuột phải vào menu). Chúng ta sẽ học cách tạo cả hai trong chương này.
Chúng tôi sẽ sử dụng hai mô-đun - mô-đun Menu và mô-đun MenuItem . Lưu ý rằng Menu và các mô-đun MenuItem chỉ khả dụng trong quy trình chính. Để sử dụng các mô-đun này trong quá trình kết xuất, bạn cần có mô-đun từ xa . Chúng ta sẽ gặp điều này khi chúng ta tạo menu ngữ cảnh.
Bây giờ, chúng ta hãy tạo một main.js tệp cho quy trình chính -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Chúng tôi đang xây dựng một menu từ một mẫu ở đây. Điều này có nghĩa là chúng tôi cung cấp menu dưới dạng JSON cho hàm và nó sẽ lo phần còn lại. Bây giờ chúng ta phải đặt menu này làm menu Ứng dụng.
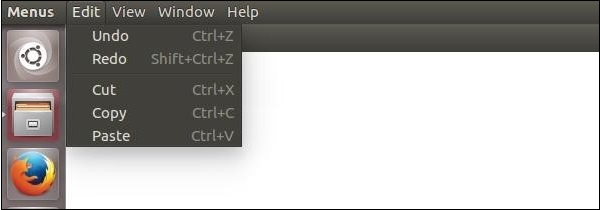
Bây giờ, hãy tạo một tệp HTML trống có tên là index.html và chạy ứng dụng này bằng cách sử dụng -
$ electron ./main.jsTrên vị trí bình thường của các menu ứng dụng, bạn sẽ thấy một menu dựa trên mẫu trên.

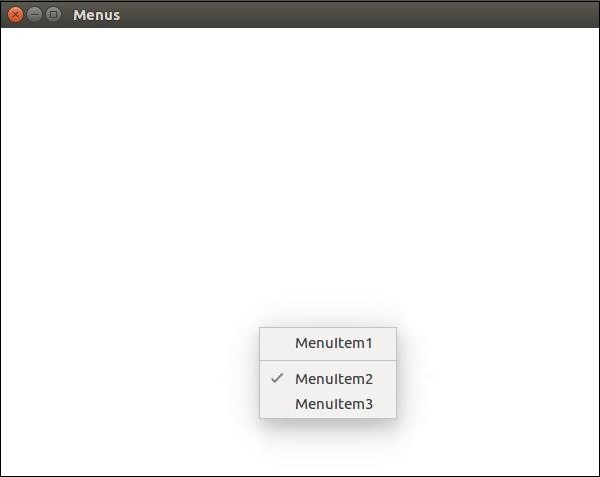
Chúng tôi đã tạo menu này từ quy trình chính. Bây giờ chúng ta hãy tạo một menu ngữ cảnh cho ứng dụng của chúng ta. Chúng tôi sẽ thực hiện việc này trong tệp HTML của mình -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>Chúng tôi đã nhập các mô-đun Menu và MenuItem bằng mô-đun từ xa; sau đó, chúng tôi tạo một menu và nối từng menu của chúng tôi vào đó. Hơn nữa, chúng tôi đã ngăn hành động nhấp chuột phải mặc định trong chromium và thay thế nó bằng menu của chúng tôi.

Việc tạo menu trong Electron là một công việc rất đơn giản. Bây giờ bạn có thể đính kèm trình xử lý sự kiện của mình vào các mục này và xử lý các sự kiện theo nhu cầu của bạn.
Khay hệ thống là một menu bên ngoài cửa sổ ứng dụng của bạn. Trên MacOS và Ubuntu, nó nằm ở góc trên cùng bên phải của màn hình. Trên Windows, nó nằm ở góc dưới cùng bên phải. Chúng ta có thể tạo menu cho ứng dụng của mình trong khay hệ thống bằng Electron.
Tạo một cái mới main.jstệp và thêm mã sau vào nó. Chuẩn bị sẵn tệp png để sử dụng cho biểu tượng khay hệ thống.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Sau khi thiết lập một cửa sổ trình duyệt cơ bản, chúng tôi sẽ tạo một index.html tệp với nội dung sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>Chúng tôi đã tạo khay bằng cách sử dụng mô-đun con Khay. Sau đó, chúng tôi tạo một menu bằng cách sử dụng mẫu và thêm menu vào đối tượng khay của chúng tôi.
Chạy ứng dụng bằng lệnh sau:
$ electron ./main.jsKhi bạn chạy lệnh trên, hãy kiểm tra khay hệ thống để tìm biểu tượng bạn đã sử dụng. Tôi đã sử dụng một khuôn mặt cười cho ứng dụng của mình. Lệnh trên sẽ tạo ra kết quả sau:

Electron chỉ cung cấp API thông báo riêng cho MacOS. Vì vậy, chúng tôi sẽ không sử dụng nó, thay vào đó chúng tôi sẽ sử dụng một mô-đun npm được gọi là node-notifier . Nó cho phép chúng tôi thông báo cho người dùng trên Windows, MacOS và Linux.
Cài đặt mô-đun thông báo nút trong thư mục ứng dụng của bạn bằng lệnh sau trong thư mục đó -
$ npm install --save node-notifierBây giờ chúng ta hãy tạo một ứng dụng có một nút sẽ tạo thông báo mỗi khi chúng ta nhấp vào nút này.
Tạo một cái mới main.js và nhập mã sau vào đó:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ chúng ta hãy tạo trang web và tập lệnh sẽ kích hoạt thông báo. Tạo một cái mớiindex.html tệp với mã sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Các notify phương pháp cho phép chúng tôi chuyển nó một objectwiththông tin như tiêu đề, tin nhắn, hình thu nhỏ, v.v. giúp chúng tôi tùy chỉnh thông báo. Chúng tôi cũng có thể đặt một số trình nghe sự kiện trên thông báo.
Bây giờ, hãy chạy ứng dụng bằng lệnh sau:
$ electron ./main.jsKhi bạn nhấp vào nút mà chúng tôi đã tạo, bạn sẽ thấy một thông báo gốc từ hệ điều hành của bạn như được hiển thị trong ảnh chụp màn hình sau:

Chúng tôi cũng đã xử lý các sự kiện trong đó, người dùng nhấp vào thông báo hoặc thông báo hết thời gian chờ. Những phương pháp này giúp chúng tôi làm cho ứng dụng trở nên tương tác hơn nếu ứng dụng đang chạy trong nền.
Thẻ webview được sử dụng để nhúng nội dung 'khách' như các trang web trong ứng dụng Electron của bạn. Nội dung này được chứa trong vùng chứa webview. Một trang được nhúng trong ứng dụng của bạn sẽ kiểm soát cách hiển thị nội dung này.
Chế độ xem web chạy trong một quy trình riêng biệt với ứng dụng của bạn. Để đảm bảo an ninh khỏi nội dung độc hại, chế độ xem web không có quyền giống như trang web của bạn. Điều này giúp ứng dụng của bạn an toàn trước nội dung được nhúng. Tất cả các tương tác giữa ứng dụng của bạn và trang được nhúng sẽ không đồng bộ.
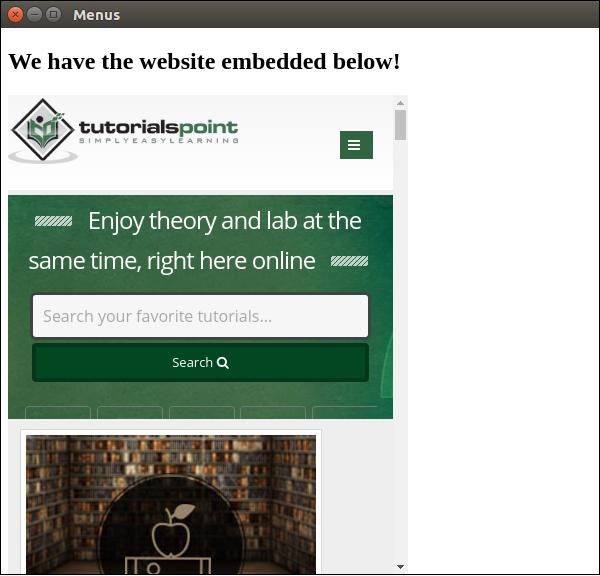
Hãy để chúng tôi xem xét một ví dụ để hiểu việc nhúng trang web bên ngoài vào ứng dụng Electron của chúng tôi. Chúng tôi sẽ nhúng trang web hướng dẫn vào ứng dụng của chúng tôi ở phía bên phải. Tạo một cái mớimain.js tệp với nội dung sau:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ chúng ta đã thiết lập quy trình chính của mình, hãy tạo tệp HTML để nhúng trang web hướng dẫn. Tạo một tệp có tên là index.html với nội dung sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>Chạy ứng dụng bằng lệnh sau:
$ electron ./main.jsLệnh trên sẽ tạo ra kết quả sau:

Thẻ webview cũng có thể được sử dụng cho các tài nguyên khác. Phần tử webview có danh sách các sự kiện mà phần tử phát ra được liệt kê trên các tài liệu chính thức. Bạn có thể sử dụng các sự kiện này để cải thiện chức năng tùy thuộc vào những thứ diễn ra trong webview.
Bất cứ khi nào bạn nhúng tập lệnh hoặc các tài nguyên khác từ Internet, bạn nên sử dụng webview. Điều này được khuyến nghị vì nó đi kèm với các lợi ích bảo mật tuyệt vời và không cản trở hành vi bình thường.
Ghi âm và quay video là những đặc điểm quan trọng nếu bạn đang xây dựng ứng dụng để chia sẻ màn hình, ghi nhớ thoại, v.v. Chúng cũng hữu ích nếu bạn yêu cầu một ứng dụng để chụp ảnh hồ sơ.
Chúng tôi sẽ sử dụng API getUserMedia HTML5 để thu các luồng âm thanh và video bằng Electron. Đầu tiên chúng ta hãy thiết lập quy trình chính của mình trongmain.js tập tin như sau -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bây giờ chúng ta đã thiết lập quy trình chính của mình, hãy tạo tệp HTML sẽ ghi lại nội dung này. Tạo một tệp có tênindex.html với nội dung sau -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:

Bây giờ bạn có luồng từ cả webcam và micrô của mình. Bạn có thể gửi luồng này qua mạng hoặc lưu luồng này ở định dạng bạn thích.
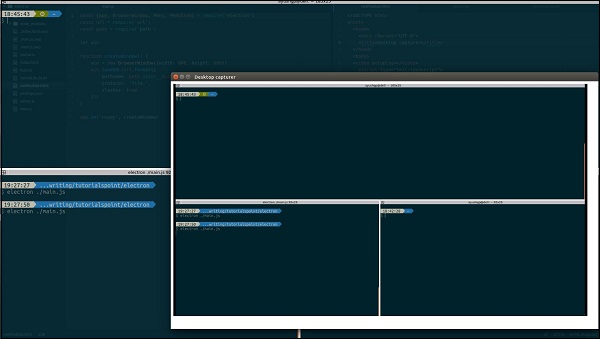
Hãy xem Tài liệu MDN về chụp ảnh để lấy ảnh từ webcam của bạn và lưu trữ chúng. Điều này được thực hiện bằng cách sử dụng API getUserMedia HTML5 . Bạn cũng có thể chụp màn hình người dùng bằng mô-đun DesktopCapturer đi kèm với Electron. Bây giờ chúng ta hãy xem một ví dụ về cách lấy luồng màn hình.
Sử dụng cùng một tệp main.js như trên và chỉnh sửa tệp index.html để có nội dung sau:
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}Chúng tôi đã sử dụng mô-đun DesktopCapturer để lấy thông tin về mỗi cửa sổ đang mở. Giờ đây, bạn có thể chụp các sự kiện của một ứng dụng cụ thể hoặc của toàn bộ màn hình tùy thuộc vào tên bạn chuyển cho phần trênif statement. Điều này sẽ chỉ truyền trực tuyến những gì đang diễn ra trên màn hình đó tới ứng dụng của bạn.

Bạn có thể tham khảo câu hỏi StackOverflow này để hiểu chi tiết cách sử dụng.
Chúng tôi thường ghi nhớ các phím tắt nhất định cho tất cả các ứng dụng mà chúng tôi sử dụng trên PC hàng ngày. Để làm cho các ứng dụng của bạn cảm thấy trực quan và dễ dàng truy cập đối với người dùng, bạn phải cho phép người dùng sử dụng các phím tắt.
Chúng tôi sẽ sử dụng mô-đun globalShortcut để xác định các phím tắt trong ứng dụng của mình. Lưu ý rằngAcceleratorslà các Chuỗi có thể chứa nhiều bổ ngữ và mã khóa, được kết hợp bởi ký tự +. Các trình tăng tốc này được sử dụng để xác định các phím tắt trong suốt ứng dụng của chúng tôi.
Chúng ta hãy xem xét một ví dụ và tạo một phím tắt. Đối với điều này, chúng tôi sẽ làm theo ví dụ về hộp thoại nơi chúng tôi đã sử dụng hộp thoại mở để mở tệp. Chúng tôi sẽ đăng ký mộtCommandOrControl+O phím tắt để hiển thị hộp thoại.
Của chúng tôi main.jsmã sẽ vẫn như trước. Vì vậy, hãy tạo mộtmain.js và nhập mã sau vào đó:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Mã này sẽ bật mở hộp thoại đang mở bất cứ khi nào quy trình chính của chúng tôi nhận được thông báo 'openFile' từ quy trình kết xuất. Trước đó hộp thoại này xuất hiện bất cứ khi nào ứng dụng được chạy. Bây giờ chúng ta hãy giới hạn nó chỉ mở khi chúng ta nhấnCommandOrControl+O.
Bây giờ hãy tạo một index.html tệp với nội dung sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>Chúng tôi đã đăng ký một phím tắt mới và chuyển một lệnh gọi lại sẽ được thực thi bất cứ khi nào chúng ta nhấn phím tắt này. Chúng tôi có thể hủy đăng ký các phím tắt khi không yêu cầu.
Bây giờ khi ứng dụng được mở, chúng ta sẽ nhận được thông báo mở tệp bằng phím tắt mà chúng ta vừa xác định.

Các phím tắt này có thể được tùy chỉnh bằng cách cho phép người dùng chọn phím tắt của riêng mình cho các hành động đã xác định.
Biến môi trường kiểm soát cấu hình và hành vi ứng dụng mà không cần thay đổi mã. Một số hành vi Electron nhất định được kiểm soát bởi các biến môi trường vì chúng được khởi tạo sớm hơn các cờ dòng lệnh và mã của ứng dụng.
Có hai loại biến môi trường được mã hóa bằng điện tử - Production variables và Development variables.
Biến sản xuất
Các biến môi trường sau đây được thiết kế để sử dụng trong thời gian chạy trong các ứng dụng Electron đóng gói.
| Sr.No | Biến & Mô tả |
|---|---|
| 1 | GOOGLE_API_KEY Electron bao gồm một khóa API được mã hóa cứng để thực hiện các yêu cầu tới dịch vụ web mã hóa địa lý của Google. Vì khóa API này được bao gồm trong mọi phiên bản Electron, nên nó thường vượt quá hạn ngạch sử dụng. Để giải quyết vấn đề này, bạn có thể cung cấp khóa API Google của riêng mình trong môi trường. Đặt mã sau vào tệp quy trình chính của bạn, trước khi mở bất kỳ cửa sổ trình duyệt nào sẽ thực hiện các yêu cầu mã hóa địa lý - |
| 2 | ELECTRON_RUN_AS_NODE Bắt đầu quy trình như một quy trình Node.js bình thường. |
| 3 | ELECTRON_FORCE_WINDOW_MENU_BAR (Linux Only) Không sử dụng thanh menu chung trên Linux. |
Các biến số phát triển
Các biến môi trường sau chủ yếu dành cho mục đích phát triển và gỡ lỗi.
| Sr.No | Biến & Mô tả |
|---|---|
| 1 | ELECTRON_ENABLE_LOGGING In nhật ký nội bộ của Chrome vào bảng điều khiển. |
| 2 | ELECTRON_ENABLE_STACK_DUMPING In dấu vết ngăn xếp vào bảng điều khiển khi Electron gặp sự cố. |
| 3 | ELECTRON_DEFAULT_ERROR_MODE Hiển thị hộp thoại sự cố của Windows khi Electron gặp sự cố. |
Để đặt bất kỳ biến môi trường nào trong số này là đúng, hãy đặt biến đó trong bảng điều khiển của bạn. Ví dụ: nếu bạn muốn bật ghi nhật ký, hãy sử dụng các lệnh sau:
Cho cửa sổ
> set ELECTRON_ENABLE_LOGGING=trueĐối với Linux
$ export ELECTRON_ENABLE_LOGGING=trueLưu ý rằng bạn sẽ cần đặt các biến môi trường này mỗi khi khởi động lại máy tính của mình. Nếu bạn muốn tránh làm như vậy, hãy thêm những dòng này vào.bashrc các tập tin.
Chúng tôi có hai quy trình chạy ứng dụng của mình - quy trình chính và quy trình kết xuất.
Vì quá trình kết xuất là quá trình đang được thực thi trong cửa sổ trình duyệt của chúng tôi, chúng tôi có thể sử dụng Chrome Devtools để gỡ lỗi nó. Để mở DevTools, hãy sử dụng phím tắt "Ctrl + Shift + I" hoặc phím <F12>. Bạn có thể xem cách sử dụng devtools tại đây .
Khi bạn mở DevTools, ứng dụng của bạn sẽ trông giống như trong ảnh chụp màn hình sau:

Gỡ lỗi quy trình chính
DevTools trong cửa sổ trình duyệt Electron chỉ có thể gỡ lỗi JavaScript được thực thi trong cửa sổ đó (tức là các trang web). Để gỡ lỗi JavaScript được thực thi trong quy trình chính, bạn sẽ cần sử dụng trình gỡ lỗi bên ngoài và khởi chạy Electron bằng --debug hoặc --debug-brk switch.
Electron sẽ lắng nghe các thông báo giao thức trình gỡ lỗi V8 trên cổng được chỉ định; trình gỡ lỗi bên ngoài sẽ cần kết nối trên cổng này. Cổng mặc định là 5858.
Chạy ứng dụng của bạn bằng cách sau:
$ electron --debug = 5858 ./main.jsBây giờ bạn sẽ cần một trình gỡ lỗi hỗ trợ giao thức trình gỡ lỗi V8. Bạn có thể sử dụng VSCode hoặc nút kiểm tra viên cho mục đích này. Ví dụ: chúng ta hãy làm theo các bước sau và thiết lập VSCode cho mục đích này. Làm theo các bước sau để thiết lập -
Tải xuống và cài đặt VSCode . Mở dự án Electron của bạn trong VSCode.
Thêm một tập tin .vscode/launch.json với cấu hình sau -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - Đối với Windows, sử dụng "${workspaceRoot}/node_modules/.bin/electron.cmd" cho runtimeExecutable.
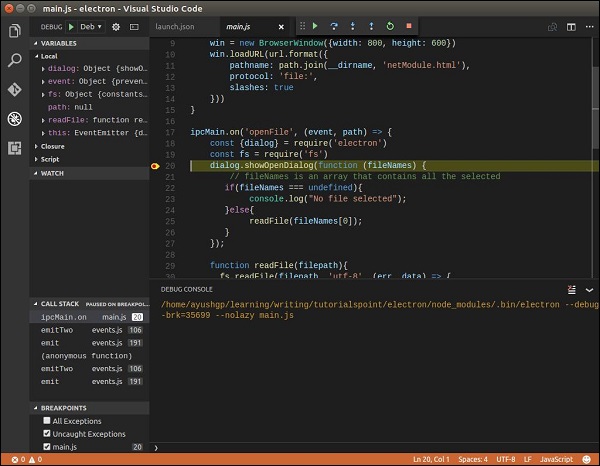
Đặt một số điểm ngắt trong main.jsvà bắt đầu gỡ lỗi trong Chế độ xem gỡ lỗi. Khi bạn chạm vào các điểm ngắt, màn hình sẽ trông như thế này -

Trình gỡ lỗi VSCode rất mạnh mẽ và sẽ giúp bạn sửa lỗi nhanh chóng. Bạn cũng có các tùy chọn khác nhưnode-inspector để gỡ lỗi các ứng dụng điện tử.
Đóng gói và phân phối ứng dụng là một phần không thể thiếu trong quá trình phát triển ứng dụng dành cho máy tính để bàn. Vì Electron là một khung phát triển ứng dụng máy tính để bàn đa nền tảng, nên việc đóng gói và phân phối ứng dụng cho tất cả các nền tảng cũng phải là một trải nghiệm liền mạch.
Cộng đồng điện tử đã tạo ra một dự án, máy đóng gói điện tử sẽ chăm sóc như vậy cho chúng ta. Nó cho phép chúng tôi đóng gói và phân phối ứng dụng Electron của mình với các gói dành riêng cho hệ điều hành (.app, .exe, v.v.) thông qua JS hoặc CLI.
Nền tảng được hỗ trợ
Electron Packager chạy trên các nền tảng máy chủ sau:
- Windows (32/64 bit)
- OS X
- Linux (x86 / x86_64)
Nó tạo tệp thực thi / gói cho các nền tảng mục tiêu sau:
- Windows (còn được gọi là win32, cho cả 32/64 bit)
- OS X (còn được gọi là darwin) / Mac App Store (còn được gọi là mas)
- Linux (dành cho kiến trúc x86, x86_64 và armv7l)
Cài đặt
Cài đặt máy đóng gói điện tử bằng -
# for use in npm scripts
$ npm install electron-packager --save-dev
# for use from cli
$ npm install electron-packager -gỨng dụng đóng gói
Trong phần này, chúng ta sẽ xem cách chạy trình đóng gói từ dòng lệnh. Dạng cơ bản của lệnh là -
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]Điều này sẽ -
Tìm hoặc tải xuống bản phát hành chính xác của Electron.
Sử dụng phiên bản Electron đó để tạo ứng dụng trong <output-folder> / <appname> - <platform> - <arch>.
--platform và --archcó thể được bỏ qua, trong hai trường hợp. Nếu bạn chỉ định--allthay vào đó, các gói cho tất cả các kết hợp hợp lệ của nền tảng / kiến trúc mục tiêu sẽ được tạo. Nếu không, một gói duy nhất cho nền tảng / kiến trúc máy chủ lưu trữ sẽ được tạo.
Chúng tôi đã sử dụng các tài nguyên sau để tìm hiểu thêm về Electron. Chúng tôi đã tham khảo những điều này trong khi tạo hướng dẫn này.
Tài nguyên quan trọng nhất là tài liệu Electron. Tài liệu có phạm vi bao quát về hầu hết tất cả các tính năng và điều kỳ quặc của khuôn khổ. Họ đủ một mình để tạo ra một ứng dụng.
Ngoài ra còn có một số ví dụ Electron rất tốt được trình bày trong kho ứng dụng electron-sample-app .
Tài nguyên Video
Ứng dụng máy tính để bàn có ngôn ngữ web
Phát triển ứng dụng máy tính để bàn đa nền tảng nhanh chóng sử dụng JavaScript và Electron
Bài đăng trên blog
Xây dựng ứng dụng máy tính để bàn với Electron
Xây dựng Trình phát nhạc với React & Electron
Tạo ứng dụng máy tính để bàn đầu tiên của bạn với HTML, JS và Electron
Tạo ứng dụng nút máy tính để bàn đa nền tảng với Electron