Elm - Cú pháp cơ bản
Chương này thảo luận về cách viết một chương trình đơn giản bằng cây du.
Step 1 − Create a directory HelloApp in VSCode
Bây giờ, hãy tạo một tệp - Hello.elm trong thư mục này.

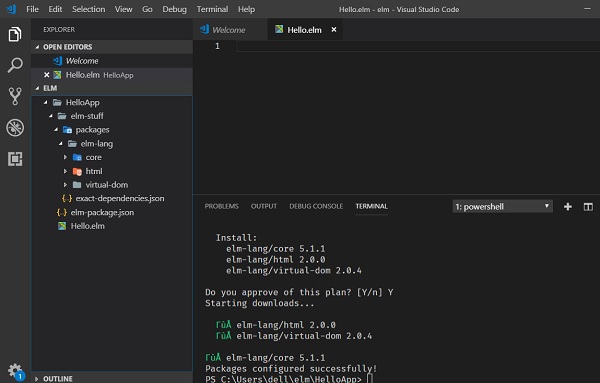
Sơ đồ trên hiển thị thư mục dự án HelloApp và thiết bị đầu cuối được mở trong VSCode.
Step 2 − Install the necessary elm packages
Trình quản lý gói trong cây du là elm-package . Cài đặt gói elm-lang / html . Gói này sẽ giúp chúng tôi hiển thị đầu ra của mã cây du trong trình duyệt.
Đi ngang đến HelloApp thư mục dự án bằng cách nhấp chuột phải vào Tệp → Mở trong dấu nhắc lệnh trong VSCode.
Thực hiện lệnh sau trong cửa sổ đầu cuối:
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/htmlCác tệp / thư mục sau được thêm vào thư mục dự án khi cài đặt gói.
- elm-package.json (tệp), lưu trữ dữ liệu meta của dự án
- elm-things (thư mục), lưu trữ các gói bên ngoài
Thông báo sau sẽ xuất hiện khi gói được cài đặt thành công.

Step 3 − Add the following code to the Hello.elm file
-- importing Html module and the function text
import Html exposing (text)
-- create main method
main =
-- invoke text function
text "Hello Elm from TutorialsPoint"Chương trình trên sẽ hiển thị thông báo chuỗi Hello Elm from TutorialsPoint trong trình duyệt.
Đối với điều này, chúng ta cần nhập hàm text trong Htmlmô-đun. Hàm văn bản được sử dụng để in bất kỳ giá trị chuỗi nào trong trình duyệt. Phương thức chính là điểm vào chương trình. Các chính phương pháp gọi các văn bản chức năng và vượt qua một giá trị chuỗi với nó.
Step 4 − Compile the project
Thực hiện lệnh sau trong cửa sổ VSCode terminal.
elm make Hello.elmĐầu ra của lệnh trên như hình dưới đây:
//update path to the proj folder in the command elm make
C:\Users\dell\elm\HelloApp>elm make Hello.elm
Success! Compiled 38 modules.
Successfully generated index.htmlLệnh trên sẽ tạo ra một index.htmltập tin. Trình biên dịch cây du chuyển đổi tệp .elm sang JavaScript và nhúng nó vàoindex.html tập tin.
Step 5 − Open the index.html in the browser
Mở tệp index.html trong bất kỳ trình duyệt nào. Đầu ra sẽ như hình dưới đây -

Nhận xét trong Elm
Nhận xét là một cách để cải thiện khả năng đọc của chương trình. Nhận xét có thể được sử dụng để bao gồm thông tin bổ sung về một chương trình như tác giả của mã, gợi ý về cấu trúc hàm, v.v. Nhận xét bị trình biên dịch bỏ qua.
Elm hỗ trợ các loại nhận xét sau:
Nhận xét một dòng (-) - Bất kỳ văn bản nào giữa dấu - và cuối dòng đều được coi là nhận xét.
Nhận xét nhiều dòng ({- -}) - Những nhận xét này có thể kéo dài nhiều dòng.
Hình minh họa
-- this is single line comment
{- This is a
Multi-line comment
-}Dòng và thụt lề
Elm không cung cấp dấu ngoặc nhọn để chỉ ra các khối mã cho định nghĩa hàm hoặc điều khiển luồng. Các khối mã được biểu thị bằng thụt lề dòng, được thực thi nghiêm ngặt. Tất cả các câu lệnh trong một khối phải được thụt lề giống nhau. Ví dụ -
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else
"x is small"Tuy nhiên, khối sau tạo ra lỗi:
-- Create file ModuleIf.elm
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else --Error:else indentation not at same level of if statement
"x is small"Do đó, trong Elm, tất cả các dòng liên tục được thụt vào với cùng một số khoảng trắng sẽ tạo thành một khối.
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
<https://github.com/elm-lang/elm-repl>
---------------------------------------
-----------------------------------------
> import ModuleIf exposing(..) -- importing module from ModuleIf.elm file
>function1 -- executing function from module
-- SYNTAX PROBLEM ---------------------------------------------------
I need whitespace, but got stuck on what looks like a new declaration.
You are either missing some stuff in the declaration above or just need to add some spaces here:
7| else
^
I am looking for one of the following things:
whitespace