Elm - Đăng ký
Trong chương trước, chúng ta đã thảo luận rằng một Dạng xem tương tác với các thành phần khác bằng cách sử dụng Lệnh. Tương tự, một thành phần (Ví dụ: WebSocket) có thể nói chuyện với Chế độ xem bằng cách sử dụng Đăng ký. Đăng ký là một cách mà ứng dụng Elm có thể nhận các đầu vào bên ngoài như sự kiện bàn phím, sự kiện hẹn giờ và sự kiện WebSocket.
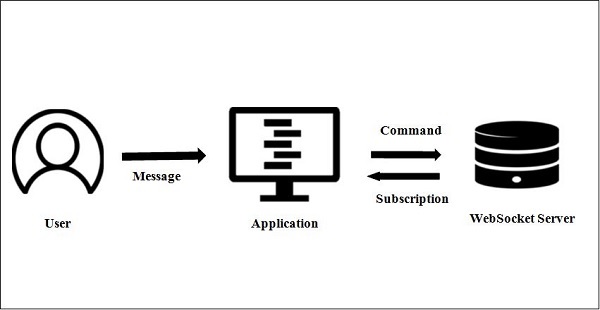
Hình sau giải thích vai trò của Đăng ký trong ứng dụng Elm. Người dùng tương tác với ứng dụng Elm qua tin nhắn. Ứng dụng được cung cấp sử dụng WebSocket và nó có hai chế độ hoạt động -
- Gửi dữ liệu phía máy khách đến máy chủ socket thông qua Command
- Nhận dữ liệu bất cứ lúc nào từ máy chủ socket thông qua Đăng ký

Cú pháp
Cú pháp để xác định đăng ký được đưa ra dưới đây:
type Sub msgHình minh họa
Hãy để chúng tôi hiểu các đăng ký bằng một ví dụ đơn giản.
Trong ví dụ dưới đây, ứng dụng sẽ gửi một thông báo đến máy chủ. Máy chủ là một máy chủ phản hồi, máy chủ trả lời máy khách bằng cùng một thông báo. Tất cả các tin nhắn đến sau đó sẽ được hiển thị trong một danh sách. Chúng tôi sẽ sử dụng WebSocket (giao thức wss) để có thể liên tục lắng nghe các thông báo từ máy chủ. WebSocket sẽ gửi thông tin đầu vào của người dùng đến máy chủ bằng Lệnh trong khi nó sẽ sử dụng Đăng ký để nhận thông báo từ máy chủ.
Các thành phần khác nhau của ứng dụng được đưa ra dưới đây:
Máy chủ Echo
Máy chủ echo có thể được truy cập bằng giao thức wss. Máy chủ phản hồi gửi lại đầu vào của người dùng cho ứng dụng. Mã để xác định máy chủ echo được đưa ra dưới đây:
echoServer : String
echoServer =
"wss://echo.websocket.org"Mô hình
Model đại diện cho đầu vào của người dùng và danh sách các tin nhắn đến từ máy chủ socket. Mã để xác định Mô hình như được đưa ra dưới đây:
type alias Model =
{ input : String
, messages : List String
}Tin nhắn
Loại thông báo sẽ chứa Đầu vào để lấy đầu vào văn bản từ người dùng. Thông báo Gửi sẽ được tạo khi người dùng nhấp vào nút để gửi tin nhắn đến máy chủ WebSocket. NewMessage được sử dụng khi tin nhắn đến từ máy chủ echo.
type Msg
= Input String
| Send
| NewMessage StringLượt xem
Chế độ xem của ứng dụng chứa một hộp văn bản và một nút gửi để gửi thông tin đầu vào của người dùng đến máy chủ. Phản hồi từ máy chủ được hiển thị trên Chế độ xem bằng thẻ div .
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Cập nhật
Chức năng cập nhật nhận thông báo và các thành phần mô hình. Nó cập nhật mô hình dựa trên loại thông báo.
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)| Sr không. | phương pháp | Chữ ký | Sự miêu tả |
|---|---|---|---|
| 1 | WebSocket.listen | lắng nghe: String -> (String -> msg) -> Sub msg | Đăng ký mọi tin nhắn đến trên websocket. |
| 2 | WebSocket.send | send: String -> String -> Cmd msg | Gửi yêu cầu wss tới địa chỉ máy chủ. Điều quan trọng là bạn cũng phải đăng ký địa chỉ này với lắng nghe. Nếu bạn không, ổ cắm web sẽ được tạo để gửi một tin nhắn và sau đó đóng lại. |
Đăng ký
Chức năng đăng ký nhận trong đối tượng mô hình. Để nhận các thông báo từ máy chủ WebSocket, chúng tôi gọi WebSocket.listen truyền thông điệp là NewMessage . Khi một thông báo mới đến từ máy chủ, phương thức cập nhật được gọi.
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessagechủ yếu
Chức năng chính là điểm vào ứng dụng cây du như hình dưới đây.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Để tất cả chúng cùng nhau
Step 1 - Tạo một thư mục, SubscriptionApp và thêm một tập tin, SubscriptionDemo.elm vào nó.
Step 2 - Thêm các nội dung sau vào tệp SubscriptionDemo.elm -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import WebSocket
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
echoServer : String
echoServer =
"wss://echo.websocket.org"
-- MODEL
type alias Model =
{ input : String
, messages : List String
}
init : (Model, Cmd Msg)
init =
(Model "" [], Cmd.none)
-- UPDATE
type Msg
= Input String
| Send
| NewMessage String
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessage
-- VIEW
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Step 3 - Cài đặt gói websockets bằng trình quản lý gói elm.
C:\Users\dell\elm\SubscriptionApp> elm-package install elm-lang/websocketStep 4 - Xây dựng và tạo tệp index.html như hình bên dưới.
C:\Users\dell\elm\SubscriptionApp> elm make .\SubscriptionDemo.elmStep 5 - Khi thực hiện, kết quả sau sẽ được tạo ra:
