EmberJS - Khái niệm cốt lõi
Ember.js có các khái niệm cốt lõi sau:
- Router
- Templates
- Models
- Components

Bộ định tuyến và trình xử lý tuyến đường
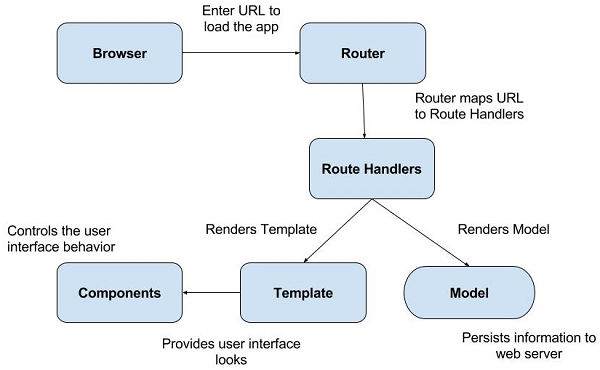
URL tải ứng dụng bằng cách nhập URL vào thanh địa chỉ và người dùng sẽ nhấp vào một liên kết trong ứng dụng. Ember sử dụng bộ định tuyến để ánh xạ URL tới một trình xử lý định tuyến. Bộ định tuyến khớp URL hiện có với tuyến đường sau đó được sử dụng để tải dữ liệu, hiển thị các mẫu và thiết lập trạng thái ứng dụng.
Trình xử lý tuyến thực hiện các hành động sau:
Nó cung cấp mẫu.
Nó xác định mô hình sẽ có thể truy cập vào mẫu.
Nếu người dùng không có quyền truy cập vào một phần cụ thể của ứng dụng, thì bộ định tuyến sẽ chuyển hướng đến một tuyến mới.
Mẫu
Mẫu là giao diện người dùng mạnh mẽ cho người dùng cuối. Mẫu Ember cung cấp giao diện người dùng của một ứng dụng sử dụng cú pháp của các mẫu Handlebars . Nó xây dựng ứng dụng front-end, giống như HTML thông thường. Nó cũng hỗ trợ biểu thức chính quy và cập nhật động biểu thức.
Mô hình
Các trình xử lý tuyến kết xuất mô hình lưu giữ thông tin đến máy chủ web. Nó thao tác dữ liệu được lưu trữ trong cơ sở dữ liệu. Mô hình là lớp đơn giản mở rộng chức năng của Dữ liệu Ember. Ember Data là một thư viện được kết hợp chặt chẽ với Ember.js để thao tác với dữ liệu được lưu trữ trong cơ sở dữ liệu.
Các thành phần
Thành phần kiểm soát hành vi giao diện người dùng bao gồm hai phần:
một mẫu được viết bằng JavaScript
một tệp nguồn được viết bằng JavaScript cung cấp hành vi của các thành phần.