EmberJS - Hướng dẫn nhanh
Ember.js là gì?
Ember.js là một framework phía máy khách JavaScript mã nguồn mở, miễn phí được sử dụng để phát triển các ứng dụng web. Nó cho phép xây dựng các ứng dụng JavaScript phía máy khách bằng cách cung cấp một giải pháp hoàn chỉnh chứa quản lý dữ liệu và luồng ứng dụng.
Tên ban đầu của Ember.js là SproutCore MVC framework . Nó được phát triển bởi Yehuda Katz và được phát hành lần đầu vào tháng 12 năm 2011 . Bản phát hành ổn định của Ember.js là 2.10.0 và bản này được phát hành vào ngày 28 tháng 11 năm 2016.
Tại sao sử dụng Ember.js?
Hãy xem xét các điểm sau để hiểu việc sử dụng Ember.js:
Ember.js là một khung JavaScript mã nguồn mở theo giấy phép MIT.
Nó cung cấp cú pháp liên kết mới bằng cách sử dụng công cụ mẫu HTMLBars , là một tập hợp siêu của công cụ tạo khuôn mẫu Handerlbars .
Nó cung cấp công cụ kết xuất Glimmer để tăng tốc độ kết xuất.
Nó cung cấp tiện ích Giao diện dòng lệnh tích hợp các mẫu Ember vào quy trình phát triển và dễ dàng tập trung vào năng suất của nhà phát triển.
Nó hỗ trợ ràng buộc dữ liệu để tạo liên kết giữa hai thuộc tính và khi một thuộc tính thay đổi, thuộc tính kia sẽ được nâng cấp với giá trị mới.
Đặc điểm của Ember.js
Sau đây là một số tính năng nổi bật nhất của Ember.js -
Ember.js được sử dụng để tạo các ứng dụng web JavaScript có thể tái sử dụng và bảo trì được.
Ember.js có HTML và CSS là cốt lõi của mô hình phát triển.
Nó cung cấp các trình khởi tạo cá thể.
Các tuyến là các tính năng cốt lõi của Ember.js được sử dụng để quản lý URL.
Ember.js cung cấp công cụ Ember Inspector để gỡ lỗi các ứng dụng Ember.
Ember.js sử dụng các mẫu giúp tự động cập nhật mô hình, nếu nội dung của ứng dụng bị thay đổi.
Thật dễ dàng để cấu hình Ember.js trong hệ thống của bạn. Bằng cách sử dụng tiện ích Ember CLI (Giao diện dòng lệnh), bạn có thể tạo và quản lý các dự án Ember của mình. Ember CLI giải quyết các loại quản lý tài sản ứng dụng khác nhau như ghép nối, rút gọn và lập phiên bản và cũng cung cấp các trình tạo để tạo ra các thành phần, các tuyến, v.v.
Để cài đặt Ember CLI, bạn cần có các phụ thuộc sau:
Git- Đây là một hệ thống kiểm soát phiên bản mã nguồn mở để theo dõi các thay đổi được thực hiện trong các tệp. Để biết thêm thông tin, hãy kiểm tra trang web chính thức của git . Ember sử dụng Git để quản lý các phụ thuộc của nó.
Cài đặt Git trên Linux : Cài đặt Git trên Linux bằng cách sử dụng liên kết này -http://git-scm.com/download/linux
Cài đặt Git trên Mac : Cài đặt Git trên Mac OS bằng cách sử dụng liên kết này -https://git-scm.com/download/mac
Cài đặt Git trên Linux : Cài đặt Git trên Windows bằng cách sử dụng liên kết này -https://git-scm.com/download/win
Node.js and npm- Node.js là một mã nguồn mở, được sử dụng để phát triển các ứng dụng phía máy chủ và mạng. Nó được viết bằng JavaScript. NPM là một trình quản lý gói nút được sử dụng để cài đặt, chia sẻ và quản lý các phần phụ thuộc trong các dự án. Ember CLI sử dụng thời gian chạy Node.js và npm để lấy các phụ thuộc.
Bower - Nó được sử dụng để quản lý các thành phần như HTML, CSS, JavaScript, tệp hình ảnh, v.v. và có thể được cài đặt bằng cách sử dụng npm.
Watchman - Phần phụ thuộc tùy chọn này có thể được sử dụng để xem các tệp hoặc thư mục và thực thi một số hành động khi chúng thay đổi.
PhantomJS - Phần phụ thuộc tùy chọn này có thể được sử dụng để chạy các bài kiểm tra đơn vị dựa trên trình duyệt để tương tác với trang web.
Cài đặt Ember CLI
Ember CLI tích hợp các mẫu Ember vào quy trình phát triển và dễ dàng tập trung vào năng suất của nhà phát triển. Nó được sử dụng để tạo ứng dụng Ember với dữ liệu Ember.js và Ember.
Bạn có thể cài đặt Ember bằng npm như trong lệnh dưới đây:
npm install -g ember-cliĐể cài đặt phiên bản beta, hãy sử dụng lệnh sau:
npm install -g [email protected]Để kiểm tra cài đặt thành công Ember, hãy sử dụng lệnh sau:
ember -vSau khi thực hiện lệnh trên, nó sẽ hiển thị như sau:
ember-cli: 2.10.1
node: 0.12.7
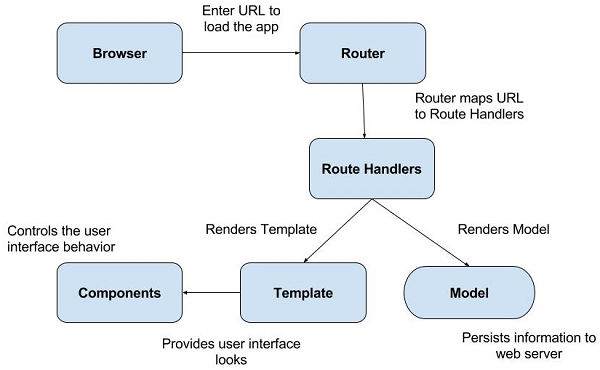
os: win32 ia32Ember.js có các khái niệm cốt lõi sau:
- Router
- Templates
- Models
- Components

Bộ định tuyến và trình xử lý tuyến đường
URL tải ứng dụng bằng cách nhập URL vào thanh địa chỉ và người dùng sẽ nhấp vào một liên kết trong ứng dụng. Ember sử dụng bộ định tuyến để ánh xạ URL tới một trình xử lý định tuyến. Bộ định tuyến khớp URL hiện có với tuyến đường sau đó được sử dụng để tải dữ liệu, hiển thị các mẫu và thiết lập trạng thái ứng dụng.
Trình xử lý tuyến thực hiện các hành động sau:
Nó cung cấp mẫu.
Nó xác định mô hình sẽ có thể truy cập vào mẫu.
Nếu người dùng không có quyền truy cập vào một phần cụ thể của ứng dụng, thì bộ định tuyến sẽ chuyển hướng đến một tuyến đường mới.
Mẫu
Mẫu là giao diện người dùng mạnh mẽ cho người dùng cuối. Mẫu Ember cung cấp giao diện người dùng của một ứng dụng sử dụng cú pháp của các mẫu Handlebars . Nó xây dựng ứng dụng front-end, giống như HTML thông thường. Nó cũng hỗ trợ biểu thức chính quy và cập nhật động biểu thức.
Mô hình
Các trình xử lý tuyến kết xuất mô hình lưu giữ thông tin đến máy chủ web. Nó thao tác dữ liệu được lưu trữ trong cơ sở dữ liệu. Mô hình là lớp đơn giản mở rộng chức năng của Dữ liệu Ember. Ember Data là một thư viện được kết hợp chặt chẽ với Ember.js để thao tác với dữ liệu được lưu trữ trong cơ sở dữ liệu.
Các thành phần
Thành phần kiểm soát hành vi giao diện người dùng bao gồm hai phần:
một mẫu được viết bằng JavaScript
một tệp nguồn được viết bằng JavaScript cung cấp hành vi của các thành phần.
Bạn có thể dễ dàng cấu hình Ember.js trong hệ thống của mình. Việc cài đặt Ember.js được giải thích trong chương Cài đặt EmberJS .
Tạo ứng dụng
Hãy để chúng tôi tạo một ứng dụng đơn giản bằng Ember.js. Đầu tiên, hãy tạo một thư mục nơi bạn tạo các ứng dụng của mình. Ví dụ: nếu bạn đã tạo thư mục "emberjs-app", hãy điều hướng đến thư mục này với địa chỉ:
$ cd ~/emberjs-appBên trong thư mục "emberjs = app", hãy tạo một dự án mới bằng cách sử dụng lệnh mới -
$ ember new demo-appKhi bạn tạo một dự án, lệnh mới cung cấp cấu trúc thư mục sau với các tệp và thư mục:
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Nó chỉ định các thư mục và tệp của mô hình, tuyến đường, thành phần, mẫu và kiểu.
bower_components / bower.json- Nó được sử dụng để quản lý các thành phần như HTML, CSS, JavaScript, tệp hình ảnh, v.v. và có thể được cài đặt bằng cách sử dụng npm. Thư mục bower_components chứa tất cả các thành phần Bower và bower.json chứa danh sách các thành phần phụ thuộc được cài đặt bởi Ember, Ember CLI Shims và QUnit.
config- Nó chứa thư mục environment.js được sử dụng để cấu hình cài đặt của ứng dụng.
dist - Nó bao gồm các tệp đầu ra được triển khai khi xây dựng ứng dụng.
node_modules / package.json- NPM là trình quản lý gói nút cho Node.js được sử dụng để cài đặt, chia sẻ và quản lý các phần phụ thuộc trong các dự án. Tệp package.json bao gồm các phần phụ thuộc npm hiện tại của một ứng dụng và các gói được liệt kê được cài đặt trongnode_modules danh mục.
public - Nó bao gồm các nội dung như hình ảnh, phông chữ, v.v.
vendor - Là thư mục chứa các phần phụ thuộc front-end như JavaScript, CSS không được Bower go kiểm soát.
tests / testem.js- Các bài kiểm tra tự động được lưu trữ trong thư mục kiểm tra và trình chạy thử nghiệm testem của Ember CLI được sắp xếp trong testem.js .
tmp - Nó chứa các tệp tạm thời của Ember CLI.
ember-cli-build.js - Nó chỉ định cách xây dựng ứng dụng bằng cách sử dụng Ember CLI.
Ứng dụng đang chạy
Để chạy ứng dụng, hãy điều hướng đến thư mục dự án mới được tạo -
$ cd demo-appChúng tôi đã tạo dự án mới và dự án đã sẵn sàng để chạy với lệnh dưới đây:
$ ember serverBây giờ hãy mở trình duyệt và điều hướng đến http://localhost:4200/. Bạn sẽ nhận được trang Chào mừng Ember như trong hình dưới đây -

Trong Ember.js, tất cả các đối tượng đều có nguồn gốc từ Ember.Object. Kỹ thuật thiết kế và phân tích hướng đối tượng được gọi làobject modeling. Ember.Object hỗ trợ các tính năng như mixin và phương thức khởi tạo bằng cách sử dụng hệ thống lớp. Ember sử dụng giao diện Ember.Enumerable để mở rộng nguyên mẫu Mảng JavaScript nhằm cung cấp các thay đổi quan sát cho các mảng và cũng sử dụng các phương pháp định dạng và bản địa hóa để mở rộng nguyên mẫu Chuỗi .
Bảng sau liệt kê các loại mô hình đối tượng khác nhau trong Ember.js cùng với mô tả của chúng:
| Không. | Loại & Mô tả |
|---|---|
| 1 | Lớp và Phiên bản
Lớp là một khuôn mẫu hoặc bản in màu xanh lam, có một tập hợp các biến và hàm, trong khi các thể hiện có liên quan đến đối tượng của lớp đó. Bạn có thể tạo lớp Ember mới bằng cách sử dụng phương thức expand () của Ember.Object . |
| 2 | Mở lại các lớp và phiên bản
Điều này không có gì khác ngoài việc cập nhật việc triển khai lớp mà không xác định lại nó. |
| 3 | Thuộc tính tính toán
Thuộc tính được tính toán khai báo các hàm dưới dạng thuộc tính và Ember.js tự động gọi các thuộc tính được tính toán khi cần thiết và kết hợp một hoặc nhiều thuộc tính trong một biến. |
| 4 | Thuộc tính được tính toán và dữ liệu tổng hợp
Thuộc tính tính toán truy cập tất cả các mục trong một mảng để xác định giá trị của nó. |
| 5 | Quan sát viên
Người quan sát quan sát thuộc tính như các thuộc tính được tính toán và cập nhật văn bản của thuộc tính được tính toán. |
| 6 | Ràng buộc
Liên kết là một tính năng mạnh mẽ của Ember.js, giúp tạo liên kết giữa hai thuộc tính và nếu một trong các thuộc tính bị thay đổi, thì thuộc tính còn lại sẽ được cập nhật tự động. |
Bộ định tuyến là một tính năng cốt lõi của EmberJs, dịch một URL thành một loạt các mẫu và đại diện cho trạng thái của một ứng dụng. Ember sử dụng bộ định tuyến để ánh xạ URL tới một trình xử lý định tuyến. Bộ định tuyến khớp URL hiện tại với các tuyến đường khác được sử dụng để tải dữ liệu, hiển thị các mẫu và thiết lập trạng thái ứng dụng.
Trình xử lý định tuyến thực hiện một số hành động như:
Nó cung cấp mẫu.
Nó xác định mô hình và nó sẽ có thể truy cập được vào mẫu.
Nếu người dùng không có quyền truy cập vào phần cụ thể của ứng dụng, thì bộ định tuyến sẽ chuyển hướng đến một tuyến mới.
Bảng sau liệt kê các bộ định tuyến khác nhau trong Ember.js cùng với mô tả của chúng:
| Không. | Loại & Mô tả |
|---|---|
| 1 | Xác định các tuyến đường
Bộ định tuyến đối sánh URL hiện tại với các tuyến chịu trách nhiệm hiển thị mẫu, tải dữ liệu và thiết lập trạng thái ứng dụng. |
| 2 | Chỉ định mô hình tuyến đường
Để chỉ định một mô hình tuyến, bạn cần một mẫu để hiển thị dữ liệu từ mô hình. |
| 3 | Hiển thị Mẫu
Các tuyến được sử dụng để hiển thị mẫu bên ngoài ra màn hình. |
| 4 | Chuyển hướng
Đây là một cơ chế chuyển hướng URL chuyển hướng người dùng đến một trang khác khi không tìm thấy URL được yêu cầu. |
| 5 | Ngăn chặn và thử lại quá trình chuyển đổi
Phương thức chuyển đổi.abort () và chuyển tiếp.retry () có thể được sử dụng để hủy bỏ và thử lại quá trình chuyển đổi tương ứng trong quá trình chuyển đổi tuyến đường. |
| 6 | Loading / Error Substates
Bộ định tuyến Ember cung cấp thông tin về quá trình tải tuyến và các lỗi xảy ra khi tải tuyến. |
| 7 | Tham số truy vấn
Tham số truy vấn xuất hiện ở phía bên phải của dấu “?” đánh dấu trong một URL được biểu thị dưới dạng các cặp khóa-giá trị tùy chọn. |
| số 8 | Định tuyến không đồng bộ
Bộ định tuyến Ember.js có khả năng xử lý logic không đồng bộ phức tạp trong một ứng dụng bằng cách sử dụng định tuyến không đồng bộ. |
Mẫu được sử dụng để tạo bố cục tiêu chuẩn trên nhiều trang. Khi bạn thay đổi mẫu, các trang dựa trên mẫu đó sẽ tự động thay đổi. Mẫu cung cấp các kiểm soát tiêu chuẩn hóa .
Bảng dưới đây hiển thị một số chi tiết hơn về các mẫu -
| Không. | Loại & Mô tả |
|---|---|
| 1 | Kiến thức cơ bản về ghi đông
Thư viện tạo mẫu Handlebars cho phép xây dựng giao diện người dùng phong phú bằng cách bao gồm HTML tĩnh và nội dung động. |
| 2 | Người trợ giúp tích hợp
Người trợ giúp cung cấp chức năng bổ sung cho các mẫu và sửa đổi giá trị thô từ các mô hình và thành phần thành định dạng thích hợp cho người dùng. |
| 3 | Điều kiện
Ember.js định nghĩa hai câu lệnh điều kiện giúp kiểm soát luồng chương trình. |
| 4 | Hiển thị danh sách các mặt hàng
Bạn có thể hiển thị danh sách các mục trong một mảng bằng cách sử dụng trình trợ giúp #each . |
| 5 | Hiển thị các phím trong một đối tượng
Bạn có thể hiển thị các phím trong đối tượng bằng cách sử dụng trình trợ giúp # each-in . |
| 6 | Liên kết
Thành phần {{link-to}} có thể được sử dụng để tạo liên kết đến một tuyến đường. |
| 7 | Hành động
Phần tử HTML có thể nhấp được bằng cách sử dụng trình trợ giúp {{action}} . |
| số 8 | Người trợ giúp đầu vào
Các điều khiển biểu mẫu chung có thể được tạo bằng cách sử dụng trình trợ giúp {{input}} và {{textarea}} trong Ember.js |
| 9 | Người trợ giúp phát triển
Việc phát triển mẫu có thể được thực hiện dễ dàng hơn bằng cách sử dụng một số trợ giúp của Handlebars và Ember. |
| 10 | Người trợ giúp Viết
Bạn có thể thêm chức năng bổ sung vào các mẫu và chuyển đổi các giá trị thô từ các mô hình và thành phần sang định dạng phù hợp cho người dùng. |
Các thành phần Ember.js sử dụng đặc tả thành phần web W3C và cung cấp các tiện ích giao diện người dùng đóng gói thực sự. Nó chứa ba đặc điểm kỹ thuật chính là mẫu , DOM bóng và các phần tử tùy chỉnh . Thành phần được khai báo trong data-template-name có tên đường dẫn thay vì một chuỗi thuần túy và có tiền tố là "thành phần /".
Bảng sau liệt kê các sự kiện hành động của các hành động -
| Không. | Sự kiện & Mô tả Hành động |
|---|---|
| 1 | Xác định một thành phần
Bạn có thể dễ dàng xác định một thành phần trong Ember.js và mỗi thành phần phải có một dấu gạch ngang trong tên của chúng. |
| 2 | Vòng đời thành phần
Vòng đời của thành phần sử dụng một số phương thức để thực thi mã tại các thời điểm cụ thể trong vòng đời của thành phần. |
| 3 | Chuyển các thuộc tính cho một thành phần
Thành phần không truy cập thuộc tính trực tiếp trong phạm vi mẫu. Do đó, chỉ cần khai báo thuộc tính tại thời điểm giảm tốc thành phần. |
| 4 | Gói nội dung trong một thành phần
Bạn có thể bao bọc nội dung trong một thành phần bằng cách sử dụng các mẫu. |
| 5 | Tùy chỉnh phần tử của một thành phần
Bạn có thể tùy chỉnh phần tử của thành phần như thuộc tính, tên lớp bằng cách sử dụng lớp con của Ember.Component trong JavaScript. |
| 6 | Sử dụng tham số khối
Các thuộc tính được truyền vào trong một thành phần có thể trả về kết quả trong một biểu thức khối. |
| 7 | Xử lý sự kiện
Các sự kiện người dùng như nhấp đúp, di chuột, nhấn phím, v.v. có thể được xử lý bởi trình xử lý sự kiện. Để thực hiện việc này, hãy áp dụng tên sự kiện làm phương thức trên thành phần. |
| số 8 | Kích hoạt các thay đổi bằng các hành động
Các thành phần có thể kích hoạt các thay đổi và giao tiếp với các sự kiện bằng cách sử dụng các hành động. |
Model là một lớp mở rộng chức năng của Dữ liệu Ember. Khi người dùng làm mới trang, nội dung của trang phải được thể hiện bằng một mô hình. Trong Ember.js, mọi tuyến đường đều có một mô hình liên kết. Mô hình giúp cải thiện hiệu suất của ứng dụng. Dữ liệu Ember thao tác dữ liệu được lưu trữ trong máy chủ và cũng hoạt động dễ dàng với các API trực tuyến như socket.io và Firebase hoặc WebSockets.
Khái niệm cốt lõi
- Store
- Models
- Records
- Adapter
- Caching
Cửa hàng
Cửa hàng là một kho lưu trữ trung tâm và bộ nhớ cache của tất cả các bản ghi có sẵn trong một ứng dụng. Tuyến đường và bộ điều khiển có thể truy cập dữ liệu được lưu trữ của ứng dụng của bạn. DS.Store được tạo tự động để chia sẻ dữ liệu giữa toàn bộ đối tượng.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Mô hình
Mô hình là một lớp mở rộng chức năng của Dữ liệu Ember, xác định mối quan hệ với các đối tượng khác. Khi người dùng làm mới trang, nội dung của trang phải được thể hiện bằng một mô hình.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Hồ sơ
Bản ghi là một phiên bản của mô hình bao gồm thông tin, được tải từ máy chủ và bạn có thể xác định bản ghi theo loại mô hình và ID của nó .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Bộ chuyển đổi
Bộ điều hợp là một đối tượng chịu trách nhiệm dịch các bản ghi được yêu cầu từ Ember thành các lệnh gọi thích hợp đến phần phụ trợ máy chủ cụ thể. Ví dụ: nếu bạn muốn tìm một người có ID là 1, thì Ember sẽ tải URL bằng cách sử dụng HTTP dưới dạng / person / 1 .
Bộ nhớ đệm
Các bản ghi có thể được lưu trữ tự động trong bộ nhớ cache và trả về cùng một thể hiện đối tượng khi bạn tải các bản ghi từ máy chủ lần thứ hai. Điều này cải thiện hiệu suất của ứng dụng của bạn và hiển thị giao diện người dùng ứng dụng cho người dùng nhanh nhất có thể.
Bảng sau liệt kê chi tiết về các mô hình:
| Không. | Cách thức & Mô tả Mô hình |
|---|---|
| 1 | Xác định mô hình
Mô hình là một lớp đơn giản mở rộng chức năng của Dữ liệu Ember. |
| 2 | Tìm hồ sơ
Bạn có thể truy xuất các bản ghi bằng cách sử dụng kho dữ liệu Ember. |
| 3 | Tạo và xóa hồ sơ
Bạn có thể tạo và xóa các bản ghi trên phiên bản của mô hình. |
| 4 | Các mối quan hệ
Ember.js cung cấp các kiểu quan hệ để chỉ định cách các mô hình liên quan với nhau. |
| 5 | Đẩy hồ sơ vào cửa hàng
Bạn có thể đẩy các bản ghi vào bộ nhớ cache của cửa hàng mà không cần yêu cầu bản ghi từ một ứng dụng. |
| 6 | Xử lý siêu dữ liệu
Siêu dữ liệu là dữ liệu được sử dụng cho mô hình hoặc kiểu cụ thể thay vì sử dụng bản ghi. |
| 7 | Tùy chỉnh bộ điều hợp
Bộ điều hợp Ember.js chỉ định cách dữ liệu được lưu giữ tại kho dữ liệu phụ trợ như định dạng URL và tiêu đề REST API. |
Ember sử dụng NPM và Bower để quản lý các phụ thuộc được định nghĩa trong package.json cho NPM và bower.json cho Bower. Ví dụ: bạn có thể yêu cầu cài đặt SASS cho các biểu định kiểu của mình mà Ember chưa cài đặt trong khi phát triển ứng dụng Ember. Để thực hiện điều này, hãy sử dụng Ember Addons để chia sẻ các thư viện có thể tái sử dụng. Nếu bạn muốn cài đặt bất kỳ khung CSS hoặc phụ thuộc JavaScript datepicker nào, hãy sử dụng trình quản lý gói Bower.
Addons
Các Ember CLI có thể được sử dụng để cài đặt các Addons Ember bằng cách sử dụng lệnh sau -
ember install ember-cli-sassLệnh cài đặt ember sẽ lưu tất cả các phụ thuộc vào tệp cấu hình tương ứng.
Bower
Nó là trình quản lý gói cho web quản lý các thành phần của tệp HTML, CSS, JavaScript hoặc tệp hình ảnh. Về cơ bản, nó duy trì và giám sát tất cả các gói và kiểm tra các bản cập nhật mới. Nó sử dụng tệp cấu hình bower.json để theo dõi các ứng dụng được đặt ở gốc của dự án Ember CLI.
Bạn có thể cài đặt các phụ thuộc của dự án bằng cách sử dụng lệnh sau:
bower install <dependencies> --saveTài sản
Bạn có thể đặt JavaScript của bên thứ ba trong nhà cung cấp / thư mục của dự án mà không có sẵn dưới dạng gói Addon hoặc Bower và đặt các tài sản riêng như robots.txt, favicon, v.v. trong thư mục / công khai của dự án của bạn. Các phần phụ thuộc không được Ember cài đặt trong khi phát triển ứng dụng Ember, nên được đưa vào bằng cách sử dụng tệp kê khai ember-cli-build.js .
Mô-đun JavaScript AMD
Bạn có thể cung cấp đường dẫn nội dung làm đối số đầu tiên và danh sách các mô-đun và xuất làm đối số thứ hai. Bạn có thể đưa các nội dung này vào tệp kê khai ember-cli-build.js dưới dạng:
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Tài sản cụ thể về môi trường
Các nội dung khác nhau có thể được sử dụng trong các môi trường khác nhau bằng cách xác định đối tượng làm tham số đầu tiên là tên môi trường và giá trị của một đối tượng nên được sử dụng làm nội dung trong môi trường đó. Trong tệp kê khai ember-cli-build.js , bạn có thể bao gồm:
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Các tài sản khác
Khi tất cả các nội dung được đặt trong thư mục / public , chúng sẽ được sao chép vào thư mục dist /. Ví dụ: nếu bạn sao chép một biểu tượng yêu thích được đặt tại thư mục public / images / favicon.ico , nó sẽ được sao chép vào thư mục dist / images / favicon.ico . Nội dung của bên thứ ba có thể được thêm theo cách thủ công trong nhà cung cấp / thư mục hoặc bằng cách sử dụng trình quản lý gói Bower thông qua tùy chọn import () . Các nội dung không được thêm bằng cách sử dụng tùy chọn import () , sẽ không có trong bản dựng cuối cùng.
Ví dụ: hãy xem xét dòng mã sau đây nhập nội dung vào thư mục dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');Dòng mã trên tạo một tệp phông chữ trong dist / font-awesome / phông chữ / fontawesomewebfont.ttf . Bạn cũng có thể đặt tệp trên tại một đường dẫn khác như hình dưới đây -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Nó sẽ sao chép tệp phông chữ trong dist / asset / fontawesome-webfont.ttf .
Ứng dụng Ember có thể được mở rộng bằng cách sử dụng lớp Ember.Application khai báo và cấu hình các đối tượng hữu ích trong việc xây dựng ứng dụng của bạn.
Ứng dụng tạo ra lớp Ember.ApplicationInstance trong khi chạy, được sử dụng để quản lý các khía cạnh của nó và nó hoạt động như chủ sở hữu của các đối tượng được khởi tạo. Tóm lại, lớp Ember.Application định nghĩa ứng dụng và lớp Ember.ApplicationInstance quản lý trạng thái của nó.
Bảng sau liệt kê chi tiết hơn về các mô hình:
| Không. | Cách thức & Mô tả Mô hình |
|---|---|
| 1 | Tiêm phụ thuộc
Nó là một quá trình cung cấp các phụ thuộc của một đối tượng này cho một đối tượng khác và được ứng dụng Ember sử dụng để khai báo và khởi tạo các đối tượng và các lớp phụ thuộc giữa chúng. |
| 2 | Khởi tạo
Bộ khởi tạo được sử dụng để cấu hình một ứng dụng khi nó khởi động. |
| 3 | Dịch vụ
Dịch vụ là một đối tượng Ember có thể được cung cấp trong các phần khác nhau của ứng dụng. |
| 4 | Vòng lặp chạy
Đây là khu vực diễn ra hầu hết mã nội bộ của ứng dụng. |
Ember.js có thể được cấu hình để quản lý môi trường của ứng dụng. Cấu hình Ember.js bao gồm các chủ đề sau:
| Không. | Cách cấu hình & Mô tả |
|---|---|
| 1 | Cấu hình ứng dụng và Ember CLI
Bạn có thể định cấu hình Ứng dụng Ember và CLI để quản lý môi trường của ứng dụng. |
| 2 | Tắt tiện ích mở rộng mẫu thử nghiệm và chỉ định loại URL
Các tiện ích mở rộng nguyên mẫu có thể bị vô hiệu hóa bằng cách đặt cờ EXTEND_PROTOTYPES thành false và chỉ định loại URL bằng cách sử dụng tùy chọn bộ định tuyến Ember. |
| 3 | Nhúng ứng dụng và cờ tính năng
Bạn có thể Nhúng ứng dụng vào trang hiện có bằng cách thay đổi phần tử gốc và các cờ tính năng có thể được bật dựa trên cấu hình của dự án. |
Thanh tra Ember là một tiện ích bổ sung của trình duyệt được sử dụng để gỡ lỗi các ứng dụng Ember. Thanh tra Ember bao gồm các chủ đề sau:
| Không. | Cách & Mô tả của Thanh tra Ember |
|---|---|
| 1 | Cài đặt Trình kiểm tra
Bạn có thể cài đặt trình kiểm tra Ember để gỡ lỗi ứng dụng của mình. |
| 2 | Kiểm tra đối tượng
Thanh tra Ember cho phép tương tác với các đối tượng Ember. |
| 3 | Cây xem
Cây xem cung cấp trạng thái hiện tại của một ứng dụng. |
| 4 | Kiểm tra các tuyến, tab dữ liệu và thông tin thư viện
Bạn có thể xem danh sách các tuyến của ứng dụng do người kiểm tra xác định và tab Dữ liệu được sử dụng để hiển thị danh sách các loại mô hình. |
| 5 | Gỡ lỗi lời hứa
Thanh tra Ember cung cấp lời hứa dựa trên trạng thái của họ. |
| 6 | Kiểm tra đối tượng và hiệu suất kết xuất
Sử dụng Vùng chứa để kiểm tra các phiên bản đối tượng và tính toán thời gian hiển thị của ứng dụng bằng cách sử dụng tùy chọn Hiệu suất kết xuất. |