ES6 - Mảng
Việc sử dụng các biến để lưu trữ các giá trị gây ra những hạn chế sau:
Các biến có bản chất vô hướng. Nói cách khác, một khai báo biến chỉ có thể chứa một biến duy nhất tại một thời điểm. Điều này có nghĩa là để lưu trữ n giá trị trong một chương trình, sẽ cần n khai báo biến. Do đó, việc sử dụng các biến là không khả thi khi người ta cần lưu trữ một bộ sưu tập giá trị lớn hơn.
Các biến trong chương trình được cấp phát bộ nhớ theo thứ tự ngẫu nhiên, do đó gây khó khăn cho việc truy xuất / đọc các giá trị theo thứ tự khai báo của chúng.
JavaScript giới thiệu khái niệm về các mảng để giải quyết giống nhau.
Mảng là một tập hợp các giá trị đồng nhất. Để đơn giản hóa, mảng là một tập hợp các giá trị của cùng một kiểu dữ liệu. Nó là một loại do người dùng xác định.
Các tính năng của một mảng
Khai báo mảng cấp phát các khối bộ nhớ tuần tự.
Mảng là tĩnh. Điều này có nghĩa là một mảng sau khi được khởi tạo sẽ không thể thay đổi kích thước.
Mỗi khối bộ nhớ đại diện cho một phần tử mảng.
Các phần tử của mảng được xác định bởi một số nguyên duy nhất được gọi là chỉ số / chỉ số con của phần tử.
Mảng cũng vậy, giống như biến, nên được khai báo trước khi chúng được sử dụng.
Khởi tạo mảng đề cập đến việc điền các phần tử của mảng.
Các giá trị phần tử mảng có thể được cập nhật hoặc sửa đổi nhưng không thể bị xóa.
Khai báo và Khởi tạo Mảng
Để khai báo và khởi tạo một mảng trong JavaScript, hãy sử dụng cú pháp sau:
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note - Cặp dấu [] được gọi là số chiều của mảng.
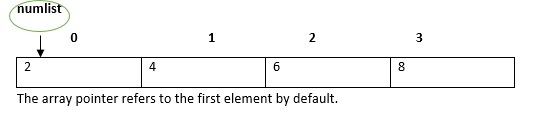
Ví dụ, một khai báo như: var numlist = [2,4,6,8] sẽ tạo một mảng như trong hình sau.

Truy cập các phần tử mảng
Tên mảng theo sau chỉ số con được sử dụng để tham chiếu đến một phần tử mảng.
Sau đây là cú pháp cho tương tự.
array_name[subscript]Ví dụ: Mảng đơn giản
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
1
2Ví dụ: Khai báo và Khởi tạo câu lệnh đơn
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
1
2
3
3Đối tượng mảng
Một mảng cũng có thể được tạo bằng cách sử dụng đối tượng Array. Phương thức khởi tạo của mảng có thể được chuyển dưới dạng:
Một giá trị số đại diện cho kích thước của mảng hoặc.
Danh sách các giá trị được phân tách bằng dấu phẩy.
Các ví dụ sau tạo một mảng bằng phương pháp này.
Thí dụ
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
0
2
4
6Ví dụ: Array Constructor chấp nhận các giá trị được phân tách bằng dấu phẩy
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Mary
Tom
Jack
JillPhương thức mảng
Sau đây là danh sách các phương thức của đối tượng Array cùng với mô tả của chúng.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | concat () Trả về một mảng mới bao gồm mảng này được kết hợp với (các) mảng và / hoặc (các) giá trị khác |
| 2 | mỗi() Trả về true nếu mọi phần tử trong mảng này thỏa mãn hàm kiểm tra được cung cấp. |
| 3 | bộ lọc () Tạo một mảng mới với tất cả các phần tử của mảng này mà hàm lọc đã cung cấp trả về true. |
| 4 | cho mỗi() Gọi một hàm cho mỗi phần tử trong mảng. |
| 5 | Chỉ số() Trả về chỉ số đầu tiên (ít nhất) của một phần tử trong mảng bằng giá trị đã chỉ định hoặc -1 nếu không tìm thấy. |
| 6 | tham gia() Nối tất cả các phần tử của một mảng thành một chuỗi. |
| 7 | lastIndexOf () Trả về chỉ số cuối cùng (lớn nhất) của một phần tử trong mảng bằng giá trị đã chỉ định hoặc -1 nếu không tìm thấy. |
| số 8 | bản đồ() Tạo một mảng mới với kết quả của việc gọi một hàm được cung cấp trên mọi phần tử trong mảng này. |
| 9 | pop () Loại bỏ phần tử cuối cùng khỏi một mảng và trả về phần tử đó. |
| 10 | đẩy() Thêm một hoặc nhiều phần tử vào cuối mảng và trả về độ dài mới của mảng. |
| 11 | giảm() Áp dụng một hàm đồng thời chống lại hai giá trị của mảng (từ trái sang phải) để giảm nó xuống một giá trị duy nhất. |
| 12 | ReduceRight () Áp dụng một hàm đồng thời chống lại hai giá trị của mảng (từ phải sang trái) để giảm nó xuống một giá trị duy nhất. |
| 13 | đảo ngược() Đảo ngược thứ tự của các phần tử của một mảng - đầu tiên trở thành cuối cùng và cuối cùng trở thành đầu tiên. |
| 14 | shift () Loại bỏ phần tử đầu tiên khỏi một mảng và trả về phần tử đó. |
| 15 | lát () Trích xuất một phần của mảng và trả về một mảng mới. |
| 16 | một số() Trả về true nếu ít nhất một phần tử trong mảng này đáp ứng chức năng kiểm tra được cung cấp. |
| 17 | toSource() Đại diện cho mã nguồn của một đối tượng. |
| 18 | sắp xếp () Sắp xếp các phần tử của một mảng. |
| 19 | mối nối () Thêm và / hoặc xóa các phần tử khỏi một mảng. |
| 20 | toString () Trả về một chuỗi đại diện cho mảng và các phần tử của nó. |
| 21 | unshift () Thêm một hoặc nhiều phần tử vào phía trước của một mảng và trả về độ dài mới của mảng. |
ES6 - Phương thức mảng
Sau đây là một số phương thức mảng mới được giới thiệu trong ES6.
Array.prototype.find
findcho phép bạn lặp qua một mảng và lấy lại phần tử đầu tiên khiến hàm gọi lại đã cho trả về true. Khi một phần tử đã được tìm thấy, hàm ngay lập tức trả về. Đó là một cách hiệu quả để chỉ có được vật phẩm đầu tiên phù hợp với một điều kiện nhất định.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
1Note - ES5 filter() và ES6 find()không đồng nghĩa. Bộ lọc luôn trả về một mảng kết hợp (và sẽ trả về nhiều kết hợp), tìm luôn trả về phần tử thực.
Array.prototype.findIndex
findIndex hoạt động tương tự như find, nhưng thay vì trả về phần tử đã khớp, nó trả về chỉ mục của phần tử đó.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0Ví dụ trên sẽ trả về chỉ mục của giá trị 1 (0) dưới dạng đầu ra.
Array.prototype.entries
entrieslà một hàm trả về một Trình lặp lại mảng có thể được sử dụng để lặp qua các khóa và giá trị của mảng. Các mục nhập sẽ trả về một mảng các mảng, trong đó mỗi mảng con là một mảng [chỉ số, giá trị].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
[0,1]
[1.2]
[2,3]Ngoài ra, chúng ta cũng có thể sử dụng toán tử spread để lấy lại một mảng các mục trong một lần.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
[[0,1],[1,2],[2,3]]Array.from
Array.from()cho phép tạo một mảng mới từ một đối tượng giống mảng. Chức năng cơ bản của Array.from () là chuyển đổi hai loại giá trị thành Mảng -
Các giá trị dạng mảng.
Các giá trị có thể lặp lại như Set và Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
h
e
l
l
oArray.prototype.keys ()
Hàm này trả về các chỉ mục mảng.
Example
console.log(Array.from(['a', 'b'].keys()))Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
[ 0, 1 ]Traversal mảng sử dụng for… in loop
Người ta có thể sử dụng vòng lặp for… in để duyệt qua một mảng.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}Vòng lặp thực hiện duyệt mảng dựa trên chỉ mục. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
1001
1002
1003
1004Mảng trong JavaScript
JavaScript hỗ trợ các khái niệm sau về Mảng:
| Sr.No | Khái niệm & Mô tả |
|---|---|
| 1 | Mảng đa chiều JavaScript hỗ trợ mảng đa chiều. Dạng đơn giản nhất của mảng nhiều chiều là mảng hai chiều |
| 2 | Truyền mảng cho các hàm Bạn có thể chuyển cho hàm một con trỏ tới một mảng bằng cách chỉ định tên của mảng mà không có chỉ mục. |
| 3 | Trả về mảng từ các hàm Cho phép một hàm trả về một mảng. |
Khử cấu trúc mảng
Destructuringđề cập đến việc trích xuất các giá trị riêng lẻ từ một mảng hoặc một đối tượng thành các biến riêng biệt. Hãy xem xét một tình huống trong đó các giá trị của một mảng cần được gán cho các biến riêng lẻ. Cách truyền thống để làm điều này được đưa ra dưới đây:
var a= array1[0]
var b= array1[1]
var c= array1[2]Việc hủy cấu trúc giúp đạt được điều tương tự một cách ngắn gọn.
Cú pháp
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Thí dụ
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20