ES6 - Đa phương tiện
Đối tượng điều hướng JavaScript bao gồm một đối tượng con được gọi là plugins. Đối tượng này là một mảng, với một mục nhập cho mỗi trình cắm được cài đặt trên trình duyệt. Cácnavigator.plugins đối tượng chỉ được hỗ trợ bởi Netscape, Firefox và Mozilla.
Thí dụ
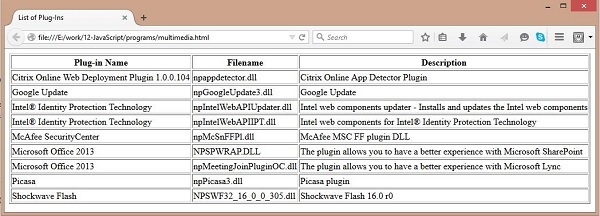
Ví dụ sau đây cho thấy cách liệt kê tất cả các plugin được cài đặt trong trình duyệt của bạn.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Đầu ra
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Kiểm tra các plugin
Mỗi trình cắm thêm có một mục nhập trong mảng. Mỗi mục nhập có các thuộc tính sau:
name - Tên của trình cắm.
filename - Tệp thực thi được tải để cài đặt trình cắm thêm.
description - Mô tả về trình cắm do nhà phát triển cung cấp.
mimeTypes - Một mảng với một mục nhập cho mỗi kiểu MIME được hỗ trợ bởi plugin.
Bạn có thể sử dụng các thuộc tính này trong một tập lệnh để tìm ra các trình cắm được cài đặt và sau đó sử dụng JavaScript, bạn có thể phát tệp đa phương tiện thích hợp. Hãy xem đoạn mã sau.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Ở đây chúng tôi đang sử dụng HTML <embed> tag để nhúng một tệp đa phương tiện.
Kiểm soát Đa phương tiện
Hãy để chúng tôi lấy một ví dụ thực tế hoạt động trên hầu hết các trình duyệt.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>