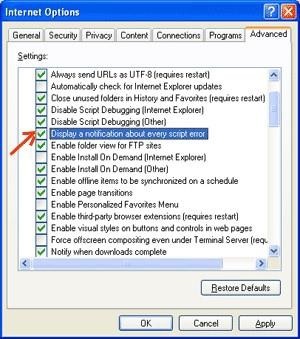
ES6 - Hướng dẫn nhanh
ECMAScript (ES) là một đặc tả ngôn ngữ kịch bản được chuẩn hóa bởi ECMAScript International. Nó được các ứng dụng sử dụng để kích hoạt kịch bản phía máy khách. Thông số kỹ thuật bị ảnh hưởng bởi các ngôn ngữ lập trình như Self, Perl, Python, Java, v.v. Các ngôn ngữ như JavaScript, Jscript và ActionScript chịu sự chi phối của thông số kỹ thuật này.
Hướng dẫn này giới thiệu cho bạn cách triển khai ES6 trong JavaScript.
JavaScript
JavaScript được phát triển bởi Brendan Eich, một nhà phát triển tại Netscape Communications Corporation, vào năm 1995.JavaScript bắt đầu ra đời với tên Mocha, và có tên ngắn gọn là LiveScript trước khi chính thức được đổi tên thành JavaScript. Nó là một ngôn ngữ kịch bản được thực thi bởi trình duyệt, tức là ở phía khách hàng. Nó được sử dụng cùng với HTML để phát triển các trang web đáp ứng.
Việc triển khai ECMA Script6 được thảo luận ở đây bao gồm các tính năng mới sau:
- Hỗ trợ cho các hằng số
- Phạm vi khối
- Hàm mũi tên
- Xử lý tham số mở rộng
- Chữ mẫu
- Chữ viết mở rộng
- Thuộc tính đối tượng nâng cao
- Phân công hủy cấu trúc
- Modules
- Classes
- Iterators
- Generators
- Collections
- Các phương thức tích hợp mới cho các lớp khác nhau
- Promises
Phiên bản ECMAScript
Có chín phiên bản của ECMA-262 như sau:
| Phiên bản | Tên | Sự miêu tả |
|---|---|---|
| 1 | ECMAScript 1 | Phiên bản đầu tiên phát hành năm 1997 |
| 2 | ECMAScript 2 | Phiên bản thứ hai được phát hành vào năm 1998, những thay đổi nhỏ để đáp ứng tiêu chuẩn ISO / IEC 16262 |
| 3 | ECMAScript 3 | Phiên bản thứ ba phát hành năm 1999 với những cải tiến về ngôn ngữ |
| 4 | ECMAScript 4 | Kế hoạch phát hành Phiên bản thứ tư đã bị loại bỏ, một số tính năng được bổ sung sau này trong ES6 và các tính năng phức tạp khác bị loại bỏ |
| 5 | ECMAScript 5 | Phiên bản thứ năm được phát hành vào năm 2009 |
| 5.1 | ECMAScript 5.1 | Phiên bản 5.1 được phát hành vào năm 2011, những thay đổi nhỏ để đáp ứng tiêu chuẩn ISO / IEC 16262: 2011 |
| 6 | ECMAScript 2015 / ES6 | Phiên bản thứ sáu được phát hành vào năm 2015, xem các chương ES6 để biết các tính năng mới |
| 7 | ECMAScript 2016 / ES7 | Seventh Edition được phát hành vào năm 2016, xem các chương ES7 để biết các tính năng mới |
| số 8 | ECMAScript 2017 / ES8 | Eight Edition được phát hành vào năm 2017, xem các chương của ES8 để biết các tính năng mới |
| 9 | ECMAScript 2018 / ES9 | Phiên bản thứ 9 được phát hành vào năm 2018, hãy xem các chương của ES9 để biết các tính năng mới |
Trong chương này, chúng ta sẽ thảo luận về việc thiết lập môi trường cho ES6.
Thiết lập môi trường cục bộ
JavaScript có thể chạy trên mọi trình duyệt, mọi máy chủ và mọi hệ điều hành. Bạn sẽ cần những thứ sau để viết và kiểm tra một tiêu chuẩn chương trình JavaScript:
Trình soạn thảo văn bản
Trình soạn thảo văn bản giúp bạn viết mã nguồn của mình. Ví dụ về một số trình chỉnh sửa bao gồm Windows Notepad, Notepad ++, Emacs, vim hoặc vi, v.v. Các trình chỉnh sửa được sử dụng có thể khác nhau tùy theo hệ điều hành. Các tệp nguồn thường được đặt tên vớiextension.js
Cài đặt Node.js
Node.jslà một mã nguồn mở, môi trường thời gian chạy đa nền tảng cho JavaScript phía máy chủ. Node.js được yêu cầu để chạy JavaScript mà không cần trình duyệt hỗ trợ. Nó sử dụng công cụ JavaScript V8 của Google để thực thi mã. Bạn có thể tải xuống mã nguồn Node.js hoặc trình cài đặt được tạo sẵn cho nền tảng của mình. Node có sẵn tạihttps://nodejs.org/en/download
Cài đặt trên Windows
Tải xuống và chạy .msi installer cho Node

Để xác minh xem cài đặt có thành công hay không, hãy nhập lệnh node –v trong cửa sổ đầu cuối.

Cài đặt trên Mac OS X
Để cài đặt node.js trên OS X, bạn có thể tải xuống gói nhị phân được biên dịch trước để cài đặt dễ dàng và đẹp mắt. Trụ sở để www.nodejs.org và nhấp vào nút cài đặt để tải về các gói mới nhất.

Cài đặt gói từ .dmg bằng cách làm theo trình hướng dẫn cài đặt sẽ cài đặt cả hai node và npm. npm là Node Package Manager hỗ trợ cài đặt các gói bổ sung cho Node.js.

Cài đặt trên Linux
Bạn cần cài đặt một số dependencies trước khi bạn có thể cài đặt Node.js và npm.
Ruby và GCC. Bạn sẽ cần Ruby 1.8.6 trở lên và GCC 4.2 hoặc mới hơn
Homebrew.Homebrew là một trình quản lý gói ban đầu dành cho Mac, nhưng nó đã được chuyển sang Linux dưới dạng Linuxbrew. Bạn có thể tìm hiểu thêm về Homebrew tạihttp://brew.sh/ tại http://brew.sh/linuxbrew.
Hỗ trợ Môi trường Phát triển Tích hợp (IDE)
JavaScript có thể được xây dựng trên rất nhiều môi trường phát triển như Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, v.v. Visual Studio Code và Brackets IDE được thảo luận trong phần này. Môi trường phát triển được sử dụng ở đây là Visual Studio Code (nền tảng Windows).
Mã Visual Studio
Đây là IDE mã nguồn mở từ Visual Studio. Nó có sẵn cho các nền tảng Mac OS X, Linux và Windows. VScode có sẵn tạihttps://code.visualstudio.com.
Cài đặt trên Windows
Tải xuống Mã Visual Studio cho Windows.

Nhấp đúp vào VSCodeSetup.exe


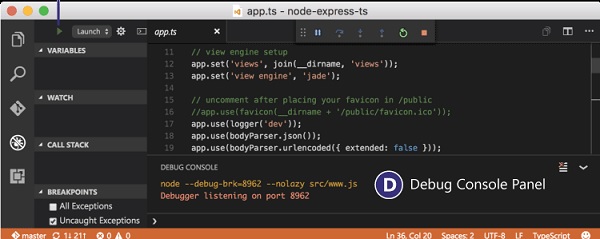
Sau đây là ảnh chụp màn hình của IDE.

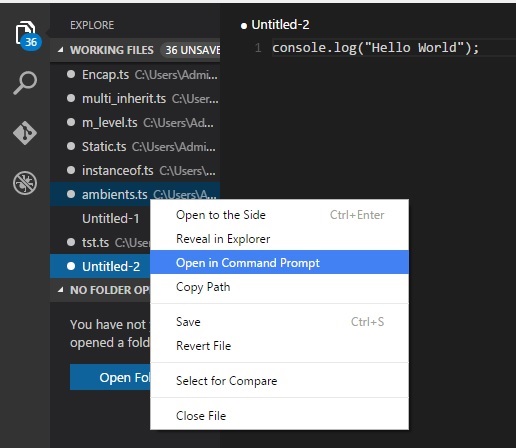
Bạn có thể truy cập trực tiếp vào đường dẫn của tệp bằng cách nhấp chuột phải vào tệp → mở trong dấu nhắc lệnh. Tương tự,Reveal in Explorer tùy chọn hiển thị tệp trong File Explorer.

Cài đặt trên Mac OS X
Hướng dẫn cài đặt cụ thể cho Mac OS X của Visual Studio Code có tại https://code.visualstudio.com/docs/setup/setup-overview
Cài đặt trên Linux
Hướng dẫn cài đặt cụ thể Linux cho Visual Studio Code có thể được tìm thấy tại https://code.visualstudio.com/Docs/editor/setup.
Dấu ngoặc
Brackets là một trình soạn thảo mã nguồn mở miễn phí để phát triển web, được tạo bởi Adobe Systems. Nó có sẵn cho Linux, Windows và Mac OS X. Giá đỡ có sẵn tạihttp://brackets.io.

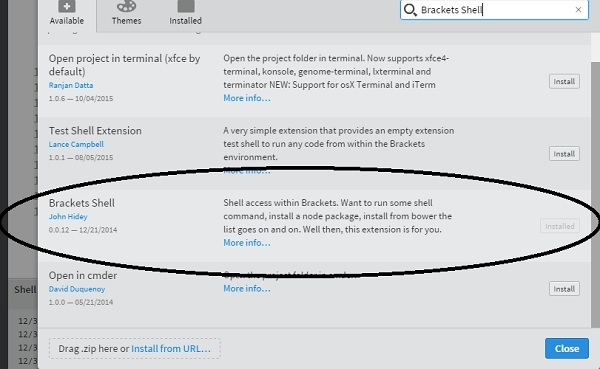
Bạn có thể chạy lời nhắc DOS / Shell bên trong chính Brackets bằng cách thêm một phần mở rộng nữa là Brackets Shell.

Sau khi cài đặt, bạn sẽ tìm thấy một biểu tượng của trình bao ở phía bên phải của trình chỉnh sửa


Bạn đã sẵn sàng !!!
Syntaxxác định bộ quy tắc để viết chương trình. Mỗi đặc tả ngôn ngữ xác định cú pháp riêng của nó.
Một chương trình JavaScript có thể bao gồm:
Variables - Đại diện cho một khối bộ nhớ được đặt tên có thể lưu trữ các giá trị cho chương trình.
Literals - Đại diện cho các giá trị không đổi / cố định.
Operators - Các ký hiệu xác định cách xử lý các toán hạng.
Keywords - Những từ có nghĩa đặc biệt trong ngữ cảnh của một ngôn ngữ.
Bảng sau đây liệt kê một số từ khóa trong JavaScript. Một số từ khóa thường được sử dụng được liệt kê trong bảng sau.
| phá vỡ | như | bất kì | Công tắc điện |
| trường hợp | nếu | phi | Khác |
| var | con số | chuỗi | Được |
| mô-đun | kiểu | ví dụ | Loại |
| cuối cùng | cho | enum | Xuất khẩu |
| trong khi | vô hiệu | điều này | Mới |
| vô giá trị | siêu | Nắm lấy | để cho |
| tĩnh | trở về | Thật | Sai |
Modules - Đại diện cho các khối mã có thể được sử dụng lại trên các chương trình / tập lệnh khác nhau.
Comments- Được sử dụng để cải thiện khả năng đọc mã. Chúng bị công cụ JavaScript bỏ qua.
Identifiers - Đây là những tên được đặt cho các phần tử trong một chương trình như biến, hàm, v.v. Các quy tắc cho định danh là -
Số nhận dạng có thể bao gồm cả hai, ký tự và chữ số. Tuy nhiên, số nhận dạng không thể bắt đầu bằng một chữ số.
Số nhận dạng không được bao gồm các ký hiệu đặc biệt ngoại trừ dấu gạch dưới (_) hoặc dấu đô la ($).
Số nhận dạng không được là từ khóa. Chúng phải là duy nhất.
Số nhận dạng có phân biệt chữ hoa chữ thường. Số nhận dạng không được chứa khoảng trắng.
Bảng sau minh họa một số mã định danh hợp lệ và không hợp lệ.
| Ví dụ về số nhận dạng hợp lệ | Ví dụ về số nhận dạng không hợp lệ |
|---|---|
tên đầu tiên tên đầu tiên num1 $ kết quả |
Var # tên đầu tiên tên đầu tiên 1 số |
Khoảng trắng và ngắt dòng
ES6 bỏ qua khoảng trắng, tab và dòng mới xuất hiện trong chương trình. Bạn có thể sử dụng các khoảng trắng, tab và dòng mới một cách thoải mái trong chương trình của mình và bạn có thể tự do định dạng và thụt lề chương trình của mình theo cách gọn gàng và nhất quán giúp mã dễ đọc và dễ hiểu.
JavaScript phân biệt chữ hoa chữ thường
JavaScript phân biệt chữ hoa chữ thường. Điều này có nghĩa là JavaScript phân biệt giữa các ký tự viết hoa và viết thường.
Dấu chấm phẩy là tùy chọn
Mỗi dòng lệnh được gọi là statement. Dấu chấm phẩy là tùy chọn trong JavaScript.
Thí dụ
console.log("hello world")
console.log("We are learning ES6")Một dòng duy nhất có thể chứa nhiều câu lệnh. Tuy nhiên, các câu lệnh này phải được phân tách bằng dấu chấm phẩy.
Nhận xét bằng JavaScript
Commentslà một cách để cải thiện khả năng đọc của chương trình. Nhận xét có thể được sử dụng để bao gồm thông tin bổ sung về một chương trình như tác giả của mã, gợi ý về một hàm / cấu trúc, v.v. Nhận xét bị trình biên dịch bỏ qua.
JavaScript hỗ trợ các loại nhận xét sau:
Single-line comments (//) - Bất kỳ văn bản nào giữa dấu // và cuối dòng được coi như một chú thích.
Multi-line comments (/* */) - Những bình luận này có thể kéo dài nhiều dòng.
Thí dụ
//this is single line comment
/* This is a
Multi-line comment
*/Mã JavaScript đầu tiên của bạn
Chúng ta hãy bắt đầu với ví dụ “Hello World” truyền thống ".
var message = "Hello World"
console.log(message)Chương trình có thể được phân tích là -
Dòng 1 khai báo một biến bằng thông báo tên. Biến là một cơ chế để lưu trữ các giá trị trong một chương trình.
Dòng 2 in giá trị của biến vào dấu nhắc. Ở đây, bảng điều khiển đề cập đến cửa sổ đầu cuối. Hàm log () được sử dụng để hiển thị văn bản trên màn hình.
Thực thi mã
Chúng tôi sẽ sử dụng Node.js để thực thi mã của chúng tôi.
Step 1 - Lưu tệp dưới dạng Test.js
Step 2 - Nhấp chuột phải vào tệp Test.js trong tùy chọn tệp đang làm việc trong cửa sổ khám phá dự án của Visual Studio Code.
Step 3 - Chọn tùy chọn Open in Command Prompt.
Step 4 - Gõ lệnh sau vào cửa sổ đầu cuối của Node.
node Test.jsKết quả sau được hiển thị khi thực hiện thành công tệp.
Hello WorldNode.js và JS / ES6
Các tính năng của ECMAScript 2015 (ES6) được phân thành ba nhóm -
For Shipping - Đây là những tính năng mà V8 cho là ổn định.
Staged Features - Đây là những tính năng gần như đã hoàn thiện nhưng chưa được nhóm V8 cho là ổn định.
In Progress - Các tính năng này chỉ nên được sử dụng cho mục đích thử nghiệm.
Loại tính năng đầu tiên được hỗ trợ đầy đủ và được bật theo mặc định theo nút. Các tính năng theo giai đoạn yêu cầu cờ thời gian chạy - - hòa hợp để thực thi.
Bạn có thể tìm thấy danh sách các cờ CLI cụ thể của thành phần cho Node.js tại đây:
Chế độ nghiêm ngặt
Phiên bản thứ năm của đặc tả ECMAScript đã giới thiệu Chế độ nghiêm ngặt. Chế độ nghiêm ngặt áp đặt một lớp ràng buộc đối với JavaScript. Nó thực hiện một số thay đổi đối với ngữ nghĩa JavaScript bình thường.
Mã có thể được chuyển đổi để hoạt động ở Chế độ nghiêm ngặt bằng cách bao gồm những điều sau:
// Whole-script strict mode syntax
"use strict";
v = "Hi! I'm a strict mode script!"; // ERROR: Variable v is not declaredTrong đoạn mã trên, toàn bộ mã chạy như một biến thể bị ràng buộc của JavaScript.
JavaScript cũng cho phép hạn chế Chế độ nghiêm ngặt trong phạm vi của khối như của một hàm. Điều này được minh họa như sau:
v = 15
function f1() {
"use strict";
var v = "Hi! I'm a strict mode script!";
}Trong đoạn mã trên, bất kỳ mã nào bên ngoài hàm sẽ chạy ở chế độ không nghiêm ngặt. Tất cả các câu lệnh trong hàm sẽ được thực thi ở Chế độ nghiêm ngặt.
ES6 và Palăng
Công cụ JavaScript, theo mặc định, di chuyển các khai báo lên trên cùng. Tính năng này được gọi làhoisting. Tính năng này áp dụng cho các biến và hàm. Hoisting cho phép JavaScript sử dụng một thành phần trước khi nó được khai báo. Tuy nhiên, khái niệm về lưu trữ không áp dụng cho các tập lệnh được chạy ở Chế độ nghiêm ngặt.
Tời nâng biến và Tời nâng chức năng được giải thích trong các chương tiếp theo.
A variable, theo định nghĩa, là "một không gian được đặt tên trong bộ nhớ" để lưu trữ các giá trị. Nói cách khác, nó hoạt động như một vùng chứa các giá trị trong một chương trình. Tên biến được gọi làidentifiers. Sau đây là các quy tắc đặt tên cho một số nhận dạng:
Số nhận dạng không được là từ khóa.
Số nhận dạng có thể chứa bảng chữ cái và số.
Số nhận dạng không được chứa khoảng trắng và ký tự đặc biệt, ngoại trừ dấu gạch dưới (_) và ký hiệu đô la ($).
Tên biến không được bắt đầu bằng số.
Nhập cú pháp
Một biến phải được khai báo trước khi nó được sử dụng. Cú pháp ES5 sử dụngvartừ khóa để đạt được như nhau. Cú pháp ES5 để khai báo một biến như sau.
//Declaration using var keyword
var variable_nameES6 giới thiệu cú pháp khai báo biến sau:
- Sử dụng cho phép.
- Sử dụng hằng số.
Variable initializationđề cập đến quá trình lưu trữ một giá trị trong biến. Một biến có thể được khởi tạo tại thời điểm khai báo hoặc tại thời điểm sau đó.
Cú pháp kiểu ES5 truyền thống để khai báo và khởi tạo một biến như sau:
//Declaration using var keyword
var variable_name = valueVí dụ: Sử dụng các biến
var name = "Tom"
console.log("The value in the variable is: "+name)Ví dụ trên khai báo một biến và in ra giá trị của nó.
Kết quả sau được hiển thị khi thực hiện thành công.
The value in the variable is TomJavaScript và Nhập động
JavaScript là một ngôn ngữ không được đánh máy. Điều này có nghĩa là một biến JavaScript có thể giữ một giá trị của bất kỳ kiểu dữ liệu nào. Không giống như nhiều ngôn ngữ khác, bạn không phải nói với JavaScript trong khi khai báo biến loại giá trị nào mà biến đó sẽ giữ. Kiểu giá trị của một biến có thể thay đổi trong quá trình thực thi chương trình và JavaScript sẽ tự động xử lý nó. Tính năng này được gọi làdynamic typing.
JavaScriptVariable Phạm vi
Phạm vi của một biến là vùng chương trình của bạn mà nó được xác định. Theo truyền thống, JavaScript chỉ định nghĩa hai phạm vi-toàn cầu và cục bộ.
Global Scope - Một biến có phạm vi toàn cầu có thể được truy cập từ bất kỳ phần nào của mã JavaScript.
Local Scope - Một biến có phạm vi cục bộ có thể được truy cập từ bên trong một hàm mà nó được khai báo.
Ví dụ: Biến toàn cục so với Biến cục bộ
Ví dụ sau khai báo hai biến theo tên num - một bên ngoài chức năng (phạm vi toàn cục) và một bên trong chức năng (phạm vi cục bộ).
var num = 10
function test() {
var num = 100
console.log("value of num in test() "+num)
}
console.log("value of num outside test() "+num)
test()Biến khi được tham chiếu trong hàm sẽ hiển thị giá trị của biến có phạm vi cục bộ. Tuy nhiên, biếnnum khi được truy cập bên ngoài hàm sẽ trả về cá thể có phạm vi toàn cục.
Kết quả sau được hiển thị khi thực hiện thành công.
value of num outside test() 10
value of num in test() 100ES6 định nghĩa một phạm vi biến mới - Phạm vi khối.
Phạm vi Let và Block
Phạm vi khối hạn chế quyền truy cập của một biến vào khối mà nó được khai báo. Cácvartừ khóa gán phạm vi chức năng cho biến. Không giống như từ khóa var,let từ khóa cho phép tập lệnh giới hạn quyền truy cập vào biến tới khối bao quanh gần nhất.
"use strict"
function test() {
var num = 100
console.log("value of num in test() "+num) {
console.log("Inner Block begins")
let num = 200
console.log("value of num : "+num)
}
}
test()Tập lệnh khai báo một biến numtrong phạm vi cục bộ của một hàm và khai báo lại nó trong một khối bằng cách sử dụng từ khóa let. Giá trị của biến phạm vi cục bộ được in khi biến được truy cập bên ngoài khối bên trong, trong khi biến phạm vi khối được tham chiếu trong khối bên trong.
Note - Chế độ nghiêm ngặt là một cách để chọn tham gia vào một biến thể hạn chế của JavaScript.
Kết quả sau được hiển thị khi thực hiện thành công.
value of num in test() 100
Inner Block begins
value of num : 200Ví dụ: let v / s var
var no = 10;
var no = 20;
console.log(no);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
20Hãy để chúng tôi viết lại mã tương tự bằng cách sử dụng let từ khóa.
let no = 10;
let no = 20;
console.log(no);Đoạn mã trên sẽ xuất hiện một lỗi: Mã định danh 'không' đã được khai báo. Bất kỳ biến nào được khai báo bằng từ khóa let sẽ được gán phạm vi khối.
cho phép và chặn mức an toàn
Nếu chúng ta cố gắng khai báo một letbiến hai lần trong cùng một khối, nó sẽ báo lỗi. Hãy xem xét ví dụ sau:
<script>
let balance = 5000 // number type
console.log(typeof balance)
let balance = {message:"hello"} // changing number to object type
console.log(typeof balance)
</script>Đoạn mã trên sẽ dẫn đến lỗi sau:
Uncaught SyntaxError: Identifier 'balance' has already been declaredcho và nhiều khối
Tuy nhiên, cùng let biến có thể được sử dụng trong các phạm vi cấp khối khác nhau mà không có bất kỳ lỗi cú pháp nào.
Thí dụ
<script>
let count = 100
for (let count = 1;count <= 10;count++){
//inside for loop brackets ,count value starts from 1
console.log("count value inside loop is ",count);
}
//outside for loop brackets ,count value is 100
console.log("count value after loop is",count);
if(count == 100){
//inside if brackets ,count value is 50
let count = 50;
console.log("count inside if block",count);
}
console.log(count);
</script>Đầu ra của đoạn mã trên sẽ như sau:
count value inside loop is 1
count value inside loop is 2
count value inside loop is 3
count value inside loop is 4
count value inside loop is 5
count value inside loop is 6
count value inside loop is 7
count value inside loop is 8
count value inside loop is 9
count value inside loop is 10
count value after loop is 100
count inside if block 50
100Const
Các constkhai báo tạo một tham chiếu chỉ đọc cho một giá trị. Điều đó không có nghĩa là giá trị mà nó giữ là không thay đổi, chỉ là không thể gán lại định danh biến. Hằng số là phạm vi khối, giống như các biến được định nghĩa bằng cách sử dụng câu lệnh let. Giá trị của một hằng số không thể thay đổi thông qua việc gán lại và nó không thể được khai báo lại.
Các quy tắc sau đây đúng với một biến được khai báo bằng cách sử dụng const từ khóa -
- Các hằng số không thể được gán lại một giá trị.
- Một hằng số không thể được khai báo lại.
- Một hằng số yêu cầu một bộ khởi tạo. Điều này có nghĩa là các hằng số phải được khởi tạo trong quá trình khai báo của nó.
- Giá trị được gán cho một const biến có thể thay đổi.
Thí dụ
const x = 10
x = 12 // will result in an error!!Đoạn mã trên sẽ trả về một lỗi vì các hằng số không thể được gán lại một giá trị. Biến hằng số là bất biến.
Hằng số là bất biến
Không giống như các biến được khai báo bằng cách sử dụng let từ khóa, constantslà bất biến. Điều này có nghĩa là giá trị của nó không thể thay đổi. Ví dụ, nếu chúng tôi cố gắng thay đổi giá trị của biến hằng số, một lỗi sẽ được hiển thị.
<script>
let income = 100000
const INTEREST_RATE = 0.08
income += 50000 // mutable
console.log("changed income value is ",income)
INTEREST_RATE += 0.01
console.log("changed rate is ",INTEREST_RATE) //Error: not mutable
</script>Đầu ra của đoạn mã trên sẽ như sau:
changed income value is 150000
Uncaught TypeError: Assignment to constant variableconst và mảng
Ví dụ sau đây cho thấy cách tạo một mảng bất biến. Các phần tử mới có thể được thêm vào mảng. Tuy nhiên, khởi động lại mảng sẽ dẫn đến lỗi như hình dưới đây:
<script>
const DEPT_NOS = [10,20,30,50]
DEPT_NOS.push(40)
console.log('dept numbers is ',DEPT_NOS)
const EMP_IDS = [1001,1002,1003]
console.log('employee ids',EMP_IDS)
//re assigning variable employee ids
EMP_IDS = [2001,2002,2003]
console.log('employee ids after changing',EMP_IDS)
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
dept numbers is (5) [10, 20, 30, 50, 40]
employee ids (3) [1001, 1002, 1003]
Uncaught TypeError: Assignment to constant variable.Từ khóa var
Trước ES6, vartừ khóa được sử dụng để khai báo một biến trong JavaScript. Các biến được khai báo bằng cách sử dụngvarkhông hỗ trợ phạm vi mức khối. Điều này có nghĩa là nếu một biến được khai báo trong một vòng lặp hoặcif block nó có thể được truy cập bên ngoài vòng lặp hoặc if block. Điều này là do các biến được khai báo bằng cách sử dụngvar hỗ trợ từ khóa nâng cấp.
var và cẩu
Variable hoistingcho phép sử dụng một biến trong chương trình JavaScript, ngay cả trước khi nó được khai báo. Các biến như vậy sẽ được khởi tạo thànhundefinedtheo mặc định. JavaScript runtime sẽ quét các khai báo biến và đưa chúng lên đầu hàm hoặc tập lệnh. Các biến được khai báo vớivartừ khóa được nâng lên đầu. Hãy xem xét ví dụ sau:
<script>
variable company is hoisted to top , var company = undefined
console.log(company); // using variable before declaring
var company = "TutorialsPoint"; // declare and initialized here
console.log(company);
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
undefined
TutorialsPointvar và phạm vi khối
Các block scopehạn chế quyền truy cập của một biến đối với khối mà nó được khai báo. Cácvartừ khóa gán phạm vi chức năng cho biến. Các biến được khai báo bằng cách sử dụngvartừ khóa không có phạm vi khối. Hãy xem xét ví dụ sau:
<script>
//hoisted to top ; var i = undefined
for (var i = 1;i <= 5;i++){
console.log(i);
}
console.log("after the loop i value is "+i);
</script>Đầu ra của đoạn mã trên sẽ như sau:
1
2
3
4
5
after the loop i value is 6Biến i được khai báo bên trong vòng lặp for bằng cách sử dụng vartừ khóa. Biến i có thể truy cập bên ngoài vòng lặp. Tuy nhiên, đôi khi, có thể cần phải hạn chế quyền truy cập của một biến trong một khối. Chúng tôi không thể sử dụngvartừ khóa trong trường hợp này. ES6 giới thiệulet từ khóa để khắc phục hạn chế này.
var và mức độ an toàn của khối
Nếu chúng tôi khai báo giống nhau variable hai lần sử dụng var keywordtrong một khối, trình biên dịch sẽ không báo lỗi. Tuy nhiên, điều này có thể dẫn đến lỗi logic không mong muốn trong thời gian chạy.
<script>
var balance = 5000
console.log(typeof balance)
var balance = {message:"hello"}
console.log(typeof balance)
</script>Đầu ra của đoạn mã trên như hình dưới đây:
number
objectAn expressionlà một loại câu lệnh đặc biệt đánh giá một giá trị. Mọi biểu thức đều bao gồm -
Operands - Đại diện cho dữ liệu.
Operator - Xác định cách các toán hạng sẽ được xử lý để tạo ra một giá trị.
Hãy xem xét biểu thức sau- 2 + 3. Ở đây trong biểu thức, 2 và 3 là các toán hạng và ký hiệu + (cộng) là toán tử. JavaScript hỗ trợ các loại toán tử sau:
- Toán tử số học
- Toán tử logic
- Toán tử quan hệ
- Toán tử bitwise
- Toán tử chuyển nhượng
- Toán tử bậc ba / có điều kiện
- Toán tử chuỗi
- Nhập toán tử
- Toán tử void
Toán tử số học
Giả sử các giá trị trong các biến a và b lần lượt là 10 và 5.
Hiển thị các ví dụ
| Nhà điều hành | Chức năng | Thí dụ |
|---|---|---|
| + | Addition Trả về tổng của các toán hạng. |
a + b là 15 |
| - | Subtraction Trả về sự khác biệt của các giá trị. |
ab là 5 |
| * | Multiplication Trả về tích của các giá trị. |
a * b là 50 |
| / | Division Thực hiện phép toán chia và trả về thương số. |
a / b là 2 |
| % | Modulus Thực hiện phép chia và trả về phần còn lại. |
a% b là 0 |
| ++ | Increment Tăng giá trị của biến lên một. |
a ++ là 11 |
| - | Decrement Giảm giá trị của biến đi một. |
a-- là 9 |
Toán tử quan hệ
Toán tử quan hệ kiểm tra hoặc xác định loại quan hệ giữa hai thực thể. Các toán tử quan hệ trả về một giá trị boolean, tức là true / false.
Giả sử giá trị của A là 10 và B là 20.
Hiển thị các ví dụ
| Các nhà khai thác | Sự miêu tả | Thí dụ |
|---|---|---|
| > | Lớn hơn | (A> B) là Sai |
| < | Ít hơn | (A <B) là True |
| > = | Lớn hơn hoặc bằng | (A> = B) là Sai |
| <= | Nhỏ hơn hoặc bằng | (A <= B) là True |
| == | Bình đẳng | (A == B) là Sai |
| ! = | Không công bằng | (A! = B) là True |
Toán tử logic
Toán tử logic được sử dụng để kết hợp hai hoặc nhiều điều kiện. Các toán tử logic cũng trả về giá trị Boolean. Giả sử giá trị của biến A là 10 và B là 20.
Hiển thị các ví dụ .
| Các nhà khai thác | Sự miêu tả | Thí dụ |
|---|---|---|
| && | And Toán tử chỉ trả về true nếu tất cả các biểu thức được chỉ định trả về true. |
(A> 10 && B> 10) là Sai |
| || | Or Toán tử trả về true nếu ít nhất một trong các biểu thức được chỉ định trả về true. |
(A> 10 || B> 10) là True |
| ! | Not Toán tử trả về nghịch đảo của kết quả của biểu thức. Ví dụ:! (7> 5) trả về false. |
! (A> 10) là Đúng |
Toán tử Bitwise
JavaScript hỗ trợ các toán tử bitwise sau đây. Bảng sau đây tóm tắt các toán tử bitwise của JavaScript.
Hiển thị các ví dụ .
| Các nhà khai thác | Sử dụng | Sự miêu tả |
|---|---|---|
| Bitwise VÀ | a & b | Trả về một ở mỗi vị trí bit mà các bit tương ứng của cả hai toán hạng là một |
| Bitwise HOẶC | a | b | Trả về một ở mỗi vị trí bit mà các bit tương ứng của một trong hai hoặc cả hai toán hạng là một |
| Bitwise XOR | a ^ b | Trả về một ở mỗi vị trí bit mà các bit tương ứng của một trong hai nhưng không phải cả hai toán hạng là một |
| Bitwise KHÔNG | ~ a | Đảo ngược các bit của toán hạng của nó |
| Dịch trái | a << b | Dịch chuyển a trong biểu diễn nhị phân b (<32) bit sang bên trái, dịch chuyển số 0 từ bên phải |
| Đăng ký tuyên truyền sang phải | a >> b | Dịch chuyển a trong biểu diễn nhị phân b (<32) bit sang phải, loại bỏ các bit bị dịch chuyển |
| Chuyển sang phải không điền | a >>> b | Dịch chuyển a trong biểu diễn nhị phân b (<32) bit sang bên phải, loại bỏ các bit bị dịch chuyển và dịch chuyển theo số 0 từ bên trái |
Người điều hành nhiệm vụ
Bảng sau đây tóm tắt các toán tử Gán.
Hiển thị các ví dụ .
| Sr.No | Nhà điều hành & Mô tả |
|---|---|
| 1 | = (Simple Assignment) Gán các giá trị từ toán hạng bên phải cho toán hạng bên trái. Example - C = A + B sẽ gán giá trị của A + B vào C |
| 2 | += (Add and Assignment) Nó thêm toán hạng bên phải vào toán hạng bên trái và gán kết quả cho toán hạng bên trái. Example - C + = A tương đương với C = C + A |
| 3 | -= (Subtract and Assignment) Nó trừ toán hạng bên phải khỏi toán hạng bên trái và gán kết quả cho toán hạng bên trái. Example C - = A tương đương với C = C - A |
| 4 | *= (Multiply and Assignment) Nó nhân toán hạng bên phải với toán hạng bên trái và gán kết quả cho toán hạng bên trái. Example C * = A tương đương với C = C * A |
| 5 | /= (Divide and Assignment) Nó chia toán hạng bên trái với toán hạng bên phải và gán kết quả cho toán hạng bên trái. |
Note - Logic tương tự áp dụng cho các toán tử Bitwise, vì vậy chúng sẽ trở thành << =, >> =, >> =, & =, | = và ^ =.
Các nhà khai thác khác
Sau đây là một số toán tử linh tinh.
Toán tử phủ định (-)
Thay đổi dấu hiệu của một giá trị. Chương trình sau đây là một ví dụ về điều tương tự.
var x = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Kết quả sau được hiển thị khi thực hiện thành công chương trình trên.
value of x: 4
value of y: -4Toán tử chuỗi: Toán tử nối (+)
Toán tử + khi được áp dụng cho chuỗi sẽ nối chuỗi thứ hai với chuỗi thứ nhất. Chương trình sau đây giúp hiểu khái niệm này.
var msg = "hello"+"world"
console.log(msg)Kết quả sau được hiển thị khi thực hiện thành công chương trình trên.
helloworldThao tác nối không thêm khoảng cách giữa các chuỗi. Nhiều chuỗi có thể được nối trong một câu lệnh.
Điều hành có điều kiện (?)
Toán tử này được sử dụng để biểu diễn một biểu thức điều kiện. Toán tử điều kiện đôi khi cũng được gọi là toán tử bậc ba. Sau đây là cú pháp.
Test ? expr1 : expr2Ở đâu,
Test - Đề cập đến biểu thức điều kiện
expr1 - Giá trị được trả về nếu điều kiện là đúng
expr2 - Giá trị được trả về nếu điều kiện sai
Example
var num = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Dòng 2 kiểm tra xem giá trị trong biến num có lớn hơn 0 hay không. Nếu num được đặt thành một giá trị lớn hơn 0, nó sẽ trả về chuỗi "dương", nếu không sẽ trả về chuỗi "không dương".
Kết quả sau được hiển thị khi thực hiện thành công chương trình trên.
non-positivetoán tử typeof
Nó là một toán tử một ngôi. Toán tử này trả về kiểu dữ liệu của toán hạng. Bảng sau liệt kê các kiểu dữ liệu và các giá trị được trả về bởitypeof toán tử trong JavaScript.
| Kiểu | Chuỗi được trả về theo typeof |
|---|---|
| Con số | "con số" |
| Chuỗi | "chuỗi" |
| Boolean | "boolean" |
| Vật | "vật" |
Mã ví dụ sau đây hiển thị số dưới dạng đầu ra.
var num = 12
console.log(typeof num); //output: numberKết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
numberNhà điều hành Spread
ES6 cung cấp một toán tử mới được gọi là spread operator. Toán tử spread được biểu thị bằng ba dấu chấm “...”. Toán tử lây lan chuyển đổi một mảng thành các phần tử mảng riêng lẻ.
Toán tử Spread và chức năng
Ví dụ sau minh họa việc sử dụng toán tử spread trong một hàm
<script>
function addThreeNumbers(a,b,c){
return a+b+c;
}
const arr = [10,20,30]
console.log('sum is :',addThreeNumbers(...arr))
console.log('sum is ',addThreeNumbers(...[1,2,3]))
</script>Đầu ra của đoạn mã trên sẽ như bên dưới:
sum is : 60
sum is 6Toán tử Spread và Array Sao chép và nối
Toán tử spread có thể được sử dụng để sao chép một mảng này sang mảng khác. Nó cũng có thể được sử dụng để nối hai hoặc nhiều mảng. Điều này được hiển thị trong ví dụ dưới đây -
Thí dụ
<script>
//copy array using spread operator
let source_arr = [10,20,30]
let dest_arr = [...source_arr]
console.log(dest_arr)
//concatenate two arrays
let arr1 = [10,20,30]
let arr2 =[40,50,60]
let arr3 = [...arr1,...arr2]
console.log(arr3)
</script>Đầu ra của đoạn mã trên sẽ như được nêu bên dưới:
[10, 20, 30]
[10, 20, 30, 40, 50, 60]Phép toán Spread và sao chép và nối đối tượng
Toán tử spread có thể được sử dụng để sao chép một đối tượng này vào một đối tượng khác. Nó cũng có thể được sử dụng để nối hai hoặc nhiều đối tượng. Điều này được hiển thị trong ví dụ dưới đây -
<script>
//copy object
let student1 ={firstName:'Mohtashim',company:'TutorialsPoint'}
let student2 ={...student1}
console.log(student2)
//concatenate objects
let student3 = {lastName:'Mohammad'}
let student4 = {...student1,...student3}
console.log(student4)
</script>Đầu ra của đoạn mã trên sẽ như dưới đây:
{firstName: "Mohtashim", company: "TutorialsPoint"}
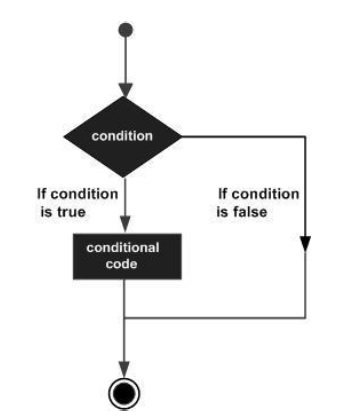
{firstName: "Mohtashim", company: "TutorialsPoint", lastName: "Mohammad"}Một cấu trúc ra quyết định / có điều kiện đánh giá một điều kiện trước khi các lệnh / s được thực thi.

Các cấu trúc có điều kiện trong JavaScript được phân loại trong bảng sau.
| Sr.No | Tuyên bố & Mô tả |
|---|---|
| 1 | nếu Tuyên bố Câu lệnh 'if' bao gồm một biểu thức Boolean theo sau là một hoặc nhiều câu lệnh. |
| 2 | if… else Tuyên bố Câu lệnh 'if' có thể được theo sau bởi một câu lệnh 'else' tùy chọn, thực thi khi biểu thức Boolean sai. |
| 3 | Khác .. if bậc thang / câu lệnh if lồng nhau Còn lại… nếu bậc thang hữu ích để kiểm tra nhiều điều kiện. Sau đây là cú pháp tương tự. |
| 4 | switch… case Tuyên bố Câu lệnh switch đánh giá một biểu thức, so khớp giá trị của biểu thức với một mệnh đề trường hợp và thực hiện các câu lệnh liên quan đến trường hợp đó. |
Đôi khi, một số hướng dẫn nhất định yêu cầu thực hiện lặp lại. Vòng lặp là một cách lý tưởng để làm điều tương tự. Một vòng lặp đại diện cho một tập hợp các lệnh phải được lặp lại. Trong ngữ cảnh của một vòng lặp, một sự lặp lại được gọi làiteration.
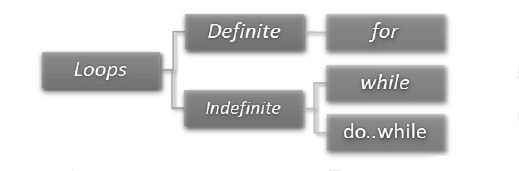
Hình sau minh họa sự phân loại của các vòng lặp:

Vòng lặp xác định
Một vòng lặp có số lần lặp là xác định / cố định được gọi là definite loop. 'Vòng lặp for' là sự triển khai của mộtdefinite loop.
for (initial_count_value; termination-condition; step) {
//statements
}| Sr.No | Vòng lặp & mô tả xác định |
|---|---|
| 1 | Vòng lặp 'for' Vòng lặp for thực thi khối mã trong một số lần xác định. |
| 2 | Vòng lặp for… in Vòng lặp for ... in được sử dụng để lặp qua các thuộc tính của đối tượng. |
| 3 | Vòng lặp for… of Vòng lặp for… of được sử dụng để lặp các đoạn lặp thay vì các ký tự đối tượng. |
Vòng lặp vô thời hạn
Vòng lặp không xác định được sử dụng khi số lần lặp trong vòng lặp là không xác định hoặc không xác định.
Các vòng lặp không giới hạn có thể được thực hiện bằng cách sử dụng -
| Sr.No | Vòng lặp & mô tả vô thời hạn |
|---|---|
| 1 | Vòng lặp while Vòng lặp while thực hiện các lệnh mỗi khi điều kiện được chỉ định đánh giá là true. |
| 2 | Vòng lặp do… while Vòng lặp do… while tương tự như vòng lặp while ngoại trừ vòng lặp do… while không đánh giá điều kiện lần đầu tiên vòng lặp thực thi. |
Các tuyên bố kiểm soát vòng lặp
| Sr.No | Tuyên bố & Mô tả Kiểm soát Vòng lặp |
|---|---|
| 1 | Tuyên bố ngắt Câu lệnh break được sử dụng để lấy điều khiển ra khỏi một cấu trúc. |
| 2 | Tuyên bố tiếp tục Câu lệnh continue bỏ qua các câu lệnh tiếp theo trong vòng lặp hiện tại và đưa điều khiển trở lại phần đầu của vòng lặp. |
Sử dụng nhãn để kiểm soát luồng
A labelchỉ đơn giản là một định danh theo sau bởi dấu hai chấm (:) được áp dụng cho một câu lệnh hoặc một khối mã. Một nhãn có thể được sử dụng vớibreak và continue để kiểm soát dòng chảy chính xác hơn.
Không được phép ngắt dòng giữa ‘continue’ hoặc là ‘break’câu lệnh và tên nhãn của nó. Ngoài ra, không nên có bất kỳ câu lệnh nào khác giữa tên nhãn và một vòng lặp liên quan
| Sr.No | Nhãn & Mô tả |
|---|---|
| 1 | Gắn nhãn với Break Một nhãn có thể được sử dụng với dấu ngắt và tiếp tục kiểm soát dòng chảy chính xác hơn. |
| 2 | Gắn nhãn với Tiếp tục Không được phép ngắt dòng giữa câu lệnh 'continue' hoặc 'break' và tên nhãn của nó. |
Functionslà các khối xây dựng của mã có thể đọc được, có thể bảo trì và có thể tái sử dụng. Các hàm được định nghĩa bằng cách sử dụng từ khóa function. Sau đây là cú pháp để xác định một hàm tiêu chuẩn.
function function_name() {
// function body
}Để buộc thực hiện hàm, nó phải được gọi. Điều này được gọi là lệnh gọi hàm. Sau đây là cú pháp để gọi một hàm.
function_name()Ví dụ: Định nghĩa hàm đơn giản
//define a function
function test() {
console.log("function called")
}
//call the function
test()Ví dụ định nghĩa một hàm test (). Một cặp dấu phân cách ({}) xác định thân hàm. Nó còn được gọi làfunction scope. Một hàm phải được gọi để buộc thực thi nó.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
function calledPhân loại các chức năng
Các chức năng có thể được phân loại là Returning và Parameterized chức năng.
Trả lại các chức năng
Các hàm cũng có thể trả về giá trị cùng với điều khiển, quay lại người gọi. Các hàm như vậy được gọi là hàm trả về.
Sau đây là cú pháp cho hàm trả về.
function function_name() {
//statements
return value;
}Một hàm trả về phải kết thúc bằng một câu lệnh trả về.
Một hàm có thể trả về nhiều nhất một giá trị. Nói cách khác, chỉ có thể có một câu lệnh trả về cho mỗi hàm.
Câu lệnh trả về phải là câu lệnh cuối cùng trong hàm.
Đoạn mã sau là một ví dụ về hàm trả về:
function retStr() {
return "hello world!!!"
}
var val = retStr()
console.log(val)Ví dụ trên định nghĩa một hàm trả về chuỗi “hello world !!!” cho người gọi. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
hello world!!!Các chức năng được tham số hóa
Tham số là một cơ chế để truyền giá trị cho các hàm. Các tham số tạo thành một phần của chữ ký của hàm. Các giá trị tham số được chuyển cho hàm trong quá trình gọi của nó. Trừ khi được chỉ định rõ ràng, số lượng giá trị được truyền vào một hàm phải khớp với số lượng tham số được xác định.
Sau đây là cú pháp xác định một hàm được tham số hóa.
function func_name( param1,param2 ,…..paramN) {
......
......
}Example − Parameterized Function
Ví dụ xác định một hàm bổ sung chấp nhận hai tham số n1 và n2và in ra tổng của chúng. Các giá trị tham số được chuyển cho hàm khi nó được gọi.
function add( n1,n2) {
var sum = n1 + n2
console.log("The sum of the values entered "+sum)
}
add(12,13)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
The sum of the values entered 25Tham số chức năng mặc định
Trong ES6, một hàm cho phép các tham số được khởi tạo với các giá trị mặc định, nếu không có giá trị nào được chuyển cho nó hoặc nó không được xác định. Điều tương tự được minh họa trong đoạn mã sau.
function add(a, b = 1) {
return a+b;
}
console.log(add(4))Hàm trên, đặt giá trị của b thành 1 theo mặc định. Hàm sẽ luôn coi tham số b mang giá trị 1 trừ khi một giá trị đã được truyền rõ ràng. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
5Giá trị mặc định của tham số sẽ bị ghi đè nếu hàm chuyển một giá trị rõ ràng.
function add(a, b = 1) {
return a + b;
}
console.log(add(4,2))Đoạn mã trên đặt giá trị của tham số b một cách rõ ràng là 2, do đó ghi đè giá trị mặc định của nó. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
6Để hiểu rõ hơn, chúng ta hãy xem xét ví dụ dưới đây.
ví dụ 1
Ví dụ sau đây cho thấy một hàm nhận hai tham số và trả về tổng của chúng. Tham số thứ hai có giá trị mặc định là 10. Điều này có nghĩa là, nếu không có giá trị nào được truyền cho tham số thứ hai, giá trị của nó sẽ là 10.
<script>
function addTwoNumbers(first,second = 10){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum:",addTwoNumbers(20)) // no value
console.log("case 2 sum:",addTwoNumbers(2,3))
console.log("case 3 sum:",addTwoNumbers())
console.log("case 4 sum",addTwoNumbers(1,null))//null passed
console.log("case 5 sum",addTwoNumbers(3,undefined))
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
first parameter is : 20
second parameter is : 10
case 1 sum: 30
first parameter is : 2
second parameter is : 3
case 2 sum: 5
first parameter is : undefined
second parameter is : 10
case 3 sum: NaN
first parameter is : 1
second parameter is : null
case 4 sum 1
first parameter is : 3
second parameter is : 10
case 5 sum 13Ví dụ 2
<script>
let DEFAULT_VAL = 30
function addTwoNumbers(first,second = DEFAULT_VAL){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum",addTwoNumbers(1))
console.log("case 2 sum",addTwoNumbers(3,undefined))
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
first parameter is : 1
second parameter is : 30
case 1 sum 31
first parameter is : 3
second parameter is : 30
case 2 sum 33Tham số còn lại
Tham số phần còn lại tương tự như đối số biến trong Java. Tham số phần còn lại không hạn chế số lượng giá trị mà bạn có thể chuyển cho một hàm. Tuy nhiên, tất cả các giá trị được truyền phải cùng loại. Nói cách khác, tham số phần còn lại hoạt động như trình giữ chỗ cho nhiều đối số cùng loại.
Để khai báo một tham số nghỉ, tên tham số được bắt đầu bằng ba dấu chấm, được gọi là toán tử lây lan. Ví dụ sau đây minh họa tương tự.
function fun1(...params) {
console.log(params.length);
}
fun1();
fun1(5);
fun1(5, 6, 7);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
0
1
3Note - Tham số phần còn lại phải là tham số cuối cùng trong danh sách tham số của hàm.
Chức năng ẩn danh
Các hàm không bị ràng buộc với một định danh (tên hàm) được gọi là hàm ẩn danh. Các hàm này được khai báo động trong thời gian chạy. Các hàm ẩn danh có thể chấp nhận đầu vào và trả về đầu ra, giống như các hàm tiêu chuẩn. Một chức năng ẩn danh thường không thể truy cập được sau khi tạo lần đầu.
Các biến có thể được gán một chức năng ẩn danh. Biểu thức như vậy được gọi làfunction expression.
Sau đây là cú pháp cho hàm ẩn danh.
var res = function( [arguments] ) { ... }Example − Anonymous Function
var f = function(){ return "hello"}
console.log(f())Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
helloExample − Anonymous Parameterized Function
var func = function(x,y){ return x*y };
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
The product : 200Hàm tạo hàm
Câu lệnh hàm không phải là cách duy nhất để xác định một hàm mới; bạn có thể xác định động hàm của mình bằng cách sử dụng hàm tạo Hàm () cùng với toán tử mới.
Sau đây là cú pháp để tạo một hàm bằng cách sử dụng hàm tạo Function () cùng với toán tử mới.
var variablename = new Function(Arg1, Arg2..., "Function Body");Hàm tạo Hàm () mong đợi bất kỳ số lượng đối số chuỗi nào. Đối số cuối cùng là phần nội dung của hàm - nó có thể chứa các câu lệnh JavaScript tùy ý, được phân tách với nhau bằng dấu chấm phẩy.
Hàm khởi tạo Function () không được truyền bất kỳ đối số nào chỉ định tên cho hàm mà nó tạo ra.
Example − Function Constructor
var func = new Function("x", "y", "return x*y;");
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Trong ví dụ trên, hàm tạo Hàm () được sử dụng để định nghĩa một hàm ẩn danh. Hàm chấp nhận hai tham số và trả về sản phẩm của chúng.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
The product : 200Các hàm đệ quy và JavaScript
Đệ quy là một kỹ thuật để lặp đi lặp lại một hoạt động bằng cách tự gọi hàm lặp đi lặp lại cho đến khi nó đi đến kết quả. Đệ quy được áp dụng tốt nhất khi bạn cần gọi nhiều lần cùng một hàm với các tham số khác nhau từ trong một vòng lặp.
Example − Recursion
function factorial(num) {
if(num <= 0) {
return 1;
} else {
return (num * factorial(num-1) )
}
}
console.log(factorial(6))Trong ví dụ trên, hàm gọi chính nó. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
720Example − Anonymous Recursive Function
(function() {
var msg = "Hello World"
console.log(msg)
})()Hàm gọi chính nó bằng cách sử dụng một cặp dấu ngoặc đơn (). Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Hello WorldCác hàm Lambda
Lambda đề cập đến các hàm ẩn danh trong lập trình. Các hàm Lambda là một cơ chế ngắn gọn để biểu diễn các hàm ẩn danh. Các chức năng này còn được gọi làArrow functions.
Chức năng Lambda - Giải phẫu
Có 3 phần đối với một hàm Lambda -
Parameters - Một chức năng có thể có tham số tùy chọn.
Các fat arrow notation/lambda notation (=>): Nó còn được gọi là toán tử đi tới.
Statements - Biểu diễn tập lệnh của chức năng.
Tip - Theo quy ước, việc sử dụng một tham số ký tự đơn được khuyến khích để khai báo hàm chính xác và gọn nhẹ.
Lambda Expression
Nó là một biểu thức hàm ẩn danh trỏ đến một dòng mã. Sau đây là cú pháp cho tương tự.
([param1, parma2,…param n] )=>statement;Example − Lambda Expression
var foo = (x)=>10+x
console.log(foo(10))Ví dụ khai báo một hàm biểu thức lambda. Hàm trả về tổng của 10 và đối số được truyền vào.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
20Tuyên bố Lambda
Nó là một khai báo hàm ẩn danh trỏ đến một khối mã. Cú pháp này được sử dụng khi nội dung hàm kéo dài nhiều dòng. Sau đây là cú pháp tương tự.
( [param1, parma2,…param n] )=> {
//code block
}Example − Lambda Statement
var msg = ()=> {
console.log("function invoked")
}
msg()Tham chiếu của hàm được trả về và lưu trữ trong biến msg. Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
function invokedCác biến thể cú pháp
Dấu ngoặc đơn tùy chọn cho một tham số.
var msg = x=> {
console.log(x)
}
msg(10)Dấu ngoặc nhọn tùy chọn cho một câu lệnh. Dấu ngoặc trống không có tham số.
var disp = ()=>console.log("Hello World")
disp();Biểu thức hàm và Khai báo hàm
Biểu thức hàm và khai báo hàm không đồng nghĩa. Không giống như một biểu thức hàm, một khai báo hàm được ràng buộc bởi tên hàm.
Sự khác biệt cơ bản giữa cả hai là, các khai báo hàm được phân tích cú pháp trước khi thực thi chúng. Mặt khác, các biểu thức hàm chỉ được phân tích cú pháp khi bộ máy tập lệnh gặp nó trong quá trình thực thi.
Khi trình phân tích cú pháp JavaScript nhìn thấy một hàm trong dòng mã chính, nó sẽ giả sử khai báo hàm. Khi một hàm xuất hiện như một phần của một câu lệnh, nó là một biểu thức hàm.
Chức năng nâng
Giống như các biến, các hàm cũng có thể được nâng lên. Không giống như các biến, khai báo hàm khi được kéo lên, sẽ đưa định nghĩa hàm lên thay vì chỉ kéo tên hàm.
Đoạn mã sau, minh họa hàm lưu trữ trong JavaScript.
hoist_function();
function hoist_function() {
console.log("foo");
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
fooTuy nhiên, không thể lưu các biểu thức hàm. Đoạn mã sau minh họa tương tự.
hoist_function(); // TypeError: hoist_function() is not a function
var hoist_function() = function() {
console.log("bar");
};Biểu thức hàm được gọi ngay lập tức
Biểu thức hàm được gọi ngay lập tức (IIFE) có thể được sử dụng để tránh việc treo biến từ bên trong các khối. Nó cho phép công chúng truy cập vào các phương thức trong khi vẫn giữ quyền riêng tư cho các biến được xác định trong hàm. Mẫu này được gọi là một hàm ẩn danh tự thực thi. Hai ví dụ sau đây giải thích rõ hơn khái niệm này.
Ví dụ 1: IIFE
var main = function() {
var loop = function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
}();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Ví dụ 2: IIFE
var main = function() {
(function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
})();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Cả hai Ví dụ sẽ hiển thị kết quả sau.
0
1
2
3
4
Uncaught ReferenceError: x is not defineChức năng của máy phát điện
Khi một hàm bình thường được gọi, điều khiển nằm trong hàm được gọi cho đến khi nó trả về. Với trình tạo trong ES6, hàm người gọi giờ đây có thể kiểm soát việc thực thi một hàm được gọi. Một bộ tạo giống như một hàm thông thường ngoại trừ điều đó -
Chức năng này có thể mang lại quyền kiểm soát cho người gọi bất kỳ lúc nào.
Khi bạn gọi một máy phát điện, nó không chạy ngay lập tức. Thay vào đó, bạn nhận lại một trình lặp. Hàm chạy khi bạn gọi phương thức tiếp theo của trình vòng lặp.
Trình tạo được biểu thị bằng cách thêm vào từ khóa chức năng với một dấu hoa thị; nếu không, cú pháp của chúng giống hệt với các hàm thông thường.
Ví dụ sau đây minh họa tương tự.
"use strict"
function* rainbow() {
// the asterisk marks this as a generator
yield 'red';
yield 'orange';
yield 'yellow';
yield 'green';
yield 'blue';
yield 'indigo';
yield 'violet';
}
for(let color of rainbow()) {
console.log(color);
}Bộ tạo cho phép giao tiếp hai chiều giữa người gọi và chức năng được gọi. Điều này được thực hiện bằng cách sử dụngyield từ khóa.
Hãy xem xét ví dụ sau:
function* ask() {
const name = yield "What is your name?";
const sport = yield "What is your favorite sport?";
return `${name}'s favorite sport is ${sport}`;
}
const it = ask();
console.log(it.next());
console.log(it.next('Ethan'));
console.log(it.next('Cricket'));Trình tự của hàm trình tạo như sau:
Máy phát điện bắt đầu ở trạng thái tạm dừng đã nêu; trình lặp được trả về.
It.next () cho ra "Tên của bạn là gì". Máy phát điện bị tạm dừng. Điều này được thực hiện bởi từ khóa lợi nhuận.
Lệnh call it.next (“Ethan”) gán giá trị Ethan cho tên biến và trả về “Môn thể thao yêu thích của bạn là gì?” Một lần nữa máy phát điện bị tạm dừng.
Lệnh gọi it.next (“Cricket”) gán giá trị Cricket cho biến thể thao và thực hiện câu lệnh trả về tiếp theo.
Do đó, đầu ra của đoạn mã trên sẽ là:
{
value: 'What is your name?', done: false
}
{
value: 'What is your favorite sport?', done: false
}
{
value: 'Ethan\'s favorite sport is Cricket', done: true
}Note - Không thể biểu diễn các chức năng của bộ tạo bằng các hàm mũi tên.
Hàm mũi tên
Các hàm mũi tên được giới thiệu trong ES giúp viết các hàm trong JavaScript một cách ngắn gọn. Bây giờ chúng ta hãy tìm hiểu về điều tương tự một cách chi tiết.
ES5 và các chức năng ẩn danh
JavaScript sử dụng nhiều anonymous functions. Một chức năng ẩn danh là một chức năng không có tên gắn liền với nó. Các chức năng ẩn danh được sử dụng trongfunction callback. Ví dụ sau minh họa việc sử dụng một hàm ẩn danh trong ES5:
<script>
setTimeout(function(){
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>Ví dụ trên chuyển một hàm ẩn danh dưới dạng tham số cho hàm được xác định trước setTimeout() function. Hàm setTimeout () sẽ gọi lại hàm ẩn danh sau 1 giây.
Kết quả sau được hiển thị sau 1 giây:
Learning at TutorialsPoint is fun!!Cú pháp hàm mũi tên
ES6 giới thiệu khái niệm về arrow function để đơn giản hóa việc sử dụng anonymous function. Có 3 phần đối với một hàm mũi tên như sau:
Parameters - Một hàm mũi tên có thể có các tham số tùy chọn
The fat arrow notation (=>) - Nó còn được gọi là toán tử đi tới
Statements - Đại diện cho tập lệnh của chức năng
Tip - Theo quy ước, việc sử dụng một tham số ký tự đơn được khuyến khích để khai báo hàm mũi tên nhỏ gọn và chính xác.
Cú pháp
//Arrow function that points to a single line of code
()=>some_expressionHOẶC LÀ
//Arrow function that points to a block of code
()=> { //some statements }`HOẶC LÀ
//Arrow function with parameters
(param1,param2)=>{//some statement}Ví dụ: Hàm mũi tên trong ES6
Ví dụ sau định nghĩa hai biểu thức hàm add và isEven sử dụng chức năng mũi tên
<script>
const add = (n1,n2) => n1+n2
console.log(add(10,20))
const isEven = (n1) => {
if(n1%2 == 0)
return true;
else
return false;
}
console.log(isEven(10))
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
30
trueArray.prototype.map () và hàm mũi tên
Trong ví dụ sau, một hàm mũi tên được truyền dưới dạng tham số cho Array.prototype.map() function.Hàm map () thực thi hàm mũi tên cho từng phần tử trong mảng. Trong trường hợp này, hàm mũi tên hiển thị từng phần tử trong mảng và chỉ mục của nó.
<script>
const names = ['TutorialsPoint','Mohtashim','Bhargavi','Raja']
names.map((element,index)=> {
console.log('inside arrow function')
console.log('index is '+index+' element value is :'+element)
})
</script>Đầu ra của đoạn mã trên sẽ như dưới đây:
inside arrow function
index is 0 element value is :TutorialsPoint
inside arrow function
index is 1 element value is :Mohtashim
inside arrow function
index is 2 element value is :Bhargavi
inside arrow function
index is 3 element value is :RajaVí dụ: window.setTimeout () và hàm mũi tên
Ví dụ sau chuyển một hàm mũi tên dưới dạng tham số đến định nghĩa trước setTimeout() function. CácsetTimeout() hàm sẽ gọi lại hàm mũi tên sau 1 giây.
<script>
setTimeout(()=>{
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>Kết quả sau được hiển thị sau 1 giây:
Learning at TutorialsPoint is fun!!Hàm mũi tên và “cái này”
Bên trong một hàm mũi tên nếu chúng ta sử dụng this pointer, nó sẽ trỏ đến phạm vi từ vựng đi kèm. Điều này có nghĩa là các hàm mũi tên không tạo ra mộtthis pointertrường hợp bất cứ khi nào nó được gọi. Các hàm mũi tên sử dụng phạm vi bao quanh của nó. Để hiểu điều này, chúng ta hãy xem một ví dụ.
<script>
//constructor function
function Student(rollno,firstName,lastName) {
this.rollno = rollno;
this.firstName = firstName;
this.lastName = lastName;
this.fullNameUsingAnonymous = function(){
setTimeout(function(){
//creates a new instance of this ,hides outer scope of this
console.log(this.firstName+ " "+this.lastName)
},2000)
}
this.fullNameUsingArrow = function(){
setTimeout(()=>{
//uses this instance of outer scope
console.log(this.firstName+ " "+this.lastName)
},3000)
}
}
const s1 = new Student(101,'Mohammad','Mohtashim')
s1.fullNameUsingAnonymous();
s1.fullNameUsingArrow();
</script>Khi một hàm ẩn danh được sử dụng với setTimeout(), hàm được gọi sau 2000 mili giây. Một ví dụ mới của“this”được tạo và nó làm bóng phiên bản của hàm Student. Vì vậy, giá trị củathis.firstName và this.lastName sẽ là undefined. Hàm không sử dụng phạm vi từ vựng hoặc ngữ cảnh của quá trình thực thi hiện tại. Vấn đề này có thể được giải quyết bằng cách sử dụngarrow function.
Đầu ra của đoạn mã trên sẽ như sau:
undefined undefined
Mohammad MohtashimJavaScript có nghĩa là để thêm tính tương tác cho các trang của bạn. JavaScript thực hiện điều này bằng cơ chế sử dụng sự kiện.Events là một phần của Mô hình đối tượng tài liệu (DOM) Cấp 3 và mọi phần tử HTML đều chứa một tập hợp các sự kiện có thể kích hoạt Mã JavaScript.
Sự kiện là một hành động hoặc sự kiện được phần mềm công nhận. Nó có thể được kích hoạt bởi người dùng hoặc hệ thống. Một số ví dụ phổ biến về sự kiện bao gồm người dùng nhấp vào nút, tải trang web, nhấp vào siêu liên kết, v.v. Sau đây là một số sự kiện HTML phổ biến.
Trình xử lý sự kiện
Khi sự kiện xảy ra, ứng dụng sẽ thực hiện một tập hợp các tác vụ liên quan. Khối mã đạt được mục đích này được gọi làeventhandler. Mỗi phần tử HTML đều có một tập hợp các sự kiện được liên kết với nó. Chúng tôi có thể xác định cách các sự kiện sẽ được xử lý trong JavaScript bằng cách sử dụng các trình xử lý sự kiện.
Loại sự kiện onclick
Đây là loại sự kiện được sử dụng thường xuyên nhất xảy ra khi người dùng nhấp vào nút trái của chuột. Bạn có thể đặt xác nhận, cảnh báo, v.v. của mình đối với loại sự kiện này.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello World")
}
</script>
</head>
<body>
<p> Click the following button and see result</p>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

onsubmitEvent Type
onsubmitlà một sự kiện xảy ra khi bạn cố gắng gửi biểu mẫu. Bạn có thể đặt xác thực biểu mẫu của mình đối với loại sự kiện này.
Ví dụ sau đây cho thấy cách sử dụng onsubmit. Ở đây chúng ta đang gọi một hàm validate () trước khi gửi dữ liệu biểu mẫu đến máy chủ web. Nếu hàm validate () trả về true, biểu mẫu sẽ được gửi, nếu không nó sẽ không gửi dữ liệu.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function validation() {
all validation goes here
.........
return either true or false
}
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover và onmouseout
Hai loại sự kiện này sẽ giúp bạn tạo ra các hiệu ứng đẹp mắt với hình ảnh hoặc thậm chí với cả văn bản. Cáconmouseover sự kiện kích hoạt khi bạn đưa chuột qua bất kỳ phần tử nào và onmouseout kích hoạt khi bạn di chuyển chuột ra khỏi phần tử đó.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Sự kiện chuẩn HTML 5
Các sự kiện HTML 5 chuẩn được liệt kê trong bảng sau để bạn tham khảo. Tập lệnh chỉ ra một hàm JavaScript sẽ được thực thi đối với sự kiện đó.
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| ngoại tuyến | kịch bản | Kích hoạt khi tài liệu ngoại tuyến |
| onabort | kịch bản | Kích hoạt sự kiện hủy bỏ |
| onafterprint | kịch bản | Kích hoạt sau khi tài liệu được in |
| onbeforeonload | kịch bản | Kích hoạt trước khi tải tài liệu |
| onbeforeprint | kịch bản | Kích hoạt trước khi tài liệu được in |
| onblur | kịch bản | Kích hoạt khi cửa sổ mất tiêu điểm |
| oncanplay | kịch bản | Kích hoạt khi phương tiện có thể bắt đầu phát, nhưng có thể phải dừng để lưu vào bộ đệm |
| oncanplaythrough | kịch bản | Kích hoạt khi phương tiện có thể được phát đến cuối mà không dừng lại để lưu vào bộ đệm |
| sự thay đổi | kịch bản | Kích hoạt khi một phần tử thay đổi |
| trong một cái nhấp chuột | kịch bản | Kích hoạt khi nhấp chuột |
| oncontextmenu | kịch bản | Kích hoạt khi menu ngữ cảnh được kích hoạt |
| ondblclick | kịch bản | Kích hoạt khi nhấp đúp chuột |
| ondrag | kịch bản | Kích hoạt khi một phần tử được kéo |
| ondragend | kịch bản | Kích hoạt khi kết thúc thao tác kéo |
| ondragenter | kịch bản | Kích hoạt khi một phần tử được kéo đến mục tiêu thả hợp lệ |
| ondragleave | kịch bản | Kích hoạt khi một phần tử rời khỏi mục tiêu thả hợp lệ |
| ondragover | kịch bản | Kích hoạt khi một phần tử đang được kéo qua một mục tiêu thả hợp lệ |
| ondragstart | kịch bản | Kích hoạt khi bắt đầu thao tác kéo |
| ondrop | kịch bản | Kích hoạt khi phần tử được kéo đang bị loại bỏ |
| ondurationchange | kịch bản | Kích hoạt khi độ dài của vật liệu in được thay đổi |
| có giấy tờ | kịch bản | Kích hoạt khi phần tử tài nguyên phương tiện đột nhiên trống rỗng |
| gắn bó | kịch bản | Kích hoạt khi phương tiện đã đến cuối |
| onerror | kịch bản | Kích hoạt khi xảy ra lỗi |
| vào trọng tâm | kịch bản | Kích hoạt khi cửa sổ được lấy nét |
| onformchange | kịch bản | Kích hoạt khi biểu mẫu thay đổi |
| onforminput | kịch bản | Kích hoạt khi biểu mẫu được người dùng nhập vào |
| onhaschange | kịch bản | Kích hoạt khi tài liệu đã thay đổi |
| oninput | kịch bản | Kích hoạt khi một phần tử được người dùng nhập vào |
| oninvalid | kịch bản | Kích hoạt khi một phần tử không hợp lệ |
| onkeydown | kịch bản | Kích hoạt khi một phím được nhấn |
| onkeypress | kịch bản | Kích hoạt khi nhấn và thả một phím |
| onkeyup | kịch bản | Kích hoạt khi khóa được phát hành |
| đang tải | kịch bản | Kích hoạt khi tải tài liệu |
| onloadeddata | kịch bản | Kích hoạt khi dữ liệu phương tiện được tải |
| onloadedmetadata | kịch bản | Kích hoạt khi thời lượng và dữ liệu phương tiện khác của phần tử phương tiện được tải |
| onloadstart | kịch bản | Kích hoạt khi trình duyệt bắt đầu tải dữ liệu phương tiện |
| trên tàu | kịch bản | Kích hoạt khi thông báo được kích hoạt |
| onmousedown | kịch bản | Kích hoạt khi nhấn nút chuột |
| onmousemove | kịch bản | Kích hoạt khi con trỏ chuột di chuyển |
| onmouseout | kịch bản | Kích hoạt khi con trỏ chuột di chuyển ra khỏi một phần tử |
| onmouseover | kịch bản | Kích hoạt khi con trỏ chuột di chuyển qua một phần tử |
| onmouseup | kịch bản | Kích hoạt khi thả nút chuột |
| onmousewheel | kịch bản | Kích hoạt khi con lăn chuột đang được xoay |
| onoffline | kịch bản | Kích hoạt khi tài liệu ngoại tuyến |
| ononline | kịch bản | Kích hoạt khi tài liệu trực tuyến |
| onpagehide | kịch bản | Kích hoạt khi cửa sổ bị ẩn |
| onpageshow | kịch bản | Kích hoạt khi cửa sổ hiển thị |
| tạm dừng | kịch bản | Kích hoạt khi dữ liệu phương tiện bị tạm dừng |
| onplay | kịch bản | Kích hoạt khi dữ liệu phương tiện sẽ bắt đầu phát |
| chơi trực tuyến | kịch bản | Kích hoạt khi dữ liệu phương tiện bắt đầu phát |
| onpopstate | kịch bản | Kích hoạt khi lịch sử của cửa sổ thay đổi |
| tiến hành | kịch bản | Kích hoạt khi trình duyệt đang tìm nạp dữ liệu phương tiện |
| onratechange | kịch bản | Kích hoạt khi tốc độ phát của dữ liệu phương tiện thay đổi |
| onreadystatechange | kịch bản | Kích hoạt khi trạng thái sẵn sàng thay đổi |
| onredo | kịch bản | Kích hoạt khi tài liệu thực hiện làm lại |
| kích thước lớn | kịch bản | Kích hoạt khi cửa sổ được thay đổi kích thước |
| cuộc dạo chơi | kịch bản | Kích hoạt khi thanh cuộn của một phần tử đang được cuộn |
| onseeked | kịch bản | Kích hoạt khi thuộc tính tìm kiếm của phần tử phương tiện không còn đúng nữa và quá trình tìm kiếm đã kết thúc |
| onseeking | kịch bản | Kích hoạt khi thuộc tính tìm kiếm của phần tử phương tiện là đúng và quá trình tìm kiếm đã bắt đầu |
| chọn | kịch bản | Kích hoạt khi một phần tử được chọn |
| đã cài đặt | kịch bản | Kích hoạt khi có lỗi khi tìm nạp dữ liệu phương tiện |
| sự tấn công | kịch bản | Kích hoạt khi tải tài liệu |
| gửi đi | kịch bản | Kích hoạt khi biểu mẫu được gửi |
| phụ thuộc vào | kịch bản | Kích hoạt khi trình duyệt đang tìm nạp dữ liệu phương tiện, nhưng đã dừng trước khi toàn bộ tệp phương tiện được tìm nạp |
| ontimeupdate | kịch bản | Kích hoạt khi phương tiện thay đổi vị trí phát |
| onundo | kịch bản | Kích hoạt khi tài liệu thực hiện hoàn tác |
| onunload | kịch bản | Kích hoạt khi người dùng rời khỏi tài liệu |
| onvolumechange | kịch bản | Kích hoạt khi phương tiện thay đổi âm lượng, cũng như khi âm lượng được đặt thành "tắt tiếng" |
| chờ đợi | kịch bản | Kích hoạt khi phương tiện đã ngừng phát, nhưng dự kiến sẽ tiếp tục |
Trình duyệt Web và Máy chủ sử dụng giao thức HTTP để giao tiếp. HTTP là giao thức không trạng thái, tức là nó không duy trì dữ liệu của khách hàng qua nhiều yêu cầu do khách hàng đưa ra. Chu kỳ yêu cầu-phản hồi hoàn chỉnh này giữa máy khách và máy chủ được định nghĩa làsession. Cookie là cơ chế mặc định được trình duyệt sử dụng để lưu trữ dữ liệu liên quan đến phiên của người dùng.
Làm thế nào nó hoạt động?
Máy chủ của bạn gửi một số dữ liệu đến trình duyệt của khách truy cập dưới dạng cookie. Trình duyệt có thể chấp nhận cookie. Nếu có, nó được lưu trữ dưới dạng bản ghi văn bản thuần túy trên ổ cứng của khách truy cập. Bây giờ, khi khách truy cập đến một trang khác trên trang web của bạn, trình duyệt sẽ gửi cùng một cookie đến máy chủ để truy xuất. Sau khi được truy xuất, máy chủ của bạn biết / nhớ những gì đã được lưu trữ trước đó.
Cookie là bản ghi dữ liệu văn bản thuần túy của 5 trường có độ dài thay đổi.
Expires- Ngày cookie sẽ hết hạn. Nếu ô này trống, cookie sẽ hết hạn khi khách truy cập thoát khỏi trình duyệt.
Domain - Tên miền của trang web của bạn.
Path- Đường dẫn đến thư mục hoặc trang web đặt cookie. Phần này có thể để trống, nếu bạn muốn lấy cookie từ bất kỳ thư mục hoặc trang nào.
Secure- Nếu trường này chứa từ "an toàn", thì cookie chỉ có thể được truy xuất bằng máy chủ bảo mật. Nếu trường này trống, không có hạn chế như vậy tồn tại.
Name = Value - Cookie được thiết lập và truy xuất dưới dạng các cặp khóa-giá trị.
Cookie ban đầu được thiết kế để lập trình CGI. Dữ liệu chứa trong cookie được truyền tự động giữa trình duyệt web và máy chủ web, vì vậy các tập lệnh CGI trên máy chủ có thể đọc và ghi các giá trị cookie được lưu trữ ở phía máy khách.
JavaScript cũng có thể thao túng cookie bằng cách sử dụng thuộc tính cookie của đối tượng Document. JavaScript có thể đọc, tạo, sửa đổi và xóa các cookie áp dụng cho trang web hiện tại.
Lưu trữ Cookie
Cách đơn giản nhất để tạo cookie là gán giá trị chuỗi cho document.cookie đối tượng, trông giống như thế này.
"document.cookie = "key1 = value1; key2 = value2; expires = date";Ở đây, thuộc tính 'hết hạn' là tùy chọn. Nếu bạn cung cấp thuộc tính này với một ngày hoặc giờ hợp lệ, thì cookie sẽ hết hạn vào ngày hoặc giờ nhất định và sau đó, giá trị của cookie sẽ không thể truy cập được.
Note- Giá trị cookie không được bao gồm dấu chấm phẩy, dấu phẩy hoặc khoảng trắng. Vì lý do này, bạn có thể muốn sử dụng JavaScriptescape()chức năng mã hóa giá trị trước khi lưu trữ nó trong cookie. Nếu bạn làm điều này, bạn cũng sẽ phải sử dụngunescape() chức năng khi bạn đọc giá trị cookie.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set" onclick = "WriteCookie();"/>
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Bây giờ máy của bạn có tên cookie. Bạn có thể đặt nhiều cookie bằng cách sử dụng nhiều cặp key = value được phân tách bằng dấu phẩy.
Đọc cookie
Đọc một cookie cũng đơn giản như viết một cookie, bởi vì giá trị của document.cookieđối tượng là cookie. Vì vậy, bạn có thể sử dụng chuỗi này bất cứ khi nào bạn muốn truy cập cookie. Cácdocument.cookie string sẽ giữ một danh sách các cặp name = value được phân tách bằng dấu chấm phẩy, trong đó name là tên của cookie và value là giá trị chuỗi của nó.
Bạn có thể sử dụng chuỗi ' split() hàm ngắt một chuỗi thành các khóa và các giá trị như trong ví dụ sau.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Ở đây, length là một phương thức của lớp Array, nó trả về độ dài của một mảng.
Có thể có một số cookie khác đã được đặt trên máy của bạn. Đoạn mã trên sẽ hiển thị tất cả các cookie được đặt trên máy của bạn.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Đặt ngày hết hạn cookie
Bạn có thể kéo dài tuổi thọ của cookie ngoài phiên trình duyệt hiện tại bằng cách đặt ngày hết hạn và lưu ngày hết hạn trong cookie. Điều này có thể được thực hiện bằng cách đặt thuộc tính 'hết hạn' thành một ngày và giờ. Ví dụ sau minh họa cách kéo dài thời hạn sử dụng của cookie thêm 1 tháng.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Xóa cookie
Đôi khi bạn sẽ muốn xóa một cookie để những nỗ lực đọc cookie sau đó không trả lại kết quả gì. Để làm điều này, bạn chỉ cần đặt ngày hết hạn thành một thời điểm trong quá khứ. Ví dụ sau minh họa cách xóa cookie bằng cách đặt ngày hết hạn của nó chậm hơn một tháng so với ngày hiện tại.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Redirectlà một cách để đưa cả người dùng và công cụ tìm kiếm đến một URL khác với URL mà họ yêu cầu ban đầu. Chuyển hướng trang là một cách để tự động chuyển hướng một trang web đến một trang web khác. Trang được chuyển hướng thường nằm trên cùng một trang web hoặc nó có thể nằm trên một trang web khác hoặc một máy chủ web.
Chuyển hướng trang JavaScript
window.location and window.location.href
Trong JavaScript, bạn có thể sử dụng nhiều phương pháp để chuyển hướng một trang web đến một trang khác. Hầu hết tất cả các phương pháp đều liên quan đếnwindow.locationđối tượng, là một thuộc tính của đối tượng Window. Nó có thể được sử dụng để lấy địa chỉ URL hiện tại (địa chỉ web) và chuyển hướng trình duyệt đến một trang mới. Cả hai tập quán đều giống nhau về hành vi.window.locationtrả về một đối tượng. Nếu.href không được thiết lập, window.location mặc định thay đổi tham số .href.
Thí dụ
<!DOCTYPE html>
<html>
<head>
<script>
function newLocation() {
window.location = "http://www.xyz.com";
}
</script>
</head>
<body>
<input type = "button" value = "Go to new location" onclick = "newLocation()">
</body>
</html>location.replace()
Phương pháp khác được sử dụng thường xuyên nhất là replace()phương thức của đối tượng window.location, nó sẽ thay thế tài liệu hiện tại bằng một tài liệu mới. Trong phương thức Replace (), bạn có thể chuyển một URL mới cho phương thức Replace () và nó sẽ thực hiện chuyển hướng HTTP.
Sau đây là cú pháp cho tương tự.
window.location.replace("http://www.abc.comlocation.assign()
Phương thức location.assign () tải một tài liệu mới trong cửa sổ trình duyệt.
Sau đây là cú pháp cho tương tự.
window.location.assign("http://www.abc.org");assign() vs. replace()
Sự khác biệt giữa phương thức gán () và thay thế () là phương thức location.replace () xóa URL hiện tại khỏi lịch sử tài liệu, vì vậy nó không thể điều hướng trở lại tài liệu gốc. Bạn không thể sử dụng nút "Quay lại" của trình duyệt trong trường hợp này. Nếu bạn muốn tránh trường hợp này, bạn nên sử dụng phương thức location.assign () vì nó tải một Tài liệu mới trong trình duyệt.
location.reload()
Phương thức location.reload () tải lại tài liệu hiện tại trong cửa sổ trình duyệt.
Sau đây là cú pháp cho tương tự.
window.location.reload("http://www.yahoo.com");window.navigate()
Phương thức window.navigate () tương tự như việc gán một giá trị mới cho thuộc tính window.location.href. Bởi vì nó chỉ có sẵn trong MS Internet Explorer, vì vậy bạn nên tránh sử dụng nó trong phát triển trình duyệt chéo.
Sau đây là cú pháp cho tương tự.
window.navigate("http://www.abc.com");Chuyển hướng và Tối ưu hóa Công cụ Tìm kiếm
Nếu bạn muốn thông báo cho các công cụ tìm kiếm (SEO) về việc chuyển tiếp URL của mình, bạn nên thêm thẻ meta rel = "canonical" vào phần đầu trang web của mình vì các công cụ tìm kiếm không phân tích JavaScript để kiểm tra chuyển hướng.
Sau đây là cú pháp cho tương tự.
<link rel = "canonical" href = "http://abc.com/" />JavaScript hỗ trợ ba loại hộp thoại quan trọng. Các hộp thoại này có thể được sử dụng để nâng cao và cảnh báo, hoặc để xác nhận bất kỳ đầu vào nào hoặc để có một loại đầu vào từ người dùng. Ở đây chúng ta sẽ thảo luận từng hộp thoại một.
Hộp thoại Cảnh báo
Hộp thoại cảnh báo chủ yếu được sử dụng để gửi thông báo cảnh báo đến người dùng. Ví dụ: nếu một trường nhập yêu cầu nhập một số văn bản nhưng người dùng không cung cấp bất kỳ đầu vào nào, thì như một phần của xác thực, bạn có thể sử dụng hộp cảnh báo để gửi thông báo cảnh báo.
Tuy nhiên, hộp cảnh báo vẫn có thể được sử dụng cho các tin nhắn thân thiện hơn. Hộp cảnh báo chỉ cung cấp một nút "OK" để chọn và tiếp tục.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Hộp thoại xác nhận
Hộp thoại xác nhận chủ yếu được sử dụng để lấy sự đồng ý của người dùng đối với bất kỳ tùy chọn nào. Nó hiển thị một hộp thoại với hai nút: OK và Cancel.
Nếu người dùng nhấp vào nút OK, phương pháp cửa sổ confirm()sẽ trả về true. Nếu người dùng nhấp vào nút Hủy, thì xác nhận () trả về sai. Bạn có thể sử dụng một hộp thoại xác nhận như sau.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("Do you want to continue ?");
if( retVal == true ){
document.write ("User wants to continue!");
return true;
} else {
Document.write ("User does not want to continue!");
return false;
}
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Hộp thoại Nhắc nhở
Hộp thoại nhắc rất hữu ích khi bạn muốn bật lên một hộp văn bản để nhận thông tin nhập của người dùng. Do đó, nó cho phép bạn tương tác với người dùng. Người dùng cần điền vào trường và sau đó nhấp vào OK.
Hộp thoại này được hiển thị bằng phương pháp có tên prompt() trong đó nhận hai tham số: (i) một nhãn mà bạn muốn hiển thị trong hộp văn bản và (ii) một chuỗi mặc định để hiển thị trong hộp văn bản.
Hộp thoại này có hai nút: OK và Cancel. Nếu người dùng nhấp vào nút OK, dấu nhắc phương thức cửa sổ () sẽ trả về giá trị đã nhập từ hộp văn bản. Nếu người dùng nhấp vào nút Hủy, phương thức cửa sổ nhắc () trả về null.
Thí dụ
<html>
<head>
<script type = "text/javascript">
function getValue(){
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

voidlà một từ khóa quan trọng trong JavaScript có thể được sử dụng như một toán tử một ngôi xuất hiện trước toán hạng đơn của nó, có thể thuộc bất kỳ loại nào. Toán tử này chỉ định một biểu thức được đánh giá mà không trả về giá trị. Toán tử đánh giá một biểu thức nhất định và sau đó trả về không xác định.
Sau đây là cú pháp cho tương tự.
void expressionBiểu thức hàm không có và được gọi ngay lập tức
Khi sử dụng một biểu thức hàm được gọi ngay lập tức, void có thể được sử dụng để buộc từ khóa hàm được coi như một biểu thức thay vì một khai báo.
Hãy xem xét ví dụ sau:
void function iife_void() {
var msg = function () {console.log("hello world")};
msg();
}();Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
hello worldURI Void và JavaScript
Các JavaScript: URIlà một cú pháp thường gặp trong trang HTML. Trình duyệt đánh giá URI và thay thế nội dung của trang bằng giá trị được trả về. Điều này đúng trừ khi giá trị trả về là không xác định. Việc sử dụng phổ biến nhất của toán tử này là ở phía máy kháchJavaScript: URL, nơi nó cho phép bạn đánh giá một biểu thức cho các tác dụng phụ của nó mà không cần trình duyệt hiển thị giá trị của biểu thức được đánh giá.
Hãy xem xét đoạn mã sau -
<a href = "javascript:void(javascript:alert('hello world!!'))">
Click here to do nothing
</a>
<br/><br/><br/>
<a href = "javascript:alert('hello');">Click here for an alert</a>Lưu tệp ở trên dưới dạng tài liệu HTML và mở nó trong trình duyệt. Siêu liên kết đầu tiên, khi được nhấp vào sẽ đánh giá javascript: alert (“hello”) và được chuyển tới toán tử void (). Tuy nhiên, vì toán tử void trả về không xác định, không có kết quả nào được hiển thị trên trang.
Mặt khác, siêu liên kết thứ hai khi được nhấp vào sẽ hiển thị hộp thoại cảnh báo.
Nhiều khi bạn muốn đặt một nút trên trang web của mình để in nội dung của trang web đó qua một máy in thực tế. JavaScript giúp bạn triển khai chức năng này bằng cách sử dụng chức năng in của đối tượng cửa sổ.
Hàm in JavaScript window.print()in trang web hiện tại khi được thực thi. Bạn có thể gọi hàm này trực tiếp bằng cách sử dụng sự kiện onclick như trong ví dụ sau.
Thí dụ
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

JavaScript hỗ trợ mở rộng các kiểu dữ liệu. Các đối tượng JavaScript là một cách tuyệt vời để xác định các kiểu dữ liệu tùy chỉnh.
An objectlà một thể hiện chứa một tập hợp các cặp giá trị khóa. Không giống như các kiểu dữ liệu nguyên thủy, các đối tượng có thể đại diện cho nhiều giá trị hoặc phức tạp và có thể thay đổi theo thời gian tồn tại của chúng. Các giá trị có thể là giá trị vô hướng hoặc hàm hoặc thậm chí là mảng của các đối tượng khác.
Các biến thể cú pháp để xác định một đối tượng sẽ được thảo luận thêm.
Bộ khởi tạo đối tượng
Giống như các kiểu nguyên thủy, các đối tượng có cú pháp theo nghĩa đen: curly bracesv({và}). Sau đây là cú pháp để xác định một đối tượng.
var identifier = {
Key1:value, Key2: function () {
//functions
},
Key3: [“content1”,” content2”]
}Nội dung của một đối tượng được gọi là properties (hoặc các thành viên), và các thuộc tính bao gồm name (hoặc phím) và value. Tên thuộc tính phải là chuỗi hoặc ký hiệu và giá trị có thể là bất kỳ kiểu nào (bao gồm các đối tượng khác).
Giống như tất cả các biến JavaScript, cả tên đối tượng (có thể là một biến bình thường) và tên thuộc tính đều phân biệt chữ hoa chữ thường. Bạn truy cập các thuộc tính của một đối tượng bằng một ký hiệu dấu chấm đơn giản.
Sau đây là cú pháp để truy cập Thuộc tính đối tượng.
objectName.propertyNameVí dụ: Bộ khởi tạo đối tượng
var person = {
firstname:"Tom",
lastname:"Hanks",
func:function(){return "Hello!!"},
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)
console.log(person.func())Ví dụ trên, định nghĩa một object person. Đối tượng có ba thuộc tính. Thuộc tính thứ ba đề cập đến một chức năng.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Tom
Hanks
Hello!!Trong ES6, việc gán giá trị thuộc tính khớp với tên thuộc tính, bạn có thể bỏ qua giá trị thuộc tính.
Thí dụ
var foo = 'bar'
var baz = { foo }
console.log(baz.foo)Đoạn mã trên xác định một đối tượng baz. Đối tượng có thuộc tínhfoo. Giá trị thuộc tính bị bỏ qua ở đây vì ES6 gán ngầm giá trị của biến foo cho khóa foo của đối tượng.
Sau đây là ES5 tương đương với mã trên.
var foo = 'bar'
var baz = { foo:foo }
console.log(baz.foo)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
barVới cú pháp viết tắt này, công cụ JS sẽ tìm trong phạm vi chứa một biến có cùng tên. Nếu nó được tìm thấy, giá trị của biến đó sẽ được gán cho thuộc tính. Nếu nó không được tìm thấy, một Lỗi Tham chiếu sẽ được đưa ra.
Hàm tạo đối tượng ()
JavaScript cung cấp một hàm tạo đặc biệt được gọi là Object()để xây dựng đối tượng. Toán tử mới được sử dụng để tạo một thể hiện của một đối tượng. Để tạo một đối tượng, toán tử mới được theo sau bởi phương thức khởi tạo.
Sau đây là cú pháp để xác định một đối tượng.
var obj_name = new Object();
obj_name.property = value;
OR
obj_name["key"] = valueSau đây là cú pháp để truy cập một thuộc tính.
Object_name.property_key
OR
Object_name["property_key"]Thí dụ
var myCar = new Object();
myCar.make = "Ford"; //define an object
myCar.model = "Mustang";
myCar.year = 1987;
console.log(myCar["make"]) //access the object property
console.log(myCar["model"])
console.log(myCar["year"])Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Ford
Mustang
1987Các thuộc tính chưa được gán của một đối tượng là không xác định.
Thí dụ
var myCar = new Object();
myCar.make = "Ford";
console.log(myCar["model"])Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
undefinedNote- Tên thuộc tính đối tượng có thể là bất kỳ chuỗi JavaScript hợp lệ nào hoặc bất kỳ thứ gì có thể được chuyển đổi thành chuỗi, kể cả chuỗi trống. Tuy nhiên, bất kỳ tên thuộc tính nào không phải là mã định danh JavaScript hợp lệ (ví dụ: tên thuộc tính có dấu cách hoặc dấu gạch ngang hoặc bắt đầu bằng số) chỉ có thể được truy cập bằng ký hiệu dấu ngoặc vuông.
Các thuộc tính cũng có thể được truy cập bằng cách sử dụng giá trị chuỗi được lưu trữ trong một biến. Nói cách khác, khóa thuộc tính của đối tượng có thể là một giá trị động. Ví dụ: một biến. Khái niệm nói trên được minh họa trong ví dụ sau.
Thí dụ
var myCar = new Object()
var propertyName = "make";
myCar[propertyName] = "Ford";
console.log(myCar.make)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
FordHàm tạo
Một đối tượng có thể được tạo bằng hai bước sau:
Step 1 - Định nghĩa kiểu đối tượng bằng cách viết hàm khởi tạo.
Sau đây là cú pháp cho tương tự.
function function_name() {
this.property_name = value
}Các ‘this’ từ khóa đề cập đến đối tượng hiện tại đang được sử dụng và xác định thuộc tính của đối tượng.
Step 2 - Tạo một thể hiện của đối tượng với cú pháp mới.
var Object_name= new function_name()
//Access the property value
Object_name.property_nameTừ khóa new gọi hàm tạo hàm và khởi tạo các khóa thuộc tính của hàm.
Example − Using a Function Constructor
function Car() {
this.make = "Ford"
this.model = "F123"
}
var obj = new Car()
console.log(obj.make)
console.log(obj.model)Ví dụ trên sử dụng một hàm tạo hàm để định nghĩa một đối tượng.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Ford
F123Một thuộc tính mới luôn có thể được thêm vào một đối tượng đã được xác định trước đó. Ví dụ: hãy xem xét đoạn mã sau:
function Car() {
this.make = "Ford"
}
var obj = new Car()
obj.model = "F123"
console.log(obj.make)
console.log(obj.model)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Ford
F123Phương thức Object.create
Các đối tượng cũng có thể được tạo bằng cách sử dụng Object.create()phương pháp. Nó cho phép bạn tạo nguyên mẫu cho đối tượng bạn muốn mà không cần phải xác định một hàm khởi tạo.
Thí dụ
var roles = {
type: "Admin", // Default value of properties
displayType : function() {
// Method which will display type of role
console.log(this.type);
}
}
// Create new role type called super_role
var super_role = Object.create(roles);
super_role.displayType(); // Output:Admin
// Create new role type called Guest
var guest_role = Object.create(roles);
guest_role.type = "Guest";
guest_role.displayType(); // Output:GuestVí dụ trên định nghĩa một đối tượng -roles và đặt giá trị mặc định cho các thuộc tính. Hai phiên bản mới được tạo ghi đè giá trị thuộc tính mặc định cho đối tượng.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Admin
GuestHàm Object.assign ()
Các Object.assign()phương thức được sử dụng để sao chép giá trị của tất cả các thuộc tính riêng có thể liệt kê từ một hoặc nhiều đối tượng nguồn sang một đối tượng đích. Nó sẽ trả về đối tượng đích.
Sau đây là cú pháp cho tương tự.
Object.assign(target, ...sources)Example − Cloning an Object
"use strict"
var det = { name:"Tom", ID:"E1001" };
var copy = Object.assign({}, det);
console.log(copy);
for (let val in copy) {
console.log(copy[val])
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Tom
E1001Example − Merging Objects
var o1 = { a: 10 };
var o2 = { b: 20 };
var o3 = { c: 30 };
var obj = Object.assign(o1, o2, o3);
console.log(obj);
console.log(o1);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{ a: 10, b: 20, c: 30 }
{ a: 10, b: 20, c: 30 }Note- Không giống như các đối tượng sao chép, khi các đối tượng được hợp nhất, đối tượng lớn hơn không duy trì một bản sao mới của các thuộc tính. Thay vào đó, nó giữ tham chiếu đến các thuộc tính có trong các đối tượng ban đầu. Ví dụ sau giải thích khái niệm này.
var o1 = { a: 10 };
var obj = Object.assign(o1);
obj.a++
console.log("Value of 'a' in the Merged object after increment ")
console.log(obj.a);
console.log("value of 'a' in the Original Object after increment ")
console.log(o1.a);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Value of 'a' in the Merged object after increment
11
value of 'a' in the Original Object after increment
11Xóa thuộc tính
Bạn có thể xóa một thuộc tính bằng cách sử dụng toán tử xóa. Đoạn mã sau đây cho biết cách xóa một thuộc tính.
Thí dụ
// Creates a new object, myobj, with two properties, a and b.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
// Removes the ‘a’ property
delete myobj.a;
console.log ("a" in myobj) // yields "false"Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
falseĐoạn mã xóa thuộc tính khỏi đối tượng. Ví dụ in sai vì toán tử in không tìm thấy thuộc tính trong đối tượng.
So sánh các đối tượng
Trong JavaScript, các đối tượng là một kiểu tham chiếu. Hai đối tượng khác biệt không bao giờ bằng nhau, ngay cả khi chúng có cùng tính chất. Điều này là do, chúng trỏ đến một địa chỉ bộ nhớ hoàn toàn khác. Chỉ những đối tượng có chung tham chiếu mới có kết quả đúng khi so sánh.
Example 1 − Different Object References
var val1 = {name: "Tom"};
var val2 = {name: "Tom"};
console.log(val1 == val2) // return false
console.log(val1 === val2) // return falseTrong ví dụ trên, val1 và val2là hai đối tượng riêng biệt tham chiếu đến hai địa chỉ bộ nhớ khác nhau. Do đó, khi so sánh cho bằng nhau, toán tử sẽ trả về false.
Example 2 − Single Object Reference
var val1 = {name: "Tom"};
var val2 = val1
console.log(val1 == val2) // return true
console.log(val1 === val2) // return trueTrong ví dụ trên, nội dung trong val1 được gán cho val2, tức là tham chiếu của các thuộc tính trong val1 được chia sẻ với val2. Vì bây giờ các đối tượng chia sẻ tham chiếu đến thuộc tính, toán tử bình đẳng sẽ trả về true cho hai đối tượng riêng biệt tham chiếu đến hai địa chỉ bộ nhớ khác nhau. Do đó, khi so sánh cho bằng nhau, toán tử sẽ trả về false.
Hủy cấu trúc đối tượng
Thời hạn destructuringđề cập đến việc phá vỡ cấu trúc của một thực thể. Cú pháp gán hủy cấu trúc trong JavaScript giúp bạn có thể trích xuất dữ liệu từ mảng hoặc đối tượng thành các biến riêng biệt. Điều tương tự được minh họa trong ví dụ sau.
ví dụ 1
Khi hủy cấu trúc một đối tượng, tên biến và tên thuộc tính đối tượng phải khớp với nhau.
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
//destructuring to same property name
let {name,cgpa} = student
console.log(name)
console.log(cgpa)
//destructuring to different name
let {name:student_name,cgpa:student_cgpa}=student
console.log(student_cgpa)
console.log("student_name",student_name)
</script>Đầu ra của đoạn mã trên sẽ như bên dưới:
Prijin
7.2
7.2
student_name PrijinVí dụ 2
Nếu biến và phép gán ở hai bước khác nhau, thì cú pháp của đối tượng hủy cấu trúc sẽ được bao quanh bởi () như được hiển thị trong ví dụ ({rollno} = student) -
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
// destructuring to already declared variable
let rollno;
({rollno} = student)
console.log(rollno)
// assign default values to variables
let product ={ id:1001,price:2000} //discount is not product property
let {id,price,discount=.10} = product
console.log(id)
console.log(price)
console.log(discount)
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
20
1001
2000
0.1Ví dụ 3
Ví dụ dưới đây cho thấy destructuring sử dụng rest operator và cách hủy các đối tượng lồng nhau.
<script>
// rest operator with object destructuring
let customers= {
c1:101,
c2:102,
c3:103
}
let {c1,...others} = customers
console.log(c1)
console.log(others)
//nested objects
let emp = {
id:101,
address:{
city:'Mumbai',
pin:1234
}
}
let {address} = emp;
console.log(address)
let {address:{city,pin}} = emp
console.log(city)
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
101
{c2: 102, c3: 103}
{city: "Mumbai", pin: 1234}
MumbaiĐối tượng Number đại diện cho ngày tháng bằng số, số nguyên hoặc số dấu phẩy động. Nói chung, bạn không cần phải lo lắng về các đối tượng Số vì trình duyệt tự động chuyển đổi các ký tự số thành các thể hiện của lớp số.
Sau đây là cú pháp để tạo một đối tượng số.
var val = new Number(number);Ở vị trí của number, nếu bạn cung cấp bất kỳ đối số không phải là số nào, thì đối số đó không thể được chuyển đổi thành number, nó trả về NaN (Not-a-Number).
Thuộc tính số
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | Số.EPSILON Khoảng nhỏ nhất giữa hai số có thể biểu diễn. |
| 2 | Number.MAX_SAFE_INTEGER Số nguyên an toàn tối đa trong JavaScript (2 ^ 53 - 1). |
| 3 | Number.MAX_VALUE Số dương lớn nhất có thể biểu diễn. |
| 4 | MIN_SAFE_INTEGER Số nguyên an toàn tối thiểu trong JavaScript (- (2 ^ 53 - 1)). |
| 5 | Số.MIN_VALUE Số dương nhỏ nhất có thể biểu diễn - nghĩa là số dương gần nhất với số 0 (không thực sự là số 0) |
| 6 | Number.Nan Giá trị "không phải số" đặc biệt |
| 7 | Số.NEGATIVE_INFINITY Giá trị đặc biệt đại diện cho âm vô cùng; trả lại khi tràn |
| số 8 | Số.POSITIVE_INFINITY Giá trị đặc biệt đại diện cho vô cùng; trả lại khi tràn |
| 9 | Number.prototype Giá trị đặc biệt đại diện cho vô cùng; trả lại khi tràn |
Phương pháp số
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Number.isNaN () Xác định xem giá trị được truyền có phải là NaN hay không. |
| 2 | Number.isFinite () Xác định xem giá trị được truyền có phải là một số hữu hạn hay không. |
| 3 | Number.isInteger () Xác định xem giá trị đã truyền có phải là số nguyên hay không. |
| 4 | Number.isSafeInteger () Xác định xem giá trị đã truyền có phải là số nguyên an toàn hay không (số từ - (253 - 1) đến 253- 1) |
| 5 | Number.parseFloat () Giá trị giống như parseFloat () của đối tượng toàn cục |
| 6 | Number.parseInt () Giá trị giống như parseInt () của đối tượng toàn cục |
Phương pháp số trường hợp
Đối tượng Number chỉ chứa các phương thức mặc định là một phần của định nghĩa đối tượng.
| Sr.No | Phương pháp & Mô tả Phiên bản |
|---|---|
| 1 | toExponential () Trả về một chuỗi biểu thị số trong ký hiệu hàm mũ |
| 2 | toFixed () Trả về một chuỗi đại diện cho số trong ký hiệu điểm cố định |
| 3 | toLocaleString () Trả về một chuỗi có biểu diễn nhạy cảm với ngôn ngữ của số này |
| 4 | toPre precision () Trả về một chuỗi biểu thị số với độ chính xác được chỉ định trong ký hiệu điểm cố định hoặc hàm mũ |
| 5 | toString () Trả về một chuỗi đại diện cho đối tượng được chỉ định trong cơ số (cơ số) được chỉ định |
| 6 | giá trị của() Trả về giá trị ban đầu của đối tượng được chỉ định. |
Chữ số nhị phân và bát phân
Trước ES6, đặt cược tốt nhất của bạn khi nói đến biểu diễn nhị phân hoặc bát phân của số nguyên là chỉ cần chuyển chúng đến parseInt () với cơ số. Trong ES6, bạn có thể sử dụng tiền tố 0b và 0o để đại diện cho các ký tự số nguyên nhị phân và bát phân tương ứng. Tương tự, để biểu thị một giá trị thập lục phân, hãy sử dụng0x tiếp đầu ngữ.
Tiền tố có thể được viết bằng chữ hoa hoặc chữ thường. Tuy nhiên, nó được đề xuất để dính vào phiên bản chữ thường.
Example − Binary Representation
console.log(0b001)
console.log(0b010)
console.log(0b011)
console.log(0b100)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
1
2
3
4Example − Octal Representation
console.log(0o010)
console.log(0o100)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
8
64Example − Hexadecimal Representation
console.log(0o010)
console.log(0o100)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
255
384Phần mở rộng theo nghĩa đen đối tượng
ES6 giới thiệu sau syntax changes trong khai báo đối tượng theo nghĩa đen.
- Cú pháp trình khởi tạo thuộc tính đối tượng
- Cú pháp thuộc tính được tính toán
- Cú pháp phương pháp ngắn gọn
Bộ khởi tạo thuộc tính đối tượng
Trong object property initializer syntax, chúng ta có thể khởi tạo một đối tượng trực tiếp với các biến. Điều này sẽ tạo ra các thuộc tính có cùng tên với tên của các biến.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName
}
console.log(company)
console.log(company.firstName)
console.log(company.lastName)
</script>Đầu ra của đoạn mã trên sẽ như dưới đây:
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointThuộc tính tính toán
Trong computed properties syntaxthuộc tính của đối tượng có thể được tạo động từ các biến. Trong ví dụ sau, một biến có tênsuffix được sử dụng để tính toán company vật.
<script>
let suffix = 'Name'
let company = {
['first'+suffix]:'Tutorials',
['last'+suffix]:'Point'
}
console.log(company)
console.log(company['firstName'])
console.log(company['lastName'])
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointTrong Concise method syntax chúng ta có thể sử dụng và khai báo một phương thức trực tiếp mà không cần sử dụng functiontừ khóa. Đây là một cú pháp được đơn giản hóa để bao gồm các hàm trong các ký tự đối tượng.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName,
getFullName(){
return this.firstName+" - "+this.lastName
}
}
console.log(company.getFullName())
console.log(company)
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
Tutorials - Point
{firstName: "Tutorials", lastName: "Point", getFullName: ƒ}Đối tượng Boolean đại diện cho hai giá trị, "true" hoặc là "false". Nếu tham số giá trị bị bỏ qua hoặc là 0, -0, null, false, NaN, không xác định hoặc chuỗi trống (""), thì đối tượng có giá trị ban đầu là false.
Sử dụng cú pháp sau để tạo boolean object.
var val = new Boolean(value);Thuộc tính Boolean
Sau đây là danh sách các thuộc tính của đối tượng Boolean.
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
Boolean Methods
Following is a list of the methods of Boolean object and their description.
| Sr.No | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will take a look at a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps JavaScript’s string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Use the following syntax to create a String object.
var val = new String(string);The string parameter is a series of characters that has been properly encoded. String.
String Properties
Following is a list of the properties of String object and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object . |
| 2 | length Returns the length of the string. |
| 3 | Prototype The prototype property allows you to add properties and methods to an object . |
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in a sorted order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleupperCase() The characters within a string are converted to uppercase while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lowercase. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
Introduction to Symbol
ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs.
Syntax
const mySymbol = Symbol()
const mySymbol = Symbol(stringDescription)A symbol is just a piece of memory in which you can store some data. Each symbol will point to a different memory location. Values returned by a Symbol() constructor are unique and immutable.
Example
Let us understand this through an example. Initially, we created two symbols without description followed by symbols with same description. In both the cases the equality operator will return false when the symbols are compared.
<script>
const s1 = Symbol();
const s2 = Symbol();
console.log(typeof s1)
console.log(s1===s2)
const s3 = Symbol("hello");//description
const s4 = Symbol("hello");
console.log(s3)
console.log(s4)
console.log(s3==s4)
</script>The output of the above code will be as mentioned below −
symbol
false
Symbol(hello)
Symbol(hello)
false| Sr.No | Property & Description |
|---|---|
| 1 | Symbol.for(key) searches for existing symbols in a symbol registry with the given key and returns it, if found. Otherwise, a new symbol gets created in the global symbol registry with this key. |
| 2 | Symbol.keyFor(sym) Retrieves a shared symbol key from the global symbol registry for the given symbol. |
Symbol & Classes
A symbol can be used with classes to define the properties in the class. The advantage is that if property is a symbol as shown below, the property can be accessed outside the package only if the symbol name is known. So, data is much encapsulated when symbols are used as properties.
Example
<script>
const COLOR = Symbol()
const MODEL = Symbol()
const MAKE = Symbol()
class Bike {
constructor(color ,make,model){
this[COLOR] = color;
this[MAKE] = make;
this[MODEL] = model;
}
}
let bike = new Bike('red','honda','cbr')
console.log(bike)
//property can be accessed ony if symbol name is known
console.log(bike[COLOR])
</script>The output of the above code will be as stated below −
Bike {Symbol(): "red", Symbol(): "honda", Symbol(): "cbr"}
redFollowing is a list of methods with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | String.prototype.startsWith(searchString, position = 0) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 2 | String.prototype.endsWith(searchString, endPosition = searchString.length) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 3 | String.prototype.includes(searchString, position = 0) Returns true if the receiver contains searchString; position lets you specify where the string to be searched starts. |
| 4 | String.prototype.repeat(count) Returns the receiver, concatenated count times. |
Template Literals
Template literals are string literals that allow embedded expressions. Templatestrings use back-ticks (``) rather than the single or double quotes. A template string could thus be written as −
var greeting = `Hello World!`;String Interpolation and Template literals
Template strings can use placeholders for string substitution using the ${ } syntax, as demonstrated.
Example 1
var name = "Brendan";
console.log('Hello, ${name}!');The following output is displayed on successful execution of the above code.
Hello, Brendan!Example 2: Template literals and expressions
var a = 10;
var b = 10;
console.log(`The sum of ${a} and ${b} is ${a+b} `);The following output is displayed on successful execution of the above code.
The sum of 10 and 10 is 20Example 3: Template literals and function expression
function fn() { return "Hello World"; }
console.log(`Message: ${fn()} !!`);The following output is displayed on successful execution of the above code.
Message: Hello World !!Multiline Strings and Template Literals
Template strings can contain multiple lines.
Example
var multiLine = `
This is
a string
with multiple
lines`;
console.log(multiLine)The following output is displayed on successful execution of the above code.
This is
a string
with multiple
lineString.raw()
ES6 includes the tag function String.raw for raw strings, where backslashes have no special meaning. String.raw enables us to write the backslash as we would in a regular expression literal. Consider the following example.
var text =`Hello \n World`
console.log(text)
var raw_text = String.raw`Hello \n World `
console.log(raw_text)The following output is displayed on successful execution of the above code.
Hello
World
Hello \n WorldTagged Templates
A tag is a function which can interpret and process a template literal. A tag appears in front of the template literal. Syntax is shown below.
Syntax
let output_fromTag = tagFunction `Template literal with ${variable1} , ${variable2}`The tag function implementation syntax is as given below −
function tagFunction(literals,...variable_values){
//process
return "some result"
}Example
Following Example defines a tag function myTagFn(). It displays the parameters passed to it. After displaying it returns Done to the caller.
<script>
function myTagFn(literals,...values){
console.log("literal values are");
for(let c of literals){
console.log(c)
}
console.log("variable values are ");
for(let c of values){
console.log(c)
}
return "Done"
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = myTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as stated below −
//literal
literal values are
Hello this is
from
//values
variable values are
TutorialsPoint
Mumbai
DoneExample
The below tag function takes a template literal and converts it to upper case as shown below −
<script>
function convertToUpperTagFn(literals, ...values) {
let result = "";
for (let i = 0; i < literals.length; i++) {
result += literals[i];
if (i < values.length) {
result += values[i];
}
}
return result.toUpperCase();
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = convertToUpperTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as mentioned below −
HELLO THIS IS TUTORIALSPOINT FROM MUMBAIString.fromCodePoint()
The static String.fromCodePoint() method returns a string created by using the specified sequence of unicode code points. The function throws a RangeError if an invalid code point is passed.
console.log(String.fromCodePoint(42))
console.log(String.fromCodePoint(65, 90))The following output is displayed on successful execution of the above code.
*
AZThe use of variables to store values poses the following limitations −
Variables are scalar in nature. In other words, a variable declaration can only contain a single at a time. This means that to store n values in a program, n variable declarations will be needed. Hence, the use of variables is not feasible when one needs to store a larger collection of values.
Variables in a program are allocated memory in random order, thereby making it difficult to retrieve/read the values in the order of their declaration.
JavaScript introduces the concept of arrays to tackle the same.
An array is a homogenous collection of values. To simplify, an array is a collection of values of the same data type. It is a user-defined type.
Features of an Array
An array declaration allocates sequential memory blocks.
Arrays are static. This means that an array once initialized cannot be resized.
Each memory block represents an array element.
Array elements are identified by a unique integer called as the subscript/index of the element.
Arrays too, like variables, should be declared before they are used.
Array initialization refers to populating the array elements.
Array element values can be updated or modified but cannot be deleted.
Declaring and Initializing Arrays
To declare and initialize an array in JavaScript use the following syntax −
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note − The pair of [] is called the dimension of the array.
For example, a declaration like: var numlist = [2,4,6,8] will create an array as shown in the following figure.

Accessing Array Elements
The array name followed by the subscript is used to refer to an array element.
Following is the syntax for the same.
array_name[subscript]Example: Simple Array
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);The following output is displayed on successful execution of the above code.
1
2Example: Single Statement Declaration and Initialization
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);The following output is displayed on successful execution of the above code.
1
2
3
3Array Object
An array can also be created using the Array object. The Array constructor can be passed as −
A numeric value that represents the size of the array or.
A list of comma separated values.
The following Examples create an array using this method.
Example
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}The following output is displayed on successful execution of the above code.
0
2
4
6Example: Array Constructor Accepts Comma-separated Values
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}The following output is displayed on successful execution of the above code.
Mary
Tom
Jack
JillArray Methods
Following is the list of the methods of the Array object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s) |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Applies a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element slice. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object. |
| 18 | sort() Sorts the elements of an array. |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
ES6 − Array Methods
Following are some new array methods introduced in ES6.
Array.prototype.find
find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. It’s an efficient way to get at just the first item that matches a given condition.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1The following output is displayed on successful execution of the above code.
1Note − The ES5 filter() and the ES6 find() are not synonymous. Filter always returns an array of matches (and will return multiple matches), find always returns the actual element.
Array.prototype.findIndex
findIndex behaves similar to find, but instead of returning the element that matched, it returns the index of that element.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0The above example will return the index of the value 1 (0) as output.
Array.prototype.entries
entries is a function that returns an Array Iterator that can be used to loop through the array’s keys and values. Entries will return an array of arrays, where each child array is an array of [index, value].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);The following output is displayed on successful execution of the above code.
[0,1]
[1.2]
[2,3]Alternatively, we can also use the spread operator to get back an array of the entries in one go.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);The following output is displayed on successful execution of the above code.
[[0,1],[1,2],[2,3]]Array.from
Array.from() enables the creation of a new array from an array like object. The basic functionality of Array.from() is to convert two kinds of values to Arrays −
Array-like values.
Iterable values like Set and Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}The following output is displayed on successful execution of the above code.
h
e
l
l
oArray.prototype.keys()
This function returns the array indexes.
Example
console.log(Array.from(['a', 'b'].keys()))The following output is displayed on successful execution of the above code.
[ 0, 1 ]Array Traversal using for…in loop
One can use the for… in loop to traverse through an array.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}The loop performs an index-based array traversal. The following output is displayed on successful execution of the above code.
1001
1002
1003
1004Arrays in JavaScript
JavaScript supports the following concepts about Arrays −
| Sr.No | Concept & Description |
|---|---|
| 1 | Multi-dimensional arrays JavaScript supports multidimensional arrays. The simplest form of the multidimensional array is the two-dimensional array |
| 2 | Passing arrays to functions You can pass to the function a pointer to an array by specifying the array's name without an index. |
| 3 | Return array from functions Allows a function to return an array. |
Array De-structuring
Destructuring refers to extracting individual values from an array or an object into distinct variables. Consider a scenario where the values of an array need to be assigned to individual variables. The traditional way of doing this is given below −
var a= array1[0]
var b= array1[1]
var c= array1[2]Destructuring helps to achieve the same in a concise way.
Syntax
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Example
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>The output of the above code will be as shown below −
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date () as shown in the following syntax.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
You can use any of the following syntax to create a Date object using Date () constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
Date Methods
Following is a list of different date methods along with the description.
| Sr.No | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to the local time |
| 3 | getDay() Returns the day of the week for the specified date according to the local time |
| 4 | getFullYear() Returns the year of the specified date according to the local time |
| 5 | getHours() Returns the hour in the specified date according to the local time |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to the local time |
| 7 | getMinutes() Returns the minutes in the specified date according to the local time |
| 8 | getMonth() Returns the month in the specified date according to the local time |
| 9 | getSeconds() Returns the seconds in the specified date according to the local time |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to the universal time |
| 13 | getUTCDay() Returns the day of the week in the specified date according to the universal time |
| 14 | getUTCFullYear() Returns the year in the specified date according to the universal time |
| 15 | getutcHours() Returns the hours in the specified date according to the universal time |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to the universal time |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to the universal time |
| 18 | getUTCMonth() Returns the month in the specified date according to the universal time |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to the universal time |
| 20 | setDate() Sets the day of the month for a specified date according to the local time |
| 21 | setFullYear() Sets the full year for a specified date according to the local time |
| 22 | setHours() Sets the hours for a specified date according to the local time |
| 23 | setMilliseconds() Sets the milliseconds for a specified date according to the local time |
| 24 | setMinutes() Sets the minutes for a specified date according to the local time |
| 25 | setMonth() Sets the month for a specified date according to the local time |
| 26 | setSeconds() Sets the seconds for a specified date according to the local time |
| 27 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 28 | setUTCDate() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 29 | setUTCFullYear() Sets the full year for a specified date according to the universal time |
| 30 | setUTCHours() Sets the hour for a specified date according to the universal time |
| 31 | setUTCMilliseconds() Sets the milliseconds for a specified date according to the universal time |
| 32 | setUTCMinutes() Sets the minutes for a specified date according to the universal time |
| 33 | setUTCMonth() Sets the month for a specified date according to the universal time |
| 34 | setUTCSeconds() Sets the seconds for a specified date according to the universal time |
| 35 | todatestring() Returns the "date" portion of the Date as a human-readable string |
| 36 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions |
| 37 | toLocaleString() Converts a date to a string, using the current locale's conventions |
| 38 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions |
| 39 | toString() Returns a string representing the specified Date object |
| 40 | toTimeString() Returns the "time" portion of the Date as a human-readable string |
| 41 | toUTCString() Converts a date to a string, using the universal time convention |
| 42 | valueOf() Returns the primitive value of a Date object |
Đối tượng toán học cung cấp cho bạn các thuộc tính và phương thức cho các hằng số và hàm toán học. Không giống như các đối tượng toàn cục khác,Mathkhông phải là một hàm tạo. Tất cả các thuộc tính và phương thức của Math là tĩnh và có thể được gọi bằng cách sử dụng Math như một đối tượng mà không cần tạo nó.
Thuộc tính toán học
Sau đây là danh sách tất cả các thuộc tính Toán học và mô tả của nó.
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | E Hằng số Euler và cơ số của logarit tự nhiên, xấp xỉ 2,718 |
| 2 | LN2 Lôgarit tự nhiên của 2, xấp xỉ 0,693 |
| 3 | LN10 Lôgarit tự nhiên của 10, xấp xỉ 2,302 |
| 4 | LOG2E Lôgarit cơ số 2 của E, xấp xỉ 1,442 |
| 5 | LOG10E Lôgarit cơ số 10 của E, xấp xỉ 0,434 |
| 6 | số Pi Tỷ lệ giữa chu vi hình tròn với đường kính của nó, xấp xỉ 3,14159 |
| 7 | SQRT1_2 Căn bậc hai của 1/2; tương đương, 1 trên căn bậc hai của 2, xấp xỉ 0,707 |
| số 8 | SQRT2 Căn bậc hai của 2, xấp xỉ 1,414 |
Hàm số mũ
Hàm mũ cơ bản là Math.pow(), và có các hàm thuận tiện cho căn bậc hai, căn bậc hai và lũy thừa của e, như được hiển thị trong bảng sau.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | Math.pow (x, y) Lợi nhuận x nâng lên thành quyền lực y |
| 2 | Math.sqrt (x) Trả về căn bậc hai của số x |
| 3 | Math.cbrt (x) Phương thức này trả về gốc khối của một số x |
| 4 | Math.exp (x) Tương đương với Math.pow (Math.E, x) |
| 5 | Math.expm1 (x) Tương đương với Math.exp (x) - 1 |
| 6 | Math.hypot (x1, x2, ...) Trả về căn bậc hai của tổng các đối số |
Hàm lôgarit
Hàm logarit tự nhiên cơ bản là Math.log (). Trong JavaScript, “log” có nghĩa là “logarit tự nhiên”. ES6 đã giới thiệu Math.log10 để thuận tiện.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | Math.log (x) Lôgarit tự nhiên của x |
| 2 | Math.log10 (x) Lôgarit cơ số 10 của x |
| 3 | Math.log2 (x) Lôgarit cơ số 2 của x |
| 4 | Math.log1p (x) Lôgarit tự nhiên của 1 + x |
Các hàm đại số khác
Sau đây là danh sách các hàm đại số linh tinh với mô tả của chúng.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | Math.abs (x) Giá trị tuyệt đối của x |
| 2 | Math.sign (x) Dấu của x: if x âm, –1; nếu x dương thì 1; và nếu x là 0, 0 |
| 3 | Math.ceil (x) Mức trần của x: số nguyên nhỏ nhất lớn hơn hoặc bằng x |
| 4 | Math.floor (x) Tầng của x: số nguyên lớn nhất nhỏ hơn hoặc bằng x |
| 5 | Math.trunc (x) Phần tích phân của x (tất cả các chữ số phân số đều bị loại bỏ) |
| 6 | Math.round (x) x làm tròn đến số nguyên gần nhất |
| 7 | Math.min (x1, x2, ...) Trả về đối số tối thiểu |
| số 8 | Math.max ((x1, x2, ...) Trả về đối số tối thiểu |
Hàm lượng giác
Tất cả các hàm lượng giác trong thư viện Toán học đều hoạt động trên radian, không phải độ.
| Sr.No | Mô tả chức năng |
|---|---|
| 1 | Math.sin (x) Sin của x radian |
| 2 | Math.cos (x) Cosine của x radian |
| 3 | Math.tan (x) Tiếp tuyến của x radian |
| 4 | Math.asin (x) Sin nghịch đảo (arcsin) của x (tính bằng radian) |
| 5 | Math.acos (x) Côsin nghịch đảo (arccos) của x (tính bằng radian) |
| 6 | Math.atan (x) Tiếp tuyến nghịch đảo (arctan) của x (tính bằng radian) |
| 7 | Math.atan2 (y, x0) Góc ngược chiều kim đồng hồ (tính bằng radian) từ trục x đến điểm (x, y) |
Math.random ()
Các Math.random() hàm trả về một số giả ngẫu nhiên từ 0 (bao gồm) đến 1 (riêng).
Ví dụ: Pseudorandom Number Generation (PRNG)
var value1 = Math.random();
console.log("First Test Value : " + value1 );
var value2 = Math.random();
console.log("Second Test Value : " + value2 );
var value3 = Math.random();
console.log("Third Test Value : " + value3 );
var value4 = Math.random();
console.log("Fourth Test Value : " + value4 );Đầu ra
First Test Value : 0.5782922627404332
Second Test Value : 0.5624510529451072
Third Test Value : 0.9336334094405174
Fourth Test Value : 0.4002739654388279Biểu thức chính quy là một đối tượng mô tả một mẫu ký tự. Cụm từ thông dụng thường được viết tắt “regex" hoặc là "regexp”.
JavaScript RegExp lớp đại diện cho các biểu thức chính quy và cả String và RegExp đều xác định các phương thức sử dụng các biểu thức chính quy để thực hiện các chức năng so khớp mẫu và tìm kiếm và thay thế mạnh mẽ trên văn bản.
Một biểu thức chính quy có thể được định nghĩa là -
var pattern = new RegExp(pattern, attributes);
OR
var pattern = /pattern/attributes;Thuộc tính có thể có bất kỳ kết hợp nào của các giá trị sau.
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | G Trận đấu toàn cầu |
| 2 | I Bỏ qua trường hợp |
| 3 | M Đa tuyến; coi các ký tự bắt đầu và kết thúc (^ và $) như làm việc trên nhiều dòng (tức là khớp với đầu hoặc cuối mỗi dòng (được phân cách bằng \ n hoặc \ r), không chỉ phần đầu hoặc phần cuối của toàn bộ chuỗi đầu vào ) |
| 4 | U Mã Unicode; coi mẫu như một chuỗi các điểm mã unicode |
| 5 | Y Dính; chỉ đối sánh từ chỉ mục được chỉ định bởi thuộc tính lastIndex của biểu thức chính quy này trong chuỗi mục tiêu (và không cố gắng đối sánh từ bất kỳ chỉ mục nào sau này) |
Tạo biểu thức chính quy
Dấu ngoặc
Dấu ngoặc ([]) có ý nghĩa đặc biệt khi được sử dụng trong ngữ cảnh của cụm từ thông dụng. Chúng được sử dụng để tìm một loạt các ký tự.
| Sr.No | Biểu thức & Mô tả |
|---|---|
| 1 | [...] Bất kỳ một ký tự nào giữa các dấu ngoặc |
| 2 | [^...] Bất kỳ một ký tự nào không nằm giữa dấu ngoặc |
| 3 | [0-9] Nó khớp với bất kỳ chữ số thập phân nào từ 0 đến 9 |
| 4 | [a-z] Nó khớp với bất kỳ ký tự nào từ chữ thường a thông qua chữ thường z |
| 5 | [A-Z] Nó khớp với bất kỳ ký tự nào từ chữ hoa A qua chữ hoa Z |
| 6 | [a-Z] Nó khớp với bất kỳ ký tự nào từ chữ thường a qua chữ hoa Z |
Các phạm vi hiển thị ở trên là chung; bạn cũng có thể sử dụng phạm vi [0-3] để đối sánh với bất kỳ chữ số thập phân nào từ 0 đến 3 hoặc phạm vi [bv] để khớp với bất kỳ ký tự chữ thường nào từ b đến v.
Bộ định lượng
Tần suất hoặc vị trí của chuỗi ký tự trong ngoặc và các ký tự đơn có thể được biểu thị bằng một ký tự đặc biệt. Mỗi ký tự đặc biệt có một nội hàm cụ thể. Các+, *, ?, và $ tất cả các cờ tuân theo một chuỗi ký tự.
| Sr.No | Biểu thức & Mô tả |
|---|---|
| 1 | p+ Nó khớp với bất kỳ chuỗi nào chứa ít nhất một p. |
| 2 | p* Nó khớp với bất kỳ chuỗi nào chứa 0 hoặc nhiều hơn p's |
| 3 | p? Nó khớp với bất kỳ chuỗi nào có chứa một hoặc nhiều p's |
| 4 | p{N} Nó khớp với bất kỳ chuỗi nào có chứa chuỗi N p's |
| 5 | p{2,3} Nó khớp với bất kỳ chuỗi nào có chứa một chuỗi hai hoặc ba p's |
| 6 | p{2, } Nó khớp với bất kỳ chuỗi nào có chứa ít nhất hai chuỗi p's |
| 7 | p$ Nó khớp với bất kỳ chuỗi nào với p ở cuối nó |
| số 8 | ^p Nó khớp với bất kỳ chuỗi nào với p ở phần đầu của nó |
| 9 | [^a-zA-Z] Nó khớp với bất kỳ chuỗi nào không chứa bất kỳ ký tự nào từ a xuyên qua z và A xuyên qua Z |
| 10 | p.p Nó khớp với bất kỳ chuỗi nào có chứa p, theo sau là ký tự bất kỳ, lần lượt theo sau là ký tự khác p |
| 11 | ^.{2}$ Nó khớp với bất kỳ chuỗi nào chứa chính xác hai ký tự |
| 12 | <b>(.*)</b> Nó khớp với bất kỳ chuỗi nào được bao gồm trong <b> và </b> |
| 13 | p(hp)* Nó khớp với bất kỳ chuỗi nào có chứa p theo sau là không hoặc nhiều trường hợp của chuỗi hp |
Nhân vật văn học
| Sr.No | Nhân vật & Mô tả |
|---|---|
| 1 | Alphanumeric Chinh no |
| 2 | \0 Ký tự NULL (\ u0000) |
| 3 | \t Tab (\ u0009) |
| 4 | \n Dòng mới (\ u000A) |
| 5 | \v Tab dọc (\ u000B) |
| 6 | \f Nguồn cấp dữ liệu biểu mẫu (\ u000C) |
| 7 | \r Vận chuyển trở lại (\ u000D) |
| số 8 | \xnn Ký tự Latinh được chỉ định bởi số thập lục phân nn; ví dụ: \ x0A giống với \n |
| 9 | \uxxxx Ký tự Unicode được chỉ định bởi số thập lục phân xxxx; ví dụ: \ u0009 giống với\t |
| 10 | \cX Ký tự điều khiển ^ X; ví dụ: \ cJ tương đương với ký tự dòng mới\n |
Siêu ký tự
A meta-character chỉ đơn giản là một ký tự chữ cái đứng trước dấu gạch chéo ngược có tác dụng tạo cho sự kết hợp một ý nghĩa đặc biệt.
Ví dụ: bạn có thể tìm kiếm một khoản tiền lớn bằng cách sử dụng '\d'ký tự meta: / ([\ d] +) 000 /. Đây,\d sẽ tìm kiếm bất kỳ chuỗi ký tự số nào.
Bảng sau liệt kê một tập hợp các ký tự meta có thể được sử dụng trong Biểu thức chính quy kiểu PERL.
| Sr.No | Nhân vật & Mô tả |
|---|---|
| 1 | . Một ký tự |
| 2 | \s Một ký tự khoảng trắng (dấu cách, tab, dòng mới) |
| 3 | \S Ký tự không có khoảng trắng |
| 4 | \d Một chữ số (0-9) |
| 5 | \D Không phải chữ số |
| 6 | \w Một ký tự từ (az, AZ, 0-9, _) |
| 7 | \W Một ký tự không phải từ |
| số 8 | [\b] Một backspace theo nghĩa đen (trường hợp đặc biệt) |
| 9 | [aeiou] Khớp một ký tự trong tập hợp đã cho |
| 10 | [^aeiou] Khớp một ký tự bên ngoài tập hợp đã cho |
| 11 | (foo|bar|baz) Đối sánh với bất kỳ lựa chọn thay thế nào được chỉ định |
Thuộc tính RegExp
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | RegExp.prototype.flags Một chuỗi chứa các cờ của đối tượng RegExp |
| 2 | RegExp.prototype.global Kiểm tra biểu thức chính quy với tất cả các kết quả phù hợp có thể có trong một chuỗi hay chỉ so với biểu thức đầu tiên |
| 3 | RegExp.prototype.ignoreCase Có bỏ qua chữ hoa chữ thường trong khi thử đối sánh trong một chuỗi hay không |
| 4 | RegExp.prototype.lastIndex Thuộc tính đọc / ghi của các đối tượng RegExp. |
| 5 | RegExp.prototype.multiline Có hay không tìm kiếm trong chuỗi trên nhiều dòng |
| 6 | RegExp.prototype.source Văn bản của mẫu |
Phương thức RegExp
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | RegExp.prototype.exec () Thực hiện tìm kiếm đối sánh trong tham số chuỗi của nó |
| 2 | RegExp.prototype.test () Kiểm tra sự phù hợp trong tham số chuỗi của nó |
| 3 | RegExp.prototype.match () Thực hiện so khớp với chuỗi đã cho và trả về kết quả khớp |
| 4 | RegExp.prototype.replace () Thay thế các kết quả phù hợp trong chuỗi đã cho bằng một chuỗi con mới |
| 5 | RegExp.prototype.search () Tìm kiếm kết quả phù hợp trong chuỗi đã cho và trả về chỉ mục mà mẫu được tìm thấy trong chuỗi |
| 6 | RegExp.prototype.split () Tách chuỗi đã cho thành một mảng bằng cách tách chuỗi thành chuỗi con |
| 7 | RegExp.prototype.toString () Trả về một chuỗi đại diện cho đối tượng được chỉ định. Ghi đè phương thứcObject.prototype.toString () |
Mọi trang web đều nằm bên trong cửa sổ trình duyệt, có thể được coi là một đối tượng.
A document objectđại diện cho tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng tài liệu có nhiều thuộc tính tham chiếu đến các đối tượng khác cho phép truy cập và sửa đổi nội dung tài liệu.
Cách nội dung tài liệu được truy cập và sửa đổi được gọi là Document Object Model, hoặc là DOM. Các đối tượng được tổ chức theo một hệ thống phân cấp. Cấu trúc phân cấp này áp dụng cho việc tổ chức các đối tượng trong một tài liệu web.
Sau đây là một cấu trúc phân cấp đơn giản của một vài đối tượng quan trọng:

Có một số DOM đang tồn tại. Các phần sau giải thích chi tiết từng DOM này và mô tả cách bạn có thể sử dụng chúng để truy cập và sửa đổi nội dung tài liệu.
The Legacy DOM- Đây là mô hình đã được giới thiệu trong các phiên bản đầu tiên của ngôn ngữ JavaScript. Nó được hỗ trợ tốt bởi tất cả các trình duyệt, nhưng chỉ cho phép truy cập vào một số phần chính của tài liệu, chẳng hạn như biểu mẫu, thành phần biểu mẫu và hình ảnh.
The W3C DOM- Mô hình đối tượng tài liệu này cho phép truy cập và sửa đổi tất cả nội dung tài liệu và được tiêu chuẩn hóa bởi World Wide Web Consortium (W3C). Mô hình này được hỗ trợ bởi hầu hết các trình duyệt hiện đại.
The IE4 DOM- Mô hình đối tượng tài liệu này đã được giới thiệu trong Phiên bản 4 của trình duyệt Internet Explorer của Microsoft. IE 5 và các phiên bản mới hơn bao gồm hỗ trợ cho hầu hết các tính năng cơ bản của W3C DOM.
DOM kế thừa
Đây là mô hình đã được giới thiệu trong các phiên bản đầu tiên của ngôn ngữ JavaScript. Nó được hỗ trợ tốt bởi tất cả các trình duyệt, nhưng chỉ cho phép truy cập vào một số phần chính nhất định của tài liệu, chẳng hạn như biểu mẫu, thành phần biểu mẫu và hình ảnh.
Mô hình này cung cấp một số thuộc tính chỉ đọc, chẳng hạn như tiêu đề, URL và lastModified cung cấp thông tin về toàn bộ tài liệu. Ngoài ra, có nhiều phương thức khác nhau được cung cấp bởi mô hình này có thể được sử dụng để đặt và lấy các giá trị thuộc tính tài liệu.
Thuộc tính tài liệu trong DOM cũ
Sau đây là danh sách các thuộc tính tài liệu có thể được truy cập bằng Legacy DOM.
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | alinkColor Không được tán thành - Một chuỗi chỉ định màu của các liên kết được kích hoạt. Example : document.alinkColor |
| 2 | anchors[ ] Một mảng các đối tượng neo, một đối tượng cho mỗi neo xuất hiện trong tài liệu. Example : document.anchors [0], document.anchors [1], v.v. |
| 3 | applets[ ] Một mảng các đối tượng applet, một đối tượng cho mỗi applet xuất hiện trong tài liệu. Example : document.applets [0], document.applets [1], v.v. |
| 4 | bgColor Không được tán thành - Một chuỗi chỉ định màu nền của tài liệu. Example : document.bgColor |
| 5 | Cookie Thuộc tính có giá trị chuỗi với hành vi đặc biệt cho phép các cookie được liên kết với tài liệu này được truy vấn và thiết lập. Example : document.cookie |
| 6 | Domain Một chuỗi chỉ định miền Internet mà tài liệu đến. Được sử dụng cho mục đích bảo mật. Example : document.domain |
| 7 | embeds[ ] Một mảng các đối tượng đại diện cho dữ liệu được nhúng trong tài liệu với thẻ <embed>. Từ đồng nghĩa với plugin []. Một số plugin và điều khiển ActiveX có thể được kiểm soát bằng mã JavaScript. Example : document.embeds [0], document.embeds [1], v.v. |
| số 8 | fgColor Một chuỗi chỉ định màu văn bản mặc định cho tài liệu. Example : document.fgColor |
| 9 | forms[ ] Một mảng các đối tượng biểu mẫu, một đối tượng cho mỗi biểu mẫu HTML xuất hiện trong tài liệu. Example : document.forms [0], document.forms [1], v.v. |
| 10 | images[ ] Một mảng các đối tượng biểu mẫu, một đối tượng cho mỗi biểu mẫu HTML xuất hiện trong tài liệu với thẻ HTML <img>. Example : document.forms [0], document.forms [1], v.v. |
| 11 | lastModified Chuỗi chỉ đọc chỉ định ngày thay đổi gần đây nhất đối với tài liệu. Example : document.lastModified |
| 12 | linkColor Không được tán thành - Một chuỗi chỉ định màu của các liên kết không được truy cập. Example : document.linkColor |
| 13 | links[ ] Nó là một mảng liên kết tài liệu. Example : document.links [0], document.links [1], v.v. |
| 14 | Location URL của tài liệu. Không được chấp nhận có lợi cho thuộc tính URL. Example : document.location |
| 15 | plugins[ ] Một từ đồng nghĩa với nhúng [] Example : document.plugins [0], document.plugins [1], v.v. |
| 16 | Referrer Chuỗi chỉ đọc chứa URL của tài liệu, nếu có, từ đó tài liệu hiện tại được liên kết. Example : document.referrer |
| 17 | Title Nội dung văn bản của thẻ <title>. Example : tiêu đề tài liệu |
| 18 | URL Một chuỗi chỉ đọc chỉ định URL của tài liệu. Example : document.URL |
| 19 | vlinkColor Không được dùng nữa - Một chuỗi chỉ định màu của các liên kết đã truy cập. Example : document.vlinkColor |
Phương thức tài liệu trong DOM cũ
Sau đây là danh sách các phương thức được hỗ trợ bởi Legacy DOM.
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | clear( ) Không được chấp nhận - Xóa nội dung của tài liệu và không trả về. Example : document.clear () |
| 2 | close( ) Đóng luồng tài liệu được mở bằng phương thức open () và không trả về gì. |
| 3 | open( ) Xóa nội dung tài liệu hiện có và mở một luồng mà nội dung tài liệu mới có thể được viết. Không trả lại gì. Example : document.open () |
| 4 | write( value, ...) Chèn chuỗi hoặc các chuỗi đã chỉ định vào tài liệu hiện đang được phân tích cú pháp hoặc nối vào tài liệu được mở bằng open (). Không trả lại gì. Example : document.write (value, ...) |
| 5 | writeln( value, ...) Giống nhau để write (), ngoại trừ việc nó thêm một ký tự dòng mới vào đầu ra. Không trả lại gì. Example : document.writeln (value, ...) |
Chúng tôi có thể định vị bất kỳ phần tử HTML nào trong bất kỳ tài liệu HTML nào bằng HTML DOM. Ví dụ: nếu một tài liệu web chứa một phần tử biểu mẫu, thì khi sử dụng JavaScript, chúng ta có thể gọi nó là document.forms [0]. Nếu tài liệu Web của bạn bao gồm hai phần tử biểu mẫu, biểu mẫu đầu tiên được gọi là document.forms [0] và biểu mẫu thứ hai là document.forms [1].
Sử dụng hệ thống phân cấp và thuộc tính đã cho ở trên, chúng ta có thể truy cập phần tử biểu mẫu đầu tiên bằng cách sử dụng document.forms [0] .elements [0], v.v.
Thí dụ
Sau đây là một ví dụ để truy cập các thuộc tính tài liệu bằng phương pháp Legacy DOM.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>Đầu ra
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Note- Ví dụ này trả về các đối tượng cho các biểu mẫu và phần tử. Chúng ta sẽ phải truy cập các giá trị của chúng bằng cách sử dụng các thuộc tính đối tượng không được thảo luận trong hướng dẫn này.
Giới thiệu về Iterator
Iterator là một đối tượng cho phép chúng ta truy cập một tập hợp các đối tượng tại một thời điểm.
Theo mặc định, các kiểu tích hợp sau có thể lặp lại:
- String
- Array
- Map
- Set
Một đối tượng được coi là iterable, nếu đối tượng triển khai một hàm có khóa là [Symbol.iterator]và trả về một trình lặp. Vòng lặp for ... of có thể được sử dụng để lặp lại một tập hợp.
Thí dụ
Ví dụ sau khai báo một mảng, đánh dấu và lặp qua nó bằng cách sử dụng for..of vòng.
<script>
let marks = [10,20,30]
//check iterable using for..of
for(let m of marks){
console.log(m);
}
</script>Đầu ra của đoạn mã trên sẽ như dưới đây:
10
20
30Thí dụ
Ví dụ sau khai báo một mảng, đánh dấu và truy xuất một đối tượng vòng lặp. Các[Symbol.iterator]()có thể được sử dụng để truy xuất một đối tượng trình lặp. Phương thức next () của trình vòng lặp trả về một đối tượng với'value' và 'done'tính chất . 'done' là Boolean và trả về true sau khi đọc tất cả các mục trong bộ sưu tập.
<script>
let marks = [10,20,30]
let iter = marks[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
{value: 10, done: false}
{value: 20, done: false}
{value: 30, done: false}
{value: undefined, done: true}Có thể lặp lại tùy chỉnh
Một số kiểu nhất định trong JavaScript có thể lặp lại (Ví dụ: Mảng, Bản đồ, v.v.) trong khi những kiểu khác thì không (Ví dụ: Lớp). Các loại JavaScript không thể lặp lại theo mặc định có thể được lặp lại bằng cách sử dụng giao thức có thể lặp lại.
Ví dụ sau định nghĩa một lớp có tên CustomerListlưu trữ nhiều đối tượng khách hàng dưới dạng một mảng. Mỗi đối tượng khách hàng có thuộc tính firstName và lastName.
Để làm cho lớp này có thể lặp lại, lớp phải triển khai [Symbol.iterator]()chức năng. Hàm này trả về một đối tượng trình lặp. Đối tượng vòng lặp có một chức năngnext trả về một đối tượng {value:'customer',done:true/false}.
<script>
//user defined iterable
class CustomerList {
constructor(customers){
//adding customer objects to an array
this.customers = [].concat(customers)
}
//implement iterator function
[Symbol.iterator](){
let count=0;
let customers = this.customers
return {
next:function(){
//retrieving a customer object from the array
let customerVal = customers[count];
count+=1;
if(count<=customers.length){
return {
value:customerVal,
done:false
}
}
//return true if all customer objects are iterated
return {done:true}
}
}
}
}
//create customer objects
let c1={
firstName:'Sachin',
lastName:'Tendulkar'
}
let c2={
firstName:'Rahul',
lastName:'Dravid'
}
//define a customer array and initialize it let customers=[c1,c2]
//pass customers to the class' constructor
let customersObj = new CustomerList(customers);
//iterating using for..of
for(let c of customersObj){
console.log(c)
}
//iterating using the next() method
let iter = customersObj[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>Đầu ra của đoạn mã trên sẽ như sau:
{firstName: "Sachin", lastName: "Tendulkar"}
{firstName: "Rahul", lastName: "Dravid"}
{
done: false
value: {
firstName: "Sachin",
lastName: "Tendulkar"
}
}
{
done: false
value: {
firstName: "Rahul",
lastName: "Dravid"
}
}
{done: true}Máy phát điện
Trước ES6, các hàm trong JavaScript tuân theo mô hình chạy để hoàn thành. ES6 giới thiệu các chức năng được gọi là Máy phát điện có thể dừng giữa chừng và sau đó tiếp tục từ nơi nó đã dừng.
Trình tạo tiền tố tên hàm bằng ký tự dấu hoa thị * và chứa một hoặc nhiều yieldcác câu lệnh. Cácyield từ khóa trả về một đối tượng trình lặp.
Cú pháp
function * generator_name() {
yield value1
...
yield valueN
}Thí dụ
Ví dụ xác định một hàm máy phát điện getMarksvới ba câu lệnh lợi nhuận. Không giống như các chức năng bình thường,generator function getMarks(), khi được gọi, không thực thi hàm nhưng trả về một đối tượng trình lặp giúp bạn thực thi mã bên trong hàm trình tạo.
Trong cuộc gọi đầu tiên tới markIter.next()các hoạt động lúc đầu sẽ chạy và câu lệnh lợi nhuận tạm dừng việc thực thi trình tạo. Các cuộc gọi tiếp theo đếnmarkIter.next() sẽ tiếp tục chức năng trình tạo cho đến lần tiếp theo yield biểu hiện.
<script>
//define generator function
function * getMarks(){
console.log("Step 1")
yield 10
console.log("Step 2")
yield 20
console.log("Step 3")
yield 30
console.log("End of function")
}
//return an iterator object
let markIter = getMarks()
//invoke statements until first yield
console.log(markIter.next())
//resume execution after the last yield until second yield expression
console.log(markIter.next())
//resume execution after last yield until third yield expression
console.log(markIter.next())
console.log(markIter.next()) // iteration is completed;no value is returned
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
Step 1
{value: 10, done: false}
Step 2
{value: 20, done: false}
Step 3
{value: 30, done: false}
End of function
{value: undefined, done: true}Thí dụ
Ví dụ sau tạo một dãy số chẵn vô hạn thông qua
* Chức năng tạo EvenNumberGenerator.
Chúng ta có thể lặp lại tất cả các số chẵn bằng cách sử dụng next() hoặc sử dụng for of vòng lặp như hình dưới đây
<script>
function * evenNumberGenerator(){
let num = 0;
while(true){
num+=2
yield num
}
}
// display first two elements
let iter = evenNumberGenerator();
console.log(iter.next())
console.log(iter.next())
//using for of to iterate till 12
for(let n of evenNumberGenerator()){
if(n==12)break;
console.log(n);
}
</script>Đầu ra của đoạn mã trên sẽ như sau:
{value: 2, done: false}
{value: 4, done: false}
2
4
6
8
10ES6 giới thiệu hai cấu trúc dữ liệu mới: Bản đồ và Bộ.
Maps - Cấu trúc dữ liệu này cho phép ánh xạ một khóa đến một giá trị.
Sets- Tập hợp tương tự như mảng. Tuy nhiên, bộ không khuyến khích trùng lặp.
Bản đồ
Đối tượng Bản đồ là một cặp khóa / giá trị đơn giản. Các khóa và giá trị trong bản đồ có thể là nguyên thủy hoặc đối tượng.
Sau đây là cú pháp cho tương tự.
new Map([iterable])Tham số có thể lặp lại đại diện cho bất kỳ đối tượng có thể lặp lại nào có các phần tử bao gồm một cặp khóa / giá trị. Bản đồ được sắp xếp theo thứ tự, tức là chúng đi qua các phần tử theo thứ tự chèn của chúng.
Thuộc tính bản đồ
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | Map.prototype.size Thuộc tính này trả về số lượng cặp khóa / giá trị trong đối tượng Bản đồ. |
Hiểu các thao tác bản đồ cơ bản
Hàm set () đặt giá trị cho khóa trong đối tượng Bản đồ. Hàm set () nhận hai tham số là khóa và giá trị của nó. Hàm này trả về đối tượng Bản đồ.
Hàm has () trả về một giá trị boolean cho biết liệu khóa được chỉ định có được tìm thấy trong đối tượng Bản đồ hay không. Hàm này nhận một khóa làm tham số.
var map = new Map();
map.set('name','Tutorial Point');
map.get('name'); // Tutorial pointVí dụ trên tạo một đối tượng bản đồ. Bản đồ chỉ có một phần tử. Khóa phần tử được ký hiệu làname. Khóa được ánh xạ tới một giá trịTutorial point.
Note- Bản đồ phân biệt giữa các giá trị tương tự nhưng mang các kiểu dữ liệu khác nhau. Nói cách khác, mộtinteger key 1 được coi là khác với một string key “1”. Hãy xem xét ví dụ sau để hiểu rõ hơn về khái niệm này
var map = new Map();
map.set(1,true);
console.log(map.has("1")); //false
map.set("1",true);
console.log(map.has("1")); //trueĐầu ra
false
trueCác set()phương pháp cũng có thể thay thế. Hãy xem xét ví dụ sau.
var roles = new Map();
roles.set('r1', 'User')
.set('r2', 'Guest')
.set('r3', 'Admin');
console.log(roles.has('r1'))Đầu ra
TrueVí dụ trên, xác định một đối tượng bản đồ. Ví dụ chuỗi hàm set () để xác định cặp khóa / giá trị.
Các get() hàm được sử dụng để truy xuất giá trị tương ứng với khóa được chỉ định.
Phương thức tạo bản đồ cũng có thể được truyền vào một mảng. Hơn nữa, map cũng hỗ trợ việc sử dụng toán tử spread để biểu diễn một mảng.
Thí dụ
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(roles.get('r2'))Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
GuestNote - Hàm get () trả về không xác định nếu khóa được chỉ định không tồn tại trong bản đồ.
Tập hợp () thay thế giá trị cho khóa, nếu nó đã tồn tại trong bản đồ. Hãy xem xét ví dụ sau.
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(`value of key r1 before set(): ${roles.get('r1')}`)
roles.set('r1','superUser')
console.log(`value of key r1 after set(): ${roles.get('r1')}`)Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
value of key r1 before set(): User
value of key r1 after set(): superUserPhương pháp bản đồ
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Map.prototype.clear () Xóa tất cả các cặp khóa / giá trị khỏi đối tượng Bản đồ. |
| 2 | Map.prototype.delete (khóa) Loại bỏ bất kỳ giá trị nào được liên kết với khóa và trả về giá trị mà Map.prototype.has (khóa) đã trả về trước đó. Map.prototype.has (key) sẽ trả về false sau đó. |
| 3 | Map.prototype.entries () Trả về một đối tượng Iterator mới có chứa an array of [khóa, giá trị] cho mỗi phần tử trong đối tượng Bản đồ theo thứ tự chèn. |
| 4 | Map.prototype.forEach (callbackFn [, thisArg]) Cuộc gọi callbackFnmột lần cho mỗi cặp khóa-giá trị có trong đối tượng Bản đồ, theo thứ tự chèn. Nếu một tham số thisArg được cung cấp cho forEach, nó sẽ được sử dụng làm giá trị 'this' cho mỗi lần gọi lại. |
| 5 | Map.prototype.keys () Trả về một đối tượng Iterator mới có chứa keys cho mỗi phần tử trong đối tượng Bản đồ theo thứ tự chèn. |
| 6 | Map.prototype.values () Trả về một đối tượng Iterator mới có chứa an array of [khóa, giá trị] cho mỗi phần tử trong đối tượng Bản đồ theo thứ tự chèn. |
Vòng lặp for… of
Ví dụ sau minh họa việc duyệt qua bản đồ bằng vòng lặp for… of.
'use strict'
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
for(let r of roles.entries())
console.log(`${r[0]}: ${r[1]}`);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
r1: User
r2: Guest
r3: AdminBản đồ yếu
Một bản đồ yếu giống với một bản đồ với các ngoại lệ sau:
Các khóa của nó phải là các đối tượng.
Chìa khóa trong một bản đồ yếu có thể được thu thập Rác. Garbage collection là một quá trình xóa bộ nhớ bị chiếm bởi các đối tượng không tham chiếu trong một chương trình.
Một bản đồ yếu không thể được lặp lại hoặc xóa.
Ví dụ: Bản đồ yếu
'use strict'
let weakMap = new WeakMap();
let obj = {};
console.log(weakMap.set(obj,"hello"));
console.log(weakMap.has(obj));// trueKết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
WeakMap {}
trueBộ
Một tập hợp là một cấu trúc dữ liệu ES6. Nó tương tự như một mảng với một ngoại lệ là nó không thể chứa các bản sao. Nói cách khác, nó cho phép bạn lưu trữ các giá trị duy nhất. Bộ hỗ trợ cả giá trị nguyên thủy và tham chiếu đối tượng.
Cũng giống như bản đồ, các tập hợp cũng có thứ tự, tức là các phần tử được lặp lại theo thứ tự chèn của chúng. Một tập hợp có thể được khởi tạo bằng cú pháp sau.
Đặt thuộc tính
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | Set.prototype.size Trả về số lượng giá trị trong đối tượng Đặt. |
Đặt phương pháp
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Set.prototype.add (giá trị) Thêm một phần tử mới với giá trị đã cho vào đối tượng Set. Trả về đối tượng Set. |
| 2 | Set.prototype.clear () Loại bỏ tất cả các phần tử khỏi đối tượng Set. |
| 3 | Set.prototype.delete (giá trị) Xóa phần tử được liên kết với giá trị. |
| 4 | Set.prototype.entries () Trả về một đối tượng Iterator mới có chứa an array of[giá trị, giá trị] cho mỗi phần tử trong đối tượng Đặt, theo thứ tự chèn. Điều này được giữ tương tự như đối tượng Bản đồ, để mỗi mục nhập có cùng giá trị cho khóa và giá trị của nó ở đây. |
| 5 | Set.prototype.forEach (callbackFn [, thisArg]) Cuộc gọi callbackFnmột lần cho mỗi giá trị có trong đối tượng Đặt, theo thứ tự chèn. NếuathisArg được cung cấp cho forEach, nó sẽ được sử dụng làm giá trị 'this' cho mỗi lần gọi lại. |
| 6 | Set.prototype.has (giá trị) Trả về một boolean xác nhận liệu một phần tử có hiện diện với giá trị đã cho trong đối tượng Set hay không. |
| 7 | Set.prototype.values () Trả về một đối tượng Iterator mới có chứa values cho mỗi phần tử trong đối tượng Đặt theo thứ tự chèn. |
Bộ yếu
Tập hợp yếu chỉ có thể chứa các đối tượng và các đối tượng mà chúng chứa có thể được thu gom rác. Giống như các bản đồ yếu, các bộ yếu không thể được lặp lại.
Ví dụ: Sử dụng Bộ Yếu
'use strict'
let weakSet = new WeakSet();
let obj = {msg:"hello"};
weakSet.add(obj);
console.log(weakSet.has(obj));
weakSet.delete(obj);
console.log(weakSet.has(obj));Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
true
falseTrình lặp lại
Iterator là một đối tượng cho phép truy cập một tập hợp các đối tượng cùng một lúc. Cả set và map đều có các phương thức trả về một trình lặp.
Trình lặp là các đối tượng có next()phương pháp. Khi phương thức next () được gọi, nó sẽ trả về một đối tượng có'value' và 'done'tính chất . 'done' là boolean, điều này sẽ trả về true sau khi đọc tất cả các mục trong bộ sưu tập
Ví dụ 1: Đặt và lặp lại
var set = new Set(['a','b','c','d','e']);
var iterator = set.entries();
console.log(iterator.next())Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{ value: [ 'a', 'a' ], done: false }Vì, tập hợp không lưu trữ khóa / giá trị, mảng giá trị chứa khóa và giá trị tương tự. done sẽ là false vì có nhiều phần tử được đọc hơn.
Ví dụ 2: Đặt và lặp lại
var set = new Set(['a','b','c','d','e']);
var iterator = set.values();
console.log(iterator.next());Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{ value: 'a', done: false }Ví dụ 3: Đặt và lặp lại
var set = new Set(['a','b','c','d','e']);
var iterator = set.keys();
console.log(iterator.next());Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{ value: 'a', done: false }Ví dụ 4: Bản đồ và Trình lặp lại
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.entries();
console.log(iterator.next());Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{ value: [ 1, 'one' ], done: false }Ví dụ 5: Bản đồ và Trình lặp lại
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.values();
console.log(iterator.next());Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{value: "one", done: false}Ví dụ 6: Bản đồ và Trình lặp lại
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.keys();
console.log(iterator.next());Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
{value: 1, done: false}Object Orientationlà một mô hình phát triển phần mềm theo mô hình thế giới thực. Định hướng đối tượng, coi một chương trình là một tập hợp các đối tượng giao tiếp với nhau thông qua cơ chế được gọi làmethods. ES6 cũng hỗ trợ các thành phần hướng đối tượng này.
Các khái niệm về lập trình hướng đối tượng
Để bắt đầu, hãy để chúng tôi hiểu
Object- Một đối tượng là một đại diện thời gian thực của bất kỳ thực thể nào. Theo Grady Brooch, mọi vật thể được cho là có 3 đặc điểm:
State - Được mô tả bằng các thuộc tính của một đối tượng.
Behavior - Mô tả đối tượng sẽ hành động như thế nào.
Identity - Một giá trị duy nhất để phân biệt một đối tượng với một tập hợp các đối tượng tương tự như vậy.
Class- Một lớp về mặt OOP là một bản thiết kế để tạo các đối tượng. Một lớp đóng gói dữ liệu cho đối tượng.
Method - Phương pháp tạo điều kiện giao tiếp giữa các đối tượng.
Hãy để chúng tôi dịch các khái niệm Hướng đối tượng này sang các khái niệm trong thế giới thực. Ví dụ: Xe hơi là một đối tượng có dữ liệu (kiểu dáng, kiểu xe, số cửa, Số xe, v.v.) và chức năng (tăng tốc, sang số, mở cửa, bật đèn pha, v.v.)
Trước ES6, việc tạo một lớp là một công việc cầu kỳ. Các lớp có thể được tạo bằng từ khóa lớp trong ES6.
Các lớp có thể được đưa vào mã bằng cách khai báo chúng hoặc bằng cách sử dụng các biểu thức lớp.
Cú pháp: Khai báo một lớp
class Class_name {
}Cú pháp: Biểu thức lớp
var var_name = new Class_name {
}Từ khóa lớp được theo sau bởi tên lớp. Các quy tắc cho định danh (đã được thảo luận) phải được xem xét trong khi đặt tên cho một lớp.
Một định nghĩa lớp có thể bao gồm những điều sau:
Constructors - Chịu trách nhiệm cấp phát bộ nhớ cho các đối tượng của lớp.
Functions- Các hàm thể hiện các hành động mà một đối tượng có thể thực hiện. Đôi khi chúng cũng được gọi là phương pháp.
Các thành phần này kết hợp với nhau được gọi là thành viên dữ liệu của lớp.
Note - Một phần thân của lớp chỉ có thể chứa các phương thức chứ không thể chứa các thuộc tính dữ liệu.
Ví dụ: Khai báo một lớp
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Ví dụ: Biểu thức lớp
var Polygon = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Đoạn mã trên đại diện cho một biểu thức lớp không được đặt tên. Một biểu thức lớp được đặt tên có thể được viết dưới dạng.
var Polygon = class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Note - Không giống như các biến và hàm, các lớp không thể được kéo lên.
Tạo đối tượng
Để tạo một thể hiện của lớp, hãy sử dụng từ khóa mới theo sau là tên lớp. Sau đây là cú pháp cho tương tự.
var object_name= new class_name([ arguments ])Ở đâu,
Từ khóa mới chịu trách nhiệm về việc khởi tạo.
Phía bên phải của biểu thức gọi hàm tạo. Hàm tạo phải được truyền các giá trị nếu nó được tham số hóa.
Ví dụ: Khởi tạo một lớp
var obj = new Polygon(10,12)Truy cập các chức năng
Các thuộc tính và chức năng của một lớp có thể được truy cập thông qua đối tượng. Sử dụng '.'dot notation (được gọi là dấu chấm) để truy cập các thành viên dữ liệu của một lớp.
//accessing a function
obj.function_name()Ví dụ: Đặt chúng lại với nhau
'use strict'
class Polygon {
constructor(height, width) {
this.h = height;
this.w = width;
}
test() {
console.log("The height of the polygon: ", this.h)
console.log("The width of the polygon: ",this. w)
}
}
//creating an instance
var polyObj = new Polygon(10,20);
polyObj.test();Ví dụ ở trên khai báo một lớp 'Polygon'. Hàm tạo của lớp nhận hai đối số - chiều cao và chiều rộng tương ứng. Các‘this’từ khóa đề cập đến phiên bản hiện tại của lớp. Nói cách khác, hàm tạo ở trên khởi tạo hai biến h và w với các giá trị tham số được truyền cho hàm tạo. Cáctest () trong lớp, in các giá trị của chiều cao và chiều rộng.
Để làm cho script hoạt động, một đối tượng của lớp Polygon được tạo. Đối tượng được tham chiếu bởipolyObjBiến đổi. Sau đó, hàm được gọi thông qua đối tượng này.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
The height of the polygon: 10
The width of the polygon: 20Người định cư và Người lập nghiệp
Người định cư
Một hàm setter được gọi khi có cố gắng đặt giá trị của một thuộc tính. Cácset keywordđược sử dụng để xác định một hàm setter. Cú pháp để xác định một hàm setter được đưa ra dưới đây:
{set prop(val) { . . . }}
{set [expression](val) { . . . }}prop là tên của thuộc tính để liên kết với hàm đã cho. val là một bí danh cho biến chứa giá trị được cố gắng gán cho thuộc tính. expression với ES6, có thể được sử dụng làm tên thuộc tính để liên kết với hàm đã cho.
Thí dụ
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
set rollno(newRollno){
console.log("inside setter")
this.rno = newRollno
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//setter is called
s1.rollno = 201
console.log(s1)
</script>Ví dụ trên định nghĩa một lớp Học sinh với three properties cụ thể là rno, fname and lname. Một chức năng setterrollno() được sử dụng để đặt giá trị cho thuộc tính rno.
Đầu ra của đoạn mã trên sẽ như hình dưới đây:
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside setter
Student {rno: 201, fname: "Sachin", lname: "Tendulkar"}Thí dụ
Ví dụ sau đây cho thấy cách sử dụng expression như một tên tài sản với một setter function.
<script>
let expr = 'name';
let obj = {
fname: 'Sachin',
set [expr](v) { this.fname = v; }
};
console.log(obj.fname);
obj.name = 'John';
console.log(obj.fname);
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
Sachin
JohnGetters
A getter functionđược gọi khi có nỗ lực tìm nạp giá trị của một thuộc tính. Cácget keywordđược sử dụng để xác định một hàm getter. Cú pháp để xác định một hàm getter được đưa ra dưới đây:
{get prop() { ... } }
{get [expression]() { ... } }prop là tên của thuộc tính để liên kết với hàm đã cho.
expression - Bắt đầu với ES6, bạn cũng có thể sử dụng các biểu thức làm tên thuộc tính để liên kết với hàm đã cho.
Thí dụ
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
get fullName(){
console.log('inside getter')
return this.fname + " - "+this.lname
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//getter is called
console.log(s1.fullName)
</script>Ví dụ trên định nghĩa một lớp Sinh viên với ba thuộc tính cụ thể là rno, fname and lname. Hàm getterfullName() nối các fname và lname và trả về một chuỗi mới.
Đầu ra của đoạn mã trên sẽ như dưới đây:
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside getter
Sachin - TendulkarThí dụ
Ví dụ sau đây cho thấy cách sử dụng một biểu thức làm tên thuộc tính với một hàm getter:
<script>
let expr = 'name';
let obj = {
get [expr]() { return 'Sachin'; }
};
console.log(obj.name);
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
SachinTừ khóa tĩnh
Từ khóa static có thể được áp dụng cho các hàm trong một lớp. Các thành viên tĩnh được tham chiếu bởi tên lớp.
Thí dụ
'use strict'
class StaticMem {
static disp() {
console.log("Static Function called")
}
}
StaticMem.disp() //invoke the static methoNote- Không bắt buộc phải đưa vào định nghĩa hàm tạo. Mỗi lớp theo mặc định đều có một hàm tạo theo mặc định.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Static Function calledToán tử instanceof
Toán tử instanceof trả về true nếu đối tượng thuộc kiểu được chỉ định.
Thí dụ
'use strict'
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
obj is an instance of Person TrueKế thừa giai cấp
ES6 hỗ trợ khái niệm Inheritance. Tính kế thừa là khả năng chương trình tạo ra các thực thể mới từ một thực thể hiện có - ở đây là một lớp. Lớp được mở rộng để tạo các lớp mới hơn được gọi làparent class/super class. Các lớp mới được tạo được gọi làchild/sub classes.
Một lớp kế thừa từ một lớp khác bằng cách sử dụng từ khóa 'expand'. Các lớp con kế thừa tất cả các thuộc tính và phương thức ngoại trừ các hàm tạo từ lớp cha.
Sau đây là cú pháp cho tương tự.
class child_class_name extends parent_class_nameVí dụ: Kế thừa lớp
'use strict'
class Shape {
constructor(a) {
this.Area = a
}
}
class Circle extends Shape {
disp() {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Ví dụ trên khai báo một Hình dạng lớp. Lớp được mở rộng bởi lớp Circle. Vì có một mối quan hệ kế thừa giữa các lớp, lớp con, tức là lớp Circle có quyền truy cập ngầm vào thuộc tính lớp cha của nó, tức là khu vực.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Area of Circle: 223Thừa kế có thể được phân loại là -
Single - Mỗi lớp có thể mở rộng nhiều nhất từ một lớp cha.
Multiple- Một lớp có thể kế thừa từ nhiều lớp. ES6 không hỗ trợ đa kế thừa.
Multi-level - Hãy xem xét ví dụ sau.
'use strict'
class Root {
test() {
console.log("call from parent class")
}
}
class Child extends Root {}
class Leaf extends Child
//indirectly inherits from Root by virtue of inheritance {}
var obj = new Leaf();
obj.test()Lớp Lá lấy các thuộc tính từ các lớp Gốc và Lớp con nhờ kế thừa đa cấp.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
call from parent classKế thừa lớp và ghi đè phương thức
Method Overridinglà một cơ chế mà lớp con định nghĩa lại phương thức của lớp cha. Ví dụ sau minh họa tương tự -
'use strict' ;
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called… ");
}
}
class StringPrinter extends PrinterClass {
doPrint() {
console.log("doPrint() is printing a string…");
}
}
var obj = new StringPrinter();
obj.doPrint();Trong ví dụ trên, lớp con đã thay đổi cách thực hiện của hàm lớp cha.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
doPrint() is printing a string…Từ khóa siêu cấp
ES6 cho phép một lớp con gọi thành viên dữ liệu lớp cha của nó. Điều này đạt được bằng cách sử dụngsupertừ khóa. Từ khóa super được sử dụng để chỉ lớp cha trực tiếp của một lớp.
Hãy xem xét ví dụ sau:
'use strict'
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint() {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Các doPrint()định nghĩa lại trong lớp StringWriter, đưa ra lời gọi đến phiên bản lớp cha của nó. Nói cách khác, từ khóa super được sử dụng để gọi định nghĩa hàm doPrint () trong lớp cha - PrinterClass.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
doPrint() from Parent called.
doPrint() is printing a string.ES6 giới thiệu hai cấu trúc dữ liệu mới - maps và sets. Hãy cùng chúng tôi tìm hiểu chi tiết về chúng.
Bản đồ
Bản đồ là một bộ sưu tập có thứ tự của key-value pairs. Bản đồ tương tự như các đối tượng. Tuy nhiên, có một số khác biệt giữa bản đồ và đối tượng. Chúng được liệt kê dưới đây -
| Sr.No | Vật | Bản đồ |
|---|---|---|
| 1 | Các phím không được là loại Đối tượng | Chìa khóa có thể là bất kỳ loại nào |
| 2 | Chìa khóa không được đặt hàng | Chìa khóa được đặt hàng |
| 3 | không thể lặp lại | có thể lặp lại |
Cú pháp
Cú pháp cho Bản đồ được đưa ra dưới đây:
let map = new Map([iterable])
let map = new Map()Thí dụ
Ví dụ sau tạo một bản đồ bằng cách sử dụng một hàm tạo có thể lặp lại:
<script>
let andy = {ename:"Andrel"},
varun = {ename:"Varun"},
prijin = {ename:"Prijin"}
let empJobs = new Map([
[andy,'Software Architect'],
[varun,'Developer']]
);
console.log(empJobs)
</script>Đầu ra của đoạn mã trên như hình dưới đây:
{{…} => "Software Architect", {…} => "Developer"}Kiểm tra kích thước của bản đồ
Thuộc tính kích thước có thể được sử dụng để xác định số lượng giá trị được lưu trữ trong bản đồ.
Cú pháp
Cú pháp để kiểm tra kích thước của bản đồ được đưa ra dưới đây:
map_name.sizeThí dụ
<script>
let daysMap = new Map();
daysMap.set('1', 'Monday');
daysMap.set('2', 'Tuesday');
daysMap.set('3', 'Wednesday');
console.log(daysMap.size);
</script>Đầu ra của đoạn mã trên như hình dưới đây:
3Sau đây là một số phương pháp phổ biến có thể được sử dụng để thao tác trên bản đồ:
| Sr.No | Đối tượng & Bản đồ |
|---|---|
| 1 | set (key, value) Thêm khóa và giá trị vào bản đồ |
| 2 | get (key) Trả về giá trị nếu khóa được khớp |
| 3 | có (chìa khóa) Trả về true nếu tồn tại một phần tử có khóa được chỉ định; khác trả về false |
| 4 | phím () Trả về một trình lặp có chứa các khóa cho từng phần tử trong đối tượng bản đồ |
| 5 | giá trị () Trả về một trình lặp có chứa các giá trị cho từng phần tử trong đối tượng bản đồ |
| 6 | mục() Trả về một trình lặp có chứa các cặp khóa-giá trị cho mỗi phần tử trong Bản đồ |
| 7 | phím xoá) Xóa phần tử đã chỉ định khỏi đối tượng Bản đồ |
WeakMap
WeakMap nhỏ subset of map. Các khóa được tham chiếu yếu, vì vậy nó chỉ có thể là không nguyên thủy. Nếu không có tham chiếu đến các khóa đối tượng, nó sẽ bị thu gom rác.
- không thể lặp lại
- mỗi khóa là loại đối tượng
WeakMap sẽ cho phép thu thập rác nếu khóa không có tham chiếu.
Cú pháp
Cú pháp cho WeakMap được nêu dưới đây:
new WeakMap([iterable])ví dụ 1
<script>
let emp = new WeakMap();
emp.set(10,'Sachin');// TypeError as keys should be object
</script>Ví dụ 2
<script>
let empMap = new WeakMap();
// emp.set(10,'Sachin');// Error as keys should be object
let e1= {ename:'Kiran'},
e2 = {ename:'Kannan'},
e3 = {ename:'Mohtashim'}
empMap.set(e1,1001);
empMap.set(e2,1002);
empMap.set(e3,1003);
console.log(empMap)
console.log(empMap.get(e2))
console.log(empMap.has(e2))
empMap.delete(e1)
console.log(empMap)
</script>Đầu ra của mã trên như được đề cập bên dưới:
{{…} => 1002, {…} => 1003, {…} => 1001}
1002
true
{{…} => 1002, {…} => 1003}Bộ
Tập hợp là một tập hợp các giá trị duy nhất không có thứ tự. Cấu trúc dữ liệu này có thể chứa các giá trị của kiểu nguyên thủy và kiểu đối tượng.
Cú pháp
Cú pháp cho Set được đưa ra dưới đây:
new Set([iterable])
new Set()Thí dụ
<script>
let names = new Set(['A','B','C','D']);
console.log(names)
</script>Đầu ra của đoạn mã trên như dưới đây:
{"A", "B", "C", "D"}Kiểm tra kích thước của một tập hợp
Thuộc tính size của đối tượng Set có thể được sử dụng để truy vấn số phần tử trong Tập hợp.
Cú pháp
Cú pháp để kiểm tra kích thước của một tập hợp được đề cập dưới đây:
set.sizeThí dụ
<script>
let names = new Set(['A','B','C','D']);
console.log(names.size)
</script>Đầu ra của đoạn mã trên như dưới đây:
4Lặp lại một bộ
Chúng ta có thể sử dụng forEach và for..ofvòng lặp để lặp qua một Tập hợp. Điều này được hiển thị trong ví dụ dưới đây -
Thí dụ
<script>
let names= new Set(['A','B','C','D']);
//iterate using forEach
console.log('forEach')
names.forEach(n=>console.log(n))
console.log('for of..')
//iterate using for..of
for(let n of names){
console.log(n)
}
</script>Đầu ra của mã trên như được đề cập bên dưới:
forEach
A
B
C
D
for of..
A
B
C
DCác phương pháp sau có thể được sử dụng để thao tác một tập hợp:
| Sr.No | Đối tượng & Bản đồ |
|---|---|
| 1 | thêm (phần tử) Thêm một phần tử vào Tập hợp |
| 2 | có (phần tử) Trả về true nếu phần tử được tìm thấy; khác trả về false |
| 3 | xóa (phần tử) Xóa phần tử cụ thể khỏi Tập hợp |
| 4 | thông thoáng() Xóa tất cả các phần tử khỏi Tập hợp |
WeakSet
Weakset lưu giữ các đối tượng một cách yếu ớt, điều đó có nghĩa là đối tượng được lưu trữ trong WeakSet phải được thu gom rác, nếu chúng không được tham chiếu. WeakSets không thể lặp lại và không cóget phương pháp.
<script>
let e1 = {ename:'A'}
let e2 ={ename:'B'}
let e3 ={ename:'C'}
let emps = new WeakSet();
emps.add(e1);
emps.add(e2)
.add(e3);
console.log(emps)
console.log(emps.has(e1))
emps.delete(e1);
console.log(emps)
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
WeakSet {{…}, {…}, {…}}
true
WeakSet {{…}, {…}}ES6 - Lời hứa
Cú pháp Promise
Cú pháp liên quan đến lời hứa được đề cập bên dưới, p là đối tượng hứa hẹn, resolve là hàm nên được gọi khi lời hứa thực thi thành công và reject là hàm nên được gọi khi lời hứa gặp lỗi.
let p = new Promise(function(resolve,reject){
let workDone = true; // some time consuming work
if(workDone){
//invoke resolve function passed
resolve('success promise completed')
}
else{
reject('ERROR , work could not be completed')
}
})Thí dụ
Ví dụ dưới đây cho thấy một hàm add_positivenos_async()bổ sung hai số không đồng bộ. Lời hứa sẽ được giải quyết nếu các giá trị dương được thông qua. Lời hứa bị từ chối nếu các giá trị âm được thông qua.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10, 20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
add_positivenos_async(-10, -20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
function errorHandler(err) {
console.log('Handling error', err)
}
function successHandler(result) {
console.log('Handling success', result)
}
console.log('end')
</script>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
end
Handling success 30
Handling error NOT_Postive_Number_PassedHứa hẹn Chuỗi
Promises chaining có thể được sử dụng khi chúng ta có một chuỗi asynchronous tasksđược thực hiện lần lượt. Lời hứa bị xiềng xích khi một lời hứa phụ thuộc vào kết quả của một lời hứa khác. Điều này được hiển thị trong ví dụ dưới đây
Thí dụ
Trong ví dụ dưới đây, add_positivenos_async() functionthêm hai số không đồng bộ và từ chối nếu các giá trị âm được chuyển. Kết quả từ lệnh gọi hàm không đồng bộ hiện tại được truyền dưới dạng tham số cho các lệnh gọi hàm tiếp theo. Ghi chú từngthen() phương thức có một câu lệnh trả về.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10,20)
.then(function(result){
console.log("first result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("second result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("third result",result)
})
console.log('end')
</script>Đầu ra của đoạn mã trên sẽ như được nêu bên dưới:
end
first result 30
second result 60
third result 120Một số phương thức được sử dụng phổ biến của đối tượng hứa sẽ được thảo luận chi tiết bên dưới:
Hứa hẹn.all ()
Phương pháp này có thể hữu ích để tổng hợp kết quả của nhiều lời hứa.
Cú pháp
Cú pháp cho promise.all() phương pháp được đề cập bên dưới, trong đó, iterablelà một đối tượng có thể lặp lại. Vd: Mảng.
Promise.all(iterable);Thí dụ
Ví dụ dưới đây thực thi một mảng các hoạt động không đồng bộ [add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)]. Khi tất cả các hoạt động được hoàn thành, lời hứa được giải quyết hoàn toàn.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.all(iterable)
Promise.all([add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)])
.then(function(resolveValue){
console.log(resolveValue[0])
console.log(resolveValue[1])
console.log(resolveValue[2])
console.log('all add operations done')
})
.catch(function(err){
console.log('Error',err)
})
console.log('end')
</script>Đầu ra của đoạn mã trên sẽ như sau:
end
30
70
110
all add operations doneHứa hẹn.race ()
Hàm này nhận một mảng các lời hứa và trả về lời hứa đầu tiên được giải quyết.
Cú pháp
Cú pháp cho promise.race()hàm được đề cập bên dưới, trong đó, có thể lặp lại là một đối tượng có thể lặp lại. Vd: Mảng.
Promise.race(iterable)Thí dụ
Ví dụ dưới đây lấy một mảng [add_positivenos_async(10,20),add_positivenos_async(30,40)] của các hoạt động không đồng bộ.
Lời hứa được giải quyết bất cứ khi nào một trong các thao tác thêm hoàn thành. Lời hứa sẽ không đợi các hoạt động không đồng bộ khác hoàn thành.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.race(iterable)
Promise.race([add_positivenos_async(10,20),add_positivenos_async(30,40)])
.then(function(resolveValue){
console.log('one of them is done')
console.log(resolveValue)
}).catch(function(err){
console.log("Error",err)
})
console.log('end')
</script>Đầu ra của đoạn mã trên sẽ như sau:
end
one of them is done
30Promiseslà một cách rõ ràng để triển khai lập trình không đồng bộ trong JavaScript (tính năng mới của ES6). Trước những lời hứa, Callback đã được sử dụng để triển khai lập trình không đồng bộ. Hãy bắt đầu bằng cách hiểu lập trình không đồng bộ là gì và cách triển khai của nó, sử dụng Callbacks.
Hiểu gọi lại
Một hàm có thể được truyền dưới dạng tham số cho một hàm khác. Cơ chế này được gọi làCallback. Một cuộc gọi lại sẽ hữu ích trong các sự kiện.
Ví dụ sau sẽ giúp chúng ta hiểu rõ hơn về khái niệm này.
<script>
function notifyAll(fnSms, fnEmail) {
console.log('starting notification process');
fnSms();
fnEmail();
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script");
//executes last or blocked by other methods
</script>bên trong notifyAll()phương pháp hiển thị ở trên, thông báo xảy ra bằng cách gửi SMS và bằng cách gửi e-mail. Do đó, hàm gọi của phương thứctifyAll phải chuyển hai hàm làm tham số. Mỗi chức năng đảm nhận một trách nhiệm duy nhất như gửi SMS và gửi e-mail.
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
starting notification process
Sms send ..
Email send ..
End of scriptTrong đoạn mã được đề cập ở trên, các lệnh gọi hàm là đồng bộ. Nó có nghĩa là chuỗi giao diện người dùng sẽ đợi để hoàn tất toàn bộ quá trình thông báo. Cuộc gọi đồng bộ trở thành cuộc gọi chặn. Bây giờ chúng ta hãy hiểu về cuộc gọi không chặn hoặc không đồng bộ.
Hiểu AsyncCallback
Hãy xem xét ví dụ trên.
Để kích hoạt tập lệnh, hãy thực hiện một lệnh gọi không đồng bộ hoặc không chặn tới phương thứctifyAll (). Chúng tôi sẽ sử dụngsetTimeout()phương pháp của JavaScript. Phương thức này là không đồng bộ theo mặc định.
Phương thức setTimeout () nhận hai tham số:
Một chức năng gọi lại.
Số giây sau đó phương thức sẽ được gọi.
Trong trường hợp này, quá trình thông báo đã được kết thúc với thời gian chờ. Do đó, sẽ mất hai giây độ trễ, do mã đặt. TifyAll () sẽ được gọi và luồng chính tiếp tục giống như thực thi các phương thức khác. Do đó, quá trình thông báo sẽ không chặn chuỗi JavaScript chính.
<script>
function notifyAll(fnSms, fnEmail) {
setTimeout(function() {
console.log('starting notification process');
fnSms();
fnEmail();
}, 2000);
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script"); //executes first or not blocked by others
</script>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
End of script
starting notification process
Sms send ..
Email send ..Trong trường hợp có nhiều cuộc gọi lại, mã sẽ trông đáng sợ.
<script>
setTimeout(function() {
console.log("one");
setTimeout(function() {
console.log("two");
setTimeout(function() {
console.log("three");
}, 1000);
}, 1000);
}, 1000);
</script>ES6 giải cứu bạn bằng cách giới thiệu khái niệm về lời hứa. Lời hứa là "Sự kiện tiếp tục" và chúng giúp bạn thực thi nhiều hoạt động không đồng bộ với nhau theo một kiểu mã rõ ràng hơn nhiều.
Thí dụ
Hãy hiểu điều này với một ví dụ. Sau đây là cú pháp cho tương tự.
var promise = new Promise(function(resolve , reject) {
// do a thing, possibly async , then..
if(/*everthing turned out fine */) resolve("stuff worked");
else
reject(Error("It broke"));
});
return promise;
// Give this to someoneBước đầu tiên để thực hiện các lời hứa là tạo ra một phương pháp sẽ sử dụng lời hứa. Giả sử trong ví dụ này,getSum()phương thức là không đồng bộ, tức là, hoạt động của nó không được chặn việc thực thi của các phương thức khác. Ngay sau khi thao tác này hoàn thành, nó sẽ thông báo sau cho người gọi.
Ví dụ sau (Bước 1) khai báo một đối tượng Promise 'var Hứa'. Promise Constructor sẽ thực hiện các chức năng đầu tiên để hoàn thành công việc thành công và một chức năng khác trong trường hợp xảy ra lỗi.
Lời hứa trả về kết quả của phép tính bằng cách sử dụng lệnh gọi lại giải quyết và chuyển vào kết quả, tức là n1 + n2
Step 1 - giải quyết (n1 + n2);
Nếu getSum () gặp lỗi hoặc điều kiện không mong muốn, nó sẽ gọi phương thức gọi lại từ chối trong Lời hứa và chuyển thông tin lỗi cho người gọi.
Step 2 - từ chối (Lỗi ("Phủ định không được hỗ trợ"));
Việc triển khai phương pháp được đưa ra trong đoạn mã sau (BƯỚC 1).
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2)
});
return promise;
}Bước thứ hai trình bày chi tiết việc triển khai trình gọi (BƯỚC 2).
Người gọi nên sử dụng phương thức 'then', phương thức này có hai phương thức gọi lại - đầu tiên là thành công và thứ hai là thất bại. Mỗi phương thức nhận một tham số, như được hiển thị trong đoạn mã sau.
getSum(5, 6)
.then(function (result) {
console.log(result);
},
function (error) {
console.log(error);
});Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
11Vì kiểu trả về của getSum () là Promise, chúng ta thực sự có thể có nhiều câu lệnh 'then'. Đầu tiên 'then' sẽ có một câu lệnh trả về.
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
// this returns another promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
11
30Ví dụ sau đưa ra ba lệnh gọi then () với phương thức getSum ().
<script>
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2);
});
return promise;
}
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
returngetSum(30, 40);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
console.log("End of script ");
</script>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Chương trình hiển thị 'end of script' đầu tiên và sau đó là kết quả từ việc gọi phương thức getSum (), từng cái một.
End of script
11
30
70Điều này cho thấy getSum () được gọi theo kiểu không đồng bộ hoặc kiểu không chặn. Promise cung cấp một cách tốt và rõ ràng để đối phó với Callbacks.
ES6 - Mô-đun
Giới thiệu
Hãy xem xét một tình huống mà các phần của mã JavaScript cần được sử dụng lại. ES6 đến giải cứu bạn với khái niệm Modules.
Một mô-đun tổ chức một bộ mã JavaScript có liên quan. Một mô-đun có thể chứa các biến và hàm. Một mô-đun chỉ là một đoạn mã JavaScript được viết trong một tệp. Theo mặc định, các biến và chức năng của mô-đun không có sẵn để sử dụng. Các biến và hàm trong mô-đun phải được xuất để chúng có thể được truy cập từ bên trong các tệp khác. Các mô-đun trong ES6 chỉ hoạt động trongstrict mode. Điều này có nghĩa là các biến hoặc hàm được khai báo trong một mô-đun sẽ không thể truy cập được trên toàn cầu.
Xuất một Mô-đun
Từ khóa export có thể được sử dụng để xuất các thành phần trong một mô-đun. Xuất khẩu trong một mô-đun có thể được phân loại như sau:
- Xuất khẩu được đặt tên
- Xuất mặc định
Xuất khẩu được đặt tên
Hàng xuất khẩu được đặt tên được phân biệt bằng tên của chúng. Có thể có một số xuất khẩu được đặt tên trong một mô-đun. Một mô-đun có thể xuất các thành phần đã chọn bằng cách sử dụng cú pháp dưới đây:
Syntax 1
//using multiple export keyword
export component1
export component2
...
...
export componentNSyntax 2
Ngoài ra, các thành phần trong một mô-đun cũng có thể được xuất bằng cách sử dụng một từ khóa xuất duy nhất với cú pháp liên kết {} như được hiển thị bên dưới -
//using single export keyword
export {component1,component2,....,componentN}Xuất mặc định
Các mô-đun chỉ cần xuất một giá trị duy nhất có thể sử dụng xuất mặc định. Chỉ có thể có một bản xuất mặc định cho mỗi mô-đun.
Syntax
export default component_nameTuy nhiên, một mô-đun có thể có một bản xuất mặc định và nhiều bản xuất được đặt tên cùng một lúc.
Nhập một mô-đun
Để có thể sử dụng một mô-đun, hãy sử dụng import keyword. Một mô-đun có thể có nhiềuimport statements.
Nhập hàng xuất khẩu được đặt tên
Trong khi nhập các tệp xuất được đặt tên, tên của các thành phần tương ứng phải khớp.
Syntax
import {component1,component2..componentN} from module_nameTuy nhiên, trong khi nhập các xuất khẩu đã đặt tên, chúng có thể được đổi tên bằng cách sử dụng từ khóa as. Sử dụng cú pháp dưới đây -
import {original_component_name as new_component_name }Tất cả các bản xuất đã đặt tên có thể được nhập vào một đối tượng bằng cách sử dụng dấu hoa thị * operator.
import * as variable_name from module_nameNhập các xuất khẩu mặc định
Không giống như các bản xuất đã đặt tên, một bản xuất mặc định có thể được nhập với bất kỳ tên nào.
Syntax
import any_variable_name from module_nameVí dụ: Xuất khẩu được đặt tên
Step 1 - Tạo một tệp company1.js và thêm mã sau:
let company = "TutorialsPoint"
let getCompany = function(){
return company.toUpperCase()
}
let setCompany = function(newValue){
company = newValue
}
export {company,getCompany,setCompany}Step 2- Tạo một tập tin company2.js. Tệp này sử dụng các thành phần được xác định trong tệp company1.js. Sử dụng bất kỳ phương pháp nào sau đây để nhập mô-đun.
Approach 1
import {company,getCompany} from './company1.js'
console.log(company)
console.log(getCompany())Approach 2
import {company as x, getCompany as y} from './company1.js'
console.log(x)
console.log(y())Approach 3
import * as myCompany from './company1.js'
console.log(myCompany.getCompany())
console.log(myCompany.company)Step 3 - Thực thi các mô-đun bằng tệp HTML
Để thực thi cả hai mô-đun, chúng ta cần tạo một tệp html như hình dưới đây và chạy tệp này trong máy chủ trực tiếp. Lưu ý rằng chúng ta nên sử dụngattribute type="module" trong thẻ script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>Đầu ra của đoạn mã trên sẽ như được nêu bên dưới:
TutorialsPoint
TUTORIALSPOINTXuất mặc định
Step 1 - Tạo một tập tin company1.js và thêm mã sau -
let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name = newName
}
}
export default companyStep 2 - Tạo một tập tin company2.js. Tệp này sử dụng các thành phần được xác định trong tệp company1.js.
import c from './company1.js'
console.log(c.getName())
c.setName('Google Inc')
console.log(c.getName())Step 3 - Thực hiện modules sử dụng một HTML file
Để thực thi cả hai mô-đun, chúng ta cần tạo một tệp html như hình dưới đây và chạy tệp này trong máy chủ trực tiếp. Lưu ý rằng chúng ta nên sử dụngattribute type="module" trong thẻ script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>Đầu ra của đoạn mã trên sẽ như được đề cập bên dưới:
TutorialsPoint
Google IncVí dụ: Kết hợp Xuất khẩu Mặc định và Được đặt tên
Step 1 - Tạo một tập tin company1.js và thêm mã sau -
//named export
export let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name =newName
}
}
//default export
export default companyStep 2 - Tạo một tập tin company2.js. Tệp này sử dụng các thành phần được xác định trongcompany1.jstập tin. Nhập xuất mặc định trước, sau đó nhập xuất đã đặt tên.
import c, {name} from './company1.js'
console.log(name)
console.log(c.getName())
c.setName("Mohtashim")
console.log(c.getName())Step 3 - Thực thi các mô-đun bằng tệp HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="company2.js" type="module"></script>
</body>
</html>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
TutorialsPoint
TutorialsPoint
MohtashimES6 - Xử lý lỗi
Có ba loại lỗi trong lập trình: Lỗi cú pháp, Lỗi thời gian chạy và Lỗi logic.
Lỗi cú pháp
Lỗi cú pháp, còn được gọi là parsing errors, xảy ra tại thời điểm biên dịch trong các ngôn ngữ lập trình truyền thống và tại thời điểm diễn giải trong JavaScript. Khi lỗi cú pháp xảy ra trong JavaScript, chỉ mã chứa trong cùng một chuỗi với lỗi cú pháp bị ảnh hưởng và phần còn lại của mã trong các chuỗi khác được thực thi giả sử không có gì trong đó phụ thuộc vào mã chứa lỗi.
Lỗi thời gian chạy
Lỗi thời gian chạy, còn được gọi là exceptions, xảy ra trong quá trình thực thi (sau khi biên dịch / thông dịch). Các ngoại lệ cũng ảnh hưởng đến luồng mà chúng xảy ra, cho phép các luồng JavaScript khác tiếp tục thực thi bình thường.
Lỗi logic
Lỗi logic có thể là loại lỗi khó theo dõi nhất. Những lỗi này không phải là kết quả của lỗi cú pháp hoặc lỗi thời gian chạy. Thay vào đó, chúng xảy ra khi bạn mắc lỗi logic điều khiển tập lệnh của bạn và bạn không nhận được kết quả như mong đợi.
Bạn không thể mắc phải những lỗi đó, bởi vì nó phụ thuộc vào yêu cầu kinh doanh của bạn, loại logic bạn muốn đưa vào chương trình của mình.
JavaScript ném các phiên bản của đối tượng Lỗi khi xảy ra lỗi thời gian chạy. Bảng sau liệt kê các loại được xác định trước của đối tượng Lỗi.
| Sr.No | Đối tượng & Mô tả Lỗi |
|---|---|
| 1 | EvalError Tạo một phiên bản đại diện cho một lỗi xảy ra liên quan đến chức năng chung eval(). |
| 2 | RangeError Tạo một phiên bản đại diện cho một lỗi xảy ra khi một biến số hoặc tham số nằm ngoài phạm vi hợp lệ của nó. |
| 3 | ReferenceError Tạo một phiên bản đại diện cho một lỗi xảy ra khi tham chiếu đến một tham chiếu không hợp lệ. |
| 4 | SyntaxError Tạo một phiên bản đại diện cho một lỗi cú pháp xảy ra trong khi phân tích cú pháp mã. |
| 5 | TypeError Tạo một phiên bản đại diện cho một lỗi xảy ra khi một biến hoặc tham số không thuộc loại hợp lệ. |
| 6 | URIError Tạo một phiên bản đại diện cho một lỗi xảy ra khi encodeURI() hoặc là decodeURI() được truyền thông số không hợp lệ. |
Ngoại lệ ném
Một lỗi (được xác định trước hoặc do người dùng xác định) có thể được phát sinh bằng cách sử dụng throw statement. Sau đó, những ngoại lệ này có thể được ghi lại và bạn có thể thực hiện một hành động thích hợp. Sau đây là cú pháp cho tương tự.
Cú pháp: Ném một ngoại lệ chung
throw new Error([message])
OR
throw([message])Cú pháp: Ném một ngoại lệ cụ thể
throw new Error_name([message])Xử lý ngoại lệ
Xử lý ngoại lệ được thực hiện với try...catch statement. Khi chương trình gặp phải trường hợp ngoại lệ, chương trình sẽ kết thúc theo cách không thân thiện. Để bảo vệ khỏi lỗi không lường trước này, chúng ta có thể bọc mã của mình trong câu lệnh try ... catch.
Khối thử phải được theo sau bởi chính xác một khối bắt hoặc một khối cuối cùng (hoặc một trong cả hai). Khi một ngoại lệ xảy ra trong khối try, ngoại lệ được đặt trong e và khối catch được thực thi. Khối cuối cùng tùy chọn thực thi vô điều kiện sau khi thử / bắt
Sau đây là cú pháp cho tương tự.
try {
// Code to run
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}[ finally {
// Code that is always executed regardless of
// an exception occurring
}]Thí dụ
var a = 100;
var b = 0;
try {
if (b == 0 ) {
throw(“Divide by zero error.”);
} else {
var c = a / b;
}
}
catch( e ) {
console.log("Error: " + e );
}Đầu ra
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
Error: Divide by zero errorNote - Lưu ý: Bạn có thể nêu ra một ngoại lệ trong một hàm và sau đó bạn có thể nắm bắt ngoại lệ đó trong cùng một hàm hoặc trong hàm người gọi bằng cách sử dụng try...catch khối.
Phương thức onerror ()
Các onerrortrình xử lý sự kiện là tính năng đầu tiên giúp xử lý lỗi trong JavaScript. Sự kiện lỗi được kích hoạt trên đối tượng cửa sổ bất cứ khi nào một ngoại lệ xảy ra trên trang.
Thí dụ
<html>
<head>
<script type = "text/javascript">
window.onerror = function () {
document.write ("An error occurred.");
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Đầu ra
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Trình xử lý sự kiện onerror cung cấp ba phần thông tin để xác định bản chất chính xác của lỗi -
Error message - Thông báo tương tự mà trình duyệt sẽ hiển thị cho lỗi đã cho.
URL - Tệp có lỗi xảy ra.
Line number - Số dòng trong URL nhất định đã gây ra lỗi.
Ví dụ sau đây cho thấy cách trích xuất thông tin này.
Thí dụ
<html>
<head>
<script type = "text/javascript">
window.onerror = function (msg, url, line) {
document.write ("Message : " + msg );
document.write ("url : " + url );
document.write ("Line number : " + line );
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Lỗi tùy chỉnh
JavaScript hỗ trợ khái niệm về lỗi tùy chỉnh. Ví dụ sau đây giải thích tương tự.
Ví dụ 1: Lỗi tùy chỉnh với thông báo mặc định
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Error raised with default message';
}
try {
throw new MyError();
} catch (e) {
console.log(e.name);
console.log(e.message); // 'Default Message'
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
CustomError
Error raised with default messageVí dụ 2: Lỗi tùy chỉnh với thông báo lỗi do người dùng xác định
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Default Error Message';
} try {
throw new MyError('Printing Custom Error message');
}
catch (e) {
console.log(e.name);
console.log(e.message);
}Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.
CustomError
Printing Custom Error messageES6 - Phần mở rộng đối tượng
Phần mở rộng chuỗi
Một số phương thức phổ biến được thêm vào đối tượng String trong ES6 là:
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | str.startsWith (searchString [, position]) xác định xem một chuỗi có bắt đầu bằng các ký tự của một chuỗi được chỉ định hay không. Trả về true hoặc false |
| 2 | str.endsWith (searchString [, length]) xác định xem một chuỗi có kết thúc bằng các ký tự của một chuỗi được chỉ định hay không. Trả về true / false |
| 3 | str.includes (searchString [, position]) xác định xem một chuỗi có thể được tìm thấy trong một chuỗi khác hay không |
| 4 | str.repeat (đếm) tạo và trả về một chuỗi mới chứa số lượng bản sao được chỉ định của chuỗi mà nó được gọi, được nối với nhau |
Phần mở rộng Regex
Ví dụ: trong một biểu thức chính quy, /[A-Z]/g, phần đầu và phần cuối / được gọi là delimiters. Bất kỳ thứ gì sau dấu phân tách đóng được gọi làmodifier. ES6 thêm một công cụ sửa đổi mới/g Ở đâu g viết tắt của global. Điều này phù hợp với tất cả các trường hợp của mẫu trong một chuỗi, không chỉ một.
Thí dụ
Ví dụ sau tìm kiếm và trả về tất cả các ký tự viết hoa trong chuỗi.
<script>
let str = 'JJavascript is Fun to Work , very Fun '
let regex = /[A-Z]/g // g stands for global matches
let result = str.match(regex);
console.log(result)
</script>Đầu ra của đoạn mã trên sẽ như dưới đây:
["J", "J", "F", "W", "F"]Tìm kiếm cụm từ thông dụng có phân biệt chữ hoa chữ thường. Để tắt phân biệt chữ hoa chữ thường, hãy sử dụng/i bổ nghĩa.
Thí dụ
Ví dụ sau thực hiện đối sánh toàn cục không phân biệt chữ hoa chữ thường. Ví dụ thay thếfun với enjoyable.
<script>
// /gi global match ignore case
let str = 'Javascript is fun to Work , very Fun '
let regex = /Fun/gi;
console.log(str.replace(regex,'enjoyable'));
console.log(str)
console.log(str.search(regex))
</script>Đầu ra của đoạn mã trên sẽ như hình dưới đây:
Javascript is enjoyable to Work , very enjoyable
Javascript is fun to Work , very Fun
15Con số
Một số phương pháp phổ biến được thêm vào Number object trong ES6 là -
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Number.isFinite (giá trị) phương thức xác định xem giá trị truyền vào có phải là một số hữu hạn hay không. Trả về true / false. |
| 2 | Number.isNaN (giá trị) trả về true nếu giá trị đã cho là NaN và kiểu của nó là Number; ngược lại, sai. |
| 3 | Number.parseFloat (chuỗi) Một số dấu phẩy động được phân tích cú pháp từ giá trị đã cho. Nếu giá trị không thể chuyển đổi thành số, NaN được trả về. |
| 4 | Number.parseInt (chuỗi, [cơ số]) phương thức phân tích cú pháp một đối số chuỗi và trả về một số nguyên của cơ số hoặc cơ số đã chỉ định. |
môn Toán
Một số phương pháp phổ biến được thêm vào Math object trong ES6 là -
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Math.sign () hàm trả về dấu của một số, cho biết số đó là số dương, số âm hay số không. |
| 2 | Math.trunc () hàm trả về phần nguyên của một số bằng cách loại bỏ bất kỳ chữ số phân số nào. |
Phương thức của mảng trong ES6
Bảng dưới đây nêu bật các phương thức mảng khác nhau trong ES6 cùng với mô tả.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | copyWithin () cạn sao chép một phần của mảng đến một vị trí khác trong cùng một mảng và trả về mà không sửa đổi độ dài của nó. |
| 2 | mục() phương thức trả về một đối tượng lặp lại mảng mới chứa các cặp khóa / giá trị cho mỗi chỉ mục trong mảng. |
| 3 | tìm thấy() phương thức trả về giá trị của phần tử đầu tiên trong mảng thỏa mãn chức năng kiểm tra được cung cấp. Nếu không, không xác định được trả lại .. |
| 4 | lấp đầy() phương thức điền vào tất cả các phần tử của một mảng từ chỉ mục bắt đầu đến chỉ mục kết thúc bằng một giá trị tĩnh. Nó trả về mảng đã sửa đổi. |
| 5 | Array.of () phương thức tạo một thể hiện Mảng mới từ một số lượng biến đối số, bất kể số lượng hoặc kiểu đối số. |
| 6 | Array.from () phương thức tạo một bản sao cạn từ một mảng giống hoặc đối tượng có thể lặp lại. |
Vật
Các phương thức liên quan đến chức năng Đối tượng được đề cập bên dưới trong bảng cùng với mô tả tương ứng.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Object.is () phương pháp xác định xem hai giá trị có cùng giá trị hay không |
| 2 | Object.setPrototypeOf () phương thức đặt nguyên mẫu của một đối tượng được chỉ định thành một đối tượng khác hoặc null. |
| 3 | Object.assign () phương thức được sử dụng để sao chép giá trị của tất cả các thuộc tính riêng có thể liệt kê từ một hoặc nhiều đối tượng nguồn sang một đối tượng đích. Nó sẽ trả về đối tượng đích. |
ES6 - API phản ánh
ES6 giới thiệu các tính năng mới xung quanh lập trình meta bao gồm việc kiểm tra hoặc sửa đổi cấu trúc của chương trình hoặc thay đổi cách mọi thứ hoạt động trong chính ngôn ngữ đó.
Sau đây là ba hình thức lập trình meta:
Introspection- Introspection nghĩa là chương trình thu thập thông tin về chính nó. Một số ví dụ về toán tử JavaScript được sử dụng để xem xét nội tâm làtypeof, instanceof Vân vân.
Self-modification- Tự sửa đổi đề cập đến việc sửa đổi cấu trúc của một chương trình trong thời gian chạy. Nó liên quan đến việc truy cập hoặc tạo các thuộc tính mới trong thời gian chạy. Nói cách khác, tự sửa đổi là khi một số mã tự sửa đổi.
Intercession- đề cập đến mã sửa đổi hành vi mặc định của một ngôn ngữ lập trình. Sự can thiệp liên quan đến việc sửa đổi ngữ nghĩa của ngôn ngữ lập trình hoặc thêm các cấu trúc mới vào chương trình trong thời gian chạy.
ES6 giới thiệu Giao diện Lập trình Ứng dụng Phản chiếu (Reflect API) và API Proxy hỗ trợ lập trình meta.
Lập trình meta với API Reflect
Reflect API trong ES6 cho phép chúng tôi kiểm tra hoặc sửa đổi các lớp, đối tượng, thuộc tính và phương thức của một chương trình trong thời gian chạy. CácReflectAPI cung cấp đối tượng Reflect toàn cục có các phương thức tĩnh có thể được sử dụng để xem xét nội tâm. Các phương pháp này được sử dụng để khám phá thông tin cấp thấp về mã. API Reflect có thể được sử dụng để xây dựng các khuôn khổ thử nghiệm tự động hóa nhằm kiểm tra và xem xét nội dung chương trình trong thời gian chạy.
Dưới đây là một số phương thức thường được sử dụng của đối tượng Reflect:
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Reflect.apply () Gọi một hàm mục tiêu với các đối số như được chỉ định bởi tham số args |
| 2 | Reflect.construct () Tương đương với việc gọi các đối tượng đích (... args) mới của một lớp |
| 3 | Reflect.get () Một hàm trả về giá trị của thuộc tính. |
| 4 | Reflect.set () Một hàm gán giá trị cho các thuộc tính. Trả về Boolean đúng nếu cập nhật thành công. |
| 5 | Reflect.has () Toán tử trong như hàm. Trả về Boolean cho biết có tồn tại thuộc tính riêng hay thuộc tính kế thừa hay không. |
ES6 - API proxy
ES6 thực hiện dạng lập trình meta xen kẽ bằng Proxy. Tương tự như ReflectAPI, API Proxy là một cách khác để triển khai lập trình meta trong ES6. Đối tượng Proxy được sử dụng để xác định hành vi tùy chỉnh cho các hoạt động cơ bản. Một đối tượng proxy thực hiện một số hoạt động thay mặt cho đối tượng thực.
Các thuật ngữ khác nhau liên quan đến proxy ES6 được đưa ra dưới đây
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | handler Đối tượng trình giữ chỗ có chứa bẫy |
| 2 | traps Các phương pháp cung cấp quyền truy cập thuộc tính. Điều này tương tự với khái niệm bẫy trong hệ điều hành |
| 1 | target Đối tượng mà proxy ảo hóa. Nó thường được sử dụng làm phụ trợ lưu trữ cho proxy. |
Syntax
The syntax stated below is for the Proxy API, where, target can be any sort of object like array, function or another proxy and handler is an object whose properties are functions. This defines the behavior of the proxy.
const proxy = new Proxy(target,handler)Handler Methods
The handler object contains traps for Proxy. All traps are optional. If a trap has not been defined, the default behavior is to forward the operation to the target. Some common handler methods are as follows −
| Sr.No | Method & Description |
|---|---|
| 1 | handler.apply() A trap for a function call. |
| 2 | handler.construct() A trap for the new operator. |
| 3 | handler.get() A trap for getting property values. |
| 4 | handler.set() A trap for setting property values. |
| 5 | handler.has() TA trap for the in operator. |
ES6 - Validations
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by the client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with the correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate the form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test the correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
The following output is displayed on successful execution of the above code.

Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>ES6 - Animation
You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
In this chapter, we will see how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div>, or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following functions to be frequently used in animation programs.
setTimeout(function, duration) − This function calls the function after duration milliseconds from now.
setInterval(function, duration) − This function calls the function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function clears any timer set by the setTimeout() function.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set the top and the left attribute of an object to position it anywhere on the screen. Following is the syntax for the same.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
We are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(
imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Automated Animation
In the above example, we saw how an image moves to the right with every click. We can automate this process by using the JavaScript function setTimeout() as follows.
Here we have added more methods. So, let's see what is new here.
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; var animate ; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20);
// call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type="button" value="Start" onclick = "moveRight();" />
<input type = "button" value="Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing the image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image();
// Preload an image image1.src = "/images/html.gif";
var image2 = new Image();
// Preload second image image2.src = "/images/http.gif";
}
//
-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>ES6 - Multimedia
The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla.
Example
The following example shows how to list down all the plug-ins installed in your browser.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
The following output is displayed on successful execution of the above code.

Checking for Plugins
Each plug-in has an entry in the array. Each entry has the following properties −
name − The name of the plug-in.
filename − The executable file that was loaded to install the plug-in.
description − A description of the plug-in, supplied by the developer.
mimeTypes − An array with one entry for each MIME type supported by the plugin.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play the appropriate multimedia file. Take a look at the following code.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take a real example which works in almost all the browsers.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>ES6 - Debugging
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This chapter covers the tools and techniques that can help you with debugging tasks.
Error Messages in IE
The most basic way to track down errors is by turning on the error information in your browser. By default, the Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that has occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab and then finally check the “Display a NotificationaboutEvery Script Error” box option as shown in the following screenshot.

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Console. To view the console, select Tools → Error Console or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on the Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notifications include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having the error.
Debugging a Script
There are various ways to debug your JavaScript. Following are some of the methods.
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit the web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format.
Add Debugging Code to Your Program
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once the execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded from − www.hacksrus.com/~ginda/venkman.
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly the difficult sections of the code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up the beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test as well as reuse portions of the code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of the code.
Use descriptive variable and function names and avoid using single character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not use a single = for comparison purpose.
Declare variables explicitly using the var keyword.
Debugging with Node.js
Node.js includes a full-featured debugging utility. To use it, start Node.js with the debug argument followed by the path to the script to debug.
node debug test.jsA prompt indicating that the debugger has started successfully will be launched.
To apply a breakpoint at a specified location, call the debugger in the source code as shown in the following code.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Following is a set of stepping commands that one can use with Node.
| Sr.No | Stepping Commands & Description |
|---|---|
| 1 | cont,c Continue |
| 2 | next,n Next |
| 3 | step,s Step in |
| 4 | out,o Step out |
| 5 | pause Pause the code. Similar to pause in the developer tools |
A complete list of Node’s debugging commands can be found here −
Visual Studio Code and Debugging
One of the key features of Visual Studio Code is its great in-built debugging support for Node.js Runtime. For debugging code in other languages, it provides debugger extensions.

The debugger provides a plethora of features that allow us to launch configuration files, apply/remove/disable and enable breakpoints, variable, or enable data inspection, etc.
A detailed guide on debugging using VS Code can be found here − https://code.visualstudio.com/docs/editor/debugging
ES6 - Image Map
You can use JavaScript to create a client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or a hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>The following output is displayed on successful execution of the above code. You can feel the map concept by placing the mouse cursor on the image object.

ES6 - Browsers
It is important to understand the differences between different browsers in order to handle each in the way it is expected. So it is important to know which browser your web page is running in. To get information about the browser your webpage is currently running in, use the built-in navigator object.
Navigator Properties
There are several Navigator related properties that you can use in your webpage. The following is a list of the names and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | appCodeName This property is a string that contains the code name of the browser, Netscape for Netscape and Microsoft Internet Explorer for Internet Explorer. |
| 2 | appVersion This property is a string that contains the version of the browser as well as other useful information such as its language and compatibility. |
| 3 | language This property contains the two-letter abbreviation for the language that is used by the browser. Netscape only. |
| 4 | mimTypes[] This property is an array that contains all MIME types supported by the client. Netscape only. |
| 5 | platform[] This property is a string that contains the platform for which the browser was compiled. "Win32" for 32-bit Windows operating systems. |
| 6 | plugins[] This property is an array containing all the plug-ins that have been installed on the client. Netscape only. |
| 7 | userAgent[] This property is a string that contains the code name and version of the browser. This value is sent to the originating server to identify the client. |
Navigator Methods
There are several Navigator-specific methods. Here is a list of their names and descriptions.
| Sr.No | Methods & Description |
|---|---|
| 1 | javaEnabled() This method determines if JavaScript is enabled in the client. If JavaScript is enabled, this method returns true; otherwise, it returns false. |
| 2 | plugings.refresh This method makes newly installed plug-ins available and populates the plugins array with all new plug-in names. Netscape only |
| 3 | preference(name,value) This method allows a signed script to get and set some Netscape preferences. If the second parameter is omitted, this method will return the value of the specified preference; otherwise, it sets the value. Netscape only |
| 4 | taintEnabled() This method returns true if data tainting is enabled; false otherwise |
Browser Detection
The following JavaScript code can be used to find out the name of a browser and then accordingly an HTML page can be served to the user.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera')
! = -1); var ie = (userAgent.indexOf('MSIE')
!= -1); var gecko = (userAgent.indexOf('Gecko')
! = -1); var netscape = (userAgent.indexOf('Mozilla')
! = -1); var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//
-->
</script>
</body>
</html>The following output is displayed on successful execution of the above code.
Mozilla based browser
Browser version info : 5.0(Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.101 Safari/537.36
ES7 - New Features
This chapter provides knowledge about the new features in ES7.
Exponentiation Operator
ES7 introduces a new mathematical operator called exponentiation operator. This operator is similar to using Math.pow() method. Exponentiation operator is represented by a double asterisk **. The operator can be used only with numeric values. The syntax for using the exponentiation operator is given below −
Syntax
The syntax for the exponentiation operator is mentioned below −
base_value ** exponent_valueExample
The following example calculates the exponent of a number using the Math.pow() method and the exponentiation operator.
<script>
let base = 2
let exponent = 3
console.log('using Math.pow()',Math.pow(base,exponent))
console.log('using exponentiation operator',base**exponent)
</script>The output of the above snippet is as given below −
using Math.pow() 8
using exponentiation operator 8Array Includes
The Array.includes() method introduced in ES7 helps to check if an element is available in an array. Prior to ES7, the indexof() method of the Array class could be used to verify if a value exists in an array . The indexof() returns the index of the first occurrence of element in the array if the data is found ,else returns -1 if the data doesn't exist.
The Array.includes() method accepts a parameter, checks if the value passed as parameter exists in the array. This method returns true if the value is found, else returns false if the value doesn't exist. The syntax for using the Array.includes() method is given below −
Syntax
Array.includes(value)OR
Array.includes(value,start_index)The second syntax checks if the value exists from the index specified.
Example
The following example declares an array marks and uses the Array.includes() method to verify if a value is present in the array.
<script>
let marks = [50,60,70,80]
//check if 50 is included in array
if(marks.includes(50)){
console.log('found element in array')
}else{
console.log('could not find element')
}
// check if 50 is found from index 1
if(marks.includes(50,1)){ //search from index 1
console.log('found element in array')
}else{
console.log('could not find element')
}
//check Not a Number(NaN) in an array
console.log([NaN].includes(NaN))
//create an object array
let user1 = {name:'kannan'},
user2 = {name:'varun'},
user3={name:'prijin'}
let users = [user1,user2]
//check object is available in array
console.log(users.includes(user1))
console.log(users.includes(user3))
</script>The output of the above code will be as stated below −
found element in array
could not find element
true
true
falseES8 - New Features
This chapter focuses on the new features in ES8.
Padding a String
ES8 introduces two string handling functions for padding a string. These functions can be used to add space or any desired set of characters to the beginning and end of a string value.
String. padStart()
This function pads the current string with a given input string repeatedly from the start, till the current string reaches the given length. The syntax of the padStart() function is given below −
Syntax
string_value.padStart(targetLength [, padString])The padStart() function accepts two parameters which are as follows −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.
Example
The following example declares a string variable, product_cost. The variable will be padded with zeros from left until the total length of the string is seven. The example also illustrates behaviour of the padStart() function, if no value is passed to the second parameter.
<script>
//pad the String with 0
let product_cost = '1699'.padStart(7,0)
console.log(product_cost)
console.log(product_cost.length)
//pad the String with blank spaces
let product_cost1 = '1699'.padStart(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>The output of the above code will be as stated below −
0001699
7
1699
7String.padEnd()
This function pads the current string with a given input string repeatedly from the end, till the current string reaches the specified length.
The syntax of the padEnd() function is given below −
Syntax
string_value.padEnd(targetLength [, padString])The padEnd() function accepts two parameters −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.
Example
The following example declares a string variable, product_cost. The variable will be padded with zeros from right until the total length of the string is seven. The example also illustrates behaviour of the padStart() function, if no value is passed to the second parameter.
<script>
//pad the string with x
let product_cost = '1699'.padEnd(7,'x')
console.log(product_cost)
console.log(product_cost.length)
//pad the string with spaces
let product_cost1 = '1699'.padEnd(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>The output of the above code will be as mentioned below −
1699xxx
7
1699
7Trailing Commas
A trailing comma is simply a comma after the last item in a list. Trailing commas are also known as final commas.
Trailing Commas and Array
Trailing commas in arrays are skipped while using Array.prototype.forEach loop.
Example
The following example iterating an array with trailing commas using foreach loop.
<script>
let marks = [100,90,80,,]
console.log(marks.length)
console.log(marks)
marks.forEach(function(e){ //ignores empty value in array
console.log(e)
})
</script>The output of the above code will be as shown below −
4
[100, 90, 80, empty]
100
90
80Trailing commas and function call
Trailing commas, passed as arguments, when defining or invoking a function are ignored by JavaScript runtime engine. However, there are two exceptions −
Function definitions or invocation that contains only a comma will result in SyntaxError. For example, the following snippet will throw an error −
function test(,){} // SyntaxError: missing formal parameter
(,)=>{}; //SyntaxError: expected expression, got ','
test(,) //SyntaxError: expected expression, got ','Trailing commas cannot be used with rest parameters.
function test(...arg1,){} // SyntaxError: parameter after rest parameter
(...arg1,)=>{} // SyntaxError: expected closing parenthesis, got ','Example
The following example declares a function with trailing commas in the argument list.
<script>
function sumOfMarks(marks,){ // trailing commas are ignored
let sum=0;
marks.forEach(function(e){
sum+=e;
})
return sum;
}
console.log(sumOfMarks([10,20,30]))
console.log(sumOfMarks([1,2,3],))// trailing comma is ignored
</script>The output of the above code is as follows −
60
6Object:entries() and values()
ES8 introduces the following new methods to the built-in Object type −
Object.entries − The Object.entries() method can be used to access all the properties of an object.
Object.values() − The Object.values() method can be used to access values of all properties of an object.
Object.getOwnPropertyDescriptors() − This method returns an object containing all own property descriptors of an object. An empty object may be returned if the object doesn't have any properties.
Example
<script>
const student ={
firstName:'Kannan',
lastName:'Sudhakaran'
}
console.log(Object.entries(student))
console.log(Object.values(student))
</script>The output of the above code will be as follows −
[
["firstName", "Kannan"],
["lastName", "Sudhakaran"],
]
["Kannan", "Sudhakaran"]Example
<script>
const marks = [10,20,30,40]
console.log(Object.entries(marks))
console.log(Object.values(marks))
</script>The output of the above code will be as given below −
["0", 10],
["1", 20],
["2", 30],
["3", 40]
]
[10, 20, 30, 40]Example
<script>
const student = {
firstName : 'Mohtashim',
lastName: 'Mohammad',
get fullName(){
return this.firstName + ':'+ this.lastName
}
}
console.log(Object.getOwnPropertyDescriptors(student))
</script>The output of the above code will be as mentioned below −
{firstName: {value: "Mohtashim", writable: true, enumerable: true, configurable: true}
fullName: {get: ƒ, set: undefined, enumerable: true, configurable: true}
lastName: {value: "Mohammad", writable: true, enumerable: true, configurable: true}
}Async and Await
Async/Await is a very important feature in ES8.It is a syntactic sugar for Promises in JavaScript. The await keyword is used with promises. This keyword can be used to pause the execution of a function till a promise is settled. The await keyword returns value of the promise if the promise is resolved while it throws an error if the promise is rejected. The await function can only be used inside functions marked as async. A function that is declared using the async keyword always returns a promise.
Syntax
The syntax of async function with await is given below −
async function function_name(){
let result_of_functionCall = await longRunningMethod();
}
//invoking async function
function_name().then(()=>{})
.catch(()=>{})Consider an example that has an asynchronous function that takes two seconds to execute and returns a string value. The function can be invoked in two ways as shown below
- Using promise.then()
- Using aync/await.
The below code shows invoking the asynchronous function using the traditional ES6 syntax - promise.then()
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
fnTimeConsumingWork().then(resp=>{
console.log(resp)
})
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
response is:2 seconds have passedThe below code shows a cleaner way of invoking the asynchronous function using ES8 syntax - async/await
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
async function my_AsyncFunc(){
console.log('inside my_AsyncFunc')
const response = await fnTimeConsumingWork();// clean and readable
console.log(response)
}
my_AsyncFunc();
console.log("end of script")
</script>The output of the above code will be as mentioned below −
inside my_AsyncFunc
end of script
response is:2 seconds have passedPromise chaining with Async/await
The following example implements promise chaining using the async/await syntax.
In this example, add_positivenos_async() function adds two numbers asynchronously and rejects if negative values are passed. The result from the current asynchronous function call is passed as parameter to the subsequent function calls.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
async function addInSequence() {
let r1 = await add_positivenos_async(10, 20)
console.log("first result", r1);
let r2 = await add_positivenos_async(r1, r1);
console.log("second result", r2)
let r3 = await add_positivenos_async(r2, r2);
console.log("third result", r3)
return "Done Sequence"
}
addInSequence().then((r)=>console.log("Async :",r));
console.log('end')
</script>The output of the above code will be as given below−
end
first result 30
second result 60
third result 120
Async : Done SequenceES9 - New Features
Here, we will learn about the new features in ES9. Let us begin by understanding about the asynchronous generators.
Asynchronous Generators and Iteration
Asynchronous generators can be made asynchronous by using the async keyword. The syntax for defining an async generator is given below −
async function* generator_name() {
//statements
}Example
Following example shows an async generator which returns Promise on each call to the next() method of generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
let l = load();
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
</script>The output of the above code will be as follows −
{value: 1, done: false}
{value: 2, done: false}
{value: 3, done: false}
{value: undefined, done: true}for await of loop
Asynchronous iterables cannot be iterated using the traditional for..of loop syntax as they return promises. ES9 introduces the for await of loop to support asynchronous iteration.
The syntax for using the for await of loop is given below, where,
On each iteration a value of a different property is assigned to variable and a variable may be declared with const, let, or var.
- iterable − Object whose iterable properties are to be iterated over.
for await (variable of iterable) {
statement
}Example
The following example shows the use of for await of loop to iterate an async generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
async function test(){
for await (const val of load()){
console.log(val)
}
}
test();
console.log('end of script')
</script>The output of the above code will be as shown below −
end of script
1
2
3Example
The following example iterates an array using the for await of loop.
<script>
async function fntest(){
for await (const val of [10,20,30,40]){
console.log(val)
}
}
fntest();
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
10
20
30
40Rest/Spread Properties
ES9 supports the use of Rest and Spread operators with Objects.
Example: Object and Rest Operator
The following example shows the use of rest operator with an object. The value of age property of student is copied into the age variable while the values of the remaining properties are copied into the other variable using the rest syntax `...`.
<script>
const student = {
age:10,
height:5,
weight:50
}
const {age,...other} = student;
console.log(age)
console.log(other)
</script>The output of the above code will be as given below −
10
{height: 5, weight: 50}Example: Object and Spread operator
The spread operator can be used to combine multiple objects or cloning objects. This is shown in the following example −
<script>
//spread operator
const obj1 = {a:10,b:20}
const obj2={c:30}
//clone obj1
const clone_obj={...obj1}
//combine obj1 and obj2
const obj3 = {...obj1,...obj2}
console.log(clone_obj)
console.log(obj3)
</script>The output of the above code will be as stated below −
{a: 10, b: 20}
{a: 10, b: 20, c: 30}Promise: finally()
The finally() is executed whenever a promise is settled, regardless of its outcome. This function returns a promise. It can be used to avoid code duplication in both the promise's then() and catch() handlers.
Syntax
The below mentioned syntax is for the function finally().
promise.finally(function() {
});
promise.finally(()=> {
});Example
The following example declares a async function that returns the square of a positive number after a delay of 3 seconds. The function throws an error if a negative number is passed. The statements in the finally block is executed in either case, whether the promise is rejected or resolved.
<script>
let asyncSquareFn = function(n1){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(n1>=0){
resolve(n1*n1)
}
else reject('NOT_POSITIVE_NO')
},3000)
})
}
console.log('Start')
asyncSquareFn(10)//modify to add -10
.then(result=>{
console.log("result is",result)
}).catch(error=>console.log(error))
.finally(() =>{
console.log("inside finally")
console.log("executes all the time")
})
console.log("End");
</script>The output of the above code will be as shown below
Start
End
//after 3 seconds
result is 100
inside finally
executes all the timeTemplate Literal revision
As of ES7, tagged templates conform to the rules of the following escape sequences −
Unicode escape sequences are represented using "\u", for example \u2764\uFE0F
Unicode code point escape sequences are represented using "\u{}", for example \u{2F}
Hexadecimal escape sequences are represented using "\x", for example \xA8
Octal literal escape sequences are represented using "" and followed by one or more digits, for example \125
In ES2016 and earlier, if invalid escape sequences are used with tagged functions a Syntax Error will be thrown as shown below −
//tagged function with an invalid unicode sequence
myTagFn`\unicode1`
// SyntaxError: malformed Unicode character escape sequenceHowever, unlike the earlier versions, ES9 parses the invalid unicode sequence to undefined and does not throw an error. This is shown in the following example −
<script>
function myTagFn(str) {
return { "parsed": str[0] }
}
let result1 =myTagFn`\unicode1` //invalid unicode character
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`//valid unicode
console.log(result2)
</script>The output of the above code will be as shown below −
{parsed: undefined}
{parsed: "❤️"}Raw Strings
ES9 introduces a special property raw, available on the first argument to the tag function. This property allows you to access the raw strings as they were entered, without processing the escape sequences.
Example
<script>
function myTagFn(str) {
return { "Parsed": str[0], "Raw": str.raw[0] }
}
let result1 =myTagFn`\unicode`
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`
console.log(result2)
</script>The output of the above code will be as follows −
{Parsed: undefined, Raw: "\unicode"}
{Parsed: "❤️", Raw: "\u2764\uFE0F"}Regular Expression feature
In regular expressions, the dot operator or a period is use to match a single character. The . dot operator skips line break characters like \n, \r as shown in the below example −
console.log(/Tutorials.Point/.test('Tutorials_Point')); //true
console.log(/Tutorials.Point/.test('Tutorials\nPoint')); //false
console.log(/Tutorials.Point/.test('Tutorials\rPoint')); //falseA regular expression pattern is represented as the / regular_expression /. The test() method takes a string parameter and searches for the regex pattern. In the above example, the test() method searches for pattern starting with Tutorials, followed by any single character and ending with Point. If we use the \n or \r in the input string between Tutorials and Point the test() method will return false.
true
false
falseES9 introduces a new flag - DotAllFlag (\s) that can be used with Regex to match line terminators and emojis. This is shown in the following example −
console.log(/Tutorials.Point/s.test('Tutorials\nPoint'));
console.log(/Tutorials.Point/s.test('Tutorials\rPoint'));The output of the above code will be as mentioned below −
true
trueNamed Capture Groups
Prior to ES9, capture groups were accessed by indexes. ES9 allows us to assign names to capture groups. The syntax for the same is given below −
(?<Name1>pattern1)Example
const birthDatePattern = /(?<myYear>[0-9]{4})-(?<myMonth>[0-9]{2})/;
const birthDate = birthDatePattern.exec('1999-04');
console.log(birthDate.groups.myYear);
console.log(birthDate.groups.myMonth);The output of the above code is as shown below −
1999
04