ES6 - Môi trường
Trong chương này, chúng ta sẽ thảo luận về việc thiết lập môi trường cho ES6.
Thiết lập môi trường cục bộ
JavaScript có thể chạy trên mọi trình duyệt, mọi máy chủ lưu trữ và mọi hệ điều hành. Bạn sẽ cần những thứ sau để viết và kiểm tra một tiêu chuẩn chương trình JavaScript:
Trình soạn thảo văn bản
Trình soạn thảo văn bản giúp bạn viết mã nguồn của mình. Ví dụ về một số trình chỉnh sửa bao gồm Windows Notepad, Notepad ++, Emacs, vim hoặc vi, v.v. Các trình chỉnh sửa được sử dụng có thể khác nhau tùy theo hệ điều hành. Các tệp nguồn thường được đặt tên vớiextension.js
Cài đặt Node.js
Node.jslà một mã nguồn mở, môi trường thời gian chạy đa nền tảng cho JavaScript phía máy chủ. Node.js được yêu cầu để chạy JavaScript mà không cần trình duyệt hỗ trợ. Nó sử dụng công cụ JavaScript V8 của Google để thực thi mã. Bạn có thể tải xuống mã nguồn Node.js hoặc trình cài đặt được tạo sẵn cho nền tảng của mình. Node có sẵn tạihttps://nodejs.org/en/download
Cài đặt trên Windows
Tải xuống và chạy .msi installer cho Node

Để xác minh xem cài đặt có thành công hay không, hãy nhập lệnh node –v trong cửa sổ đầu cuối.

Cài đặt trên Mac OS X
Để cài đặt node.js trên OS X, bạn có thể tải xuống gói nhị phân được biên dịch trước để cài đặt dễ dàng và đẹp mắt. Trụ sở để www.nodejs.org và nhấp vào nút cài đặt để tải về các gói mới nhất.

Cài đặt gói từ .dmg bằng cách làm theo trình hướng dẫn cài đặt sẽ cài đặt cả hai node và npm. npm là Trình quản lý gói Node hỗ trợ cài đặt các gói bổ sung cho Node.js.

Cài đặt trên Linux
Bạn cần cài đặt một số dependencies trước khi bạn có thể cài đặt Node.js và npm.
Ruby và GCC. Bạn sẽ cần Ruby 1.8.6 trở lên và GCC 4.2 hoặc mới hơn
Homebrew.Homebrew là một trình quản lý gói ban đầu dành cho Mac, nhưng nó đã được chuyển sang Linux dưới dạng Linuxbrew. Bạn có thể tìm hiểu thêm về Homebrew tạihttp://brew.sh/ tại http://brew.sh/linuxbrew.
Hỗ trợ Môi trường Phát triển Tích hợp (IDE)
JavaScript có thể được xây dựng trên rất nhiều môi trường phát triển như Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, v.v. Visual Studio Code và Brackets IDE được thảo luận trong phần này. Môi trường phát triển được sử dụng ở đây là Visual Studio Code (nền tảng Windows).
Mã Visual Studio
Đây là IDE mã nguồn mở từ Visual Studio. Nó có sẵn cho các nền tảng Mac OS X, Linux và Windows. VScode có sẵn tạihttps://code.visualstudio.com.
Cài đặt trên Windows
Tải xuống Mã Visual Studio cho Windows.

Nhấp đúp vào VSCodeSetup.exe


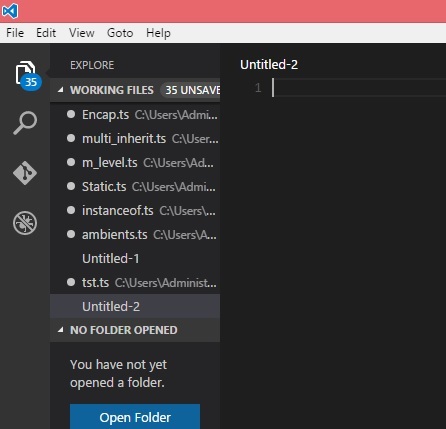
Sau đây là ảnh chụp màn hình của IDE.

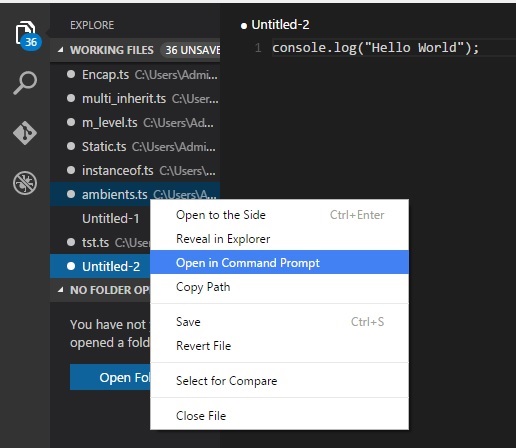
Bạn có thể truy cập trực tiếp vào đường dẫn của tệp bằng cách nhấp chuột phải vào tệp → mở trong dấu nhắc lệnh. Tương tự,Reveal in Explorer tùy chọn hiển thị tệp trong File Explorer.

Cài đặt trên Mac OS X
Hướng dẫn cài đặt cụ thể cho Mac OS X của Visual Studio Code có tại https://code.visualstudio.com/docs/setup/setup-overview
Cài đặt trên Linux
Hướng dẫn cài đặt cụ thể Linux cho Visual Studio Code có thể được tìm thấy tại https://code.visualstudio.com/Docs/editor/setup.
Dấu ngoặc
Brackets là một trình soạn thảo mã nguồn mở miễn phí để phát triển web, được tạo bởi Adobe Systems. Nó có sẵn cho Linux, Windows và Mac OS X. Giá đỡ có sẵn tạihttp://brackets.io.

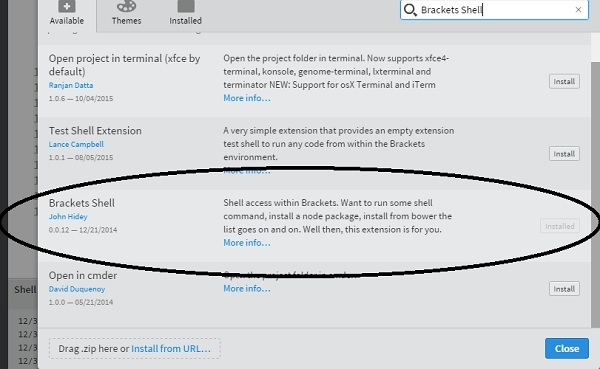
Bạn có thể chạy lời nhắc DOS / Shell bên trong chính Brackets bằng cách thêm một phần mở rộng khác Brackets Shell.

Sau khi cài đặt, bạn sẽ tìm thấy một biểu tượng của trình bao ở phía bên phải của trình chỉnh sửa


Bạn đã sẵn sàng !!!