ES6 - Bản đồ hình ảnh
Bạn có thể sử dụng JavaScript để tạo bản đồ hình ảnh phía máy khách. Bản đồ hình ảnh phía máy khách được bật bởi thuộc tính usemap cho<img /> và được xác định bởi <map> đặc biệt và <area> các thẻ mở rộng.
Hình ảnh sẽ tạo thành bản đồ được chèn vào trang bằng phần tử <img /> như bình thường, ngoại trừ việc nó mang một thuộc tính bổ sung gọi là usemap. Giá trị củausemap thuộc tính là giá trị của thuộc tính name trên phần tử <map> mà bạn sắp gặp, đứng trước một bảng Anh hoặc một dấu thăng.
Phần tử <map> thực sự tạo bản đồ cho hình ảnh và thường nằm ngay sau phần tử <img />. Nó hoạt động như một vùng chứa cho các phần tử <area /> thực sự xác định các điểm phát có thể nhấp. Phần tử <map> chỉ mang một thuộc tính, thuộc tính name, là tên xác định bản đồ. Đây là cách phần tử <img /> biết phần tử <map> nào sẽ sử dụng.
Phần tử <areosystem chỉ định hình dạng và tọa độ xác định ranh giới của mỗi điểm phát sóng có thể nhấp.
Đoạn mã sau kết hợp bản đồ hình ảnh và JavaScript để tạo ra thông báo trong hộp văn bản khi con chuột được di chuyển qua các phần khác nhau của hình ảnh.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
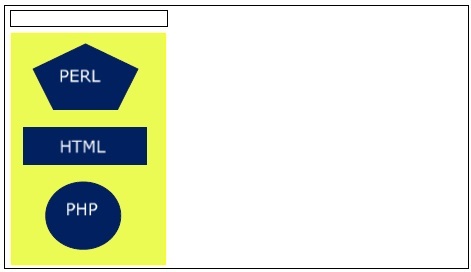
</html>Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên. Bạn có thể cảm nhận khái niệm bản đồ bằng cách đặt con trỏ chuột vào đối tượng hình ảnh.