ES6 - Xác thực
Form validationthường được sử dụng để xảy ra tại máy chủ, sau khi khách hàng đã nhập tất cả các dữ liệu cần thiết và sau đó nhấn nút Gửi. Nếu dữ liệu do máy khách nhập vào không chính xác hoặc bị thiếu đơn giản, máy chủ sẽ phải gửi lại tất cả dữ liệu cho máy khách và yêu cầu gửi lại biểu mẫu với thông tin chính xác. Đây thực sự là một quá trình kéo dài từng gây ra rất nhiều gánh nặng cho máy chủ.
JavaScript cung cấp một cách để xác thực dữ liệu của biểu mẫu trên máy tính của khách hàng trước khi gửi đến máy chủ web. Xác thực biểu mẫu thường thực hiện hai chức năng.
Basic Validation - Trước hết, biểu mẫu phải được kiểm tra để đảm bảo rằng tất cả các trường bắt buộc đã được điền vào. Nó sẽ chỉ yêu cầu một vòng lặp qua từng trường trong biểu mẫu và kiểm tra dữ liệu.
Data Format Validation- Thứ hai, dữ liệu nhập vào phải được kiểm tra về hình thức và giá trị. Mã của bạn phải bao gồm logic thích hợp để kiểm tra tính đúng đắn của dữ liệu.
Thí dụ
Chúng tôi sẽ lấy một ví dụ để hiểu quá trình xác nhận. Đây là một biểu mẫu đơn giản ở định dạng html.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
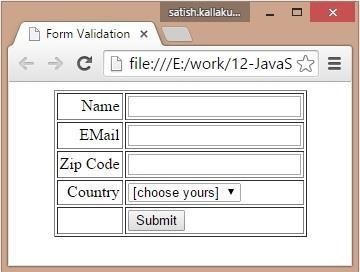
</html>Đầu ra
Kết quả sau được hiển thị khi thực hiện thành công đoạn mã trên.

Xác thực hình thức cơ bản
Trước tiên, chúng ta hãy xem cách thực hiện xác thực biểu mẫu cơ bản. Trong biểu mẫu trên, chúng tôi đang gọivalidate() để xác thực dữ liệu khi onsubmitsự kiện đang xảy ra. Đoạn mã sau đây cho thấy việc triển khai hàm validate () này.
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Xác thực định dạng dữ liệu
Bây giờ chúng ta sẽ xem cách chúng ta có thể xác thực dữ liệu biểu mẫu đã nhập của chúng ta trước khi gửi nó đến máy chủ web.
Ví dụ sau đây cho thấy cách xác thực địa chỉ email đã nhập. Địa chỉ email phải chứa ít nhất dấu '@' và dấu chấm (.). Ngoài ra, '@' không được là ký tự đầu tiên của địa chỉ email và dấu chấm cuối cùng ít nhất phải là một ký tự sau dấu '@'
Thí dụ
Hãy thử mã sau để xác thực email.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>