ExpressJS - Xác thực
Xác thực là một quy trình trong đó thông tin xác thực được cung cấp được so sánh với thông tin đăng nhập trong hồ sơ trong cơ sở dữ liệu thông tin của người dùng được ủy quyền trên hệ điều hành cục bộ hoặc trong máy chủ xác thực. Nếu thông tin xác thực khớp, quá trình hoàn tất và người dùng được cấp quyền truy cập.
Để chúng tôi tạo một hệ thống xác thực, chúng tôi sẽ cần tạo một trang đăng ký và một kho lưu trữ mật khẩu người dùng. Đoạn mã sau tạo tài khoản cho chúng tôi và lưu trữ trong bộ nhớ. Điều này chỉ dành cho mục đích demo; bạn nên sử dụng một bộ nhớ liên tục (cơ sở dữ liệu hoặc tệp) để lưu trữ thông tin người dùng.
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
app.listen(3000);Bây giờ đối với biểu mẫu đăng ký, hãy tạo một dạng xem mới có tên signup.jade.
SIGNUP.JADE
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/signup" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
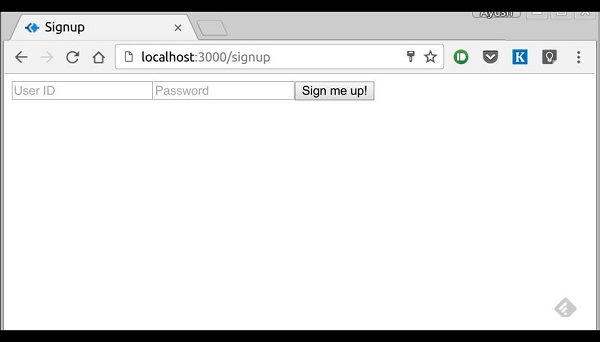
button(type = "Submit") Sign me up!Kiểm tra xem trang này có tải không bằng cách truy cập localhost: 3000 / signup.

Chúng tôi đã đặt thuộc tính bắt buộc cho cả hai trường, vì vậy các trình duyệt hỗ trợ HTML5 sẽ không cho phép chúng tôi gửi biểu mẫu này cho đến khi chúng tôi cung cấp cả id và mật khẩu. Nếu ai đó cố gắng đăng ký bằng cách sử dụng yêu cầu curl mà không có User ID hoặc Mật khẩu, một lỗi sẽ được hiển thị. Tạo một tệp mới có tênprotected_page.pug trong lượt xem với nội dung sau:
html
head
title Protected page
body
div Hey #{id}, How are you doing today?
div Want to log out?
div LogoutTrang này sẽ chỉ hiển thị nếu người dùng vừa đăng ký hoặc đăng nhập. Bây giờ chúng ta hãy xác định lộ trình của nó và cũng như các tuyến đường để đăng nhập và đăng xuất -
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
function checkSignIn(req, res){
if(req.session.user){
next(); //If session exists, proceed to page
} else {
var err = new Error("Not logged in!");
console.log(req.session.user);
next(err); //Error, trying to access unauthorized page!
}
}
app.get('/protected_page', checkSignIn, function(req, res){
res.render('protected_page', {id: req.session.user.id})
});
app.get('/login', function(req, res){
res.render('login');
});
app.post('/login', function(req, res){
console.log(Users);
if(!req.body.id || !req.body.password){
res.render('login', {message: "Please enter both id and password"});
} else {
Users.filter(function(user){
if(user.id === req.body.id && user.password === req.body.password){
req.session.user = user;
res.redirect('/protected_page');
}
});
res.render('login', {message: "Invalid credentials!"});
}
});
app.get('/logout', function(req, res){
req.session.destroy(function(){
console.log("user logged out.")
});
res.redirect('/login');
});
app.use('/protected_page', function(err, req, res, next){
console.log(err);
//User should be authenticated! Redirect him to log in.
res.redirect('/login');
});
app.listen(3000);Chúng tôi đã tạo một chức năng phần mềm trung gian checkSignIn để kiểm tra xem người dùng đã đăng nhập hay chưa.protected_pagesử dụng chức năng này. Để đăng xuất người dùng, chúng tôi hủy phiên này.
Bây giờ hãy để chúng tôi tạo trang đăng nhập. Đặt tên cho chế độ xem làlogin.pug và nhập nội dung -
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/login" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
button(type = "Submit") Log inỨng dụng xác thực đơn giản của chúng tôi hiện đã hoàn tất; bây giờ hãy để chúng tôi kiểm tra ứng dụng. Chạy ứng dụng bằng gật đầu index.js và tiến tới localhost: 3000 / signup.
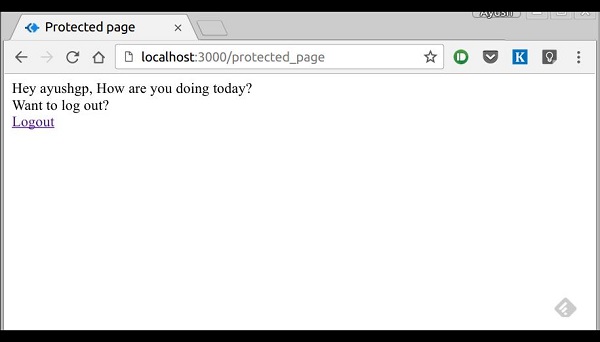
Nhập Tên người dùng và mật khẩu và nhấp vào đăng ký. Bạn sẽ được chuyển hướng đếnprotected_page nếu chi tiết là hợp lệ / duy nhất -

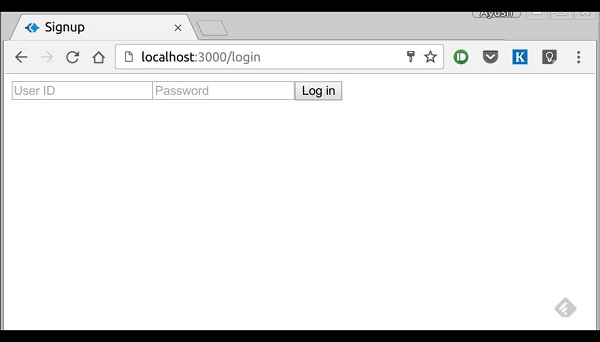
Bây giờ đăng xuất khỏi ứng dụng. Điều này sẽ chuyển hướng chúng tôi đến trang đăng nhập -

Tuyến đường này được bảo vệ để nếu một người chưa được xác thực cố gắng truy cập vào nó, anh ta sẽ được chuyển hướng đến trang đăng nhập của chúng tôi. Đây là tất cả về xác thực người dùng cơ bản. Chúng tôi luôn khuyến nghị rằng chúng tôi sử dụng hệ thống phiên liên tục và sử dụng hàm băm để truyền mật khẩu. Hiện có nhiều cách tốt hơn để xác thực người dùng, tận dụng mã thông báo JSON.