ExpressJS - Dữ liệu biểu mẫu
Biểu mẫu là một phần không thể thiếu của web. Hầu hết mọi trang web chúng tôi truy cập đều cung cấp cho chúng tôi các biểu mẫu gửi hoặc lấy một số thông tin cho chúng tôi. Để bắt đầu với biểu mẫu, trước tiên chúng ta sẽ cài đặt phần mềm phân tích cú pháp body-parser (để phân tích cú pháp JSON và dữ liệu được mã hóa url) và phần mềm trung gian multer (để phân tích cú pháp đa phần / dữ liệu biểu mẫu).
Để cài đặt body-parser và multer , hãy chuyển đến terminal của bạn và sử dụng -
npm install --save body-parser multerThay thế của bạn index.js nội dung tệp với mã sau:
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);Sau khi nhập bộ phân tích cú pháp cơ thể và bộ phân tích, chúng tôi sẽ sử dụng body-parser để phân tích cú pháp các yêu cầu tiêu đề json và x-www-form-urlencoded, trong khi chúng tôi sẽ sử dụng multer để phân tích cú pháp đa phần / dữ liệu biểu mẫu.
Hãy để chúng tôi tạo một biểu mẫu html để kiểm tra điều này. Tạo một chế độ xem mới được gọi làform.pug với mã sau -
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetingsChạy máy chủ của bạn bằng cách sau.
nodemon index.jsBây giờ, hãy truy cập localhost: 3000 / và điền vào biểu mẫu bạn muốn và gửi nó. Phản hồi sau sẽ được hiển thị:

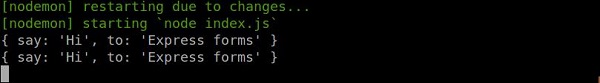
Hãy xem bảng điều khiển của bạn; nó sẽ hiển thị cho bạn nội dung yêu cầu của bạn dưới dạng một đối tượng JavaScript như trong ảnh chụp màn hình sau:

Các req.bodyđối tượng chứa nội dung yêu cầu đã được phân tích cú pháp của bạn. Để sử dụng các trường từ đối tượng đó, chỉ cần sử dụng chúng như các đối tượng JS bình thường.
Đây là cách được khuyến nghị nhất để gửi yêu cầu. Có nhiều cách khác, nhưng những cách đó không liên quan để đề cập ở đây, vì ứng dụng Express của chúng tôi sẽ xử lý tất cả các yêu cầu đó theo cùng một cách. Để tìm hiểu thêm về những cách khác nhau để tạo ra một yêu cầu, có một cái nhìn tại này trang.