ExpressJS - Hướng dẫn nhanh
ExpressJS là một khung ứng dụng web cung cấp cho bạn một API đơn giản để xây dựng các trang web, ứng dụng web và kết thúc. Với ExpressJS, bạn không cần phải lo lắng về các giao thức, quy trình cấp thấp, v.v.
Express là gì?
Express cung cấp một giao diện tối thiểu để xây dựng các ứng dụng của chúng tôi. Nó cung cấp cho chúng tôi các công cụ cần thiết để xây dựng ứng dụng của chúng tôi. Nó linh hoạt vì có nhiều mô-đun có sẵn trênnpm, có thể được cắm trực tiếp vào Express.
Express được phát triển bởi TJ Holowaychukvà được duy trì bởi nền tảng Node.js và nhiều cộng tác viên mã nguồn mở.
Tại sao Express?
Không giống như các đối thủ cạnh tranh như Rails và Django, những công ty có cách xây dựng ứng dụng kiên định, Express không có "cách tốt nhất" để làm điều gì đó. Nó rất linh hoạt và có thể cắm được.
Pug
Pug (trước đây được gọi là Jade) là một ngôn ngữ ngắn gọn để viết các mẫu HTML. Nó -
- Tạo HTML
- Hỗ trợ mã động
- Hỗ trợ khả năng tái sử dụng (DRY)
Nó là một trong những ngôn ngữ mẫu phổ biến nhất được sử dụng với Express.
MongoDB và Mongoose
MongoDB là một cơ sở dữ liệu tài liệu mã nguồn mở được thiết kế để dễ phát triển và mở rộng. Cơ sở dữ liệu này cũng được sử dụng để lưu trữ dữ liệu.
Mongoose là một API khách hàng cho node.js giúp bạn dễ dàng truy cập cơ sở dữ liệu từ ứng dụng Express của chúng tôi.
Trong chương này, chúng ta sẽ học cách bắt đầu phát triển và sử dụng Express Framework. Để bắt đầu, bạn nên cài đặt Node và npm (trình quản lý gói nút). Nếu bạn chưa có những thứ này, hãy đi tới Cài đặt nút để cài đặt nút trên hệ thống cục bộ của bạn. Xác nhận rằng nút và npm đã được cài đặt bằng cách chạy các lệnh sau trong thiết bị đầu cuối của bạn.
node --version
npm --versionBạn sẽ nhận được một đầu ra tương tự như sau.
v5.0.0
3.5.2Bây giờ chúng ta có Node và npm thiết lập, cho chúng tôi hiểu những gì npm là gì và làm thế nào để sử dụng nó.
Trình quản lý gói nút (npm)
npm là trình quản lý gói cho nút. Npm Registry là một tập hợp công khai các gói mã nguồn mở cho Node.js, ứng dụng web front-end, ứng dụng di động, rô bốt, bộ định tuyến và vô số nhu cầu khác của cộng đồng JavaScript. npm cho phép chúng tôi truy cập tất cả các gói này và cài đặt chúng cục bộ. Bạn có thể duyệt qua danh sách các gói có sẵn trên npm tại npmJS .
Làm thế nào để sử dụng npm?
Có hai cách để cài đặt một gói sử dụng npm: trên toàn cầu và cục bộ.
Globally- Phương pháp này thường được sử dụng để cài đặt các công cụ phát triển và các gói dựa trên CLI. Để cài đặt một gói trên toàn cầu, hãy sử dụng mã sau.
npm install -g <package-name>Locally- Phương pháp này thường được sử dụng để cài đặt các khung và thư viện. Một gói được cài đặt cục bộ chỉ có thể được sử dụng trong thư mục mà nó được cài đặt. Để cài đặt một gói cục bộ, hãy sử dụng lệnh tương tự như trên mà không có-g cờ.
npm install <package-name>Bất cứ khi nào chúng tôi tạo một dự án bằng npm, chúng tôi cần cung cấp package.jsontệp, trong đó có tất cả các chi tiết về dự án của chúng tôi. npm giúp chúng tôi dễ dàng thiết lập tệp này. Hãy để chúng tôi thiết lập dự án phát triển của chúng tôi.
Step 1 - Khởi động terminal / cmd của bạn, tạo một thư mục mới có tên hello-world và cd (tạo thư mục) vào đó -

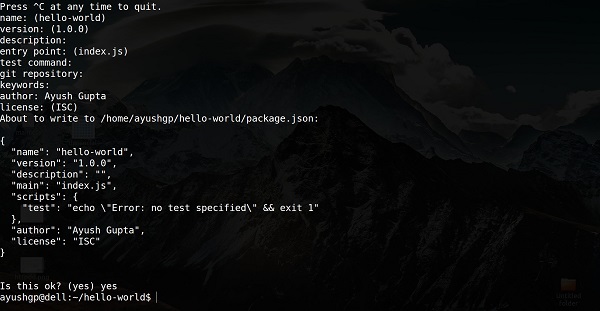
Step 2 - Bây giờ để tạo tệp package.json bằng npm, hãy sử dụng đoạn mã sau.
npm initNó sẽ hỏi bạn những thông tin sau.

Chỉ cần tiếp tục nhấn enter và nhập tên của bạn vào trường "tên tác giả".
Step 3- Bây giờ chúng ta đã thiết lập xong tệp package.json, chúng ta sẽ cài đặt thêm Express. Để cài đặt Express và thêm nó vào tệp package.json của chúng tôi, hãy sử dụng lệnh sau:
npm install --save expressĐể xác nhận rằng Express đã được cài đặt chính xác, hãy chạy mã sau.
ls node_modules #(dir node_modules for windows)Tip - Cái -save cờ có thể được thay thế bằng -Scờ. Cờ này đảm bảo rằng Express được thêm vào như một phụ thuộc vàopackage.jsontập tin. Điều này có một lợi thế, lần sau khi chúng ta cần cài đặt tất cả các tệp phụ thuộc của dự án của mình, chúng ta chỉ cần chạy lệnh npm install và nó sẽ tìm các tệp phụ thuộc trong tệp này và cài đặt chúng cho chúng ta.
Đây là tất cả những gì chúng ta cần để bắt đầu phát triển bằng Express framework. Để làm cho quá trình phát triển của chúng tôi dễ dàng hơn nhiều, chúng tôi sẽ cài đặt một công cụ từ npm, gật đầu. Công cụ này khởi động lại máy chủ của chúng tôi ngay khi chúng tôi thực hiện thay đổi trong bất kỳ tệp nào của mình, nếu không, chúng tôi cần khởi động lại máy chủ theo cách thủ công sau mỗi lần sửa đổi tệp. Để cài đặt gật đầu, hãy sử dụng lệnh sau:
npm install -g nodemonBây giờ bạn có thể bắt đầu làm việc trên Express.
Chúng tôi đã thiết lập sự phát triển, bây giờ đã đến lúc bắt đầu phát triển ứng dụng đầu tiên của chúng tôi bằng Express. Tạo một tệp mới có tênindex.js và nhập nội dung sau vào đó.
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello world!");
});
app.listen(3000);Lưu tệp, đi tới thiết bị đầu cuối của bạn và nhập nội dung sau.
nodemon index.jsĐiều này sẽ khởi động máy chủ. Để kiểm tra ứng dụng này, hãy mở trình duyệt của bạn và truy cậphttp://localhost:3000 và một thông báo sẽ được hiển thị như trong ảnh chụp màn hình sau.

Ứng dụng hoạt động như thế nào?
Dòng đầu tiên nhập Express vào tệp của chúng tôi, chúng tôi có quyền truy cập vào nó thông qua biến Express. Chúng tôi sử dụng nó để tạo một ứng dụng và gán nó cho ứng dụng var.
app.get (định tuyến, gọi lại)
Hàm này cho biết phải làm gì khi getyêu cầu tại tuyến đường nhất định được gọi. Hàm gọi lại có 2 tham số,request(req) và response(res). Yêu cầuobject(req) đại diện cho yêu cầu HTTP và có các thuộc tính cho chuỗi truy vấn yêu cầu, tham số, nội dung, tiêu đề HTTP, v.v. Tương tự, đối tượng phản hồi đại diện cho phản hồi HTTP mà ứng dụng Express gửi khi nhận được yêu cầu HTTP.
res.send ()
Hàm này nhận một đối tượng làm đầu vào và nó gửi đối tượng này đến máy khách yêu cầu. Ở đây chúng tôi đang gửi chuỗi "Hello World!" .
app.listen (port, [host], [backlog], [callback]])
Chức năng này liên kết và lắng nghe các kết nối trên máy chủ và cổng được chỉ định. Cổng là tham số bắt buộc duy nhất ở đây.
| Không. | Lập luận & Mô tả |
|---|---|
| 1 | port Số cổng mà máy chủ sẽ chấp nhận các yêu cầu đến. |
| 2 | host Tên miền. Bạn cần đặt nó khi triển khai ứng dụng của mình lên đám mây. |
| 3 | backlog Số lượng kết nối đang chờ xử lý được xếp hàng tối đa. Giá trị mặc định là 511. |
| 4 | callback Một hàm không đồng bộ được gọi khi máy chủ bắt đầu lắng nghe các yêu cầu. |
Các khung công tác web cung cấp các tài nguyên như trang HTML, tập lệnh, hình ảnh, v.v. theo các tuyến khác nhau.
Hàm sau được sử dụng để xác định các tuyến đường trong ứng dụng Express:
app.method (đường dẫn, trình xử lý)
Phương pháp này có thể được áp dụng cho bất kỳ động từ HTTP nào - get, set, put, delete. Một phương thức thay thế cũng tồn tại, thực thi độc lập với kiểu yêu cầu.
Đường dẫn là tuyến đường mà yêu cầu sẽ chạy.
Xử lý là một hàm gọi lại thực thi khi một loại yêu cầu phù hợp được tìm thấy trên tuyến liên quan. Ví dụ,
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.listen(3000);Nếu chúng tôi chạy ứng dụng của mình và đi đến localhost:3000/hello, máy chủ nhận được một yêu cầu tại tuyến đường "/hello", ứng dụng Express của chúng tôi thực thi callback chức năng gắn liền với tuyến đường này và gửi "Hello World!" như phản hồi.

Chúng tôi cũng có thể có nhiều phương pháp khác nhau trên cùng một tuyến đường. Ví dụ,
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.post('/hello', function(req, res){
res.send("You just called the post method at '/hello'!\n");
});
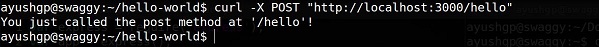
app.listen(3000);Để kiểm tra yêu cầu này, hãy mở thiết bị đầu cuối của bạn và sử dụng cURL để thực hiện yêu cầu sau:
curl -X POST "http://localhost:3000/hello"
Một phương pháp đặc biệt, all, được cung cấp bởi Express để xử lý tất cả các loại phương thức http tại một tuyến đường cụ thể bằng cách sử dụng cùng một chức năng. Để sử dụng phương pháp này, hãy thử cách sau.
app.all('/test', function(req, res){
res.send("HTTP method doesn't have any effect on this route!");
});Phương pháp này thường được sử dụng để xác định phần mềm trung gian, mà chúng ta sẽ thảo luận trong chương phần mềm trung gian.
Bộ định tuyến
Xác định các tuyến đường như trên là rất tẻ nhạt để duy trì. Để tách các tuyến đường khỏi chính của chúng tôiindex.js tập tin, chúng tôi sẽ sử dụng Express.Router. Tạo một tệp mới có tênthings.js và nhập nội dung sau vào đó.
var express = require('express');
var router = express.Router();
router.get('/', function(req, res){
res.send('GET route on things.');
});
router.post('/', function(req, res){
res.send('POST route on things.');
});
//export this router to use in our index.js
module.exports = router;Bây giờ để sử dụng bộ định tuyến này trong index.js, gõ vào phần sau trước app.listen chức năng gọi.
var express = require('Express');
var app = express();
var things = require('./things.js');
//both index.js and things.js should be in same directory
app.use('/things', things);
app.listen(3000);Các app.use chức năng cuộc gọi trên tuyến đường '/things' đính kèm thingsbộ định tuyến với tuyến đường này. Giờ đây, bất kỳ yêu cầu nào mà ứng dụng của chúng tôi nhận được tại '/ things', sẽ được xử lý bởi bộ định tuyến things.js của chúng tôi. Các'/'route in things.js thực sự là một tuyến con của '/ things'. Truy cập localhost: 3000 / things / và bạn sẽ thấy kết quả sau.

Bộ định tuyến rất hữu ích trong việc tách các mối quan tâm và giữ các phần có liên quan trong mã của chúng ta lại với nhau. Họ giúp xây dựng mã có thể bảo trì. Bạn nên xác định các tuyến đường của mình liên quan đến một thực thể trong một tệp duy nhất và bao gồm nó bằng cách sử dụng phương pháp trên trongindex.js tập tin.
Phương thức HTTP được cung cấp trong yêu cầu và chỉ định hoạt động mà khách hàng đã yêu cầu. Bảng sau liệt kê các phương thức HTTP được sử dụng nhiều nhất:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | GET Phương thức GET yêu cầu biểu diễn tài nguyên được chỉ định. Các yêu cầu sử dụng GET chỉ nên truy xuất dữ liệu và không có tác dụng nào khác. |
| 2 | POST Phương thức POST yêu cầu máy chủ chấp nhận dữ liệu trong yêu cầu như một đối tượng / thực thể mới của tài nguyên được xác định bởi URI. |
| 3 | PUT Phương thức PUT yêu cầu máy chủ chấp nhận dữ liệu trong yêu cầu như một sửa đổi đối với đối tượng hiện có được xác định bởi URI. Nếu nó không tồn tại thì phương thức PUT sẽ tạo một phương thức. |
| 4 | DELETE Phương thức DELETE yêu cầu máy chủ xóa tài nguyên được chỉ định. |
Đây là những phương thức HTTP phổ biến nhất. Để tìm hiểu thêm về các phương pháp, hãy truy cậphttp://www.tutorialspoint.com/http/http_methods.htm.
Bây giờ chúng ta có thể xác định các tuyến đường, nhưng chúng là tĩnh hoặc cố định. Để sử dụng các tuyến đường động, chúng tôi NÊN cung cấp các loại tuyến đường khác nhau. Sử dụng các tuyến động cho phép chúng tôi truyền các tham số và xử lý dựa trên chúng.
Đây là một ví dụ về một tuyến đường động -
var express = require('express');
var app = express();
app.get('/:id', function(req, res){
res.send('The id you specified is ' + req.params.id);
});
app.listen(3000);Để kiểm tra điều này, hãy truy cập http://localhost:3000/123. Phản hồi sau sẽ được hiển thị.

Bạn có thể thay thế '123' trong URL bằng bất kỳ thứ gì khác và thay đổi sẽ phản ánh trong phản hồi. Một ví dụ phức tạp hơn ở trên là -
var express = require('express');
var app = express();
app.get('/things/:name/:id', function(req, res) {
res.send('id: ' + req.params.id + ' and name: ' + req.params.name);
});
app.listen(3000);Để kiểm tra mã trên, hãy truy cập http://localhost:3000/things/tutorialspoint/12345.

Bạn có thể dùng req.paramsđối tượng để truy cập tất cả các tham số bạn truyền vào url. Lưu ý rằng 2 đường dẫn trên là khác nhau. Chúng sẽ không bao giờ chồng lên nhau. Ngoài ra, nếu bạn muốn thực thi mã khi bạn nhận được'/things' thì bạn cần xác định nó một cách riêng biệt.
Các tuyến đường phù hợp với mẫu
Bạn cũng có thể dùng regexđể hạn chế đối sánh thông số URL. Hãy để chúng tôi giả sử bạn cầnidlà một số dài có 5 chữ số. Bạn có thể sử dụng định nghĩa tuyến đường sau:
var express = require('express');
var app = express();
app.get('/things/:id([0-9]{5})', function(req, res){
res.send('id: ' + req.params.id);
});
app.listen(3000);Lưu ý rằng điều này sẽ only khớp các yêu cầu có độ dài 5 chữ số id. Bạn có thể sử dụng các regex phức tạp hơn để khớp / xác thực các tuyến đường của mình. Nếu không có tuyến đường nào của bạn phù hợp với yêu cầu, bạn sẽ nhận được"Cannot GET <your-request-route>"tin nhắn như một phản hồi. Thông báo này được thay thế bằng trang 404 không tìm thấy bằng cách sử dụng tuyến đường đơn giản này -
var express = require('express');
var app = express();
//Other routes here
app.get('*', function(req, res){
res.send('Sorry, this is an invalid URL.');
});
app.listen(3000);Important - Điều này nên được đặt sau tất cả các tuyến đường của bạn, vì Express khớp với các tuyến đường từ đầu đến cuối của index.js , bao gồm các bộ định tuyến bên ngoài mà bạn yêu cầu.
Ví dụ: nếu chúng tôi xác định các tuyến đường tương tự như trên, khi yêu cầu với một URL hợp lệ, kết quả sau sẽ được hiển thị. -

Trong khi yêu cầu URL không chính xác, kết quả sau được hiển thị.

Các chức năng phần mềm trung gian là các chức năng có quyền truy cập vào request object (req), các response object (res)và chức năng phần mềm trung gian tiếp theo trong chu trình phản hồi yêu cầu của ứng dụng. Các chức năng này được sử dụng để sửa đổireq và res các đối tượng cho các tác vụ như phân tích cú pháp nội dung yêu cầu, thêm tiêu đề phản hồi, v.v.
Đây là một ví dụ đơn giản về chức năng phần mềm trung gian đang hoạt động:
var express = require('express');
var app = express();
//Simple request time logger
app.use(function(req, res, next){
console.log("A new request received at " + Date.now());
//This function call is very important. It tells that more processing is
//required for the current request and is in the next middleware
function/route handler.
next();
});
app.listen(3000);Phần mềm trung gian ở trên được gọi cho mọi yêu cầu trên máy chủ. Vì vậy, sau mỗi yêu cầu, chúng tôi sẽ nhận được thông báo sau trong bảng điều khiển -
A new request received at 1467267512545Để hạn chế nó trong một tuyến cụ thể (và tất cả các tuyến con của nó), hãy cung cấp tuyến đó làm đối số đầu tiên của app.use(). Ví dụ,
var express = require('express');
var app = express();
//Middleware function to log request protocol
app.use('/things', function(req, res, next){
console.log("A request for things received at " + Date.now());
next();
});
// Route handler that sends the response
app.get('/things', function(req, res){
res.send('Things');
});
app.listen(3000);Bây giờ bất cứ khi nào bạn yêu cầu bất kỳ tuyến con nào của '/ things', chỉ khi đó nó sẽ ghi lại thời gian.
Thứ tự cuộc gọi phần mềm trung gian
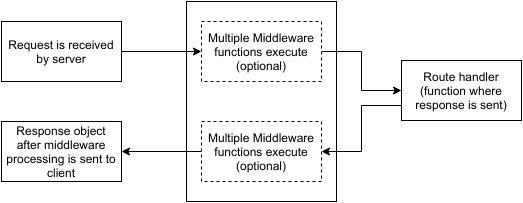
Một trong những điều quan trọng nhất về phần mềm trung gian trong Express là thứ tự mà chúng được viết / đưa vào tệp của bạn; thứ tự mà chúng được thực hiện, với điều kiện các tuyến đường khớp cũng cần được xem xét.
Ví dụ: trong đoạn mã sau, hàm đầu tiên thực thi trước, sau đó là trình xử lý định tuyến và sau đó là hàm kết thúc. Ví dụ này tóm tắt cách sử dụng phần mềm trung gian trước và sau trình xử lý tuyến đường; cũng như cách một trình xử lý tuyến đường có thể được sử dụng như một phần mềm trung gian.
var express = require('express');
var app = express();
//First middleware before response is sent
app.use(function(req, res, next){
console.log("Start");
next();
});
//Route handler
app.get('/', function(req, res, next){
res.send("Middle");
next();
});
app.use('/', function(req, res){
console.log('End');
});
app.listen(3000);Khi chúng tôi truy cập '/' sau khi chạy mã này, chúng tôi nhận được phản hồi là Middle và trên bảng điều khiển của chúng tôi -
Start
EndSơ đồ sau đây tóm tắt những gì chúng ta đã học được về phần mềm trung gian -

Bây giờ chúng ta đã trình bày cách tạo phần mềm trung gian của riêng mình, chúng ta hãy thảo luận về một số phần mềm trung gian được cộng đồng tạo ra phổ biến nhất.
Phần mềm trung gian của bên thứ ba
Danh sách phần mềm trung gian của bên thứ ba cho Express có sẵn tại đây . Sau đây là một số phần mềm trung gian được sử dụng phổ biến nhất; chúng ta cũng sẽ học cách sử dụng / gắn kết những -
phân tích cú pháp cơ thể
Điều này được sử dụng để phân tích cú pháp nội dung của các yêu cầu có tải trọng được đính kèm với chúng. Để gắn trình phân tích cú pháp cơ thể, chúng ta cần cài đặt nó bằng cách sử dụngnpm install - lưu body-parser và để gắn nó, hãy bao gồm các dòng sau trong index.js của bạn -
var bodyParser = require('body-parser');
//To parse URL encoded data
app.use(bodyParser.urlencoded({ extended: false }))
//To parse json data
app.use(bodyParser.json())Để xem tất cả các tùy chọn có sẵn cho body-parser, hãy truy cập trang github của nó.
cookie-parser
Nó phân tích cú pháp tiêu đề Cookie và điền vào req.cookies với một đối tượng được khóa bằng tên cookie. Để gắn kết trình phân tích cú pháp cookie, chúng tôi cần cài đặt nó bằng cách sử dụng npm install - lưu cookie-parser và để gắn kết nó, hãy bao gồm các dòng sau trong index.js của bạn -
var cookieParser = require('cookie-parser');
app.use(cookieParser())phiên cấp tốc
Nó tạo ra một phần mềm trung gian phiên với các tùy chọn nhất định. Chúng tôi sẽ thảo luận về việc sử dụng nó trong phần Phiên.
Chúng tôi có nhiều phần mềm trung gian của bên thứ ba khác trong ExpressJS. Tuy nhiên, chúng ta chỉ thảo luận một số vấn đề quan trọng ở đây.
Pug là một công cụ tạo khuôn mẫu cho Express. Các công cụ tạo khuôn mẫu được sử dụng để loại bỏ sự lộn xộn của mã máy chủ của chúng tôi với HTML, nối các chuỗi một cách lung tung với các mẫu HTML hiện có. Pug là một động cơ tạo khuôn mẫu rất mạnh mẽ có nhiều tính năng bao gồmfilters, includes, inheritance, interpolation, vv Có rất nhiều cơ sở để giải quyết vấn đề này.
Để sử dụng Pug với Express, chúng ta cần cài đặt nó,
npm install --save pugBây giờ Pug đã được cài đặt, hãy đặt nó làm công cụ tạo khuôn mẫu cho ứng dụng của bạn. Bạndon'tcần phải 'yêu cầu' nó. Thêm mã sau vào của bạnindex.js tập tin.
app.set('view engine', 'pug');
app.set('views','./views');Bây giờ, hãy tạo một thư mục mới được gọi là các khung nhìn. Bên trong đó, tạo một tệp có tênfirst_view.pugvà nhập dữ liệu sau vào đó.
doctype html
html
head
title = "Hello Pug"
body
p.greetings#people Hello World!Để chạy trang này, hãy thêm tuyến đường sau vào ứng dụng của bạn -
app.get('/first_template', function(req, res){
res.render('first_view');
});Bạn sẽ nhận được đầu ra là - Hello World!Pug chuyển đổi đánh dấu trông rất đơn giản này thành html. Chúng tôi không cần theo dõi việc đóng các thẻ của mình, không cần sử dụng các từ khóa class và id, thay vào đó là sử dụng '.' và'#'để xác định chúng. Đoạn mã trên trước tiên được chuyển đổi thành -
<!DOCTYPE html>
<html>
<head>
<title>Hello Pug</title>
</head>
<body>
<p class = "greetings" id = "people">Hello World!</p>
</body>
</html>Pug có khả năng làm được nhiều việc hơn là đơn giản hóa việc đánh dấu HTML.
Các tính năng quan trọng của Pug
Bây giờ chúng ta hãy khám phá một vài tính năng quan trọng của Pug.
Thẻ đơn giản
Các thẻ được lồng vào nhau theo thụt lề của chúng. Giống như trong ví dụ trên,<title> được thụt vào trong <head>thẻ, vì vậy nó đã ở bên trong nó. Nhưng<body> thẻ nằm trên cùng một thụt lề, vì vậy nó là anh em của <head> nhãn.
Chúng ta không cần phải đóng thẻ, ngay khi Pug gặp thẻ tiếp theo ở cùng mức thụt lề hoặc bên ngoài, nó sẽ đóng thẻ cho chúng ta.
Để đưa văn bản vào bên trong thẻ, chúng tôi có 3 phương pháp:
Space seperated
h1 Welcome to PugPiped text
div
| To insert multiline text,
| You can use the pipe operator.Block of text
div.
But that gets tedious if you have a lot of text.
You can use "." at the end of tag to denote block of text.
To put tags inside this block, simply enter tag in a new line and
indent it accordingly.Bình luận
Pug sử dụng cú pháp tương tự như JavaScript(//)để tạo bình luận. Những bình luận này được chuyển đổi thành bình luận html (<! - comment ->). Ví dụ,
//This is a Pug commentNhận xét này được chuyển đổi thành như sau.
<!--This is a Pug comment-->Thuộc tính
Để xác định thuộc tính, chúng tôi sử dụng danh sách các thuộc tính được phân tách bằng dấu phẩy, trong ngoặc đơn. Thuộc tính lớp và ID có các đại diện đặc biệt. Dòng mã sau bao gồm việc xác định các thuộc tính, lớp và id cho một thẻ html nhất định.
div.container.column.main#division(width = "100", height = "100")Dòng mã này, được chuyển đổi thành như sau. -
<div class = "container column main" id = "division" width = "100" height = "100"></div>Chuyển giá trị cho mẫu
Khi chúng tôi kết xuất một mẫu Pug, chúng tôi thực sự có thể chuyển cho nó một giá trị từ trình xử lý tuyến đường của chúng tôi, sau đó chúng tôi có thể sử dụng trong mẫu của mình. Tạo một trình xử lý tuyến đường mới với phần sau.
var express = require('express');
var app = express();
app.get('/dynamic_view', function(req, res){
res.render('dynamic', {
name: "TutorialsPoint",
url:"http://www.tutorialspoint.com"
});
});
app.listen(3000);Và tạo một tệp dạng xem mới trong thư mục dạng xem, được gọi là dynamic.pug, với mã sau:
html
head
title=name
body
h1=name
a(href = url) URLMở localhost: 3000 / dynamic_view trong trình duyệt của bạn; Bạn sẽ nhận được kết quả sau:

Chúng ta cũng có thể sử dụng các biến được truyền này trong văn bản. Để chèn các biến đã chuyển vào giữa văn bản của thẻ, chúng tôi sử dụng#{variableName}cú pháp. Ví dụ, trong ví dụ trên, nếu chúng ta muốn đặt Lời chào từ TutorialsPoint, thì chúng ta có thể thực hiện như sau.
html
head
title = name
body
h1 Greetings from #{name}
a(href = url) URLPhương pháp sử dụng giá trị này được gọi là interpolation. Đoạn mã trên sẽ hiển thị kết quả sau. -

Điều kiện
Chúng ta cũng có thể sử dụng các câu lệnh điều kiện và các cấu trúc lặp.
Hãy xem xét những điều sau -
Nếu người dùng đã đăng nhập, trang sẽ hiển thị "Hi, User" và nếu không, thì "Login/Sign Up"liên kết. Để đạt được điều này, chúng ta có thể xác định một mẫu đơn giản như:
html
head
title Simple template
body
if(user)
h1 Hi, #{user.name}
else
a(href = "/sign_up") Sign UpKhi chúng tôi hiển thị điều này bằng cách sử dụng các tuyến của mình, chúng tôi có thể truyền một đối tượng như trong chương trình sau:
res.render('/dynamic',{
user: {name: "Ayush", age: "20"}
});Bạn sẽ nhận được một tin nhắn - Hi, Ayush. Nhưng nếu chúng tôi không chuyển bất kỳ đối tượng nào hoặc chuyển một đối tượng không có khóa người dùng, thì chúng tôi sẽ nhận được liên kết đăng ký.
Bao gồm và các thành phần
Pug cung cấp một cách rất trực quan để tạo các thành phần cho một trang web. Ví dụ: nếu bạn thấy một trang web tin tức, tiêu đề có biểu trưng và danh mục luôn cố định. Thay vì sao chép nó vào mọi chế độ xem chúng tôi tạo, chúng tôi có thể sử dụngincludeđặc tính. Ví dụ sau cho thấy cách chúng tôi có thể sử dụng tính năng này -
Tạo 3 chế độ xem với mã sau:
HEADER.PUG
div.header.
I'm the header for this website.CONTENT.PUG
html
head
title Simple template
body
include ./header.pug
h3 I'm the main content
include ./footer.pugFOOTER.PUG
div.footer.
I'm the footer for this website.Tạo một tuyến đường cho việc này như sau:
var express = require('express');
var app = express();
app.get('/components', function(req, res){
res.render('content');
});
app.listen(3000);Vào localhost: 3000 / components, bạn sẽ nhận được kết quả sau:

include cũng có thể được sử dụng để bao gồm plaintext, css và JavaScript.
Còn nhiều tính năng nữa của Pug. Nhưng những điều đó nằm ngoài phạm vi của hướng dẫn này. Bạn có thể khám phá thêm về Pug tại Pug .
Tệp tĩnh là tệp mà khách hàng tải xuống từ máy chủ. Tạo một thư mục mới,public. Express, theo mặc định không cho phép bạn cung cấp các tệp tĩnh. Bạn cần kích hoạt nó bằng cách sử dụng phần mềm trung gian tích hợp sau.
app.use(express.static('public'));Note - Express tra cứu các tệp liên quan đến thư mục tĩnh, vì vậy tên của thư mục tĩnh không phải là một phần của URL.
Lưu ý rằng tuyến gốc hiện được đặt thành công khai của bạn, vì vậy tất cả các tệp tĩnh bạn tải sẽ được coi là công khai dưới dạng gốc. Để kiểm tra xem điều này có hoạt động tốt hay không, hãy thêm bất kỳ tệp hình ảnh nào vàopublic dir và đổi tên thành "testimage.jpg". Trong dạng xem của bạn, hãy tạo dạng xem mới và bao gồm tệp này như -
html
head
body
h3 Testing static file serving:
img(src = "/testimage.jpg", alt = "Testing ImageBạn sẽ nhận được kết quả sau:

Nhiều thư mục tĩnh
Chúng tôi cũng có thể đặt nhiều thư mục tài sản tĩnh bằng cách sử dụng chương trình sau:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.use(express.static('images'));
app.listen(3000);Tiền tố đường dẫn ảo
Chúng tôi cũng có thể cung cấp tiền tố đường dẫn để phục vụ các tệp tĩnh. Ví dụ: nếu bạn muốn cung cấp tiền tố đường dẫn như'/static', bạn cần bao gồm mã sau trong index.js tập tin -
var express = require('express');
var app = express();
app.use('/static', express.static('public'));
app.listen(3000);Bây giờ, bất cứ khi nào bạn cần bao gồm một tệp, ví dụ, một tệp script có tên là main.js nằm trong thư mục chung của bạn, hãy sử dụng thẻ script sau:
<script src = "/static/main.js" />Kỹ thuật này có thể hữu ích khi cung cấp nhiều thư mục dưới dạng tệp tĩnh. Các tiền tố này có thể giúp phân biệt giữa nhiều thư mục.
Biểu mẫu là một phần không thể thiếu của web. Hầu hết mọi trang web chúng tôi truy cập đều cung cấp cho chúng tôi các biểu mẫu gửi hoặc lấy một số thông tin cho chúng tôi. Để bắt đầu với các biểu mẫu, trước tiên chúng ta sẽ cài đặt phần mềm phân tích cú pháp body-parser (để phân tích cú pháp JSON và dữ liệu được mã hóa url) và phần mềm trung gian multer (để phân tích cú pháp đa phần / dữ liệu biểu mẫu).
Để cài đặt body-parser và multer , hãy chuyển đến terminal của bạn và sử dụng -
npm install --save body-parser multerThay thế của bạn index.js nội dung tệp với mã sau:
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);Sau khi nhập bộ phân tích cú pháp cơ thể và bộ phân tích, chúng tôi sẽ sử dụng body-parser để phân tích cú pháp các yêu cầu tiêu đề json và x-www-form-urlencoded, trong khi chúng tôi sẽ sử dụng multer để phân tích cú pháp đa phần / dữ liệu biểu mẫu.
Hãy để chúng tôi tạo một biểu mẫu html để kiểm tra điều này. Tạo một chế độ xem mới được gọi làform.pug với mã sau -
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetingsChạy máy chủ của bạn bằng cách sau.
nodemon index.jsBây giờ, hãy truy cập localhost: 3000 / và điền vào biểu mẫu bạn muốn và gửi nó. Phản hồi sau sẽ được hiển thị:

Hãy xem bảng điều khiển của bạn; nó sẽ hiển thị cho bạn nội dung yêu cầu của bạn dưới dạng một đối tượng JavaScript như trong ảnh chụp màn hình sau:

Các req.bodyđối tượng chứa nội dung yêu cầu đã được phân tích cú pháp của bạn. Để sử dụng các trường từ đối tượng đó, chỉ cần sử dụng chúng như các đối tượng JS bình thường.
Đây là cách được khuyến nghị nhất để gửi yêu cầu. Có nhiều cách khác, nhưng những cách đó không liên quan để đề cập ở đây, vì ứng dụng Express của chúng tôi sẽ xử lý tất cả các yêu cầu đó theo cùng một cách. Để tìm hiểu thêm về những cách khác nhau để tạo ra một yêu cầu, có một cái nhìn tại này trang.
Chúng tôi tiếp tục nhận được yêu cầu, nhưng cuối cùng không lưu trữ chúng ở bất kỳ đâu. Chúng tôi cần một Cơ sở dữ liệu để lưu trữ dữ liệu. Đối với điều này, chúng tôi sẽ sử dụng cơ sở dữ liệu NoSQL được gọi làMongoDB.
Để cài đặt và đọc về Mongo, hãy nhấp vào liên kết này.
Để sử dụng Mongo với Express, chúng tôi cần một API ứng dụng khách cho nút. Có nhiều lựa chọn cho chúng tôi, nhưng đối với hướng dẫn này, chúng tôi sẽ bám vào mongoose . Mongoose được sử dụng chodocument Modelingtrong Node cho MongoDB. Đối với mô hình tài liệu, chúng tôi tạoModel (giống như một class trong lập trình hướng tài liệu), và sau đó chúng tôi sản xuất documents sử dụng Mô hình này (giống như chúng tôi tạo documents of a classtrong OOP). Tất cả quá trình xử lý của chúng tôi sẽ được thực hiện trên các "tài liệu" này, sau đó cuối cùng, chúng tôi sẽ ghi các tài liệu này vào cơ sở dữ liệu của mình.
Thiết lập Mongoose
Bây giờ bạn đã cài đặt Mongo, hãy để chúng tôi cài đặt Mongoose, giống như cách chúng tôi đã cài đặt các gói nút khác của mình -
npm install --save mongooseTrước khi bắt đầu sử dụng mongoose, chúng ta phải tạo cơ sở dữ liệu bằng cách sử dụng Mongo shell. Để tạo cơ sở dữ liệu mới, hãy mở thiết bị đầu cuối của bạn và nhập "mongo". Một trình bao Mongo sẽ bắt đầu, hãy nhập mã sau:
use my_dbMột cơ sở dữ liệu mới sẽ được tạo cho bạn. Bất cứ khi nào bạn mở mongo shell, nó sẽ mặc định là "test" db và bạn sẽ phải thay đổi cơ sở dữ liệu của mình bằng cách sử dụng lệnh tương tự như trên.
Để sử dụng Mongoose, chúng tôi sẽ yêu cầu nó trong index.js tệp và sau đó kết nối với mongodb dịch vụ đang chạy mongodb://localhost.
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');Bây giờ ứng dụng của chúng tôi được kết nối với cơ sở dữ liệu của chúng tôi, hãy để chúng tôi tạo một Mô hình mới. Mô hình này sẽ hoạt động như một tập hợp trong cơ sở dữ liệu của chúng tôi. Để tạo Mô hình mới, hãy sử dụng mã sau, trước khi xác định bất kỳ tuyến nào -
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);Đoạn mã trên xác định lược đồ cho một người và được sử dụng để tạo Chế độ Mongoose Person.
Lưu tài liệu
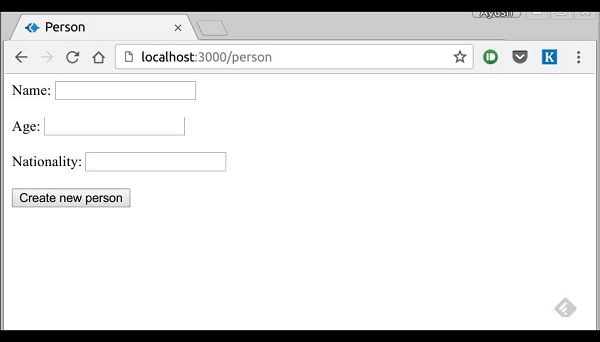
Bây giờ, chúng ta sẽ tạo một dạng html mới; biểu mẫu này sẽ giúp bạn lấy thông tin chi tiết của một người và lưu vào cơ sở dữ liệu của chúng tôi. Để tạo biểu mẫu, hãy tạo một tệp dạng xem mới có tênperson.pug trong thư mục views với nội dung sau:
html
head
title Person
body
form(action = "/person", method = "POST")
div
label(for = "name") Name:
input(name = "name")
br
div
label(for = "age") Age:
input(name = "age")
br
div
label(for = "nationality") Nationality:
input(name = "nationality")
br
button(type = "submit") Create new personCũng thêm một new get route trong index.js để kết xuất tài liệu này -
app.get('/person', function(req, res){
res.render('person');
});Đi đến "localhost:3000/person"để kiểm tra xem biểu mẫu có đang hiển thị đầu ra chính xác hay không. Lưu ý rằng đây chỉ là giao diện người dùng, nó chưa hoạt động. Ảnh chụp màn hình sau cho biết cách biểu mẫu được hiển thị -

Bây giờ chúng ta sẽ xác định một trình xử lý tuyến đường tại '/person' cái nào sẽ xử lý yêu cầu này
app.post('/person', function(req, res){
var personInfo = req.body; //Get the parsed information
if(!personInfo.name || !personInfo.age || !personInfo.nationality){
res.render('show_message', {
message: "Sorry, you provided worng info", type: "error"});
} else {
var newPerson = new Person({
name: personInfo.name,
age: personInfo.age,
nationality: personInfo.nationality
});
newPerson.save(function(err, Person){
if(err)
res.render('show_message', {message: "Database error", type: "error"});
else
res.render('show_message', {
message: "New person added", type: "success", person: personInfo});
});
}
});Trong đoạn mã trên, nếu chúng tôi nhận được bất kỳ trường trống nào hoặc không nhận được bất kỳ trường nào, chúng tôi sẽ gửi phản hồi lỗi. Nhưng nếu chúng tôi nhận được một tài liệu được định dạng tốt, thì chúng tôi sẽ tạonewPerson tài liệu từ mô hình Person và lưu nó vào DB của chúng tôi bằng cách sử dụng newPerson.save()chức năng. Điều này được định nghĩa trong Mongoose và chấp nhận một cuộc gọi lại làm đối số. Lệnh gọi lại này có 2 đối số - lỗi và phản hồi. Các đối số này sẽ hiển thịshow_message lượt xem.
Để hiển thị phản hồi từ tuyến đường này, chúng tôi cũng sẽ cần tạo show_messagelượt xem. Tạo một dạng xem mới với mã sau:
html
head
title Person
body
if(type == "error")
h3(style = "color:red") #{message}
else
h3 New person,
name: #{person.name},
age: #{person.age} and
nationality: #{person.nationality} added!Chúng tôi sẽ nhận được phản hồi sau khi gửi thành công form(show_message.pug) -

Bây giờ chúng ta có một giao diện để tạo persons.
Lấy tài liệu
Mongoose cung cấp rất nhiều chức năng để lấy tài liệu, chúng tôi sẽ tập trung vào 3 trong số đó. Tất cả các hàm này cũng nhận một cuộc gọi lại làm tham số cuối cùng và cũng giống như hàm lưu, các đối số của chúng là lỗi và phản hồi. Ba chức năng như sau:
Model.find (điều kiện, gọi lại)
Hàm này tìm tất cả các tài liệu khớp với các trường trong đối tượng điều kiện. Các toán tử tương tự được sử dụng trong Mongo cũng hoạt động trong mongoose. Ví dụ,
Person.find(function(err, response){
console.log(response);
});Thao tác này sẽ tìm nạp tất cả các tài liệu từ bộ sưu tập của người đó.
Person.find({name: "Ayush", age: 20},
function(err, response){
console.log(response);
});Thao tác này sẽ tìm nạp tất cả các tài liệu có tên trường là "Ayush" và tuổi là 20.
Chúng tôi cũng có thể cung cấp phép chiếu mà chúng tôi cần, tức là, các trường chúng tôi cần. Ví dụ, nếu chúng ta chỉ muốnnames của những người có nationalitylà "tiếng Ấn Độ" , chúng tôi sử dụng -
Person.find({nationality: "Indian"}, "name", function(err, response){
console.log(response);
});Model.findOne (điều kiện, gọi lại)
Hàm này luôn tìm nạp một tài liệu duy nhất, phù hợp nhất. Nó có các đối số chính xác giống nhưModel.find().
Model.findById (id, callback)
Chức năng này có trong _id(được định nghĩa bởi mongo) làm đối số đầu tiên, một chuỗi chiếu tùy chọn và một lệnh gọi lại để xử lý phản hồi. Ví dụ,
Person.findById("507f1f77bcf86cd799439011", function(err, response){
console.log(response);
});Bây giờ chúng ta hãy tạo một tuyến đường để xem tất cả hồ sơ của mọi người -
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.get('/people', function(req, res){
Person.find(function(err, response){
res.json(response);
});
});
app.listen(3000);Cập nhật tài liệu
Mongoose cung cấp 3 chức năng để cập nhật tài liệu. Các chức năng được mô tả bên dưới:
Model.update (tình trạng, cập nhật, gọi lại)
Hàm này nhận một điều kiện và cập nhật một đối tượng làm đầu vào và áp dụng các thay đổi cho tất cả các tài liệu phù hợp với các điều kiện trong bộ sưu tập. Ví dụ: mã sau sẽ cập nhật quốc tịch "Mỹ" trong tất cả các tài liệu về Người -
Person.update({age: 25}, {nationality: "American"}, function(err, response){
console.log(response);
});Model.findOneAndUpdate (tình trạng, cập nhật, gọi lại)
Nó tìm một tài liệu dựa trên truy vấn và cập nhật tài liệu đó theo đối số thứ hai. Nó cũng nhận một cuộc gọi lại làm đối số cuối cùng. Hãy để chúng tôi thực hiện ví dụ sau để hiểu chức năng
Person.findOneAndUpdate({name: "Ayush"}, {age: 40}, function(err, response) {
console.log(response);
});Model.findByIdAndUpdate (id, cập nhật, gọi lại)
Hàm này cập nhật một tài liệu duy nhất được xác định bằng id của nó. Ví dụ,
Person.findByIdAndUpdate("507f1f77bcf86cd799439011", {name: "James"},
function(err, response){
console.log(response);
});Bây giờ chúng ta hãy tạo một lộ trình để cập nhật cho mọi người. Đây sẽ là mộtPUT định tuyến với id làm tham số và chi tiết trong tải trọng.
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.put('/people/:id', function(req, res){
Person.findByIdAndUpdate(req.params.id, req.body, function(err, response){
if(err) res.json({message: "Error in updating person with id " + req.params.id});
res.json(response);
});
});
app.listen(3000);Để kiểm tra tuyến đường này, hãy nhập thông tin sau vào thiết bị đầu cuối của bạn (thay thế id bằng một id từ people) -
curl -X PUT --data "name = James&age = 20&nationality = American
"http://localhost:3000/people/507f1f77bcf86cd799439011Thao tác này sẽ cập nhật tài liệu được liên kết với id được cung cấp trong lộ trình với các chi tiết ở trên.
Xóa tài liệu
Chúng tôi đã bảo hiểm Create, Read và Update, bây giờ chúng ta sẽ xem cách Mongoose có thể được sử dụng để Deletecác tài liệu. Chúng tôi có 3 chức năng ở đây, giống hệt như cập nhật.
Model.remove (điều kiện, [gọi lại])
Hàm này nhận một đối tượng điều kiện làm đầu vào và loại bỏ tất cả các tài liệu phù hợp với các điều kiện. Ví dụ: nếu chúng ta cần xóa tất cả những người ở độ tuổi 20, hãy sử dụng cú pháp sau:
Person.remove({age:20});Model.findOneAndRemove (điều kiện, [gọi lại])
Chức năng này loại bỏ một single, tài liệu liên quan nhất theo đối tượng điều kiện. Hãy để chúng tôi thực thi đoạn mã sau để hiểu tương tự.
Person.findOneAndRemove({name: "Ayush"});Model.findByIdAndRemove (id, [callback])
Hàm này loại bỏ một tài liệu duy nhất được xác định bởi id của nó. Ví dụ,
Person.findByIdAndRemove("507f1f77bcf86cd799439011");Bây giờ chúng ta hãy tạo một lộ trình để xóa mọi người khỏi cơ sở dữ liệu của chúng ta.
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.delete('/people/:id', function(req, res){
Person.findByIdAndRemove(req.params.id, function(err, response){
if(err) res.json({message: "Error in deleting record id " + req.params.id});
else res.json({message: "Person with id " + req.params.id + " removed."});
});
});
app.listen(3000);Để kiểm tra kết quả đầu ra, hãy sử dụng lệnh curl sau:
curl -X DELETE http://localhost:3000/people/507f1f77bcf86cd799439011Thao tác này sẽ xóa người có id đã cho tạo ra thông báo sau:
{message: "Person with id 507f1f77bcf86cd799439011 removed."}Phần này tóm tắt cách chúng ta có thể tạo các ứng dụng CRUD đơn giản bằng MongoDB, Mongoose và Express. Để khám phá thêm về Mongoose, hãy đọc tài liệu API.
Cookies are simple, small files/data that are sent to client with a server request and stored on the client side. Every time the user loads the website back, this cookie is sent with the request. This helps us keep track of the user’s actions.
The following are the numerous uses of the HTTP Cookies −
- Session management
- Personalization(Recommendation systems)
- User tracking
To use cookies with Express, we need the cookie-parser middleware. To install it, use the following code −
npm install --save cookie-parserNow to use cookies with Express, we will require the cookie-parser. cookie-parser is a middleware which parses cookies attached to the client request object. To use it, we will require it in our index.js file; this can be used the same way as we use other middleware. Here, we will use the following code.
var cookieParser = require('cookie-parser');
app.use(cookieParser());cookie-parser parses Cookie header and populates req.cookies with an object keyed by the cookie names. To set a new cookie, let us define a new route in your Express app like −
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.cookie('name', 'express').send('cookie set'); //Sets name = express
});
app.listen(3000);To check if your cookie is set or not, just go to your browser, fire up the console, and enter −
console.log(document.cookie);You will get the output like (you may have more cookies set maybe due to extensions in your browser) −
"name = express"The browser also sends back cookies every time it queries the server. To view cookies from your server, on the server console in a route, add the following code to that route.
console.log('Cookies: ', req.cookies);Next time you send a request to this route, you will receive the following output.
Cookies: { name: 'express' }Adding Cookies with Expiration Time
You can add cookies that expire. To add a cookie that expires, just pass an object with property 'expire' set to the time when you want it to expire. For example,
//Expires after 360000 ms from the time it is set.
res.cookie(name, 'value', {expire: 360000 + Date.now()});Another way to set expiration time is using 'maxAge' property. Using this property, we can provide relative time instead of absolute time. Following is an example of this method.
//This cookie also expires after 360000 ms from the time it is set.
res.cookie(name, 'value', {maxAge: 360000});Xóa các cookie hiện có
Để xóa cookie, hãy sử dụng chức năng clearCookie. Ví dụ: nếu bạn cần xóa một cookie có tênfoo, sử dụng đoạn mã sau.
var express = require('express');
var app = express();
app.get('/clear_cookie_foo', function(req, res){
res.clearCookie('foo');
res.send('cookie foo cleared');
});
app.listen(3000);Trong chương tiếp theo, chúng ta sẽ xem cách sử dụng cookie để quản lý các phiên.
HTTP không trạng thái; để liên kết một yêu cầu với bất kỳ yêu cầu nào khác, bạn cần một cách để lưu trữ dữ liệu người dùng giữa các yêu cầu HTTP. Cookie và tham số URL đều là những cách thích hợp để vận chuyển dữ liệu giữa máy khách và máy chủ. Nhưng chúng đều có thể đọc được và ở phía khách hàng. Phiên giải quyết chính xác vấn đề này. Bạn chỉ định cho khách hàng một ID và nó thực hiện tất cả các yêu cầu khác bằng cách sử dụng ID đó. Thông tin liên kết với máy khách được lưu trữ trên máy chủ được liên kết với ID này.
Chúng ta sẽ cần Express-session , vì vậy hãy cài đặt nó bằng đoạn mã sau.
npm install --save express-sessionChúng tôi sẽ đặt session và cookie-parserphần mềm trung gian tại chỗ. Trong ví dụ này, chúng tôi sẽ sử dụng kho lưu trữ mặc định để lưu trữ các phiên, tức là MemoryStore. Không bao giờ sử dụng điều này trong môi trường sản xuất. Phần mềm trung gian phiên xử lý tất cả mọi thứ cho chúng tôi, tức là tạo phiên, đặt cookie phiên và tạo đối tượng phiên trongreq vật.
Bất cứ khi nào chúng tôi thực hiện lại yêu cầu từ cùng một máy khách, chúng tôi sẽ lưu trữ thông tin phiên của họ với chúng tôi (với điều kiện là máy chủ không được khởi động lại). Chúng ta có thể thêm nhiều thuộc tính hơn vào đối tượng phiên. Trong ví dụ sau, chúng tôi sẽ tạo một bộ đếm lượt xem cho một máy khách.
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express();
app.use(cookieParser());
app.use(session({secret: "Shh, its a secret!"}));
app.get('/', function(req, res){
if(req.session.page_views){
req.session.page_views++;
res.send("You visited this page " + req.session.page_views + " times");
} else {
req.session.page_views = 1;
res.send("Welcome to this page for the first time!");
}
});
app.listen(3000);Đoạn mã trên có chức năng gì, khi người dùng truy cập trang web, nó sẽ tạo một phiên mới cho người dùng và gán cookie cho họ. Lần tới khi người dùng đến, cookie sẽ được kiểm tra vàpage_view biến phiên được cập nhật tương ứng.
Bây giờ nếu bạn chạy ứng dụng và truy cập localhost:3000, kết quả sau sẽ được hiển thị.

Nếu bạn truy cập lại trang, số lượt truy cập trang sẽ tăng lên. Trang trong ảnh chụp màn hình sau đây đã được làm mới 42 lần.

Xác thực là một quá trình trong đó thông tin xác thực được cung cấp được so sánh với thông tin đăng nhập trong hồ sơ trong cơ sở dữ liệu thông tin của người dùng được ủy quyền trên hệ điều hành cục bộ hoặc trong máy chủ xác thực. Nếu thông tin xác thực khớp, quá trình hoàn tất và người dùng được cấp quyền truy cập.
Để chúng tôi tạo một hệ thống xác thực, chúng tôi sẽ cần tạo một trang đăng ký và một kho lưu trữ mật khẩu người dùng. Đoạn mã sau tạo tài khoản cho chúng tôi và lưu trữ trong bộ nhớ. Điều này chỉ dành cho mục đích demo; bạn nên sử dụng một bộ lưu trữ liên tục (cơ sở dữ liệu hoặc tệp) để lưu trữ thông tin người dùng.
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
app.listen(3000);Bây giờ đối với biểu mẫu đăng ký, hãy tạo một dạng xem mới có tên signup.jade.
SIGNUP.JADE
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/signup" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
button(type = "Submit") Sign me up!Kiểm tra xem trang này có tải không bằng cách truy cập localhost: 3000 / signup.

Chúng tôi đã đặt thuộc tính bắt buộc cho cả hai trường, vì vậy các trình duyệt hỗ trợ HTML5 sẽ không cho phép chúng tôi gửi biểu mẫu này cho đến khi chúng tôi cung cấp cả id và mật khẩu. Nếu ai đó cố gắng đăng ký bằng cách sử dụng yêu cầu curl mà không có ID người dùng hoặc mật khẩu, một lỗi sẽ được hiển thị. Tạo một tệp mới có tênprotected_page.pug trong lượt xem với nội dung sau:
html
head
title Protected page
body
div Hey #{id}, How are you doing today?
div Want to log out?
div LogoutTrang này sẽ chỉ hiển thị nếu người dùng vừa đăng ký hoặc đăng nhập. Bây giờ chúng ta hãy xác định lộ trình của nó và cũng như các tuyến đường để đăng nhập và đăng xuất -
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
function checkSignIn(req, res){
if(req.session.user){
next(); //If session exists, proceed to page
} else {
var err = new Error("Not logged in!");
console.log(req.session.user);
next(err); //Error, trying to access unauthorized page!
}
}
app.get('/protected_page', checkSignIn, function(req, res){
res.render('protected_page', {id: req.session.user.id})
});
app.get('/login', function(req, res){
res.render('login');
});
app.post('/login', function(req, res){
console.log(Users);
if(!req.body.id || !req.body.password){
res.render('login', {message: "Please enter both id and password"});
} else {
Users.filter(function(user){
if(user.id === req.body.id && user.password === req.body.password){
req.session.user = user;
res.redirect('/protected_page');
}
});
res.render('login', {message: "Invalid credentials!"});
}
});
app.get('/logout', function(req, res){
req.session.destroy(function(){
console.log("user logged out.")
});
res.redirect('/login');
});
app.use('/protected_page', function(err, req, res, next){
console.log(err);
//User should be authenticated! Redirect him to log in.
res.redirect('/login');
});
app.listen(3000);Chúng tôi đã tạo một chức năng phần mềm trung gian checkSignIn để kiểm tra xem người dùng đã đăng nhập hay chưa.protected_pagesử dụng chức năng này. Để đăng xuất người dùng, chúng tôi hủy phiên này.
Bây giờ hãy để chúng tôi tạo trang đăng nhập. Đặt tên cho chế độ xem làlogin.pug và nhập nội dung -
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/login" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
button(type = "Submit") Log inỨng dụng xác thực đơn giản của chúng tôi hiện đã hoàn tất; bây giờ hãy để chúng tôi kiểm tra ứng dụng. Chạy ứng dụng bằng gật đầu index.js và tiến tới localhost: 3000 / signup.
Nhập Tên người dùng và mật khẩu và nhấp vào đăng ký. Bạn sẽ được chuyển hướng đếnprotected_page nếu chi tiết là hợp lệ / duy nhất -

Bây giờ đăng xuất khỏi ứng dụng. Điều này sẽ chuyển hướng chúng tôi đến trang đăng nhập -

Tuyến đường này được bảo vệ để nếu một người chưa được xác thực cố gắng truy cập vào nó, anh ta sẽ được chuyển hướng đến trang đăng nhập của chúng tôi. Đây là tất cả về xác thực người dùng cơ bản. Chúng tôi luôn khuyến nghị rằng chúng tôi sử dụng hệ thống phiên liên tục và sử dụng hàm băm để truyền mật khẩu. Hiện có nhiều cách tốt hơn để xác thực người dùng, tận dụng mã thông báo JSON.
Một API luôn cần thiết để tạo ứng dụng di động, ứng dụng trang đơn, sử dụng lệnh gọi AJAX và cung cấp dữ liệu cho khách hàng. Một kiểu kiến trúc phổ biến về cách cấu trúc và đặt tên cho các API này và các điểm cuối được gọi làREST(Representational Transfer State). HTTP 1.1được thiết kế lưu ý các nguyên tắc REST. REST được giới thiệu bởiRoy Fielding vào năm 2000 trong các luận văn về việc điền vào giấy của mình.
Các URI và phương thức RESTful cung cấp cho chúng tôi hầu hết mọi thông tin cần thiết để xử lý một yêu cầu. Bảng dưới đây tóm tắt cách sử dụng các động từ khác nhau và cách đặt tên các URI. Cuối cùng, chúng tôi sẽ tạo một API phim; Bây giờ chúng ta hãy thảo luận về cách nó sẽ được cấu trúc.
| phương pháp | URI | Chi tiết | Chức năng |
|---|---|---|---|
| ĐƯỢC | /phim | An toàn, có thể truy cập | Nhận danh sách tất cả các bộ phim và thông tin chi tiết của chúng |
| ĐƯỢC | / phim / 1234 | An toàn, có thể truy cập | Nhận thông tin chi tiết của Movie id 1234 |
| BÀI ĐĂNG | /phim | N / A | Tạo một bộ phim mới với các chi tiết được cung cấp. Phản hồi chứa URI cho tài nguyên mới được tạo này. |
| ĐẶT | / phim / 1234 | Idempotent | Sửa đổi id phim 1234 (tạo một id nếu nó chưa tồn tại). Phản hồi chứa URI cho tài nguyên mới được tạo này. |
| XÓA BỎ | / phim / 1234 | Idempotent | Id phim 1234 nên bị xóa, nếu nó tồn tại. Phản hồi phải chứa trạng thái của yêu cầu. |
| XÓA hoặc ĐẶT | /phim | không hợp lệ | Nên không hợp lệ. DELETE và PUT nên chỉ định tài nguyên nào họ đang làm việc. |
Bây giờ hãy để chúng tôi tạo API này trong Express. Chúng tôi sẽ sử dụng JSON làm định dạng dữ liệu truyền tải của mình vì nó dễ làm việc với JavaScript và có các lợi ích khác. Thay thế của bạnindex.js nộp hồ sơ với movies.js tệp như trong chương trình sau.
index.js
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.use(cookieParser());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
//Require the Router we defined in movies.js
var movies = require('./movies.js');
//Use the Router on the sub route /movies
app.use('/movies', movies);
app.listen(3000);Bây giờ chúng ta đã thiết lập xong ứng dụng của mình, chúng ta hãy tập trung vào việc tạo API.
Bắt đầu bằng cách thiết lập tệp phim.js. Chúng tôi không sử dụng cơ sở dữ liệu để lưu trữ phim mà lưu trữ chúng trong bộ nhớ; vì vậy mỗi khi máy chủ khởi động lại, các phim do chúng tôi thêm vào sẽ biến mất. Điều này có thể dễ dàng được bắt chước bằng cách sử dụng cơ sở dữ liệu hoặc tệp (sử dụng mô-đun fs nút).
Sau khi bạn nhập Express, hãy tạo một Bộ định tuyến và xuất nó bằng module.exports -
var express = require('express');
var router = express.Router();
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
//Routes will go here
module.exports = router;NHẬN các tuyến đường
Hãy để chúng tôi xác định lộ trình GET để nhận tất cả các bộ phim -
router.get('/', function(req, res){
res.json(movies);
});Để kiểm tra xem điều này có hoạt động tốt hay không, hãy chạy ứng dụng của bạn, sau đó mở thiết bị đầu cuối của bạn và nhập -
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET
localhost:3000/moviesPhản hồi sau sẽ được hiển thị:
[{"id":101,"name":"Fight Club","year":1999,"rating":8.1},
{"id":102,"name":"Inception","year":2010,"rating":8.7},
{"id":103,"name":"The Dark Knight","year":2008,"rating":9},
{"id":104,"name":"12 Angry Men","year":1957,"rating":8.9}]Chúng tôi có một lộ trình để lấy tất cả các bộ phim. Bây giờ chúng ta hãy tạo một lộ trình để lấy một bộ phim cụ thể theo id của nó.
router.get('/:id([0-9]{3,})', function(req, res){
var currMovie = movies.filter(function(movie){
if(movie.id == req.params.id){
return true;
}
});
if(currMovie.length == 1){
res.json(currMovie[0])
} else {
res.status(404);//Set status to 404 as movie was not found
res.json({message: "Not Found"});
}
});Điều này sẽ giúp chúng tôi nhận được các bộ phim theo id mà chúng tôi đã cung cấp. Để kiểm tra kết quả đầu ra, hãy sử dụng lệnh sau trong thiết bị đầu cuối của bạn:
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET
localhost:3000/movies/101Bạn sẽ nhận được phản hồi sau -
{"id":101,"name":"Fight Club","year":1999,"rating":8.1}Nếu bạn truy cập vào một tuyến đường không hợp lệ, nó sẽ tạo ra một cannot GET error trong khi nếu bạn truy cập một tuyến đường hợp lệ với id không tồn tại, nó sẽ tạo ra lỗi 404.
Chúng ta đã hoàn thành các tuyến đường GET, bây giờ chúng ta hãy chuyển sang POST lộ trình.
ĐĂNG tuyến đường
Sử dụng tuyến đường sau để xử lý POSTed dữ liệu -
router.post('/', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) || !req.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
var newId = movies[movies.length-1].id+1;
movies.push({
id: newId,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({message: "New movie created.", location: "/movies/" + newId});
}
});Thao tác này sẽ tạo một bộ phim mới và lưu trữ nó trong biến phim. Để kiểm tra tuyến đường này, hãy nhập mã sau vào thiết bị đầu cuối của bạn -
curl -X POST --data "name = Toy%20story&year = 1995&rating = 8.5" http://localhost:3000/moviesPhản hồi sau sẽ được hiển thị:
{"message":"New movie created.","location":"/movies/105"}Để kiểm tra xem điều này có được thêm vào đối tượng phim hay không, hãy chạy yêu cầu nhận cho /movies/105lần nữa. Phản hồi sau sẽ được hiển thị:
{"id":105,"name":"Toy story","year":"1995","rating":"8.5"}Hãy để chúng tôi tiếp tục tạo các tuyến đường PUT và DELETE.
Tuyến đường PUT
Tuyến PUT gần giống như tuyến POST. Chúng tôi sẽ chỉ định id cho đối tượng sẽ được cập nhật / tạo. Tạo tuyến đường theo cách sau.
router.put('/:id', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) || !req.body.rating.toString().match(/^[0-9]\.[0-9]$/g) ||
!req.params.id.toString().match(/^[0-9]{3,}$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(req.params.id));
if(updateIndex === -1){
//Movie not found, create new
movies.push({
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({message: "New movie created.", location: "/movies/" + req.params.id});
} else {
//Update existing movie
movies[updateIndex] = {
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
};
res.json({message: "Movie id " + req.params.id + " updated.",
location: "/movies/" + req.params.id});
}
}
});Tuyến đường này sẽ thực hiện chức năng được chỉ định trong bảng trên. Nó sẽ cập nhật đối tượng với các chi tiết mới nếu nó tồn tại. Nếu nó không tồn tại, nó sẽ tạo một đối tượng mới. Để kiểm tra tuyến đường, hãy sử dụng lệnh curl sau đây. Điều này sẽ cập nhật một bộ phim hiện có. Để tạo Phim mới, chỉ cần thay đổi id thành id không tồn tại.
curl -X PUT --data "name = Toy%20story&year = 1995&rating = 8.5"
http://localhost:3000/movies/101Response
{"message":"Movie id 101 updated.","location":"/movies/101"}XÓA tuyến đường
Sử dụng mã sau để tạo một tuyến đường xóa. -
router.delete('/:id', function(req, res){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(req.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
res.json({message: "Not found"});
} else {
movies.splice(removeIndex, 1);
res.send({message: "Movie id " + req.params.id + " removed."});
}
});Kiểm tra tuyến đường giống như cách chúng tôi kiểm tra các tuyến đường khác. Khi xóa thành công (ví dụ id 105), bạn sẽ nhận được kết quả sau:
{message: "Movie id 105 removed."}Cuối cùng, movies.js tệp sẽ giống như sau.
var express = require('express');
var router = express.Router();
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
router.get('/:id([0-9]{3,})', function(req, res){
var currMovie = movies.filter(function(movie){
if(movie.id == req.params.id){
return true;
}
});
if(currMovie.length == 1){
res.json(currMovie[0])
} else {
res.status(404); //Set status to 404 as movie was not found
res.json({message: "Not Found"});
}
});
router.post('/', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) ||
!req.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){ res.status(400); res.json({message: "Bad Request"}); } else { var newId = movies[movies.length-1].id+1; movies.push({ id: newId, name: req.body.name, year: req.body.year, rating: req.body.rating }); res.json({message: "New movie created.", location: "/movies/" + newId}); } }); router.put('/:id', function(req, res) { //Check if all fields are provided and are valid: if(!req.body.name || !req.body.year.toString().match(/^[0-9]{4}$/g) ||
!req.body.rating.toString().match(/^[0-9]\.[0-9]$/g) || !req.params.id.toString().match(/^[0-9]{3,}$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(req.params.id));
if(updateIndex === -1){
//Movie not found, create new
movies.push({
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({
message: "New movie created.", location: "/movies/" + req.params.id});
} else {
//Update existing movie
movies[updateIndex] = {
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
};
res.json({message: "Movie id " + req.params.id + " updated.",
location: "/movies/" + req.params.id});
}
}
});
router.delete('/:id', function(req, res){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(req.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
res.json({message: "Not found"});
} else {
movies.splice(removeIndex, 1);
res.send({message: "Movie id " + req.params.id + " removed."});
}
});
module.exports = router;Điều này hoàn thành API REST của chúng tôi. Giờ đây, bạn có thể tạo các ứng dụng phức tạp hơn nhiều bằng cách sử dụng phong cách kiến trúc đơn giản này và Express.
Giàn giáo cho phép chúng tôi dễ dàng tạo ra một skeleton for a web application. Chúng tôi tự tạo thư mục công khai của mình, thêm phần mềm trung gian, tạo các tệp định tuyến riêng biệt, v.v. Một công cụ giàn giáo thiết lập tất cả những thứ này cho chúng tôi để chúng tôi có thể trực tiếp bắt đầu xây dựng ứng dụng của mình.
Dàn giáo chúng tôi sẽ sử dụng có tên là Yeoman. Nó là một công cụ giàn giáo được xây dựng đểNode.jsmà còn có bộ tạo cho một số khuôn khổ khác (như flask, rails, django, v.v.). Để cài đặt Yeoman, hãy nhập lệnh sau vào thiết bị đầu cuối của bạn:
npm install -g yeomanYeoman sử dụng máy phát điện để tạo ra các ứng dụng. Để kiểm tra các máy phát điện có sẵn trênnpmđể sử dụng với Yeoman, bạn có thể nhấp vào liên kết này . Trong hướng dẫn này, chúng tôi sẽ sử dụng 'máy phát điện-Express-đơn giản' . Để cài đặt trình tạo này, hãy nhập lệnh sau vào thiết bị đầu cuối của bạn:
npm install -g generator-express-simpleĐể sử dụng trình tạo này, hãy nhập lệnh sau:
yo express-simple test-appBạn sẽ được hỏi một số câu hỏi đơn giản như những thứ bạn muốn sử dụng với ứng dụng của mình. Chọn các câu trả lời sau, hoặc nếu bạn đã biết về những công nghệ này, hãy tiếp tục chọn cách bạn muốn.
express-simple comes with bootstrap and jquery
[?] Select the express version you want: 4.x
[?] Do you want an mvc express app: Yes
[?] Select the css preprocessor you would like to use: sass
[?] Select view engine you would like to use: jade
[?] Select the build tool you want to use for this project: gulp
[?] Select the build tool you want to use for this project: gulp
[?] Select the language you want to use for the build tool: javascript
create public/sass/styles.scss
create public/js/main.js
create views/layout.jade
create views/index.jade
create views/404.jade
create app.js
create config.js
create routes/index.js
create package.json
create bower.json
identical .bowerrc
identical .editorconfig
identical .gitignore
identical .jshintrc
create gulpfile.js
I'm all done. Running bower install & npm install for you to install the
required dependencies. If this fails, try running the command yourself.Sau đó, nó sẽ tạo một ứng dụng mới cho bạn, cài đặt tất cả các phụ thuộc, thêm một vài trang vào ứng dụng của bạn (trang chủ, trang 404 not found, v.v.) và cung cấp cho bạn cấu trúc thư mục để làm việc.
Máy phát điện này tạo ra một cấu trúc rất đơn giản cho chúng ta. Khám phá nhiều máy phát điện có sẵn cho Express và chọn một máy phát điện phù hợp với bạn. Các bước làm việc với tất cả các máy phát điện là như nhau. Bạn sẽ cần cài đặt một máy phát điện, chạy nó bằng Yeoman; nó sẽ hỏi bạn một số câu hỏi và sau đó tạo khung cho ứng dụng của bạn dựa trên câu trả lời của bạn.
Xử lý lỗi trong Express được thực hiện bằng cách sử dụng phần mềm trung gian. Nhưng phần mềm trung gian này có các thuộc tính đặc biệt. Phần mềm trung gian xử lý lỗi được định nghĩa theo cách giống như các chức năng phần mềm trung gian khác, ngoại trừ các chức năng xử lý lỗiMUST have four arguments thay vì ba - err, req, res, next. Ví dụ: để gửi phản hồi về bất kỳ lỗi nào, chúng tôi có thể sử dụng -
app.use(function(err, req, res, next) {
console.error(err.stack);
res.status(500).send('Something broke!');
});Cho đến bây giờ chúng tôi đang xử lý các lỗi trong chính các tuyến đường. Phần mềm trung gian xử lý lỗi cho phép chúng tôi tách logic lỗi của mình và gửi phản hồi tương ứng. Phương thức () tiếp theo mà chúng ta đã thảo luận trong phần mềm trung gian sẽ đưa chúng ta đếnmiddleware/route handler.
Để xử lý lỗi, chúng tôi có next(err)chức năng. Lệnh gọi hàm này sẽ bỏ qua tất cả phần mềm trung gian và so khớp chúng tôi với trình xử lý lỗi tiếp theo cho tuyến đường đó. Hãy để chúng tôi hiểu điều này thông qua một ví dụ.
var express = require('express');
var app = express();
app.get('/', function(req, res){
//Create an error and pass it to the next function
var err = new Error("Something went wrong");
next(err);
});
/*
* other route handlers and middleware here
* ....
*/
//An error handling middleware
app.use(function(err, req, res, next) {
res.status(500);
res.send("Oops, something went wrong.")
});
app.listen(3000);Phần mềm trung gian xử lý lỗi này có thể được đặt một cách chiến lược sau các tuyến đường hoặc chứa các điều kiện để phát hiện các loại lỗi và phản hồi cho các máy khách tương ứng. Chương trình trên sẽ hiển thị kết quả sau.

Express sử dụng mô-đun Gỡ lỗi để ghi nhật ký nội bộ thông tin về đối sánh tuyến đường, chức năng phần mềm trung gian, chế độ ứng dụng, v.v.
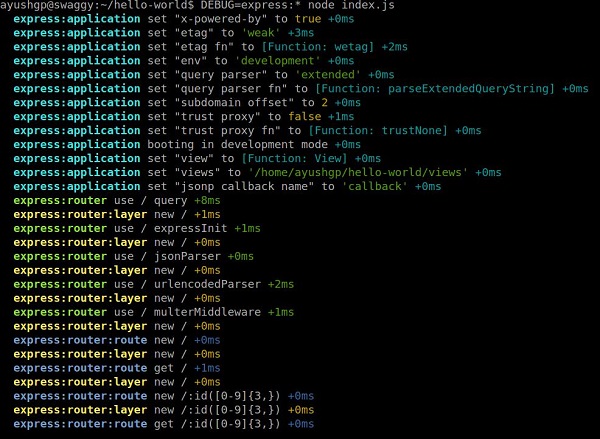
Để xem tất cả nhật ký nội bộ được sử dụng trong Express, hãy đặt biến môi trường DEBUG thành Express:* khi khởi động ứng dụng -
DEBUG = express:* node index.jsKết quả sau sẽ được hiển thị.

Các nhật ký này rất hữu ích khi một thành phần của ứng dụng của bạn không hoạt động bình thường. Đầu ra dài dòng này có thể hơi áp đảo. Bạn cũng có thể hạn chế biến DEBUG cho khu vực cụ thể được ghi lại. Ví dụ: nếu bạn muốn giới hạn trình ghi đối với ứng dụng và bộ định tuyến, bạn có thể sử dụng mã sau.
DEBUG = express:application,express:router node index.jsGỡ lỗi được tắt theo mặc định và tự động được bật trong môi trường sản xuất. Gỡ lỗi cũng có thể được mở rộng để đáp ứng nhu cầu của bạn, bạn có thể đọc thêm về nó tại trang npm của nó.
Không giống như Django và Rails có cách hoạt động xác định, cấu trúc tệp, v.v., Express không tuân theo một cách xác định. Điều này có nghĩa là bạn có thể cấu trúc ứng dụng theo cách bạn muốn. Nhưng khi ứng dụng của bạn phát triển về quy mô, sẽ rất khó để duy trì nó nếu nó không có cấu trúc được xác định rõ ràng. Trong chương này, chúng ta sẽ xem xét các cấu trúc thư mục thường được sử dụng và phân tách các mối quan tâm để xây dựng các ứng dụng của chúng ta.
Đầu tiên, chúng ta sẽ thảo luận về các phương pháp hay nhất để tạo ứng dụng node và Express.
Luôn bắt đầu một dự án nút bằng cách sử dụng npm init.
Luôn cài đặt các phần phụ thuộc với --save hoặc là --save-dev. Điều này sẽ đảm bảo rằng nếu bạn chuyển sang một nền tảng khác, bạn chỉ có thể chạy npm install để cài đặt tất cả các phần phụ thuộc.
Gắn bó với tên tệp viết thường và biến camelCase. Nếu bạn nhìn vào bất kỳ mô-đun npm nào, nó được đặt tên bằng chữ thường và được phân tách bằng dấu gạch ngang. Bất cứ khi nào bạn yêu cầu các mô-đun này, hãy sử dụng camelCase.
Không đẩy node_modules vào kho lưu trữ của bạn. Thay vào đó npm cài đặt mọi thứ trên máy phát triển.
Sử dụng một config tệp để lưu trữ các biến
Nhóm và cô lập các tuyến đường đến tệp riêng của chúng. Ví dụ: lấy các hoạt động CRUD trong ví dụ phim mà chúng ta đã thấy trong trang API REST.
Cấu trúc thư mục
Bây giờ chúng ta hãy thảo luận về Cấu trúc Thư mục Express '.
Trang web
Express không có cấu trúc do cộng đồng xác định để tạo ứng dụng. Sau đây là cấu trúc dự án được sử dụng chính cho một trang web.
test-project/
node_modules/
config/
db.js //Database connection and configuration
credentials.js //Passwords/API keys for external services used by your app
config.js //Other environment variables
models/ //For mongoose schemas
users.js
things.js
routes/ //All routes for different entities in different files
users.js
things.js
views/
index.pug
404.pug
...
public/ //All static content being served
images/
css/
javascript/
app.js
routes.js //Require all routes in this and then require this file in
app.js
package.jsonCó nhiều cách tiếp cận khác để xây dựng trang web với Express. Bạn có thể xây dựng một trang web bằng cách sử dụng mẫu thiết kế MVC. Để biết thêm thông tin, bạn có thể truy cập các liên kết sau.
https://code.tutsplus.com/tutorials/build-a-complete-mvc-website-with-expressjs--net-34168
và,
https://www.terlici.com/2014/08/25/best-practices-express-structure.html.
API RESTful
API được thiết kế đơn giản hơn; họ không cần một thư mục công khai hoặc một lượt xem. Sử dụng cấu trúc sau để xây dựng các API -
test-project/
node_modules/
config/
db.js //Database connection and configuration
credentials.js //Passwords/API keys for external services used by your app
models/ //For mongoose schemas
users.js
things.js
routes/ //All routes for different entities in different files
users.js
things.js
app.js
routes.js //Require all routes in this and then require this file in
app.js
package.jsonBạn cũng có thể sử dụng máy phát điện yeoman để có cấu trúc tương tự.
Chương này liệt kê các tài nguyên khác nhau mà chúng tôi đã sử dụng cho hướng dẫn này.
Liên kết quan trọng nhất tất nhiên là tài liệu API Express - https://expressjs.com/en/4x/api.html
Các hướng dẫn được cung cấp trên trang web Express về các khía cạnh khác nhau cũng khá hữu ích -
Routing
Middleware
Xử lý lỗi
Debugging
Danh sách các cuốn sách và blog hữu ích trên Express có sẵn tại https://expressjs.com/en/resources/books-blogs.html
Danh sách phần mềm trung gian được sử dụng nhiều nhất với Express có sẵn tại https://expressjs.com/en/resources/middleware.html
Những blog có mẹo và thủ thuật Express này có thể hữu ích -
https://derickbailey.com/categories/tips-and-tricks/
https://scotch.io/tutorials/learn-to-use-the-new-router-in+-expressjs-4
Cấu trúc ứng dụng - https://www.terlici.com/2014/08/25/best-practices-express-structure.html
API RESTful -
https://www.thepolyglotdeveloper.com/2015/10/create-a-simple-restful-api-with-node-js/
https://scotch.io/tutorials/build-a-restful-api-using-node-and-express-4
https://devcenter.heroku.com/articles/mean-apps-restful-api
https://pixelhandler.com/posts/develop-a-restful-api-using-nodejs-with-express-and-mongoose
http://cwbuecheler.com/web/tutorials/2014/restful-web-app-node-express-mongodb/
Để xác thực nâng cao, hãy sử dụng PassportJS - http://passportjs.org