Firebase - Các loại sự kiện
Firebase cung cấp một số loại sự kiện khác nhau để đọc dữ liệu. Một số trong số những cái được sử dụng phổ biến nhất được mô tả bên dưới.
giá trị
Loại sự kiện đầu tiên là value. Chúng tôi đã chỉ cho bạn cách sử dụng giá trị trong chương trước của chúng tôi. Loại sự kiện này sẽ được kích hoạt mỗi khi dữ liệu thay đổi và nó sẽ lấy tất cả dữ liệu bao gồm cả dữ liệu con.
child_added
Loại sự kiện này sẽ được kích hoạt một lần cho mọi người chơi và mỗi khi một người chơi mới được thêm vào dữ liệu của chúng tôi. Nó rất hữu ích để đọc dữ liệu danh sách vì chúng tôi có quyền truy cập của trình phát đã thêm và trình phát trước đó từ danh sách.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
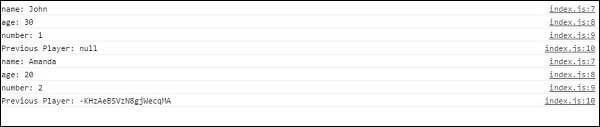
});Chúng ta sẽ nhận được kết quả sau.

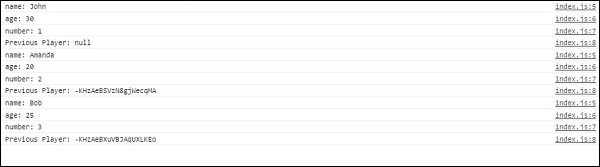
Nếu chúng tôi thêm một người chơi mới tên là Bob, chúng tôi sẽ nhận được dữ liệu cập nhật.

child_changed
Loại sự kiện này được kích hoạt khi dữ liệu đã thay đổi.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Chúng ta có thể thay đổi Bob đến Maria trong Firebase để nhận bản cập nhật.

child_removed
Nếu chúng tôi muốn có quyền truy cập vào dữ liệu đã xóa, chúng tôi có thể sử dụng child_removed loại sự kiện.
Thí dụ
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Bây giờ, chúng tôi có thể xóa Maria khỏi Firebase để nhận thông báo.