Firebase - Hướng dẫn nhanh
Theo tài liệu chính thức của Firebase -
Firebase có thể cung cấp sức mạnh cho phần phụ trợ của ứng dụng, bao gồm lưu trữ dữ liệu, xác thực người dùng, lưu trữ tĩnh và hơn thế nữa. Tập trung vào việc tạo ra trải nghiệm người dùng phi thường. Chúng tôi sẽ lo phần còn lại. Xây dựng ứng dụng web và thiết bị di động gốc đa nền tảng với SDK Android, iOS và JavaScript của chúng tôi. Bạn cũng có thể kết nối Firebase với chương trình phụ trợ hiện có của mình bằng cách sử dụng các thư viện phía máy chủ hoặc API REST của chúng tôi.
Các tính năng của Firebase
Real-time Database - Firebase hỗ trợ dữ liệu JSON và tất cả người dùng được kết nối với nó đều nhận được bản cập nhật trực tiếp sau mỗi thay đổi.
Authentication - Chúng tôi có thể sử dụng xác thực ẩn danh, mật khẩu hoặc xã hội khác nhau.
Hosting - Các ứng dụng có thể được triển khai qua kết nối bảo mật tới các máy chủ Firebase.
Ưu điểm của Firebase
Nó đơn giản và thân thiện với người dùng. Không cần cấu hình phức tạp.
Dữ liệu là thời gian thực, có nghĩa là mọi thay đổi sẽ tự động cập nhật các máy khách được kết nối.
Firebase cung cấp bảng điều khiển đơn giản.
Có một số dịch vụ hữu ích để lựa chọn.
Hạn chế của Firebase
- Gói miễn phí Firebase được giới hạn ở 50 Kết nối và 100 MB bộ nhớ.
Trong chương tiếp theo, chúng ta sẽ thảo luận về thiết lập môi trường của Firebase.
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách thêm Firebase vào ứng dụng hiện có. Chúng tôi sẽ cầnNodeJS. Kiểm tra liên kết từ bảng sau, nếu bạn chưa có.
| Sr.No. | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS and NPM NodeJS là nền tảng cần thiết để phát triển Firebase. Kiểm tra Thiết lập Môi trường NodeJS của chúng tôi . |
Bước 1 - Tạo tài khoản Firebase
Bạn có thể tạo tài khoản Firebase tại đây .
Bước 2 - Tạo ứng dụng Firebase
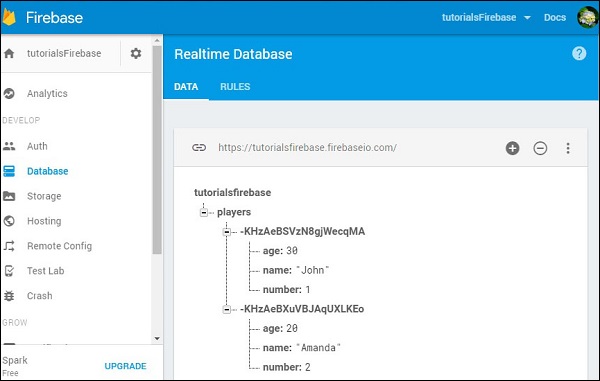
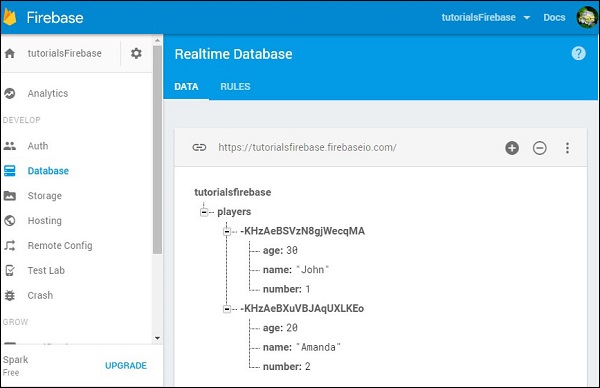
Bạn có thể tạo ứng dụng mới từ trang bảng điều khiển. Hình ảnh sau đây cho thấy ứng dụng chúng tôi đã tạo. Chúng tôi có thể nhấp vàoManage App để vào ứng dụng.

Bước 3a - Tạo ứng dụng HTML / js cơ bản
Bạn chỉ cần tạo một thư mục nơi ứng dụng của bạn sẽ được đặt. Bên trong thư mục đó, chúng ta sẽ cầnindex.html và index.jscác tập tin. Chúng tôi sẽ thêm Firebase vào tiêu đề ứng dụng của mình.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Bước 3b - Sử dụng NPM hoặc Bower
Nếu bạn muốn sử dụng ứng dụng hiện có của mình, bạn có thể sử dụng gói NPM hoặc Bowers của Firebase. Chạy một trong các lệnh sau từ thư mục gốc ứng dụng của bạn.
npm install firebase --savebower install firebaseDữ liệu Firebase đại diện cho các đối tượng JSON. Nếu bạn mở ứng dụng của mình từ trang tổng quan Firebase, bạn có thể thêm dữ liệu theo cách thủ công bằng cách nhấp vào+ ký tên.
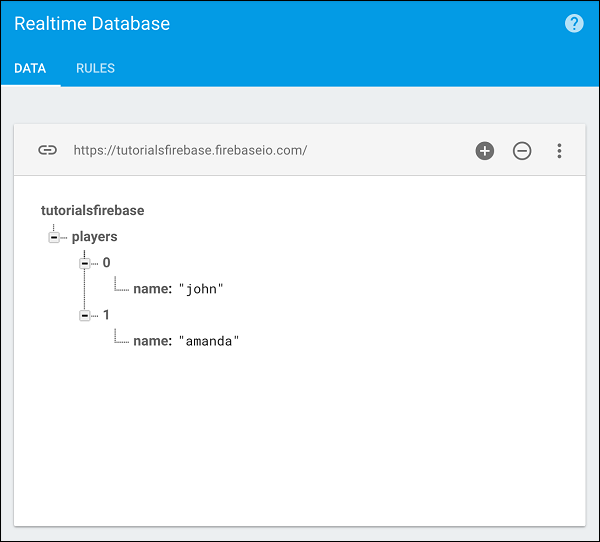
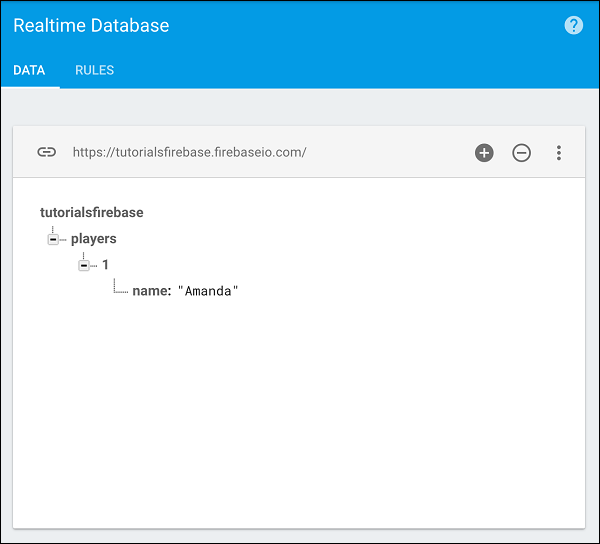
Chúng tôi sẽ tạo một cấu trúc dữ liệu đơn giản. Bạn có thể kiểm tra hình ảnh bên dưới.

Trong chương trước, chúng tôi đã kết nối Firebase với ứng dụng của mình. Bây giờ, chúng ta có thể đăng nhập Firebase vào bảng điều khiển.
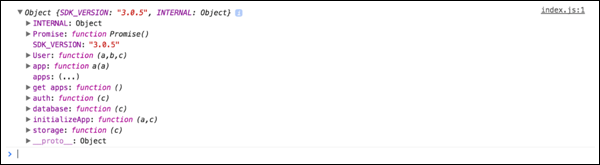
console.log(firebase)
Chúng tôi có thể tạo tham chiếu cho bộ sưu tập của người chơi của chúng tôi.
var ref = firebase.database().ref('players');
console.log(ref);Chúng ta có thể thấy kết quả sau trong bảng điều khiển.

Chương này sẽ giải thích cách biểu diễn Firebase của các mảng. Chúng tôi sẽ sử dụng dữ liệu tương tự từ chương trước.

Chúng tôi có thể tạo dữ liệu này bằng cách gửi cây JSON sau vào bộ sưu tập của người chơi.
['john', 'amanda']Điều này là do Firebase không hỗ trợ Mảng trực tiếp, nhưng nó tạo một danh sách các đối tượng có số nguyên làm tên khóa.
Lý do không sử dụng mảng là vì Firebase hoạt động như một cơ sở dữ liệu thời gian thực và nếu một vài người dùng thao tác với các mảng cùng một lúc, kết quả có thể có vấn đề vì các chỉ mục mảng liên tục thay đổi.
Cách Firebase xử lý nó, các khóa (chỉ mục) sẽ luôn giữ nguyên. Chúng tôi có thể xóajohn và amanda sẽ vẫn có khóa (chỉ mục) 1.

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách lưu dữ liệu của bạn vào Firebase.
Bộ
Các setphương thức sẽ ghi hoặc thay thế dữ liệu trên một đường dẫn xác định. Hãy để chúng tôi tạo một tham chiếu đến bộ sưu tập của người chơi và thiết lập hai người chơi.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
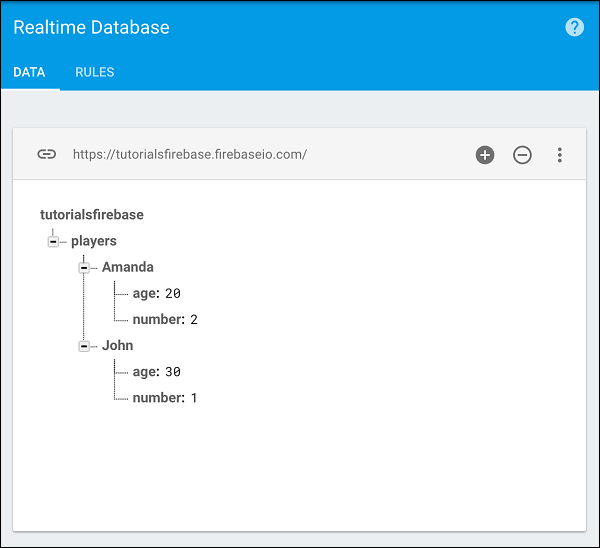
});Chúng ta sẽ thấy kết quả sau.

Cập nhật
Chúng tôi có thể cập nhật dữ liệu Firebase theo cách tương tự. Lưu ý cách chúng tôi đang sử dụngplayers/john con đường.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
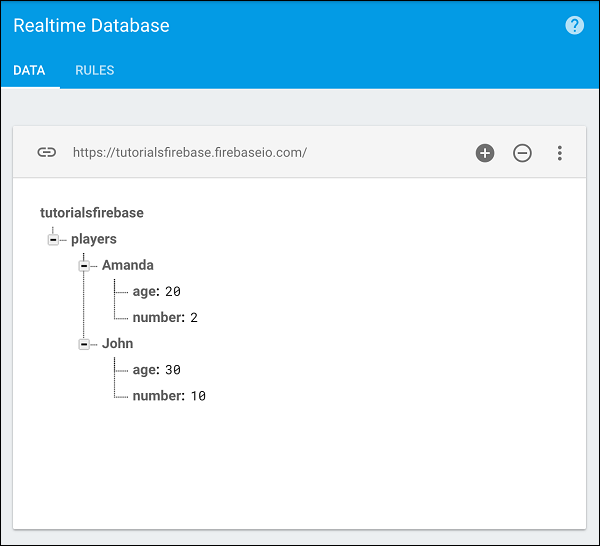
});Khi làm mới ứng dụng của mình, chúng tôi có thể thấy rằng dữ liệu Firebase đang cập nhật.

Trong chương trước, chúng tôi đã hướng dẫn bạn cách ghi dữ liệu trong Firebase. Đôi khi bạn cần có một số nhận dạng duy nhất cho dữ liệu của mình. Khi bạn muốn tạo số nhận dạng duy nhất cho dữ liệu của mình, bạn cần sử dụng phương pháp đẩy thay vì phương pháp đặt.
Phương pháp Đẩy
Các push()phương thức sẽ tạo một id duy nhất khi dữ liệu được đẩy. Nếu chúng tôi muốn tạo người chơi của mình từ các chương trước với một id duy nhất, chúng tôi có thể sử dụng đoạn mã được cung cấp bên dưới.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
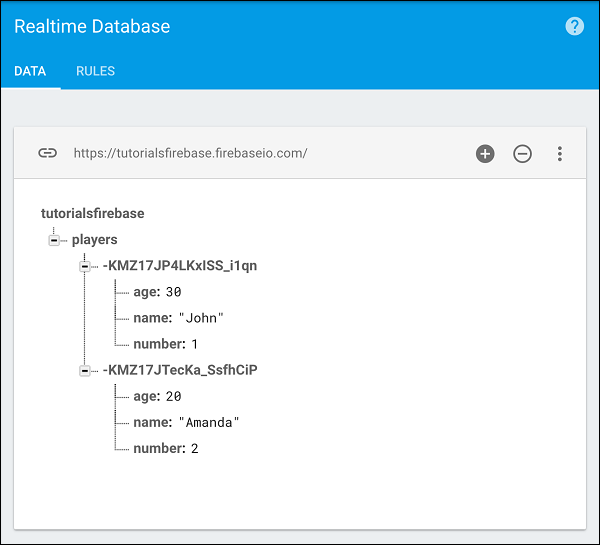
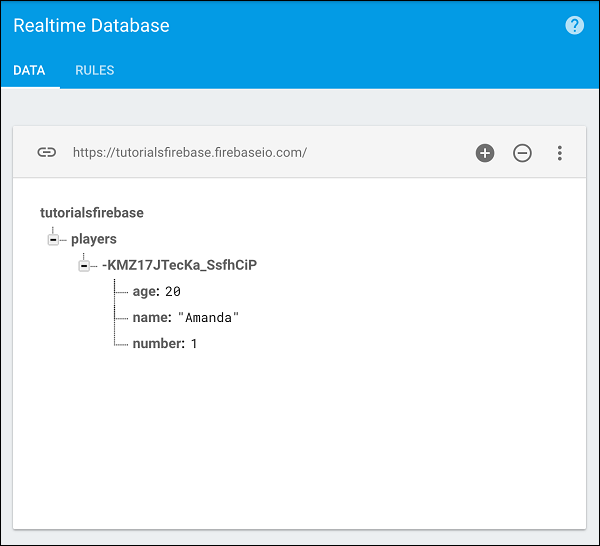
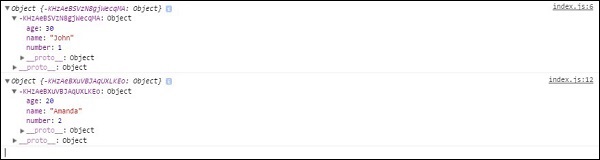
});Bây giờ dữ liệu của chúng tôi sẽ trông khác. Tên sẽ chỉ là một cặp tên / giá trị giống như phần còn lại của các thuộc tính.

Phương pháp chính
Chúng tôi có thể lấy bất kỳ khóa nào từ Firebase bằng cách sử dụng key()phương pháp. Ví dụ: nếu chúng tôi muốn lấy tên bộ sưu tập của mình, chúng tôi có thể sử dụng đoạn mã sau.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);Bảng điều khiển sẽ ghi tên bộ sưu tập của chúng tôi (người chơi).

Thông tin thêm về điều này trong các chương tiếp theo của chúng tôi.
Dữ liệu giao dịch được sử dụng khi bạn cần trả lại một số dữ liệu từ cơ sở dữ liệu, sau đó thực hiện một số phép tính với nó và lưu trữ lại.
Giả sử chúng tôi có một người chơi trong danh sách người chơi của mình.

Chúng tôi muốn truy xuất thuộc tính, thêm một tuổi và đưa nó trở lại Firebase.
Các amandaRefđang truy xuất tuổi từ bộ sưu tập và sau đó chúng ta có thể sử dụng phương pháp giao dịch. Chúng tôi sẽ lấy tuổi hiện tại, thêm một năm và cập nhật bộ sưu tập.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Nếu chúng tôi chạy mã này, chúng tôi có thể thấy rằng giá trị tuổi được cập nhật thành 21.

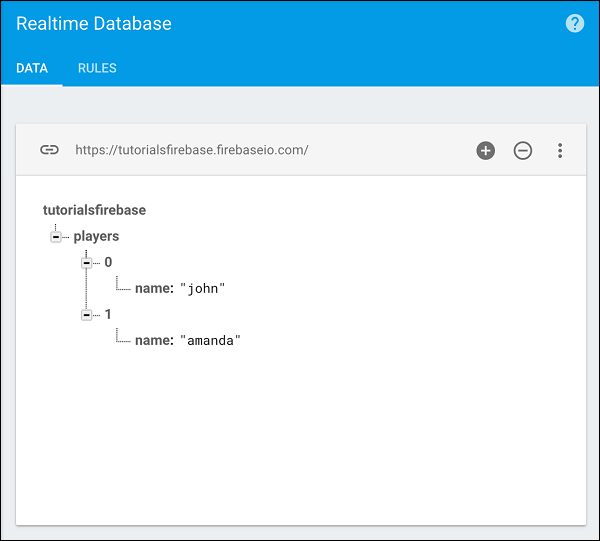
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách đọc dữ liệu Firebase. Hình ảnh sau đây cho thấy dữ liệu chúng tôi muốn đọc.

Chúng ta có thể sử dụng on()phương pháp lấy dữ liệu. Phương thức này đang sử dụng loại sự kiện là"value" và sau đó truy xuất snapshotcủa dữ liệu. Khi chúng tôi thêmval() vào ảnh chụp nhanh, chúng tôi sẽ nhận được biểu diễn JavaScript của dữ liệu.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Nếu chúng tôi chạy đoạn mã sau, bảng điều khiển của chúng tôi sẽ hiển thị dữ liệu.

Trong chương tiếp theo, chúng tôi sẽ giải thích các loại sự kiện khác mà bạn có thể sử dụng để đọc dữ liệu.
Firebase cung cấp một số loại sự kiện khác nhau để đọc dữ liệu. Một số trong số những cái được sử dụng phổ biến nhất được mô tả dưới đây.
giá trị
Loại sự kiện đầu tiên là value. Chúng tôi đã chỉ cho bạn cách sử dụng giá trị trong chương trước của chúng tôi. Loại sự kiện này sẽ được kích hoạt mỗi khi dữ liệu thay đổi và nó sẽ lấy tất cả dữ liệu bao gồm cả dữ liệu con.
child_added
Loại sự kiện này sẽ được kích hoạt một lần cho mỗi người chơi và mỗi khi một người chơi mới được thêm vào dữ liệu của chúng tôi. Nó hữu ích để đọc dữ liệu danh sách vì chúng tôi có quyền truy cập của trình phát đã thêm và trình phát trước đó từ danh sách.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
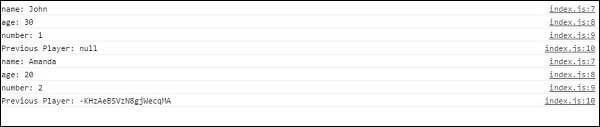
});Chúng ta sẽ nhận được kết quả sau.

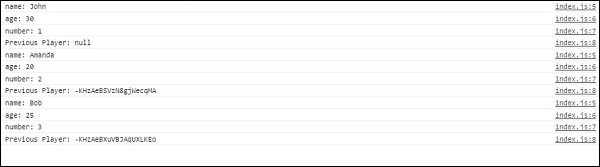
Nếu chúng tôi thêm một người chơi mới tên là Bob, chúng tôi sẽ nhận được dữ liệu cập nhật.

child_changed
Loại sự kiện này được kích hoạt khi dữ liệu đã thay đổi.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Chúng ta có thể thay đổi Bob đến Maria trong Firebase để nhận bản cập nhật.

child_removed
Nếu chúng tôi muốn có quyền truy cập vào dữ liệu đã xóa, chúng tôi có thể sử dụng child_removed loại sự kiện.
Thí dụ
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Bây giờ, chúng tôi có thể xóa Maria khỏi Firebase để nhận thông báo.

Chương này sẽ hướng dẫn bạn cách tách các lệnh gọi lại trong Firebase.
Tách gọi lại cho loại sự kiện
Giả sử chúng tôi muốn tách một lệnh gọi lại cho một hàm với value loại sự kiện.
Thí dụ
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Chúng ta cần sử dụng off()phương pháp. Điều này sẽ xóa tất cả các cuộc gọi lại vớivalue loại sự kiện.
playersRef.off("value");Tách tất cả các cuộc gọi lại
Khi muốn tách tất cả các lệnh gọi lại, chúng ta có thể sử dụng -
playersRef.off();Firebase cung cấp nhiều cách sắp xếp dữ liệu khác nhau. Trong chương này, chúng tôi sẽ đưa ra các ví dụ truy vấn đơn giản. Chúng tôi sẽ sử dụng cùng một dữ liệu từ các chương trước của chúng tôi.

Đặt hàng theo trẻ em
Để sắp xếp dữ liệu theo tên, chúng ta có thể sử dụng mã sau.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Chúng ta sẽ thấy tên theo thứ tự bảng chữ cái.

Đặt hàng theo chìa khóa
Chúng tôi có thể sắp xếp dữ liệu theo khóa theo cách tương tự.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
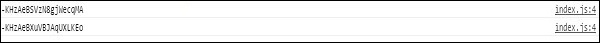
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Đầu ra sẽ như hình dưới đây.

Đặt hàng theo giá trị
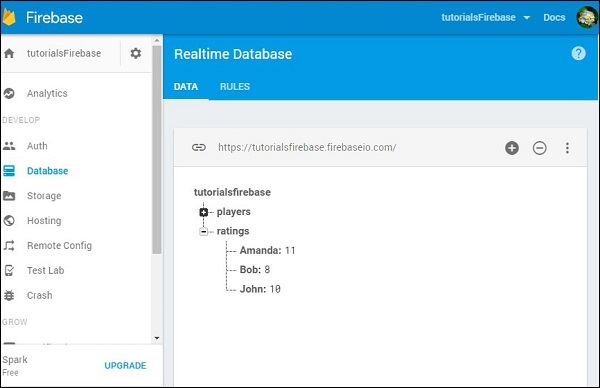
Chúng tôi cũng có thể sắp xếp dữ liệu theo giá trị. Hãy để chúng tôi thêm bộ sưu tập xếp hạng trong Firebase.

Bây giờ chúng tôi có thể sắp xếp dữ liệu theo giá trị cho mỗi người chơi.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
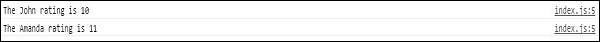
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});Đầu ra sẽ như hình dưới đây.

Firebase cung cấp một số cách để lọc dữ liệu.
Giới hạn đầu tiên và cuối cùng
Hãy để chúng tôi hiểu giới hạn đầu tiên và cuối cùng là gì.
limitToFirst phương thức trả về số lượng mục đã chỉ định bắt đầu từ mục đầu tiên.
limitToLast phương thức trả về một số lượng mục nhất định bắt đầu từ mục cuối cùng.
Ví dụ của chúng tôi đang cho thấy cách này hoạt động. Vì chúng tôi chỉ có hai người chơi trong cơ sở dữ liệu, chúng tôi sẽ giới hạn các truy vấn cho một người chơi.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Bảng điều khiển của chúng tôi sẽ ghi lại trình phát đầu tiên từ truy vấn đầu tiên và trình phát cuối cùng từ truy vấn thứ hai.

Bộ lọc khác
Chúng tôi cũng có thể sử dụng các phương pháp lọc Firebase khác. CácstartAt(), endAt() và equalTo()có thể kết hợp với các phương thức đặt hàng. Trong ví dụ của chúng tôi, chúng tôi sẽ kết hợp nó vớiorderByChild() phương pháp.
Thí dụ
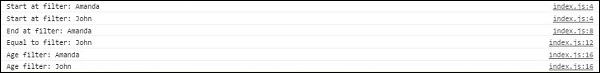
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});Truy vấn đầu tiên sẽ sắp xếp các phần tử theo tên và lọc từ trình phát có tên Amanda. Bảng điều khiển sẽ ghi lại cả hai người chơi. Truy vấn thứ hai sẽ ghi "Amanda" vì chúng tôi đang kết thúc truy vấn bằng tên này. Người thứ ba sẽ ghi "John" vì chúng tôi đang tìm kiếm một người chơi có tên đó.
Ví dụ thứ tư cho thấy cách chúng tôi có thể kết hợp các bộ lọc với giá trị "tuổi". Thay vì chuỗi, chúng tôi chuyển số bên trongstartAt() vì tuổi được biểu diễn bằng một giá trị số.

Trong chương này, chúng ta sẽ xem xét các phương pháp hay nhất của Firebase.
Tránh lồng ghép dữ liệu
Khi tìm nạp dữ liệu từ Firebase, bạn sẽ nhận được tất cả các nút con. Đây là lý do tại sao làm tổ sâu không được cho là cách tốt nhất.
Chuẩn hóa dữ liệu
Khi bạn cần chức năng lồng ghép sâu, hãy cân nhắc thêm một vài bộ sưu tập khác nhau; ngay cả khi bạn cần thêm một số dữ liệu trùng lặp và sử dụng nhiều hơn một yêu cầu để truy xuất những gì bạn cần.
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng xác thực Email / Mật khẩu Firebase.
Tạo người dùng
Để xác thực người dùng, chúng tôi có thể sử dụng createUserWithEmailAndPassword(email, password) phương pháp.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Chúng tôi có thể kiểm tra trang tổng quan Firebase và thấy rằng người dùng đã được tạo.

Đăng nhập
Quá trình Đăng nhập gần như giống nhau. Chúng tôi đang sử dụngsignInWithEmailAndPassword(email, password) để đăng nhập người dùng.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Đăng xuất
Và cuối cùng, chúng tôi có thể đăng xuất người dùng bằng signOut() phương pháp.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});Trong chương này, chúng tôi sẽ hướng dẫn bạn cách thiết lập xác thực Google trong Firebase.
Bước 1 - Bật Xác thực Google
Mở trang tổng quan Firebase và nhấp vào Authtrên menu bên trái. Để mở danh sách các phương pháp có sẵn, bạn cần nhấp vàoSIGN_IN_METHODS trong menu tab.
Bây giờ bạn có thể chọn Google từ danh sách, bật nó và lưu nó.
Bước 2 - Tạo các nút
Bên trong của chúng tôi index.html, chúng tôi sẽ thêm hai nút.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Bước 3 - Đăng nhập và Đăng xuất
Trong bước này, chúng ta sẽ tạo các chức năng Signin và Signout. Chúng tôi sẽ sử dụngsignInWithPopup() và signOut() các phương pháp.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}Sau khi chúng tôi làm mới trang, chúng tôi có thể nhấp vào Google Signinđể kích hoạt cửa sổ bật lên của Google. Nếu đăng nhập thành công, bảng điều khiển dành cho nhà phát triển sẽ đăng nhập người dùng của chúng tôi.
Chúng tôi cũng có thể nhấp vào Google Signoutđể đăng xuất khỏi ứng dụng. Bảng điều khiển sẽ xác nhận rằng quá trình đăng xuất đã thành công.

Trong chương này, chúng tôi sẽ xác thực người dùng bằng xác thực Facebook Firebase.
Bước 1 - Bật Facebook Auth
Chúng tôi cần mở trang tổng quan Firebase và nhấp vào Authtrong menu bên. Tiếp theo, chúng ta cần chọnSIGN-IN-METHODtrong thanh tab. Chúng tôi sẽ kích hoạt Facebook auth và để mở điều này vì chúng tôi cần thêmApp ID và App Secret khi chúng ta hoàn thành bước 2.
Bước 2 - Tạo ứng dụng Facebook
Để kích hoạt xác thực Facebook, chúng ta cần tạo ứng dụng Facebook. Nhấp vào liên kết này để bắt đầu. Khi ứng dụng được tạo, chúng tôi cần sao chépApp ID và App Secret vào trang Firebase mà chúng tôi đã để ngỏ ở bước 1. Chúng tôi cũng cần sao chép OAuth Redirect URItừ cửa sổ này vào ứng dụng Facebook. Bạn có thể tìm+ Add Product menu bên trong của bảng điều khiển ứng dụng Facebook.
Chọn Facebook Loginvà nó sẽ xuất hiện trong menu bên. Bạn sẽ tìm thấy trường đầu vàoValid OAuth redirect URIs nơi bạn cần sao chép OAuth Redirect URI từ Firebase.
Bước 3 - Kết nối với Facebook SDK
Sao chép mã sau vào đầu body gắn thẻ vào index.html. Hãy chắc chắn để thay thế'APP_ID' vào id ứng dụng của bạn từ bảng điều khiển Facebook.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Bước 4 - Tạo các nút
Chúng tôi thiết lập mọi thứ trong ba bước đầu tiên, bây giờ chúng tôi có thể tạo hai nút để đăng nhập và đăng xuất.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Bước 5 - Tạo chức năng xác thực
Đây là bước cuối cùng. Mởindex.js và sao chép đoạn mã sau.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Trong chương này, chúng tôi sẽ giải thích cách sử dụng xác thực Twitter.
Bước 1 - Tạo ứng dụng Twitter
Bạn có thể tạo ứng dụng Twitter trên liên kết này . Sau khi ứng dụng của bạn được tạo, hãy nhấp vàoKeys and Access Tokens nơi bạn có thể tìm thấy API Key và API Secret. Bạn sẽ cần điều này trong bước 2.
Bước 2 - Bật xác thực Twitter
Trong menu bên của trang tổng quan Firebase, bạn cần nhấp vào Auth. Sau đó mởSIGN-IN-METHODchuyển hướng. Nhấp vào Twitter để kích hoạt nó. Bạn cần phải thêmAPI Key và API Secret từ bước 1.
Sau đó, bạn sẽ cần sao chép callback URLvà dán nó vào ứng dụng Twitter của bạn. Bạn có thể tìm thấy URL gọi lại của ứng dụng Twitter khi bạn nhấp vàoSettings chuyển hướng.
Bước 3 - Thêm các nút
Trong bước này, chúng tôi sẽ thêm hai nút bên trong body thẻ của index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Bước 4 - Chức năng xác thực
Bây giờ chúng ta có thể tạo các chức năng để xác thực Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}Khi chúng tôi khởi động ứng dụng của mình, chúng tôi có thể đăng nhập hoặc đăng xuất bằng cách nhấp vào hai nút. Bảng điều khiển sẽ xác nhận rằng xác thực thành công.

Trong chương này, chúng tôi sẽ hướng dẫn bạn cách xác thực người dùng bằng API GitHub.
Bước 1 - Bật xác thực GitHub
Mở trang tổng quan Firebase và nhấp vào Auth từ menu bên và sau đó SIGN-IN-METHODtrong thanh tab. Bạn cần bật xác thực GitHub và sao chépCallback URL. Bạn sẽ cần điều này trong bước 2. Bạn có thể để mở tab này vì bạn sẽ cần thêmClient ID và Client Secret khi bạn hoàn thành bước 2.
Bước 2 - Tạo ứng dụng Github
Nhấp vào liên kết này để tạo ứng dụng GitHub. Bạn cần sao chépCallback URL từ Firebase vào Authorization callback URLcánh đồng. Sau khi ứng dụng của bạn được tạo, bạn cần sao chépClient Key và Client Secret từ ứng dụng GitHub sang Firebase.
Bước 3 - Tạo các nút
Chúng tôi sẽ thêm hai nút trong body nhãn.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Bước 4 - Tạo chức năng xác thực
Chúng tôi sẽ tạo các chức năng để đăng nhập và đăng nhập bên trong index.js tập tin.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Bây giờ chúng ta có thể nhấp vào các nút để kích hoạt xác thực. Bảng điều khiển sẽ hiển thị rằng xác thực thành công.

Trong chương này, chúng tôi sẽ xác thực người dùng ẩn danh.
Bước 1 - Bật xác thực ẩn danh
Đây là quá trình tương tự như trong các chương trước của chúng tôi. Bạn cần mở bảng điều khiển Firebase, nhấp vàoAuth từ menu bên và SIGN-IN-METHODbên trong thanh tab. Bạn cần kích hoạt xác thực ẩn danh.
Bước 2 - Chức năng đăng nhập
Chúng ta có thể sử dụng signInAnonymously() phương pháp xác thực này.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});Trong chương này, chúng tôi sẽ hướng dẫn bạn cách xử lý trạng thái kết nối Firebase.
Kiểm tra kết nối
Chúng tôi có thể kiểm tra giá trị kết nối bằng cách sử dụng mã sau.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Khi chúng tôi chạy ứng dụng, cửa sổ bật lên sẽ thông báo cho chúng tôi về kết nối.

Bằng cách sử dụng chức năng đã cho ở trên, bạn có thể theo dõi trạng thái kết nối và cập nhật ứng dụng của mình cho phù hợp.
Bảo mật trong Firebase được xử lý bằng cách đặt đối tượng giống như JSON bên trong các quy tắc bảo mật. Các quy tắc bảo mật có thể được tìm thấy khi chúng ta nhấp vàoDatabase bên trong menu bên và sau đó RULES trong thanh tab.
Trong chương này, chúng ta sẽ xem qua một số ví dụ đơn giản để chỉ cho bạn cách bảo mật dữ liệu Firebase.
Đọc và viết
Đoạn mã sau được xác định bên trong các quy tắc bảo mật của Firebase sẽ cho phép quyền ghi vào /users/'$uid'/ cho người dùng được xác thực với cùng một uid, nhưng mọi người đều có thể đọc nó.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Xác thực
Chúng ta có thể thực thi dữ liệu thành chuỗi bằng cách sử dụng ví dụ sau.
Thí dụ
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}Chương này chỉ nắm được phần nổi của các quy tắc bảo mật của Firebase. Điều quan trọng là phải hiểu cách hoạt động của các quy tắc này, vì vậy bạn có thể kết hợp nó bên trong ứng dụng.
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách lưu trữ ứng dụng của bạn trên máy chủ Firebase.
Trước khi bắt đầu, hãy để chúng tôi thêm một số văn bản vào index.htmlthẻ nội dung. Trong ví dụ này, chúng tôi sẽ thêm văn bản sau.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Bước 1 - Cài đặt các công cụ Firebase
Chúng tôi cần cài đặt các công cụ firebase trên toàn cầu trong command prompt cửa sổ.
npm install -g firebase-toolsBước 2 - Khởi chạy ứng dụng Firebase
Trước tiên, chúng ta cần đăng nhập vào Firebase trong command prompt.
firebase loginMở thư mục gốc của ứng dụng của bạn trong command prompt và chạy lệnh sau.
firebase initLệnh này sẽ khởi tạo ứng dụng của bạn.
NOTE - Nếu bạn đã sử dụng cấu hình mặc định, public thư mục sẽ được tạo và index.htmlbên trong thư mục này sẽ là điểm bắt đầu của ứng dụng của bạn. Bạn có thể sao chép tệp ứng dụng của mình bên trong thư mục công khai như một giải pháp thay thế.
Bước 3 - Triển khai ứng dụng Firebase
Đây là bước cuối cùng trong chương này. Chạy lệnh sau từcommand prompt để triển khai ứng dụng của bạn.
firebase deploySau bước này, bảng điều khiển sẽ ghi lại URL Firebase ứng dụng của bạn. Trong trường hợp của chúng tôi, nó được gọi làhttps://tutorialsfirebase.firebaseapp.com. Chúng tôi có thể chạy liên kết này trong trình duyệt để xem ứng dụng của chúng tôi.
