Firebase - Lọc dữ liệu
Firebase cung cấp một số cách để lọc dữ liệu.
Giới hạn đầu tiên và cuối cùng
Hãy để chúng tôi hiểu giới hạn đầu tiên và cuối cùng là gì.
limitToFirst phương thức trả về số lượng mục đã chỉ định bắt đầu từ mục đầu tiên.
limitToLast phương thức trả về một số mục đã chỉ định bắt đầu từ mục cuối cùng.
Ví dụ của chúng tôi đang cho thấy cách này hoạt động. Vì chúng tôi chỉ có hai người chơi trong cơ sở dữ liệu, chúng tôi sẽ giới hạn các truy vấn cho một người chơi.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
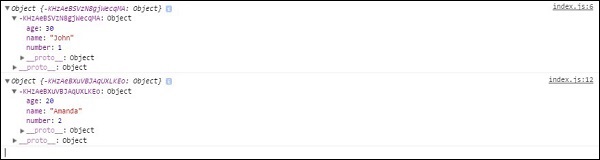
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Bảng điều khiển của chúng tôi sẽ ghi lại trình phát đầu tiên từ truy vấn đầu tiên và trình phát cuối cùng từ truy vấn thứ hai.

Bộ lọc khác
Chúng tôi cũng có thể sử dụng các phương pháp lọc Firebase khác. CácstartAt(), endAt() và equalTo()có thể kết hợp với các phương thức đặt hàng. Trong ví dụ của chúng tôi, chúng tôi sẽ kết hợp nó vớiorderByChild() phương pháp.
Thí dụ
Chúng ta hãy xem xét ví dụ sau.
var playersRef = firebase.database().ref("players/");
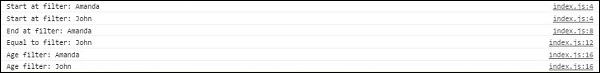
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});Truy vấn đầu tiên sẽ sắp xếp các phần tử theo tên và lọc từ trình phát có tên Amanda. Bảng điều khiển sẽ ghi lại cả hai người chơi. Truy vấn thứ hai sẽ ghi "Amanda" vì chúng tôi đang kết thúc truy vấn với tên này. Người thứ ba sẽ ghi "John" vì chúng tôi đang tìm kiếm người chơi có tên đó.
Ví dụ thứ tư cho thấy cách chúng tôi có thể kết hợp các bộ lọc với giá trị "tuổi". Thay vì chuỗi, chúng tôi chuyển số bên trongstartAt() vì tuổi được biểu thị bằng một giá trị số.