Trình quản lý thẻ của Google - Hướng dẫn nhanh
Để hiểu Trình quản lý thẻ của Google, trước tiên chúng ta cần hiểu một vài khái niệm liên quan.
Tiếp thị sản phẩm - Cơ sở
Với sự ra đời của Internet và web, việc nổi bật so với phần còn lại là vô cùng cần thiết để quảng bá sản phẩm của bạn. Thời đại này đã vượt qua thời đại mà quảng cáo và tiếp thị đã từng hoạt động một cách tuyệt vời với các phương tiện truyền thông giấy.
Với yêu cầu tiếp thị sản phẩm trở thành một nhiệm vụ tập trung và khéo léo, đã có một nhóm chuyên gia mới được gọi là “Nhà tiếp thị sản phẩm”. Những người này bắt buộc phải cập nhật xu hướng thị trường, hành vi của người dùng và sở thích cũng như không thích của khán giả.
Nhà tiếp thị sản phẩm, đội mũ của một nhà phân tích và một nhà quảng cáo, cần phải biết nhiều thứ để trở thành người hàng đầu. Một trong những điều đó là - tạo chiến dịch tiếp thị để thu hút người dùng thành công.
Nếu chúng ta đi với định nghĩa Wikipedia về tiếp thị sản phẩm - Product Marketing is the process of promoting and selling a product to an audience.
Tóm lại, một nhà tiếp thị sản phẩm cần phải tạo ra nhiều chiến dịch khuyến mại khác nhau để luôn dẫn đầu đối thủ, do đó tăng doanh số bán hàng.
Kể từ khi bùng nổ dot com, để tiếp thị sản phẩm thành công, sự hiện diện của một sản phẩm không chỉ trong thế giới thực mà còn trong thế giới web. Sự hiện diện và chấp nhận trên thế giới web tỷ lệ thuận với sự thành công của sản phẩm.
Công cụ Tiếp thị Sản phẩm
Trong nhiệm vụ tăng doanh số bán sản phẩm cùng với việc sáng tạo, một nhà tiếp thị sản phẩm cần phải biết các công cụ hiệu quả nhất định. Bản thân những công cụ này tỏ ra hữu ích trong việc tiếp thị sản phẩm và phân tích xu hướng người dùng phù hợp.
Sau đây là một số công cụ tiếp thị sản phẩm thường được sử dụng:
- Google Analytics
- Chartbeat
- Kissmetrics
- Chỉ số Sprint
- Woopra
- Clicky
- Kiểm tra người dùng
- Trứng điên
- Mouseflow
- Mint
Google, rõ ràng là đứng đầu danh sách với sản phẩm của họ - Google Analytics. Google đã giới thiệu công cụ phân tích này rất sớm trong quá trình tiếp thị sản phẩm. Thật vậy, nó là công cụ đáng tin cậy nhất và được sử dụng nhiều trong cộng đồng tiếp thị sản phẩm.
Công cụ có cách hoạt động độc đáo bằng giao diện thân thiện với người dùng. Người dùng phải thêm Số tài khoản Google Analytics vào các trang web / blog tương ứng của họ. Theo đó, người dùng truy cập và nhấp chuột được theo dõi bởi Google Analytics.
Sử dụng các công cụ phân tích khác nhau
Tương tự như Google Analytics, mọi công cụ khác được cung cấp trong danh sách trên đều có cách hoạt động khác nhau. Khi nói đến việc sử dụng một công cụ cụ thể, nó yêu cầu sửa đổi mã trang web / blog để bắt đầu theo dõi hành vi của người dùng.
Các công cụ này cung cấp phân tích về trang nào được sử dụng nhiều nhất, những hoạt động được thực hiện bởi người dùng, v.v. Ngoài ra, các công cụ này có thể cung cấp phản hồi nhanh chóng dưới dạng dữ liệu cho các tính năng mới ra mắt.
Cách Google Analytics hoạt động khá giống với cách hoạt động của hầu hết các công cụ được liệt kê khác. Bây giờ, hãy xem xét một tổ chức sản phẩm tương đối lớn, tập trung vào việc xây dựng một tính năng mới để nâng cao trải nghiệm khách hàng của họ. Đối với tổ chức quy mô lớn như vậy, sẽ rất hữu ích khi có các quy trình / đường ống phát hành khổng lồ, giúp đưa tính năng mong muốn ra ngoài một cách liền mạch.
Nhập Google Analytics. Để Google Analytics hữu ích, bắt buộc tất cả các trang trong mã trang web sản phẩm phải có số tài khoản này. Tuy nhiên, điều này nghe có vẻ đơn giản, đối với các tổ chức sản phẩm lớn, đôi khi, việc thêm một đoạn mã nhỏ trong trang có thể phức tạp và cần phải kiểm tra nghiêm ngặt sau khi tạo tính năng này.
Nếu tổ chức sản phẩm có mục đích sử dụng nhiều công cụ phân tích dữ liệu như đã nêu trong danh sách trên, thì nhân công sức về thời gian và chi phí với số lượng công cụ đang sử dụng. Điều này trở nên đau đớn khi sản phẩm trưởng thành. Cuối cùng, việc đánh giá hành vi của người dùng cũng trở thành điều bắt buộc. Trong những trường hợp như vậy, điều quan trọng là phải có cơ chế một cho tất cả, để các nhà tiếp thị sản phẩm dễ dàng tạo các chiến dịch khác nhau một cách nhanh chóng.
Vì các công cụ khác nhau sử dụng các kỹ thuật khác nhau để theo dõi hành vi của người dùng, nên cần phải sử dụng một phương tiện duy nhất, giải quyết các kỹ thuật khác nhau này với các công cụ khác nhau.
Trình quản lý thẻ của Google - Giới thiệu
Đối với một nhà tiếp thị sản phẩm, để sử dụng các công cụ khác nhau, các yêu cầu về đường cong học tập tương ứng. Việc có các công cụ khác nhau đòi hỏi phải nhập các mã khác nhau và do đó các thay đổi trong trang web. Nếu có một quy trình thay đổi mã trang web đơn giản và dễ hiểu, thì việc thêm các mã khác nhau liên quan đến các công cụ phân tích khác nhau sẽ trở thành một niềm hạnh phúc.
Trình quản lý thẻ của Google (GTM) là một công cụ miễn phí giúp các nhà tiếp thị dễ dàng thêm và cập nhật các thẻ trang web. Các thẻ cho phép theo dõi lượt xem trang, theo dõi chuyển đổi, v.v. Sử dụng Trình quản lý thẻ của Google, người ta có thể có một giải pháp quản lý thẻ hiệu quả cho phép cập nhật nhanh chóng và dễ dàng các thẻ trang web. Các thẻ về cơ bản là các đoạn mã, được dùng để phân tích lưu lượng truy cập và tối ưu hóa tiếp thị.
Đối với một nhà tiếp thị sản phẩm tham gia vào các giải pháp phân tích sản phẩm khác nhau, Trình quản lý thẻ của Google là phải có, vì nó bao gồm nhiều khía cạnh của tiếp thị sản phẩm dưới một mái nhà. Bạn có thể thêm và cập nhật AdWords, Google Analytics, Firebase Analytics, Floodlight và các thẻ của bên thứ ba khác bằng Trình quản lý thẻ của Google.
Để thiết lập Trình quản lý thẻ của Google, phải có một trang web. Đối với mục đích của hướng dẫn, chúng tôi sẽ thực hiện quy trình sau để thiết lập Trình quản lý thẻ của Google.
- Thiết lập blog với Blogger.com
- Tạo tài khoản với Trình quản lý thẻ của Google
- Cài đặt thẻ trên blog
Tạo Blog với Blogger.com
Step 1 - Để bắt đầu tạo blog, hãy nhấp vào liên kết này - https://blogger.com. Trang chủ cho blogger sẽ bật lên như được hiển thị trong ảnh chụp màn hình sau.

Step 2 - Nhấn vào nút - TẠO BLOG CỦA BẠN để bắt đầu tạo blog.
Bước tiếp theo, Blogger sẽ yêu cầu bạn cung cấp tài khoản Google. Blogger, là một trong những sản phẩm của Google, giúp cuộc sống của bạn trở nên dễ dàng bằng cách cho phép tài khoản Google tạo blog trực tuyến.
Step 3 - Nhập thông tin đăng nhập của bạn cho Google, và bạn sẽ thấy màn hình sau để tạo blog của mình.

Step 4 - Chọn tiêu đề, địa chỉ và chủ đề blog mà bạn chọn.
Nhập tiêu đề khá đơn giản, bạn có thể cung cấp bất kỳ tiêu đề nào tùy thích. Với địa chỉ, khi bạn bắt đầu nhập địa chỉ blog mong muốn, giao diện sẽ bắt đầu tìm kiếm tính khả dụng. Ảnh chụp màn hình sau đây cho thấy cách một địa chỉ blog đang được tìm kiếm.

Khi bạn đã hoàn tất quá trình này và địa chỉ blog có sẵn, bạn sẽ thấy thông báo sau trong hộp văn bản.

Như được hiển thị trong ảnh chụp màn hình ở trên, địa chỉ blog - https://gtmtutorial2017.blogspot.com đã được chọn.
Step 5 - Khi bạn đã chọn được thiết kế theo yêu cầu, hãy nhấp vào nút màu đỏ - Tạo blog!
Hệ thống sẽ mất vài giây và blog mới của bạn sẽ sẵn sàng. Sau khi hoàn tất, bạn sẽ thấy giao diện sau để bắt đầu viết blog.

Cần có ít nhất một bài đăng để thấy Trình quản lý thẻ của Google hoạt động hiệu quả.
Step 6 - Tạo bài đăng đầu tiên của bạn trên blog bằng cách nhấp vào nút liên kết màu xanh lam - Tạo bài đăng mới.

Step 7- Bạn có thể bắt đầu viết nội dung của bài đăng blog đầu tiên của mình. Cung cấp tiêu đề bài đăng theo yêu cầu ở đầu màn hình.
Đôi khi, blogger giúp bạn dễ dàng soạn cả nội dung HTML và văn bản đa dạng thức. Bạn có thể thực hiện điều này bằng cách sử dụng nút chuyển đổi Soạn / HTML ở góc trên cùng bên trái của màn hình. Hãy để chúng tôi xem cách sử dụng tùy chọn Soạn làm ví dụ.
Step 8- Nhấp vào Soạn, một trình soạn thảo văn bản đa dạng thức sẽ được hiển thị. Bắt đầu thêm một số nội dung.
Step 9 - Sau khi hoàn tất, nhấp vào nút Xuất bản ở phần trên cùng bên phải của màn hình.
Bạn sẽ được chuyển hướng trở lại màn hình như trong ảnh chụp màn hình ở trên, với một bài đăng mới hiển thị trong danh sách. Điều này kết thúc việc tạo trang web trong Blogger.com
Bước tiếp theo, là tạo tài khoản Trình quản lý thẻ của Google. Sau đó, chúng tôi sẽ thêm mã vùng chứa vào trang web. Cuối cùng, chúng tôi sẽ có thể theo dõi số lượt xem trang / sự kiện tương ứng với GTM.
Tạo tài khoản với Trình quản lý thẻ của Google (GTM)
Step 1- Để bắt đầu với Trình quản lý thẻ của Google, hãy sử dụng liên kết này: Trình quản lý thẻ của Google . Bạn sẽ thấy trang chủ sau cho Trình quản lý thẻ của Google.

Step 2- Nhấp vào bất kỳ liên kết nào để ĐĂNG KÝ MIỄN PHÍ. Các liên kết có sẵn trên trang - ở giữa và ở góc trên cùng bên phải.
Step 3 - Hãy tiếp tục và khám phá trang theo ý muốn vì nó cung cấp thông tin rất hữu ích về Trình quản lý thẻ của Google.
Khi bạn đã nhấp vào ĐĂNG KÝ MIỄN PHÍ, bạn sẽ thấy màn hình sau và URL sẽ thay đổi thành - https://tagmanager.google.com/?hl=en. Điều này sẽ hiển thị bên dưới màn hình để đăng nhập bằng Tài khoản Google của bạn.

Khi bạn đã nhập thông tin đăng nhập của mình cho Google, giao diện trình quản lý thẻ sẽ hiển thị.
Step 4- GTM sẽ yêu cầu bạn Thêm Tài khoản Mới của mình. Có hai bước -
- Thiết lập tài khoản
- Thiết lập vùng chứa

Step 5- Bước đầu tiên, hãy thêm Tên tài khoản. Với mục đích của hướng dẫn này, chúng tôi sẽ sử dụng tên - Hướng dẫn Trình quản lý thẻ của Google. Bạn có thể chọn Chia sẻ dữ liệu ẩn danh với Google và những người khác để nâng cao trải nghiệm tiếp thị sản phẩm của mình.
Step 6 - Nhấp vào Tiếp tục.
Step 7- Bước tiếp theo là thiết lập vùng chứa. Cung cấp tên cho vùng chứa. Hãy để chúng tôi thêm tên là - Tag Container. Trong Nơi sử dụng vùng chứa như được hiển thị trong ảnh chụp màn hình sau, chọn Web.
Step 8 - Nhấp vào TẠO.

Sau đó, bạn sẽ thấy màn hình chấp nhận Thỏa thuận điều khoản dịch vụ của Trình quản lý thẻ của Google.
Step 9 - Nhấp vào CÓ để tiếp tục.
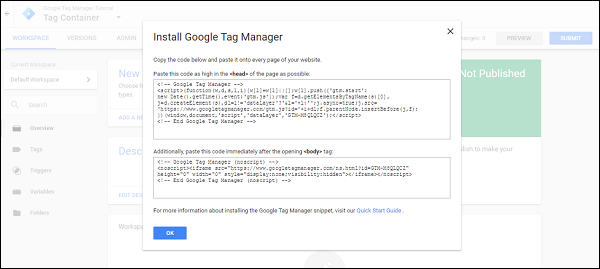
Step 10 - Cuối cùng, bạn sẽ thấy một tập hợp các đoạn mã như được hiển thị trong ảnh chụp màn hình sau, chúng sẽ được thêm vào bên dưới head và body các thẻ.

Các đoạn mã này là bắt buộc để dữ liệu từ blog đã tạo có thể chuyển vào Giao diện Trình quản lý thẻ của Google.
Chúng ta sẽ xem xét quá trình tạo thẻ và các quy trình tương ứng trong chương tiếp theo.
Giao diện Trình quản lý thẻ của Google
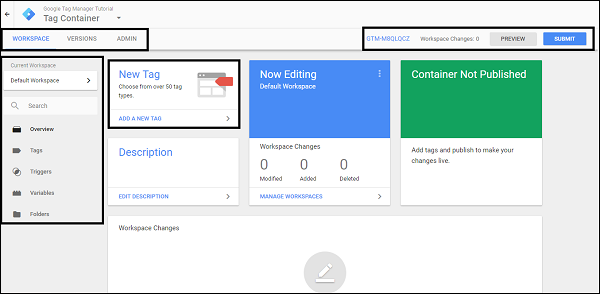
Hãy để chúng tôi làm quen với các phần khác nhau trên giao diện Trình quản lý thẻ của Google.

Trước tiên, hãy để chúng tôi hiểu cách quản lý các phần sau:
- Workspace
- Versions
- Admin
Không gian làm việc
Phần không gian làm việc hiển thị công việc đang diễn ra. Phần này có các phần phụ khác nhau như -
- Overview
- Tags
- Triggers
- Variables
- Folders
Chúng ta sẽ tìm hiểu thêm về các tiểu phần này trong các chương tiếp theo.
Phiên bản
Rất phổ biến đối với các tổ chức lớn tạo một vài thẻ và có chúng để xem xét hoặc phê duyệt quy trình.
Đồng thời, người ta có thể cần phải hiểu về các thẻ trước đó được xuất bản trên trang web. Đối với tất cả những mục đích này, chúng tôi có thể sử dụng phần Phiên bản. Điều này hiển thị mọi thẻ có thể được xuất bản trong không gian làm việc hiện tại và cho phép khôi phục các thay đổi, nếu cần.

quản trị viên
Nếu bạn muốn định cấu hình tài khoản Trình quản lý thẻ của Google cho môi trường khác nhau hoặc những người dùng khác nhau, bạn có thể sử dụng phần này.

Bạn cũng có thể định cấu hình chi tiết tài khoản và xem lại các hoạt động liên quan đến tài khoản, nếu có nhiều người dùng được liên kết với tài khoản này.
Chương này cung cấp tổng quan về cách bắt đầu với Trình quản lý thẻ của Google, thêm thẻ và phân tích tính hoàn chỉnh của thẻ.
Trong khi thực hiện quy trình này, chúng tôi sẽ sử dụng blog (đã tạo trong chương trước) để trình bày các bước khác nhau.

Step 1 - Như được hiển thị trong ảnh chụp màn hình ở trên, hãy nhấp vào mã vùng chứa (GTM-XXXXXXX) ở góc trên cùng bên phải bên cạnh nhãn Thay đổi không gian làm việc: 0.
Bạn sẽ thấy hộp thoại Cài đặt Trình quản lý thẻ của Google.

Bây giờ, ở đây chúng tôi muốn cài đặt mã Trình quản lý thẻ của Google trên blog của mình.
Step 2 - Để lấy mã GTM trong hình trên được thêm vào blog, hãy truy cập https://Blogger.com và đăng nhập bằng thông tin đăng nhập của bạn.
Bạn sẽ thấy một màn hình như hình dưới đây với tên bài đăng trên blog của bạn trong danh sách.

Step 3 - Từ bảng bên trái, tìm tùy chọn: Chủ đề.
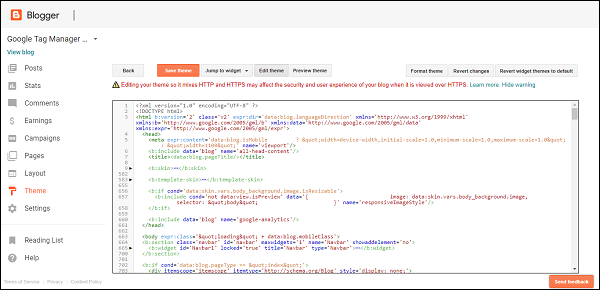
Bạn sẽ thấy màn hình sau.

Step 4- Nhấp vào Chỉnh sửa HTML để chỉnh sửa mã HTML cho blog. Một mã nguồn HTML cho blog của bạn sẽ được hiển thị, như thể hiện trong hình sau.

Tại đây, chúng tôi muốn cài đặt mã Trình quản lý thẻ của Google. Theo hướng dẫn của GTM, chúng tôi bắt buộc phải chèn mã tại các vị trí sau:
- Càng cao càng tốt trong thẻ <head>
- Trong thẻ <body>
Step 5- Định vị thẻ <head> trong đoạn mã HTML ở trên. Quay trở lạihttps://tagmanager.google.comvà sao chép mã trong hộp thoại Cài đặt Trình quản lý thẻ của Google theo bước 1 ở trên. Dán chính xác mã đã sao chép vào phần mở thẻ <head>.
Step 6 - Tương tự, định vị thẻ <body> trong mã HTML.
Note- Bạn có thể sử dụng tổ hợp phím tắt Ctrl + F để tìm thẻ <head> và <body>. Chức năng tìm kiếm của trình duyệt sẽ rất hữu ích để tìm các thẻ.
Khi bạn đã xác định được thẻ <body>, hãy lặp lại quy trình để sao chép mã được liên kết với thẻ <body> từ Trình quản lý thẻ của Google.
Để dễ định vị thẻ, thông thường, thẻ <body> sẽ bắt đầu bằng <body expr: class = '"loading" + data: blog.mobileClass'>.
Dán mã bắt buộc bên dưới thẻ <body>, sau đó nhấp vào Lưu chủ đề.
Nó sẽ hiện ra lỗi sau, gặp lỗi đó là chuyện bình thường.

Step 7 - Để giải quyết vấn đề này, trong mã Trình quản lý thẻ của Google dưới thẻ <head>, hãy xác định dòng có -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Thay thế cái & như được gạch dưới ở dòng trên với &và nhấp vào Lưu chủ đề. Lỗi sẽ được giải quyết.
Điều này kết thúc quá trình thêm Mã trình quản lý thẻ của Google vào blog của bạn.
Giới thiệu về thẻ
Nói một cách đơn giản trên trang web Hỗ trợ của Trình quản lý thẻ của Google, thẻ là một đoạn mã gửi thông tin đến bên thứ ba, chẳng hạn như Google Analytics.
Lấy một gợi ý từ đó, đối với một công cụ phân tích cụ thể, có thể có nhiều thẻ được liên kết. Có tất cả chúng trong một trang thực sự là một điểm cộng, vì nhà tiếp thị sản phẩm sẽ thấy nhiều chỉ số liên quan đến trang.
Tuy nhiên, có một điểm quan trọng không kém cần lưu ý ở đây, không nên lạm dụng các thẻ trên một trang web. Điều này không chỉ làm tăng sự nhầm lẫn trong khi quản lý thẻ mà còn làm cho việc phân biệt dữ liệu đến từ các thẻ khác nhau trở nên cồng kềnh.
Mã sau, như chúng ta đã thấy trên hộp thoại Cài đặt Trình quản lý thẻ của Google, thực sự là một Thẻ.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Vị trí của thẻ
Vị trí của thẻ có thể ở bất kỳ đâu trong mã nguồn của trang. Nó rất có thể ở trên cùng như ở trên hoặc nó có thể nằm ở chân trang truyền thông tin được yêu cầu.
Phần này kết thúc phần giới thiệu nhanh về Thẻ và cách tạo Thẻ.
Gây nên
Trình kích hoạt thực sự phát hiện khi nào thẻ sẽ được kích hoạt. Đây là một tập hợp các quy tắc để định cấu hình thẻ được kích hoạt. Ví dụ: trình kích hoạt có thể quyết định rằng một thẻ cụ thể 'X' sẽ được kích hoạt khi người dùng thực hiện hành động 'Y'. Cụ thể hơn, trình kích hoạt có thể hướng thẻ kích hoạt khi một nút cụ thể trong một biểu mẫu cụ thể được nhấp vào.
Trình kích hoạt là các điều kiện có thể được gắn vào thẻ để hoạt động theo cách mong muốn. Ví dụ trong thế giới thực sẽ là, hãy xem xét rằng một thẻ đang được định cấu hình cho một giao dịch thành công trên một trang thương mại điện tử.
Thẻ sẽ cho biết liệu giao dịch có được thực hiện thành công hay không. Để làm như vậy, một trình kích hoạt sẽ được tạo, có nghĩa là chỉ kích hoạt thẻ khi trang xác nhận giao dịch được hiển thị cho người dùng.
Nổi bật hơn, hãy xem xét bạn muốn theo dõi tất cả các lượt xem trang của một blog / trang web. Vì vậy, cụ thể là bạn có thể tạo thẻ bằng Google Analytics, thẻ này sẽ được kích hoạt khi người dùng truy cập vào bất kỳ trang nào trên blog / trang web của bạn. Trình kích hoạt trong trường hợp này, sẽ là chung, nói rằng kích hoạt thẻ này trên tất cả các trang. Trình kích hoạt sẽ được đặt tương ứng.
Kích hoạt đôi khi có thể trở nên phức tạp. Ví dụ: nếu ai đó nhấp vào nút trên một trang cụ thể, sau đó kích hoạt thẻ.
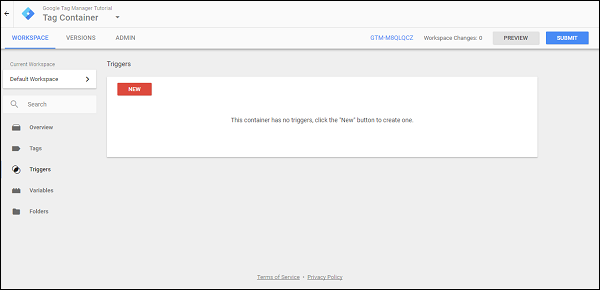
Như trong hình sau, bạn có thể truy cập trình kích hoạt bằng cách nhấp vào Trình kích hoạt trên bảng điều khiển bên trái của màn hình.

Vì chưa có bất kỳ trình kích hoạt nào được định cấu hình, bạn sẽ không thấy kết quả nào về trình kích hoạt.

Biến
Về cơ bản, các biến là các giá trị có thể được thay đổi.
Ví dụ, chúng ta hãy xem xét một nhấp chuột vào liên kết đơn giản. Khi một liên kết được nhấp vào, có một số biến tích hợp được thu thập với sự kiện nhấp chuột này. Các biến này cuối cùng có thể được sử dụng để ghi lại liên kết, được chuyển hướng khi người dùng nhấp vào nút liên kết cụ thể.
Đi vào chi tiết một chút, bạn cũng có thể ghi lại lớp div cụ thể của phần tử đã được nhấp, sử dụng các biến. Chúng được gọi là các biến, bởi vì nếu có 10 nút liên kết khác nhau trên trang, chuyển hướng từ các nút liên kết này sẽ thay đổi, tùy thuộc vào phần tử nào được nhấp vào.
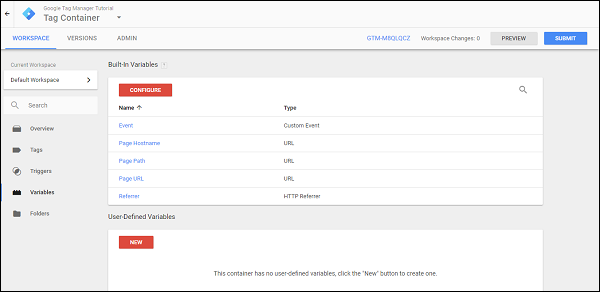
Bạn có thể truy cập các biến bằng cách sử dụng bảng điều khiển bên trái và nhấp vào Biến.

Trình quản lý thẻ của Google cung cấp hai loại biến:
- Biến tích hợp
- Biến do người dùng xác định
Như tên cho biết, bạn có phạm vi sử dụng các biến hiện có do Trình quản lý thẻ của Google cung cấp hoặc bạn có thể tạo các biến của riêng mình.
Chúng ta hãy xem xét một ví dụ và xem cách một thẻ hoạt động. Chúng tôi sẽ gỡ lỗi thẻ ngay bây giờ với Trình quản lý thẻ của Google.
Gỡ lỗi thẻ
Trong phần đầu của chương này, chúng tôi đã dành thời gian để thêm Mã theo dõi Trình quản lý thẻ của Google vào blog của chúng tôi trên Blogger.com.
Đây là bước đầu tiên để Trình quản lý thẻ của Google xác định mã theo dõi của chúng tôi. Nếu bạn quan sát kỹ, trong tập lệnh được đưa vào thẻ <head>, có một Mã theo dõi Trình quản lý thẻ của Google ở định dạng GTM-XXXXXXX.
Bây giờ, khi nói đến gỡ lỗi thẻ, nó khá đơn giản với Giao diện Trình quản lý thẻ của Google. Chúng tôi sẽ sử dụng thẻ Google Analytics Cơ bản để trình diễn. Chúng tôi giả định rằng Tài khoản Google Analytics đã tồn tại.
Tạo thẻ Google Analytics cơ bản
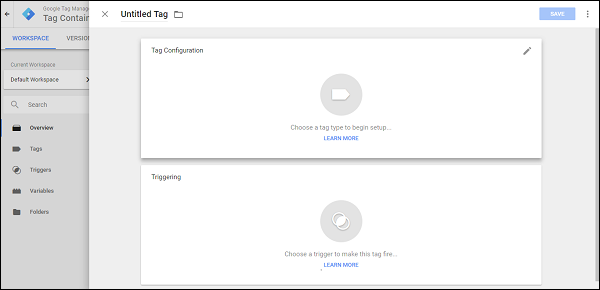
Trong Trình quản lý thẻ của Google, để tạo thẻ, có nhiều bước liên quan. Để đi vào chi tiết của từng loại, chúng ta hãy xem xét màn hình sau.

Step 1 - Nhấp vào nút THÊM THẺ MỚI.
Một bảng từ bên phải sẽ trượt để bắt đầu quá trình tạo thẻ mới. Điều này sẽ hiển thị một thẻ trống, không có tiêu đề để bạn định cấu hình.

Step 2- Cung cấp tên cho thẻ của bạn. Hãy để chúng tôi đặt tên cho nó - Thẻ đầu tiên.
Step 3 - Sau khi hoàn tất, nhấp vào văn bản / biểu tượng - Chọn loại thẻ để bắt đầu thiết lập….
Một bảng điều khiển khác sẽ trượt từ bên phải, sẽ hiển thị các loại thẻ sau.

Như chúng ta đã thấy trong định nghĩa, có các thẻ khác nhau được liên kết với công cụ phân tích khác nhau. Trong bước cụ thể này, Trình quản lý thẻ của Google yêu cầu bạn chỉ định chính xác loại thẻ mà bạn muốn tạo.
Bạn sẽ nhận thấy một số loại thẻ như sau:
- Universal Analytics
- Google Analytics cổ điển
- Tiếp thị lại AdWords
- Google Tối ưu hóa
Note- Universal analytics là phiên bản nâng cao và phổ biến nhất của Google Analytics. Tuy nhiên, có nhiều trang sử dụng Google Analytics Cổ điển.
Đối với ví dụ này, chúng ta hãy tiếp tục chỉ định Universal Analytics.
Step 4- Nhấp vào Universal Analytics để tiếp tục. Điều khiển sẽ chuyển về màn hình trước đó và bạn sẽ được yêu cầu chọn những gì bạn muốn theo dõi. Xem ảnh chụp màn hình sau để tham khảo.

Step 5 - Chọn Bật cài đặt ghi đè trong thẻ này.
Note- Chúng tôi đang sử dụng bước này để làm quen với Tạo thẻ với tốc độ nhanh hơn. Bạn có thể tiếp tục và tạo biến cài đặt Google Analytics mà không cần chọn hộp kiểm ở trên.
Step 6- Mở giao diện Google Analytics. Trong Google Analytics, hãy tìm nútADMINtrên trang nhất. Trong phần Thuộc tính, nhấp vào Cài đặt Thuộc tính. Bạn sẽ có thể thấy màn hình tương tự như sau.

Step 7- Sao chép Id theo dõi. Id theo dõi sẽ có định dạng UA-XXXXX-X.
Step 8- Khi bạn đã sao chép ID theo dõi, hãy quay lại giao diện Trình quản lý thẻ của Google. Như đã được hiển thị trước đó, hãy dán Id theo dõi vào hộp văn bản được liên kết.
Bây giờ, chúng ta sắp định cấu hình yếu tố quan trọng của thẻ - trình kích hoạt.
Chúng tôi sẽ hướng dẫn Trình quản lý thẻ của Google rằng thẻ sẽ được kích hoạt nếu trang được người dùng xem. Để làm điều đó, chúng ta nên cấu hình trình kích hoạt bằng cách sử dụng phần tiếp theo trên màn hình.
Step 9 - Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt…
Một hộp thoại sẽ trượt từ bên trái, yêu cầu bạn chọn một trình kích hoạt. Nó sẽ hiển thị trình kích hoạt như trong ảnh chụp màn hình sau.

Step 10 - Nhấp vào Tất cả các trang.
Điều khiển sẽ trở lại màn hình cấu hình thẻ. Nhấp vào nút LƯU màu xanh lam ở góc trên cùng bên phải. Bạn đã định cấu hình thành công thẻ đầu tiên của mình!
Step 11 - Bây giờ đối với chế độ gỡ lỗi, hãy nhấp vào nút XEM TRƯỚC màu xám.

Như thể hiện trong ảnh chụp màn hình ở trên, một hộp màu cam sẽ hiển thị. Điều này cho biết rằng chế độ gỡ lỗi đang bật. Truy cập blog của bạn bằng liên kết có sẵn.
Step 12 - Bây giờ, khi bạn truy cập vào blog, bạn sẽ có thể thấy một phần trên blog của mình hiển thị phần Gỡ lỗi Trình quản lý thẻ của Google.

Ngoài ra, nếu bạn quan sát kỹ, có First Tagđược hiển thị trong Thẻ được kích hoạt trên trang này. Điều này cho thấy rằng thẻ của chúng tôi đã được kích hoạt khi xem trang thành công.
Step 13- Từ phần gỡ lỗi, nhấp vào Biến. Sau đó, nhấp vào Cửa sổ đã tải trên bảng điều khiển bên trái. Hành động này có nghĩa là chúng tôi đang chọn một hành động để phân tích các biến được tải do kết quả của hành động đó.
Nó sẽ hiển thị phần Biến như đã thấy được đánh dấu trong hộp màu xanh lá cây trong ảnh chụp màn hình sau.

Bạn có thể phân tích các biến rõ ràng hơn khi chúng ta chuyển sang chương tiếp theo.
Khi bạn đã hiểu quy trình tạo thẻ, bạn nên đi sâu và xem cách theo dõi đạt được bằng cách sử dụng các phương pháp tiếp cận khác nhau.
Thẻ xem trang
Một nhà tiếp thị sản phẩm cần phải hiểu số lượng khách truy cập cho trang web / blog sản phẩm. Điều này thực sự quan trọng vì nó giúp hiểu được xu hướng của khách truy cập. Có thể biết liệu một tính năng / cải tiến cụ thể được thêm vào trang web / blog có được khách truy cập đánh giá cao hay không, khách truy cập có truy cập trang web hàng ngày / hàng tuần hay không, v.v.
Xem xét 'Lượt xem trang' mang một tầm quan trọng to lớn trong việc hiểu tính dễ hiểu của trang web / blog, hãy để chúng tôi xem cách một Lượt xem trang có thể được theo dõi bằng thẻ.
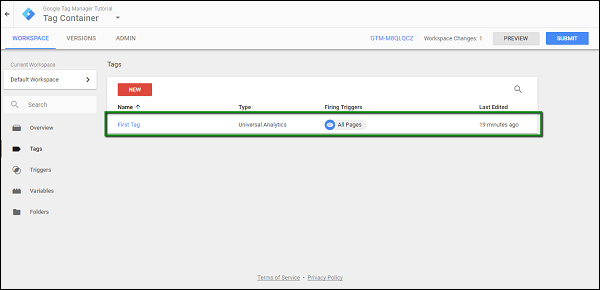
Step 1 - Như chúng ta đã làm theo các bước trong chương trước, hãy để chúng ta truy cập vào phần thẻ trong Trình quản lý thẻ của Google.

Nó sẽ hiển thị thẻ được tạo gần đây - Thẻ đầu tiên.
Step 2 - Nhấp vào Thẻ đầu tiên, nó sẽ hiển thị hộp thoại với các trình kích hoạt được cấu hình, v.v.

Như được đánh dấu trong ảnh chụp màn hình ở trên, chúng ta hãy tập trung sự chú ý vào ID theo dõi.
ID theo dõi này được liên kết với Google Analytics. Khi chúng tôi bắt đầu chế độ gỡ lỗi và truy cập blog, blog đó sẽ được tính là một lần xem trang.
Tại thời điểm cụ thể này, Google Analytics sẽ ghi lại lượt xem trang trong giao diện của nó.
Step 3 - Gỡ lỗi bằng Trình quản lý thẻ của Google và mở Google Analytics dashboard, trong Nguồn lưu lượng → Tổng quan, bạn sẽ thấy các thống kê sau.

Điều này cho thấy rằng một lượt xem trang được ghi lại và các lượt xem trang tương ứng sẽ được theo dõi thêm trong Google Analytics.
Thẻ liên kết
Đôi khi sẽ có một số khuyến mại nhất định mà người dùng có thể được yêu cầu rời khỏi blog hoặc trang web. Cùng với các chương trình khuyến mãi, đây có thể là một số cuộc khảo sát của bên thứ ba mà người dùng có thể được yêu cầu thực hiện. Các cuộc khảo sát này sẽ mang lại một số thống kê nhất định, sẽ khác với dữ liệu được đưa vào thông qua các thẻ khác nhau.
Vì mục đích này, sẽ hữu ích nếu bạn bật tính năng theo dõi về số lần liên kết được nhấp vào và người dùng được chuyển hướng khỏi trang web. Các liên kết như vậy được gọi làoutbound links và các liên kết này có thể được theo dõi dễ dàng bằng Trình quản lý thẻ của Google.
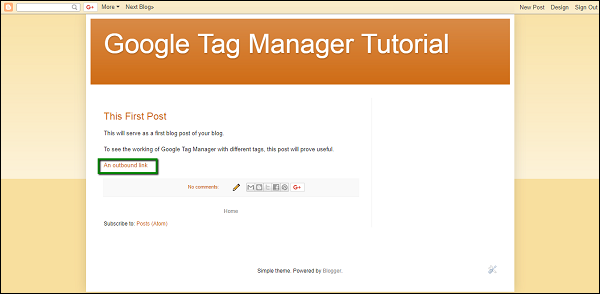
Để chứng minh điều này, chúng tôi sẽ tạo một liên kết trong blog của mình.

Ảnh chụp màn hình ở trên hiển thị một liên kết được gọi là - Một liên kết gửi đi. Liên kết này sẽ được sử dụng để theo dõi trong Trình quản lý thẻ của Google. Nó chuyển hướng đếnhttps://www.google.com
Step 1- Chuyển đến không gian làm việc của Trình quản lý thẻ của Google. Nhấp vào Thẻ từ bảng điều khiển bên trái. Nhấp vào nút MỚI trên trang để bắt đầu tạo thẻ liên kết ngoài.
Hãy để chúng tôi đặt tên cho thẻ là - Thẻ liên kết ngoài.
Step 2 - Thực hiện theo quy trình tương tự như thiết lập thẻ ban đầu để nhập mã Google Analytics vào đúng trường - Id theo dõi.
Step 3- Chọn trường Loại theo dõi làm Sự kiện. Bạn sẽ có thể xem thêm các tùy chọn sau.

Các tùy chọn này phù hợp với Loại theo dõi - Sự kiện. Lưu ý rằng các tùy chọn này hoàn toàn không khả dụng trong Loại theo dõi - Lượt xem trang. Điều này là do, khi chúng tôi đính kèm mã Google Analytics với Trình quản lý thẻ của Google, để xem chi tiết của sự kiện trong thời gian thực, chúng tôi cần một số thông số nhất định.
Step 4- Điền thông tin chi tiết vào biểu mẫu bên dưới. Văn bản in đậm là các giá trị được nhập vào các hộp văn bản.
Thể loại - Outbound
Hoạt động - Click
Để trống các trường Nhãn và Giá trị
Giữ cho lượt truy cập không tương tác là False
Step 5 - Tiếp theo, trong phần Kích hoạt, hãy nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt…
Step 6- Nhấp vào biểu tượng + màu xanh ở góc trên cùng bên phải. Nó sẽ mở phần kích hoạt tùy chỉnh. Cung cấp tên cho trình kích hoạt này là - Nhấp vào Trình kích hoạt.
Step 7 - Nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
Nó sẽ hiển thị các loại kích hoạt sau như được hiển thị trong ảnh chụp màn hình sau.

Step 8- Như được tô sáng trong hình trên, nhấp vào Chỉ liên kết bên dưới Loại kích hoạt nhấp chuột. Điều này sẽ hiển thị các tùy chọn khác nhau để định cấu hình loại trình kích hoạt mới được tạo.
Bây giờ, chúng ta cần định cấu hình trình kích hoạt để kích hoạt nếu URL được nhấp có Đường dẫn trang là https://www.google.com. Lưu ý rằng chúng tôi đã định cấu hình liên kết trên blog của mình để chuyển hướng đến cùng một URL.

Step 9 - Cấu hình trình kích hoạt như được cung cấp chính xác trong hình trên.
Chúng tôi muốn định cấu hình trình kích hoạt này để kích hoạt trên Một số Nhấp chuột Liên kết khi URL của Trang bằnghttps://www.google.com. Sau khi hoàn tất, màn hình sẽ giống như sau.

Step 10 - Nhấp vào SAVEđể lưu trình kích hoạt mới tạo này. Màn hình sẽ trở lại cấu hình thẻ cho Thẻ liên kết ngoài .
Step 11 - Nhấn LƯU để hoàn tất cấu hình.

Như được đánh dấu trong hình trên, một thẻ hoàn chỉnh cho liên kết ngoài sẽ trông giống như trên.
Bây giờ, hãy để thẻ hoạt động.
Step 12- Từ không gian làm việc, nhấp vào nút XEM TRƯỚC. Chế độ gỡ lỗi sẽ bắt đầu.
Step 13- Trong trình duyệt của bạn, trong một tab khác, hãy mở blog của bạn. Cửa sổ gỡ lỗi sẽ được hiển thị ở cuối màn hình.

Như hình trên, vì chúng ta chưa nhấp vào liên kết nên thẻ vẫn xuất hiện trong Thẻ chưa được kích hoạt trên trang này.
Step 14- Nhấp vào liên kết ngoài như đã tạo ở bước trước, thẻ sẽ được kích hoạt. Bạn có thể thấy nó xuất hiện trong Thẻ được kích hoạt trên Trang này.

Điều này kết thúc phương pháp tạo thẻ cho một liên kết ngoài để theo dõi các liên kết trên blog / trang web.
Theo dõi sự kiện
Theo dõi sự kiện là viết tắt của bất kỳ hành động nào khác với tải trang. Trình duyệt có phản hồi cụ thể cho bất kỳ hành động nào bạn thực hiện trên trang. Ví dụ: hành động có thể đơn giản như nhấp vào liên kết hoặc gửi biểu mẫu đến một biểu mẫu phức tạp như theo dõi lượt xem và lượt tải xuống tệp.
Với Trình quản lý thẻ của Google, bạn có thể dễ dàng theo dõi các sự kiện được tạo trong trình duyệt. Nó ghi lại các phản hồi từ trình duyệt cho hành động tiềm năng, do đó dễ dàng nhận được theo dõi sự kiện cụ thể.
Chúng tôi sẽ sử dụng ví dụ trên để xem theo dõi sự kiện đang hoạt động. Trong ví dụ trước, chúng tôi đã tạo một liên kết chuyển hướng khỏi blog của chúng tôi. Trong ví dụ này, chúng tôi sẽ tạo một liên kết khác, liên kết này sẽ trỏ đến blog của chúng tôi. Chúng tôi đang sử dụng ví dụ này, để chứng minh cách các liên kết đi khỏi blog có thể được theo dõi liền mạch.
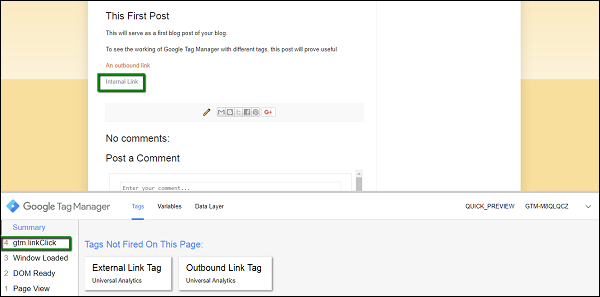
Tôi đã tạo một liên kết có tên là Internal Link trong blog. Liên kết này sẽ chuyển hướng đến cùng một trang blog.

Hãy để chúng tôi truy cập Trang tổng quan Trình quản lý thẻ của Google và tạo trình kích hoạt mới cho liên kết ngoài. Chúng tôi sẽ sử dụng URL nhấp chuột biến được tạo sẵn cho việc này. Sử dụng URL nhấp chuột, chúng tôi sẽ phát hiện liệu liên kết đang được nhấp, có đang chuyển hướng người dùng bên ngoài blog hay không.
Để bật URL nhấp chuột biến được tích hợp sẵn, sau đây là các bước.
Step 1- Trong phần Biến, nhấp vào nút màu đỏ, CẤU HÌNH. Nó sẽ hiển thị các biến tích hợp sẵn có. Có các biến tích hợp sẵn khác nhau, đó là - Trang, Tiện ích, Lỗi, Số lần nhấp, v.v.
Step 2- Từ danh mục Nhấp chuột, chọn hộp Nhấp chuột URL. Điều này sẽ hiển thị các biến có sẵn trong URL nhấp chuột ngay lập tức. Xem màn hình sau để tham khảo.

Bây giờ biến đã được định cấu hình, chúng ta có thể định cấu hình trình kích hoạt.
Trình kích hoạt sẽ được kích hoạt khi người dùng nhấp vào tất cả các URL đang chuyển hướng bên ngoài blog. Tạo trình kích hoạt này khá đơn giản.
Step 3- Vào phần Kích hoạt, nhấp vào Mới. Cung cấp tên cho trình kích hoạt. Hãy để chúng tôi nói, tên là - Trình kích hoạt liên kết bên ngoài.
Step 4 - Trong Cấu hình trình kích hoạt, nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
Step 5- Từ các tùy chọn có sẵn, bên dưới Click, chọn Just Links. Xem màn hình sau để biết các bước cho đến nay.

Khi Just Links được nhấp vào, bạn sẽ được chuyển hướng trở lại phần đầu tiên, nơi bạn sẽ cần cung cấp ngoại lệ URL. Sau đây là các bước để làm điều đó.
Step 6 - Đối với tùy chọn, Trình kích hoạt này kích hoạt, hãy chọn Một số Nhấp chuột Liên kết.
Step 7- Trong các điều kiện, chọn URL nhấp chuột, URL này sẽ được chọn trước đó. Chọn giá trị không chứa từ các tùy chọn điều kiện.
Step 8- Trong hộp văn bản cho giá trị, hãy nhập một giá trị là URL blog của bạn. Trong trường hợp của chúng tôi, chúng tôi sẽ nhập gtmtutorial2017.blogspot.in. Sau khi hoàn tất, màn hình sẽ giống như sau.

Step 9 - Nhấp vào nút Lưu màu xanh lam để lưu trình kích hoạt mới của bạn.
Bây giờ là lúc định cấu hình thẻ của chúng tôi, chúng tôi sẽ sử dụng thẻ này để theo dõi sự kiện nhấp chuột, sẽ chuyển hướng người dùng ra bên ngoài blog.
Step 10- Mở phần Thẻ, nhấp vào nút MỚI. Cung cấp tên cho thẻ của bạn, hãy để chúng tôi gọi nó - Thẻ liên kết ngoài.
Step 11 - Trong Cấu hình thẻ, hãy nhấp vào Chọn loại thẻ để bắt đầu thiết lập… Chọn loại thẻ làm Universal Analytics và nhập các chi tiết sau trên màn hình.
- Trong Loại theo dõi, hãy chọn Sự kiện
- Đối với danh mục - nhập Liên kết ngoài
- Đang hành động - nhập Nhấp chuột
- Đối với nhãn, hãy nhấp vào biểu tượng tùy chọn

Step 12 - Trên bảng điều khiển bên được hiển thị, hãy chọn URL nhấp chuột.
Step 13- Sau khi hoàn tất, hãy chọn hộp Bật cài đặt ghi đè trong thẻ này. Trong hộp văn bản ID theo dõi, hãy nhập Mã theo dõi Google Analytics của bạn.
Step 14- Cuộn xuống để cấu hình Kích hoạt. Chúng tôi sẽ sử dụng trình kích hoạt mới được tạo của chúng tôi.
Step 15- Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt… Nó sẽ hiển thị các trình kích hoạt có sẵn. Chọn Trình kích hoạt liên kết ngoài, mà chúng tôi đã tạo trước đó.

Điều này kết thúc cấu hình của thẻ. Nhấp vào nút Lưu.
Step 16- Bây giờ, để gỡ lỗi thẻ, hãy nhấp vào nút Xem trước màu xám. Nó sẽ khởi động Trình quản lý thẻ của Google ở chế độ gỡ lỗi.
Step 17- Quay lại blog của bạn và làm mới blog để Trình gỡ lỗi Trình quản lý thẻ của Google bắt đầu. Xem xét ví dụ trên, có hai liên kết được hiển thị trong trang. Ngoài ra, còn có Thẻ liên kết ngoài, được hiển thị trong Thẻ không được kích hoạt trên trang này.

Bây giờ đã đến lúc kiểm tra cấu hình của thẻ. Chúng tôi sẽ sử dụng Ctrl + Nhấp trong cả hai trường hợp để kiểm tra xem thẻ có được kích hoạt hay không. Ctrl + Click sẽ mở liên kết trong tab mới mà không cần làm mới trang hiện tại. Chúng tôi cần giữ nguyên trang, vì chúng tôi sẽ không thể thấy các thẻ được kích hoạt, nếu trang làm mới.
Step 18- Đầu tiên, sử dụng Ctrl + Click vào Internal Link như được tô sáng trong hình trên. Tốt nhất, thẻ không nên được kích hoạt vì liên kết đang hướng người dùng trên chính blog đó.

Như thể hiện trong hình trên, trong phần Tóm tắt trong trình gỡ lỗi, bạn sẽ thấy một sự kiện khác - gtm.linkClick. Điều này có nghĩa là GTM đã ghi lại sự kiện nhấp chuột.
Tuy nhiên, bạn sẽ không thấy bất kỳ thay đổi nào trong phần Thẻ được kích hoạt trên trang này. Điều này là do chúng tôi đã định cấu hình tab cho các liên kết ngoài.
Step 19 - Bây giờ Ctrl + Nhấp vào Một liên kết ra ngoài (điều này đã được tạo trong phần trước).
Hãy quan sát phần tóm tắt, nó sẽ lại được cập nhật cho một sự kiện khác - gtm.linkClick.

Như trong hình trên, đối với sự kiện tiếp theo được ghi lại, sẽ có một thẻ được kích hoạt - Thẻ liên kết ngoài. Bạn sẽ có thể thấy nó trong Thẻ được kích hoạt trên trang này.
Bằng cách này, bạn có thể sử dụng theo dõi sự kiện với Trình quản lý thẻ của Google và định cấu hình thẻ cho dữ liệu quan trọng mà bạn cần từ trang web / blog của mình.
Theo dõi biểu mẫu
Thường xuyên hơn không, trên bất kỳ trang web / blog nào, bạn sẽ thấy một biểu mẫu, biểu mẫu này sẽ nắm bắt các chi tiết nhất định từ người dùng. Là một nhà tiếp thị sản phẩm, thật tẻ nhạt khi biết liệu Biểu mẫu có được khách truy cập sử dụng hay không.
Đó có thể là một cách tiếp cận tốt để biết người dùng đã điền thông tin vào biểu mẫu này bao nhiêu lần và họ gặp lỗi bao nhiêu lần. Với Trình quản lý thẻ của Google, bạn có thể dễ dàng theo dõi các lần gửi biểu mẫu. Phần này sẽ đưa bạn qua quy trình.
Đối với ví dụ này, chúng tôi sẽ có một biểu mẫu Liên hệ với chúng tôi được tạo trên blog của chúng tôi.
Step 1- Đối với blogger, để tạo một biểu mẫu liên hệ, hãy sử dụng tùy chọn Bố cục → Thêm Tiện ích. Sau khi nhấp vào Thêm Tiện ích, bạn sẽ thấy màn hình sau, nơi bạn sẽ tìm thấy tiện ích Tìm kiếm Blog. Nhấp vào biểu tượng dấu cộng (+) màu xanh lam để chèn nó vào blog.

Sau khi hoàn tất, nó sẽ hiển thị trên blog của bạn như trong ảnh chụp màn hình sau.

Bây giờ, hãy để chúng tôi định cấu hình các trình kích hoạt liên quan và thẻ.
Để bắt đầu với trình kích hoạt, chúng ta sẽ làm theo các bước tương tự. Trước tiên, chúng tôi sẽ thêm enable một biến tích hợp có tên là Form ID, sau đó chúng tôi sẽ tạo một trình kích hoạt sẽ sử dụng biến mới được tạo này.
Sau khi hoàn tất, chúng tôi sẽ sử dụng trình kích hoạt mới này để định cấu hình thẻ theo dõi các tương tác với biểu mẫu.
Để bật ID Biểu mẫu biến được tích hợp sẵn, hãy làm theo các bước sau.
Step 2- Trong phần Biến, nhấp vào nút màu đỏ, CẤU HÌNH. Từ danh mục Biểu mẫu, hãy chọn hộp ID Biểu mẫu. Điều này sẽ hiển thị ID Biểu mẫu trong các biến có sẵn ngay lập tức. Xem màn hình sau để tham khảo.

Bây giờ biến đã được định cấu hình, chúng ta có thể định cấu hình trình kích hoạt.
Trình kích hoạt sẽ được bật khi người dùng gửi bất kỳ dữ liệu nào trong biểu mẫu Liên hệ với chúng tôi.
Step 3- Để thực hiện, bạn vào phần Kích hoạt, nhấp vào Mới. Cung cấp tên cho trình kích hoạt. Hãy để chúng tôi đặt tên cho nó là - Trình kích hoạt gửi biểu mẫu.
Step 4 - Trong Cấu hình trình kích hoạt, nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
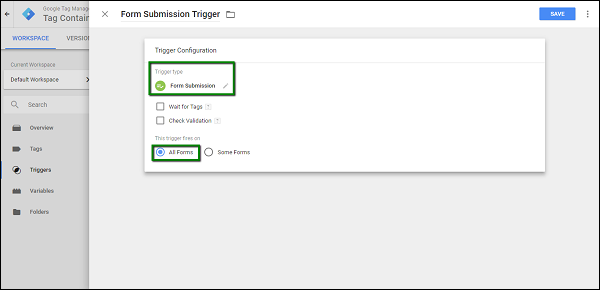
Step 5- Từ các tùy chọn có sẵn, trong Cam kết của người dùng, hãy chọn Gửi biểu mẫu. Xem màn hình sau để biết các bước cho đến nay.

Khi nhấp vào Gửi biểu mẫu, bạn sẽ được chuyển hướng trở lại phần đầu tiên, nơi bạn sẽ cần cung cấp ID biểu mẫu.
Step 6 - Đối với tùy chọn, Trình kích hoạt này kích hoạt, hãy chọn Tất cả các biểu mẫu.
Khi bạn đã hoàn tất bước trên, nó sẽ cho phép theo dõi tất cả các biểu mẫu được gửi trên trang blog. Bạn cũng có thể sử dụng ID biểu mẫu cụ thể, ID này có thể được định cấu hình khi bạn tạo blog của mình.
Để định cấu hình một ID biểu mẫu cụ thể, bạn có thể nhờ sự hỗ trợ của nhà phát triển trang web / blog của mình để biết thêm chi tiết. Sau khi hoàn thành các bước này, hãy xem màn hình sau để tham khảo đầy đủ.

Step 7 - Nhấp vào nút Lưu màu xanh lam để lưu trình kích hoạt mới của bạn.
Bây giờ đã đến lúc định cấu hình thẻ của chúng tôi, chúng tôi sẽ sử dụng thẻ này để theo dõi sự kiện nhấp chuột sẽ chuyển hướng người dùng bên ngoài blog.
Step 8- Mở phần Thẻ, nhấp vào nút MỚI. Cung cấp tên cho thẻ của bạn, hãy để chúng tôi gọi nó - Thẻ gửi biểu mẫu.
Step 9 - Trong Cấu hình thẻ, hãy nhấp vào Chọn loại thẻ để bắt đầu thiết lập… Chọn loại thẻ làm Universal Analytics và điền vào các chi tiết sau -
- Trong Loại theo dõi, hãy chọn Sự kiện
- Đối với thể loại - nhập Gửi biểu mẫu
- Đang hành động - nhập Biểu mẫu đã gửi
- Đối với nhãn, hãy nhấp vào biểu tượng tùy chọn

Step 10 - Trên bảng điều khiển bên được hiển thị, chọn ID biểu mẫu.
Step 11- Sau khi hoàn tất, đánh dấu chọn Bật cài đặt ghi đè trong thẻ này. Trong hộp văn bản ID theo dõi, hãy nhập Mã theo dõi Google Analytics của bạn.

Cuộn xuống để định cấu hình Kích hoạt. Chúng tôi sẽ sử dụng trình kích hoạt mới được tạo của chúng tôi.
Step 12- Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt… Nó sẽ hiển thị các trình kích hoạt có sẵn. Chọn Trình kích hoạt gửi biểu mẫu, mà chúng tôi đã tạo trước đó.

Điều này kết thúc cấu hình của thẻ. Nhấp vào nút Lưu.
Step 13- Bây giờ, để gỡ lỗi thẻ, hãy nhấp vào nút Xem trước màu xám. Nó sẽ khởi động Trình quản lý thẻ của Google ở chế độ gỡ lỗi.
Step 14- Quay lại blog của bạn và làm mới blog để Trình gỡ lỗi Trình quản lý thẻ của Google bắt đầu. Sẽ có Thẻ gửi biểu mẫu, được hiển thị trong Thẻ không được kích hoạt trên trang này.

Step 15- Bây giờ tương tác với biểu mẫu Tìm kiếm Blog này bằng cách nhập một số giá trị vào đó. Hãy để chúng tôi nhập First, vì bài đăng blog đầu tiên của chúng tôi có chứa từ First.
Step 16- Nhấp vào Tìm kiếm. Sự kiện mới sẽ được nhìn thấy trong Tóm tắt và Thẻ gửi biểu mẫu sẽ hiển thị trong Thẻ được kích hoạt trên trang này.

Bằng cách này, chúng tôi có thể tạo Thẻ gửi biểu mẫu bằng Trình quản lý thẻ của Google.
Cùng với việc tạo thẻ và quản lý các trình kích hoạt và biến được liên kết, Trình quản lý thẻ của Google có một số tính năng khác để cung cấp. Điều này bao gồm các công cụ quản lý như sắp xếp người dùng, các thư mục được sử dụng để tổ chức các thẻ theo thứ tự mong muốn, v.v.
Trong phần này, chúng ta sẽ tìm hiểu tổng quan về cách quản lý người dùng và các thư mục khác nhau liên quan đến thẻ.
Quản lý người dùng
Việc nhóm tiếp thị sản phẩm sử dụng một tài khoản Trình quản lý thẻ của Google để quản lý các chiến dịch tiếp thị khác nhau không phải là một tình huống hiếm gặp. Sẽ có các vai trò khác nhau, sẽ có các quyền nhất định như tạo thẻ, xóa / sửa đổi thẻ, tạo người dùng khác, v.v.
Quản lý người dùng cung cấp một cổng chính thức để quản lý người dùng sử dụng các tính năng GTM. Quản lý người dùng hoạt động ở hai cấp độ -
- Cấp tài khoản
- Mức container
Để truy cập Quản lý người dùng, hãy nhấp vào QUẢN TRỊ từ thanh menu trên cùng bên trái.

Như thể hiện trong hình sau, bạn sẽ có thể thấy Quản lý người dùng được liên kết với Tài khoản và Vùng chứa.

Sự khác biệt quan trọng giữa hai điều này là - nếu bạn cung cấp quyền truy cập cho người dùng ở cấp tài khoản, người dùng có quyền truy cập vào tất cả các vùng chứa trong tài khoản đó. Trong khi đó, nếu quyền truy cập được cung cấp cho người dùng ở cấp vùng chứa, thì người dùng chỉ có thể sửa đổi / thêm / xóa các thẻ trong vùng chứa đó.
Để xem chi tiết về tất cả các cấp độ truy cập khả dụng, hãy nhấp vào Quản lý người dùng under the Container level (đánh dấu màu vàng ở trên).
Điều này sẽ hiển thị các tài khoản có sẵn với các quyền mà chúng được cung cấp. Hầu hết, đó sẽ là Tài khoản Google mà bạn đang sử dụng để đăng nhập vào GTM.
Nhấp vào nút MỚI màu đỏ. Nó sẽ hiển thị màn hình sau.

Như được hiển thị trong hình, bạn có thể thêm địa chỉ email mà bạn chọn, người mà bạn muốn gán quyền truy cập và sau đó cung cấp các quyền mong muốn ở cấp vùng chứa.
Sau đây là các quyền khả dụng -
No Access - Chặn người dùng truy cập các thẻ vùng chứa.
Read- Người dùng sẽ chỉ có thể đọc các thẻ. Không có sửa đổi hoặc thao tác xóa có thể được thực hiện.
Edit - Người dùng có thể thêm / sửa đổi / xóa các thẻ có sẵn.
Approve- Người dùng có quyền cao hơn để phê duyệt các thẻ vào môi trường sống. Tìm hiểu thêm về các môi trường ở phần sau của hướng dẫn.
Publish - Tất cả các quyền, tương tự như một người dùng quản trị.
Phần này kết thúc tổng quan về quản lý người dùng ở cấp Vùng chứa.
At the account level, người ta có thể định cấu hình người dùng làm người dùng thông thường hoặc người dùng quản trị.

Các quyền tương tự có thể được phân bổ cho người dùng được thêm vào; chỉ có sự khác biệt là - người dùng sẽ có quyền truy cập vào tất cả các vùng chứa trong tài khoản này.
Phần này kết luận tổng quan về quản lý người dùng ở cấp tài khoản.
Thư mục
Thư mục được yêu cầu đặc biệt khi bạn có nhiều thẻ và trình kích hoạt trong tài khoản của mình. Các thư mục có thể tỏ ra hữu ích khi bạn có một số lượng lớn như vậy hoặc các thẻ / trình kích hoạt cần xử lý.
Để tổ chức các thẻ và trình kích hoạt trong các thư mục này, người ta có thể sử dụng sự sáng tạo của riêng mình. Các thư mục có thể được tạo trên cơ sở các khu vực ứng dụng khác nhau hoặc người dùng hoặc có thể là mục đích tại sao chúng được tạo. Nhóm tiếp thị sản phẩm có thể đưa ra quyết định của riêng họ về việc có một cấu trúc thư mục cụ thể tại chỗ.
Một cách khác để nhìn vào các thư mục có thể là từ khía cạnh của các công cụ phân tích đang được sử dụng. Trên cơ sở của công cụ phân tích, người ta có thể tạo một thẻ, điều này sẽ hữu ích về lâu dài.
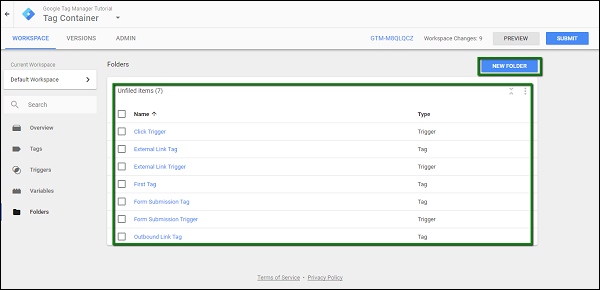
Để tạo các thư mục khác nhau, hãy nhấp vào Thư mục từ bảng điều khiển bên trái. Bạn sẽ thấy màn hình sau.

Các thẻ được tạo cho đến bây giờ sẽ được hiển thị trên màn hình. Bạn có thể sắp xếp các thẻ bằng cách tạo các thư mục khác nhau bằng tùy chọn - THƯ MỤC MỚI hiển thị ở góc trên cùng bên phải của màn hình.
Sau khi bạn nhấp vào THƯ MỤC MỚI, một cửa sổ bật lên nhanh sẽ mở ra như sau.

Từ màn hình trước, bạn luôn có thể di chuyển các thẻ theo yêu cầu của mình vào thư mục mong muốn.
Phần này kết thúc phần giới thiệu về cách tạo thư mục trong Trình quản lý thẻ của Google.
Chúng tôi đã và đang tạo, sửa đổi và gỡ lỗi các thẻ trong môi trường trình gỡ lỗi của mình. Cho đến nay, chúng tôi vẫn chưa thấy các thẻ này xuất hiện trên blog của mình.
Để có các thẻ trực tuyến trên blog, chúng ta cần Xuất bản các thẻ. Chúng tôi sẽ muốn các thẻ được Xuất bản hơn là luôn có chế độ Xem trước.
Việc xuất bản các thẻ khá đơn giản.
Step 1 - Nhấn vào nút NỘP ở góc trên cùng bên phải màn hình.
Nó sẽ hiển thị màn hình sau.

Step 2 - Nhập tên Phiên bản có thể nhận dạng để có thể dễ hiểu đối với các thay đổi được thực hiện.
Với mô tả phiên bản, bạn có thể chi tiết nhất có thể về các thay đổi / bổ sung của thẻ trong phiên bản cụ thể đó.
Step 3 - Cuộn xuống mục Thay đổi không gian làm việc, bạn sẽ thấy tất cả các thay đổi được thực hiện trong các thẻ chưa được xuất bản hoặc ở chế độ XEM TRƯỚC.

Tương tự, trong Lịch sử hoạt động, bạn có thể hiểu chính xác về các thay đổi / cập nhật đã được thực hiện trong tài khoản kể từ đầu thời gian.
Step 4- Cung cấp tên phiên bản, mô tả. Bạn có thể muốn cung cấp tên phiên bản là Phiên bản đầu tiên và bạn có thể cung cấp mô tả dưới dạng Bản cập nhật trình quản lý thẻ của Google đầu tiên.
Hiện tại, chúng tôi sẽ để Xuất bản lên Môi trường dưới dạng Trực tiếp. Điều này là do chúng tôi chưa có bất kỳ môi trường nào khác ngoài Trực tiếp.

Step 5 - Nhấp vào XUẤT BẢN và bạn sẽ được xem bản tóm tắt cho phiên bản cụ thể này.

Đây là cách bạn có thể xuất bản các thay đổi được thực hiện trong không gian làm việc cho Trình quản lý thẻ của Google.
Bạn có thể sử dụng plugin của Google Chrome - Hỗ trợ thẻ của Google để xem các thẻ được kích hoạt mà không cần bật chế độ xem trước.
Tạo môi trường trong Trình quản lý thẻ của Google
Có nhiều cách khác nhau để chúng tôi có thể định cấu hình môi trường được sử dụng với Trình quản lý thẻ của Google.
Thông thường, trong thế giới phần mềm, từ Môi trường được sử dụng trong ngữ cảnh nơi tính năng cụ thể đang được kiểm tra / xem xét.
Step 1 - Để xem các môi trường có sẵn trong Trình quản lý thẻ của Google, hãy nhấp vào QUẢN TRỊ.
Step 2 - Trong phần Vùng chứa, nhấp vào Môi trường.

Bạn sẽ có thể nhìn thấy màn hình như hình trên.
Thông thường, các công ty phần mềm lớn có trang web của họ được phân chia trong các môi trường khác nhau để dễ dàng quá trình phát hành một tính năng. Các nhà phát triển làm việc trên trang web phát triển của họ, sau đó các thay đổi về tính năng được đẩy đến trang web dàn dựng. Cuối cùng, khi các thay đổi được xác minh trong trang web dàn dựng, các thay đổi được đẩy sang môi trường Trực tiếp.
Trong ngữ cảnh của Trình quản lý thẻ của Google, có thể linh hoạt thêm các môi trường khác nhau, điều này sẽ cho phép bạn xác thực hoàn toàn thẻ của mình trước khi chúng có trên trang web Trực tiếp. Đối với hướng dẫn này, chúng tôi sẽ tạo một môi trường, được gọi là môi trường Dev. Sau đây là các bước.
Step 3- Nhấp vào nút MỚI màu đỏ. Bạn sẽ có thể thấy hộp thoại sau.

Step 4- Điền vào các chi tiết như trong hình trên. Chúng tôi sẽ giả vờ rằng trang web nhà phát triển của chúng tôi là cùng một trang web nơi chúng tôi đang làm việc ngay bây giờ, để thúc đẩy các thay đổi cho phù hợp.
Step 5 - Nhấp vào TẠO và bạn sẽ thấy một lời nhắc như sau.

Như trong hình trên, dấu nhắc hiển thị hai cách để sử dụng môi trường.
Using a Share Preview Link - Liên kết này rất hữu ích khi bạn muốn chuyển các thay đổi trong thẻ của mình cho các thành viên trong nhóm của bạn, khi có các nhóm lớn hơn.
With a snippet- Nếu bạn rõ rằng một trang web cụ thể sẽ hoạt động như một môi trường phát triển / tổ chức của bạn, thì bạn có thể sử dụng tùy chọn đoạn mã này. Một đoạn mã cho môi trường này có sẵn để bạn có thể truy cập trang web để xem bất kỳ thay đổi nào đã được thực hiện gần đây.
Step 6- Nhấp vào XUẤT BẢN ĐẾN THIẾT BỊ để xem chúng hoạt động. Màn hình tiếp theo sẽ yêu cầu các thay đổi có sẵn để đẩy vào môi trường mới được tạo.

Các thay đổi chưa được gửi đến môi trường tương ứng sẽ được hiển thị. Ngoài ra, tên phiên bản được hiển thị để người dùng biết rõ phiên bản nào đang được xuất bản lên môi trường tương ứng.
Step 7- Nhấp vào XUẤT BẢN NGAY BÂY GIỜ để xem các thay đổi có sẵn trên môi trường mới tạo của bạn. Nó sẽ hiển thị thông báo thành công với dấu ngày và giờ.
Từ danh sách các môi trường có sẵn, hãy nhấp vào tên của môi trường mới, trong trường hợp của chúng tôi là - Dev.

Các tùy chọn có sẵn để chia sẻ liên kết môi trường sẽ được hiển thị, như hình dưới đây.

Sử dụng bất kỳ phương pháp nào ở trên, bạn sẽ có thể thấy các thay đổi trong thẻ của mình trên môi trường phát triển (Dev) của bạn.
Lớp dữ liệu có thể được xem như một đối tượng chứa tất cả thông tin cần chuyển và xử lý với Trình quản lý thẻ của Google. Đây là một khái niệm kỹ thuật hơi. Thuật ngữ lớp dữ liệu được sử dụng để biểu thị cấu trúc dữ liệu được Trình quản lý thẻ của Google sử dụng để lưu trữ, xử lý và chuyển dữ liệu giữa trang web / blog của bạn và trình quản lý thẻ.
Để giải thích kỹ hơn, Lớp dữ liệu có thể cung cấp dữ liệu vào công cụ phân tích về khách truy cập của bạn. Theo một quan điểm khác cho định nghĩa, Lớp dữ liệu thực sự là một danh sách các yêu cầu và mục tiêu kinh doanh cho mỗi tập hợp con của ngữ cảnh kỹ thuật số.
Hãy để chúng tôi lấy một ví dụ về trang web thương mại điện tử, các yêu cầu kinh doanh có thể bao gồm:
Thông tin giao dịch, có chi tiết về những gì đã mua
Dữ liệu khách truy cập, liên quan đến người đã mua
Các chi tiết khác về giao dịch mua, chẳng hạn như giao dịch mua được thực hiện ở đâu và vào thời gian nào
Cuối cùng, thông tin về các yếu tố khác, chẳng hạn như liệu khách truy cập có đăng ký nhận email cập nhật hay không
Vì vậy, tóm lại, lớp dữ liệu mang thông tin có thể được sử dụng bởi các công cụ / người dùng / bên liên quan khác nhau theo yêu cầu.
Trong Trình quản lý thẻ của Google, dataLayer là một mảng JavaScript. Nó bao gồm các cặp khóa-giá trị. Sau đây là một ví dụ nhanh về dataLayer với các kiểu dữ liệu khác nhau:
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];Ở đây, chúng ta có các giá trị khác nhau như mảng đối tượng (sản phẩm), giá trị số (giá), mảng chuỗi (cửa hàng), đối tượng ngày tháng và đối tượng (tên).
Một lưu ý khác, khi bạn đặt Mã vùng chứa Trình quản lý thẻ của Google trong trang web của mình, lớp dữ liệu sẽ tự động được tạo.
Bản thân nó, lớp dữ liệu là một khái niệm khá phức tạp để hiểu ngay từ đầu. Chương này sẽ cung cấp thêm thông tin chi tiết về cách tương tác với lớp dữ liệu.
Sự kiện lớp dữ liệu
Một ví dụ nhanh về sự kiện lớp dữ liệu có thể là, một biểu mẫu đăng ký bản tin, không thể dễ dàng theo dõi bằng trình nghe GTM tự động. Nhà phát triển trang web có thể hỗ trợ bạn đẩy sự kiện lớp dữ liệu khi người đăng ký mới đã nhập email của họ trên trang web của bạn. Mã của sự kiện này sẽ giống như sau:
push({‘event’: ‘new_subscriber’});Nếu bạn yêu cầu, bạn có thể yêu cầu nhà phát triển của bạn cung cấp thêm một số thông tin, chẳng hạn như vị trí biểu mẫu. Điều này là bắt buộc nếu có nhiều hơn một biểu mẫu trên trang web của bạn. Nó có thể đạt được bằng cách sử dụng mã sau.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});Ngoài ra, Trình quản lý thẻ của Google đẩy một bộ giá trị nhất định vào lớp dữ liệu của ứng dụng web theo mặc định. Các giá trị này là -
gtm.js - Được đẩy đến lớp dữ liệu ngay khi Trình quản lý thẻ của Google sẵn sàng chạy
gtm.dom - Được đẩy đến lớp dữ liệu khi DOM đã sẵn sàng
gtm.load - Được đẩy đến lớp dữ liệu khi cửa sổ được tải đầy đủ
Kiểm tra lớp dữ liệu
Như chúng ta đã biết hiện tại, có một số sự kiện nhất định được tạo ra do bất kỳ tương tác nào trên màn hình.
Ví dụ: chúng ta hãy xem xét sự kiện tải trang đơn giản này. Để xem các sự kiện, bạn cần chạy trình gỡ lỗi. Khi bạn đã chạy trình gỡ lỗi (ở chế độ xem trước), hãy truy cập blog. Nếu bạn nhìn vào cửa sổ tóm tắt ở góc dưới cùng bên trái, đây là những gì bạn sẽ thấy -

Step 1 - Nhấp vào Cửa sổ đã tải và sau đó nhấp vào Lớp dữ liệu.
Thông tin được hiển thị trong tab Lớp dữ liệu là về sự kiện Cửa sổ đã tải.
Nó được hiển thị dưới dạng - {event: 'gtm.load', gtm.uniqueEventId: 3}
Hơn nữa, nếu bạn muốn xem xét kỹ hơn, bạn cần nhận hỗ trợ từ tab bảng điều khiển của Chrome. Việc kiểm tra lớp dữ liệu trở nên dễ dàng khi bạn biết cách sử dụng trình gỡ lỗi Chrome theo cách chính xác.
Step 2- Khi bạn đang ở trên blog của mình, hãy nhấp chuột phải vào bất kỳ phần nào trong trang. Trong menu ngữ cảnh được hiển thị, hãy nhấp vào Kiểm tra. Bảng điều khiển sẽ được hiển thị ở phía bên phải của màn hình, với tab Thành phần được kích hoạt.
Step 3- Nhấp vào Bảng điều khiển. Khi ở chế độ bảng điều khiển, hãy nhấp vào biểu tượng góc trên cùng bên trái để xóa tất cả các thông báo hiển thị. Xem ảnh chụp màn hình sau để tham khảo.

Step 4- Sau khi cửa sổ được xóa cho bất kỳ thư nào trước đó, hãy nhập dataLayer, đảm bảo viết hoa cho L được hoàn tất. Tên này do Trình quản lý thẻ của Google cung cấp cho lớp dữ liệu của nó. Tuy nhiên, các nhà phát triển của bạn có thể gán cho nó một tên khác khi được yêu cầu.
Step 5- Nhấn enter sau dataLayer. Nó sẽ hiển thị các chi tiết sau đây.

Có ba đối tượng và mỗi đối tượng chứa một số thông tin. Bây giờ, những đối tượng này có thể không giống với bạn, vì chúng được hiển thị trong ảnh chụp màn hình ở trên. DataLayer có thể định cấu hình và việc định cấu hình nó theo yêu cầu nằm trong sự kiểm soát của nhà phát triển.
Các giá trị hiện có là do tiện ích Blogger đang được sử dụng tại vị trí / không gian cụ thể đó. Đây là lý do tại sao có một số thông tin nhất định ở đó.
Nếu bạn nhìn vào đối tượng 1, bạn sẽ nhận thấy rằng sự kiện được kích hoạt, là - gtm.dom . Nó được GTM kích hoạt trong khi tải trang.
Bằng cách này, bạn có thể kiểm tra lớp dữ liệu và thêm thông tin vào đó khi cần thiết.
Các biến trong Lớp dữ liệu
Bây giờ chúng ta đã làm quen với lớp dữ liệu, hãy thử và đọc một trong các biến bằng Giao diện Trình quản lý thẻ của Google.
Ở đây, chúng ta sẽ thử và đọc sự kiện bằng cách sử dụng một biến lớp dữ liệu.
Nếu chúng ta thấy hình trên, sự kiện biến giữ gtm.dom . Chúng tôi sẽ tạo một biến từ giao diện GTM và xem nó phản ánh như thế nào trong tab Biến trong Trình quản lý thẻ của Google.
Step 1- Trong Giao diện Trình quản lý thẻ của Google, hãy chuyển đến Biến. Cuộn xuống các biến do người dùng xác định. Bấm MỚI.
Step 2 - Đặt tên cho biến mới này, chúng ta hãy gọi nó là varEvent.
Step 3 - Nhấp vào Chọn loại biến để bắt đầu thiết lập…

Step 4 - Chọn Biến lớp dữ liệu từ danh sách.
Step 5 - Khi bạn chọn Biến lớp dữ liệu, bạn sẽ được yêu cầu cung cấp tên và phiên bản.

Tên này sẽ là từ Lớp dữ liệu thực tế của Trình quản lý thẻ của Google. Như đã đề cập trước đây, biến mà chúng ta sẽ theo dõi là - event.
Step 6 - Nhập sự kiện vào Tên biến lớp dữ liệu.
Step 7 - Nhấp vào LƯU.
Step 8 - Nhấp vào Xem trước để xem các thay đổi được phản ánh trong trình gỡ lỗi.

Step 9- Sau khi trang được tải, hãy nhấp vào Cửa sổ đã tải và sau đó nhấp vào Biến. Cuộn xuống cuối phần Biến, bạn sẽ thấy varEvent, như được đánh dấu trong ảnh chụp màn hình ở trên.
Như đã thấy trong ảnh chụp màn hình ở trên, giá trị sẽ là gtm.load.
Bằng cách này, người ta có thể kiểm tra lớp dữ liệu và nắm bắt các giá trị trong lớp dữ liệu theo yêu cầu.
Đã đến lúc xem xét một số tình huống phức tạp, nơi bạn có thể theo dõi các yếu tố quan trọng đối với doanh nghiệp. Chúng tôi sẽ xem xét cách tạo sự kiện tùy chỉnh, sự kiện này không được xác định trước hoặc có sẵn theo mặc định.
Trong chương này, chúng ta sẽ xem xét -
- Triển khai các sự kiện tùy chỉnh
- Theo dõi cuộn chuột
Triển khai các sự kiện tùy chỉnh
Sẽ có những trường hợp bạn có thể muốn tạo một sự kiện, sự kiện này khác với các sự kiện có sẵn trong GTM. Để đạt được điều này, chúng ta sẽ cần tạo một sự kiện tùy chỉnh, sử dụng các biến hiện có từ lớp dữ liệu.
Hãy xem xét tình huống khi chúng ta nhấp vào Liên kết nội bộ đã tạo trước đó. Hãy để chúng tôi tạo một sự kiện tùy chỉnh được gọi là urlClick, sự kiện này sẽ đọc biến lớp dữ liệu gtm.elementurl.
Step 1- Để làm như vậy, chúng ta hãy tạo một biến có tên là urlName từ phần Variables. Sử dụng quy trình thông thường, tạo biến.

Hình trên là một ví dụ về biến lớp dữ liệu - urlName.
Bây giờ, chúng tôi sẽ sử dụng biến này để tạo sự kiện tùy chỉnh của chúng tôi. Sự kiện tùy chỉnh sẽ được sử dụng khi chúng tôi tạo trình kích hoạt. Xem ảnh chụp màn hình sau để tham khảo.

Step 2- Tạo trình kích hoạt để kích hoạt sự kiện đã có, bằng cách nhấp vào Liên kết nội bộ. Trong Tên sự kiện, chỉ định gtm.linkClick.

Bây giờ, hãy để chúng tôi tạo thẻ.
Step 3- Làm theo quy trình tương tự để tạo thẻ. Đây là chi tiết -
- Loại thẻ - Universal Analytics
- Loại theo dõi - Sự kiện
- Danh mục - Nhấp vào Liên kết
- Hành động - Nhấp vào
Step 4 - Đối với nhãn, sử dụng nhãn được tạo gần đây, urlName.

Step 5- Sau khi hoàn tất, hãy chọn Bật cài đặt ghi đè trong thẻ này. Trong hộp văn bản ID theo dõi, hãy nhập Mã theo dõi Google Analytics của bạn.
Khi chọn trình kích hoạt, hãy đảm bảo bạn chọn trình kích hoạt được tạo gần đây - URL được nhấp.

Step 6- Lưu thẻ. Nhấp vào Xem trước để xem các thay đổi trong blog của bạn.
Step 7- Ctrl + Nhấp vào Liên kết nội bộ. Bạn sẽ có thể thấy sự kiện gtm.linkClick trong hộp Tóm tắt. Ngoài ra, bạn sẽ thấy thẻ được kích hoạt như được hiển thị trong ảnh chụp màn hình sau.

Bằng cách này, chúng tôi có thể sử dụng các sự kiện hiện có để tạo các sự kiện tùy chỉnh của riêng mình và theo dõi thành công các điều khiển mà chúng tôi muốn.
Theo dõi cuộn chuột
Khi nói đến việc thu hút người dùng trên blog, nhà tiếp thị sản phẩm có thể muốn phát hiện ra một cuộn chuột. Việc phát hiện cuộn chuột là rất quan trọng vì nó sẽ yêu cầu các hành động tiếp theo, chẳng hạn như hiển thị liên kết bản tin hoặc kích hoạt cửa sổ bật lên cung cấp một số hình thức giảm giá cho sản phẩm.
Sử dụng Trình quản lý thẻ của Google, chúng tôi có thể dễ dàng theo dõi sự kiện cuộn. Vì mục đích này, chúng tôi cần sử dụng mã của bên thứ ba, mã này chúng tôi sẽ sử dụng trong khi tạo thẻ.
Mã có sẵn tại địa điểm này . Chúng tôi sẽ sử dụng nó khi tạo thẻ.
Step 1- Tạo bộ kích hoạt. Chúng tôi sẽ gọi trình kích hoạt này - trình kích hoạt cuộn.
Tham khảo hình ảnh sau để biết cấu hình trình kích hoạt.

Step 2- Định cấu hình Loại kích hoạt - Sẵn sàng DOM. Cho phép kích hoạt trình kích hoạt này - Tất cả các sự kiện DOM sẵn sàng.
Step 3 - Nhấp vào LƯU sau khi thực hiện xong các bước trên.
Bây giờ chúng ta hãy tạo thẻ.
Step 4 - Lần này, khi tạo thẻ, hãy chọn một loại Theo dõi khác như thể hiện trong ảnh chụp màn hình sau.

Step 5 - Khi HTML tùy chỉnh được chọn, nó sẽ hiển thị một khoảng trống để nhập mã HTML.

Step 6- Nhập mã được sao chép từ liên kết này .
Step 7- Cuộn xuống để cấu hình trình kích hoạt. Trình kích hoạt mà chúng tôi đã tạo gần đây (Trình kích hoạt cuộn ở trên), cần được chọn.
Step 8 - Nhấp vào LƯU.
Step 9- Bây giờ, khởi động GTM Debugger và làm mới trang blog. Bạn sẽ thấy hai thay đổi lớn trong phần Tóm tắt và Thẻ.

Step 10 - Bây giờ, hãy cuộn xuống để xem phần còn lại của blog, một vài sự kiện nữa sẽ được kích hoạt.
- ScrollDistance
- ScrollTiming
Những sự kiện này cuối cùng sẽ được sử dụng để phát hiện vị trí cuộn chuột và thực hiện thêm hành động tương ứng.
