Trình quản lý thẻ của Google - Theo dõi thẻ
Khi bạn đã hiểu quy trình tạo thẻ, bạn nên đi sâu và xem cách theo dõi đạt được bằng cách sử dụng các phương pháp tiếp cận khác nhau.
Thẻ xem trang
Một nhà tiếp thị sản phẩm cần phải hiểu số lượng khách truy cập cho trang web / blog sản phẩm. Điều này thực sự quan trọng vì nó giúp hiểu được xu hướng của khách truy cập. Có thể biết liệu một tính năng / cải tiến cụ thể được thêm vào trong trang web / blog có được khách truy cập đánh giá cao hay không, khách truy cập vào trang web hàng ngày / hàng tuần hay không, v.v.
Xem xét 'Lượt xem trang' mang một tầm quan trọng to lớn trong việc hiểu tính dễ hiểu của trang web / blog, hãy để chúng tôi xem cách một Lượt xem trang có thể được theo dõi bằng thẻ.
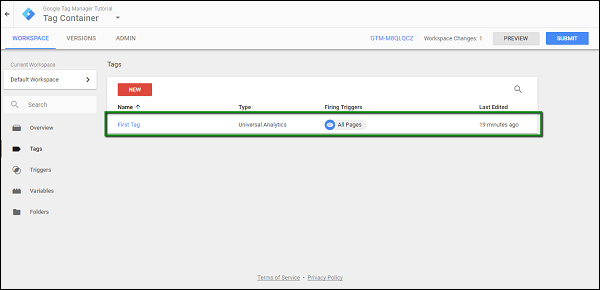
Step 1 - Như chúng ta đã làm theo các bước trong chương trước, hãy để chúng ta truy cập vào phần thẻ trong Trình quản lý thẻ của Google.

Nó sẽ hiển thị thẻ được tạo gần đây - Thẻ đầu tiên.
Step 2 - Nhấp vào Thẻ đầu tiên, nó sẽ hiển thị hộp thoại với các trình kích hoạt được cấu hình, v.v.

Như được đánh dấu trong ảnh chụp màn hình ở trên, chúng ta hãy tập trung sự chú ý vào ID theo dõi.
ID theo dõi này được liên kết với Google Analytics. Khi chúng tôi bắt đầu chế độ gỡ lỗi và truy cập blog, blog đó sẽ được tính là một lần xem trang.
Tại thời điểm cụ thể này, Google Analytics sẽ ghi lại lượt xem trang trong giao diện của nó.
Step 3 - Gỡ lỗi bằng Trình quản lý thẻ của Google và mở Google Analytics dashboard, trong Nguồn lưu lượng → Tổng quan, bạn sẽ thấy các thống kê sau.

Điều này cho thấy rằng một lượt xem trang được ghi lại và các lượt xem trang tương ứng sẽ được theo dõi thêm trong Google Analytics.
Thẻ liên kết
Đôi khi sẽ có một số khuyến mại nhất định mà người dùng có thể được yêu cầu rời khỏi blog hoặc trang web. Cùng với các chương trình khuyến mãi, đây có thể là một số cuộc khảo sát của bên thứ ba mà người dùng có thể được yêu cầu thực hiện. Các cuộc khảo sát này sẽ mang lại một số thống kê nhất định, sẽ khác với dữ liệu được đưa vào thông qua các thẻ khác nhau.
Vì mục đích này, sẽ hữu ích nếu bạn bật tính năng theo dõi về số lần liên kết được nhấp vào và người dùng được chuyển hướng khỏi trang web. Các liên kết như vậy được gọi làoutbound links và các liên kết này có thể được theo dõi dễ dàng bằng Trình quản lý thẻ của Google.
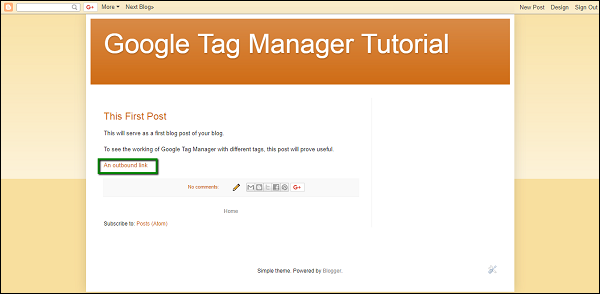
Để chứng minh điều này, chúng tôi sẽ tạo một liên kết trong blog của mình.

Ảnh chụp màn hình ở trên hiển thị một liên kết được gọi là - Một liên kết gửi đi. Liên kết này sẽ được sử dụng để theo dõi trong Trình quản lý thẻ của Google. Nó chuyển hướng đếnhttps://www.google.com
Step 1- Chuyển đến không gian làm việc của Trình quản lý thẻ của Google. Nhấp vào Thẻ từ bảng điều khiển bên trái. Nhấp vào nút MỚI trên trang để bắt đầu tạo thẻ liên kết ngoài.
Hãy để chúng tôi đặt tên cho thẻ là - Thẻ liên kết ngoài.
Step 2 - Thực hiện theo quy trình tương tự như thiết lập thẻ ban đầu để nhập mã Google Analytics vào đúng trường - Id Theo dõi.
Step 3- Chọn trường Loại theo dõi làm Sự kiện. Bạn sẽ có thể xem thêm các tùy chọn sau.

Các tùy chọn này phù hợp với Loại theo dõi - Sự kiện. Lưu ý rằng các tùy chọn này hoàn toàn không khả dụng trong Loại theo dõi - Lượt xem trang. Điều này là do, khi chúng tôi đính kèm mã Google Analytics với Trình quản lý thẻ của Google, để xem chi tiết của sự kiện trong thời gian thực, chúng tôi cần một số thông số nhất định.
Step 4- Điền thông tin chi tiết vào biểu mẫu bên dưới. Văn bản in đậm là các giá trị được nhập vào các hộp văn bản.
Thể loại - Outbound
Hoạt động - Click
Để trống các trường Nhãn và Giá trị
Giữ cho lượt truy cập không tương tác là False
Step 5 - Tiếp theo, trong phần Kích hoạt, hãy nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt…
Step 6- Nhấp vào biểu tượng + màu xanh ở góc trên cùng bên phải. Nó sẽ mở phần kích hoạt tùy chỉnh. Cung cấp tên cho trình kích hoạt này là - Nhấp vào Trình kích hoạt.
Step 7 - Nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
Nó sẽ hiển thị các loại kích hoạt sau như được hiển thị trong ảnh chụp màn hình sau.

Step 8- Như được tô sáng trong hình trên, nhấp vào Chỉ liên kết bên dưới Loại kích hoạt nhấp chuột. Điều này sẽ hiển thị các tùy chọn khác nhau để định cấu hình loại trình kích hoạt mới được tạo.
Bây giờ, chúng ta cần định cấu hình trình kích hoạt để kích hoạt nếu URL được nhấp có Đường dẫn trang là https://www.google.com. Lưu ý rằng chúng tôi đã định cấu hình liên kết trên blog của mình để chuyển hướng đến cùng một URL.

Step 9 - Cấu hình trình kích hoạt như được cung cấp chính xác trong hình trên.
Chúng tôi muốn định cấu hình trình kích hoạt này để kích hoạt trên Một số Nhấp chuột Liên kết khi URL của Trang bằnghttps://www.google.com. Sau khi hoàn tất, màn hình sẽ giống như sau.

Step 10 - Nhấp vào SAVEđể lưu trình kích hoạt mới tạo này. Màn hình sẽ trở lại cấu hình thẻ cho Thẻ liên kết ngoài .
Step 11 - Nhấn LƯU để hoàn tất cấu hình.

Như được đánh dấu trong hình trên, một thẻ hoàn chỉnh cho liên kết ngoài sẽ trông giống như trên.
Bây giờ, hãy để thẻ hoạt động.
Step 12- Từ không gian làm việc, nhấp vào nút XEM TRƯỚC. Chế độ gỡ lỗi sẽ bắt đầu.
Step 13- Trong trình duyệt của bạn, trong một tab khác, hãy mở blog của bạn. Cửa sổ gỡ lỗi sẽ được hiển thị ở cuối màn hình.

Như hình trên, vì chúng ta chưa nhấp vào liên kết nên thẻ vẫn xuất hiện trong Thẻ chưa được kích hoạt trên trang này.
Step 14- Nhấp vào liên kết ngoài như đã tạo ở bước trước, thẻ sẽ được kích hoạt. Bạn có thể thấy nó xuất hiện trong Thẻ được kích hoạt trên Trang này.

Điều này kết thúc phương pháp tạo thẻ cho một liên kết ngoài để theo dõi các liên kết trên blog / trang web.
Theo dõi sự kiện
Theo dõi sự kiện là viết tắt của bất kỳ hành động nào khác với tải trang. Trình duyệt có phản hồi cụ thể cho bất kỳ hành động nào bạn thực hiện trên trang. Ví dụ: hành động có thể đơn giản như nhấp vào liên kết hoặc gửi biểu mẫu đến một biểu mẫu phức tạp như theo dõi lượt xem và lượt tải xuống tệp.
Với Trình quản lý thẻ của Google, bạn có thể dễ dàng theo dõi các sự kiện được tạo trong trình duyệt. Nó ghi lại các phản hồi từ trình duyệt cho hành động tiềm năng, do đó dễ dàng nhận được theo dõi sự kiện cụ thể.
Chúng tôi sẽ sử dụng ví dụ trên để xem theo dõi sự kiện đang hoạt động. Trong ví dụ trước, chúng tôi đã tạo một liên kết chuyển hướng khỏi blog của chúng tôi. Trong ví dụ này, chúng tôi sẽ tạo một liên kết khác, liên kết này sẽ trỏ đến blog của chúng tôi. Chúng tôi đang sử dụng ví dụ này, để chứng minh cách các liên kết rời khỏi blog có thể được theo dõi liền mạch.
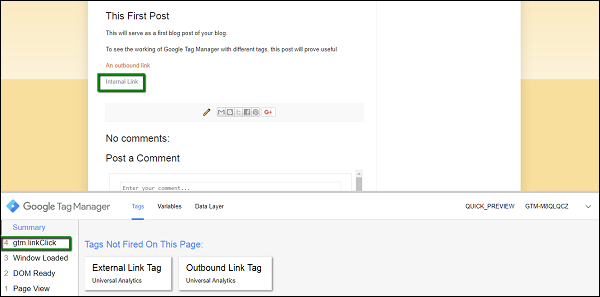
Tôi đã tạo một liên kết có tên là Internal Link trong blog. Liên kết này sẽ chuyển hướng đến cùng một trang blog.

Hãy để chúng tôi truy cập Trang tổng quan Trình quản lý thẻ của Google và tạo trình kích hoạt mới cho liên kết ngoài. Chúng tôi sẽ sử dụng URL nhấp chuột biến được tạo sẵn cho việc này. Sử dụng URL nhấp chuột, chúng tôi sẽ phát hiện liệu liên kết đang được nhấp, có đang chuyển hướng người dùng bên ngoài blog hay không.
Để bật URL nhấp chuột biến được tích hợp sẵn, sau đây là các bước.
Step 1- Trong phần Biến, nhấp vào nút màu đỏ, CẤU HÌNH. Nó sẽ hiển thị các biến tích hợp sẵn có. Có các biến tích hợp sẵn khác nhau, đó là - Trang, Tiện ích, Lỗi, Số lần nhấp, v.v.
Step 2- Từ danh mục Nhấp chuột, chọn hộp Nhấp chuột URL. Điều này sẽ hiển thị các biến có sẵn trong URL nhấp chuột ngay lập tức. Xem màn hình sau để tham khảo.

Bây giờ biến đã được định cấu hình, chúng ta có thể định cấu hình trình kích hoạt.
Trình kích hoạt sẽ được kích hoạt khi người dùng nhấp vào tất cả các URL đang chuyển hướng bên ngoài blog. Tạo trình kích hoạt này khá đơn giản.
Step 3- Vào phần Kích hoạt, nhấp vào Mới. Cung cấp tên cho trình kích hoạt. Hãy để chúng tôi nói, tên là - Trình kích hoạt liên kết bên ngoài.
Step 4 - Trong Cấu hình trình kích hoạt, nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
Step 5- Từ các tùy chọn có sẵn, bên dưới Click, chọn Just Links. Xem màn hình sau để biết các bước cho đến nay.

Khi Just Links được nhấp vào, bạn sẽ được chuyển hướng trở lại phần đầu tiên, nơi bạn sẽ cần cung cấp ngoại lệ URL. Sau đây là các bước để làm điều đó.
Step 6 - Đối với tùy chọn, Trình kích hoạt này kích hoạt, hãy chọn Một số Nhấp chuột Liên kết.
Step 7- Trong các điều kiện, chọn URL nhấp chuột, URL này sẽ được chọn trước đó. Chọn giá trị không chứa từ các tùy chọn điều kiện.
Step 8- Trong hộp văn bản cho giá trị, hãy nhập một giá trị là URL blog của bạn. Trong trường hợp của chúng tôi, chúng tôi sẽ nhập gtmtutorial2017.blogspot.in. Sau khi hoàn tất, màn hình sẽ giống như sau.

Step 9 - Nhấp vào nút Lưu màu xanh lam để lưu trình kích hoạt mới của bạn.
Bây giờ đã đến lúc định cấu hình thẻ của chúng tôi, chúng tôi sẽ sử dụng thẻ này để theo dõi sự kiện nhấp chuột, sẽ chuyển hướng người dùng bên ngoài blog.
Step 10- Mở phần Thẻ, nhấp vào nút MỚI. Cung cấp tên cho thẻ của bạn, hãy để chúng tôi gọi nó - Thẻ liên kết ngoài.
Step 11 - Trong Cấu hình thẻ, hãy nhấp vào Chọn loại thẻ để bắt đầu thiết lập… Chọn loại thẻ làm Universal Analytics và nhập các chi tiết sau trên màn hình.
- Trong Loại theo dõi, hãy chọn Sự kiện
- Đối với danh mục - nhập Liên kết ngoài
- Đang hành động - nhập Nhấp chuột
- Đối với nhãn, hãy nhấp vào biểu tượng tùy chọn

Step 12 - Trên bảng điều khiển bên được hiển thị, hãy chọn URL nhấp chuột.
Step 13- Sau khi hoàn tất, hãy chọn hộp Bật cài đặt ghi đè trong thẻ này. Trong hộp văn bản ID theo dõi, hãy nhập Mã theo dõi Google Analytics của bạn.
Step 14- Cuộn xuống để cấu hình Kích hoạt. Chúng tôi sẽ sử dụng trình kích hoạt mới được tạo của chúng tôi.
Step 15- Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt… Nó sẽ hiển thị các trình kích hoạt có sẵn. Chọn Trình kích hoạt liên kết ngoài, mà chúng tôi đã tạo trước đó.

Điều này kết thúc cấu hình của thẻ. Nhấp vào nút Lưu.
Step 16- Bây giờ, để gỡ lỗi thẻ, hãy nhấp vào nút Xem trước màu xám. Nó sẽ khởi động Trình quản lý thẻ của Google ở chế độ gỡ lỗi.
Step 17- Quay lại blog của bạn và làm mới blog để Trình gỡ lỗi Trình quản lý thẻ của Google bắt đầu. Xem xét ví dụ trên, có hai liên kết được hiển thị trong trang. Ngoài ra, còn có Thẻ liên kết ngoài, được hiển thị trong Thẻ không được kích hoạt trên trang này.

Bây giờ đã đến lúc kiểm tra cấu hình của thẻ. Chúng tôi sẽ sử dụng Ctrl + Nhấp trong cả hai trường hợp để kiểm tra xem thẻ có được kích hoạt hay không. Ctrl + Click sẽ mở liên kết trong tab mới mà không cần làm mới trang hiện tại. Chúng tôi cần giữ nguyên trang, vì chúng tôi sẽ không thể thấy các thẻ được kích hoạt, nếu trang làm mới.
Step 18- Đầu tiên, sử dụng Ctrl + Click vào Internal Link như được tô sáng trong hình trên. Tốt nhất, thẻ không nên được kích hoạt vì liên kết đang hướng người dùng trên chính blog đó.

Như thể hiện trong hình trên, trong phần Tóm tắt trong trình gỡ lỗi, bạn sẽ thấy một sự kiện khác - gtm.linkClick. Điều này có nghĩa là GTM đã ghi lại sự kiện nhấp chuột.
Tuy nhiên, bạn sẽ không thấy bất kỳ thay đổi nào trong phần Thẻ được kích hoạt trên trang này. Điều này là do chúng tôi đã định cấu hình tab cho các liên kết ngoài.
Step 19 - Bây giờ Ctrl + Nhấp vào Một liên kết ra ngoài (điều này đã được tạo trong phần trước).
Hãy quan sát phần tóm tắt, nó sẽ lại được cập nhật cho một sự kiện khác - gtm.linkClick.

Như trong hình trên, đối với sự kiện tiếp theo được ghi lại, sẽ có một thẻ được kích hoạt - Thẻ liên kết ngoài. Bạn sẽ có thể thấy nó trong Thẻ được kích hoạt trên trang này.
Bằng cách này, bạn có thể sử dụng theo dõi sự kiện với Trình quản lý thẻ của Google và định cấu hình thẻ cho dữ liệu quan trọng mà bạn cần từ trang web / blog của mình.
Theo dõi biểu mẫu
Thường xuyên hơn không, trên bất kỳ trang web / blog nào, bạn sẽ thấy một biểu mẫu, biểu mẫu này sẽ nắm bắt các chi tiết nhất định từ người dùng. Là một nhà tiếp thị sản phẩm, thật tẻ nhạt khi biết liệu Biểu mẫu có được khách truy cập sử dụng hay không.
Đó có thể là một cách tiếp cận tốt để biết người dùng đã điền thông tin vào biểu mẫu này bao nhiêu lần và họ gặp lỗi bao nhiêu lần. Với Trình quản lý thẻ của Google, bạn có thể dễ dàng theo dõi các lần gửi biểu mẫu. Phần này sẽ đưa bạn qua quy trình.
Đối với ví dụ này, chúng tôi sẽ có một biểu mẫu Liên hệ với chúng tôi được tạo trên blog của chúng tôi.
Step 1- Đối với blogger, để tạo một biểu mẫu liên hệ, hãy sử dụng tùy chọn Bố cục → Thêm Tiện ích. Sau khi nhấp vào Thêm Tiện ích, bạn sẽ thấy màn hình sau, nơi bạn sẽ tìm thấy tiện ích Tìm kiếm Blog. Nhấp vào biểu tượng dấu cộng (+) màu xanh lam để chèn nó vào blog.

Sau khi hoàn tất, nó sẽ hiển thị trên blog của bạn như trong ảnh chụp màn hình sau.

Bây giờ, hãy để chúng tôi định cấu hình các trình kích hoạt liên quan và thẻ.
Để bắt đầu với trình kích hoạt, chúng ta sẽ làm theo các bước tương tự. Trước tiên, chúng tôi sẽ thêm enable một biến tích hợp có tên là Form ID, sau đó chúng tôi sẽ tạo một trình kích hoạt sẽ sử dụng biến mới được tạo này.
Sau khi hoàn tất, chúng tôi sẽ sử dụng trình kích hoạt mới này để định cấu hình thẻ theo dõi các tương tác với biểu mẫu.
Để bật ID Biểu mẫu biến được tích hợp sẵn, hãy làm theo các bước sau.
Step 2- Trong phần Biến, nhấp vào nút màu đỏ, CẤU HÌNH. Từ danh mục Biểu mẫu, hãy chọn hộp ID Biểu mẫu. Điều này sẽ hiển thị ID Biểu mẫu trong các biến có sẵn ngay lập tức. Xem màn hình sau để tham khảo.

Bây giờ biến đã được định cấu hình, chúng ta có thể định cấu hình trình kích hoạt.
Trình kích hoạt sẽ được bật khi người dùng gửi bất kỳ dữ liệu nào trong biểu mẫu Liên hệ với chúng tôi.
Step 3- Để thực hiện, bạn vào phần Kích hoạt, nhấp vào Mới. Cung cấp tên cho trình kích hoạt. Hãy để chúng tôi đặt tên cho nó là - Trình kích hoạt gửi biểu mẫu.
Step 4 - Trong Cấu hình trình kích hoạt, nhấp vào Chọn loại trình kích hoạt để bắt đầu thiết lập…
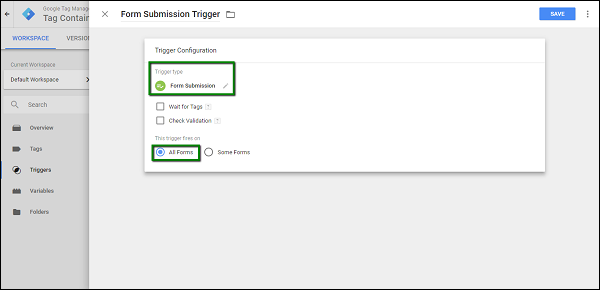
Step 5- Từ các tùy chọn có sẵn, trong Cam kết của người dùng, hãy chọn Gửi biểu mẫu. Xem màn hình sau để biết các bước cho đến nay.

Khi nhấp vào Gửi biểu mẫu, bạn sẽ được chuyển hướng trở lại phần đầu tiên, nơi bạn sẽ cần cung cấp ID biểu mẫu.
Step 6 - Đối với tùy chọn, Trình kích hoạt này kích hoạt, hãy chọn Tất cả các biểu mẫu.
Khi bạn đã hoàn tất bước trên, nó sẽ cho phép theo dõi tất cả các biểu mẫu được gửi trên trang blog. Bạn cũng có thể sử dụng ID biểu mẫu cụ thể, ID này có thể được định cấu hình khi bạn tạo blog của mình.
Để định cấu hình một ID biểu mẫu cụ thể, bạn có thể nhờ sự hỗ trợ của nhà phát triển trang web / blog của mình để biết thêm chi tiết. Sau khi hoàn thành các bước này, hãy xem màn hình sau để tham khảo đầy đủ.

Step 7 - Nhấp vào nút Lưu màu xanh lam để lưu trình kích hoạt mới của bạn.
Bây giờ đã đến lúc định cấu hình thẻ của chúng tôi, chúng tôi sẽ sử dụng thẻ này để theo dõi sự kiện nhấp chuột sẽ chuyển hướng người dùng bên ngoài blog.
Step 8- Mở phần Thẻ, nhấp vào nút MỚI. Cung cấp tên cho thẻ của bạn, hãy để chúng tôi gọi nó - Thẻ gửi biểu mẫu.
Step 9 - Trong Cấu hình thẻ, hãy nhấp vào Chọn loại thẻ để bắt đầu thiết lập… Chọn loại thẻ làm Universal Analytics và điền vào các chi tiết sau -
- Trong Loại theo dõi, hãy chọn Sự kiện
- Đối với thể loại - nhập Gửi biểu mẫu
- Đang hành động - nhập Biểu mẫu đã gửi
- Đối với nhãn, hãy nhấp vào biểu tượng tùy chọn

Step 10 - Trên bảng điều khiển bên được hiển thị, chọn ID biểu mẫu.
Step 11- Sau khi hoàn tất, đánh dấu chọn Bật cài đặt ghi đè trong thẻ này. Trong hộp văn bản ID theo dõi, hãy nhập Mã theo dõi Google Analytics của bạn.

Cuộn xuống để định cấu hình Kích hoạt. Chúng tôi sẽ sử dụng trình kích hoạt mới được tạo của chúng tôi.
Step 12- Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt… Nó sẽ hiển thị các trình kích hoạt có sẵn. Chọn Trình kích hoạt gửi biểu mẫu, mà chúng tôi đã tạo trước đó.

Điều này kết thúc cấu hình của thẻ. Nhấp vào nút Lưu.
Step 13- Bây giờ, để gỡ lỗi thẻ, hãy nhấp vào nút Xem trước màu xám. Nó sẽ khởi động Trình quản lý thẻ của Google ở chế độ gỡ lỗi.
Step 14- Quay lại blog của bạn và làm mới blog để Trình gỡ lỗi Trình quản lý thẻ của Google bắt đầu. Sẽ có Thẻ gửi biểu mẫu, được hiển thị trong Thẻ không được kích hoạt trên trang này.

Step 15- Bây giờ tương tác với biểu mẫu Tìm kiếm Blog này bằng cách nhập một số giá trị vào đó. Hãy để chúng tôi nhập First, vì bài đăng blog đầu tiên của chúng tôi có chứa từ First.
Step 16- Nhấp vào Tìm kiếm. Sự kiện mới sẽ được nhìn thấy trong Tóm tắt và Thẻ gửi biểu mẫu sẽ hiển thị trong Thẻ được kích hoạt trên trang này.

Bằng cách này, chúng tôi có thể tạo Thẻ gửi biểu mẫu bằng Trình quản lý thẻ của Google.