Grav - Vòng đời
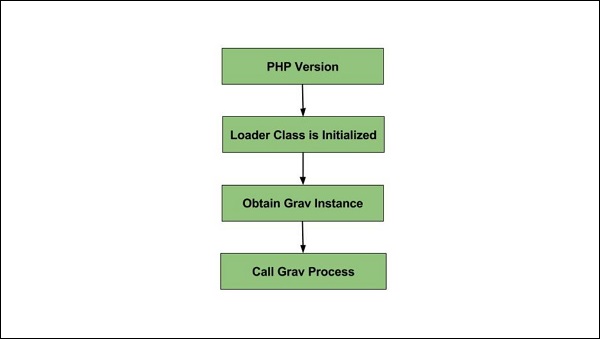
Trong chương này, chúng ta sẽ hiểu về vòng đời của Grav. Grav Lifecycle xác định cách Grav xử lý để mở rộng Grav thông qua Plugin. Sơ đồ sau đây cho thấy dòng chảy của quá trình vòng đời Grav.

Bốn bước sau từ vòng đời Grav:
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Phiên bản PHP
Nó kiểm tra phiên bản PHP để đảm bảo rằng chúng tôi đang chạy phiên bản PHP trên 5.4.0.
Lớp trình tải được khởi tạo
Trong bước thứ hai, trình nạp lớp được khởi tạo.
Lấy bản sao Grav
Nếu không có trường hợp nào tồn tại, thì nó sẽ gọi phương thức load () và thêm Grav.
Nó khởi tạo giá trị trình gỡ lỗi và thêm vào trình gỡ lỗi.
Nó ghi lại nhật ký và trình xử lý lỗi.
Nó thêm uri, tác vụ, sự kiện, bộ nhớ cache, phiên, plugin, chủ đề, cành cây, phân loại, ngôn ngữ, trang, nội dung và url cơ sở.
Nó đăng ký luồng và trình xử lý cấu hình.
Quy trình Grav cuộc gọi
Nó khởi tạo cấu hình, đối tượng Uri, trình xử lý lỗi, trình gỡ lỗi và phiên.
Sau khi khởi tạo, nó bắt đầu đệm đầu ra.
Nó khởi tạo múi giờ và các plugin và kích hoạt sự kiện onPluginsInitialized .
Tiếp theo, nó khởi tạo chủ đề và kích hoạt các sự kiện onThemeInitialized và onTask [TASK] .
Nó khởi tạo nội dung và kích hoạt sự kiện onAssetsInitialized .
Nó khởi tạo cành cây với các hành động sau:
Dựa trên cấu hình, nó thiết lập các đường dẫn mẫu cành cây.
Xử lý các mẫu ngôn ngữ có sẵn.
Tiếp theo, nó kích hoạt sự kiện onTwigTemplatePaths .
Cấu hình xích và cành cây của bộ nạp được tải.
Cháy onTwigInitialized sự kiện.
Nó tải các phần mở rộng cành cây và kích hoạt sự kiện onTwigExtensions .
Nó thiết lập các biến cành cây tiêu chuẩn.
Tiếp theo, nó khởi tạo các trang.
Nó gọi phương thức buildPages () .
Nếu bộ nhớ cache tốt, thì nó sẽ tải các trang từ bộ nhớ cache. Nếu bộ nhớ cache không tốt thì phương thức recurse () được gọi.
Sự kiện onBuildPagesInitialized được kích hoạt trong phương thức recurse () .
Nếu tệp được tìm thấy dưới dạng .md , các hành động sau được thực hiện:
Để tải chi tiết tệp, phương thức init () được gọi.
Nó đặt filePath, sửa đổi và id.
Phương thức header () được gọi để khởi tạo các biến tiêu đề.
Phương thức slug () được gọi để đặt slug URL.
Phương thức hiển thị () được gọi để thiết lập trạng thái hiển thị.
Dựa trên thư mục bắt đầu bằng _ (gạch dưới), modularTwig () được đặt.
Sau đó, nó kích hoạt sự kiện onPageProcessed .
recurse () con nếu tìm thấy một thư mục.
Nó kích hoạt sự kiện onFolderProcessed .
gọi phương thức buildRoutes () .
Đối với tất cả các trang, phân loại được khởi tạo
Bảng lộ trình được xây dựng để tra cứu nhanh chóng.
Các sự kiện onPagesInitialized và onPageInitialized được kích hoạt.
Trình gỡ lỗi CSS / JS được thêm vào nội dung.
Sử dụng phương thức processSite () của Twig , chúng ta nhận được kết quả đầu ra.
Sự kiện onTwigSiteVariables được kích hoạt.
Nhận đầu ra của trang.
Khi không tìm thấy trang hoặc không thể định tuyến thì sự kiện onPageNotFound được kích hoạt.
Tất cả các biến Twig được đặt trên đối tượng twig.
Tên mẫu được đặt tùy thuộc vào thông tin tệp / tiêu đề / phần mở rộng.
phương thức render () được gọi.
Trả về định dạng tệp trong HTML
Nó kích hoạt sự kiện onOutputGenerated .
Đặt tiêu đề HTTP.
Hiển thị đầu ra
Bộ đệm đầu ra được chuyển sang trang.
Sự kiện onOutputRendered sẽ được kích hoạt.
Đóng kết nối với máy khách.
Cuối cùng, nó kích hoạt sự kiện onShutDown .
Khi phương thức content () được gọi trên trang, thì vòng đời sau sẽ xảy ra.
Sự kiện onPageContentRaw sẽ được kích hoạt.
Theo cài đặt Markdown và Twig, nó xử lý trang.
Nó kích hoạt sự kiện onPageContentProcessed .