Grav - Kiến thức cơ bản về chủ đề
Chủ đề kiểm soát giao diện của trang Grav của bạn. Chủ đề trong Grav được xây dựng bằng công cụ Twig Templating mạnh mẽ .
Trang nội dung và Mẫu cành
Các trang mà bạn tạo, tham chiếu đến một tệp mẫu cụ thể theo tên hoặc bằng cách đặt biến tiêu đề mẫu cho trang. Nên sử dụng tên trang để bảo trì đơn giản hơn.
Sau khi cài đặt gói Grav Base, bạn sẽ thấy defauld.mdtập tin trong thư mục user / pages / 01.home. Tên của tệp, tức là,default nói với Grav rằng trang này nên được hiển thị bằng mẫu cành cây default.html.twig đặt bên trong themes/<mytheme>/templates thư mục.
Ví dụ: nếu bạn có một tệp có tên contact.md, nó sẽ được hiển thị với mẫu cành cây như themes/<mytheme>/templates/contact.html.twig.
Tổ chức chủ đề
Trong các phần sau, chúng ta sẽ thảo luận về tổ chức chủ đề, tức là, định nghĩa, cấu hình của nó và hơn thế nữa.
Định nghĩa và cấu hình
Thông tin về chủ đề sẽ được xác định trong user/themes/antimatter/blueprints.yamlđịnh nghĩa tệp và biểu mẫu được sử dụng trong bảng Quản trị được cung cấp tùy chọn. Bạn sẽ thấy nội dung sau tronguser/themes/antimatter/blueprints.yaml nộp cho Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolĐể sử dụng các tùy chọn cấu hình chủ đề, bạn cần cung cấp cài đặt mặc định trong một tệp có tên user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueSự kiện chủ đề và plugin
Khả năng tương tác của chủ đề với Grav thông qua kiến trúc plugin là một tính năng mạnh mẽ khác của Grav. Để đạt được điều này, chỉ cần tạouser/themes/<mytheme>/<mytheme>.php (ví dụ, antimatter.php cho chủ đề Phản vật chất mặc định) và sử dụng định dạng sau.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Mẫu
Cấu trúc của chủ đề Grav không có quy tắc thiết lập nào ngoại trừ việc phải có các mẫu cành cây được liên kết trong các mẫu / thư mục cho mỗi và mọi loại nội dung trang.
Do sự kết hợp chặt chẽ giữa nội dung trang và mẫu cành cây, bạn nên tạo các chủ đề chung dựa trên các gói Skeleton có sẵn trong trang tải xuống .
Giả sử bạn muốn hỗ trợ mẫu mô-đun trong chủ đề của mình, bạn phải tạo modular/thư mục và lưu trữ các tệp mẫu cành cây bên trong nó. Nếu bạn muốn hỗ trợ các biểu mẫu, thì bạn nên tạoform/ thư mục và lưu trữ các mẫu biểu mẫu trong đó.
Bản thiết kế
Để xác định các biểu mẫu cho các tùy chọn và cấu hình cho mọi tệp mẫu đơn lẻ blueprints/thư mục được sử dụng. Chúng sẽ không thể chỉnh sửa được thông quaAdministrator Panelvà nó được tùy chọn sử dụng. Chủ đề có đầy đủ chức năng mà không cầnblueprints thư mục.
SCSS / LESS / CSS
Nếu bạn muốn phát triển trang web với SASS hoặc LESS, thì bạn phải tạo các thư mục con trong user/themes/<mytheme>/scss/, hoặc là less/ nếu bạn muốn ÍT cùng với một thư mục css /.
Đối với các tệp được tạo tự động được biên dịch từ SASS hoặc LESS, css-compiled/thư mục được sử dụng. Trong chủ đề Phản vật chất,scss biến thể của SASS được sử dụng.
Làm theo các bước sau để cài đặt SASS trong máy của bạn.
Tại thư mục gốc của chủ đề, hãy nhập lệnh dưới đây để thực thi tập lệnh scss shell.
$ ./scss.sh- Nhập lệnh sau để trực tiếp chạy nó.
$ scss --sourcemap --watch scss:css-compiledCác css-compiled/ sẽ chứa tất cả các tệp scss đã biên dịch và tệp css sẽ được tạo bên trong chủ đề của bạn.
Các thư mục khác
Nên tạo riêng images/, fonts/ và js/ thư mục trong của bạn user/themes/<mytheme>/ thư mục cho bất kỳ hình ảnh, phông chữ và tệp JavaScript nào được sử dụng trong chủ đề của bạn.
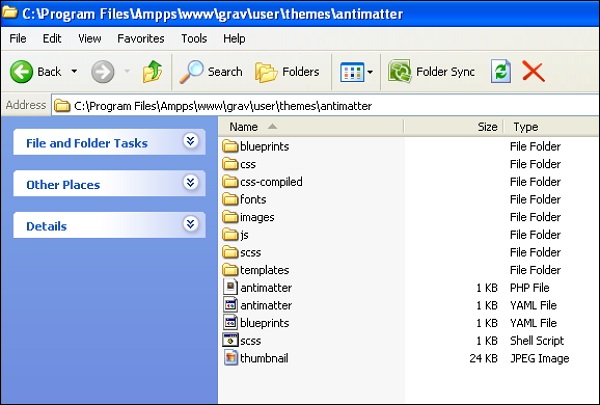
Ví dụ về chủ đề
Cấu trúc thư mục tổng thể của Antimatter chủ đề mà chúng ta đã thảo luận cho đến nay được hiển thị bên dưới.