Grav - Trang
Trong chương này, chúng ta hãy nghiên cứu về Grav Pages. Các trang có thể được định nghĩa là các khối xây dựng của trang web. Các trang kết hợp nội dung và điều hướng; điều này làm cho công việc dễ dàng hơn ngay cả đối với người dùng thiếu kinh nghiệm.
Để bắt đầu, hãy cho chúng tôi biết cách tạo một trang đơn giản. Tất cả nội dung người dùng sẽ được lưu trữ dướiuser/pages/thư mục. Sẽ chỉ có một thư mục được gọi là01.home. Phần số của thư mục là tùy chọn; nó thể hiện thứ tự các trang của bạn (ví dụ: 01 sẽ đến trước 02) và thông báo rõ ràng cho Grav rằng trang này sẽ hiển thị trong menu.
Bây giờ chúng ta hãy xem cách tạo một trang mới.
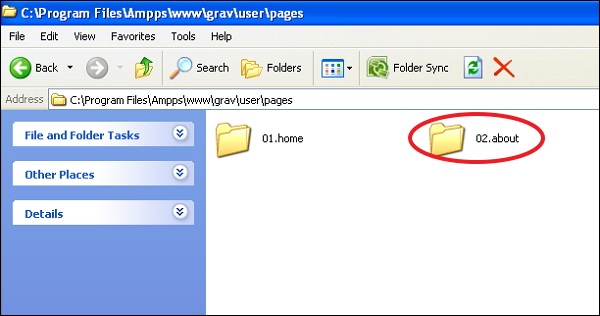
Step 1 - Tạo một thư mục dưới /user/pages/; ví dụ, 02.about như thể hiện trong ảnh chụp màn hình sau.

Step 2 - Tạo một tệp có tên default.md bên trong cái mới được tạo 02.about thư mục với nội dung sau.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Đoạn mã trên sử dụng một số Markdowncú pháp giải thích ngắn gọn bên dưới. Bạn có thể nghiên cứu chi tiết vềMarkdowntrong chương Markdown .
Nội dung giữa các chỉ số --- là Page Headers.
# hoặc là hashes cú pháp trong Markdown cho biết một tiêu đề sẽ được chuyển đổi thành <h1> tiêu đề trong HTML.
** điểm đánh dấu cho biết văn bản in đậm hoặc <b> trong HTML.
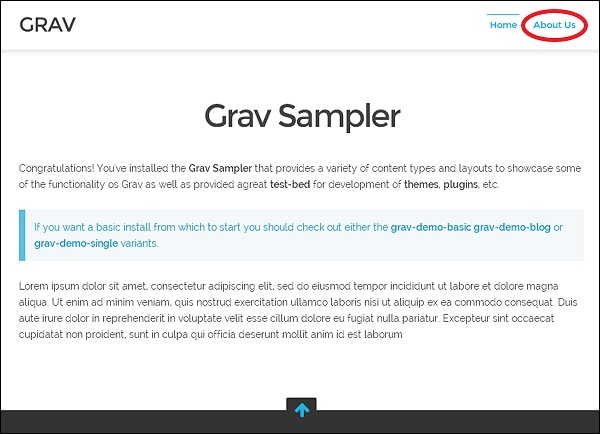
Step 3 - Tải lại trình duyệt của bạn và bạn có thể thấy trang mới trong menu như được hiển thị trong ảnh chụp màn hình sau.

Các loại trang
Grav Pages hỗ trợ 3 loại trang -
- Trang chuẩn.
- Trang danh sách.
- Trang mô-đun.
Trang chuẩn
Trang Chuẩn là loại trang cơ bản nhất như bài đăng blog, biểu mẫu liên hệ, trang lỗi, v.v. Theo mặc định, một trang được coi là Trang Chuẩn. Bạn sẽ được Trang Chuẩn chào đón ngay khi tải xuống và cài đặt gói Base Grav. Bạn sẽ thấy trang sau khi cài đặt gói Base Grav.

Trang danh sách
Trang danh sách là phần mở rộng của trang tiêu chuẩn có tham chiếu đến một tập hợp các trang. Cách dễ nhất để thiết lập trang danh sách là tạo các trang con bên dưới trang danh sách. Một trang danh sách blog là một ví dụ điển hình cho điều này.
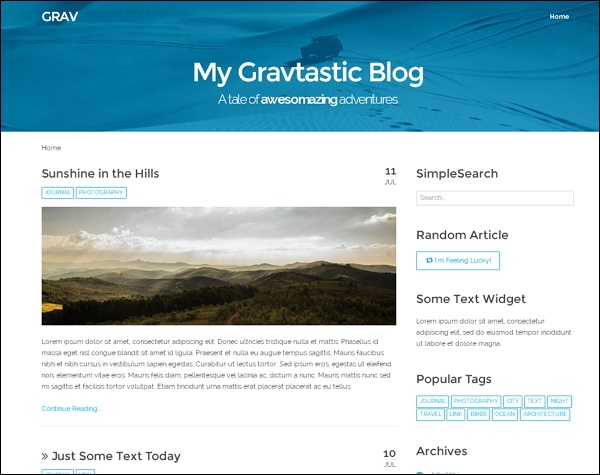
Bạn có thể tìm thấy Bộ xương blog mẫu với Trang danh sách trong Tải xuống Grav . Một ví dụ mẫu được hiển thị trong ảnh chụp màn hình sau.

Trang mô-đun
Trang mô-đun là một dạng trang danh sách xây dựng một trang duy nhất từ các trang con của nó. Điều này cho phép chúng tôi tạo bố cục một trang rất phức tạp từ các trang nội dung mô-đun nhỏ hơn. Điều này có thể đạt được bằng cách xây dựng trang mô-đun từ nhiều thư mục mô-đun được tìm thấy trong thư mục chính của trang.
Bạn có thể tìm thấy khung một trang mẫu sử dụng Trang mô-đun trong Tải xuống Grav . Một ví dụ mẫu được hiển thị trong ảnh chụp màn hình sau.

Thư mục
Các /user/pagesthư mục sẽ chứa nội dung cho các trang tương ứng của chúng. Các thư mục bên trong/user/pagesthư mục được Grav tự động coi là menu và được sử dụng cho mục đích sắp xếp. Ví dụ,01.homethư mục sẽ được coi là nhà. Thứ tự cũng phải được duy trì, tức là 01. nhà sẽ đến trước 02. nhà.
Bạn nên cung cấp một điểm nhập để nó chỉ định trình duyệt sẽ đi đến đâu khi bạn trỏ trình duyệt đến thư mục gốc của trang web của bạn. Ví dụ: nếu bạn nhập http://mysite.com trong trình duyệt của mình, Grav sẽ có bí danhhome/ theo mặc định, nhưng bạn có thể ghi đè vị trí nhà riêng bằng cách thay đổi home.alias trong tệp cấu hình Grav.
Dấu gạch dưới (_) trước khi tên thư mục được xác định là Modular folders, là một loại thư mục đặc biệt chỉ được sử dụng cùng với nội dung mô-đun. Ví dụ, đối với thư mục chẳng hạn nhưpages/02.about, slug sẽ mặc định là aboutvà URL sẽ là http://mysite.com/about.
Nếu tên thư mục không được bắt đầu bằng số, trang đó được coi là ẩn và sẽ không được hiển thị trong điều hướng. Ví dụ, nếuuser/pages/ có /contactthư mục, sẽ không được hiển thị trong điều hướng. Điều này có thể được ghi đè trong chính trang bên trong phần tiêu đề bằng cách thiết lập hiển thị thành true như được hiển thị bên dưới để hiển thị trong điều hướng.
---
title: contact
visible: true
---Theo mặc định, một trang sẽ hiển thị trong điều hướng nếu các thư mục xung quanh có tiền tố số. Các giá trị hợp lệ để đặt chế độ hiển thị là true hoặc là false.
Đặt hàng
Có nhiều cách để kiểm soát việc sắp xếp thứ tự của thư mục, một trong những cách quan trọng là đặt content.order.bycủa cài đặt cấu hình trang. Các tùy chọn được liệt kê bên dưới.
default - Hệ thống tập tin có thể được sử dụng để đặt hàng, tức là 01. nhà trước 02. nhà.
title - Tiêu đề có thể được sử dụng để đặt hàng được xác định trong mỗi trang.
date - Đặt hàng có thể dựa trên ngày được xác định trong mỗi trang.
folder - Tên thư mục bao gồm bất kỳ tiền tố số nào, ví dụ: 01., sẽ bị xóa.
basename - Thứ tự dựa trên thư mục bảng chữ cái mà không có thứ tự số.
modified - Dấu thời gian đã sửa đổi của trang cũng có thể được sử dụng.
header.x - Bất kỳ trường tiêu đề trang nào cũng có thể được sử dụng để sắp xếp.
manual - Sử dụng biến order_manual có thể thực hiện đặt hàng.
random - Ngẫu nhiên đơn đặt hàng của bạn cũng có thể được thực hiện.
Thứ tự thủ công được xác định cụ thể bằng cách cung cấp danh sách các tùy chọn cho content.order.customcài đặt cấu hình. Bạn có thể đặtpages.order.dir và pages.order.by các tùy chọn để ghi đè hành vi mặc định trong tệp cấu hình hệ thống Grav.
Tệp trang
Trang bên trong thư mục trang phải được tạo như .mdtệp, tức là tệp được định dạng Markdown; nó là đánh dấu với vấn đề phía trước của YAML. Cácdefaultsẽ là tên tiêu chuẩn cho mẫu chính và bạn có thể đặt bất kỳ tên nào cho nó. Dưới đây là một ví dụ cho một trang đơn giản -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Nội dung giữa --- các điểm đánh dấu được gọi là vấn đề phía trước YAML và vấn đề phía trước YAML này bao gồm các cài đặt YAML cơ bản. Trong ví dụ trên, chúng tôi đang đặt tiêu đề và phân loại cho trang blog. Phần sau cặp dấu --- là nội dung thực tế mà chúng tôi thấy trên trang web của mình.
Kích thước tóm tắt và dấu phân cách
Kích thước mặc định của bản tóm tắt có thể được đặt trong site.yaml được sử dụng qua page.summary(). Điều này hữu ích cho các blog chỉ cần thông tin tóm tắt chứ không phải nội dung toàn trang. Bạn có thể dùngmanual summary separator còn được biết là summary delimiter: === và đảm bảo bạn đặt điều này vào nội dung của mình với các dòng trống phía trên và bên dưới nó, như được hiển thị bên dưới.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Văn bản phía trên dấu phân cách sẽ được sử dụng khi được tham chiếu bởi page.summary() và toàn bộ nội dung khi được tham chiếu bởi page.content().
Tìm các trang khác
Grav có tính năng được gọi là find() để tìm một trang khác và thực hiện các thao tác trên trang đó.
Ví dụ: nếu bạn muốn liệt kê tất cả vị trí công ty trên một trang cụ thể, hãy sử dụng quy tắc đánh dấu sau:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>