Grav - Hướng dẫn nhanh
Gravlà một hệ thống quản lý nội dung dựa trên tệp phẳng. Hệ thống này không sử dụng cơ sở dữ liệu để lưu trữ nội dung, thay vào đó nó sử dụng tệp văn bản (.txt) hoặc tệp đánh dấu (.md) để lưu trữ nội dung. Phần tệp phẳng đề cập đến văn bản có thể đọc được và nó xử lý nội dung theo cách dễ dàng có thể đơn giản đối với nhà phát triển.
Grav được phát triển bởi Rocket Themeđội. Nó chạy trên PHP và là một CMS mã nguồn mở như Joomla, Wordpress hoặc Drupal.
Tại sao Grav?
Grav hiện là hệ thống quản lý nội dung tệp phẳng nhanh nhất. Việc xuất bản và quản lý nội dung với Grav dễ dàng hơn. Nó cho phép nhà phát triển xử lý nội dung rất dễ dàng bằng cách lưu trữ nội dung trong tệp (chẳng hạn như tệp văn bản hoặc tệp đánh dấu) chứ không phải trong cơ sở dữ liệu.
Grav giúp bạn xây dựng một trang web đơn giản, dễ quản lý và nhanh chóng. Nó có chi phí thấp hơn CMS điều khiển cơ sở dữ liệu và hữu ích với I / O để xử lý tệp, khi bạn không có đủ tài nguyên.
Đặc điểm của Grav
Đây là một nền tảng web tệp phẳng nhanh chóng, dễ dàng và mạnh mẽ.
Nó được sử dụng để xây dựng các trang web mà không có công cụ bổ sung hoặc kiến thức html.
Nó sử dụng tệp văn bản hoặc tệp đánh dấu để lưu trữ nội dung.
Nó không sử dụng cơ sở dữ liệu, vì vậy điều này giảm thiểu các trường hợp tắc nghẽn cổ chai.
Nó sử dụng mẫu dựa trên PHP do Twig cung cấp, được phân tích cú pháp trực tiếp thành PHP để làm cho nó nhanh chóng.
Ưu điểm
Nó không dựa trên CMS cơ sở dữ liệu, vì vậy nó rất dễ cài đặt và sẽ sẵn sàng để sử dụng khi bạn tải tệp lên máy chủ.
Nó sử dụng các tệp văn bản Markdown để giúp mọi thứ trở nên dễ dàng. Bằng cách sử dụng này, nội dung được chuyển đổi động sang HTML và hiển thị trong trình duyệt.
Trong trường hợp bảo mật, Grav không có khu vực quản trị và cơ sở dữ liệu. Vì vậy, không có cơ hội xâm nhập vào tài khoản hoặc trong cơ sở dữ liệu để truy cập dữ liệu quan trọng.
Bạn có thể dễ dàng sao lưu tất cả các tệp để giữ bản sao lưu của trang web của mình, vì không có cơ sở dữ liệu nào để sao lưu.
Nó là một phần mềm không cần nhiều thời gian để tìm hiểu.
Nhược điểm
Bạn có thể gặp các trường hợp mà người dùng trái phép có thể truy cập trực tiếp vào nội dung của bạn từ các tệp vì không có cơ sở dữ liệu cho các tệp.
Rất khó để xây dựng các trang web phức tạp bằng Grav CMS.
Trong chương này, chúng ta sẽ hiểu việc cài đặt Grav. Chúng tôi sẽ thảo luận về các yêu cầu phần mềm đối với Grav và cách tải xuống.
Yêu cầu phần mềm cho Grav
Bây giờ chúng ta hãy hiểu các yêu cầu phần mềm cho Grav.
Web Server
- WAMP (Windows)
- LAMP (Linux)
- XAMP (Đa nền tảng)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Đa nền tảng
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 trở lên
Text Editors
- Sublime Text (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Tải xuống Grav
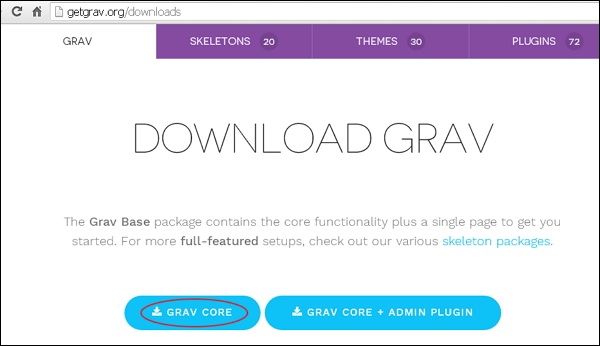
Bấm vào liên kết này https://getgrav.org/downloads và làm theo các bước như được hiển thị trong ảnh chụp màn hình dưới đây để tải xuống Grav.

Giải nén tệp Grav đã tải xuống vào máy chủ web của bạn.
Trình hướng dẫn thiết lập
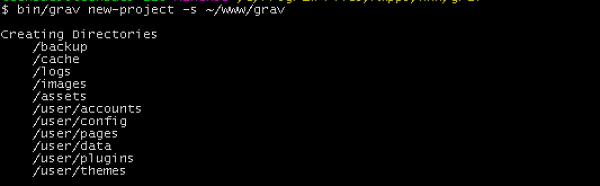
Cài đặt Grav là một quá trình rất đơn giản. Làm theo các bước dưới đây để thiết lập Grav.
Tải xuống tệp zip và giải nén nó vào máy chủ web hoặc máy chủ cục bộ của bạn. Đổi tên thư mục từ tên hiện tại mà bạn muốn sử dụng để tham chiếu đến trang web của mình.
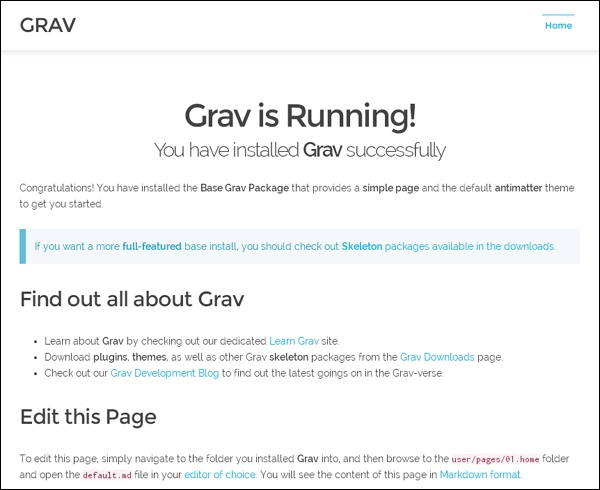
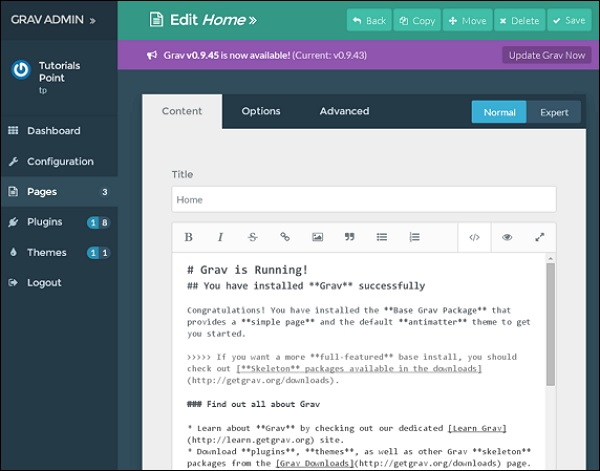
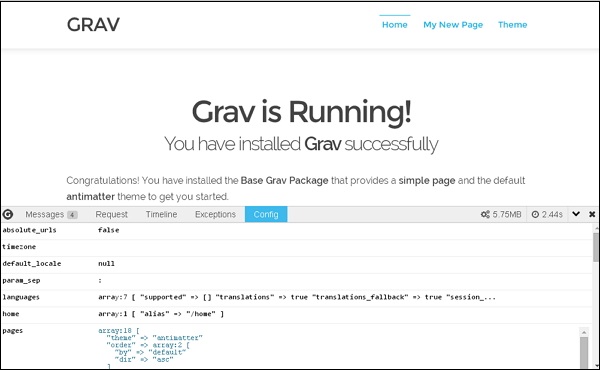
Mở trình duyệt của bạn và điều hướng đến localhost/<your_folder_name>, bạn sẽ được chuyển hướng đến màn hình hiển thị you have installed Grav successfully như trong ảnh chụp màn hình sau.

Grav đi kèm với một trang mẫu giúp bạn bắt đầu. Trong ảnh chụp màn hình ở trên, bạn có thể thấy liên kết trang chủ đã hiển thị trang mẫu.
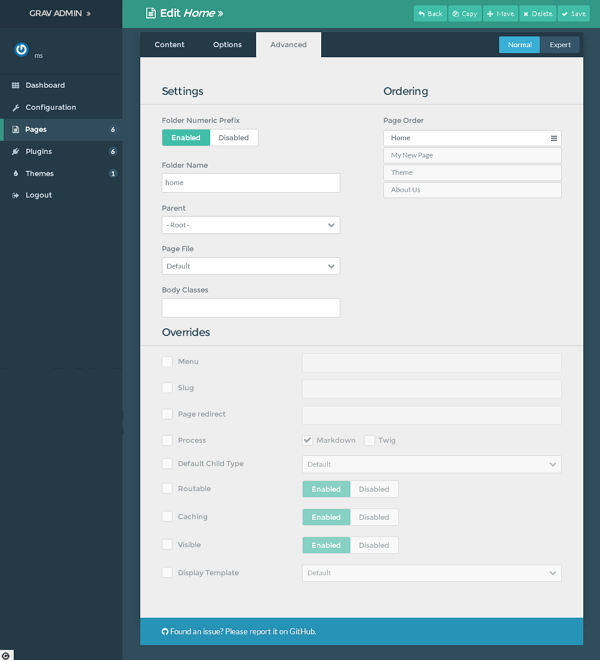
Trong chương này, chúng ta hãy nghiên cứu về Grav Pages. Các trang có thể được định nghĩa là các khối xây dựng của trang web. Các trang kết hợp nội dung và điều hướng; điều này làm cho công việc dễ dàng hơn ngay cả đối với người dùng thiếu kinh nghiệm.
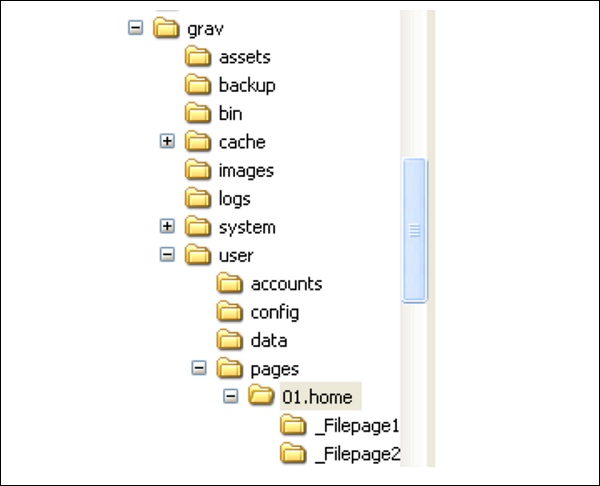
Để bắt đầu, hãy cho chúng tôi biết cách tạo một trang đơn giản. Tất cả nội dung người dùng sẽ được lưu trữ dướiuser/pages/thư mục. Sẽ chỉ có một thư mục được gọi là01.home. Phần số của thư mục là tùy chọn; nó thể hiện thứ tự các trang của bạn (ví dụ: 01 sẽ đến trước 02) và thông báo rõ ràng cho Grav rằng trang này sẽ hiển thị trong menu.
Bây giờ chúng ta hãy xem cách tạo một trang mới.
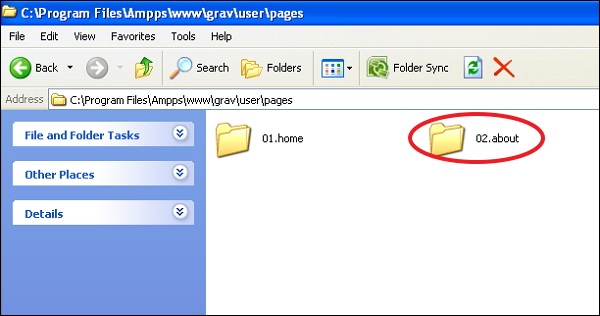
Step 1 - Tạo một thư mục dưới /user/pages/; ví dụ, 02.about như thể hiện trong ảnh chụp màn hình sau.

Step 2 - Tạo một tệp có tên default.md bên trong cái mới được tạo 02.about thư mục với nội dung sau.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Đoạn mã trên sử dụng một số Markdowncú pháp giải thích ngắn gọn bên dưới. Bạn có thể nghiên cứu chi tiết vềMarkdowntrong chương Markdown .
Nội dung giữa các chỉ số --- là Page Headers.
# hoặc là hashes cú pháp trong Markdown cho biết một tiêu đề sẽ được chuyển đổi thành <h1> tiêu đề trong HTML.
** điểm đánh dấu cho biết văn bản in đậm hoặc <b> trong HTML.
Step 3 - Tải lại trình duyệt của bạn và bạn có thể thấy trang mới trong menu như được hiển thị trong ảnh chụp màn hình sau.

Các loại trang
Grav Pages hỗ trợ 3 loại trang -
- Trang chuẩn.
- Trang danh sách.
- Trang mô-đun.
Trang chuẩn
Trang Chuẩn là loại trang cơ bản nhất như bài đăng blog, biểu mẫu liên hệ, trang lỗi, v.v. Theo mặc định, một trang được coi là Trang Chuẩn. Bạn sẽ được Trang Chuẩn chào đón ngay khi tải xuống và cài đặt gói Base Grav. Bạn sẽ thấy trang sau khi cài đặt gói Base Grav.

Trang danh sách
Trang danh sách là phần mở rộng của trang chuẩn có tham chiếu đến một tập hợp các trang. Cách dễ nhất để thiết lập trang danh sách là tạo các trang con bên dưới trang danh sách. Một trang danh sách blog là một ví dụ điển hình cho điều này.
Bạn có thể tìm thấy Bộ xương blog mẫu với Trang danh sách trong Tải xuống Grav . Một ví dụ mẫu được hiển thị trong ảnh chụp màn hình sau.

Trang mô-đun
Trang mô-đun là một dạng trang danh sách xây dựng một trang duy nhất từ các trang con của nó. Điều này cho phép chúng tôi tạo bố cục một trang rất phức tạp từ các trang nội dung mô-đun nhỏ hơn. Điều này có thể đạt được bằng cách xây dựng trang mô-đun từ nhiều thư mục mô-đun được tìm thấy trong thư mục chính của trang.
Bạn có thể tìm thấy khung một trang mẫu sử dụng Trang mô-đun trong Tải xuống Grav . Một ví dụ mẫu được hiển thị trong ảnh chụp màn hình sau.

Thư mục
Các /user/pagesthư mục sẽ chứa nội dung cho các trang tương ứng của chúng. Các thư mục bên trong/user/pagesthư mục được Grav tự động coi là menu và được sử dụng cho mục đích sắp xếp. Ví dụ,01.homethư mục sẽ được coi là nhà. Việc đặt hàng cũng phải được duy trì, tức là 01. nhà sẽ đến trước 02. nhà.
Bạn nên cung cấp một điểm nhập để nó chỉ định trình duyệt sẽ đi đến đâu khi bạn trỏ trình duyệt tới thư mục gốc của trang web của bạn. Ví dụ: nếu bạn nhập http://mysite.com vào trình duyệt của mình, Grav sẽ có bí danhhome/ theo mặc định, nhưng bạn có thể ghi đè vị trí nhà riêng bằng cách thay đổi home.alias trong tệp cấu hình Grav.
Dấu gạch dưới (_) trước khi tên thư mục được xác định là Modular folders, là một loại thư mục đặc biệt chỉ được sử dụng cùng với nội dung mô-đun. Ví dụ: đối với thư mục chẳng hạn nhưpages/02.about, slug sẽ mặc định là aboutvà URL sẽ là http://mysite.com/about.
Nếu tên thư mục không được bắt đầu bằng số, trang đó được coi là ẩn và sẽ không được hiển thị trong điều hướng. Ví dụ, nếuuser/pages/ có /contactthư mục, sẽ không được hiển thị trong điều hướng. Điều này có thể được ghi đè trong chính trang bên trong phần tiêu đề bằng cách thiết lập hiển thị thành true như được hiển thị bên dưới để hiển thị trong điều hướng.
---
title: contact
visible: true
---Theo mặc định, một trang sẽ hiển thị trong điều hướng nếu các thư mục xung quanh có tiền tố số. Các giá trị hợp lệ để đặt chế độ hiển thị là true hoặc là false.
Đặt hàng
Có nhiều cách để kiểm soát việc sắp xếp thứ tự của thư mục, một trong những cách quan trọng là đặt content.order.bycủa cài đặt cấu hình trang. Các tùy chọn được liệt kê bên dưới.
default - Hệ thống tập tin có thể được sử dụng để đặt hàng, tức là 01. nhà trước 02. nhà.
title - Tiêu đề có thể được sử dụng để đặt hàng được xác định trong mỗi trang.
date - Đặt hàng có thể dựa trên ngày được xác định trong mỗi trang.
folder - Tên thư mục bao gồm bất kỳ tiền tố số nào, ví dụ: 01., sẽ bị xóa.
basename - Thứ tự dựa trên thư mục chữ cái mà không có thứ tự số.
modified - Dấu thời gian đã sửa đổi của trang cũng có thể được sử dụng.
header.x - Bất kỳ trường tiêu đề trang nào cũng có thể được sử dụng để sắp xếp.
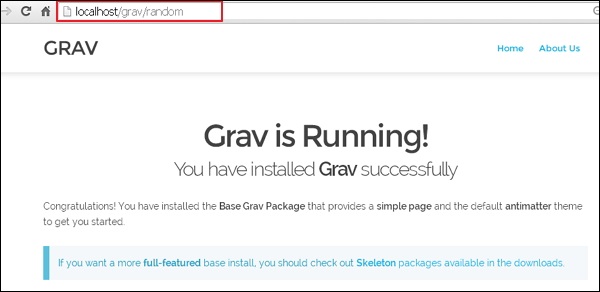
manual - Sử dụng biến order_manual có thể thực hiện đặt hàng.
random - Ngẫu nhiên đơn đặt hàng của bạn cũng có thể được thực hiện.
Thứ tự thủ công được xác định cụ thể bằng cách cung cấp danh sách các tùy chọn cho content.order.customcài đặt cấu hình. Bạn có thể đặtpages.order.dir và pages.order.by các tùy chọn để ghi đè hành vi mặc định trong tệp cấu hình hệ thống Grav.
Tệp trang
Trang bên trong thư mục trang phải được tạo như .mdtệp, tức là tệp được định dạng Markdown; nó là đánh dấu với vấn đề phía trước của YAML. Cácdefaultsẽ là tên tiêu chuẩn cho mẫu chính và bạn có thể đặt bất kỳ tên nào cho nó. Dưới đây là một ví dụ cho một trang đơn giản -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Nội dung giữa --- các điểm đánh dấu được gọi là vấn đề phía trước YAML và vấn đề phía trước YAML này bao gồm các cài đặt YAML cơ bản. Trong ví dụ trên, chúng tôi đang đặt tiêu đề và phân loại cho trang blog. Phần sau cặp dấu --- là nội dung thực tế mà chúng tôi thấy trên trang web của mình.
Kích thước tóm tắt và dấu phân cách
Kích thước mặc định của bản tóm tắt có thể được đặt trong site.yaml sử dụng qua page.summary(). Điều này rất hữu ích cho các blog chỉ cần thông tin tóm tắt chứ không phải nội dung toàn trang. Bạn có thể dùngmanual summary separator còn được biết là summary delimiter: === và đảm bảo bạn đặt điều này vào nội dung của mình với các dòng trống phía trên và bên dưới nó, như được hiển thị bên dưới.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Văn bản phía trên dấu phân cách sẽ được sử dụng khi được tham chiếu bởi page.summary() và toàn bộ nội dung khi được tham chiếu bởi page.content().
Tìm các trang khác
Grav có tính năng được gọi là find() để tìm một trang khác và thực hiện các thao tác trên trang đó.
Ví dụ: nếu bạn muốn liệt kê tất cả vị trí công ty trên một trang cụ thể, hãy sử dụng quy tắc đánh dấu sau:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Cú pháp Markdown được định nghĩa là viết văn bản thuần túy ở định dạng dễ đọc và dễ viết, sau này được chuyển đổi thành mã HTML. Các ký hiệu như (*) hoặc (`) được sử dụng trong cú pháp đánh dấu. Những ký hiệu này được sử dụng để in đậm, tạo tiêu đề và sắp xếp nội dung của bạn.
Để sử dụng cú pháp Markdown, bạn phải tạo tệp .md trong user/pages/02.mypagethư mục. Bật Cú pháp Markdown trong\user\config\system.yaml tập tin cấu hình.
.jpg)
Có rất nhiều lợi ích của việc sử dụng cú pháp Markdown, một số trong số chúng như sau.
Nó rất dễ học và có các ký tự tối thiểu.
Khi bạn sử dụng markdown, rất ít khả năng xảy ra lỗi.
Đầu ra XHTML hợp lệ.
Nội dung và hiển thị hình ảnh của bạn được giữ riêng biệt để không ảnh hưởng đến giao diện trang web của bạn.
Bạn có thể sử dụng bất kỳ trình soạn thảo văn bản hoặc ứng dụng đánh dấu nào.
Trong các phần tiếp theo, chúng ta sẽ thảo luận về các yếu tố chính của HTML được sử dụng trong đánh dấu.
Đề mục
Mỗi thẻ tiêu đề được tạo với # cho mỗi tiêu đề, tức là, từ h1 đến h6 số lượng # tăng lên như được hiển thị.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingMở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Bình luận
Bạn có thể viết bình luận ở định dạng sau.
<!—
This is my new comment
-->Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Quy tắc ngang
Các quy tắc ngang được sử dụng để tạo ra một khoảng ngắt theo chủ đề giữa các đoạn văn. Bạn có thể tạo ngắt giữa các đoạn văn bằng bất kỳ phương pháp nào sau đây.
___ - Ba dấu gạch dưới
--- - Ba dấu gạch ngang
*** - Ba dấu hoa thị
Mở tệp md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Bản sao nội dung
Body copy có thể được định nghĩa là viết văn bản ở định dạng bình thường trong cú pháp đánh dấu, không (p) thẻ được sử dụng
Thí dụ
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Nhấn mạnh
Nhấn mạnh là các định dạng viết theo cú pháp đánh dấu được sử dụng để in đậm, in nghiêng hoặc gạch ngang một phần văn bản. Hãy để chúng tôi thảo luận về chúng bên dưới -
Dũng cảm
Một phần văn bản có thể được tô đậm bằng hai (**) biển báo ở hai bên.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.Trong ví dụ này, chúng ta phải chỉ ra ‘Advance Online Publication (AOP)’ từ in đậm.
Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage, bạn sẽ nhận được kết quả sau:

Chữ in nghiêng
Sử dụng “_” (gạch dưới) ký ở hai bên của từ để in nghiêng văn bản.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.Trong ví dụ này, chúng ta phải in nghiêng “Advance Online Publication” (AOP) từ.
Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage. Điều này sẽ cho bạn kết quả sau:

Gạch ngang
Sử dụng hai "~~" (dấu ngã) ở hai bên của từ để gạch ngang từ đó.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.Trong ví dụ này, chúng ta phải nhập từ "Advance Online Publication" (AOP).
Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage. Điều này sẽ cho bạn kết quả sau:

Blockquote
Để tạo một trích dẫn khối, bạn phải thêm một > ký hiệu trước câu hoặc từ.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.Trong ví dụ này, chúng ta đã sử dụng dấu> trước câu.
Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Blockquote cũng có thể được sử dụng theo cách sau:
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Thông báo
Thông báo có thể được sử dụng để thông báo hoặc thông báo về một cái gì đó quan trọng.
Có bốn loại thông báo - vàng, đỏ, xanh dương và xanh lục.
Màu vàng
Bạn phải sử dụng >>> ký trước loại thông báo màu vàng mô tả !Info hoặc thông tin.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Đỏ
Sử dụng bốn >>>> dấu hiệu trước một thông báo màu đỏ cho một Cảnh báo.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Màu xanh da trời
Sử dụng năm >>>>> dấu hiệu cho loại thông báo Màu xanh lam, điều này mô tả một Ghi chú.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.màu xanh lá
Sử dụng sáu >>>>>> dấu hiệu trước một loại thông báo Màu xanh lá cây, điều này mô tả một Mẹo.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Mở tệp md trong trình duyệt bằng localhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Danh sách
Trong phần này, chúng ta sẽ hiểu cách hoạt động của danh sách không có thứ tự và có thứ tự trong Grav.
Không theo thứ tự
Trong danh sách không có thứ tự, dấu đầu dòng được sử dụng. Sử dụng*, - , +. ký hiệu cho các viên đạn. Sử dụng biểu tượng có khoảng trắng trước bất kỳ văn bản nào và dấu đầu dòng sẽ được hiển thị.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletMở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Đã đặt hàng
Thêm các số trước khi bạn liệt kê một cái gì đó.
Example
1. Coffee
2. Tea
3. Green TeaMở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage. Điều này sẽ cho bạn kết quả sau:

Mã
Trong phần này, chúng ta sẽ hiểu cách hoạt động của “hàng rào” mã nội tuyến và mã khối trong Grav.
Mã nội tuyến
Tạo mã nội tuyến bằng (`) để sử dụng mã trong đánh dấu.
Example
In the given example, '<section></section>' must be converted into code.Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage bạn sẽ nhận được kết quả sau -

Mã khối "hàng rào"
Sử dụng (```) hàng rào nếu bạn muốn chặn nhiều dòng mã.
Example
```
You’re Text Here
```Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Những cái bàn
Trong Grav, bảng được tạo bằng cách sử dụng các đường ống và dấu gạch ngang dưới phần tiêu đề. Các đường ống không được căn chỉnh theo chiều dọc.
Thí dụ
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Văn bản Căn phải
Để lấy nội dung mục lục ở bên phải, bạn phải thêm dấu hai chấm ở bên phải dấu gạch ngang bên dưới tiêu đề.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -
.jpg)
Liên kết
Trong phần này, chúng ta sẽ hiểu cách liên kết hoạt động trong Grav.
Liên kết cơ bản
Các liên kết được tạo với sự trợ giúp của ([]) dấu ngoặc vuông và (()). Trong[] trong ngoặc, bạn phải viết nội dung và trong () ghi tên miền.
Example
[Follow the Given link](http://www.google.com)Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -

Thêm tiêu đề
Trong phần này, chúng ta sẽ hiểu cách thêm tiêu đề trong tệp .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage; bạn sẽ nhận được kết quả sau -
.jpg)
Hình ảnh
Hình ảnh tương tự như một liên kết nhưng có dấu chấm than ở đầu cú pháp.
Example
![Nature] (/Grav/images/Grav-images.jpg)Mở tệp .md trong trình duyệt bằnglocalhost/Grav/mypage bạn sẽ nhận được kết quả sau -

Trong chương này, chúng ta sẽ hiểu cách liên kết các trang trong Grav. Bạn có thể liên kết trang này với trang khác một cách đơn giản và ngay cả các trang từ xa cũng có thể được liên kết bằng liên kết trang. Grav có nhiều tùy chọn liên kết đáp ứng. Nếu bạn đã sử dụngHTML để liên kết các tệp trước đó, sau đó rất dễ hiểu liên kết trang trong Grav.
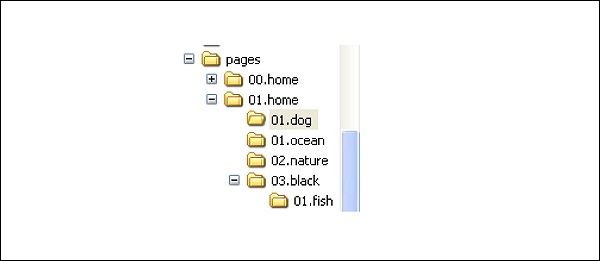
Dưới đây là một ví dụ cơ bản về thư mục Trang của trang Grav. Chúng tôi sẽ sử dụng thư mục sau đây làm ví dụ như trong hình.

Dưới đây là một vài thành phần phổ biến của liên kết Grav.
[Linked Content](../path/slug/page)[]- Chỉ định viết văn bản hoặc nội dung thay thế được liên kết. Trong HTML, chúng tôi sử dụng <a href=""> và </a> để đặt nội dung.
() - URL được đặt trong dấu ngoặc này, được đặt ngay sau dấu ngoặc vuông.
../ - Cho biết sự di chuyển lên của một thư mục.
Có 4 loại liên kết được sử dụng trong nội dung như được liệt kê bên dưới -
Slug Relative
Directory Relative
Absolute
Remote
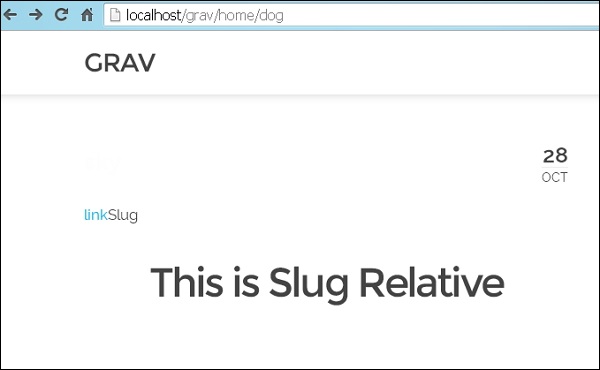
Slug tương đối
Liên kết nội bộ không giới hạn ở một số tên trong cấu trúc tệp / thư mục của bạn. Các Slugs có thể được lấy từ cả tiêu đề và tên thư mục dự phòng, điều này sau này giúp bạn tạo liên kết dễ dàng vì không cần nhớ bất kỳ tên tệp cụ thể nào mà có thể nhớ một slug có liên quan. Công cụ tạo khuôn mẫu của Grav sử dụng tên của tệp để biết mẫu nào cần áp dụng.
[link](../dog)Đoạn mã trên lấy cho bạn kết quả sau:

Trong ví dụ trên, bạn phải di chuyển lên một thư mục và tải trang mặc định nằm trong pages/01.home/02.nature/item.md thư mục từ pages/01.home/02.dog/item.md. Tệp, item.md không có slug được chỉ định, vì vậy Grav sử dụng tên thư mục.
Tiếp theo, bạn tìm thấy một ví dụ tương tự, liên kết từ pages/01.home/01.dog/item.md đến pages/02.black/01.fish/item.md, nhưng khi nó tải tệp item.md, một slug sẽ được gán cho tệp của 01.fish.
[link](../../black/fish)Đoạn mã trên cho bạn kết quả sau:

Bây giờ bạn sẽ thấy rằng tên thư mục slug mặc định sẽ được thay thế bằng black slug trong tiêu đề của item.md.
Thư mục tương đối
Tương đối tập hợp đích được sử dụng để liên kết trang hiện tại có thể là tệp hình ảnh hoặc bất kỳ tệp nào khác theo yêu cầu. Vị trí của tệp cũng quan trọng như vị trí của đích. Nếu tệp được di chuyển trong khi thay đổi đường dẫn, liên kết có thể bị hỏng. Miễn là tệp vẫn nhất quán, bạn có thể dễ dàng chuyển đổi giữa máy chủ phát triển cục bộ và máy chủ trực tiếp với tên miền khác nhau. Các liên kết sẽ hoạt động mà không có bất kỳ vấn đề nào.
Bạn sẽ trỏ liên kết tệp của mình trực tiếp theo tên, thay vì thư mục hoặc slug của tệp. Bạn có thể tạo một liên kết từpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md sử dụng lệnh như hình dưới đây.
[link](../../02.black/01.fish/item.md)Đoạn mã trên cho bạn kết quả sau:

Cả hai thư mục đều được chuyển lên, như được hiển thị bởi ../../và sau đó ở hai thư mục dưới cùng, trỏ trực tiếp đến item.md tập tin.
Liên kết tuyệt đối
Nó tương tự như các liên kết tương đối, dựa trên /user/pages/thư mục trong Grav. Hơn nữa, điều này có thể được thực hiện bằng hai phương pháp.
Slug Relative style
Directory Relative style
Kiểu tương đối của Slug
Bạn có thể thực hiện tương tự như kiểu tương đối của slug. Nó sử dụng tên thư mục trong đường dẫn. Nó giúp loại bỏ các lỗi về trật tự và các thay đổi sau này do phá vỡ liên kết. Nó thay đổi số lượng tên thư mục ở đầu dẫn đến phá vỡ liên kết.
Dưới đây là một ví dụ về liên kết tuyệt đối, liên kết mở bằng /. Nó chỉ định rằng liên kết tuyệt đối được thực hiện trongpages/01.home/01.dog/item.md theo kiểu Slug.
[link](/home/nature)Đoạn mã trên cho bạn kết quả sau:

Directory relative stylenhất quán hơn khi nó được sử dụng với các dịch vụ như GitHub. Họ không có lợi ích từ tính linh hoạt của Grav. Dưới đây, bạn có thể xem ví dụ về một liên kết tuyệt đối được tạo đếnpages/01.home/01.dog/item.md sử dụng kiểu Directory Relative.
[link](/01.home/01.dog)Xa xôi
Liên kết từ xa cho phép bạn liên kết trực tiếp đến bất kỳ tệp hoặc tài liệu nào thông qua URL của nó. Không cần phải bao gồm nội dung trang web của riêng bạn.
Ví dụ sau đây cho bạn thấy cách liên kết đến TutorialsPoint trang.
[link](http://www.tutorialspoint.com)Đoạn mã trên cho bạn kết quả sau:

Bạn có thể liên kết trực tiếp đến bất kỳ URL nào, bao gồm cả các liên kết HTTPS được bảo mật.
Trong chương này, chúng ta sẽ hiểu liên kết hình ảnh trong Grav. Grav cho phép bạn liên kết hình ảnh từ trang này sang trang khác và thậm chí đến các trang từ xa. Nếu bạn đã liên kết các tệp bằng HTML, thì việc liên kết hình ảnh trong Grav sẽ rất dễ hiểu.

Sử dụng cấu trúc này, chúng ta sẽ thấy cách hiển thị các tệp phương tiện trong trang bằng cách sử dụng các loại liên kết khác nhau. Mọi thư mục trong cấu trúc này đều chứa hình ảnh và có một thư mục đặc biệt trong/02.green/img01 hoạt động như một trang nhưng chỉ chứa các tệp phương tiện.
Hãy xem xét một số yếu tố phổ biến của thẻ hình ảnh dựa trên đánh dấu Grav.
! - Nó chỉ ra một thẻ hình ảnh khi bạn đặt nó ở đầu thẻ liên kết đánh dấu.
[] - Nó chỉ định văn bản thay thế tùy chọn cho hình ảnh.
() - Nó được đặt ngay sau dấu ngoặc vuông chứa đường dẫn tệp.
../ - Nó chỉ ra việc di chuyển lên một thư mục.
Grav sử dụng năm loại liên kết hình ảnh như được liệt kê bên dưới:
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Slug tương đối
Nó thiết lập các liên kết hình ảnh tương đối với trang hiện tại và liên kết một tệp khác trong cùng một thư mục. Trong khi sử dụng liên kết tương đối, vị trí của tệp nguồn cũng quan trọng như vị trí của đích. Nếu bạn thay đổi đường dẫn trong tệp trong khi di chuyển, thì liên kết có thể bị hỏng. Ưu điểm của việc sử dụng cấu trúc liên kết hình ảnh này là bạn có thể chuyển đổi giữa máy chủ phát triển cục bộ và máy chủ trực tiếp có tên miền khác, miễn là cấu trúc tệp không đổi.
Thí dụ
Đây ../ cho biết rằng liên kết của bạn di chuyển lên một thư mục rồi xuống một thư mục và img.jpg là đích.
Khi bạn sử dụng đường dẫn trên, bạn sẽ nhận được kết quả sau:

Grav hỗ trợ slugs trong tiêu đề của tệp đánh dấu chính của trang và slug này thay thế tên thư mục cho trang nhất định.
Nếu 01.sky thư mục có một slug được thiết lập thông qua nó .md tệp, tức là, /pages/01.blue/01.sky/text.md, thì tiêu đề của tệp sẽ là:
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---Trong đoạn mã trên, chúng ta đã đặt slug test-slugđó là một tùy chọn. Khi bạn đặt slug, bạn có thể liên kết đến tệp phương tiện sẽ cóSlug Relative hoặc là Absolute URL được đặt cho liên kết.
Thư mục tương đối
Trong loại liên kết này, bạn có thể đặt các liên kết hình ảnh tương đối của thư mục đến trang hiện tại. Thay vì sử dụng các slugs URL, bạn có thể tham khảo thông qua đường dẫn đầy đủ với tên thư mục của chúng trong các liên kết hình ảnh tương đối của thư mục.
Thí dụ
Khi bạn sử dụng đường dẫn trên, nó sẽ hiển thị đầu ra như hình dưới đây -

Tuyệt đối
Các liên kết tuyệt đối giống như các liên kết tương đối nhưng sự khác biệt duy nhất là chúng liên quan đến gốc của trang web và hiện diện trong /user/pages/ danh mục.
Bạn có thể sử dụng liên kết tuyệt đối theo hai cách khác nhau -
Bạn có thể dùng Slug Relative kiểu bao gồm tên slug hoặc thư mục trong đường dẫn và thường được sử dụng trong liên kết tuyệt đối.
Bạn có thể dùng Absolute Link mở liên kết với a/.
Khi bạn sử dụng đường dẫn trên, bạn sẽ nhận được kết quả sau:

Xa xôi
Các liên kết hình ảnh từ xa cho phép hiển thị bất kỳ tệp phương tiện nào trực tiếp thông qua URL của nó. Các liên kết này không bao gồm nội dung trang web của riêng bạn. Ví dụ sau đây cho thấy cách hiển thị hình ảnh bằng URL từ xa:
Khi bạn nhấp vào liên kết như trong hình dưới đây, nó sẽ hiển thị hình ảnh từ URL đã cho.

Hành động phương tiện trên hình ảnh
Hình ảnh được liên kết với các trang cho phép chúng tôi sử dụng lợi thế của các hành động truyền thông của Grav . Bạn có thể hiển thị một số tệp phương tiện như hình ảnh, video và các tệp khác khi tạo nội dung trong Grav.
Thí dụ
Bạn có thể tải hình ảnh bằng cách sử dụng định dạng dưới đây:
Khi bạn sử dụng đường dẫn trên, bạn sẽ nhận được đầu ra như hình dưới đây:

Các tệp phương tiện chứa các loại nội dung hiển thị khác nhau như hình ảnh, video và nhiều tệp khác. Grav tự động tìm và xử lý những tệp này để được sử dụng bởi bất kỳ trang nào. Bằng cách sử dụng chức năng có sẵn của trang, bạn có thể truy cập siêu dữ liệu và sửa đổi phương tiện động.
Smart-cachingđược Grav sử dụng để tạo phương tiện được tạo trong bộ nhớ cache khi cần thiết. Bằng cách này, tất cả có thể sử dụng phiên bản đã lưu trong bộ nhớ cache thay vì tạo phương tiện lặp đi lặp lại.
Tệp phương tiện được hỗ trợ
Sau đây là các loại tệp phương tiện được hỗ trợ bởi Grav:
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Chế độ hiển thị
Sau đây là một số loại chế độ hiển thị trong Grav:
Source - Đây là sự hiển thị trực quan của hình ảnh, video hoặc một tập tin.
text - Trình bày dạng văn bản của các tập tin media.
thumbnail - Hình ảnh thu nhỏ cho tệp phương tiện.
Định vị hình thu nhỏ
Bạn có thể xác định vị trí các hình thu nhỏ bằng ba vị trí -
In the same folder where your media files exists- [media-name]. [Media-extension] .thumb. [Thumb-extension]; ở đây, media-name và media-extension là tên và phần mở rộng của tệp phương tiện thực tế và phần mở rộng thumb là phần mở rộng được hỗ trợ bởi loại phương tiện hình ảnh.
User Folder − user / images / media / thumb- [media-extension] .png; ở đây, media-extension là phần mở rộng của tệp phương tiện thực tế.
System folder- system / images / media / thumb- [media-extension] .png; ở đây, media-extension là phần mở rộng của tệp phương tiện thực tế.
Hộp đèn và Liên kết
Grav cung cấp đầu ra của một thẻ liên kết có chứa một số phần tử để plugin hộp đèn có thể đọc. Nếu bạn muốn sử dụng thư viện hộp đèn không có trong các plugin của mình, thì bạn có thể sử dụng các thuộc tính sau để tạo plugin của riêng mình.
rel- Cho biết liên kết hộp đèn. Giá trị là hộp đèn.
href - Nó là một URL đến đối tượng media.
data-width - Đặt chiều rộng của hộp đèn do người dùng chọn.
data-height - Đặt chiều cao của hộp đèn do người dùng lựa chọn.
data-srcset - Chuỗi srcset được sử dụng trong trường hợp phương tiện hình ảnh.
Hành động
Mẫu trình tạo trong Grav được sử dụng để xử lý phương tiện, để thực hiện nhiều hành động. Có một số loại hành động được hỗ trợ cho tất cả các phương tiện trong khi có một số loại chỉ khả dụng cho phương tiện cụ thể.
Chung
Có 6 loại hành động chung có sẵn cho các loại phương tiện. Mỗi hành động được giải thích bên dưới.
| Sr.No. | Mô tả hành động |
|---|---|
| 1 | url () url () trả lại raw url path với phương tiện truyền thông. |
| 2 | html ([title] [, alt] [, lớp] Đầu ra sẽ có một Thẻ html hợp lệ cho phương tiện. |
| 3 | display(mode) Nó được sử dụng để chuyển đổi giữa các chế độ hiển thị khác nhau. Khi bạn chuyển sang chế độ hiển thị, tất cả các hành động sẽ được đặt lại. |
| 4 | liên kết () Các hành động được áp dụng trước liên kết sẽ áp dụng cho mục tiêu của liên kết. |
| 5 | hộp đèn ([chiều rộng, chiều cao]) Lightbox tương tự như hành động liên kết nhưng có một chút khác biệt là nó tạo ra một liên kết với một số thuộc tính bổ sung. |
| 6 | Hình nhỏ Chọn giữa trang và mặc định cho bất kỳ loại tệp phương tiện nào và việc này có thể được thực hiện thủ công. |
Hành động trên hình ảnh
Bảng sau đây liệt kê một vài thao tác được áp dụng trên hình ảnh.
| Sr.No. | Mô tả hành động |
|---|---|
| 1 | thay đổi kích thước (chiều rộng, chiều cao, [nền]) Thay đổi chiều rộng và chiều cao của hình ảnh bằng cách thay đổi kích thước. |
| 2 | forceResize (chiều rộng, chiều cao) Kéo dài hình ảnh theo yêu cầu không phù hợp với tỷ lệ gốc. |
| 3 | cropResize (chiều rộng, chiều cao) Thay đổi kích thước hình ảnh thành kích thước nhỏ hơn hoặc lớn hơn theo chiều rộng và chiều cao của hình ảnh. |
| 4 | cắt (x, y, rộng, cao) Cắt hình ảnh như được mô tả theo chiều rộng và chiều cao từ vị trí x và y. |
| 5 | cropZoom (chiều rộng, chiều cao) Giúp phóng to và cắt hình ảnh theo yêu cầu. |
| 6 | chất lượng (giá trị) Đặt giá trị cho chất lượng hình ảnh từ 0 đến 100. |
| 7 | phủ định () Màu sắc bị đảo ngược trong sự phủ định. |
| số 8 | độ sáng (giá trị) Với một value của -255 đến +255, bộ lọc độ sáng được thêm vào hình ảnh. |
| 9 | độ tương phản (giá trị) Giá trị từ -100 đến +100 được sử dụng để áp dụng bộ lọc tương phản cho hình ảnh. |
| 10 | thang độ xám () bộ lọc thang độ xám được sử dụng để xử lý hình ảnh. |
| 11 | dập nổi () Bộ lọc dập nổi cũng được sử dụng để xử lý hình ảnh. |
| 12 | mịn (giá trị) Bộ lọc làm mịn được áp dụng cho hình ảnh bằng cách đặt giá trị từ -10 đến +10. |
| 13 | nhọn() Bộ lọc làm sắc nét được thêm vào hình ảnh. |
| 14 | cạnh() Bộ lọc tìm cạnh được thêm vào hình ảnh. |
| 15 | tô màu (đỏ, lục, lam) Tô màu hình ảnh bằng cách điều chỉnh các màu đỏ, xanh lá cây và xanh lam. |
| 16 | nâu đỏ () Bộ lọc nâu đỏ được thêm vào để mang đến một cái nhìn cổ điển. |
Animation và Vectorizing hình ảnh và video
Các hành động hoạt hình và vector hóa được thực hiện trên hình ảnh và video. Sau đây là hành động diễn ra trên hình ảnh và video.
| Sr.No. | Mô tả hành động |
|---|---|
| 1 | thay đổi kích thước (chiều rộng, chiều cao) Hành động thay đổi kích thước sẽ được đặt width, height, data-width và data-height thuộc tính. |
Kết hợp
Grav có chức năng thao tác hình ảnh giúp bạn dễ dàng làm việc với hình ảnh.
Đoạn mã trên sẽ tạo ra một đầu ra như hình dưới đây:

Hình ảnh đáp ứng
Bảng sau liệt kê một số loại hình ảnh đáp ứng.
| Sr.No. | Mô tả hành động |
|---|---|
| 1 | Màn hình mật độ cao hơn Thêm hậu tố vào tên tệp và bạn có thể thêm hình ảnh có mật độ cao hơn vào trang. |
| 2 | Kích thước với các truy vấn phương tiện Thêm hậu tố vào tên tệp và bạn có thể thêm hình ảnh có mật độ cao hơn vào trang. |
Metafiles
image1.jpg, archive.ziphoặc bất kỳ tham chiếu nào khác có khả năng thiết lập các biến hoặc có thể bị ghi đè bởi một siêu tệp. Các tệp này sau đó có định dạng<filename>.meta.yaml. Ví dụ: nếu bạn có một hình ảnh làimage2.jpgthì siêu tệp của bạn có thể được tạo dưới dạng image2.jpg.meta.yaml. Nội dung phải theo cú pháp yaml. Bạn có thể thêm bất kỳ tệp hoặc siêu dữ liệu nào bạn thích bằng phương pháp này.
Ban đầu, các trang mô-đun rất khó hiểu nhưng khi bạn đã hiểu về nó, bạn sẽ rất dễ làm việc với nó. Nó cho phép tạo một trang duy nhất từ các trang con của nó. Nó có khả năng xây dựng bố cục một trang phức tạp từ các trang nội dung mô-đun.
Các trang mô-đun được đặt là không thể định tuyến vì chúng không thể truy cập trực tiếp thông qua một URL. Chúng được xác định bởi _ (gạch dưới) trước tên thư mục. Nó là một tập hợp các trang được hiển thị phía trên mỗi trang để lấy một trang duy nhất. Ví dụ: user / pages / home / _header. .
Cấu trúc thư mục
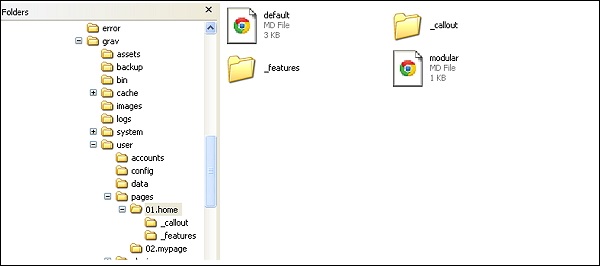
Trong trường hợp khung một trang, bạn có thể tìm trang này trong thư mục 01.home . Trong đó, bạn nhận được một mô-đun duy nhất.mdtệp cho biết những trang nào phải được bao gồm và thứ tự của các trang sẽ hiển thị. modular.html.twig có thể được tìm thấy trong thư mục chủ đề hiện tại của bạn.
Trong hình ảnh bên dưới, bạn có thể thấy cấu trúc thư mục đã được tạo cho các trang mô-đun.

Mọi thư mục con phải chứa tệp .md mô tả tệp đánh dấu.
Đầu tiên, bạn phải tạo các thư mục con trong /users/pages/01.homethư mục. Tiếp theo, mỗi thư mục phải chứa tệp .md và tệp modular.md .
Khi bạn tạo thư mục con, cả hình ảnh và tệp phải nằm trong cùng một thư mục.
Cách tạo trang mô-đun
Để tạo các trang mô-đun, bạn phải làm theo các bước đã cho.
Step 1 - Tạo một vài trang trong /user/pages/01.home/. thư mục. Trong hình ảnh bên dưới, bạn có thể thấy chúng tôi đã tạo hai thư mục cùng với tệp modular.md.

Step 2 - Để tạo một trang mô-đun, bạn phải tạo một tệp trong mỗi thư mục và đặt tên là text.md.

Step 3- Tiếp theo, thêm mã của bạn vào tệp text.md , lưu nó và chạy tương tự.
Example
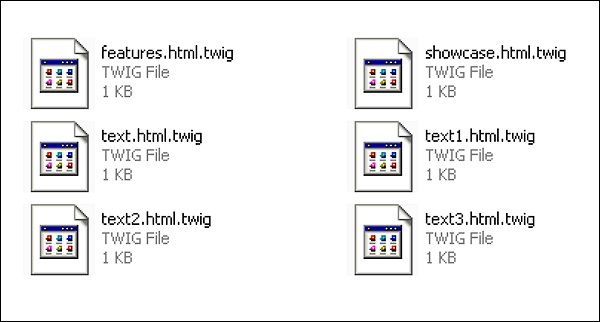
Lưu tất cả bốn trang dưới dạng tệp .md . Ở đây chúng tôi đã tạo 4 trang và đặt tên là text.md, text1.md, text2.md và text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
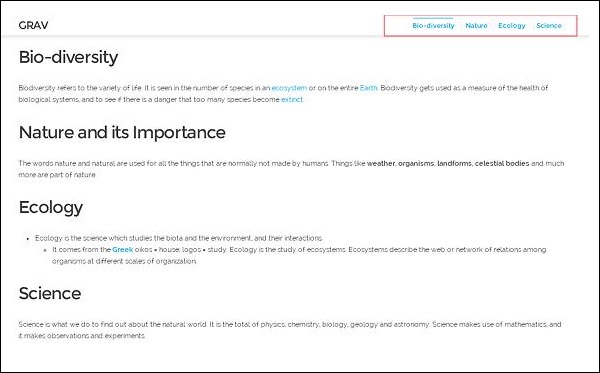
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Bây giờ, tạo 4 trang, thêm chúng vào \templates\modular thư mục như hình dưới đây.

Tiếp theo, vào trang chủ và làm mới, bạn có thể thấy các thay đổi.

Trong thanh điều hướng mới, bạn có thể thấy bốn liên kết tệp.
Đa ngôn ngữ được định nghĩa là việc sử dụng các ngôn ngữ khác nhau trong trang web của bạn. Chúng tôi sẽ tìm hiểu các quy trình khác nhau sẽ giúp bạn sử dụng nhiều ngôn ngữ trong trang Grav của mình.
Kiến thức cơ bản về Đa ngôn ngữ
Về cơ bản, Grav cần một tệp .md để thể hiện bất kỳ trang nào. Khi bạn bật hỗ trợ đa ngôn ngữ, nó sẽ tìm kiếm một tệp nhưdefault.en.md hoặc là default.fr.md..
Cấu hình ngôn ngữ
Trước tiên, bạn phải thiết lập một số cấu hình ngôn ngữ cơ bản trong user/config/system.yamltập tin. tập tin.
Language:
Supported:
- en
- FrBằng cách này, bạn đã bật hỗ trợ đa ngôn ngữ trong Grav. Trong đoạn mã trên,en nghĩa là ngôn ngữ tiếng Anh và frnghĩa là tiếng Pháp. Điều này có nghĩa là trang web của bạn sẽ hỗ trợ hai ngôn ngữ này. Ở đây, ngôn ngữ mặc định là en (tiếng Anh) . Nếu bạn viết Fr (tiếng Pháp) trước, thì ngôn ngữ đó sẽ trở thành ngôn ngữ mặc định của bạn.
Nhiều trang ngôn ngữ
Nếu ngôn ngữ mặc định của bạn được đặt là English, sau đó Grav sẽ tìm kiếm default.en.mdtập tin. Nếu không tìm thấy tệp đó, thì Grav sẽ tìm một ngôn ngữ khác mà bạn đã đặt. Nếu cả hai ngôn ngữ không được tìm thấy, thì nó sẽ tìm kiếmdefault.md tập tin.
Example
tệp default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyĐoạn mã trên sẽ tạo ra kết quả sau:

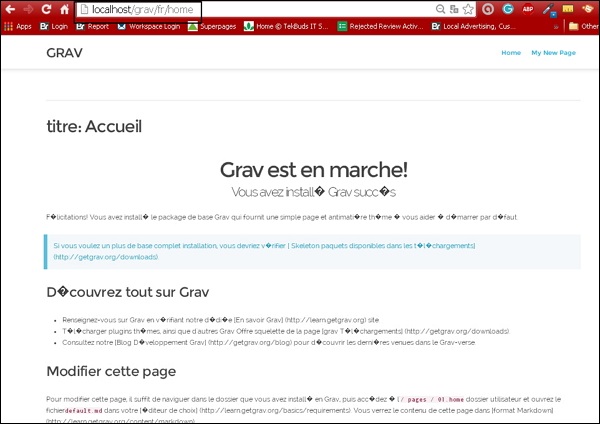
Đối với tiếng Pháp là ngôn ngữ mặc định, tệp default.fr.md sẽ là:
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsĐoạn mã trên sẽ tạo ra kết quả sau:

Ngôn ngữ hoạt động qua URL
Nếu bạn muốn cập nhật URL cho trang web của mình bằng mã ngôn ngữ, hãy làm theo các bước sau:
Example
Nếu bạn muốn trang web của mình bằng tiếng Anh, hãy nhập dòng dưới đây vào trình duyệt của bạn -
http://www.mysite.com/enNếu bạn muốn trang web của mình bằng tiếng Pháp, hãy nhập dòng dưới đây vào trình duyệt của bạn -
http://www.mysite.com/frNgôn ngữ hoạt động qua trình duyệt
Grav có khả năng lấy http_accept_languagegiá trị và so sánh chúng với ngôn ngữ được hỗ trợ. Nếu bạn muốn điều này hoạt động, hãy bậtuser/system.yaml nộp trong phần ngôn ngữ dưới dạng -
language :
http_accept_language : trueTrang chủ dựa trên ngôn ngữ
Để có trang chủ dựa trên ngôn ngữ, bạn phải bật mã sau trong site.yaml tập tin -
home:
aliases:
en: /homepage
fr: /page-d-accueilBằng cách này, Grav sẽ tìm ra ngôn ngữ cần sử dụng từ các ngôn ngữ đang hoạt động.
Đoạn mã sau sẽ buộc Grav chuyển hướng bạn đến tuyến ngôn ngữ mặc định của bạn. Và tùy chọn include_route buộc phải thêm mã ngôn ngữ vào url của bạn nhưhttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseMẫu cành dựa trên ngôn ngữ
Nếu tệp của bạn là default.en.md , thì Grav sẽ tìm kiếm một tệp twig dưới dạng default.html.twig . Khi bạn cần một tệp twig dành riêng cho ngôn ngữ, thì bạn phải tải nó lên ở cấp cơ sở của thư mục ngôn ngữ. Nếu chủ đề hiện tại của bạn làtemplates/default.html.twig bạn phải tạo một templates/en/ thư mục và đặt thư mục dành riêng cho tiếng Anh của bạn trong đó như: templates/en/default.html.twig
Trình chuyển đổi ngôn ngữ
Plugin trình chuyển đổi ngôn ngữ có sẵn tại Trình quản lý gói Grav (GPM) .
Bản dịch qua Twig
Sử dụng bộ lọc cành cây và hàm t () . Cả hai chức năng tương tự nhau. Nếu bạn có một tệp twig khác, thì nó cho phép bạn dịch từ một mảng.
Bản dịch ngôn ngữ chủ đề và plugin
Cung cấp bản dịch của bạn trong các plugin và chủ đề bằng cách tạo languages.yaml trong thư mục gốc của chủ đề hoặc plugin của bạn (/user/plugins/error/languages.yaml) và phải chứa tất cả các ngôn ngữ được hỗ trợ.
Ghi đè bản dịch
Nếu bạn muốn ghi đè bản dịch, thì bạn phải đặt cặp giá trị trong tệp ngôn ngữ trong thư mục người dùng / ngôn ngữ / của bạn .
Nâng cao
Environment – Based Language Handling
Có thể định tuyến người dùng đến đúng phiên bản trang web của bạn theo URL. Nếu url trang web của bạn làhttp://english.yoursite.com, một bí danh cho tiêu chuẩn của bạn http://www.yoursite.com, sau đó bạn có thể tạo cấu hình dưới dạng /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enNó sử dụng trật tự ngôn ngữ đảo ngược. Trong đoạn mã trên, fr là ngôn ngữ mặc định. Nếu bạn thay đổi thứ tự bằng cách giữ en ở trên cùng và fr ở dưới cùng, thì en sẽ trở thành ngôn ngữ mặc định.
Định tuyến bí danh ngôn ngữ
Rất khó để chuyển đổi giữa các phiên bản ngôn ngữ khác nhau của cùng một trang, bạn có thể sử dụng Page.rawRoute()trên đối tượng trang của bạn. Nó có cùng một lộ trình thô cho các bản dịch ngôn ngữ khác nhau của một trang. Đặt mã ngôn ngữ ở phía trước để có một lộ trình thích hợp.
Nếu bạn đang truy cập trang bằng tiếng Pháp với lộ trình tùy chỉnh là -
/ma-page-francaise-personnaliseeTrang tiếng Anh có lộ trình tùy chỉnh là -
/my-custom-french-pageBạn nhận được trang thô của trang tiếng Pháp và đó có thể là -
/blog/custom/my-pageSau đó, chỉ cần thêm ngôn ngữ bạn muốn mà sẽ là URL mới của bạn.
/en/blog/custom/my-pageHỗ trợ bản dịch
Grav cung cấp cơ chế đơn giản để cung cấp các bản dịch trong Twig thông qua PHP để được sử dụng trong các chủ đề và plugin. Nó được bật theo mặc định và sử dụngenngôn ngữ nếu không có ngôn ngữ cụ thể nào được xác định. Để bật hoặc tắt, hãy truy cập tệp system.yaml và thực hiện các thay đổi.
languages:
translations: trueBạn có thể cung cấp bản dịch theo nhiều cách và nhiều nơi khác nhau. Vị trí đầu tiên là thư mục hệ thống / ngôn ngữ. Tệp phải được tạo trongen.yaml, fr.yaml, v.v. định dạng. Mỗi tệp yaml phải bao gồm một mảng hoặc các mảng lồng nhau của các cặp khóa.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Bạn có thể kích hoạt tính năng lưu trữ ngôn ngữ hiện hoạt dựa trên phiên. Để kích hoạt bạn phải cósession : enables : true trong system.yaml và bật cài đặt ngôn ngữ.
languages:
session_store_active: trueLanguage Switcher
Cài đặt một plugin chuyển đổi ngôn ngữ từ GPM.
Setup with language specific domains
Có cấu hình xử lý ngôn ngữ dựa trên Môi trường để gán các ngôn ngữ mặc định. Thêm tùy chọn này vào system.yaml của bạn; nó phải được đặt thành true.
pages.redirect_default_route: trueThêm phần sau vào của bạn .htaccess tập tin và chọn các slugs ngôn ngữ và tên miền theo yêu cầu của bạn.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Chủ đề kiểm soát giao diện của trang Grav của bạn. Chủ đề trong Grav được xây dựng bằng công cụ Twig Templating mạnh mẽ .
Trang nội dung và Mẫu cành
Các trang mà bạn tạo, tham chiếu đến một tệp mẫu cụ thể theo tên hoặc bằng cách đặt biến tiêu đề mẫu cho trang. Nên sử dụng tên trang để bảo trì đơn giản hơn.
Sau khi cài đặt gói Grav Base, bạn sẽ thấy defauld.mdtập tin trong thư mục user / pages / 01.home. Tên của tệp, tức là,default nói với Grav rằng trang này nên được hiển thị bằng mẫu cành cây default.html.twig đặt bên trong themes/<mytheme>/templates thư mục.
Ví dụ: nếu bạn có một tệp có tên contact.md, nó sẽ được hiển thị với mẫu cành cây như themes/<mytheme>/templates/contact.html.twig.
Tổ chức chủ đề
Trong các phần sau, chúng ta sẽ thảo luận về tổ chức chủ đề, tức là, định nghĩa, cấu hình của nó và hơn thế nữa.
Định nghĩa và cấu hình
Thông tin về chủ đề sẽ được xác định trong user/themes/antimatter/blueprints.yamlcác định nghĩa tệp và biểu mẫu sẽ được sử dụng trong bảng Quản trị được cung cấp tùy chọn. Bạn sẽ thấy nội dung sau tronguser/themes/antimatter/blueprints.yaml nộp cho Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolĐể sử dụng các tùy chọn cấu hình chủ đề, bạn cần cung cấp cài đặt mặc định trong một tệp có tên user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueSự kiện chủ đề và plugin
Khả năng tương tác của chủ đề với Grav thông qua kiến trúc plugin là một tính năng mạnh mẽ khác của Grav. Để đạt được điều này, chỉ cần tạouser/themes/<mytheme>/<mytheme>.php (ví dụ, antimatter.php cho chủ đề Phản vật chất mặc định) và sử dụng định dạng sau.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Mẫu
Cấu trúc của chủ đề Grav không có quy tắc thiết lập nào ngoại trừ việc phải có các mẫu cành cây được liên kết trong các tệp mẫu / thư mục cho mỗi và mọi loại nội dung trang.
Do sự kết hợp chặt chẽ giữa nội dung trang và mẫu cành cây, bạn nên tạo các chủ đề chung dựa trên các gói Skeleton có sẵn trong trang tải xuống .
Giả sử bạn muốn hỗ trợ mẫu mô-đun trong chủ đề của mình, bạn phải tạo modular/thư mục và lưu trữ các tệp mẫu cành cây bên trong nó. Nếu bạn muốn hỗ trợ các biểu mẫu, thì bạn nên tạoform/ thư mục và lưu trữ các mẫu biểu mẫu trong đó.
Bản thiết kế
Để xác định các biểu mẫu cho các tùy chọn và cấu hình cho mọi tệp mẫu đơn lẻ blueprints/thư mục được sử dụng. Chúng sẽ không thể chỉnh sửa thông quaAdministrator Panelvà nó được tùy chọn sử dụng. Chủ đề có đầy đủ chức năng mà không cầnblueprints thư mục.
SCSS / LESS / CSS
Nếu bạn muốn phát triển trang web với SASS hoặc LESS, thì bạn phải tạo các thư mục con trong user/themes/<mytheme>/scss/, hoặc là less/ nếu bạn muốn ÍT cùng với một thư mục css /.
Đối với các tệp được tạo tự động được biên dịch từ SASS hoặc LESS, css-compiled/thư mục được sử dụng. Trong chủ đề Phản vật chất,scss biến thể của SASS được sử dụng.
Làm theo các bước sau để cài đặt SASS trong máy của bạn.
Tại thư mục gốc của chủ đề, hãy nhập lệnh dưới đây để thực thi tập lệnh scss shell.
$ ./scss.sh- Nhập lệnh sau để trực tiếp chạy nó.
$ scss --sourcemap --watch scss:css-compiledCác css-compiled/ sẽ chứa tất cả các tệp scss đã biên dịch và tệp css sẽ được tạo bên trong chủ đề của bạn.
Các thư mục khác
Nên tạo riêng images/, fonts/ và js/ thư mục trong của bạn user/themes/<mytheme>/ thư mục cho bất kỳ hình ảnh, phông chữ và tệp JavaScript nào được sử dụng trong chủ đề của bạn.
Ví dụ về chủ đề
Cấu trúc thư mục tổng thể của Antimatter chủ đề mà chúng ta đã thảo luận cho đến nay được hiển thị bên dưới.

Trong chương này, chúng ta hãy tạo một chủ đề Grav để hiểu khái niệm này.
Phản vật chất
Khi bạn cài đặt gói cơ sở Grav, mặc định Antimatter chủ đề được cài đặt, sử dụng Nucleus(một tập hợp kiểu CSS cơ bản đơn giản). Nucleus là một khung công tác CSS nhẹ có chứa định dạng CSS và đánh dấu HTML cần thiết mang lại giao diện độc đáo.
Bootstrap
Hãy để chúng tôi tạo một chủ đề sử dụng khung Bootstrap phổ biến . Bootstrap là một khuôn khổ HTML, CSS và JS mã nguồn mở và phổ biến nhất, giúp phát triển web front-end nhanh hơn và dễ dàng hơn.
Các bước sau đây mô tả việc tạo chủ đề:
Bước 1: Thiết lập chủ đề cơ sở
Có một số yếu tố chính đối với chủ đề Grav như chúng ta đã nghiên cứu trong chương Kiến thức cơ bản về chủ đề sẽ được tuân theo để tạo chủ đề mới.
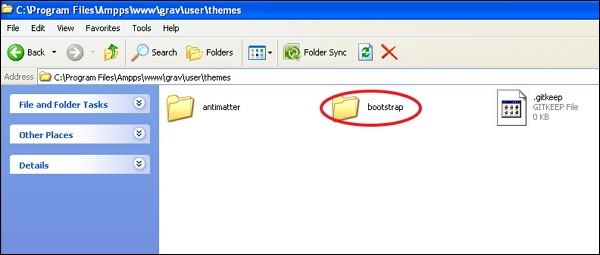
Sau khi cài đặt gói cơ sở Grav, hãy tạo một thư mục có tên là bootstrap trong user/themes thư mục như hình dưới đây.

Bên trong user/themes/bootstrap thư mục, tạo css/, fonts/, images/, js/ và templates/ như hình bên dưới.

Tạo một tệp chủ đề có tên bootstrap.php trong của bạn user/themes/bootstrap và dán nội dung sau vào đó.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Bây giờ, hãy tạo một tệp cấu hình chủ đề bootstrap.yaml trong themes/bootstrap thư mục và viết nội dung sau vào đó.
enable: trueChúng tôi sẽ bỏ qua blueprints vì chúng tôi không có tùy chọn cấu hình và sẽ sử dụng CSS thông thường cho chương này.
Bước 2: Thêm Bootstrap
Để tạo một chủ đề bootstrap, bạn phải bao gồm Bootstrap trong chủ đề của mình. Vì vậy bạn cần tải xuống gói Bootstrap mới nhất bằng cách nhấp vào liên kết này như hình dưới đây.

Giải nén gói và bạn sẽ thấy ba thư mục cụ thể là css, phông chữ và js. Bây giờ sao chép nội dung của 3 thư mục này vào các thư mục có tên tương tự tronguser/themes/bootstrap đã được tạo trước đó.
Bước 3: Mẫu cơ sở
Như chúng ta đã nghiên cứu trong chương trước, nội dung được lưu trữ trong default.md tệp hướng dẫn Grav tìm kiếm mẫu kết xuất được gọi là default.html.twig. Tệp này bao gồm mọi thứ bạn cần để hiển thị một trang.
Có một giải pháp tốt hơn là sử dụng thẻ Twig Extends cho phép bạn xác định bố cục cơ sở với các khối . Điều này sẽ cho phép khuôn mẫu cành cây mở rộng khuôn mẫu cơ sở và cung cấp định nghĩa cho các khối được xác định trong cơ sở.
Làm theo các bước sau để tạo một mẫu cơ sở Bootstrap đơn giản -
Tạo một thư mục có tên partials bên trong user/themes/bootstrap/templatesthư mục. Điều này được sử dụng để lưu trữ mẫu cơ sở của chúng tôi.
bên trong partials thư mục, tạo một base.html.twig tập tin với nội dung sau.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Bước 4: Chia nhỏ
Hãy xem cách mã hoạt động trong base.html.twig như hình bên dưới.
{% block head %}{% endblock head %}cú pháp được sử dụng để xác định một khu vực trong khuôn mẫu Twig cơ sở. Người đứng đầu bên trong{% endblock head %} Là tùy chọn.
Câu lệnh if kiểm tra xem có meta descriptionđặt trong tiêu đề trang hay không. Nếu không được đặt, thì mẫu sẽ hiển thị bằng cách sử dụngsite.description như được định nghĩa trong user/config/site.yaml tập tin.
Đường dẫn của chủ đề hiện tại được đưa ra bởi theme_url Biến đổi .
Cú pháp {% do assets.add('theme://css/bootstrap.min.css',101) %} được sử dụng để tận dụng Asset Manager. Cáctheme://đại diện cho đường dẫn chủ đề hiện tại và 101 đại diện cho thứ tự trong đó giá trị cao hơn đứng đầu sau đó là giá trị thấp hơn. Chúng tôi cũng có thể cung cấp các liên kết CDN một cách rõ ràng như sau:
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Tất cả các thẻ JavaScript và thẻ liên kết CSS được hiển thị bởi mẫu khi gọi đến {{ assets.css() }} hoặc là {{ assets.js() }} được thực hiện tương ứng.
Cú pháp {# ... #} được sử dụng để viết bình luận trong Twig.
Để bao gồm một mẫu Twig khác {% include 'partials/header.html.twig' %} thẻ được sử dụng.
Nội dung từ một mẫu được cung cấp bởi {% block content %}{% endblock %} nhãn.
Để thêm mã phân tích hoặc khởi tạo JavaScript tùy chỉnh, {% block bottom %}{% endblock %} thẻ được sử dụng làm trình giữ chỗ cho các mẫu.
Bước 5: Mẫu tiêu đề
Khi nào {% include 'partials/header.html.twig' %}được thực thi, công cụ kết xuất Twig tìm kiếm mẫu Twig. Vì vậy, hãy tạoheader.html.twig tệp mẫu bên trong user/themes/bootstrap/templates/partials thư mục với nội dung sau.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Đoạn mã trên tạo một thanh điều hướng và tự động hiển thị tất cả các mục menu bất cứ khi nào một trang mới được tạo trong user/pages thư mục.
Step 6 − Default Template
Mỗi mục của nội dung có một tên tệp cụ thể chẳng hạn như default.md hướng dẫn Grav tìm kiếm tệp mẫu có tên default.html.twig. Bây giờ hãy để chúng tôi tạodefault.html.twig hồ sơ trong của bạn user/themes/bootstrap/templates/ thư mục với nội dung sau.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Trên default.html.twig tập tin mở rộng partials/base.html.twig và yêu cầu mẫu cơ sở sử dụng {{ page.content }} cho content khối.
Bước 7: CSS chủ đề
Trong partials/base.html.twig tệp chúng tôi đã tham chiếu đến css chủ đề tùy chỉnh bằng cách sử dụng assets.add('theme://css/bootstrap-custom.css',100), nơi lưu trữ bất kỳ CSS tùy chỉnh nào được sử dụng trong trang web của bạn.
Bây giờ chúng ta hãy tạo một tệp bootstrap-custom.css trong thư mục user / themes / bootstrap / css với nội dung sau:
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Bước 8: Kiểm tra
Thay đổi chủ đề mặc định của bạn bằng chủ đề mới bootstrapchủ đề. Mởuser/config/system.yaml và chỉnh sửa dòng chứa -
pages:
themes: antimattervà thay đổi mã trên thành -
pages:
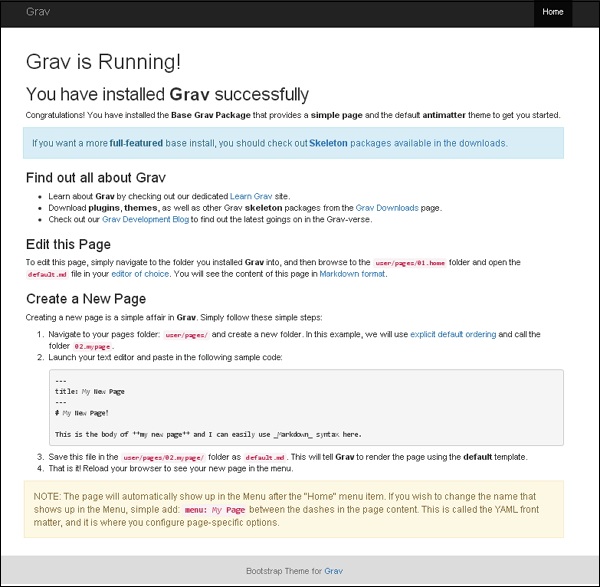
theme: bootstrapBây giờ tải lại trang Grav của bạn và bạn sẽ thấy chủ đề mới được cài đặt như hình dưới đây.

Trong chương này, chúng ta hãy nghiên cứu về Twig Filters and Functions. Bộ lọc cũng được sử dụng để định dạng dữ liệu theo cách bạn muốn với đầu ra bắt buộc. Các hàm được sử dụng để tạo nội dung.
Mẫu cành cây là các tệp văn bản chứa các biểu thức và biến được thay thế bằng các giá trị. Twig sử dụng ba loại thẻ.
Output tags - Cú pháp sau được sử dụng để hiển thị kết quả biểu thức đã đánh giá ở đây.
{{ Place Your Output Here }}Action Tags - Cú pháp sau được sử dụng để thực hiện các câu lệnh ở đây.
{% executable statements are placed here %}Comment tags - Cú pháp sau được sử dụng để viết bình luận trong tệp mẫu Twig.
{# write your comment here #}Bộ lọc cành cây
Bộ lọc Twig sử dụng |để áp dụng bộ lọc cho biến Twig theo sau là tên bộ lọc. Các đối số có thể được chuyển trong dấu ngoặc đơn tương tự như các hàm Twig.
Bảng sau đây cho thấy Bộ lọc Twig được sử dụng trong Grav -
| Sr.No. | Bộ lọc & Mô tả | Thí dụ |
|---|---|---|
| 1 | Absolute URL Nó lấy đường dẫn tương đối và chuyển nó thành URL tuyệt đối. |
chuyển đổi thành - |
| 2 | Camelize Nó chuyển đổi một chuỗi sang định dạng CamelCase. |
chuyển đổi thành - |
| 3 | Contains nếu nó tìm thấy chuỗi. |
đầu ra là - |
| 4 | Defined Bạn có thể kiểm tra xem một số biến có được xác định hay không. Nếu biến không được xác định, bạn có thể cung cấp giá trị mặc định. |
Nó thiết lập header_image_width với giá trị 900 nếu nó không được xác định. |
| 5 | Ends-With Bạn có thể xác định xem một chuỗi có kết thúc bằng một chuỗi nhất định hay không bằng cách sử dụng bộ lọc Kết thúc bằng. |
nó được hiển thị là - |
| 6 | FieldName Nó lọc tên trường bằng cách thay đổi dấu chấm thành ký hiệu mảng. |
nó được hiển thị là - |
| 7 | Humanize Nó được sử dụng để chuyển đổi một chuỗi sang định dạng con người có thể đọc được. |
nó được hiển thị là - |
| số 8 | Ksort Nó sắp xếp một bản đồ mảng bằng cách sử dụng phím. |
nó được hiển thị là - |
| 9 | Left Trim Nó được sử dụng để xóa khoảng trắng ở đầu chuỗi và xóa ký tự phù hợp được đưa ra từ phía bên trái của chuỗi. |
nó được hiển thị là - |
| 10 | Markdown Nó được sử dụng để chuyển đổi chuỗi chứa markdown thành HTML bằng cách sử dụng trình phân tích cú pháp đánh dấu của Grav. |
nó được hiển thị là - |
| 11 | MD5 Băm md5 cho chuỗi có thể được tạo bằng cách sử dụng bộ lọc này. |
nó được hiển thị là - |
| 12 | Monthize Bằng cách sử dụng bộ lọc Monthize, chúng ta có thể chuyển đổi một số nguyên ngày thành số tháng. |
nó được hiển thị là - |
| 13 | Nice Time Bằng cách sử dụng bộ lọc Nice Time, chúng ta có thể lấy một ngày ở định dạng thời gian dễ đọc của con người dưới dạng đầu ra. |
nó được hiển thị là - |
| 14 | Ordinalize Ordinals (như 1 st , 2 nd , 3 thứ ) có thể được trao cho số nguyên bằng cách sử dụng Ordinalize lọc. |
nó được hiển thị là - |
| 15 | Pluralize Một chuỗi có thể được chuyển đổi sang dạng tiếng Anh số nhiều của nó bằng cách sử dụng bộ lọc Đa phương tiện. |
nó được hiển thị là - |
| 16 | Randomize Bộ lọc này giúp ngẫu nhiên hóa danh sách được cung cấp. Nếu tham số chứa bất kỳ giá trị nào thì các giá trị đó sẽ bị bỏ qua khỏi việc ngẫu nhiên hóa. |
nó được hiển thị là - |
| 17 | Right Trim Nó khá giống với left trim ngoại trừ nó loại bỏ khoảng trắng và ký tự phù hợp từ phía bên phải của chuỗi. |
nó được hiển thị là - |
| 18 | Singularize Một chuỗi có thể được chuyển đổi sang phiên bản số ít tiếng Anh bằng cách sử dụng bộ lọc Số ít. |
nó được hiển thị là - |
| 19 | Safe Email Bộ lọc Email an toàn được sử dụng để chuyển đổi địa chỉ email thành các ký tự ASCII để email khó bị gửi thư rác hơn. |
đầu ra là - |
| 20 | SortByKey Nó được sử dụng để sắp xếp bản đồ mảng bằng cách sử dụng các phím. |
nó hiển thị - |
| 21 | Starts-With Bạn có thể xác định xem một chuỗi có bắt đầu bằng một chuỗi nhất định hay không bằng cách sử dụng bộ lọc Starts-With. |
đầu ra là - |
| 22 | Translate để biết thêm thông tin chi tiết. |
nó hiển thị - |
| 23 | Translate Admin Nó dịch một chuỗi thành ngôn ngữ hiện tại được đặt trong user.yaml tập tin. |
|
| 24 | Titleize Một chuỗi được chuyển đổi thành định dạng Title Case bằng cách sử dụng Titleize. |
nó được hiển thị là - |
| 25 | UnderScoreize định dạng bằng cách sử dụng bộ lọc UnderScoreize. |
nó được chuyển đổi thành - |
| 26 | Truncate a string Bạn có thể sử dụng Truncate để cắt ngắn một chuỗi hoặc rút ngắn chuỗi, bạn phải chỉ định số ký tự. |
nó cắt ngắn thành - Bạn có thể dùng true dưới dạng tham số nếu bạn không muốn cắt ngắn chuỗi đến cuối câu gần nhất sau số ký tự đã cho. nó cắt ngắn thành - nó được hiển thị là - |
Chức năng cành cây
Các hàm Twig được gọi trực tiếp bằng cách truyền tham số. Bảng sau liệt kê các chức năng:
| Sr.No. | Mô tả chức năng | Thí dụ |
|---|---|---|
| 1 | Array Hàm này truyền một giá trị vào mảng. |
|
| 2 | Authorize Hàm này làm cho người dùng đã xác thực được ủy quyền để xem tài nguyên và chấp nhận chuỗi quyền hoặc mảng chuỗi quyền. |
|
| 3 | Dump Nó chấp nhận một biến cành cây hợp lệ và đưa nó vào bảng gỡ lỗi Grav. Tuy nhiên, trình gỡ lỗi phải được bật để xem các giá trị tab thông báo. |
|
| 4 | Debug Điều này hoạt động giống như hàm dump (). |
|
| 5 | Gist Hàm này tạo mã nhúng Gist dựa trên ID Github Gist. |
|
| 6 | Random String Generation Hàm này sẽ tạo một chuỗi ngẫu nhiên với số ký tự được chỉ định. Các chuỗi này có thể được sử dụng làm id hoặc khóa duy nhất. |
|
| 7 | Repeat Hàm này sẽ lặp lại chuỗi trong khoảng thời gian nhất định. |
|
| số 8 | String Tạo một chuỗi ngẫu nhiên có độ dài ký tự được chỉ định. |
|
| 9 | Translate Array Nó là một chức năng được kết nối với |ta bộ lọc. |
|
| 10 | Url Bộ lọc này sẽ tạo một URL và nó cũng sẽ chuyển đổi các luồng URL PHP thành các tài nguyên HTML hợp lệ. Nếu URL không thể được giải quyết, một giá trị mặc định có thể được chuyển. |
|
| 11 | Translate Sử dụng bộ lọc Dịch, một chuỗi được dịch là |t bộ lọc. |
được dịch sang - |
Trong chương này, hãy để chúng tôi hiểu Theme Variablestrong Grav. Các đối tượng và biến được truy cập từ các mẫu cành cây trong khi thiết kế chủ đề của bạn và các đối tượng & biến này được đọc và thao tác bởi Twig Templating Framework.
Đối tượng cốt lõi
Cành mẫu có nhiều core objects; mỗi đối tượng có một tập hợp variables và functions.
Bảng sau đây cho thấy các biến với mô tả ngắn gọn.
| Sr.No. | Biến & Mô tả |
|---|---|
| 1 | {{ base_dir }} Chúng ta có thể lấy thư mục tệp cơ sở cài đặt Grav bằng cách sử dụng biến này. |
| 2 | {{ base_url }} Có thể truy cập url cơ sở của trang Grav bằng cách sử dụng biến này. |
| 3 | {{ base_url_relative }} Nó trả về đường dẫn tương đối của url cơ sở đến trang Grav. |
| 4 | {{ base_url_absolute }} Nó trả về đường dẫn tuyệt đối của url cơ sở đến trang Grav. |
| 5 | {{ theme_dir }} Nó được sử dụng để trả về thư mục thư mục tệp của chủ đề hiện tại. |
| 6 | {{ theme_url }} Nó được sử dụng để trả về URL tương đối của chủ đề hiện tại. |
đối tượng cấu hình
Trong configuration.yaml , đối tượng cấu hình được đặt để truy cập bất kỳ cài đặt cấu hình Grav nào.
{{ config.pages.theme }}Nó sẽ trả về chủ đề hiện được định cấu hình.
đối tượng trang web
Cung cấp bí danh cho config.site đối tượng, đại diện cho các cấu hình được đặt trong site.yaml tập tin.
đối tượng stylesheets
Các đối tượng này cung cấp một mảng để nội dung biểu định kiểu CSS được lưu trữ, có thể được lặp lại để thêm CSS vào mẫu.
đối tượng script
Các đối tượng này cung cấp một mảng bao gồm các nội dung JavaScript, được lặp lại và các JavaScrip được thêm vào các mẫu.
đối tượng trang
Vì cấu trúc của Grav được xác định trong pages/ thư mục, page objectchịu trách nhiệm đại diện cho mỗi trang. Cácpage object chứa tất cả thông tin về trang mà bạn hiện đang làm việc.
Bảng sau hiển thị các phương thức của đối tượng trang.
| Sr.No. | Phương pháp & Mô tả | Thí dụ |
|---|---|---|
| 1 | summary([size]) Nó cung cấp một ý chính của nội dung trang với kích thước được chỉ định được cung cấp dưới dạng một tham số. Nếu kích thước không được chỉ định thì giá trị nhận được từ summary.size biến trong system/config/site.yaml tập tin. Bạn cũng có thể phân tách ===trong nội dung của bạn. Nội dung trước dấu phân cách sẽ được sử dụng để tóm tắt. |
Hoặc là |
| 2 | content() Nó được sử dụng để lấy toàn bộ nội dung HTML của trang. |
|
| 3 | headers() Nó trả về các tiêu đề trang được xác định trong YAML của trang. |
|
| 4 | media() Nó được sử dụng để truy cập tất cả các tệp phương tiện như hình ảnh, video và các tệp khác. Nó sẽ trả về một mảng chứa tất cả các phương tiện được liên kết với một trang. |
|
| 5 | title() Nó được đặt để trả về tiêu đề của trang được xác định trong tiêu đề YAML cho trang. |
|
| 6 | menu() Giá trị của menuđược trả về biến được chỉ định trong tiêu đề YAML của trang. Nếutitle biến không được đặt, sau đó nó sẽ mặc định thành title. |
|
| 7 | visible() Nó được sử dụng để thiết lập khả năng hiển thị của trang. Thông thường các trang có giá trị số theo sau là dấu chấm (tức là 01. tên thư mục) được hiển thị trong menu và tên thư mục không chứa giá trị số (tức là tên thư mục) sẽ không hiển thị. Chúng tôi có thể ghi đè nó trong tiêu đề trang. |
|
| số 8 | routable() Bằng cách sử dụng điều này, chúng tôi có thể xác định xem một trang có routable hoặc là not routablenghĩa là liệu bạn có thể nhận lại nội dung trong khi trỏ trình duyệt của mình đến trang hay không. Các trang không thể định tuyến có thể được sử dụng trong các plugin, mẫu, v.v. và không thể truy cập trực tiếp các trang này. Điều này được đặt trong tiêu đề trang. |
|
| 9 | slug() Bằng cách sử dụng biến này, chúng ta có thể nhận được tên trực tiếp như được hiển thị trong URL của trang. |
|
| 10 | url([include_host = false]) Nó được sử dụng để trả về URL của trang |
Hoặc là |
| 11 | route() Nó được sử dụng để trả về định tuyến nội bộ của trang. |
|
| 12 | home() Sử dụng biến này, bạn có thể xác định xem trang có được định cấu hình như hometrang hay không. Điều này trả về true khi một trang được định cấu hình làm trang chủ và false khi không được định cấu hình. Bạn có thể tìm thấy cài đặt này trongsystem.yaml tập tin. |
|
| 13 | root() Nó xác định xem trang hiện tại có phải là trang gốc của hệ thống phân cấp hay không. Nó trở lạitrue nếu đó là trang gốc hoặc false nếu nó không phải là trang gốc. |
|
| 14 | active() Bạn có thể xác định xem trình duyệt có đang truy cập trang hiện tại hay không bằng cách sử dụng biến này. Nó trở lạitrue nếu trình duyệt đang truy cập trang này hoặc false nếu nó không phải. |
|
| 15 | modular() Bằng cách sử dụng biến này, chúng tôi có thể xác định xem trang này có phải là mô-đun hay không. Nếu đây là trang mô-đun thì nó trả vềtrue và false nếu nó không phải. |
|
| 16 | activeChild() Biến này có thể xác định xem URL của URI này có URL của trang đang hoạt động hay không; hay nói cách đơn giản là URL của trang này trong URL hiện tại. Điều này rất hữu ích khi bạn đang làm việc trên điều hướng và bạn muốn biết rằng liệu các trang có lặp lại trên cùng một trang mẹ hay không. |
|
| 17 | find(url) Như được chỉ định bởi URL định tuyến, đối tượng trang được trả về bởi biến này. |
|
| 18 | collection() Biến này được sử dụng để trả về nhóm trang cho ngữ cảnh được xác định bởi tiêu đề trang bộ sưu tập. |
|
| 19 | isFirst() Nếu trang hiện tại là trang đầu tiên của nó, thì nó sẽ trả về true người khác trả lại false. |
|
| 20 | isLast() Nếu trang hiện tại là trang cuối cùng của trang anh chị em của nó, thì nó sẽ trả về true người khác trả lại false. |
|
| 21 | nextSibling() Với tham chiếu đến vị trí hiện tại, nó trả về trang anh em tiếp theo từ mảng. |
|
| 22 | prevSibling() Với tham chiếu đến vị trí hiện tại, nó trả về trang anh chị em trước đó từ mảng. |
|
| 23 | children() Như đã định nghĩa trong cấu trúc nội dung trang, mảng các trang con được trả về bởi biến này. |
|
| 24 | orderBy() Loại thứ tự của trẻ em đã được sắp xếp được trả về bằng phương thức này. Các giá trị có thể được bao gồmdefault, title, date và folder và các giá trị này được định cấu hình trong tiêu đề trang. |
|
| 25 | orderDir() Phương thức này sẽ trả về hướng thứ tự của các trang con đã sắp xếp. Và các giá trị có thể làasc(tăng dần) hoặc desc(descending). Thông thường những giá trị này được cấu hình trong tiêu đề trang. |
|
| 26 | orderManual() Phương thức này trả về một mảng bao gồm thứ tự trang thủ công và thứ tự này sẽ dành cho bất kỳ phần con nào của trang. Giá trị này thường sẽ được đặt trong tiêu đề trang. |
|
| 27 | maxCount() Biến này cho biết rằng có tối đa bao nhiêu trang con được phép trả về. Thông thường giá trị được chỉ định trong tiêu đề trang. |
|
| 28 | children.count() Biến này trả về số lượng trang con cho một trang. |
|
| 29 | children.current() Biến này sẽ trả về mục con hiện tại. |
|
| 30 | children.next() Thao tác này sẽ trả về mục con tiếp theo từ một mảng các trang con. |
|
| 31 | children.prev() Thao tác này sẽ trả về mục con trước đó từ một mảng các trang con. |
|
| 32 | children.nth(position) Điều này sẽ trả lại vị trí của đứa trẻ trong mảng con. |
|
| 33 | parent() Trong cấu trúc cây lồng nhau khi bạn muốn điều hướng trở lại trang mẹ, bạn có thể sử dụng biến này. Nó sẽ trả về đối tượng trang mẹ cho trang hiện tại. |
|
| 34 | isPage() Bằng cách sử dụng biến này, bạn có thể xác định xem trang này có .md hoặc nó chỉ là một thư mục để định tuyến. |
|
| 35 | isDir() Bằng cách sử dụng biến này, bạn có thể xác định xem trang hiện tại chỉ là một thư mục để định tuyến hay không. Nó trở lạitrue hoặc là false dựa trên nó. |
|
| 36 | id() Điều này sẽ trả về id duy nhất cho trang. |
|
| 37 | modified() Nó trả về dấu thời gian của thời điểm trang được sửa đổi lần cuối. |
|
| 38 | date() Dấu thời gian ngày cho trang được trả về bằng phương thức này. Thông thường, điều này được định cấu hình trong các tiêu đề đại diện cho ngày của trang hoặc bài đăng. Nếu không có giá trị nào được cung cấp theo mặc định, dấu thời gian đã sửa đổi sẽ được sử dụng. |
|
| 39 | filePath() Bằng cách sử dụng này, bạn có thể nhận được đường dẫn tệp đầy đủ của trang. |
|
| 40 | filePathClean() Điều này sẽ trả về đường dẫn tương đối. |
|
| 41 | path() Thao tác này sẽ trả về một đường dẫn đầy đủ đến thư mục chứa trang hiện tại. |
|
| 42 | folder() Thao tác này sẽ trả về tên thư mục cho trang. |
|
| 43 | taxonomy() Điều này sẽ trả về một mảng phân loại được kết nối với trang. |
đối tượng trang
Đối tượng trang được biểu diễn dưới dạng một cây lồng nhau của các đối tượng trang. Cây lồng nhau này rất hữu ích trong khi tạonavigations, sitemap hoặc là finding a particular page.
phương pháp trẻ em
Điều này trả về một mảng các đối tượng trang bao gồm các trang con. Đối tượng trang có cấu trúc dạng cây có thể được lặp lại trên mọi trang trong thư mục.
Để có được các trang cấp cao nhất cho menu, hãy sử dụng mã sau.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>vật đi tiểu
Phần của URI hiện tại có thể được truy cập bằng cách sử dụng một số phương thức của đối tượng Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:Bảng sau đây cho thấy các phương thức của đối tượng Uri.
| Sr.No. | Phương pháp & Mô tả | Thí dụ |
|---|---|---|
| 1 | path() Phần của url hiện tại có thể được truy cập bằng cách sử dụng phương pháp này. |
|
| 2 | paths() Mảng các phần tử đường dẫn được trả về bằng cách sử dụng phương thức này. |
|
| 3 | route([absolute = false][, domain = false]) Phương thức này trả về tuyến đường có URL tuyệt đối hoặc URL tương đối. |
Hoặc là, |
| 4 | params() Điều này sẽ trả về phần tham số trong URL. |
|
| 5 | param(id) Điều này sẽ trả về giá trị của tham số. |
|
| 6 | query() Phần truy vấn của URL có thể được truy cập bằng cách sử dụng phương pháp này. |
|
| 7 | query(id) Sử dụng điều này, bạn có thể truy cập vào mục truy vấn cụ thể. |
|
| số 8 | url([include_host = true]) Điều này trả về URL đầy đủ có thể chứa hoặc không chứa máy chủ. |
|
| 9 | extension() Thao tác này sẽ trả về tiện ích mở rộng hoặc nếu không được cung cấp, thì nó sẽ trả về html. |
|
| 10 | host() Điều này trả về máy chủ của URL. |
|
| 11 | base() Điều này sẽ trả về phần cơ sở của URL. |
|
| 12 | rootUrl([include_host = true]) Thao tác này sẽ trả về URL gốc của phiên bản Grav. |
|
| 13 | referrer() Thông tin liên kết giới thiệu của trang được trả về bằng phương thức này. |
đối tượng tiêu đề
Nó là một thay thế cho page.header()của trang gốc. Sẽ thích hợp hơn nếu sử dụng tiêu đề trang gốc khi bạn đang xem qua các trang con.
đối tượng nội dung
Nó là một thay thế cho page.content() của trang gốc.
đối tượng phân loại
Tất cả thông tin phân loại của trang web được chứa trong đối tượng phân loại toàn cầu.
đối tượng trình duyệt
Grav xác định theo chương trình nền tảng, trình duyệt và phiên bản của người dùng bằng cách sử dụng hỗ trợ tích hợp sẵn.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Thêm các biến tùy chỉnh
Các biến tùy chỉnh được thêm vào theo một số cách. Nếu bạn đang sử dụng biến trên toàn trang, hãy đặt nó vàouser/config/site.yaml và bạn có thể truy cập nó như hình dưới đây.
{{ site.my_variable }}Nếu biến chỉ dành cho một trang cụ thể thì bạn có thể thêm nó vào vấn đề chính YAML và truy cập nó bằng cách sử dụng page.header vật.
For example -
title: My Page
author: JohnTên tác giả có thể được truy cập là -
The author of this page is: {{ page.header.author }}Thêm đối tượng tùy chỉnh
Bằng cách sử dụng các plugin, bạn có thể thêm các đối tượng tùy chỉnh vào đối tượng Twig. Đây là một chủ đề nâng cao và chúng ta sẽ xem thêm thông tin trong chương bổ sung .
Trong chương này, chúng ta hãy nghiên cứu về Asset Manager. Asset Manager đã được giới thiệu trong Grav 0.9.0 để thống nhất giao diện thêm và quản lý nội dung nhưJavaScript và CSS. Việc thêm các nội dung này từ các chủ đề và plugin sẽ cung cấp các khả năng nâng cao nhưordering và Asset Pipeline. CácAsset Pipeline được sử dụng để giảm thiểu và nén nội dung để giảm yêu cầu của trình duyệt và cũng giảm kích thước của nội dung.
Asset Manager là một lớp và có sẵn để sử dụng trong Grav thông qua các móc sự kiện plugin. Bạn cũng có thể sử dụng trực tiếp lớp Asset Manager trong các chủ đề bằng cách sử dụng lệnh gọi Twig.
Cấu hình
Trình quản lý nội dung bao gồm một tập hợp các tùy chọn cấu hình. Cácsystem.yamltệp chứa các giá trị mặc định; bạn có thể ghi đè các giá trị này tronguser/config/system.yaml tập tin.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningNội dung trong Chủ đề
Chủ đề phản vật chất xuất hiện dưới dạng chủ đề mặc định khi bạn cài đặt Grav. Nó cho thấy một ví dụ về cách thêm các tệp CSS vàobase.html.twig tệp nằm trong chủ đề này.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Đoạn mã trên được giải thích ngắn gọn bên dưới.
Vùng được xác định trong block Thẻ cành cây có thể được thay thế hoặc nối vào trong các mẫu mở rộng thẻ và bạn có thể thấy số lượng do assets.addCss() cuộc gọi bên trong khối này.
Các {% do %} thẻ cho phép bạn xử lý các biến mà không cần bất kỳ đầu ra nào được tích hợp sẵn trong Twig.
Nội dung CSS có thể được thêm vào Trình quản lý nội dung bằng cách sử dụng addCss()phương pháp. Bạn có thể đặt mức độ ưu tiên của các bảng định kiểu bằng cách chuyển một giá trị số làm tham số thứ hai. Cuộc gọi đếnaddCss() phương thức hiển thị các thẻ HTML từ nội dung CSS.
Nội dung JavaScript được sử dụng giống như nội dung CSS. Nội dung JavaScript trongblock thẻ cành như hình dưới đây.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Thêm tài sản
Bảng sau liệt kê các loại phương thức thêm khác nhau:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | add(asset, [options]) Dựa trên phần mở rộng của tệp, addphương pháp phù hợp với nội dung. Đây là một phương thức thích hợp để gọi một trong các phương thức trực tiếp cho CSS hoặc JS. Bạn có thể tận dụngoptionsđể đặt mức độ ưu tiên. Việc một nội dung có nên được đưa vào đường ống kết hợp / rút gọn hay không được kiểm soát bởi thuộc tính đường ống. |
| 2 | addCss(asset, [options]) Bằng cách sử dụng phương pháp này, bạn có thể thêm nội dung vào nội dung CSS. Dựa trên mức độ ưu tiên được đặt trong tham số thứ hai, nội dung được sắp xếp thứ tự trong danh sách. Nếu không có ưu tiên nào được đặt, thì theo mặc định 10 được đặt. Việc một nội dung có nên được đưa vào đường ống kết hợp / rút gọn hay không được kiểm soát bởi thuộc tính đường ống. |
| 3 | addDirCss(directory) Bằng cách sử dụng phương pháp này, bạn có thể thêm một thư mục thực thể bao gồm các nội dung CSS sẽ được sắp xếp theo thứ tự bảng chữ cái. |
| 4 | addInlineCss(css, [options]) Bạn có thể cung cấp một chuỗi CSS bên trong thẻ kiểu nội tuyến bằng cách sử dụng phương pháp này. |
| 5 | addJs(asset, [options]) Bằng cách sử dụng phương pháp này, bạn có thể thêm nội dung vào nội dung JS. Nếu mức độ ưu tiên không được đặt, thì nó sẽ đặt mức độ ưu tiên mặc định thành 10. Thuộc tính đường ống xác định xem nội dung có nên được đưa vào đường ống kết hợp / rút gọn hay không. |
| 6 | addInlineJs(javascript, [options]) Phương pháp này cho phép bạn thêm một chuỗi JS bên trong thẻ script nội tuyến. |
| 7 | addDirJs(directory) Bằng cách sử dụng phương pháp này, bạn có thể thêm một thư mục thực thể bao gồm các nội dung JS, sẽ được sắp xếp theo thứ tự bảng chữ cái. |
| số 8 | registerCollection(name, array) Phương pháp này cho phép bạn đăng ký một mảng bao gồm các nội dung CSS hoặc JS với một tên để có thể sử dụng sau này bằng cách sử dụng add()phương pháp. Nếu bạn đang sử dụng nhiều chủ đề hoặc plugin, thì phương pháp này rất hữu ích. |
Tùy chọn
Có nhiều tùy chọn để chuyển mảng nội dung được giải thích như hình dưới đây:
Đối với CSS
priority - Nó nhận một giá trị nguyên và giá trị mặc định sẽ là 100.
pipeline - Khi nội dung không được đưa vào quy trình, nó sẽ đặt thành falsegiá trị. Và giá trị mặc định được đặt thànhtrue.
Đối với JS
priority - Lấy giá trị số nguyên và giá trị mặc định sẽ là 100.
pipeline - Khi nội dung không được đưa vào quy trình, falseđược thiết lập. Và giá trị mặc định được đặt thànhtrue.
loading - Tùy chọn này hỗ trợ 3 giá trị như empty, async và defer.
group- Nó bao gồm một chuỗi chỉ định tên duy nhất cho một nhóm. Và giá trị mặc định được đặt thànhtrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Kết xuất tài sản
Trạng thái hiện tại của nội dung CSS và JS có thể được hiển thị bằng cách sử dụng như sau:
css ()
Dựa trên tất cả các nội dung CSS đã được thêm vào Trình quản lý nội dung, css()phương thức hiển thị một danh sách bao gồm các thẻ liên kết HTML CSS. Dựa trên thuộc tính đường ống, danh sách có thể chứa tệp được rút gọn và nội dung riêng lẻ / kết hợp.
js ()
Dựa trên tất cả các nội dung JS đã có trong Asset Manager, js()phương thức hiển thị một danh sách bao gồm các thẻ liên kết HTML JS. Dựa trên thuộc tính đường ống, danh sách có thể chứa tệp được rút gọn và nội dung riêng lẻ / kết hợp.
Nội dung được đặt tên
Grav cho phép bạn đăng ký một bộ sưu tập các nội dung CSS và JS với một tên, để bạn có thể sử dụng addtài sản cho Người quản lý tài sản bằng cách sử dụng tên đã đăng ký. Điều này có thể được thực hiện trong Grav bằng cách sử dụng một tính năng được gọi lànamed assets. Các bộ sưu tập tùy chỉnh này được xác định trongsystem.yaml; các bộ sưu tập có thể được sử dụng bởi bất kỳ chủ đề hoặc plugin nào.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsCác registerCollection() phương pháp có thể được sử dụng theo chương trình với mã sau:
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Tài sản được Nhóm lại
Grav 0.9.43 đã được giới thiệu với một tính năng mới được gọi là Grouped Assets, cho phép bạn chuyển mảng tùy chọn bao gồm grouptrong khi thêm Tài sản. Tính năng này rất hữu ích khi bạn cần một số tệp JS hoặc JS nội tuyến tại một phần cụ thể của trang.
Bằng cách sử dụng cú pháp tùy chọn, bạn phải chỉ định nhóm khi thêm nội dung như được hiển thị bên dưới.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Nếu không có nhóm nào được đặt cho nội dung, thì headđược đặt làm nhóm mặc định. Nếu bạn muốn các nội dung này hiển thị ở nhóm dưới cùng, bạn phải thêm nội dung sau vào chủ đề của mình.
{{ assets.js('bottom') }}Tài sản tĩnh
Bất cứ khi nào bạn muốn giới thiệu nội dung mà không cần sử dụng Trình quản lý nội dung, thì bạn có thể sử dụng url()phương pháp trợ giúp. Ví dụ, khi bạn muốn tham chiếu một hình ảnh từ chủ đề, thì bạn có thể sử dụng cú pháp sau.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />Các url() tùy chọn phương thức trợ giúp nhận tham số thứ hai để cho phép URL bao gồm miền và giản đồ bằng cách sử dụng true hoặc là falsecác giá trị. Theo mặc định, giá trị được đặt thànhfalse chỉ hiển thị URL tương đối.
Example
url("theme://somepath/mycss.css", true)Trong chương này, chúng ta hãy nghiên cứu về Theme Customization. Có một số cách để tùy chỉnh chủ đề của bạn. Grav cung cấp nhiều tính năng và một số chức năng để dễ dàng tùy chỉnh chủ đề của bạn.
CSS tùy chỉnh
Bạn có thể cung cấp của riêng bạn custom.cssđể tùy chỉnh chủ đề của bạn. Chủ đề Phản vật chất đề cập đếncss/custom.css thông qua việc sử dụng Asset Manager. Nếu không tìm thấy tham chiếu đến tệp CSS, thìAsset Managersẽ không thêm tham chiếu vào HTML. Tạo tệp CSS trong Antimatter'scss/thư mục sẽ ghi đè CSS mặc định. Ví dụ -
custom.css
body a {
color: #FFFF00;
}Màu liên kết mặc định được ghi đè và đặt thành màu vàng.
SCSS tùy chỉnh / LESS
Một cách khác để cung cấp tệp CSS tùy chỉnh là sử dụng custom.scsstập tin. Các SCSS (Cú pháp tạo ảnh vui nhộn Style Sheets) là một tiền xử lý CSS cho phép bạn xây dựng CSS một cách hiệu quả thông qua việc sử dụng các nhà khai thác, các biến, cấu trúc lồng nhau, nhập khẩu, partials và trộn-ins. Phản vật chất được viết bằng SCSS.
Để sử dụng SCSS, bạn cần trình biên dịch SCSS. Bạn có thể sử dụng các công cụ dòng lệnh và ứng dụng GUI để cài đặt trình biên dịch SCSS trên bất kỳ nền tảng nào. Phản vật chất sử dụngscss/ thư mục để đặt tất cả .scsscác tập tin. Các tệp đã biên dịch được lưu trữ trongcss-compiled/ thư mục.
Các SCSS tệp nên được theo dõi để biết bất kỳ cập nhật nào có thể được thực hiện bằng cách sử dụng lệnh sau:
scss --watch scss:css-compiledLệnh trên yêu cầu trình biên dịch SCSS xem thư mục được gọi là scss và bất cứ khi nào css-compiled thư mục được cập nhật trình biên dịch SCSS sẽ biên dịch nó.
Bạn có thể giữ mã SCSS tùy chỉnh của mình trong scss/template/_custom.scsstập tin. Có nhiều lợi ích khi giữ mã của bạn trong tệp này.
Mọi cập nhật từ tệp SCSS và các tệp CSS khác đều được biên dịch thành css-compiled/template.css tập tin
Bạn có thể truy cập bất kỳ SCSS nào được sử dụng trong chủ đề của mình và sử dụng tất cả các biến và kết hợp có sẵn cho chủ đề đó.
Để phát triển dễ dàng hơn, bạn được cung cấp quyền truy cập vào tất cả các tính năng và chức năng của SCSS tiêu chuẩn.
Một ví dụ của _custom.scss tệp được hiển thị bên dưới -
body {
a {
color: darken($core-accent, 20%);
}
}Khi bạn nâng cấp chủ đề của mình, tất cả css tùy chỉnh sẽ bị ghi đè. Đây là nhược điểm lớn của việc chọn cách này để tùy chỉnh chủ đề. Điều này có thể được giải quyết bằng cách sử dụng kế thừa chủ đề.
Kế thừa chủ đề
Theme Inheritancelà cách tốt nhất để sửa đổi hoặc tùy chỉnh chủ đề và có thể hoàn thành với một vài thiết lập. Ý tưởng cơ bản là một chủ đề được định nghĩa là chủ đề cơ sở mà bạn đang kế thừa và chỉ một số bit có thể được sửa đổi và những thứ còn lại được xử lý bởi chủ đề cơ sở. Ưu điểm của việc sử dụng kế thừa chủ đề là chủ đề kế thừa tùy chỉnh sẽ không bị ảnh hưởng trực tiếp bất cứ khi nào chủ đề cơ sở được cập nhật. Để thực hiện điều này, bạn cần làm theo các bước sau.
Để lưu trữ chủ đề mới của bạn, hãy tạo thư mục mới có tên mytheme/ phía trong /user/themes/ thư mục.
Tiếp theo, bạn cần tạo một tệp YAML chủ đề mới có tên là mytheme.yaml dưới cái mới được tạo /user/themes/mytheme/ thư mục với nội dung sau.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterTạo tệp YAML có tên blueprints.yaml phía dưới cái /user/themes/mytheme/ thư mục với nội dung sau.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgBây giờ chúng ta sẽ hiểu cách xác định một chủ đề blueprints.yamlbao gồm các yếu tố cơ bản. Có thể cung cấp thêm chi tiết về định nghĩa biểu mẫu để kiểm soát các chức năng biểu mẫu của bạn. Cácblueprints.yaml tệp có thể được kiểm tra để biết thêm chi tiết về điều này.
Trong của bạn user/config/system.yaml Chỉnh sửa tập tin pages: theme: tùy chọn để thay đổi chủ đề mặc định của bạn thành chủ đề mới như được hiển thị bên dưới.
pages:
theme: mythemeBây giờ chủ đề mới đã được tạo và Phản vật chất sẽ là chủ đề cơ bản cho mythemechủ đề. Nếu bạn muốn sửa đổi SCSS cụ thể, chúng tôi cần cấu hình trình biên dịch SCSS để nó trông giống nhưmytheme chủ đề đầu tiên và thứ hai là chủ đề Phản vật chất.
Nó sử dụng các cài đặt sau:
Đầu tiên sao chép template.scss tệp được đặt trong antimatter/scss/ và dán nó vào mytheme/scss/thư mục. Tệp này sẽ chứa tất cả@import lệnh gọi cho các tệp khác nhau như template/_custom.scss và các tệp phụ.
Các load-path chỉ tới antimatter/scss/thư mục chứa nhiều tệp SCSS. Để chạy trình biên dịch SCSS, bạn cần cung cấpload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledBây giờ, hãy tạo một tệp có tên _custom.scss Dưới mytheme/scss/template/. Tệp này sẽ chứa tất cả các sửa đổi của bạn.
Khi tệp SCSS tùy chỉnh được thay đổi, tự động tất cả các tệp SCSS sẽ được biên dịch lại thành template.css nằm dưới mytheme/css-compiled/ thư mục và sau đó Grav tham chiếu chính xác điều này.
Trong chương này, chúng ta sẽ hiểu cách một plugin hoạt động như một chức năng bổ sung trong Grav. Plugin là một phần mềm cung cấp chức năng bổ sung mà ban đầu không được hoàn thiện bởi chức năng cốt lõi của Grav.
Có thể tải lên Grav Plugin để mở rộng chức năng của trang web. Các plugin được sử dụng để giúp công việc của bạn dễ dàng hơn. CácDependency Injection Containergiúp truy cập các đối tượng quan trọng trong Grav. Trong toàn bộ vòng đời với sự trợ giúp củaGrav's event hooks, chúng ta có thể điều khiển Grav theo nhu cầu của mình và cũng có thể truy cập bất cứ thứ gì Grav biết. Chúng ta sẽ nghiên cứu chi tiết về các móc sự kiện Grav trong Chương Grav - Móc sự kiện .
Dependency Injection là một mẫu thiết kế phần mềm trong đó các thành phần được cung cấp các phụ thuộc của chúng thay vì mã hóa cứng chúng trong thành phần.
Có rất nhiều plugin miễn phí có sẵn cho Grav được sử dụng để hiển thị kho lưu trữ blog, sơ đồ trang web, công cụ tìm kiếm, biểu mẫu, thanh trượt nhẹ và nhiều plugin khác. Bạn có thể tải xuống các plugin từ đây . Trong thư mục Plugin, bạn có thể lưu trữ các plugin với một tên duy nhất; tên phải liên quan đến chức năng của plugin và nó không được chứa bất kỳ chữ cái viết hoa, dấu gạch dưới hoặc khoảng trắng nào. Chúng ta sẽ nghiên cứu về cách sử dụng plugin trong Chương Grav - Hướng dẫn về plugin .
Quyền lực
Các plugin dễ viết, linh hoạt và mạnh mẽ. Có 46 plugin và có các tính năng bao gồmdisplaying a sitemap, provides breadcrumbs, display blog archives Vân vân.
Những điều cần thiết
Khi Grav được cài đặt trên hệ thống của bạn, bạn có thể thấy có hai plugin bên trong <your_folder_name>/user/plugins thư mục.
Lỗi plugin
Plugin sự cố
Error Plugin - Nó được sử dụng để hiển thị HTTP lỗi tức là 404 Page Not Found khi không có trang yêu cầu nào cho URI đã cho.
Problem Plugin- Nó được sử dụng để phát hiện các vấn đề liên quan đến quyền, thiết lập lưu trữ và các thư mục bị thiếu. Nó rất hữu ích khi bạn cài đặt Grav mới để xác định các vấn đề như vậy.
Trong chương này, chúng ta sẽ đi sâu vào cách thiết lập và cấu hình một plugin. Ngoài ra, chúng ta cũng sẽ hiểu cấu trúc của một plugin và cách hiển thị một trang ngẫu nhiên. Plugin là một phần mềm cung cấp chức năng bổ sung mà ban đầu không được hoàn thiện bởi chức năng cốt lõi của Grav.
Trong bài viết này, chúng tôi sẽ hiển thị trang ngẫu nhiên bằng cách sử dụng plugin ngẫu nhiên. Trước khi sử dụng plugin này, chúng ta sẽ xem một số điểm quan trọng của plugin ngẫu nhiên.
Bạn có thể sử dụng plugin này để hiển thị trang ngẫu nhiên bằng cách sử dụng URI như /random.
Tạo bộ lọc để sử dụng phân loại được chỉ định trong các trang. Bạn có thể tạo nhưcategory : blog.
Bạn có thể hiển thị một trang ngẫu nhiên bằng cách sử dụng tùy chọn bộ lọc; điều này thông báo cho Grav sử dụng cùng một nội dung sẽ được hiển thị trong trang ngẫu nhiên.
Thiết lập Plugin
Làm theo các bước sau để tạo thiết lập cơ bản cho plugin trước khi sử dụng plugin thực tế.
Tạo thư mục có tên random phía dưới cái user/plugins thư mục.
Phía dưới cái user/plugins/random thư mục, tạo hai tệp cụ thể là -
random.php được sử dụng cho mã plugin
random.yaml được sử dụng cho cấu hình
Cấu hình plugin
Để sử dụng plugin ngẫu nhiên, chúng ta cần có một số tùy chọn cấu hình. Chúng tôi sẽ viết những dòng sau dướirandom.yaml tập tin.
enabled:true
route:/random
filters:
category:blogNgẫu nhiên tạo ra một tuyến đường mà bạn xác định. Dựa trên bộ lọc phân loại, nó chọn một mục ngẫu nhiên. Giá trị mặc định của bộ lọc là'category: blog' được sử dụng để lựa chọn ngẫu nhiên.
Cấu trúc plugin
Đoạn mã sau có thể được sử dụng trong cấu trúc plugin.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Chúng tôi đang sử dụng một loạt các lớp trong plugin bằng cách sử dụng usecác câu lệnh làm cho nó dễ đọc hơn và cũng tiết kiệm dung lượng. Cácnamespace Grav\Pluginphải được viết ở đầu tệp PHP. Tên plugin phải được viết bằngtitlecase và nên được mở rộng bằng cách sử dụng Plugin.
Bạn có thể đăng ký chức năng getSubscribedEvents() đến onPluginsInitializedbiến cố; điều này xác định các sự kiện mà plugin được đăng ký. Như vậy, bạn có thể sử dụng sự kiện này để đăng ký các sự kiện khác.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Bây giờ hãy để chúng tôi sử dụng onPluginInitialized sự kiện dưới RandomPlugin lớp được sử dụng để định tuyến trang được định cấu hình trong random.yaml tập tin.
Phương pháp onPluginInitialized() chứa mã sau -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}Các Uri đối tượng bao gồm các uri, thông tin cập nhật về lộ trình. Các cấu hình đối tượng quy định cụ thể giá trị cấu hình cho định tuyến các plugin ngẫu nhiên và lưu trữ nó trong đối tượng đường.
Bây giờ chúng ta sẽ so sánh đường dẫn đã định cấu hình với đường dẫn URI hiện tại để thông báo cho plugin biết onPageInitialized biến cố.
Hiển thị Trang Ngẫu nhiên
Bạn có thể hiển thị trang ngẫu nhiên bằng cách sử dụng mã với phương pháp sau:
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Như được hiển thị trong mã,
Gán đối tượng phân loại cho biến $taxonomy_map.
Nhận mảng bộ lọc sử dụng phân loại đã định cấu hình từ cấu hình plugin bằng cách sử dụng configvật. Chúng tôi đang sử dụng mặt hàng nhưcategory : blog.
Chúng tôi đang sử dụng collection để lưu trữ trang ngẫu nhiên trong $collection. Nối trang phù hợp với bộ lọc vào$collection Biến đổi.
Bỏ đặt đối tượng trang hiện tại và đặt trang hiện tại hiển thị dưới dạng trang ngẫu nhiên trong bộ sưu tập.
Cuối cùng, chúng ta sẽ thấy mã hoàn chỉnh của plugin để hiển thị một trang ngẫu nhiên như hình dưới đây -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Mở trình duyệt của bạn và nhập localhost / folder_name / random để xem trang ngẫu nhiên như trong ảnh chụp màn hình sau:

Trong chương này, chúng ta sẽ nghiên cứu về Event Hookstrong Grav. Trong chương Plugins , bạn sẽ thấy, logic của plugin được bao gồm trong hai phương pháp. Các phương pháp làonPluginsInitialized và onPageInitialized; các phương thức này tương tự như móc sự kiện. Để biết thêm và kiểm soát sức mạnh của các plugin Grav, bạn cần kiểm tra tính khả dụng của các móc sự kiện. Các móc sự kiện có mối quan hệ trực tiếp với Grav từ đầu đến cuối. Bạn phải biết thứ tự mà các hook được gọi và những gì có thể sử dụng được tại thời điểm các lệnh gọi này.
Bảng sau liệt kê các Grav cốt lõi event hooks được kích hoạt trong quá trình xử lý một trang.
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | onFatalException Bạn có thể kích hoạt sự kiện này bất kỳ lúc nào, nếu PHPđưa ra một ngoại lệ chết người. CácProblem plugin sử dụng điều này để quản lý việc hiển thị danh sách giải thích đầy đủ, cho lý do tại sao Grav đưa ra lỗi nghiêm trọng. |
| 2 | onPluginsInitialized Đây là sự kiện plugin đầu tiên có thể sử dụng được trong Grav. Các đối tượng sau đã được giới thiệu như được đề cập bên dưới:
|
| 3 | onAssetsInitialized Điều này xác định rằng assets trình quản lý được tải và sẵn sàng sử dụng và quản lý. |
| 4 | onPageNotFound Nếu bạn tìm thấy một trang không mong muốn, bạn có thể loại bỏ sự kiện này. Hiện tại, plugin lỗi được sử dụng để chỉ định404 error trang. |
| 5 | onPageInitialized Điều này chỉ định trang được yêu cầu bởi URL được tải vào đối tượng Trang. |
| 6 | onOutputGenerated Điều này chỉ định quá trình đầu ra bởi Twig templatingđộng cơ. Hiện tại, nó chỉ là một chuỗiHTML. |
| 7 | onOutputRendered Đây là một quá trình đầu ra, được gửi đến màn hình. |
| số 8 | onShutdown Đây là một sự kiện mới và rất mạnh mẽ cho phép bạn thực hiện các hành động. Điều này được thực hiện sau khi Grav cócompleted processingvà kết nối với máy khách bị đóng. Hành động riêng lẻ này không yêu cầu bất kỳ tương tác nào với người dùng, do đó có thể ảnh hưởng đến hiệu suất. Nó bao gồm theo dõi người dùng và xử lý công việc. |
| 9 | onBeforeDownload Đây là một sự kiện mới passesvào đối tượng sự kiện có chứa tệp. Nó cho phép người dùng thực hiện ghi nhật ký, cấp và bỏ qua quyền tải xuống tệp được đề cập. |
Móc sự kiện cành cây
Twig có bộ sưu tập móc sự kiện riêng để sử dụng như được đề cập bên dưới.
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | onTwigTemplatePaths Vị trí cơ sở của đường dẫn mẫu được đặt trên Twig object. Sự kiện này được sử dụng để thêm các vị trí khác nơi Twig sẽ tìm kiếm các đường dẫn mẫu. |
| 2 | onTwiglnitialized Nó initialize động cơ tạo khuôn Twig. |
| 3 | onTwigExtensions Nó chỉ định các phần mở rộng nhánh lõi đã sẵn sàng để sử dụng. Móc sự kiện này cho phép bạn thêm phần mở rộng Twig của riêng mình. |
| 4 | onTwigPageVariables Quá trình Twig này cho phép bạn trực tiếp một trang, tức là bạn có thể định vị process:twig:trutrong một trang tiêu đề YAML. Tại đây, bạn có thể thêm bất kỳ biến nào vào Twig và có thể truy cập twig trong quá trình này. |
| 5 | onTwigSiteVariables Trong quá trình này, bạn sẽ thấy toàn bộ mẫu trang web trong order wisebằng phương pháp Twig. Hơn nữa, bạn có thể thêm bất kỳ biến nào vào Twig trong quá trình này. |
Móc sự kiện Bộ sưu tập
Bảng sau đây liệt kê một móc sự kiện tập hợp.
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | onCollectionProcessed Trong phần này, khi quá trình hoàn tất, bạn có thể control một bộ sưu tập. |
Móc sự kiện trang
Bảng sau đây liệt kê một bộ sưu tập các móc sự kiện trang.
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | onBuildPagesInitialized Sự kiện này rất hữu ích cho các plugin kiểm soát nội dung và lưu kết quả vào bộ nhớ cache. Sau khi sự kiện này được kích hoạt, các trang sẽ được tái chế. Điều này xảy ra, khi bộ nhớ cache cóexpired hoặc nhu cầu refreshing. |
| 2 | onBlueprintCreated Sự kiện này giúp xử lý và quản lý các biểu mẫu. |
| 3 | onPageContentRaw Trong quá trình này, khi một trang được tìm thấy, headers được sửa, nhưng contentsẽ không được sửa. Bạn sẽ thấy mọi trang được kích hoạt trong hệ thống Grav. Nếu bạn đã xóa bộ nhớ cache hoặc xóa bộ nhớ cache, sự kiện này xảy ra. |
| 4 | onPageProcessed Khi một trang là testedvà đã sửa, mọi trang đều bị loại bỏ trong hệ thống Grav. Hiệu suất không quan trọng trong trường hợp này, vì nó sẽ không phát trên trang được lưu trong bộ nhớ cache. |
| 5 | onPageContentProcessed Bạn có thể thấy sự kiện này bị loại bỏ sau khi kỹ thuật content () của trang đã sửa nội dung trang. Sự kiện này hữu ích trong trường hợp bạn muốn thực hiện các hành động trên nội dung sau khi sửa nhưng hãy đảm bảo rằng kết quảcached. |
| 6 | onFolderProcessed Một lần folderđược kiểm tra và sửa lỗi, mọi thư mục đều bị loại bỏ trong hệ thống Grav. Hiệu suất không quan trọng trong trường hợp này, vì nó sẽ không phát trên trang được lưu trong bộ nhớ cache. |
Grav Administration Panelplugin là một giao diện người dùng đồ họa web (GUI) cho Grav. Nó có thể dễ dàng tạo và sửa đổi các trang. Nó là một plugin tùy chọn và để hoạt động hiệu quả Grav không hoàn toàn phụ thuộc vào điều này. Quản trị viên cung cấp các chế độ xem giới hạn để dễ dàng sử dụng Grav.
Đặc trưng
Sau đây là các tính năng của bảng quản trị -
Bật hoặc tắt các plugin có trong danh sách trình quản lý plugin.
Bạn có thể tạo, chỉnh sửa, sao chép và xóa các trang một cách dễ dàng.
Danh sách cập nhật trang mới nhất được hiển thị trên Trang tổng quan.
Các bản cập nhật mới nhất hiện có có thể được xem dễ dàng chỉ bằng một cú nhấp chuột.
Tìm các trang cụ thể từ danh sách bằng cách sử dụng hộp tìm kiếm.
Nó bao gồm chức năng của mật khẩu quên.
Các tệp phương tiện có thể được tải lên bằng phương pháp kéo-n-thả.
Cho phép chỉnh sửa qua yaml hoặc biểu mẫu ở chế độ bình thường và chuyên gia.
Bảng điều khiển bao gồm hoạt động của trang web, cập nhật trang mới nhất và trạng thái bảo trì.
Nó bao gồm khả năng sao lưu và xóa bộ nhớ cache được hỗ trợ bởi Ajax.
Nó bao gồm quản lý cấu hình trang web và hệ thống.
Cài đặt plugin và chủ đề mới do GPM cung cấp.
Tính năng mã hóa mật khẩu tự động được cung cấp trong quá trình đăng nhập của người dùng.
Nó cung cấp trình soạn thảo mã làm nổi bật cú pháp mạnh mẽ với bản xem trước ngay lập tức được hỗ trợ bởi Grav.
Danh sách chủ đề đã cài đặt và cấu hình có thể được thực hiện bằng cách sử dụng Trình quản lý chủ đề.
Nó cũng quản lý những người dùng đã đăng nhập.
Cài đặt
Để truy cập vào plugin quản trị, chúng tôi cần chạy latest Grav. Bạn có thể chạy lệnh sau trong CLI (giao diện dòng lệnh).
$ bin/gpm selfupgrade -fCác selfupgrade được sử dụng để cập nhật Grav lên phiên bản mới nhất hiện có. -f được sử dụng để làm mới chỉ mục GPM (Grav Package Manager).
Chúng tôi cần cài đặt admin, form, email và loginplugin để làm cho plugin quản trị của bạn chạy đúng cách. Vì tất cả các plugin đều có phụ thuộc, bạn cần đồng ý khi nó nhắc bạn cài đặt các plugin khác trong khi cài đặt plugin quản trị; các plugin này có sẵn thông qua GPM (Grav Package Manager). Chúng ta sẽ nghiên cứu thêm về GPM trong chương Grav - GPM .
Lệnh sau được sử dụng để cài đặt plugin quản trị bằng dấu nhắc lệnh.
$ bin/gpm install adminHướng dẫn cài đặt
Chúng tôi có thể cài đặt bảng quản trị theo cách thủ công bằng cách tải xuống từng plugin sau -
- admin
- form
- login
Sau khi tải xuống tất cả các plugin, hãy giải nén tất cả các tệp zip và lưu trữ trong <your_folder_name>/user/pluginsthư mục. Trong thư mục Plugin, bạn có thể lưu trữ các plugin với một tên duy nhất; tên phải liên quan đến chức năng của plugin. Thư mục có thể được đổi tên thànhadmin/, email/, form/ và login/. Nó là cần thiết để lưu trữ tất cả bốn plugin trong thư mục Plugin cùng nhau; nếu không, bảng điều khiển quản trị sẽ không hoạt động bình thường.
Tạo người dùng
Chúng ta có thể tạo tài khoản người dùng bằng giao diện dòng lệnh. Sử dụng lệnh sau để tạo tài khoản người dùng.
$bin/grav newuserNếu không, bạn cũng có thể tạo tài khoản người dùng theo cách thủ công bằng cách viết các dòng mã sau:
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Lưu các dòng trên trong <your_folder_name>/user/account/admin.yamltập tin. Tên mà bạn đã sử dụng để lưu mã ở trên của mình sẽ làusernamecho đăng nhập của bạn, tức là, quản trị viên. Bạn có thể chỉnh sửaemail, fullname, title và password theo yêu cầu của bạn.
Sử dụng
Bạn có thể truy cập bảng quản trị bằng cách trỏ trình duyệt của mình đến localhost/<your_folder_name>/adminvà bạn sẽ nhận được một màn hình như hình dưới đây. Bạn có thể đặtusername và password trong tệp yaml như được chỉ định trong creating user phần.

Trong chương này, chúng ta sẽ nghiên cứu về Administrative Panel Dashboardtrong Grav. Trang tổng quan hoạt động như một trung tâm thông tin thần kinh cho plugin Bảng quản trị Grav. Bạn có thể kiểm tratraffic statistics, create new backups, Grav updates, maintenance information, xem các cập nhật trang mới nhất và bạn có thể xóa bộ nhớ cache của Grav với sự trợ giúp của trang này.
Step 1 - Bạn có thể chỉ định các quyền cho người dùng và thay đổi nội dung của Dashboardtheo nhu cầu. Màn hình của bảng điều khiển sẽ giống như ảnh chụp màn hình sau.

Step 2 - Bây giờ bạn sẽ thấy các tính năng của Cache and Updates Checking trong bảng điều khiển.

Bạn sẽ thấy hai tab ở đầu menu Trang tổng quan.
- Xóa bộ nhớ cache
- Kiểm tra cập nhật
Xóa bộ nhớ cache
Nó chỉ định xóa tất cả nội dung bộ nhớ cache, bao gồm cả bộ nhớ cache của hình ảnh và nội dung.
Bạn có thể xem thêm các tính năng trong menu thả xuống như được đề cập bên dưới.
All cache - Nó chỉ định xóa tất cả bộ nhớ cache
Assets only - Nó chỉ định xóa bộ nhớ cache của nội dung.
Images only - Nó chỉ định xóa bộ nhớ cache chỉ của hình ảnh.
Cache only - Nó định nghĩa chỉ xóa bộ nhớ cache.
Kiểm tra cập nhật
Tab này chỉ định để kiểm tra các bản cập nhật cho trang web của bạn. Bạn sẽ nhận được thông báo trên Trang tổng quan, nếu có bản cập nhật mới. Bạn sẽ nhận được các bản cập nhật cho các plugin, chủ đề được hỗ trợ và thậm chí cho Grav.
Bảo trì và Thống kê
Phần này cho phép bạn biết thông tin quan trọng về trang web của bạn.
Bảo trì
Phần này cung cấp cho bạn biểu đồ phần trăm cho các đối tượng địa lý Grav hoàn toàn được cập nhật. Bạn sẽ thấy thông báo về bản cập nhật bắt buộc, phía trên phần Bảo trì và Thống kê.
Update- Nút Cập nhật sẽ xuất hiện ngay khi có bản cập nhật mới. Tiếp theo, bạn có thể nhấp vào nó và cập nhật các plugin và chủ đề của mình. Bạn sẽ thấyUpdate Grav Now trên thanh thông báo, cập nhật phần cốt lõi của Grav.
Backup- Trong phần này, bạn có thể thấy biểu đồ cho thấy bạn đã không sao lưu trang web của mình trong bao lâu. Điều này có thể được thực hiện bằng cách tạo và tải xuống một tệp zip, lưu nó làm bản sao lưu cho dữ liệu trang web của bạn.
Số liệu thống kê
Nó hiển thị một biểu đồ đơn giản và nhanh chóng về lưu lượng khách truy cập trên trang web của bạn, đã nhận được trong ngày, tuần và tháng trước. Nó hiển thị biểu đồ thanh được phân tách thành các ngày trong tuần.
Step 3 - Tiếp theo, bạn sẽ thấy thông tin chi tiết Cập nhật trang mới nhất như hình bên dưới.

Phần này cho phép bạn biết thêm về nội dung được sửa đổi mới nhất của các trang của bạn trong trang Grav. Tiếp theo, mỗi khi bạn làm mới trang, nó sẽ tạo danh sách được cập nhật gần đây cho bạn.
Bạn có thể nhấp vào titlecủa một trang từ danh sách; sẽ chuyển hướng bạn đến trình chỉnh sửa trang trong phần quản trị.
Các Manage Pages nút chuyển hướng bạn đến các trang của bảng quản trị.
Trong chương này, chúng ta sẽ nghiên cứu về Configuration Systemtrong Bảng quản trị của Grav. Bạn có thể định cấu hình trực tiếp các cài đặt của hệ thống trang web của mình với sự trợ giúp của trang Cấu hình. Hơn nữa, bạn sẽ thấy giải thích ngắn gọn về các thuộc tính của máy chủ bao gồm PHP, môi trường máy chủ và một số thành phần khác quy định cách trang web của bạn hoạt động.
Tab Hệ thống cho phép bạn sửa đổi cài đặt trong /user/config/system.yamltập tin. Điều này ảnh hưởng đến nhiều hệ thống chính liên quan đến các tính năng hoạt động của Grav. Các cài đặt có thể được chia thành các phần khác nhau cho bạn thấy các tính năng khác nhau về hiệu suất của Grav.
Dưới đây là danh sách chi tiết của configuration sections được hiển thị trong tab hệ thống -
Nội dung
Trong phần này, bạn có thể sửa các thuộc tính cơ bản của Content xử lý cho trang web của bạn như được hiển thị bên dưới.

Home Page - Chỉ định trang chủ mà bạn muốn hiển thị cho trang web của mình.
Default Theme - Hiển thị chủ đề mặc định chính cho trang web của bạn.
Process- Kiểm soát cách xử lý các trang. Có thể được đặt trên mỗi trang chứ không phải trên toàn cầu.
TimeZone - Đặt múi giờ mặc định trong máy chủ.
Short Date Format - Hiển thị định dạng ngày ngắn.
Long Date Format - Hiển thị định dạng ngày dài.
Default Ordering - Các trang được hiển thị trong danh sách theo thứ tự này.
Default Order Direction - Chỉ định hướng của các trang trong danh sách.
Default Page Count - Xác định số lượng trang mặc định tối đa trong một danh sách.
Date Based Publishing - Nó tự động xuất bản các bài viết theo ngày.
Events- Nó chỉ định bật hoặc tắt các sự kiện. Việc vô hiệu hóa sẽ gây ra thiệt hại cho plugin.
Redirect Default Route - Nó xác định một tuyến đường mặc định và tự động chuyển hướng đến một trang.
Ngôn ngữ
Bạn có thể đặt Multi language features trong khu vực này như hình dưới đây.

Supported - Nó chỉ định danh sách hai mã ngôn ngữ chữ cái được phân tách bằng dấu phẩy, tức là, en, fr, de.
Translations Enabled - Cho phép bản dịch trong Grav, plugin và tiện ích mở rộng.
Translations Fallback - Nó chỉ định các bản dịch được hỗ trợ thay thế, nếu ngôn ngữ hoạt động không có mặt.
Active Language in Section - Bạn có thể lưu trữ ngôn ngữ hoạt động trong khu vực.
Home Redirect Include Language - Nó bao gồm ngôn ngữ trong chuyển hướng nhà (/ en) theo yêu cầu.
Home redirect Include Route - Nó chỉ định chuyển hướng root nhà quản trị.
Set language from browser - Nó chỉ định ngôn ngữ từ trình duyệt.
Override locale - Nó chỉ định ghi đè ngôn ngữ.
Tiêu đề HTTP
Phần này được sử dụng để thiết lập HTTP Headerscác tùy chọn. Cài đặt này giúp tối ưu hóa và lưu bộ đệm dựa trên trình duyệt.

Expires - Xác định thời gian hết hạn và đặt giá trị tính bằng giây.
Last Modified - Tiêu đề sửa đổi lần cuối được đặt giúp tối ưu hóa proxy và bộ nhớ đệm của trình duyệt.
ETag - Xác định e tag header để xác định một trang đã sửa đổi.
Vary Accept Encoding- Bạn nên sắp xếp tiêu đề Vary: HTTP để Chấp nhận. Điều này sẽ có lợi cho bộ nhớ cache trên proxy.
Markdown
Trong phần này, chúng ta sẽ nghiên cứu về cách Grav quản lý Markdownvà các tính năng của nó để kích hoạt Markdown Extra. Nó giúp người dùng và tạo nên phần lớn nội dung trang của Grav.

Markdown Extra - Nó chỉ định hỗ trợ mặc định cho Markdown Extra.
Auto Line Breaks - Nó chỉ định ngắt dòng trong đánh dấu.
Auto URL Links - Nó chỉ định chuyển đổi các URL thành các siêu liên kết HTML.
Escape Markup - Nó chỉ định các tab đánh dấu thành các đối tượng HTML.
Bộ nhớ đệm
Trong phần này, bạn có thể định cấu hình trang web chính của mình Cachingchức năng. Grav đã kết hợp tính năng bộ nhớ đệm để giúp xây dựng các tùy chọn CMS tệp phẳng nhanh nhất cho người dùng.

Caching - Điều này chỉ định để chuyển đổi ON/OFF toàn cầu đến enable/disable Bộ nhớ đệm Grav.
Cache Check Method - Điều này xác định các phương pháp kiểm tra bộ đệm cho Tệp, Thư mục và Không.
Cache Driver- Điều này chỉ định để chọn trình điều khiển bộ nhớ cache cho người dùng. Tự động phát hiện trình điều khiển bộ nhớ cache tìm thấy là tốt nhất.
Cache Prefix- Điều này chỉ định một số nhận dạng cho một phần của khóa Grav. Chỉ thay đổi nó nếu cần hoặc nếu không thì đừng thay đổi nó.
Lifetime - Điều này xác định thời gian tồn tại của bộ nhớ cache tính bằng giây, 0=infinite.
Gzip Compression - Để tăng hiệu suất, bật tính năng nén Gzip của trang Grav.
Mạ cành
Trong phần này, Grav nêu bật Twig templatingđặc trưng. Bạn có thể định cấu hình bộ nhớ đệm Twig, gỡ lỗi và sửa đổi cài đặt theo dõi tại đây.

Twig Caching- Điều này chỉ định để kiểm soát hệ thống bộ nhớ đệm Twig. Nó cho hiệu suất tốt nhất, khi nó được kích hoạt.
Twig Debug - Điều này xác định tùy chọn không tải phần mở rộng Twig Debugger.
Detect Changes - Bất kỳ thay đổi nào được thực hiện trong các mẫu Twig, điều này sẽ tự động biên dịch lại bộ nhớ cache của Twig.
Autoescape Variables - Tất cả các biến là autoescapes; điều này có thể gây ra thiệt hại cho trang web của bạn.
Tài sản
Phần này được sử dụng để xử lý các nội dung, bao gồm các nội dung CSS và JavaScript như được hiển thị bên dưới.

CSS Pipeline - Tích hợp nhiều tài nguyên CSS vào một tệp duy nhất.
CSS Minify - Trong quá trình pipelining, CSS được rút gọn.
CSS Minify Windows Override - Nó được đặt là False theo mặc định và nó định nghĩa Minify Override cho các nền tảng Windows.
CSS Rewrite - URL tương đối của CSS được viết lại trong quá trình pipelining.
JavaScript Pipeline - Tích hợp nhiều tài nguyên JavaScript vào một tệp duy nhất.
JavaScript Minify - Trong quá trình pipelining, JS được rút gọn.
Enable Timestamps on Assets - Dấu thời gian trên nội dung được bật.
Collections - Bộ sưu tập tài sản được bổ sung riêng lẻ.
Xử lý lỗi
Trong thời gian phát triển trang web, phần này rất hữu ích để quản lý báo cáo lỗi Grav.

Display Error - Toàn bộ trang lỗi kiểu backtrace được hiển thị.
Log Errors - Lỗi nhật ký được hiển thị thành /logs thư mục.
Trình gỡ lỗi
Điều này cũng tương tự như xử lý lỗi, các công cụ gỡ lỗi được tích hợp trong Grav để định vị và khắc phục lỗi.

Debugger - Trình gỡ lỗi và cài đặt của nó được bật.
Debug Twig - Trình gỡ lỗi mẫu cành cây được kích hoạt.
Shutdown Close Connection - Trước khi gọi onShutdown(), bạn cần đóng kết nối.
Phương tiện truyền thông
Phần này được sử dụng để quản lý medianội dung của Grav. Bạn có thể định cấu hình chất lượng Hình ảnh, kích thước tệp tải lên và nhiều tùy chọn xử lý phương tiện tại đây.

Default Image Quality - Sử dụng chất lượng hình ảnh mặc định trong khi lưu vào bộ nhớ đệm hoặc lấy mẫu lại hình ảnh.
Cache all Images - Tất cả các hình ảnh được chạy qua hệ thống bộ nhớ cache của Grav, ngay cả khi nó không chứa các thao tác trên phương tiện truyền thông.
Image Debug Watermark - Bạn có thể chỉ ra độ sâu pixel của hình ảnh, đồng thời hiển thị lớp phủ trên hình ảnh, tức là làm việc với võng mạc.
File Upload Limit - Nó xác định kích thước tải lên tối đa tính bằng byte (0 là vô hạn).
Enable Timestamps on Media - Thêm dấu thời gian cho từng mục phương tiện theo ngày sửa đổi cuối cùng.
Phiên họp
Các tính năng được đề cập bên dưới giúp bạn kích hoạt session ủng hộ.

Enable - Điều này chỉ định hỗ trợ phiên trong Grav.
Timeout - Điều này chỉ định thời gian chờ của phiên tính bằng giây.
Name - Điều này chỉ định tên của cookie phiên, được phát triển và áp dụng bởi một định danh.
Nâng cao
Trong phần này, bạn sẽ thấy advanced tùy chọn hệ thống.

Absolute URLs - Điều này chỉ định URL tuyệt đối hoặc tương đối cho base_url.
Parameter Separate - Bạn có thể thay đổi Apache trên Windows với sự trợ giúp của dấu phân cách tham số.
Trong chương này, chúng ta sẽ nghiên cứu về cách Configure Sitetrong Bảng quản trị của Grav. Bạn có thể trực tiếp cấu hình cài đặt của Hệ thống trang web của mình với sự trợ giúp của trang Cấu hình. Các trang web tab cho phép bạn thay đổi các thiết lập trong/user/config/system.yamltập tin. Tab này cho phép bạn sửa đổi các tùy chọn và các trường ảnh hưởng đến các tính năng liên quan đến trang web như tên, tác giả mặc định, v.v. được sử dụng trong trang web của bạn.
Sau đây là các cài đặt cấu hình khác nhau mà bạn có thể thấy trong tab Trang web .
Mặc định
Trong khu vực này, bạn có thể đặt các thuộc tính cơ bản để quản lý nội dung cho trang web của mình. Tại đây, bạn có thể đặt một số tùy chọn hiển thị nội dung như trang chủ, chủ đề mặc định và nhiều tùy chọn khác.

Site Title - Điều này chỉ định tiêu đề cho trang web của bạn.
Default Author - Điều này chỉ định tên tác giả mặc định được sử dụng trong các chủ đề hoặc nội dung trang.
Default Email - Điều này chỉ định một email mặc định trong các chủ đề hoặc trang.
Taxonomy Types - Điều này chỉ định các kiểu phân loại mà bạn sử dụng trong các trang.
Tóm tắt trang
Tóm tắt trang có khả năng trình bày cho bạn một bản xem trước nhỏ về nội dung của trang. Bạn có thể xác định điểm "cắt" trong trang, giữa nội dung tóm tắt với sự trợ giúp của dấu phân cách.

Enabled - Điều này chỉ định xem tóm tắt trang có được bật hay không.
Summary Size - Điều này xác định số lượng ký tự được sử dụng làm phần tóm tắt nội dung trong trang.
Format- Ngắn sử dụng sự xuất hiện đầu tiên của dấu phân cách, Long bỏ qua dấu phân cách tóm tắt.
Delimiter- Điều này chỉ định dấu phân cách tóm tắt. Giá trị mặc định là mặc định '==='. Bạn có thể sử dụng nó trong phần tóm tắt trang và đăng nó sau khi mở một đoạn văn.
metadata
Siêu dữ liệu đóng một vai trò quan trọng trong các trang và cải thiện SEO của bạn. Bạn có thể đặt một số thuộc tính siêu dữ liệu tại đây, để các liên kết của bạn có thể xuất hiện trong một số công cụ tìm kiếm và nguồn cấp dữ liệu xã hội theo nhu cầu.

Điều này chỉ định giá trị siêu dữ liệu mặc định, sau này bạn có thể thực hiện các sửa đổi.
Chuyển hướng và tuyến đường
Điều này cho phép bạn thiết lập chuyển hướng và tuyến đường đến các trang khác trên trang web của bạn.

Custom Redirects- Điều này xác định các tuyến đường dẫn đến các trang khác. Việc thay thế regex tiêu chuẩn là hợp lệ.
Custom Routes- Các đường dẫn đến bí danh đến các trang khác. Việc thay thế regex tiêu chuẩn là hợp lệ.
Trong chương này, chúng ta sẽ hiểu cách các Trang Bảng Quản trị hoạt động trong Grav. Các trang cho phép bạn dễ dàng truy cập để tạo, chỉnh sửa hoặc xóa nội dung trên trang web của mình. Trong các trang bảng điều khiển quản trị, bạn có thể xem danh sách các trang được tạo cho trang web của mình và bạn cũng có thể tạo trang mô-đun hoặc không mô-đun mới cho trang web của mình.
Thêm trang mới
Bạn có thể thấy rằng có ba nút hiện diện ở đầu pages bảng quản trị như được hiển thị trong ảnh chụp màn hình sau.

Back - Điều này đưa trở lại bảng điều khiển của trang quản trị.
Add Page - Điều này tạo ra một nội dung không mô-đun mới.
Add Modular - Điều này tạo ra nội dung mô-đun mới.
Thêm trang
Nó tạo ra trang không mô-đun cho trang web của bạn, bao gồm các trường khác nhau trong khi thêm trang vào trang web của bạn, chẳng hạn như Title, Folder Name, Parent root Vân vân.
Khi bạn nhấp vào Add Page , một cửa sổ bật lên xuất hiện như hình dưới đây -

Nó chứa các trường sau:
Page Title - Tại đây bạn nhập tiêu đề của trang.
Folder Name - Đây là để nhập tên thư mục cho trang hoặc tên sẽ được tạo tự động sau khi bạn nhập tiêu đề.
Parent Page - Điều này đặt trang mẹ cho trang mới tạo của bạn.
Page File - Thao tác này sẽ hiển thị mẫu chủ đề đã chọn cho trang.
Visible- Điều này làm cho trang hiển thị trong thanh điều hướng bằng cách đặt nó thành tự động, có hoặc không .
Sau khi điền tất cả thông tin vào các trường, hãy nhấp vào Continuecái nút. Nó sẽ chuyển hướng bạn đến trình chỉnh sửa trang.
Thêm trang mô-đun
Trang mô-đun cho phép tạo một trang duy nhất từ các trang con của nó. Nó có khả năng xây dựng bố cục một trang phức tạp từ các trang nội dung mô-đun.
Khi bạn nhấp vào Add Modular , một cửa sổ bật lên xuất hiện như hình dưới đây -

Cửa sổ chứa các trường sau:
Page Title - Ở đây chúng ta nhập tiêu đề của trang mô-đun.
Folder Name - Đây là để nhập tên thư mục cho trang hoặc tên được tạo tự động sau khi bạn nhập tiêu đề.
Page - Điều này đặt trang mẹ cho trang con mô-đun mới được tạo của bạn.
Modular Template - Thao tác này chọn mẫu cụ thể sẽ được hiển thị cho các trang mô-đun của bạn.
Sau khi điền tất cả thông tin vào các trường, hãy nhấp vào Continuecái nút. Nó sẽ chuyển hướng bạn đến trình chỉnh sửa trang.
Danh sách trang
Điều này hiển thị danh sách các trang được tạo cho trang web.

Tại đây bạn có thể dễ dàng truy cập các trang đã tạo của mình và chỉnh sửa nó.
Nhấp vào bất kỳ tiêu đề nào của trang, nó sẽ chuyển hướng bạn đến trình chỉnh sửa trang để chỉnh sửa.
Biểu tượng X ở bên phải của trang được sử dụng để xóa trang.
Hộp Bộ lọc được sử dụng để tìm trang bạn đang tìm kiếm. Nó lọc các trang theo các loại để chỉ các trang nhưmodular, visible và / hoặc routable được hiển thị trong danh sách.
Hộp tìm kiếm được sử dụng để tìm trang khi bạn biết chính xác tên của trang đó.
Khi bạn di chuột trực tiếp vào các biểu tượng ở bên trái của trang, nó sẽ hiển thị cho bạn trạng thái hiện tại, tức là Page . Routable . Visible . Published, nó có nghĩa là trang được hiển thị qua URL và sẽ được hiển thị trong menu điều hướng.
Khi bạn nhấp vào trang được hiển thị trong danh sách, bạn sẽ thấy màn hình sau.

Trong màn hình trên, bạn có các tùy chọn để chỉnh sửa trang, thêm nội dung hoặc thêm hình ảnh vào trang của mình. CácOptionstab bao gồm các tùy chọn xuất bản, phân loại và sơ đồ trang mà chúng tôi nghiên cứu trong chương Tùy chọn trình chỉnh sửa trang. CácAdvancedtab chứa các tùy chọn nâng cao của trang như cài đặt, sắp xếp và ghi đè sẽ được đề cập trong chương Nâng cao của Trình chỉnh sửa trang .
Trong chương này, chúng ta sẽ nghiên cứu về Page Editor optionstrong bảng quản trị Grav. Đây là một trình soạn thảo văn bản động cho phép bạn tạo nội dung trang của mình. Ngoài ra, bạn có thể thêm các tệp phương tiện trong các trang. Bạn có thể thấy các tính năng củaoptions như hình dưới đây.

Các Options tab chứa hai phần -
- Publishing
- Taxonomies
Xuất bản
Phần này được sử dụng để đặt ngày và giờ để xuất bản và hủy xuất bản trang. Bạn sẽ có toàn quyền kiểm soát nội dung để xuất bản hoặc hủy xuất bản và bạn có thể tạo các giá trị siêu dữ liệu cho trang cụ thể.

Các trường sau có trong phần xuất bản:
Published - Theo mặc định, trang được đặt thành Yes, tức là, đã xuất bản. Bằng việc lựa chọnNo bạn có thể hủy xuất bản trang.
Date - Đặt ngày và giờ cho trang.
Published Date - Đặt ngày và giờ để xuất bản trang tự động.
Unpublished Date - Đặt ngày và giờ để tự động hủy xuất bản trang.
Metadata - Đặt các giá trị siêu dữ liệu sẽ được hiển thị trên tất cả các trang.
Phân loại
Trong phần này, bạn có thể hiển thị các danh mục trên trang và định cấu hình trang của bạn và các đặc tính cấu trúc của nó.

Các trường sau có trong phần phân loại.
Category- Nó thiết lập các danh mục cho trang. Nó giúp sắp xếp và lọc nội dung.
Tag- Nó cung cấp thông tin về nội dung trang của bạn. Nó giúp tổ chức và lọc nội dung.
Trình chỉnh sửa Trang là một trình soạn thảo văn bản và cũng quản lý các trang; điều này cho phép bạn tạo nội dung bao gồm các tệp phương tiện, tùy chọn xuất bản và phân loại, cài đặt và tùy chọn chủ đề cụ thể. Ảnh chụp màn hình sau đây hiển thị tab Nâng cao của trang trình chỉnh sửa.

Tab Nâng cao chứa ba phần -
Settings
Ordering
Overrides
Cài đặt
Các Settingsphần liên quan đến các tùy chọn khác nhau của trang. Tại đây bạn có thể đặt mẫu cho trang, đặt trang mẹ, thay đổi tên thư mục nơi đặt trang.

Các trường sau có trong phần cài đặt -
Folder Numeric Prefix - Số được đặt để cung cấp đặt hàng thủ công.
Folder Name - Nhập tên thư mục nơi chứa các trang của bạn.
Parent - Đặt gốc cho các trang của bạn hoặc một vài trang xuất hiện dưới dạng trang con.
Page File - Đặt mẫu chủ đề cho trang sẽ hiển thị.
Body Classes - Nhập tên lớp được áp dụng trên phần nội dung của trang.
Đặt hàng
Phần này để đặt các thư mục không được đánh số theo một thứ tự cụ thể.

Nhấn và giữ vào mũi tên bốn cạnh và di chuyển nó đến vị trí để sắp xếp lại các trang của bạn theo một thứ tự cụ thể.
Ghi đè
Overrides các tùy chọn cung cấp chức năng bổ sung cho trang như bộ nhớ đệm, khả năng hiển thị điều hướng, đặt slug thành một thứ khác với tùy chọn mặc định được đặt dựa trên tên thư mục.

Các trường sau có trong phần Ghi đè.
Menu- Đặt tên được sử dụng làm menu. Nếu không có gì được thiết lập hơnTitle sẽ được sử dụng.
Slug - Phần URL của trang có thể được đặt bởi biến slug này.
Page redirect - Đặt URL trang để chuyển hướng nó đến một URL khác.
Process - Quy trình mà bạn muốn cung cấp trong nội dung trang.
Default Child Type - Đối với các trang con, loại trang được đặt làm mặc định.
Routable - Đặt trang cho phù hợp để kiểm tra xem nó có thể truy cập được bằng URL hay không.
Caching - Đặt bộ nhớ đệm cho trang.
Visible - Chỉ định xem trang có hiển thị trong điều hướng hay không.
Display Template - Đặt mẫu cho trang sẽ được hiển thị.
Blueprintslà thông tin siêu dữ liệu về tài nguyên (nguồn thông tin). Nó phục vụ hai mục đích -
- Đầu tiên là bản thân danh tính tài nguyên.
- Thứ hai là về các hình thức.
Thông tin đầy đủ này được lưu trong tệp blueprints.yaml có trong mỗi plugin hoặc chủ đề.
Nhận dạng tài nguyên
Trong blueprints.yaml, nhận dạng tệp được xác định cho từng chủ đề và plugin. Tài nguyên sẽ không được thêm vào kho lưu trữ Grav cho đến khi các bản thiết kế không được định dạng và biên dịch hoàn hảo.
Ví dụ về bản thiết kế
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolMột số thuộc tính sau là tùy chọn và một số được sử dụng để cung cấp danh tính và tài nguyên của bạn.
| Sr.No. | Thuộc tính & Mô tả |
|---|---|
| 1 | name* Đề cập đến tên của tài nguyên. |
| 2 | version* Chỉ định phiên bản của tài nguyên. |
| 3 | description* Cung cấp mô tả ngắn gọn về tài nguyên. Nó không được vượt quá 200 ký tự. |
| 4 | icon* Chỉ định thư viện biểu tượng để phát triển chủ đề hoặc plugin mới. |
| 5 | author.name* Chỉ định tên của nhà phát triển. |
| 6 | author.email (optional) Chỉ định địa chỉ email của nhà phát triển. |
| 7 | author.url (optional) Chỉ định trang chủ URL của nhà phát triển. |
| số 8 | homepage (optional) Chỉ định Url được phân bổ cho trang chủ cho tài nguyên của bạn. |
| 9 | docs (optional) Chỉ định liên kết tài liệu mà bạn đã viết cho tài nguyên của mình. |
| 10 | demo (optional) Chỉ định liên kết của tài nguyên demo. |
| 11 | guide (optional) Chỉ định liên kết về cách hướng dẫn hoặc hướng dẫn cho tài nguyên của bạn. |
| 12 | keywords (optional) Chỉ định danh sách các từ khóa có liên quan đến tài nguyên của bạn. |
| 13 | bugs (optional) Chỉ định Url nơi các vấn đề hoặc lỗi có thể được báo cáo. |
| 14 | license (optional) Chỉ định giấy phép tài nguyên của bạn, tức là MIT, GPL, v.v. |
| 15 | dependencies (optional) Chỉ định tên của các phần phụ thuộc được yêu cầu cho các plugin hoặc chủ đề. |
Sau đây là một ví dụ về bản thiết kế plugin đăng nhập:
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITCác hình thức
Bạn có thể điền vào tệp blueprints.yaml với các biểu mẫu nếu bạn muốn các chủ đề hoặc plugin có các tùy chọn có thể định cấu hình trực tiếp từ giao diện quản trị. Một phần của tài nguyên này có thể được định cấu hình thông quaAdmin Plugin, được định nghĩa bởi Forms metadata.
Sau đây là ví dụ về tệp archives.yaml của Plugin lưu trữ .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogĐây là các cài đặt mặc định của plugin. Để định cấu hình chúng mà không cần sử dụng plugin Quản trị, người dùng phải sao chép tệp này trong/user/config/plugins/archives.yamlthư mục và thực hiện các thay đổi. Bạn có thể cung cấp chính xác tệp archives.yaml ; bạn có thể chọn thay đổi cài đặt trong giao diện quản trị từ người dùng.
Sau khi lưu các thay đổi, nó sẽ tự động được ghi vào <your_folder_name>/user/config/plugins/archives.yaml.
Tệp blueprint.yaml của Plugin Archives chứa cấu trúc như hình dưới đây:
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingSau đây là các phần tử biểu mẫu có trong archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1Phần tử gốc Enabled, date_display_format và limit là các tùy chọn. Trường hiện diện trong phần tử gốc này xác định kiểu, kích thước, nhãn, mặc định và các tùy chọn. Tùy thuộc vào loại trường, các trường khác có thể thay đổi; ví dụ, trường chọn yêu cầu danh sách tùy chọn.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingTrường này bao gồm các tùy chọn lồng nhau. Có nhiều loại trường có thể được sử dụng trong plugin / quản trị / chủ đề / Grav / mẫu / biểu mẫu / trường . Như chúng ta có thể thấy trong tệp archive.yaml , xác thực biểu mẫu được đặt thành nghiêm ngặt. Khi xác thực được đặt là nghiêm ngặt, thì đối với tất cả các tùy chọn, bạn phải thêm biểu mẫu bản thiết kế, nếu không nó sẽ xuất hiện lỗi khi lưu. Các form.validation có thể được thiết lập như là lỏng lẻo khi bạn muốn tùy chỉnh chỉ hai lĩnh vực để giao diện quản trị.
Bảng sau đây giải thích ngắn gọn về các trường liên quan đến các phần tử biểu mẫu ở trên.
| Sr.No. | Trường & Mô tả |
|---|---|
| 1 | Type Cho biết loại trường. |
| 2 | Size Chỉ định kích thước của trường. |
| 3 | Label Chỉ định nhãn cho trường. |
| 4 | Validate Nó xác nhận loại trường và độ dài tối thiểu được nhập vào trường. |
| 5 | Default Đặt các trường mặc định. |
| 6 | Options Chỉ định danh sách các tùy chọn. |
| 7 | Classes Chỉ định lớp cho trường. |
Các trường biểu mẫu có sẵn trong quản trị viên
Có nhiều trường biểu mẫu dựng sẵn có sẵn được sử dụng bởi các plugin và chủ đề hoặc có thể tạo các trường biểu mẫu của riêng chúng. Bảng sau đây liệt kê các trường biểu mẫu có sẵn:
Các trường biểu mẫu chung
| Sr.No. | Trường & Mô tả |
|---|---|
| 1 | Checkbox Hiển thị một hộp kiểm. |
| 2 | Checkboxes Hiển thị danh sách các hộp kiểm. |
| 3 | Date Chứa trường ngày tháng. |
| 4 | Datetime Chứa trường ngày và giờ. |
| 5 | Chứa một trường địa chỉ email có xác thực. |
| 6 | Password Chứa trường mật khẩu hiển thị ở định dạng dấu chấm. |
| 7 | Hidden Chứa trường đầu vào ẩn. |
| số 8 | Radio Chỉ cho phép chọn một tùy chọn từ danh sách. |
| 9 | Select Trường này chứa ít tùy chọn. |
| 10 | Spacer Thêm tiêu đề, văn bản hoặc dòng ngang vào biểu mẫu. |
| 11 | Text Chứa trường văn bản bình thường. |
| 12 | Textarea Chứa đầu vào văn bản nhiều dòng. |
Các trường biểu mẫu đặc biệt
| Sr.No. | Trường & Mô tả |
|---|---|
| 1 | Array Thêm nhiều hàng giá trị khóa. |
| 2 | Ignore Các trường không sử dụng sẽ bị xóa. |
| 3 | Columns Chia biểu mẫu thành nhiều cột. |
| 4 | Column Hiển thị một cột duy nhất. |
| 5 | Dateformat Đặt định dạng ngày và giờ. |
| 6 | Display Hiển thị giá trị văn bản mà không có bất kỳ giá trị đầu vào nào. |
| 7 | Frontmatter Trang được hiển thị ở định dạng thô. |
| số 8 | List Hiển thị danh sách các mục không có chìa khóa. |
| 9 | Markdown Hiển thị trình chỉnh sửa đánh dấu. |
| 10 | Pages Hiển thị danh sách các trang. |
| 11 | Section Trang cài đặt được chia thành các phần và mỗi phần có một tiêu đề. |
| 12 | Selectize Nó được sử dụng để chọn các hộp. |
| 13 | Tabs Cài đặt được chia thành danh sách các tab. |
| 14 | Tab Trường tab sử dụng để cung cấp một tab. |
| 15 | Taxonomy Nó là một lựa chọn được cấu hình sẵn để chọn phân loại. |
| 16 | Toggle Nó đại diện cho hiệu ứng chuyển đổi chỉ định bật hoặc tắt loại đầu vào. |
Trong chương này, chúng ta sẽ hiểu các khái niệm về hiệu suất và bộ nhớ đệm trong Grav.
Hiệu suất
Thuật ngữ hiệu suất đề cập đến hiệu suất hệ thống theo cách mà nó có thể xử lý tải cao hơn trên hệ thống và sửa đổi hệ thống để xử lý tải cao hơn hay không.
Xem xét các điểm sau liên quan đến hiệu suất của Grav -
Để có hiệu suất tốt hơn của Grav, bạn có thể sử dụng PHP opcache và usercache. Opcache hoạt động tốt với PHP 5.4 và usercache hoạt động nhanh hơn với opcache PHP 5.5, PHP 5.6 và Zend.
Các SSD(Ổ cứng thể rắn) sử dụng bộ nhớ flash và không có bộ phận chuyển động. Đôi khi bộ nhớ cache sẽ được lưu trong bộ nhớ cache của người dùng hoặc được lưu trữ dưới dạng tệp. Vì vậy, ổ cứng SSD có thể cho hiệu suất tốt hơn.
Máy ảo là cách tốt nhất của các nhà cung cấp dịch vụ lưu trữ theo công nghệ điện toán đám mây. Bạn có thể chỉ định tài nguyên mà không cần tương tác với thiết bị vật lý.Native hostingnhanh hơn máy ảo. Grav chạy tốt hơn trên các máy ảo, nhưng để có hiệu suất tối ưu, bạn có thể sử dụng tùy chọn lưu trữ gốc.
Grav có faster memorytrong đó bộ nhớ cache của nó sử dụng bộ nhớ nặng mang lại hiệu suất tốt hơn trên máy chủ của bạn. So với các nền tảng khác, nó sử dụng ít bộ nhớ hơn.
Grav sử dụng shared hostingtrên máy chủ chia sẻ để chia sẻ những thứ. Chia sẻ lưu trữ có sẵn với chi phí thấp và đôi khi nó có thể dẫn đến làm chậm mọi thứ trên máy chủ.
Bộ xử lý đa lõi được sử dụng để xử lý nhiều tác vụ nhanh hơn. Các bộ xử lý nâng cao tốt hơn các bộ xử lý này, giúp người dùng hoàn thành nhiệm vụ.
Bộ nhớ đệm
Nói chung, bộ nhớ đệm là một dữ liệu được lưu trữ trong bộ nhớ đệm. Cơ chế bộ nhớ cache làm cho Grav nhanh hơn trong đó trình duyệt có thể lấy tệp từ bộ nhớ cache thay vì máy chủ gốc, tiết kiệm thời gian và lưu lượng mạng bổ sung.
Grav sử dụng thư viện Doctrine Cache hỗ trợ những điều sau:
Tự động (Mặc định) - Tự động sử dụng tùy chọn mặc định.
Tệp - Nó chỉ định các tệp bộ nhớ cache có trong cache/ thư mục.
APC
XCache
Memcache
Redis
WinCache
Theo mặc định, Grav sử dụng cài đặt tự động. Nó sẽ thử cho APC, sau đó cho WinCache, XCache và cuối cùng là sử dụng File.
Các loại bộ nhớ đệm
Có 5 loại bộ nhớ đệm -
Bộ nhớ đệm cấu hình YAML vào PHP.
Bộ nhớ đệm Core Grav cho các đối tượng trang.
Bộ nhớ đệm của các tệp mẫu dưới dạng các lớp PHP.
Bộ nhớ đệm hình ảnh cho các tài nguyên phương tiện.
Bộ nhớ đệm nội dung của CSS và jQuery với pipelining.
Bộ nhớ đệm của cấu hình YAML được lưu trữ trong /cachethư mục. Bộ nhớ đệm hình ảnh lưu trữ hình ảnh của nó trong/imagesthư mục. Tùy chọn cấu hình cho bộ nhớ đệm Grav lõi được lưu trữ tronguser/config/system.yml tệp như hình dưới đây -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'Các enabled tùy chọn bật bộ nhớ đệm bằng cách đặt nó thành true.
Các method tùy chọn kiểm tra các bản cập nhật trong các trang như tệp hoặc thư mục.
Các driver tùy chọn chỉ định các loại tùy chọn bộ nhớ đệm khác nhau như Tự động, Tệp, APC, XCache, Memcache, Redis hoặc WinCache.
Các prefix tùy chọn xác định chuỗi tiền tố bộ nhớ cache.
Tùy chọn Memcache
Nếu bạn đang sử dụng memcached server, sau đó bạn cần thêm một số tùy chọn cấu hình bổ sung bằng cách sử dụng memcache người lái xe trong user/config/system.yml file. Các tùy chọn này có thể được xác định trongcache: nhóm.
cache:
...
...
memcache:
server:localhost
port: 8080Tùy chọn Redis
Nếu bạn đang sử dụng redis, sau đó bạn cần thêm một số tùy chọn cấu hình bổ sung bằng cách sử dụng redis người lái xe trong user/config/system.yml file. Các tùy chọn này có thể được xác định trongcache: nhóm.
cache:
...
...
redis:
server:localhost
port: 8080Mẫu Twig sử dụng cơ chế bộ nhớ đệm của riêng nó bằng cách sử dụng trình điều khiển twig trong user/config/system.yml tập tin.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseNó có một số tùy chọn như -
cache tùy chọn cho phép bộ nhớ đệm cành cây bằng cách đặt nó thành true.
debug tùy chọn cho phép gỡ lỗi cành cây.
auto_reload tùy chọn được sử dụng để tải lại các thay đổi bằng cách đặt nó thành true.
autoescape tùy chọn được sử dụng để tự động thoát các biến twig.
Bộ nhớ đệm và sự kiện
Sự kiện có thể được sử dụng khi bộ nhớ đệm được bật. Điều này có thể được bật cho tất cả các sự kiện ngoại trừOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables và OnFolderProcessedsự kiện. Các sự kiện này có thể được sử dụng trên tất cả các trang và thư mục và chỉ có thể chạy khi các sự kiện đang được xử lý. Những sự kiện này không thể chạy sau khi trang đã được lưu vào bộ nhớ cache.
Gỡ lỗi và ghi nhật ký thông tin là rất cần thiết trong khi phát triển các chủ đề và plugin. Grav sử dụng thông tin gỡ lỗi bằng cách sử dụng một số tính năng như được mô tả bên dưới.
Thanh gỡ lỗi PHP
Grav đi kèm với một công cụ được gọi là Debug Barđể hiển thị thông tin gỡ lỗi. Theo mặc định, tính năng này bị vô hiệu hóa. Bạn có thể bật tính năng này trên toàn cầu hoặc sử dụng system.yaml cho môi trường phát triển của mình.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueSau khi bật trình gỡ lỗi true, bạn có thể xem thanh gỡ lỗi sau như hình bên dưới. Nhấp vào biểu tượng G ở phía bên trái của góc.

bên trong debug, bạn có thể xem mức sử dụng bộ nhớ tổng thể và thời gian được sử dụng để xử lý ở góc bên phải. Nó cũng bao gồm một số tab cung cấp thông tin chi tiết.

Trong tab Tin nhắn, bạn có thể xem các tin nhắn sẽ giúp bạn gỡ lỗi quá trình phát triển Grav của mình và thông tin sẽ được đăng lên tab này từ mã qua $Grav['debugger']→addMessage($my_var) .

Trong tab Dòng thời gian, bạn có thể xem bảng phân tích thời gian Grav.
Hiển thị lỗi
Nó hiển thị các thông báo lỗi liên quan đến khối hoặc trang trong thời gian chạy. Trong Grav, bạn có thể dễ dàng xác định lỗi và giải quyết lỗi rất nhanh chóng. Sau đây là các thông báo lỗi sẽ hiển thị trên màn hình của bạn như trong ảnh chụp màn hình sau.

Trong tệp user / config / system.yaml , bạn có thể vô hiệu hóa trang lỗi bằng cách đặt nó thành false.
errors:
display: false
log: trueGhi nhật ký
Ghi nhật ký được sử dụng để báo cáo lỗi và thông tin trạng thái từ thư viện và ứng dụng. Trong Grav, có một số tính năng ghi nhật ký quan trọng như được chỉ định bên dưới.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Tất cả các thông báo ghi nhật ký sẽ được hiển thị trong tệp Grav.log có trong thư mục <your_folder_name> /logs/Grav.log
Trong chương này, chúng ta sẽ hiểu cách CLI hoạt động trong Grav. CLI là viết tắt của giao diện dòng lệnh được lưu trữ trong bin/Grav. Nó thực hiện một số tác vụ nhưclearing cache, tạo backup sao chép, v.v.
Việc truy cập CLI là khác nhau trên các nền tảng khác nhau. Trên Windows, bạn có thể truy cập thông quacmd, trên máy Mac, bạn có thể truy cập thông qua Terminalvà trên Linux, bạn có thể sử dụng shell. Trong cửa sổ, bạn không thể sử dụng các lệnh kiểu UNIX. Để sử dụng, chỉ cần cài đặt gói msysgit cung cấp GIT và GIT BASH và cung cấp các lệnh kiểu UNIX trên Windows.
Bạn có thể liệt kê các lệnh có sẵn trong Grav bằng cách sử dụng lệnh dưới đây:
$ bin/Grav listBạn có thể thấy các lệnh có sẵn như được hiển thị trong ảnh chụp màn hình sau:

Tạo dự án mới
Tạo dự án mới với Grav rất đơn giản. Bạn có thể tạo một dự án mới với một phiên bản Grav.
Mở của bạn terminal hoặc là console và điều hướng đến thư mục Grav của bạn.
$ cd ../ProjectFolder/gravGrav của bạn sẽ được cài đặt trong thư mục gốc của máy chủ web của bạn. Nếu bạn muốn tạo thư mục được gọi là contact bên trong thư mục gốc của Grav, hãy sử dụng lệnh dưới dạng:
$ bin/Grav project-name ../webroot/ contactNó sẽ tải xuống tất cả các phụ thuộc bắt buộc và tạo một phiên bản Grav mới.
Cài đặt Phụ thuộc Grav
Trong khi cài đặt các phụ thuộc, Grav tự động cài đặt các plugin cụ thể là error cắm vào, problems plugin và antimatterchủ đề. Bạn có thể cài đặt chúng bằng cách sử dụng lệnh sau trong thiết bị đầu cuối hoặc bảng điều khiển của bạn -
$ cd ../webroot/myproject
$ bin/Grav installBây giờ bạn sẽ thấy các plugin đã tải xuống trong các thư mục tương ứng của chúng dưới dạng:
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problem
../webroot/ myproject / user / themes / antimatter
Xóa bộ nhớ đệm Grav
Bạn có thể xóa các tệp và thư mục để xóa bộ nhớ cache được lưu trữ trong cache/thư mục. Để xóa bộ nhớ cache, bạn có thể sử dụng lệnh dưới đây:
$ cd ../webroot/myproject
$ bin/Grav clear-cacheTạo bản sao
Trong Grav, bạn có thể sao lưu dự án của mình được lưu trữ trong thư mục gốc. Vì nó sẽ không sử dụng cơ sở dữ liệu nên không khó để sao lưu. Nếu bạn muốn tạo bản sao lưu dự án của mình có tên là myproject (../webroot/myproject), sau đó sử dụng lệnh sau:
$ cd ../webroot/myproject
$ bin/Grav backupBạn sẽ thấy một tệp zip của bản sao lưu được tạo trong backup/ thư mục.
Đang cập nhật trình soạn nhạc
Bạn có thể cập nhật trình soạn nhạc Grav đã được cài đặt qua Github và được cài đặt theo cách thủ công bằng cách sử dụng các gói dựa trên trình soạn nhạc. Lệnh là -
$ bin/Grav composerGPM là viết tắt của Grav Package Manager được sử dụng để cài đặt, cập nhật, hủy cài đặt và liệt kê các plugin có sẵn trên kho lưu trữ Grav. GPM thực hiện các lệnh bằng giao diện dòng lệnh như terminal hoặc cmd.
Bạn có thể truy cập CLI rất dễ dàng. Trên Windows, bạn có thể truy cập thông quacmd, trên máy Mac, bạn có thể truy cập thông qua Terminal và trên Linux, bạn có thể sử dụng shell. Trong cửa sổ, bạn không thể sử dụng các lệnh kiểu UNIX. Để sử dụng, chỉ cần cài đặt gói msysgit cung cấp GIT và GIT BASH và cung cấp các lệnh kiểu UNIX trên Windows.
Để liệt kê các lệnh có sẵn trên kho lưu trữ Grav, hãy nhập lệnh dưới dạng:
$ bin/gpm listBạn sẽ nhận được những điều sau -

Bạn có thể trợ giúp các lệnh bằng cách thêm trợ giúp vào dòng như hình dưới đây -
$ bin/gpm help installBạn có thể tìm thấy phiên bản PHP trên giao diện dòng lệnh bằng cách sử dụng lệnh sau:
$ php -v
Làm thế nào nó hoạt động?
Khi bạn chạy các lệnh trên giao diện dòng lệnh, GPM sẽ tự động tải xuống dữ liệu cần thiết từ GetGrav.orgĐịa điểm. Nó bao gồm tất cả các chi tiết về các gói có sẵn và cũng xác định các gói cần được cài đặt và gói nào cần được cập nhật.
Khi bạn đang tải xuống các gói từ kho lưu trữ, kho lưu trữ Grav sẽ được lưu vào bộ nhớ cache cục bộ và không có yêu cầu nào có thể liên hệ với GetGrav.org máy chủ sau khi bộ nhớ cache đã được tạo.
Một số lệnh đi kèm với --force (-f)tùy chọn này buộc phải tìm nạp lại kho lưu trữ. Sử dụng tùy chọn này, không cần đợi chu kỳ 24 giờ trước khi bộ nhớ cache được xóa.
Lệnh
Bạn có thể tải xuống các gói có sẵn từ kho lưu trữ Grav bằng một số lệnh. Để sử dụng lệnh, hãy mở thiết bị đầu cuối của bạn và điều hướng đến thư mục gốc của thư mục Grav và nhập làbin/gpm <command>.
Mục lục
Lệnh index dùng để liệt kê các plugin, chủ đề có sẵn trong kho Grav. Sử dụng lệnh dưới đây trong thiết bị đầu cuối của bạn để liệt kê các tài nguyên có sẵn.
$ bin/gpm index
Mỗi dòng xác định tên của plugin hoặc chủ đề, slug, phiên bản của plugin hoặc chủ đề và cũng hiển thị xem nó đã được cài đặt hay chưa.
Thông tin
Lệnh thông tin được sử dụng để hiển thị thông tin về gói như tác giả, phiên bản, ngày và giờ cập nhật lần cuối, kho lưu trữ của gói, liên kết tải xuống của gói, thông tin giấy phép, v.v.

Tải về
Như tên của nó, lệnh install sẽ cài đặt các tài nguyên cần thiết cho gói từ kho lưu trữ Grav.
Bạn có thể sử dụng lệnh sau để cài đặt gói cần thiết.
$ bin/gpm install package_name
Nếu bạn cố gắng cài đặt một gói đã được cài đặt, thì nó sẽ thông báo những việc cần làm tiếp theo.

Nếu bạn gõ Y, nó sẽ ghi đè lên một gói đã được cài đặt và nếu bạn nhập N, nó sẽ hủy bỏ quá trình cài đặt.
Cập nhật
Lệnh cập nhật thông báo về gói cần được cập nhật. Giả sử nếu tất cả các gói đều được cập nhật, thì nó sẽ không có gì để cập nhật.
$ bin/gpm update
Tự nâng cấp
Lệnh tự nâng cấp được sử dụng để nâng cấp Grav lên phiên bản mới nhất. Sử dụng lệnh sau để nâng cấp Grav.
$ bin/gpm self-upgradeNếu bạn đang sử dụng phiên bản mới nhất của Grav, thì nó sẽ hiển thị thông báo "Bạn đã chạy phiên bản Grav mới nhất" cùng với ngày phát hành và thời gian như hiển thị trên màn hình.

Bạn có thể tạo Grav với các loại Development nhu la Grav Core, Grav Plugins, Grav Skeleton và Grav Themes.
Grav Core
Grav là một CMS hiện đại, trong đó việc viết nội dung đơn giản và việc xây dựng các trang thân thiện và trực quan hơn. CácGrav coređặc biệt nói về thư mục hệ thống kiểm soát mọi thứ về Grav và đại diện cho các phẩm chất của quy trình làm việc và vòng đời của Grav. Nó tập trung chủ yếu vào các trang có thể được viết theo cách tốt. Nó tập trung vào nội dung của bạn và biến nội dung của bạn thành trang web có thể điều hướng được.
Grav Plugins
Pluginlà một phần mềm cung cấp chức năng nâng cao mà ban đầu không được hoàn thiện bởi chức năng cốt lõi của Grav. Có rất nhiều plugin có sẵn trên kho lưu trữ Grav hiển thị chức năng trên trang web.
Hãy xem xét các điểm sau liên quan đến các plugin Grav:
Grav chính nó là super-lean chỉ thêm các plugin cần thiết cho trang web của bạn.
Không cần phải đợi để thêm chức năng bổ sung mà bạn muốn. Để đạt được điều này, chỉ cần tạo một plugin để mở rộng Grav.
Các plugin rất linh hoạt và mạnh mẽ, hiển thị bản đồ trang web, lưu trữ blog, công cụ tìm kiếm, cung cấp đường dẫn, v.v.
Bộ xương Grav
Các Grav skeletonmô tả một trang web mẫu chứa Grav Core, plugin, trang, chủ đề cùng nhau. Ý tưởng ban đầu đằng sau Grav là xây dựng trang web rất dễ dàng. Tất cả những gì cần thiết để phát triển một trang web được đặt trong mộtuserthư mục. Bộ xương của Grav đi kèm với các phụ thuộc khác nhau như plugin, chủ đề, v.v. và được lưu trữ trong một gói có thể được giải nén.
Chủ đề Grav
Grav hỗ trợ các loại themesehich tạo thành một phần không thể thiếu của trang Grav. Khi bạn cài đặt Grav trên hệ thống của mình, nó đi kèm vớiAntimatterchủ đề. Hầu hết các chủ đề đi kèm với gói khung xương hoặc với các trang mẫu. Bạn có thể xem các trang mẫu dướiuser/pages thư mục cung cấp trải nghiệm tương tự như gói khung.
Chủ đề đã cài đặt yêu cầu phù hợp twig templatescho các trang của bạn. Chủ đề là sự kết hợp của chủ đề và nội dung tương đương với toàn bộ thiết kế trang web. Bạn có thể tạo công cụ tạo khuôn cành của riêng mình theo thiết kế của bạn.
Quy trình phát hành chủ đề / plugin
Bạn có thể nhận thấy một số điểm cho chủ đề hoặc plugin đã tạo của bạn được thêm vào kho lưu trữ Grav.
Nó là một mã nguồn mở được cấp phép bởi MIT.
Nó có README.md tệp chỉ định quá trình cài đặt và cấu hình của dự án.
Nó chứa blueprints.yaml tệp bao gồm thông tin về tài nguyên và có thể được tìm thấy ở gốc của mỗi plugin và chủ đề.
Chứa đựng CHANGELOG.md tệp bao gồm phiên bản của chủ đề hoặc plugin và hiển thị thông tin bất cứ khi nào có thay đổi đối với tệp.
Tạo bản phát hành là cách tốt hơn để đặt chủ đề hoặc plugin đã hoàn thành của bạn trên GitHub. Nếu không có bản phát hành, thì bạn sẽ không tìm thấy plugin hoặc chủ đề của mình.
Thêm chi tiết về plugin hoặc chủ đề của bạn và thực hiện kiểm tra để đảm bảo chức năng hoạt động của nó.
Định dạng ChangeLog
Các changelog formatđược viết bằng cú pháp Markdown giúp giữ nội dung và hiển thị hình ảnh riêng biệt. Nó sử dụng CSS đơn giản được hiển thị ở định dạng sau.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Thiết lập GitHub
GitHub là một cộng đồng mở lớn nhất chia sẻ các dự án của bạn với người dùng, nhận phản hồi và đóng góp cho các kho lưu trữ trên GitHub.
Sao chép URL của kho lưu trữ bên ngoài vào một thư mục dự án duy nhất trên hệ thống cục bộ của bạn. Bạn có thể sao chép kho lưu trữ Git bên ngoài sang kho lưu trữ mới như được hiển thị trong các bước bên dưới.
Mở dòng lệnh và tạo thư mục có tên "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitĐây Grav_project là một kho lưu trữ nơi bạn sẽ nhận được tất cả các tệp và thư mục liên quan đến kho lưu trữ này sẽ được lưu trong /my_project/Gravthư mục. Grav bao gồm các phần phụ thuộc nhưerror cắm vào, problems plugin và Antimatter chủ đề.
Bạn có thể thiết lập trang web thử nghiệm cho Grav bằng cách sử dụng bin/Grav new-projectchỉ huy. Chúng ta cần phát triển mã nhân bản từ web gốc. Vì vậy, chúng ta phải liên kết một cách tượng trưng các phần liên quan bằng cách sử dụng-s gắn cờ cho bin/Grav new-project chỉ huy.
Tạo một tệp cấu hình trong một thư mục mới có tên .Grav/ để tìm kho lưu trữ bằng cách sử dụng lệnh và bạn cần tạo kho lưu trữ này trong thư mục gốc.
$ cd
$ mkdir .Grav $ vi .Grav/configĐiều hướng đến thư mục Grav của bạn và thiết lập trang web được liên kết tượng trưng bằng -s cờ.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravĐây, www là một thư mục gốc và Grav là vị trí bạn sẽ tạo trang web thử nghiệm.

Trong chương này, chúng ta sẽ hiểu về vòng đời của Grav. Grav Lifecycle xác định cách Grav xử lý để mở rộng Grav thông qua Plugin. Sơ đồ sau đây cho thấy dòng chảy của quá trình vòng đời Grav.

Bốn bước sau từ vòng đời Grav:
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Phiên bản PHP
Nó kiểm tra phiên bản PHP để đảm bảo rằng chúng tôi đang chạy phiên bản PHP trên 5.4.0.
Lớp trình tải được khởi tạo
Trong bước thứ hai, trình nạp lớp được khởi tạo.
Lấy bản sao Grav
Nếu không có trường hợp nào tồn tại, thì nó sẽ gọi phương thức load () và thêm Grav.
Nó khởi tạo giá trị trình gỡ lỗi và thêm vào trình gỡ lỗi.
Nó ghi lại nhật ký và trình xử lý lỗi.
Nó thêm uri, tác vụ, sự kiện, bộ nhớ cache, phiên, plugin, chủ đề, cành cây, phân loại, ngôn ngữ, trang, nội dung và url cơ sở.
Nó đăng ký luồng và trình xử lý cấu hình.
Quy trình Grav cuộc gọi
Nó khởi tạo cấu hình, đối tượng Uri, trình xử lý lỗi, trình gỡ lỗi và phiên.
Sau khi khởi tạo, nó bắt đầu đệm đầu ra.
Nó khởi tạo múi giờ và các plugin và kích hoạt sự kiện onPluginsInitialized .
Tiếp theo, nó khởi tạo chủ đề và kích hoạt các sự kiện onThemeInitialized và onTask [TASK] .
Nó khởi tạo nội dung và kích hoạt sự kiện onAssetsInitialized .
Nó khởi tạo cành cây với các hành động sau:
Dựa trên cấu hình, nó thiết lập các đường dẫn mẫu cành cây.
Xử lý các mẫu ngôn ngữ có sẵn.
Tiếp theo, nó kích hoạt sự kiện onTwigTemplatePaths .
Cấu hình xích và cành cây của bộ nạp được tải.
Cháy onTwigInitialized sự kiện.
Nó tải các phần mở rộng cành cây và kích hoạt sự kiện onTwigExtensions .
Nó thiết lập các biến cành cây tiêu chuẩn.
Tiếp theo nó khởi tạo các trang.
Nó gọi phương thức buildPages () .
Nếu bộ nhớ cache tốt, thì nó sẽ tải các trang từ bộ nhớ cache. Nếu bộ nhớ cache không tốt thì phương thức recurse () được gọi.
Sự kiện onBuildPagesInitialized được kích hoạt trong phương thức recurse () .
Nếu tệp được tìm thấy dưới dạng .md , các hành động sau được thực hiện:
Để tải chi tiết tệp, phương thức init () được gọi.
Nó đặt filePath, sửa đổi và id.
Phương thức header () được gọi để khởi tạo các biến tiêu đề.
Phương thức slug () được gọi để đặt slug URL.
Phương thức hiển thị () được gọi để thiết lập trạng thái hiển thị.
Dựa trên thư mục bắt đầu bằng _ (gạch dưới), modularTwig () được đặt.
Sau đó, nó kích hoạt sự kiện onPageProcessed .
recurse () con nếu một thư mục được tìm thấy.
Nó kích hoạt sự kiện onFolderProcessed .
gọi phương thức buildRoutes () .
Đối với tất cả các trang, phép phân loại được khởi tạo
Bảng lộ trình được xây dựng để tra cứu nhanh chóng.
Các sự kiện onPagesInitialized và onPageInitialized được kích hoạt.
Trình gỡ lỗi CSS / JS được thêm vào nội dung.
Sử dụng phương thức processSite () của Twig , chúng ta nhận được kết quả đầu ra.
Sự kiện onTwigSiteVariables được kích hoạt.
Nhận đầu ra của trang.
Khi không tìm thấy trang hoặc không thể định tuyến thì sự kiện onPageNotFound sẽ được kích hoạt.
Tất cả các biến Twig được đặt trên đối tượng twig.
Tên mẫu được đặt tùy thuộc vào thông tin tệp / tiêu đề / phần mở rộng.
phương thức render () được gọi.
Trả về định dạng tệp trong HTML
Nó kích hoạt sự kiện onOutputGenerated .
Đặt tiêu đề HTTP.
Hiển thị đầu ra
Bộ đệm đầu ra được chuyển sang trang.
Sự kiện onOutputRendered sẽ được kích hoạt.
Đóng kết nối với máy khách.
Cuối cùng, nó kích hoạt sự kiện onShutDown .
Khi phương thức content () được gọi trên trang, thì vòng đời sau sẽ xảy ra.
Sự kiện onPageContentRaw sẽ được kích hoạt.
Theo cài đặt Markdown và Twig, nó xử lý trang.
Nó kích hoạt sự kiện onPageContentProcessed .
YAML viết tắt của YAML Ain't Markup Language trong đó bao gồm nội dung con người có thể đọc được và thường được sử dụng trong các tệp cấu hình, bản thiết kế (thông tin siêu dữ liệu về tài nguyên) và cài đặt trang.
Đặc trưng
Sau đây là các tính năng của YAML -
So với XML hoặc JSON, YAML ít phức tạp hơn và cung cấp các tính năng tương tự.
Nó cung cấp cài đặt cấu hình mà không cần phải học các loại mã phức tạp như CSS, JavaScript hoặc PHP.
YAML mô tả dữ liệu và nội dung của tệp YAML có thể dễ dàng dịch sang nhiều loại ngôn ngữ.
Các quy tắc cơ bản của YAML
Có một số quy tắc cơ bản của YAML được sử dụng để giảm sự mơ hồ trong nhiều ngôn ngữ và các chương trình có thể chỉnh sửa.
Bạn phải kết thúc tệp YAML bằng .yaml sự mở rộng.
YAML phải phân biệt chữ hoa chữ thường.
YAML không hỗ trợ việc sử dụng các tab. Thay vì các tab, nó sử dụng khoảng trắng không được hỗ trợ phổ biến.
Các kiểu dữ liệu cơ bản của YAML
YAML hỗ trợ một số kiểu dữ liệu cơ bản có thể được sử dụng với các ngôn ngữ lập trình như:
Scalars - chuỗi hoặc số.
Sequences - mảng hoặc danh sách.
Mappings - băm hoặc từ điển.
Vô hướng
Vô hướng là kiểu dữ liệu cơ bản sử dụng chuỗi hoặc số trên trang để làm việc với dữ liệu. Nó có thể là mộtboolean property (có hoặc không), integer value chẳng hạn như 2 hoặc string của văn bản chẳng hạn như từ hoặc câu hoặc tiêu đề của trang web.
Ví dụ -
string: "Grav"
integer: 10
float: 10.5
boolean: trueĐôi khi các đại lượng vô hướng đi kèm với các giá trị không được trích dẫn như số nguyên, float hoặc Boolean. Giá trị chuỗi sử dụng dấu chấm câu đi kèm với dấu ngoặc kép đơn hoặc dấu ngoặc kép sử dụng thoát để chỉ định các ký tự ASCII và Unicode.
Trình tự
YAML đại diện cho các trình tự ở dạng mảng hoặc danh sách. Nó xác định từng mục với dấu gạch ngang mở đầu (-) được đặt trong danh sách như hình dưới đây.
Ví dụ -
- Apple
- Orange
- GrapesGiả sử nếu bạn muốn xác định trình tự lồng nhau với các mục con, rồi đặt một khoảng trắng trước mỗi dấu gạch ngang trong các mục con.
Ví dụ -
-
- Apple
- Orange
- GrapesNếu bạn muốn trình tự lồng nhau trong danh sách lồng nhau, hãy thêm một số cấp độ như hình dưới đây:
Ví dụ -
-
-
- Apple
- Orange
- GrapesÁnh xạ
Đó là một cách xác định các khóa cùng với các giá trị.
Ví dụ: bạn có thể gán một số giá trị cho một phần tử cụ thể như:
Sports: cricketỞ đây giá trị là "cricket" ánh xạ với khóa được gọi là "Thể thao". Bạn có thể sử dụng ánh xạ này với trình tự để chỉ định danh sách các mặt hàng cho cricket; ví dụ: chúng tôi sẽ xác định một số tên người chơi cho giá trị "cricket" tạo tên khi còn nhỏ vàSports: cricket như cha mẹ.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniBạn có thể tạo một biểu mẫu bằng cách sử dụng formplugin có sẵn trong liên kết này . Tìm kiếm plugin biểu mẫu và cài đặt nó trong thư mục Grav của bạn.
Bạn cũng có thể cài đặt plugin này bằng lệnh $ bin/gpm install Form. Điều hướng đến thư mục gốc của Grav và nhập lệnh này. Nó sẽ tự động tải xuống plugin biểu mẫu và cài đặt các phụ thuộc cần thiết.
Tạo một biểu mẫu đơn giản
Bạn có thể tạo một biểu mẫu đơn giản có thể được xác định trong trang YAML frontmatter. Sau đây là một ví dụ về biểu mẫu -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Đoạn mã trên hiển thị trang biểu mẫu đơn giản với các trường tên, email, tin nhắn và Captcha. Khi bạn gửi thông tin sau khi điền vào biểu mẫu, biểu mẫu sẽ xử lý bằng cách thêmprocess trường của mặt trước YAML như được hiển thị trong mã.
Các process trường sử dụng thông tin sau:
Các email tùy chọn sử dụng hai trường như from trường chỉ định người gửi email và to trường chỉ định người nhận thư.
Các subject sử dụng [feedback][entered mail] tùy chọn trong đó email được gửi đến email đã nhập.
Nội dung của email được chỉ định trong forms/data.html.twig tệp hiện có trong thư mục chủ đề.
Dữ liệu đầu vào biểu mẫu được lưu trữ trong user/datathư mục. Mẫu được xác định trongforms/data.txt.twig tệp hiện có trong thư mục chủ đề.
Tạo một trang con trong thankyou/ thư mục con sẽ được chuyển hướng đến trang đó khi người dùng gửi biểu mẫu.
Bạn có thể sử dụng một số trường với plugin biểu mẫu như được hiển thị trong bảng sau:
| Sr.No. | Trường & Mô tả |
|---|---|
| 1 | Captcha Nó là một trường chống thư rác được sử dụng trong máy tính để xác định xem người dùng có phải là con người hay không. |
| 2 | Checkbox Nó hiển thị một hộp kiểm đơn giản. |
| 3 | Checkboxes Nó hiển thị nhiều hộp kiểm. |
| 4 | Date and Datetime Cả hai trường được sử dụng để hiển thị ngày tháng cùng với thời gian tương ứng. |
| 5 | Nó là một trường email có xác thực. |
| 6 | Hidden Nó chỉ định trường ẩn. |
| 7 | Password Nó chỉ định trường mật khẩu. |
| số 8 | Radio Nó hiển thị các nút radio đơn giản. |
| 9 | Select Nó cung cấp trường lựa chọn. |
| 10 | Spacer Nó cho phép thêm tiêu đề, văn bản hoặc dòng ngang vào biểu mẫu. |
| 11 | Text Nó hiển thị trường văn bản đơn giản. |
| 12 | Textarea Nó hiển thị trường vùng văn bản đơn giản. |
| 13 | Display Nó hiển thị trường văn bản hoặc hướng dẫn, không phải trường nhập liệu. |
Tham số trường
Mọi trường chấp nhận các tham số sau đây có thể được sử dụng để tùy chỉnh giao diện trong biểu mẫu.
| Sr.No. | Mô tả về Thông Số |
|---|---|
| 1 | label Nó xác định trường nhãn. |
| 2 | validate.required Nó làm cho phần tử được yêu cầu. |
| 3 | validate.pattern Nó chỉ định mẫu xác nhận. |
| 4 | validate.message Nó hiển thị thông báo khi xác thực không thành công. |
| 5 | type Nó xác định loại trường. |
| 6 | default Nó xác định loại trường mặc định. |
| 7 | size Nó hiển thị kích thước trường như lớn, x-nhỏ, trung bình, dài, nhỏ. |
| số 8 | name Nó xác định tên trường. |
| 9 | classes Nó sử dụng chuỗi với các lớp css. |
| 10 | id Nó xác định id trường. |
| 11 | style Nó chỉ định kiểu của trường. |
| 12 | title Nó xác định tiêu đề của trường. |
| 13 | disabled Nó xác định trường có ở trạng thái vô hiệu hóa hay không. |
| 14 | placeholder Đây là một gợi ý ngắn được hiển thị trong trường nhập liệu trước khi người dùng nhập giá trị. |
| 15 | autofocus Nó chỉ định rằng một phần tử đầu vào sẽ tự động lấy tiêu điểm khi trang tải. |
| 16 | novalidate Nó chỉ định rằng dữ liệu biểu mẫu sẽ không được xác thực khi được gửi. |
| 17 | readonly Nó xác định trường là trạng thái chỉ đọc. |
| 18 | autocomplete Nó hiển thị các tùy chọn trong trường khi người dùng bắt đầu nhập vào trường và hiển thị các giá trị dựa trên các giá trị đã nhập trước đó. |
Một số trường chứa các tham số cụ thể như -
| Sr.No. | Mô tả về Thông Số |
|---|---|
| 1 | date and datetime Các trường này sử dụng validate.min và validate.max để đặt giá trị tối thiểu và tối đa. |
| 2 | spacer Nó sử dụng underline thêm vào <hr> , thêm các giá trị văn bản bằng cách sử dụng text và sử dụng title dưới dạng thẻ <h3>. |
| 3 | select Nó sử dụng multiple tham số để thêm nhiều giá trị. |
| 4 | select and checkboxes Nó sử dụng options trường để đặt các tùy chọn có sẵn. |
| 5 | display Nó sử dụng contenttham số để hiển thị nội dung. Nó thiết lậpmarkdown thành true để hiển thị nội dung. |
| 6 | captcha Nó sử dụng recatpcha_site_key và recaptcha_not_validated thông số. |
Lưu ý về Captcha
Chúng tôi có mã về thông tin captcha trong trường được gọi là g-recaptcha-response như hình dưới đây -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha được sử dụng để bảo vệ trang web của bạn khỏi spam và lạm dụng. Nó sử dụngrecatpcha_site_keyvà hiển thị tiện ích con trên trang web của bạn. Để sử dụng reCaptcha, chỉ cần tham khảo tài liệu reCaptcha . Nếu reCaptcha không chính xác, thì nó sẽ hiển thị thông báo bằng cách sử dụngrecaptcha_not_validated Lựa chọn.
Hành động biểu mẫu
Bạn có thể gửi một email với các tùy chọn cụ thể trong process trường như hình dưới đây -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Nó sử dụng tùy chọn email bao gồm hai trường; cácfrom trường chỉ định người gửi địa chỉ email và totrường chỉ định người nhận của địa chỉ email bằng cách sử dụng cấu hình plugin Email. Trường email cũng sử dụngsubject tùy chọn trong đó email được gửi đến email được nhập với chủ đề [Liên hệ theo] [tên được nhập] và nội dung email được xác định trong forms/data.html.twig tệp của chủ đề.
Chuyển hướng đến Trang khác
Bạn có thể chuyển hướng đến một trang khác bằng cách sử dụng message và display các tùy chọn được xác định theo process cánh đồng.
process:
- message: Thank you for getting in touch!
- display: thankyouCác messagetùy chọn đặt một thông báo sẽ được hiển thị khi người dùng nhấp vào nút gửi. Khi người dùng gửi biểu mẫu, biểu mẫu sẽ được chuyển hướng đến một trang khác. Tạo một trang con trongthankyou thư mục con nơi của bạn form.mdtệp được lưu trữ. Sau khi gửi biểu mẫu, nó sẽ được chuyển đến trang và hiển thị thông báo trên.
Trang con được gọi là thankyou/formdata.md sẽ có nội dung sau.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Khi bạn gửi biểu mẫu, plugin sẽ gửi một email đến người dùng và dữ liệu được lưu trong data/folder.
Tiết kiệm
Nó được sử dụng để lưu dữ liệu vào một tệp được lưu trong user/data thư mục.
Ví dụ -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Dữ liệu sẽ được lưu trữ dưới dạng văn bản với phần mở rộng là txt. Cơ thể được lấy từtemplates/forms/data.html.twig tệp của chủ đề.
Màn hình sau đây hiển thị một biểu mẫu đơn giản:

Lưu trữ, còn được gọi là lưu trữ trang web, là một quá trình duy trì và tổ chức một trang web và cung cấp quyền truy cập vào các trang web thông qua World Wide Web. Nói một cách dễ hiểu, nó là một nền tảng cung cấp dịch vụ cho các trang web trên Internet.
Grav hỗ trợ các loại dịch vụ lưu trữ khác nhau -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen lưu trữ web
Nó có thể được sử dụng cho cả hai GetGrav.org và RocketTheme.comvới tư cách là nhà cung cấp dịch vụ lưu trữ dài hạn. Nó sử dụng ổ cứng SSD, máy chủ web Litespeed cùng với bộ vi xử lý Intel XEON để nâng cao hiệu suất Grav. Nó cung cấp hai loại tùy chọn; một làShared lưu trữ và cái kia là Burst lưu trữ.

Để biết thêm thông tin về Rochen Web Hosting, hãy nhấp vào liên kết này .
WireNine
WireNine cung cấp dịch vụ lưu trữ web đáng tin cậy cho khách hàng tại hơn 665 quốc gia. Nó sử dụng CPU Intel Xeon E5 v3, ram DDR4 ECC và bộ lưu trữ RAID SSD dự phòng để nâng cao chức năng của máy chủ. Nó cung cấp độ tin cậy và độ ổn định tối đa để đảm bảo 100% thời gian hoạt động. Nó bao gồm các phần mềm được tối ưu hóa như CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl, v.v.

Truy cập liên kết này để biết thông tin về dịch vụ lưu trữ WireNine.
Lưu trữ web quan trọng
Đây là một loại lưu trữ web khác tập trung nhiều hơn vào tốc độ và hỗ trợ. Nó sử dụng ổ cứng SSD, máy chủ web Litespeed cùng với bộ vi xử lý Intel XEON để nâng cao hiệu suất Grav.

Bạn có thể biết thêm thông tin về Crucial Web Hosting trong liên kết này .
Arvixe
Arvixe là một loại lưu trữ web, cung cấp dịch vụ lưu trữ web với sự kết hợp của độ tin cậy, chất lượng và khả năng chi trả chưa từng có. Nó đã giành được nhiều giải thưởng lưu trữ web vì cung cấp các chức năng tốt trong lĩnh vực lưu trữ web.

Để biết thêm thông tin về Arvixe Web Hosting, hãy nhấp vào liên kết này .
SiteGround
Nó cung cấp các giải pháp lưu trữ cho Joomla, WordPress, Magento và các ứng dụng web khác. Nó có dòng giới thiệu làWeb Hosting Crafted With Care trong đó xử lý các kế hoạch lưu trữ web một cách cẩn thận và cung cấp các kỹ thuật mới giúp trang web của bạn chạy nhanh hơn.

Chỉ cần truy cập liên kết này để biết thông tin về lưu trữ SiteGround.
Dreamhost
Nó cung cấp danh sách các tính năng bằng cách cung cấp nhiều chức năng hơn cho nhu cầu lưu trữ web liên quan đến cá nhân hoặc doanh nghiệp của bạn. Nó có ổ SSD cực nhanh và máy chủ chuyên dụng mới với RAM lên đến 64GB.

Để biết thêm thông tin về Dreamhost Web Hosting, hãy nhấp vào liên kết này .
Lỗi máy chủ xảy ra do định cấu hình sai Grav. Khi máy chủ gặp lỗi nội bộ hoặc có điều gì đó xảy ra ngoài ý muốn, thì Grav không thể phục vụ và khôi phục trang.
Nếu máy chủ đang chạy ở chế độ sản xuất, để ẩn thông tin với người dùng, thông báo lỗi máy chủ sẽ xảy ra. Tất cả các thông báo lỗi được ghi trong tệp Grav.log có trong thư mục <your_folder_name> /logs/Grav.log .
Sau đây là một số lý do có thể gây ra lỗi máy chủ:
- Cấu hình lỗi thời
- Quyền đối với tệp không chính xác
- Tệp cấu hình được định dạng không hợp lệ
- Grav không biết những thay đổi trong hệ thống tệp
Cấu hình lỗi thời
Bạn có thể xóa bộ nhớ cache để kiểm tra xem cấu hình có được cập nhật hay không. Sử dụng lệnh sau để xóa bộ nhớ cache.
bin/Grav clear-cacheCác vấn đề về cài đặt và cấu hình
Các vấn đề về cài đặt và cấu hình là -
- Vấn đề về cấu hình
- Vấn đề cài đặt
- Yêu cầu hệ thống
- Quyền đối với tệp
Nói chung, permissionlà một quá trình cho phép thực hiện điều gì đó trên môi trường lưu trữ của bạn. Quyền bao gồm quyền đọc hoặc ghi vào các tệp trên máy chủ hoặc chỉnh sửa các tệp trên hệ thống tệp. Grav là một CMS dựa trên tệp phẳng cần ghi vào hệ thống tệp để tạo bộ nhớ cache và tệp nhật ký.
Grav có ba kịch bản chính:
PHP / Webserver chạy với cùng một người dùng chỉnh sửa tệp
Kịch bản này hoạt động tốt với hầu hết các thiết lập lưu trữ được chia sẻ và cũng để phát triển cục bộ. Trên máy chủ lưu trữ web chuyên dụng, chúng tôi không thể coi cách tiếp cận này là đủ an toàn.
PHP / Webserver chạy với các tài khoản khác nhau nhưng cùng một nhóm
Với quyền 775 và 664 sử dụng nhóm được chia sẻ giữa người dùng và tài khoản PHP / Webserver, bạn có thể đảm bảo rằng hai tài khoản khác nhau sẽ cóRead/Writetruy cập vào các tệp. Chúng tôi có thể tạo tệp mới bằng cách đặt umask 0002 trên thư mục gốc với các quyền thích hợp.
Các tài khoản khác nhau, hãy sửa các quyền theo cách thủ công
Cách tiếp cận này sẽ có các tài khoản khác nhau và cập nhật quyền sở hữu và quyền của các tệp để đảm bảo rằng người dùng PHP / Webserver sẽ có Read/Write truy cập vào các tệp.
Sau đây là mã đơn giản của permissions-fixingtập lệnh shell. Bạn có thể chỉnh sửa tệp này theo nhóm hoạt động để thiết lập.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff được dùng để thay đổi nhóm và người dùng của thư mục thành joeblow và staff.
chown -R joeblow: dòng staff * thay đổi quyền sở hữu của các tệp và thư mục con thành joeblow và staff.
Tìm dòng . -loại f! -path "./bin/" | xargs chmod 664 đặt 664 quyền cho tất cả các tệp từ thư mục thành Đọc cho những người khác và Đọc / Ghi cho nhóm và người dùng.
Tìm dòng . -type f -path "./bin/" | xargs chmod 775 đặt 775 quyền cho tất cả các tệp từ thư mục tới RX cho các tệp khác và RWX cho nhóm và người dùng.
umask 0002 được sử dụng để tạo tệp mới với quyền 664 và 775.