iOS - Hướng dẫn nhanh
Tổng quan chung
iOS, trước đây được gọi là iPhone OS, là một hệ điều hành di động được phát triển bởi Apple Inc. Bản phát hành đầu tiên của nó là vào năm 2007, bao gồm iPhone và iPod Touch. iPad (Thế hệ thứ nhất) được phát hành vào tháng 4 năm 2010 và iPad Mini được phát hành vào tháng 11 năm 2012.
Các thiết bị iOS được phát triển khá thường xuyên và theo kinh nghiệm, chúng tôi thấy rằng ít nhất một phiên bản iPhone và iPad được tung ra mỗi năm. Bây giờ, chúng tôi đã ra mắt iPhone5, có những người tiền nhiệm của nó bắt đầu từ iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Tương tự như vậy, iPad đã phát triển từ iPad (1 st Generation) sang iPad (4 ngày Generation) và một phiên bản iPad Mini bổ sung.
SDK iOS đã phát triển từ 1.0 lên 6.0. iOS 6.0, SDK mới nhất là phiên bản chính thức duy nhất được hỗ trợ trong Xcode 4.5 trở lên. Chúng tôi có một tài liệu phong phú của Apple và chúng tôi có thể tìm thấy những phương pháp và thư viện nào có thể được sử dụng dựa trên mục tiêu triển khai của chúng tôi. Trong phiên bản Xcode hiện tại, chúng tôi sẽ có thể chọn giữa các mục tiêu triển khai của iOS 4.3, 5.0 và 6.0.
Sức mạnh của iOS có thể được cảm nhận với một số tính năng sau được cung cấp như một phần của thiết bị.
- Maps
- Siri
- Facebook và Twitter
- Multi-Touch
- Accelerometer
- GPS
- Bộ xử lý cao cấp
- Camera
- Safari
- API mạnh mẽ
- Trung tâm trò chơi
- Mua trong ứng dụng
- Reminders
- Nhiều cử chỉ
Số lượng người dùng sử dụng iPhone / iPad đã tăng lên rất nhiều. Điều này tạo cơ hội cho các nhà phát triển kiếm tiền bằng cách tạo các ứng dụng cho iPhone và iPad trên App Store của Apple.
Đối với một số người mới sử dụng iOS, Apple đã thiết kế một cửa hàng ứng dụng nơi người dùng có thể mua các ứng dụng được phát triển cho thiết bị iOS của họ. Nhà phát triển có thể tạo cả ứng dụng miễn phí và trả phí cho App Store. Để phát triển ứng dụng và phân phối đến cửa hàng, nhà phát triển sẽ yêu cầu đăng ký với chương trình dành cho nhà phát triển iOS có giá 99 đô la một năm và máy Mac với Mountain Lion trở lên để phát triển với Xcode mới nhất.
Đăng ký với tư cách là Nhà phát triển Apple
ID Apple là cần thiết nhất nếu bạn đang sử dụng bất kỳ thiết bị Apple nào và là một nhà phát triển, bạn chắc chắn cần nó. Nó miễn phí và do đó, không có vấn đề gì khi có một. Các lợi ích của việc có tài khoản Apple như sau:
Tiếp cận các công cụ phát triển.
Video Hội nghị các nhà phát triển toàn cầu (WWDC).
Có thể tham gia nhóm chương trình nhà phát triển iOS khi được mời.
Để đăng ký tài khoản Apple, hãy làm theo các bước dưới đây:
Step 1 - Nhấp vào liên kết https://developer.apple.com/programs/register/ và chọn "Tạo ID Apple"

Step 2 - Cung cấp các thông tin cần thiết, có thể tự giải thích như đã nêu trong trang.
Step 3 - Xác minh tài khoản của bạn với xác minh email của bạn và tài khoản sẽ hoạt động.
Step 4 - Bây giờ bạn sẽ có thể tải xuống các công cụ dành cho nhà phát triển như Xcode, được đóng gói với trình mô phỏng iOS và SDK iOS, và các tài nguyên nhà phát triển khác.
Chương trình nhà phát triển iOS của Apple
Câu hỏi đầu tiên sẽ nảy sinh đối với một nhà phát triển mới là - Tại sao tôi nên đăng ký chương trình dành cho nhà phát triển iOS? Câu trả lời khá đơn giản; Apple luôn tập trung vào việc cung cấp các ứng dụng chất lượng cho người dùng. Nếu không có phí đăng ký, có thể có khả năng các ứng dụng rác được tải lên và gây ra sự cố cho nhóm đánh giá ứng dụng của Apple.
Các lợi ích của việc tham gia chương trình nhà phát triển iOS như sau:
Chạy các ứng dụng bạn phát triển trên thiết bị iOS thực.
Phân phối ứng dụng vào cửa hàng ứng dụng.
Nhận quyền truy cập vào các bản xem trước của nhà phát triển.
Các bước để tham gia chương trình nhà phát triển iOS như sau:
Step 1- Để đăng ký, hãy nhấp vào liên kết - (https://developer.apple.com/programs/ios/).

Step 2 - Nhấp vào Đăng ký ngay trong trang được hiển thị.
Step 3 - Bạn có thể đăng nhập vào tài khoản apple hiện có của mình (nếu bạn có) hoặc tạo ID Apple mới.
Step 4- Sau đó, bạn phải chọn giữa tài khoản Cá nhân và Công ty. Sử dụng tài khoản công ty nếu có nhiều hơn một nhà phát triển trong nhóm của bạn. Trong tài khoản cá nhân, bạn không thể thêm thành viên.
Step 5 - Sau khi nhập đầy đủ thông tin cá nhân (đối với những người mới đăng ký), bạn có thể mua và kích hoạt chương trình bằng cách thanh toán bằng thẻ tín dụng của mình (chỉ chấp nhận phương thức thanh toán).
Step 6 - Bây giờ bạn sẽ có quyền truy cập vào tài nguyên của nhà phát triển bằng cách chọn tùy chọn trung tâm thành viên trong trang.

Step 7 - Tại đây bạn sẽ có thể thực hiện những việc sau -
Tạo hồ sơ cấp phép.
Quản lý nhóm và thiết bị của bạn.
Quản lý ứng dụng vào kho ứng dụng thông qua iTunes Connect.
Nhận hỗ trợ kỹ thuật và diễn đàn.
iOS - Cài đặt Xcode
Step 1 - Tải xuống phiên bản Xcode mới nhất từ https://developer.apple.com/downloads/

Step 2 - Nhấp đúp vào tệp Xcode dmg.
Step 3 - Bạn sẽ tìm thấy một thiết bị được gắn và mở.
Step 4 - Sẽ có hai mục trong cửa sổ được hiển thị là ứng dụng Xcode và phím tắt của thư mục Ứng dụng.
Step 5 - Kéo Xcode vào ứng dụng và nó sẽ được sao chép vào các ứng dụng của bạn.
Step 6 - Bây giờ Xcode sẽ có sẵn như một phần của các ứng dụng khác mà từ đó bạn có thể chọn và chạy.
Bạn cũng có một tùy chọn khác là tải xuống Xcode từ Mac App store và sau đó cài đặt theo quy trình từng bước được đưa ra trên màn hình.
Trình tạo giao diện
Trình tạo giao diện là công cụ cho phép dễ dàng tạo giao diện UI. Bạn có một tập hợp phong phú các phần tử giao diện người dùng được phát triển để sử dụng. Bạn chỉ cần kéo và thả vào giao diện người dùng của mình. Chúng ta sẽ tìm hiểu về cách thêm các phần tử giao diện người dùng, tạo cửa hàng và hành động cho các phần tử giao diện người dùng trong các trang sắp tới.

Bạn có thư viện đối tượng ở dưới cùng bên phải bao gồm toàn bộ phần tử giao diện người dùng cần thiết. Giao diện người dùng thường được gọi làxibs, là phần mở rộng tệp của nó. Mỗi xibs được liên kết với một bộ điều khiển chế độ xem tương ứng.
Trình mô phỏng iOS
Trình mô phỏng iOS thực sự bao gồm hai loại thiết bị, đó là iPhone và iPad với các phiên bản khác nhau của chúng. Các phiên bản iPhone bao gồm iPhone (bình thường), iPhone Retina, iPhone 5. iPad có iPad và iPad Retina. Ảnh chụp màn hình của trình mô phỏng iPhone được hiển thị bên dưới.

Bạn có thể mô phỏng vị trí trong trình mô phỏng iOS để chơi xung quanh với các hiệu ứng kinh độ và vĩ độ của ứng dụng. Bạn cũng có thể mô phỏng cảnh báo bộ nhớ và trạng thái cuộc gọi trong trình mô phỏng. Bạn có thể sử dụng trình mô phỏng cho hầu hết các mục đích, tuy nhiên bạn không thể kiểm tra các tính năng của thiết bị như gia tốc kế. Vì vậy, bạn có thể luôn cần một thiết bị iOS để kiểm tra kỹ lưỡng tất cả các tình huống của một ứng dụng.
Ngôn ngữ được sử dụng trong phát triển iOS là mục tiêu C. Đây là ngôn ngữ hướng đối tượng và do đó, sẽ dễ dàng đối với những người đã có nền tảng về ngôn ngữ lập trình hướng đối tượng.
Giao diện và triển khai
Trong Objective C, tệp nơi khai báo lớp được thực hiện được gọi là interface file và tệp nơi lớp được định nghĩa được gọi là implementation file.
Một tệp giao diện đơn giản MyClass.h sẽ giống như sau -
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@endTệp triển khai MyClass.m sẽ như sau -
@implementation MyClass
// class methods defined here
@endTạo đối tượng
Việc tạo đối tượng được thực hiện như sau:
MyClass *objectName = [[MyClass alloc]init] ;Phương pháp
Phương thức được khai báo trong Objective C như sau:
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;Một ví dụ đã được biểu diễn ở dưới.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;Bạn có thể tự hỏi những gì andBreadthchuỗi là cho; thực ra nó là một chuỗi tùy chọn, giúp chúng ta đọc và hiểu phương thức một cách dễ dàng, đặc biệt là tại thời điểm gọi. Để gọi phương thức này trong cùng một lớp, chúng ta sử dụng câu lệnh sau:
[self calculateAreaForRectangleWithLength:30 andBreadth:20];Như đã nói ở trên, việc sử dụng andBreadth giúp chúng ta hiểu rằng độ rộng là 20. Self được sử dụng để chỉ định rằng đó là một phương thức lớp.
Phương pháp lớp học
Các phương thức của lớp có thể được truy cập trực tiếp mà không cần tạo các đối tượng cho lớp. Chúng không có bất kỳ biến và đối tượng nào được liên kết với nó. Một ví dụ đã được biểu diễn ở dưới.
+(void)simpleClassMethod;Nó có thể được truy cập bằng cách sử dụng tên lớp (giả sử tên lớp là MyClass) như sau:
[MyClass simpleClassMethod];Phương pháp phiên bản
Phương thức instance chỉ có thể được truy cập sau khi tạo một đối tượng cho lớp. Bộ nhớ được cấp cho các biến cá thể. Một phương thức ví dụ được hiển thị bên dưới.
-(void)simpleInstanceMethod;Nó có thể được truy cập sau khi tạo một đối tượng cho lớp như sau:
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Các kiểu dữ liệu quan trọng trong Mục tiêu C
| Sr.No. | Loại dữ liệu |
|---|---|
| 1 | NSString Nó được sử dụng để biểu diễn một chuỗi. |
| 2 | CGfloat Nó được sử dụng để biểu diễn một giá trị dấu phẩy động (float bình thường cũng được phép nhưng tốt hơn nên sử dụng CGfloat). |
| 3 | NSInteger Nó được sử dụng để biểu diễn số nguyên. |
| 4 | BOOL Nó được sử dụng để đại diện cho Boolean (CÓ hoặc KHÔNG đều được phép sử dụng kiểu BOOL). |
In Nhật ký
NSLog - được sử dụng để in một câu lệnh. Nó sẽ được in trong nhật ký thiết bị và bảng điều khiển gỡ lỗi ở các chế độ phát hành và gỡ lỗi tương ứng. Ví dụ,
NSlog(@"");Cấu trúc điều khiển
Hầu hết các cấu trúc điều khiển đều giống như trong C và C ++, ngoại trừ một số bổ sung như for trong câu lệnh.
Tính chất
Đối với một lớp bên ngoài để truy cập lớp, các thuộc tính biến được sử dụng. Ví dụ,
@property(nonatomic , strong) NSString *myString;Truy cập thuộc tính
Bạn có thể sử dụng toán tử dấu chấm để truy cập thuộc tính. Để truy cập thuộc tính trên, chúng ta sẽ làm như sau.
self.myString = @"Test";Bạn cũng có thể sử dụng phương pháp thiết lập như sau:
[self setMyString:@"Test"];Thể loại
Các danh mục được sử dụng để thêm các phương thức vào các lớp hiện có. Bằng cách này, chúng ta có thể thêm phương thức vào các lớp mà chúng ta không có các tệp triển khai, nơi lớp thực được định nghĩa. Một loại mẫu cho lớp của chúng tôi như sau:
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}Mảng
NSMutableArray và NSArray là các lớp mảng được sử dụng trong mục tiêu C. Như tên cho thấy, lớp trước là có thể thay đổi và lớp sau là bất biến. Một ví dụ đã được biểu diễn ở dưới.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];Từ điển
NSMutableDictionary và NSDictionary là các lớp từ điển được sử dụng trong mục tiêu C. Như tên cho thấy, lớp trước là có thể thay đổi và lớp sau là bất biến. Một ví dụ đã được biểu diễn ở dưới.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];Tạo ứng dụng đầu tiên
Bây giờ chúng ta sẽ tạo một ứng dụng xem một lần đơn giản (một ứng dụng trống) sẽ chạy trên trình mô phỏng iOS.
Các bước thực hiện như sau.
Step 1 - Mở Xcode và chọn Create a new Xcode project.

Step 2 - Chọn Single View Application.

Step 3 - Nhập tên sản phẩm, tức là tên của ứng dụng, tên tổ chức và sau đó là số nhận dạng công ty.

Step 4 - Đảm bảo rằng Use Automatic Reference Countingđược chọn để tự động giải phóng các tài nguyên được cấp phát khi nó vượt ra khỏi phạm vi. Bấm tiếp.
Step 5 - Chọn thư mục cho dự án và chọn tạo.

Step 6 - Bạn sẽ thấy một màn hình như sau -

Trong màn hình trên, bạn sẽ có thể chọn các hướng được hỗ trợ, cài đặt xây dựng và phát hành. Có một mục tiêu triển khai hiện trường, phiên bản thiết bị mà chúng tôi muốn hỗ trợ, hãy chọn 4.3, đây là mục tiêu triển khai tối thiểu được phép hiện tại. Hiện tại, những thứ này không bắt buộc và hãy tập trung vào việc chạy ứng dụng.
Step 7 - Bây giờ, chọn trình mô phỏng iPhone trong menu thả xuống gần nút Run và chọn run.

Step 8- Đó là nó; bạn đã chạy thành công ứng dụng đầu tiên của mình. Bạn sẽ nhận được một đầu ra như sau:

Bây giờ hãy thay đổi màu nền, chỉ để bắt đầu với trình tạo giao diện. Chọn ViewController.xib. Chọn tùy chọn nền ở phía bên phải, thay đổi màu sắc và chạy.

Trong dự án trên, theo mặc định, mục tiêu triển khai sẽ được đặt thành iOS 6.0 và bố cục tự động sẽ được bật. Để đảm bảo rằng ứng dụng của chúng tôi chạy trên các thiết bị chạy trên iOS 4.3 trở đi, chúng tôi đã sửa đổi mục tiêu triển khai khi bắt đầu tạo ứng dụng này, nhưng chúng tôi không tắt bố cục tự động.
Để tắt bố cục tự động, chúng ta cần bỏ chọn hộp kiểm tự động bố cục trong trình kiểm tra tệp của mỗi nib, tức là các tệp xib. Các phần khác nhau của IDE dự án Xcode được đưa ra trong hình sau (Lịch sự: Tài liệu dành cho người dùng Apple Xcode 4).

Trình kiểm tra tệp được tìm thấy trong thanh công cụ kiểm tra như được hiển thị ở trên và bố cục tự động có thể được bỏ chọn ở đó. Bố cục tự động có thể được sử dụng khi bạn chỉ muốn nhắm mục tiêu các thiết bị iOS 6. Ngoài ra, bạn sẽ có thể sử dụng nhiều tính năng mới như sổ tiết kiệm nếu bạn nâng mục tiêu triển khai lên iOS 6. Hiện tại, hãy sử dụng iOS 4.3 làm mục tiêu triển khai.
Mã của ứng dụng iOS đầu tiên
Bạn sẽ tìm thấy năm tệp khác nhau sẽ được tạo cho ứng dụng của bạn. Chúng được liệt kê như sau:
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code -
AppDelegate kế thừa từ UIResponder xử lý các sự kiện iOS.
Triển khai các phương thức ủy quyền của UIApplicationDelegate, cung cấp các sự kiện ứng dụng chính như khởi chạy xong, sắp kết thúc, v.v.
Đối tượng UIWindow để quản lý và điều phối các chế độ xem khác nhau trên màn hình thiết bị iOS. Nó giống như chế độ xem cơ sở mà tất cả các chế độ xem khác được tải. Nói chung chỉ có một cửa sổ cho một ứng dụng.
UIViewController để xử lý luồng màn hình.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code -
Các đại biểu của ứng dụng UIA được định nghĩa ở đây. Tất cả các phương thức được định nghĩa ở trên là đại biểu ứng dụng giao diện người dùng và không chứa phương thức do người dùng xác định.
Đối tượng UIWindow được cấp phát để giữ ứng dụng được cấp phát.
UIViewController được cấp phát làm bộ điều khiển chế độ xem ban đầu của cửa sổ.
Để hiển thị cửa sổ, phương thức makeKeyAndVbroken được gọi.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code -
Lớp ViewController kế thừa UIViewController, cung cấp mô hình quản lý chế độ xem cơ bản cho các ứng dụng iOS.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code -
Hai phương thức được thực hiện ở đây được định nghĩa trong lớp cơ sở UIViewController.
Thực hiện thiết lập ban đầu trong viewDidLoad được gọi sau khi chế độ xem tải.
Phương thức didReceiveMemoryWarning được gọi trong trường hợp cảnh báo bộ nhớ.
Các hành động và cửa hàng trong iOS được gọi là ibActions và ibOutlets tương ứng, ở đâu iblà viết tắt của trình tạo giao diện. Chúng liên quan đến các phần tử giao diện người dùng và chúng ta sẽ khám phá chúng sau khi biết trực quan cách triển khai chúng.
Hành động và cửa hàng - Các bước liên quan
Step 1 - Hãy sử dụng Ứng dụng iPhone đầu tiên của chúng tôi.
Step 2 - Chọn tệp ViewController.xib từ các tệp trong phần điều hướng.
Step 3 - Bây giờ, bạn có thể chọn các phần tử giao diện người dùng từ ngăn thư viện ở phía bên tay phải của cửa sổ của chúng tôi, được hiển thị bên dưới.

Step 4 - Bạn có thể kéo và thả các phần tử giao diện người dùng vào chế độ xem của chúng tôi trong trình tạo giao diện của chúng tôi.
Step 5 - Hãy để chúng tôi thêm một nút Nhãn và Hình chữ tròn vào khung nhìn của chúng tôi.

Step 6 - Từ nút Editor Selector trên thanh công cụ vùng làm việc được tìm thấy ở góc trên cùng bên phải như hình dưới đây.

Chọn nút chỉnh sửa Trợ lý.

Step 7 - Chúng ta sẽ thấy hai cửa sổ trong khu vực soạn thảo của chúng ta ở trung tâm, một là tệp ViewController.xib và cửa sổ kia là ViewController.h.
Step 8 - Bây giờ, nhấp chuột phải vào nhãn và chọn, giữ và kéo ổ cắm tham chiếu mới như hình dưới đây.

Step 9- Thả ViewController.h vào giữa các dấu ngoặc nhọn. Trong trường hợp không có dấu ngoặc nhọn trong tệp, hãy thêm ViewController trước khi thực hiện việc này. Bạn sẽ tìm thấy một cửa sổ bật lên như hình dưới đây.

Step 10- Nhập tên nhãn cho cửa hàng, ở đây chúng tôi đã sử dụng nhãn myTitleLabel. Nhấp vào kết nối và ibOutlet sẽ hoàn tất.
Step 11 - Tương tự, để thêm một hành động, nhấp chuột phải vào nút Hình chữ nhật tròn, chọn chạm lên bên trong và kéo xuống bên dưới dấu ngoặc nhọn.

Step 12 - Thả nó xuống và đặt tên là setTitleLabel.

Step 13 - Chọn tệp ViewController.m, bạn sẽ tìm thấy một phương thức như hình dưới đây.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 - Thêm một câu lệnh như hình bên dưới bên trong phương thức trên.
[myTitleLabel setText:@"Hello"];Step 15- Bây giờ chúng ta hãy chạy chương trình bằng cách chọn nút chạy. Bạn sẽ thấy kết quả sau.

Step 16 - Bây giờ hãy nhấp vào nút.

Step 17 - Nhãn mà chúng tôi tạo đã bị thay đổi bởi hành động trên nút.
Step 18- Từ ví dụ trên, chúng ta có thể kết luận rằng IBOutlet tạo ra một tham chiếu đến UIElement (ở đây là UILabel). Tương tự, IBAction liên kết UIButton với một phương thức, phương thức này được gọi khi sự kiện chạm lên bên trong.
Step 19 - Bạn có thể chơi xung quanh các hành động bằng cách chọn các sự kiện khác nhau trong khi tạo hành động.
Ví dụ cho Ủy quyền
Giả sử một đối tượng A gọi một đối tượng B để thực hiện một hành động. Sau khi hành động hoàn tất, đối tượng A nên biết rằng B đã hoàn thành nhiệm vụ và thực hiện hành động cần thiết. Điều này đạt được với sự giúp đỡ của các đại biểu.
Các khái niệm chính trong ví dụ trên là:
A là đối tượng đại biểu của B.
B sẽ có một tham chiếu của A.
A sẽ triển khai các phương thức ủy nhiệm của B.
B sẽ thông báo cho A thông qua các phương thức ủy nhiệm.
Các bước tạo đại biểu
Step 1 - Đầu tiên, tạo một ứng dụng xem đơn.
Step 2 - Sau đó chọn Tệp → Mới → Tệp ...

Step 3 - Sau đó chọn Objective C Class và nhấn Next.
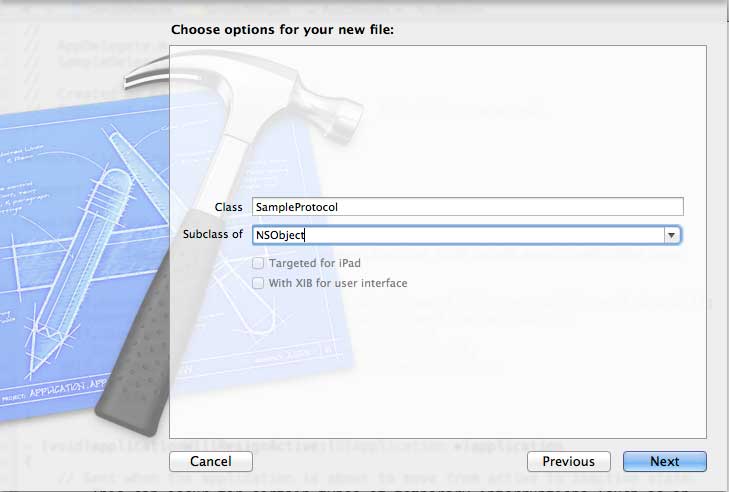
Step 4 - Đặt tên cho lớp, ví dụ, SampleProtocol với lớp con là NSObject như hình dưới đây.

Step 5 - Sau đó chọn tạo.
Step 6 - Thêm giao thức vào tệp SampleProtocol.h và mã được cập nhật như sau:
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 - Thực hiện phương thức thể hiện bằng cách cập nhật tệp SampleProtocol.m như hình dưới đây.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 - Thêm một UILabel trong ViewController.xib bằng cách kéo nhãn từ thư viện đối tượng vào UIView như hình dưới đây.

Step 9 - Tạo IBOutlet cho nhãn và đặt tên là myLabel và cập nhật mã như sau để áp dụng SampleProtocolDelegate trong ViewController.h.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10Triển khai phương thức ủy nhiệm, tạo đối tượng cho SampleProtocol và gọi phương thức startSampleProcess. Tệp ViewController.m được cập nhật như sau:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11Chúng ta sẽ thấy một kết quả như sau. Ban đầu, nhãn hiển thị "đang xử lý ...", được cập nhật khi phương thức ủy nhiệm được gọi bởi đối tượng SampleProtocol.

Phần tử giao diện người dùng là gì?
Phần tử giao diện người dùng là những phần tử trực quan mà chúng ta có thể thấy trong các ứng dụng của mình. Một số yếu tố này phản ứng với các tương tác của người dùng như nút, trường văn bản và những yếu tố khác mang tính thông tin như hình ảnh, nhãn.
Làm thế nào để thêm các phần tử giao diện người dùng?
Chúng tôi có thể thêm các phần tử giao diện người dùng cả trong mã và với sự trợ giúp của trình tạo giao diện. Tùy theo nhu cầu mà chúng ta có thể sử dụng một trong hai.
Tiêu điểm của chúng tôi
Chúng tôi sẽ tập trung nhiều hơn vào việc thêm các phần tử giao diện người dùng thông qua mã trong các ứng dụng của mình. Việc sử dụng trình tạo giao diện rất đơn giản và dễ hiểu, chúng ta chỉ cần kéo và thả các phần tử giao diện người dùng.
Cách tiếp cận của chúng ta
Chúng tôi sẽ tạo một ứng dụng iOS đơn giản và sử dụng nó để giải thích một số yếu tố giao diện người dùng.
Step 1 - Tạo ứng dụng Viewbased như chúng tôi đã làm trong ứng dụng iOS Đầu tiên.
Step 2 - Chúng tôi sẽ chỉ cập nhật các tệp ViewController.h và ViewController.m.
Step 3 - Sau đó, chúng tôi thêm một phương thức vào tệp ViewController.m cụ thể để tạo phần tử UI.
Step 4 - Chúng tôi sẽ gọi phương thức này trong phương thức viewDidLoad của chúng tôi.
Step 5 - Các dòng mã quan trọng đã được giải thích trong mã với chú thích dòng đơn phía trên các dòng đó.
Danh sách các phần tử giao diện người dùng
Các phần tử cụ thể của giao diện người dùng và các chức năng liên quan của chúng được giải thích bên dưới:
| Sr.No. | Các yếu tố cụ thể về giao diện người dùng |
|---|---|
| 1 | Trường văn bản Nó là một phần tử giao diện người dùng cho phép ứng dụng nhận thông tin đầu vào của người dùng. |
| 2 | Kiểu đầu vào - Trường văn bản Chúng tôi có thể đặt loại đầu vào mà người dùng có thể cung cấp bằng cách sử dụng thuộc tính bàn phím của UITextField. |
| 3 | nút Nó được sử dụng để xử lý các hành động của người dùng. |
| 4 | Nhãn Nó được sử dụng để hiển thị nội dung tĩnh. |
| 5 | Thanh công cụ Nó được sử dụng nếu chúng ta muốn thao tác một thứ gì đó dựa trên chế độ xem hiện tại của chúng ta. |
| 6 | Thanh trạng thái Nó hiển thị thông tin chính của thiết bị. |
| 7 | Thanh điều hướng Nó chứa các nút điều hướng của bộ điều khiển điều hướng, là một chồng các bộ điều khiển chế độ xem có thể được đẩy và bật lên. |
| số 8 | Thanh tab Nó thường được sử dụng để chuyển đổi giữa các nhiệm vụ con, chế độ xem hoặc mô hình khác nhau trong cùng một chế độ xem. |
| 9 | Xem hình ảnh Nó được sử dụng để hiển thị một hình ảnh hoặc chuỗi hình ảnh đơn giản. |
| 10 | Chế độ xem cuộn Nó được sử dụng để hiển thị nội dung nhiều hơn diện tích màn hình. |
| 11 | Bảng xem Nó được sử dụng để hiển thị danh sách dữ liệu có thể cuộn trong nhiều hàng và phần. |
| 12 | Chế độ xem tách Nó được sử dụng để hiển thị hai ngăn với ngăn chính kiểm soát thông tin trên ngăn chi tiết. |
| 13 | Chế độ xem văn bản Nó được sử dụng để hiển thị danh sách thông tin văn bản cuộn có thể chỉnh sửa tùy chọn. |
| 14 | Xem chuyển đổi Nó giải thích các chuyển đổi chế độ xem khác nhau giữa các chế độ xem. |
| 15 | Bộ chọn Nó được sử dụng để hiển thị để chọn một dữ liệu cụ thể từ một danh sách. |
| 16 | Công tắc Nó được sử dụng như vô hiệu hóa và kích hoạt cho các hành động. |
| 17 | Thanh trượt Nó được sử dụng để cho phép người dùng thực hiện các điều chỉnh đối với một giá trị hoặc quá trình trong một phạm vi giá trị được phép. |
| 18 | Cảnh báo Nó được sử dụng để cung cấp thông tin quan trọng cho người dùng. |
| 19 | Biểu tượng Nó là một đại diện hình ảnh được sử dụng cho một hành động hoặc mô tả một cái gì đó liên quan đến ứng dụng. |
Gia tốc kế được sử dụng để phát hiện những thay đổi về vị trí của thiết bị theo ba hướng x, y và z. Chúng ta có thể biết vị trí hiện tại của thiết bị so với mặt đất. Để kiểm tra ví dụ này, bạn sẽ cần chạy nó trêndevice và không hoạt động trên trình mô phỏng.
Gia tốc kế - Các bước liên quan
Step 1 - Tạo đơn giản View based application.
Step 2 - Thêm ba nhãn vào ViewController.xib và tạo ibOutlet đặt tên chúng là xlabel, ylabel và zlabel.
Step 3 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng trong iPhone thiết bị, chúng tôi sẽ nhận được kết quả sau:

Ứng dụng phổ quát là một ứng dụng được thiết kế cho cả iPhone và iPad trong một tệp nhị phân duy nhất. Một ứng dụng phổ quát cho phép sử dụng lại mã và cập nhật nhanh chóng.
Ứng dụng phổ quát - Các bước liên quan
Step 1 - Tạo đơn giản View based application.
Step 2 - Thay đổi tên tệp ViewController.xib nộp cho ViewController_iPhone.xib như được hiển thị bên dưới trong trình kiểm tra tệp ở phía bên tay phải.

Step 3 - Chọn Tệp → Mới → Tệp ... sau đó chọn tiểu mục "User Interface" và chọn View. Bấm tiếp.

Step 4 - Chọn họ thiết bị làm iPad và nhấp vào tiếp theo.

Step 5 - Lưu tệp dưới dạng ViewController_iPad.xib và chọn Tạo.
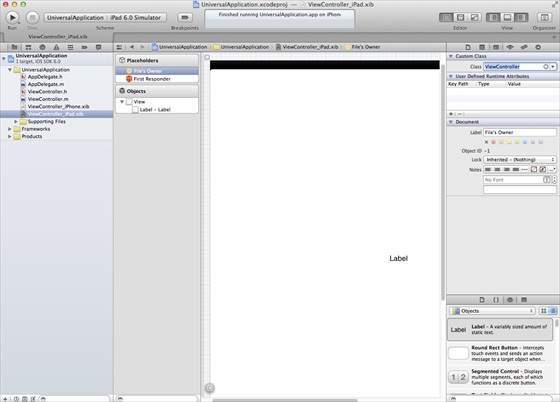
Step 6 - Thêm nhãn ở giữa màn hình trong cả hai ViewController_iPhone.xib và ViewController_iPad.xib.
Step 7 - Trong ViewController_iPad.xib, chọn identity inspector và đặt lớp tùy chỉnh là ViewController.

Step 8 - Cập nhật ứng dụng: DidFinishLaunching: phương thức withOptions trong AppDelegate.m như sau -
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 - Cập nhật các thiết bị trong bản tóm tắt dự án thành Universal như hình dưới đây -

Đầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi chúng tôi chạy ứng dụng trong trình mô phỏng iPad, chúng tôi sẽ nhận được kết quả sau:

Máy ảnh là một trong những tính năng phổ biến trên thiết bị di động. Chúng tôi có thể chụp ảnh bằng máy ảnh và sử dụng nó trong ứng dụng của mình và nó cũng khá đơn giản.
Quản lý máy ảnh - Các bước liên quan
Step 1 - Tạo đơn giản View based application.
Step 2 - Thêm một button trong ViewController.xib và tạo IBAction cho nút.
Step 3 - Thêm một image view và tạo IBOutlet đặt tên nó là imageView.
Step 4 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng và nhấp vào nút hiển thị máy ảnh, chúng tôi sẽ nhận được kết quả sau:

Khi chúng ta chụp ảnh, chúng ta có thể chỉnh sửa ảnh, tức là di chuyển và chia tỷ lệ như hình dưới đây -

Chúng tôi có thể dễ dàng xác định vị trí hiện tại của người dùng trong iOS, miễn là người dùng cho phép ứng dụng truy cập thông tin với sự trợ giúp của khung vị trí cốt lõi.
Xử lý vị trí - Các bước đã thực hiện
Step 1 - Tạo một ứng dụng dựa trên View đơn giản.
Step 2 - Chọn tệp dự án của bạn, sau đó chọn mục tiêu và sau đó thêm CoreLocation.framework như hình dưới đây -

Step 3 - Thêm hai nhãn vào ViewController.xib và tạo ibOutlet đặt tên cho các nhãn là latitudeLabel và longitudeLabel tương ứng.
Step 4 - Tạo tệp mới bằng cách chọn Tệp → Mới → Tệp ... → chọn Objective C class và nhấp vào tiếp theo.
Step 5 - Đặt tên lớp là LocationHandler với "sub class of" as NSObject.
Step 6 − Select create.
Step 7 − Update LocationHandler.h as follows −
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 − Update LocationHandler.m as follows −
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 − Update ViewController.h as follows where we have implemented the LocationHandler delegate and create two ibOutlets −
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 − Update ViewController.m as follows −
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@endOutput
When we run the application, we'll get the following output −

SQLite can be used in iOS for handling data. It uses sqlite queries, which makes it easier for those who know SQL.
Steps Involved
Step 1 − Create a simple View based application.
Step 2 − Select your project file, then select targets and then add libsqlite3.dylib library in choose frameworks.
Step 3 − Create a new file by selecting File→ New → File... → select Objective C class and click next.
Step 4 − Name the class as DBManager with "sub class of" as NSObject.
Step 5 − Select create.
Step 6 − Update DBManager.h as follows −
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 − Update DBManager.m as follows −
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 - Cập nhật ViewController.xib tập tin như sau -

Step 9 - Tạo IBOutlet cho các trường văn bản trên.
Step 10 - Tạo IBAction cho các nút trên.
Step 11 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau, nơi chúng tôi có thể thêm và tìm thông tin chi tiết về học sinh -

Chúng tôi có thể gửi email bằng ứng dụng Email của thiết bị iOS.
Các bước liên quan
Step 1 - Tạo đơn giản View based application.
Step 2 - Chọn tệp dự án của bạn, sau đó chọn mục tiêu và sau đó thêm MessageUI.framework.
Step 3 - Thêm một nút vào ViewController.xib và tạo một hành động để gửi email.
Step 4 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi nhấp vào Gửi Email, chúng tôi sẽ nhận được kết quả sau:

Âm thanh và video khá phổ biến trong các thiết bị mới nhất. Nó được hỗ trợ trong iOS với sự trợ giúp củaAVFoundation.framework và MediaPlayer.framework tương ứng.
Các bước liên quan
Step 1 - Tạo đơn giản View based application.
Step 2 - Chọn tệp dự án của bạn, chọn mục tiêu, và sau đó chúng ta nên thêm AVFoundation.framework và MediaPlayer.framework.
Step 3 - Thêm hai nút trong ViewController.xib và tạo một hành động để phát âm thanh và video tương ứng.
Step 4 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@endGhi chú
Chúng tôi cần thêm các tệp âm thanh và video để đảm bảo rằng chúng tôi nhận được đầu ra như mong đợi.
Đầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi chúng ta nhấp vào phát video, chúng ta sẽ nhận được đầu ra như hình dưới đây:

Khi chúng tôi nhấp vào phát âm thanh, bạn sẽ nghe thấy âm thanh.
Việc xử lý tệp không thể được giải thích trực quan với ứng dụng và do đó các phương pháp chính được sử dụng để xử lý tệp được giải thích bên dưới. Lưu ý rằng gói ứng dụng chỉ có quyền đọc và chúng tôi sẽ không thể sửa đổi tệp. Bạn vẫn có thể sửa đổi thư mục tài liệu của ứng dụng của mình.
Các phương pháp được sử dụng trong xử lý tệp
Các phương pháp được sử dụng cho accessing và manipulatingcác tệp được thảo luận bên dưới. Ở đây chúng ta phải thay thế các chuỗi FilePath1, FilePath2 và FilePath thành các đường dẫn tệp đầy đủ theo yêu cầu của chúng ta để có được hành động mong muốn.
Kiểm tra xem tệp có tồn tại ở đường dẫn không
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}So sánh hai nội dung tệp
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}Kiểm tra xem có thể ghi, đọc được và có thể thực thi hay không
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}Di chuyển tệp tin
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}Sao chép tệp
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}Xóa tệp
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}Đọc tài liệu
NSData *data = [fileManager contentsAtPath:@"Path"];Viết tệp
[fileManager createFileAtPath:@"" contents:data attributes:nil];Bản đồ luôn hữu ích để chúng tôi xác định vị trí địa điểm. Bản đồ được tích hợp trong iOS bằng cách sử dụng khung MapKit.
Các bước liên quan
Step 1 - Tạo một ứng dụng dựa trên chế độ xem đơn giản.
Step 2 - Chọn tệp dự án của bạn, sau đó chọn mục tiêu và sau đó thêm MapKit.framework.
Step 3 - Chúng ta cũng nên thêm Corelocation.framework.
Step 4 - Thêm MapView vào ViewController.xib và tạo một ibOutlet và đặt tên là mapView.
Step 5 - Tạo một tập tin mới bằng cách chọn File → New → File ... → chọn lớp Objective C và nhấp tiếp theo.
Step 6 - Đặt tên lớp là MapAnnotation với "lớp con của" là NSObject.
Step 7 - Chọn tạo.
Step 8 - Cập nhật MapAnnotation.h như sau -
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 - Cập nhật MapAnnotation.m như sau -
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả như hình dưới đây -

Khi cuộn bản đồ lên, chúng ta sẽ nhận được kết quả như hình dưới đây -

Mua trong ứng dụng được sử dụng để mua nội dung bổ sung hoặc nâng cấp các tính năng liên quan đến ứng dụng.
Các bước liên quan
Step 1 - Trong kết nối iTunes, hãy đảm bảo rằng bạn có unique App ID và khi chúng tôi tạo bản cập nhật ứng dụng với bundle ID và ký mã trong Xcode với hồ sơ cấp phép tương ứng.
Step 2- Tạo ứng dụng mới và cập nhật thông tin ứng dụng. Bạn có thể biết thêm về điều này trong apple'sAdd new apps tài liệu.
Step 3 - Thêm sản phẩm mới để mua hàng trong ứng dụng trong Manage In-App Purchase của trang ứng dụng của bạn.
Step 4- Đảm bảo bạn thiết lập chi tiết ngân hàng cho ứng dụng của mình. Điều này cần được thiết lập choIn-App purchaselàm việc. Ngoài ra, hãy tạo một tài khoản người dùng thử nghiệm bằngManage Users trong trang kết nối iTunes của ứng dụng của bạn.
Step 5 - Các bước tiếp theo liên quan đến xử lý mã và tạo giao diện người dùng cho giao dịch mua trong ứng dụng của chúng tôi.
Step 6 - Tạo một single view application và nhập số nhận dạng gói là số nhận dạng được chỉ định trong kết nối iTunes.
Step 7 - Cập nhật ViewController.xib như hình dưới đây -

Step 8 - Tạo IBOutlets cho ba nhãn và nút đặt tên chúng lần lượt là productTitleLabel, productDescriptionLabel, productPriceLabel và buyButton.
Step 9 - Chọn tệp dự án của bạn, sau đó chọn mục tiêu và sau đó thêm StoreKit.framework.
Step 10 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endGhi chú
Bạn phải cập nhật kTutorialPointProductID lên productID bạn đã tạo cho Mua hàng trong ứng dụng của mình. Bạn có thể thêm nhiều sản phẩm bằng cách cập nhật NSSet của productIdentifier trong fetchAvailableProducts. Tương tự, xử lý các hành động liên quan đến mua hàng cho các ID sản phẩm bạn thêm.
Đầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Đảm bảo rằng bạn đã đăng xuất khỏi tài khoản của mình trong màn hình cài đặt. Khi nhấp vào Bắt đầu mua, hãy chọn Sử dụng ID Apple Hiện tại. Nhập tên người dùng và mật khẩu tài khoản thử nghiệm hợp lệ của bạn. Bạn sẽ được hiển thị cảnh báo sau trong vài giây.

Khi sản phẩm của bạn được mua thành công, bạn sẽ nhận được thông báo sau. Bạn có thể xem mã liên quan để cập nhật các tính năng ứng dụng nơi chúng tôi hiển thị cảnh báo này.

iAd được sử dụng để hiển thị quảng cáo, được phân phát bởi máy chủ apple. iAd giúp chúng tôi kiếm doanh thu từ ứng dụng iOS.
Tích hợp iAd - Các bước liên quan
Step 1 - Tạo một ứng dụng dựa trên chế độ xem đơn giản.
Step 2 - Chọn tệp dự án của bạn, sau đó chọn mục tiêu và sau đó thêm iAd.framework trong phần chọn khung.
Step 3 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Gamekit là một khung cung cấp bảng xếp hạng, thành tích và nhiều tính năng khác cho ứng dụng iOS. Trong hướng dẫn này, chúng tôi sẽ giải thích các bước liên quan đến việc thêm bảng xếp hạng và cập nhật điểm số.
Các bước liên quan
Step 1 - Trong kết nối iTunes, hãy đảm bảo rằng bạn có unique App ID và khi chúng tôi tạo bản cập nhật ứng dụng với bundle ID và ký mã trong Xcode với hồ sơ cấp phép tương ứng.
Step 2- Tạo ứng dụng mới và cập nhật thông tin ứng dụng. Bạn có thể biết thêm về điều này trong tài liệu thêm ứng dụng mới của apple.
Step 3 - Thiết lập một ban lãnh đạo trong Manage Game Center trên trang ứng dụng của bạn, nơi thêm một bảng xếp hạng và cung cấp leaderboard IDvà điểm Loại. Ở đây chúng tôi cung cấp ID ban lãnh đạo dưới dạng hướng dẫnPoint.
Step 4 - Các bước tiếp theo liên quan đến xử lý mã và tạo giao diện người dùng cho ứng dụng của chúng tôi.
Step 5 - Tạo một single view application và nhập bundle identifier là định danh được chỉ định trong iTunes connect.
Step 6 - Cập nhật ViewController.xib như hình dưới đây -

Step 7 - Chọn tệp dự án của bạn, sau đó chọn targets và sau đó thêm GameKit.framework.
Step 8 - Tạo IBActions cho các nút mà chúng tôi đã thêm.
Step 9 - Cập nhật ViewController.h tập tin như sau -
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi chúng tôi nhấp vào "hiển thị bảng lãnh đạo", chúng tôi sẽ nhận được một màn hình tương tự như sau:

Khi chúng tôi nhấp vào "cập nhật điểm", điểm sẽ được cập nhật vào bảng xếp hạng của chúng tôi và chúng tôi sẽ nhận được thông báo như hình dưới đây -

Bảng phân cảnh được giới thiệu trong iOS 5. Khi chúng tôi sử dụng bảng phân cảnh, mục tiêu triển khai của chúng tôi phải là 5.0 trở lên. Bảng phân cảnh giúp chúng ta tạo tất cả các màn hình của một ứng dụng và kết nối các màn hình với nhau dưới một giao diện MainStoryboard.storyboard. Nó cũng giúp giảm thiểu mã hóa bộ điều khiển chế độ xem đẩy / trình bày.
Các bước liên quan
Step 1 - Tạo một single view application và đảm bảo rằng bạn chọn storyboard hộp kiểm trong khi tạo ứng dụng.
Step 2 - Chọn MainStoryboard.storyboardnơi bạn có thể tìm thấy bộ điều khiển chế độ xem duy nhất. Thêm một bộ điều khiển chế độ xem khác và cập nhật bộ điều khiển chế độ xem như được hiển thị bên dưới.

Step 3- Bây giờ chúng ta hãy kết nối cả hai bộ điều khiển chế độ xem. Nhấp chuột phải vào nút "hiển thị phương thức" và kéo nó vào bộ điều khiển chế độ xem bên phải trong bộ điều khiển chế độ xem bên trái như hình dưới đây.

Step 4 - Chọn phương thức từ ba tùy chọn hiển thị như hình dưới đây.

Step 5 - Cập nhật ViewController.h như sau -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 - Chọn MainStoryboard.storyboard và nhấp chuột phải vào nút Exit trong bộ điều khiển view bên phải, chọn xong và kết nối bằng nút back như hình bên dưới.

Đầu ra
Khi chúng tôi chạy ứng dụng trong một iPhone thiết bị, chúng tôi sẽ nhận được kết quả sau:

Khi chúng tôi chọn "hiển thị phương thức", chúng tôi sẽ nhận được kết quả sau:

Bố cục tự động đã được giới thiệu trong iOS 6.0.Khi chúng tôi sử dụng bố cục tự động, mục tiêu triển khai của chúng tôi phải là 6.0 trở lên. Bố cục tự động giúp chúng tôi tạo giao diện có thể được sử dụng cho nhiều hướng và nhiều thiết bị.
Mục tiêu của ví dụ của chúng tôi
Chúng tôi sẽ thêm hai nút sẽ được đặt ở một khoảng cách nhất định từ tâm màn hình. Chúng tôi cũng sẽ cố gắng thêm một trường văn bản có thể thay đổi kích thước sẽ được đặt từ một khoảng cách nhất định từ phía trên các nút.
Cách tiếp cận của chúng ta
Chúng tôi sẽ thêm một trường văn bản và hai nút trong mã cùng với các ràng buộc của chúng. Các ràng buộc của mỗi Phần tử giao diện người dùng sẽ được tạo và thêm vào chế độ xem siêu cấp. Chúng tôi sẽ phải tắt tính năng tự động thay đổi kích thước cho từng phần tử giao diện người dùng mà chúng tôi thêm vào để có được kết quả mong muốn.
Các bước liên quan
Step 1 - Tạo một ứng dụng dựa trên chế độ xem đơn giản.
Step 2 - Chúng tôi sẽ chỉ chỉnh sửa ViewController.m và nó như sau:
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endĐiểm cần lưu ý
Trong các bước được đánh dấu 1, 5 và 8, chúng tôi chỉ thêm hai nút và một trường văn bản theo chương trình.
Trong phần còn lại của các bước, chúng tôi đã tạo các ràng buộc và thêm các ràng buộc đó vào các siêu khung nhìn tương ứng, chúng thực sự là các khung nhìn tự. Các ràng buộc của một trong các nút bên trái như hình dưới đây:
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];Chúng tôi có bindWithItem và toItem quyết định giữa các phần tử giao diện người dùng mà chúng tôi đang tạo ràng buộc. Thuộc tính quyết định hai yếu tố được liên kết với nhau dựa trên cơ sở nào. "RelatedBy" quyết định mức độ ảnh hưởng của các thuộc tính giữa các phần tử. Multiplier là hệ số nhân và hằng số sẽ được thêm vào multipler.
Trong ví dụ trên, X của leftButton luôn lớn hơn hoặc bằng -60 pixel đối với tâm của siêu chế độ xem. Tương tự, các ràng buộc khác được định nghĩa.
Đầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau trên trình mô phỏng iPhone:

Khi chúng tôi thay đổi hướng của trình mô phỏng sang hướng ngang, chúng tôi sẽ nhận được kết quả sau:

Khi chúng tôi chạy cùng một ứng dụng trên trình mô phỏng iPhone 5, chúng tôi sẽ nhận được kết quả sau:

Khi chúng tôi thay đổi hướng của trình mô phỏng sang hướng ngang, chúng tôi sẽ nhận được kết quả sau:

Twitter đã được tích hợp vào iOS 5.0 và Facebook đã được tích hợp vào iOS 6.0. Hướng dẫn của chúng tôi tập trung vào việc sử dụng các lớp do Apple cung cấp và các mục tiêu triển khai cho Twitter và Facebook lần lượt là iOS 5.0 và iOS 6.0.
Các bước liên quan
Step 1 - Tạo một ứng dụng dựa trên chế độ xem đơn giản.
Step 2 - Chọn tệp dự án của bạn, sau đó chọn targets và sau đó thêm Social.framework và Accounts.framework trong choose frameworks.
Step 3 - Thêm hai nút có tên facebookPost và twitterPost và tạo ibActions cho chúng.
Step 4 - Cập nhật ViewController.h như sau -
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 - Cập nhật ViewController.m như sau -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@endĐầu ra
Khi chúng tôi chạy ứng dụng và nhấp vào facebookPost, chúng tôi sẽ nhận được kết quả sau:

Khi chúng ta nhấp vào twitterPost, chúng ta sẽ nhận được kết quả sau:

Quản lý bộ nhớ trong iOS ban đầu không phải là ARC (Đếm tham chiếu tự động), nơi chúng ta phải giữ lại và giải phóng các đối tượng. Bây giờ, nó hỗ trợ ARC và chúng tôi không phải giữ lại và giải phóng các đối tượng. Xcode tự động xử lý công việc trong thời gian biên dịch.
Vấn đề quản lý bộ nhớ
Theo tài liệu của Apple, hai vấn đề chính trong quản lý bộ nhớ là:
Giải phóng hoặc ghi đè dữ liệu vẫn đang được sử dụng. Nó gây ra hỏng bộ nhớ và thường dẫn đến ứng dụng của bạn bị treo hoặc tệ hơn là dữ liệu người dùng bị hỏng.
Không giải phóng dữ liệu không còn sử dụng gây rò rỉ bộ nhớ. Khi bộ nhớ được cấp phát không được giải phóng mặc dù nó sẽ không bao giờ được sử dụng lại, nó được gọi là rò rỉ bộ nhớ. Rò rỉ khiến ứng dụng của bạn sử dụng lượng bộ nhớ ngày càng tăng, do đó có thể dẫn đến hiệu suất hệ thống kém hoặc (trong iOS) ứng dụng của bạn bị chấm dứt.
Quy tắc quản lý bộ nhớ
Chúng tôi sở hữu các đối tượng mà chúng tôi tạo ra và sau đó chúng tôi phải giải phóng chúng khi chúng không còn cần thiết nữa.
Sử dụng Giữ lại để giành quyền sở hữu đối tượng mà bạn không tạo. Bạn cũng phải giải phóng những đối tượng này khi chúng không cần thiết.
Đừng phát hành các đối tượng mà bạn không sở hữu.
Xử lý bộ nhớ trong ARC
Bạn không cần sử dụng bản phát hành và giữ lại trong ARC. Vì vậy, tất cả các đối tượng của bộ điều khiển chế độ xem sẽ được giải phóng khi bộ điều khiển chế độ xem được gỡ bỏ. Tương tự, các đối tượng con của bất kỳ đối tượng nào sẽ được giải phóng khi chúng được giải phóng. Lưu ý rằng nếu các lớp khác có một tham chiếu mạnh đến một đối tượng của một lớp, thì cả lớp sẽ không được giải phóng. Vì vậy, nên sử dụng các thuộc tính yếu cho các đại biểu.
Công cụ quản lý bộ nhớ
Chúng tôi có thể phân tích việc sử dụng bộ nhớ với sự trợ giúp của các công cụ công cụ Xcode. Nó bao gồm các công cụ như Activity Monitor, Allocations, Leaks, Zombies, v.v.
Các bước để phân tích phân bổ bộ nhớ
Step 1 - Mở một ứng dụng hiện có.
Step 2 - Chọn Sản phẩm rồi đến Hồ sơ như hình bên dưới.

Step 3 - Chọn Phân bổ trong màn hình tiếp theo hiển thị bên dưới và chọn Hồ sơ.

Step 4 - Chúng ta sẽ thấy việc phân bổ bộ nhớ cho các đối tượng khác nhau như hình bên dưới.
Step 5 - Bạn có thể chuyển đổi giữa các bộ điều khiển chế độ xem và kiểm tra xem bộ nhớ có được giải phóng đúng cách hay không.

Step 6 - Tương tự, thay vì Allocations, chúng ta có thể sử dụng Activity Monitor để xem tổng thể bộ nhớ được phân bổ cho ứng dụng.

Step 7 - Các công cụ này giúp chúng tôi truy cập mức tiêu thụ bộ nhớ của mình và xác định vị trí có thể xảy ra rò rỉ.
Chúng tôi có thể phạm sai lầm trong khi phát triển ứng dụng, điều này có thể dẫn đến các loại lỗi khác nhau. Để khắc phục những lỗi hoặc lỗi này, chúng ta cần gỡ lỗi ứng dụng.
Chọn một trình gỡ lỗi
Xcode có hai trình gỡ lỗi cụ thể là trình gỡ lỗi GDB và LLDB. GDB được chọn theo mặc định. LLDB là một trình gỡ lỗi là một phần của dự án trình biên dịch mã nguồn mở LLVM. Bạn có thể thay đổi trình gỡ lỗi bằng tùy chọn "chỉnh sửa lược đồ đang hoạt động".
Làm thế nào để tìm lỗi mã hóa?
Để tìm các lỗi liên quan đến mã hóa, bạn cần xây dựng ứng dụng của mình để biên dịch mã. Trong trường hợp mã có lỗi, trình biên dịch sẽ hiển thị tất cả các thông báo, lỗi và cảnh báo với lý do có thể của chúng.
Bạn có thể nhấp vào Sản phẩm và sau đó nhấp vào Phân tích để xác định các vấn đề có thể xảy ra trong một ứng dụng.
Đặt các điểm ngắt
Điểm ngắt giúp chúng ta biết các trạng thái khác nhau của các đối tượng ứng dụng của chúng ta, giúp chúng ta xác định nhiều sai sót bao gồm các vấn đề logic. Chúng ta chỉ cần nhấp vào số dòng để tạo điểm ngắt. Để loại bỏ một điểm ngắt, chỉ cần nhấp và kéo nó ra. Ảnh chụp màn hình sau đây cho thấy cách đặt điểm ngắt -

Khi chúng tôi chạy ứng dụng và chọn nút playVideo, ứng dụng sẽ tạm dừng ở số dòng mà chúng tôi đã đặt điểm ngắt. Nó cho phép chúng tôi có thời gian để phân tích trạng thái của ứng dụng. Khi điểm ngắt được kích hoạt, chúng ta sẽ nhận được đầu ra như hình dưới đây.

Bạn có thể dễ dàng xác định luồng nào đã kích hoạt điểm ngắt. Ở phía dưới, bạn có thể thấy các đối tượng như self, sender, v.v., chứa các giá trị của các đối tượng tương ứng và chúng ta có thể mở rộng một số đối tượng này và xem trạng thái của từng đối tượng này là gì.
Để tiếp tục ứng dụng, chúng ta sẽ chọn nút tiếp tục (nút ngoài cùng bên trái), trong khu vực gỡ lỗi được hiển thị bên dưới. Các tùy chọn khác bao gồm bước vào, bước ra và bước qua.

Điểm ngắt ngoại lệ
Chúng tôi cũng có các điểm ngắt ngoại lệ kích hoạt ứng dụng dừng tại vị trí xảy ra ngoại lệ. Chúng ta có thể chèn các điểm ngắt ngoại lệ bằng cách chọn nút + sau khi chọn trình điều hướng gỡ lỗi. Bạn sẽ nhận được cửa sổ sau.

Sau đó chúng ta cần chọn Add Exception Breakpoint, cửa sổ này sẽ hiển thị như sau.

Bạn có thể thu thập thêm thông tin về gỡ lỗi và các tính năng Xcode khác từ hướng dẫn sử dụng Xcode 4 .