jQuery Mobile - Hướng dẫn nhanh
JQuery Mobile là một khung giao diện người dùng, được xây dựng trên jQuery Core và được sử dụng để phát triển các trang web hoặc ứng dụng đáp ứng có thể truy cập trên thiết bị di động, máy tính bảng và máy tính để bàn. Nó sử dụng các tính năng của cả jQuery và jQuery UI để cung cấp các tính năng API cho các ứng dụng web di động.
Nó được phát triển bởi nhóm dự án jQuery vào năm 2010 và được viết bằng JavaScript.
Tại sao sử dụng jQuery Mobile?
Nó tạo ra các ứng dụng web mà nó sẽ hoạt động theo cùng một cách trên thiết bị di động, máy tính bảng và máy tính để bàn.
Nó tương thích với các khuôn khổ khác như PhoneGap, Whitelight, v.v.
Nó cung cấp một tập hợp các đầu vào biểu mẫu thân thiện với cảm ứng và các tiện ích giao diện người dùng.
Cải tiến liên tục mang đến một chức năng độc đáo cho tất cả các nền tảng di động, máy tính bảng và máy tính để bàn, đồng thời thêm tải trang hiệu quả và hỗ trợ thiết bị rộng hơn.
Các tính năng của jQuery Mobile
Nó được xây dựng trên jQuery Core và khung giao diện người dùng "viết ít hơn, làm nhiều hơn".
Nó là một khung công tác mã nguồn mở và tương thích với nhiều nền tảng cũng như nhiều trình duyệt.
Nó được viết bằng JavaScript và sử dụng các tính năng của cả jQuery và jQuery UI để xây dựng các trang web thân thiện với thiết bị di động.
Nó tích hợp giao diện người dùng HTML5, CCS3, jQuery và jQuery vào một khuôn khổ để tạo các trang với tập lệnh tối thiểu.
Nó bao gồm hệ thống điều hướng Ajax sử dụng chuyển đổi trang động.
Ưu điểm của jQuery Mobile
Sẽ dễ dàng học và phát triển ứng dụng nếu bạn có kiến thức về các tính năng HTML5, CSS3.
Nó tương thích với nhiều nền tảng và trình duyệt chéo, do đó bạn không phải lo lắng về việc viết mã khác nhau cho từng độ phân giải thiết bị.
Bạn có thể tạo chủ đề tùy chỉnh bằng ThemeRoller mà không cần viết dòng mã. Nó hỗ trợ tất cả các trình duyệt HTML5.
Nó sử dụng HTML5 cùng với JavaScript để dễ dàng phát triển các ứng dụng web.
Nó được xây dựng theo cách cho phép cùng một mã tự động mở rộng từ màn hình di động sang màn hình máy tính để bàn.
Nhược điểm của jQuery Mobile
Có các tùy chọn hạn chế cho các chủ đề CSS, vì vậy các trang web có thể trông giống nhau được tạo bởi các chủ đề này.
Các ứng dụng được phát triển bằng jQuery Mobile trên điện thoại di động chậm hơn.
Sẽ tốn nhiều thời gian hơn khi bạn kết hợp jQuery mobile với các framework di động khác.
Khó cung cấp thiết kế trực quan tùy chỉnh hoàn chỉnh.
JavaScript không thể truy cập tất cả các tính năng trong một thiết bị trong trình duyệt.
Trong chương này, chúng ta sẽ thảo luận về cách cài đặt và thiết lập jQuery Mobile.
Tải xuống jQuery Mobile
Khi bạn mở liên kết jquerymobile.com/ , bạn sẽ thấy có hai tùy chọn để tải xuống thư viện di động jQuery.

Custom Download - Nhấp vào nút này để tải xuống phiên bản thư viện tùy chỉnh.
Latest Stable - Nhấp vào nút này để tải phiên bản ổn định và mới nhất của thư viện di động jQuery.
Tải xuống tùy chỉnh với Trình tạo tải xuống
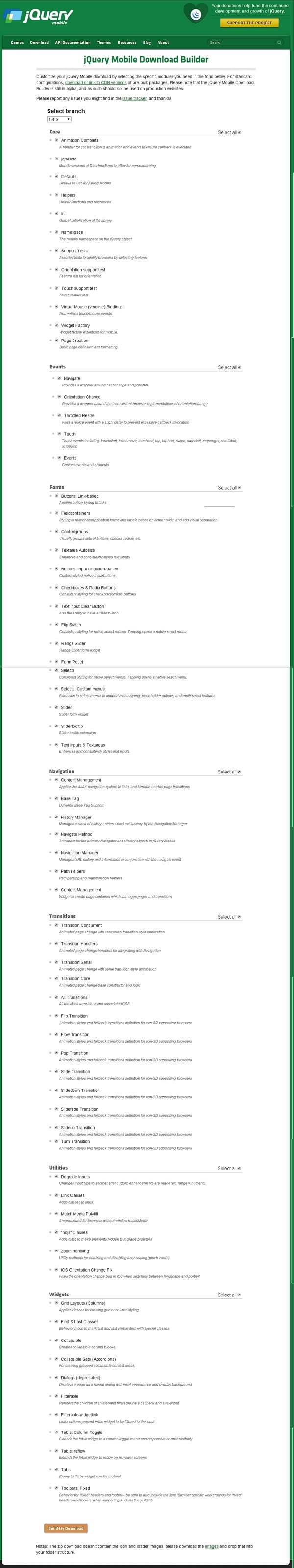
Sử dụng Trình tạo tải xuống, bạn có thể tạo một bản dựng tùy chỉnh chỉ bao gồm các phần của thư viện mà bạn cần. Khi bạn tải xuống phiên bản jQuery Mobile tùy chỉnh mới này, bạn sẽ thấy màn hình sau.

Bạn có thể chọn các thư viện theo nhu cầu của mình và nhấp vào Build My Download cái nút.
Tải xuống ổn định
Nhấp vào nút Ổn định , dẫn trực tiếp đến tệp ZIP chứa tệp CSS và JQuery, cho phiên bản mới nhất của thư viện di động jQuery. Giải nén nội dung tệp ZIP vào thư mục di động jQuery.
Phiên bản này chứa tất cả các tệp bao gồm tất cả các phụ thuộc, một bộ sưu tập lớn các bản trình diễn và thậm chí cả bộ thử nghiệm đơn vị của thư viện. Phiên bản này rất hữu ích để bắt đầu.
Tải xuống Thư viện jQuery từ CDN
CDN (Mạng phân phối nội dung) là một mạng gồm các máy chủ được thiết kế để cung cấp tệp cho người dùng. Nếu bạn sử dụng liên kết CDN trong trang web của mình, liên kết này sẽ chuyển trách nhiệm lưu trữ tệp từ các máy chủ của riêng bạn sang một loạt các máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao jQuery mobile từ cùng một CDN, thì sẽ không phải tải xuống lại. Bạn có thể đưa các tệp CDN sau vào tài liệu HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này. Chúng tôi sử dụng AMPPS (AMPPS là một ngăn xếp WAMP, MAMP và LAMP của máy chủ Apache, MySQL, MongoDB, PHP, Perl & Python) để thực thi tất cả các ví dụ của chúng tôi.
Thí dụ
Sau đây là một ví dụ đơn giản về jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Chi tiết của đoạn mã trên là -
Mã này được chỉ định bên trong phần tử head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Chế độ xem được sử dụng để chỉ định (bởi trình duyệt) để hiển thị mức và kích thước thu phóng của trang.
content = "width = device-width" được sử dụng để đặt chiều rộng pixel của trang hoặc thiết bị màn hình.
ban đầu-scale = 1 đặt mức thu phóng ban đầu, khi trang được tải lần đầu tiên.
Bao gồm các CDN sau
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Nội dung bên trong thẻ <body> là một trang được hiển thị trong trình duyệt.
<div data-role = "page">
...
</div>data-role = "header" tạo tiêu đề ở đầu trang.
data-role = "main" được sử dụng để xác định nội dung của trang.
data-role = "footer" tạo chân trang ở cuối trang.
class = "ui-content" bao gồm phần đệm và lề bên trong nội dung trang.
Đầu ra
Hãy thực hiện các bước sau để xem mã trên hoạt động như thế nào -
Lưu mã html ở trên thành simple_example.html tệp trong thư mục gốc máy chủ của bạn.
Mở tệp HTML này dưới dạng http: //localhost/simple_example.html và kết quả sau sẽ được hiển thị.
Người dùng có thể tương tác với các trang jQuery Mobile, nhóm này sẽ nhóm nội dung thành các chế độ xem hợp lý và các chế độ xem trang. Chế độ xem trang có thể được làm động bằng cách sử dụng chuyển đổi trang. Nhiều trang có thể được tạo bằng tài liệu HTML và do đó, không cần yêu cầu nội dung từ máy chủ.
Bảng sau trình bày chi tiết các loại trang.
| Sr.No. | Loại & Mô tả |
|---|---|
| 1 | Trang đơn Một trang đơn được tạo trong tài liệu HTML bằng cách viết mẫu chuẩn. |
| 2 | Mẫu nhiều trang Nhiều trang có thể được bao gồm trong một tài liệu HTML duy nhất, tài liệu này tải cùng nhau bằng cách thêm nhiều div với data-role = "page" . |
| 3 | Trang hộp thoại Hộp thoại phương thức mở nội dung trong lớp phủ tương tác phía trên trang. |
Quy ước, không phải yêu cầu
Các phần tử thuộc tính vai trò dữ liệu như đầu trang, chân trang, trang và nội dung được sử dụng để cung cấp định dạng và cấu trúc cơ bản của trang.
Đối với tài liệu một trang, trình bao bọc trang được yêu cầu để tự động khởi tạo được đặt làm tùy chọn.
Yếu tố cấu trúc có thể được loại trừ đối với một trang web có bố cục tùy chỉnh.
Để quản lý các trang, trình bao bọc trang được đưa vào bởi khuôn khổ khi nó không được bao gồm bởi đánh dấu.
Tìm nạp trước các trang
Bao gồm tìm nạp trước dữ liệu thuộc tính , chúng tôi có thể tìm nạp trước các trang vào DOM trong các mẫu trang đơn. Để biết thêm thông tin bấm vào đây .
DOM Cache
Khi bộ nhớ trình duyệt đầy trong DOM, thì nó sẽ làm chậm trình duyệt trên thiết bị di động hoặc có thể gặp sự cố do tải nhiều trang. Có một phương pháp đơn giản để giữ cho DOM gọn gàng -
Khi một trang được tải qua ajax, thì nó cho biết xóa trang đó khỏi DOM khi bạn chuyển hướng đến một trang khác.
Trang trước mà bạn đã truy cập có thể được truy xuất lại từ bộ nhớ cache khi bạn truy cập lại.
Thay vì xóa các trang, bạn có thể yêu cầu jQuery mobile giữ nó trong DOM bằng cách sử dụng dòng sau:
$.mobile.page.prototype.options.domCache = true;Đặt tùy chọn domCache là true trên plugin trang để giữ tất cả các trang trong DOM, đã được truy cập trước đó.
pageContainerElement.page({ domCache: true });jQuery Mobile cung cấp một tập hợp các biểu tượng có sẵn, có thể được sử dụng với các nút, nút dạng xem danh sách sẽ làm cho các nút trở nên hấp dẫn hơn.
Bảng sau liệt kê một số biểu tượng được sử dụng trong khuôn khổ jQuery Mobile.
| Sr.No. | Khu vực Biểu tượng & Mô tả |
|---|---|
| 1 | Bộ biểu tượng Nó đặt biểu tượng trong nút. |
| 2 | Biểu tượng định vị Nó chỉ định vị trí của biểu tượng trong nút. |
| 3 | Chỉ biểu tượng Nó chỉ hiển thị một biểu tượng trong nút. |
| 4 | Bóng biểu tượng Nó thêm một bóng biểu tượng trong nút của bạn. |
| 5 | Xóa vòng kết nối Nó loại bỏ vòng tròn màu xám xung quanh biểu tượng. |
| 6 | Biểu tượng đen hoặc trắng Nó thay đổi màu của các biểu tượng thành màu đen hoặc trắng. |
| 7 | Kết hợp alt và gật đầu Nó kết hợp các lớp alt và nút vào biểu tượng. |
Nó cho phép thay đổi các giá trị thuộc tính xảy ra trong khoảng thời gian xác định và thay đổi hành vi của một phần tử từ trạng thái này sang trạng thái khác bằng cách áp dụng các kiểu khác nhau cho từng trạng thái.
Bảng sau liệt kê một số chuyển đổi trang được sử dụng trong khuôn khổ jQuery Mobile:
| Sr.No. | Chuyển tiếp & Mô tả | Đối với các trang | Đối với hộp thoại |
|---|---|---|---|
| 1 | fade Bạn có thể làm cho các yếu tố mờ dần và khuất tầm nhìn. |
Trang Fade | Hộp thoại Fade |
| 2 | flip Lật các phần tử từ sau ra trước sang trang tiếp theo. |
Lật trang | Hộp thoại lật |
| 3 | pop Bạn có thể tạo một cửa sổ bật lên. |
Trang Pop | Hộp thoại Pop |
| 4 | flow Hiển thị trang tiếp theo bằng cách giữ trang hiện tại cách xa. |
Trang dòng chảy | Hộp thoại Luồng |
| 5 | slide Bạn có thể trượt trang từ phải sang trái. |
Trang trình chiếu | Hộp thoại Trượt |
| 6 | slidefade Trượt trang từ phải sang trái và mờ dần ở trang tiếp theo. |
Trang slidefade | Hộp thoại Slidefade |
| 7 | slideup Trượt trang từ dưới lên. |
Trang trình chiếu | Hộp thoại Slideup |
| số 8 | slidedown Trượt trang từ trên xuống dưới. |
Trang trình chiếu | Hộp thoại trượt xuống |
| 9 | turn Bạn có thể lật sang trang tiếp theo. |
Sang trang | Quay hộp thoại |
| 10 | none Bạn không thể sử dụng bất kỳ hiệu ứng chuyển tiếp nào bằng cách sử dụng thuộc tính này. |
Không có trang | Không có hộp thoại |
Đặt cấu hình chuyển tiếp và toàn cục
Theo mặc định, các trang sẽ có fadechuyển tiếp trong khuôn khổ. Bạn có thể sử dụng chuyển đổi tùy chỉnh bằng cách thêmdata-transitionthuộc tính cho liên kết. Bạn có thể sử dụng các hiệu ứng chuyển tiếp mặc định khác nhau cho trang bằng cách sử dụngdefaultPageTransitiontùy chọn trên toàn cầu. Đối với hộp thoại, bạn có thể sử dụngdefaultDialogTransition Lựa chọn.
Chuyển đổi dự phòng
Tất cả các chuyển đổi đều hỗ trợ chuyển đổi 3D ngoại trừ chuyển đổi mờ dần. Các thiết bị không hỗ trợ chuyển đổi 3D, chúng sẽ phải sử dụng chuyển đổi mờ dần. Một số trình duyệt không hỗ trợ chuyển đổi 3D cho từng loại chuyển đổi, vì vậy bạn có thể sử dụngfade làm dự phòng chuyển tiếp mặc định.
Cuộn tối đa cho chuyển đổi
Chuyển đổi được đặt thành không khi bạn đang cuộn từ hoặc đến một trang và vị trí cuộn sẽ gấp ba lần chiều cao của màn hình thiết bị. Đôi khi, bạn có thể phản hồi chậm hoặc trình duyệt có thể gặp sự cố khi bạn nhấp vào bất kỳ phần tử điều hướng nào; vì vậy để tránh điều này, chúng tôi đang sử dụng vị trí cuộn để chuyển đổi bằng cách sử dụnggetMaxScrollForTransition chức năng.
Chiều rộng tối đa cho chuyển tiếp
Bạn có thể tắt chuyển đổi khi chiều rộng cửa sổ cao hơn chiều rộng pixel. Bạn có thể định cấu hình chiều rộng tối đa cho các chuyển đổi bằng cách sử dụng$.mobile.maxTransitionWidthtùy chọn toàn cầu, được đặt thành false theo mặc định. Nó nhận các giá trị như chiều rộng pixel hoặc giá trị false và quá trình chuyển đổi sẽ được đặt thành không nếu nó không phải là giá trị sai khi cửa sổ cao hơn giá trị được chỉ định.
Chuyển đổi cùng một trang
Bạn có thể thêm các chuyển đổi vào trang hiện tại bằng cách sử dụng allowSamePageTransition tùy chọn của tiện ích con vùng chứa trang change() phương pháp.
Tạo chuyển đổi tùy chỉnh
Bạn có thể tạo các chuyển đổi tùy chỉnh trong trang bằng cách sử dụng $.mobile.transitionHandlers tùy chọn mở rộng lựa chọn chuyển tiếp trên trang web hoặc ứng dụng.
Hệ thống lưới được sử dụng để tạo bố cục trang thông qua một loạt các hàng và cột chứa nội dung của bạn.
Bảng dưới đây trình bày chi tiết các loại lưới.
| Sr.No. | Loại & Mô tả |
|---|---|
| 1 | Lưới Hệ thống lưới di động jQuery tạo bố cục trang thông qua một loạt các hàng và cột. |
| 2 | Các nút trong lưới Bộ sưu tập nút ở định dạng lưới trong jQuery mobile. |
| 3 | Lưới đáp ứng tùy chỉnh Kiểu lưới cơ bản có thể dễ dàng mở rộng sang bố cục đáp ứng tùy chỉnh bằng cách sử dụng truy vấn phương tiện trong CSS. |
Tiện ích con là một tiện ích nhỏ hoặc quyền kiểm soát ứng dụng di động jQuery của bạn. Các widget có thể rất tiện dụng vì chúng cho phép bạn đặt các ứng dụng yêu thích của mình trên màn hình chính để truy cập nhanh chóng.
Bảng sau trình bày chi tiết các loại Widget.
| Sr.No. | Loại & Mô tả |
|---|---|
| 1 | nút Nó chỉ định nút có thể nhấp bao gồm nội dung như văn bản hoặc hình ảnh. |
| 2 | Hộp kiểm Hộp kiểm được sử dụng khi bắt buộc phải chọn nhiều tùy chọn. |
| 3 | Hộp đài Nút radio được sử dụng khi trong số nhiều tùy chọn, chỉ cần chọn một tùy chọn. |
| 4 | Bảng chọn ngày Nó được tập trung vào đầu vào để mở lịch tương tác trong một lớp phủ nhỏ. |
| 5 | Có thể thu gọn Collapsible cho phép bạn mở rộng hoặc thu gọn nội dung bất cứ khi nào nhấp vào nó. Nó rất hữu ích cho thiết bị di động, trình bày một nội dung ngắn gọn. |
| 6 | Nhóm kiểm soát Nhóm điều khiển cung cấp một tập hợp các nút để chỉ định một khối duy nhất trông giống như một thành phần điều hướng. |
| 7 | Có thể lọc Bằng cách sử dụng thuộc tính data-filter = "true" , bạn có thể lọc phần tử con của bất kỳ phần tử nào. |
| số 8 | Flipswitch Flip Switch cho phép bạn tắt / bật hoặc đúng / sai công tắc bằng cách nhấp vào nó để nhập kiểu boolean. |
| 9 | Listview Mục đích của thành phần listview là hiển thị nội dung phức tạp và tùy chỉnh trong danh sách. |
| 10 | Bộ tải JQuery Mobile cung cấp các cách tải trạng thái khác nhau cho một phần tử. |
| 11 | Navbar Tiện ích thanh điều hướng là một tập hợp các nút liên kết bạn đến các trang hoặc phần web khác. |
| 12 | Panels Các bảng được sử dụng để hiển thị các thành phần DOM trong hộp. |
| 13 | Cửa sổ bật lên Popup là một giao diện người dùng xuất hiện trong một cửa sổ nhỏ để hiển thị văn bản, hình ảnh và các nội dung khác. |
| 14 | Rangeslider Tiện ích con Rangeslider cung cấp cho bạn một cặp tay cầm cho phép bạn chọn phạm vi giá trị số. |
| 15 | Selectmenu Menu chọn cung cấp các tùy chọn khác nhau dưới dạng danh sách thả xuống, từ đó người dùng có thể chọn một hoặc nhiều tùy chọn. |
| 16 | Thanh trượt Thanh trượt cho phép bạn chọn một giá trị bằng cách trượt tay cầm của thanh trượt. |
| 17 | Bàn jQuery Mobile sử dụng bảng để biểu diễn dữ liệu dưới dạng hàng và cột, tức là hiển thị dữ liệu ở định dạng bảng. |
| 18 | Các tab Tiện ích tab là tiện ích mở rộng của jQuery ui tab, chấp nhận tất cả các phương pháp và tùy chọn. |
| 19 | Textinput Thẻ <input> được sử dụng để khai báo một phần tử đầu vào, một điều khiển cho phép người dùng nhập dữ liệu. |
| 20 | Thanh công cụ Tiện ích thanh công cụ di động jQuery cho phép bạn tạo đầu trang và chân trang. |
jQuery Mobile cho phép tạo các trang web động. Bằng cách sử dụng các sự kiện, bạn có thể thiết lập quy trình hướng sự kiện trên các phần tử, được kích hoạt bởi sự tương tác của người dùng như nhấp chuột, di chuột vào một phần tử, nhấn phím trên bàn phím, v.v.
Bảng sau liệt kê một số sự kiện dành cho thiết bị di động được jQuery Mobile hỗ trợ.
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | Sự kiện trên điện thoại di động jQuery Nó phản hồi tương tác của người dùng khi người dùng nhấp vào một trang nhất định hoặc di chuột qua một phần tử, v.v. |
| 2 | Sự kiện jQuery Touch Nó cung cấp các sự kiện cảm ứng khi người dùng chạm vào màn hình. |
| 3 | Sự kiện cuộn jQuery Nó kích hoạt các sự kiện cuộn khi người dùng cuộn lên và cuộn xuống. |
| 4 | Sự kiện định hướng jQuery Nó kích hoạt sự kiện định hướng khi người dùng xoay thiết bị theo chiều dọc hoặc chiều ngang. |
| 5 | Sự kiện trang jQuery Nó cung cấp các sự kiện trang khi người dùng ẩn, tạo, tải hoặc dỡ trang. |
Việc tạo biểu mẫu rất dễ dàng và rất linh hoạt, được xây dựng với sự kết hợp của các phần tử biểu mẫu và các nút được tiêu chuẩn hóa.
Bảng sau trình bày chi tiết các loại biểu mẫu.
| Sr.No. | Loại & Mô tả |
|---|---|
| 1 | Biểu mẫu cơ bản jQuery Mobile cung cấp hệ thống bố cục mạnh mẽ, dễ dàng và linh hoạt cho Biểu mẫu, kết hợp các kiểu biểu mẫu, nút nhập và hỗ trợ thanh trượt. |
| 2 | Đầu vào biểu mẫu Thẻ <input> là một điều khiển cho phép người dùng nhập dữ liệu. |
| 3 | Chọn biểu mẫu Ở dạng tùy chọn, một danh sách thả xuống được cung cấp cho menu chọn. |
| 4 | Thanh trượt biểu mẫu Thanh trượt cho phép bạn chọn một giá trị bằng cách trượt tay cầm của thanh trượt. |
| 5 | Làm mới và tự động khởi tạo các phần tử biểu mẫu Phương thức làm mới được sử dụng để tự cập nhật trạng thái mới của điều khiển biểu mẫu và cập nhật điều khiển biểu mẫu bằng JavaScript. |
Nó đặt các loại chủ đề khác nhau trên các nút, thanh điều hướng, khối, liên kết, v.v. Bạn có thể đặt chủ đề bằng thuộc tính data-theme .
Bảng sau mô tả việc sử dụng chức năng chủ đề trong các lĩnh vực khác nhau được jQuery Mobile hỗ trợ.
| Sr.No. | Chức năng & Mô tả |
|---|---|
| 1 | Chủ đề Nó cung cấp hai loại chủ đề khác nhau như chủ đề "a" và chủ đề "b" để tùy chỉnh giao diện của ứng dụng. |
| 2 | Chủ đề Đầu trang và Chân trang trong Hộp thoại Đặt chủ đề cho đầu trang và chân trang trong hộp thoại. |
| 3 | Các nút chủ đề, biểu tượng và cửa sổ bật lên Chỉ định chủ đề cho các nút, biểu tượng và cửa sổ bật lên. |
| 4 | Các nút chủ đề trong Đầu trang và Chân trang Hiển thị chủ đề cho các nút trong đầu trang và chân trang. |
| 5 | Thanh điều hướng chủ đề Áp dụng chủ đề cho thanh điều hướng trong đầu trang hoặc chân trang. |
| 6 | Bảng chủ đề Bạn có thể áp dụng chủ đề cho bảng điều khiển. |
| 7 | Nút có thể thu gọn theo chủ đề và các nút tách Hiển thị chủ đề cho các nút có thể thu gọn và chia nhỏ. |
| số 8 | Danh sách chủ đề và danh sách có thể thu gọn Hiển thị chủ đề cho danh sách và danh sách có thể thu gọn. |
| 9 | Biểu mẫu có thể thu gọn Bạn có thể áp dụng chủ đề cho các biểu mẫu. |
jQuery CSS Classes
Bạn có thể sử dụng các loại lớp CSS khác nhau để tạo kiểu cho các phần tử như được mô tả trong các phần bên dưới.
Lớp học toàn cầu
Các lớp sau có thể được sử dụng làm lớp toàn cục trên các widget jQuery Mobile:
| Sr.No. | Lớp & Mô tả |
|---|---|
| 1 | ui-corner-all Nó hiển thị các phần tử với các góc tròn. |
| 2 | ui-shadow Nó hiển thị bóng cho các phần tử. |
| 3 | ui-overlay-shadow Nó hiển thị bóng lớp phủ cho các phần tử. |
| 4 | ui-mini Nó hiển thị các phần tử nhỏ hơn. |
Các lớp nút
Bảng sau liệt kê các lớp nút được sử dụng với các phần tử neo hoặc nút:
| Sr.No. | Lớp & Mô tả |
|---|---|
| 1 | ui-btn Nó chỉ định rằng phần tử sẽ được tạo kiểu như nút. |
| 2 | ui-btn-inline Nó hiển thị nút dưới dạng phần tử nội tuyến giúp tiết kiệm không gian cần thiết cho nhãn. |
| 3 | ui-btn-icon-top Nó đặt biểu tượng phía trên văn bản. |
| 4 | ui-btn-icon-right Nó đặt biểu tượng bên phải của văn bản. |
| 5 | ui-btn-icon-bottom Nó đặt biểu tượng bên dưới văn bản. |
| 6 | ui-btn-icon-left Nó đặt biểu tượng bên trái của văn bản. |
| 7 | ui-btn-icon-notext Nó hiển thị biểu tượng duy nhất. |
| số 8 | ui-btn-a|b Nó hiển thị màu của nút ("a" sẽ là màu nền mặc định tức là màu xám và "b" sẽ thay đổi màu nền thành màu đen). |
Lớp biểu tượng
Bảng sau liệt kê các lớp biểu tượng được sử dụng với các phần tử neo hoặc nút:
| Sr.No. | Lớp & Mô tả |
|---|---|
| 1 | ui-icon-action Nó hiển thị biểu tượng hành động. |
| 2 | ui-icon-alert Nó hiển thị dấu chấm than bên trong một hình tam giác. |
| 3 | ui-icon-arrow-d-l Nó chỉ định xuống bằng mũi tên trái. |
| 4 | ui-icon-arrow-d-r Nó chỉ định xuống bằng mũi tên phải. |
| 5 | ui-icon-arrow-u-l Nó chỉ định lên bằng mũi tên trái. |
| 6 | ui-icon-arrow-u-r Nó chỉ định lên bằng mũi tên phải. |
| 7 | ui-icon-arrow-l Nó chỉ định mũi tên bên trái. |
| số 8 | ui-icon-arrow-r Nó chỉ định mũi tên bên phải. |
| 9 | ui-icon-arrow-u Nó chỉ định mũi tên lên. |
| 10 | ui-icon-arrow-d Nó chỉ định mũi tên xuống. |
| 11 | ui-icon-bars Nó hiển thị 3 thanh ngang ở trên thanh kia. |
| 12 | ui-icon-bullets Nó hiển thị 3 viên đạn nằm ngang phía trên viên đạn kia. |
| 13 | ui-icon-carat-d Nó hiển thị carat để giảm xuống. |
| 14 | ui-icon-carat-l Nó hiển thị carat bên trái. |
| 15 | ui-icon-carat-r Nó hiển thị carat ở bên phải. |
| 16 | ui-icon-carat-u Nó hiển thị carat lên đến. |
| 17 | ui-icon-check Nó hiển thị biểu tượng dấu kiểm. |
| 18 | ui-icon-comment Nó chỉ định bình luận hoặc tin nhắn. |
| 19 | ui-icon-forbidden Nó hiển thị biểu tượng bị cấm. |
| 20 | ui-icon-forward Nó chỉ định biểu tượng chuyển tiếp. |
| 21 | ui-icon-navigation Nó chỉ định biểu tượng điều hướng. |
| 22 | ui-icon-recycle Nó hiển thị biểu tượng tái chế. |
| 23 | ui-icon-refresh Nó hiển thị biểu tượng làm mới. |
| 24 | ui-icon-tag Nó chỉ ra biểu tượng thẻ. |
| 25 | ui-icon-video Nó cho biết biểu tượng video hoặc máy ảnh. |
Lớp chủ đề
Nó cung cấp hai loại chủ đề khác nhau như chủ đề "a" và chủ đề "b" để tùy chỉnh giao diện của ứng dụng. Bạn có thể tạo các lớp chủ đề của riêng mình bằng cách thêm ký tự mẫu (az). Bảng sau liệt kê các lớp chủ đề được chỉ định từ ký tự a đến z.
| Sr.No. | Lớp & Mô tả |
|---|---|
| 1 | ui-bar-(a-z) Nó hiển thị màu cho thanh bao gồm đầu trang, chân trang và các thanh khác trong trang. |
| 2 | ui-body-(a-z) Nó hiển thị màu cho khối nội dung bao gồm danh sách, cửa sổ bật lên, thanh trượt, bảng điều khiển, trình tải, v.v. |
| 3 | ui-btn-(a-z) Nó hiển thị màu cho nút. |
| 4 | ui-group-theme-(a-z) Nó hiển thị màu cho nhóm điều khiển, chế độ xem danh sách và tập hợp có thể thu gọn. |
| 5 | ui-overlay-(a-z) Nó hiển thị màu nền cho hộp chứa cửa sổ bật lên, hộp thoại và trang. |
| 6 | ui-page-theme-(a-z) Nó hiển thị màu cho các trang. |
Lớp lưới
Bảng sau liệt kê các lớp lưới được sử dụng với chiều rộng bằng nhau, không có đường viền, nền, lề hoặc phần đệm.
| Sr.No. | Lớp lưới | Cột | Độ rộng cột | Tương ứng với |
|---|---|---|---|---|
| 1 | ui-lưới-solo | 1 | 100% | ui-block-a |
| 2 | ui-lưới-a | 2 | 50% / 50% | ui-block-a | b |
| 3 | ui-lưới-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-lưới-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-lưới-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
Cái nút
Nó chỉ định một nút có thể nhấp được bao gồm nội dung như văn bản hoặc hình ảnh bằng cách sử dụng lớp ui-btn . Nó không được dùng trong phiên bản 1.4. Sử dụng thuộc tính ui-btn thay vì sử dụng thuộc tính data-role = "button" .
Bảng sau liệt kê các phần tử nút được sử dụng với thuộc tính dữ liệu.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-corners Nó xác định xem nút có nên chứa các góc tròn hay không. |
sự thật | sai |
| 2 | data-icon Nó xác định biểu tượng của nút. |
Mặc định là không có biểu tượng |
| 3 | data-iconpos Nó xác định vị trí của biểu tượng. |
trái | đúng | đầu trang | đáy |
| 4 | data-iconshadow Nó xác định xem biểu tượng của nút có nên chứa bóng hay không. |
sự thật | sai |
| 5 | data-inline Nó xác định xem nút có phải là nội tuyến hay không. |
sự thật | sai |
| 6 | data-mini Nó xác định xem nút sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 7 | data-shadow Nó xác định xem nút có nên chứa bóng hay không. |
sự thật | sai |
| số 8 | data-theme Nó hiển thị màu chủ đề cho nút. |
chữ cái (az) |
Hộp kiểm
Bảng sau liệt kê các phần tử hộp kiểm được sử dụng với type = "checkbox".
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-mini Nó xác định xem hộp kiểm sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 2 | data-role Nó ngừng tạo kiểu các hộp kiểm dưới dạng các nút. |
không ai |
| 3 | data-theme Nó hiển thị màu chủ đề cho hộp kiểm. |
chữ cái (az) |
Có thể thu gọn
Bảng sau liệt kê các phần tử có thể thu gọn được sử dụng với data-role = "collapsible" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-collapsed Nó cho biết nội dung nên được đóng lại hay mở rộng. |
sự thật | sai |
| 2 | data-collapsed-cue-text Nó hiển thị phản hồi cho người dùng với phần mềm đọc màn hình. |
Nội dung mặc định là thu gọn |
| 3 | data-collapsed-icon Nó xác định biểu tượng của nút đóng mở. |
Biểu tượng mặc định là "dấu cộng" |
| 4 | data-content-theme Nó hiển thị màu chủ đề cho nội dung có thể thu gọn. |
chữ cái (az) |
| 5 | data-expanded-cue-text Nó hiển thị phản hồi cho người dùng với phần mềm đọc màn hình. |
Mặc định đang mở rộng nội dung |
| 6 | data-expanded-icon Nó hiển thị nút có thể thu gọn khi bạn mở rộng nội dung. |
Biểu tượng mặc định là "dấu trừ" |
| 7 | data-iconpos Nó xác định vị trí của biểu tượng. |
trái | đúng | đầu trang | đáy |
| số 8 | data-inset Nó xác định xem nút đóng mở có hiển thị với các góc và lề tròn hay không. |
sự thật | sai |
| 9 | data-mini Nó xác định xem các nút có thể thu gọn sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 10 | data-theme Nó hiển thị màu chủ đề cho nút đóng mở. |
chữ cái (az) |
Bộ có thể thu gọn
Bảng sau liệt kê các phần tử tập hợp có thể thu gọn được sử dụng với data-role = "collapsibleset" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-collapsed-icon Nó xác định biểu tượng của nút đóng mở. |
Biểu tượng mặc định là "dấu cộng" |
| 2 | data-content-theme Nó hiển thị màu chủ đề cho nội dung có thể thu gọn. |
chữ cái (az) |
| 3 | data-expanded-icon Nó hiển thị nút có thể thu gọn khi bạn mở rộng nội dung. |
Biểu tượng mặc định là "dấu trừ" |
| 4 | data-iconpos Nó xác định vị trí của biểu tượng. |
trái | đúng | đầu trang | đáy |
| 5 | data-inset Nó xác định xem nút đóng mở có hiển thị với các góc và lề tròn hay không. |
sự thật | sai |
| 6 | data-mini Nó xác định xem các nút có thể thu gọn sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 7 | data-theme Nó hiển thị màu chủ đề cho nút đóng mở. |
chữ cái (az) |
Nhóm kiểm soát
Bảng sau liệt kê các phần tử Nhóm điều khiển được sử dụng với data-role = "controlgroup" thuộc tính -
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-exclude-invisible Nó xác định xem có nên loại trừ các trẻ em không nhìn thấy trong việc gán các góc tròn hay không. |
sự thật | sai |
| 2 | data-mini Nó xác định xem nhóm sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 3 | data-theme Nó hiển thị màu chủ đề cho nhóm điều khiển. |
chữ cái (az) |
| 4 | data-type Nó cho biết nhóm sẽ hiển thị ở định dạng ngang hay dọc. |
ngang | theo chiều dọc |
Hộp thoại
Bảng sau liệt kê các phần tử hộp thoại được sử dụng với data-dialog="true" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-close-btn Nó xác định vị trí của nút đóng. |
trái | đúng | không ai |
| 2 | data-close-btn-text Nó xác định văn bản cho nút đóng. |
bản văn |
| 3 | data-corners Nó xác định xem hộp thoại có nên hiển thị với các góc tròn hay không. |
sự thật | sai |
| 4 | data-dom-cache Nó cho biết liệu bộ nhớ cache DOM có phải xóa hay không cho các trang riêng lẻ. |
sự thật | sai |
| 5 | data-overlay-theme Nó xác định màu lớp phủ của trang hộp thoại. |
chữ cái (az) |
| 6 | data-theme Nó xác định màu chủ đề của trang hộp thoại. |
chữ cái (az) |
| 7 | data-title Nó xác định tiêu đề của trang hộp thoại. |
bản văn |
Cải tiến
Bảng sau liệt kê các phần tử nâng cao được sử dụng với data-enhance="false" or data-ajax = "false" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-enhance Bạn có thể tạo kiểu cho trang bằng cách đặt thuộc tính này thành "true". Bạn không thể tạo kiểu cho trang nếu nó được đặt thành "false". |
sự thật | sai |
| 2 | data-ajax Nó cho biết liệu các trang có phải tải từ Ajax hay không. |
sự thật | sai |
Thanh công cụ cố định
Bảng sau liệt kê các phần tử thanh công cụ được sử dụng với data-position = "fixed" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-disable-page-zoom Nó xác định xem người dùng có thể mở rộng / thu phóng trang hay không. |
sự thật | sai |
| 2 | data-fullscreen Nó xác định các thanh công cụ phải được đặt ở trên cùng và / hoặc dưới cùng. |
sự thật | sai |
| 3 | data-tap-toggle Nó cho biết liệu người dùng có thể chuyển đổi chế độ hiển thị của thanh công cụ trên các vòi hay không. |
sự thật | sai |
| 4 | data-transition Nó hiển thị hiệu ứng chuyển tiếp khi bạn chạm hoặc nhấp vào phần tử. |
trượt | phai | không ai |
| 5 | data-update-page-padding Nó cập nhật phần đệm của trang bằng cách sử dụng các sự kiện thay đổi kích thước, chuyển tiếp và cập nhật bố cục. |
sự thật | sai |
| 6 | data-visible-on-page-show Nó xác định khả năng hiển thị của thanh công cụ khi trang mẹ được hiển thị. |
sự thật | sai |
Công tắc chuyển đổi lật
Bảng sau liệt kê các phần tử chuyển đổi lật được sử dụng với data-role = "flipswitch" thuộc tính -
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-mini Nó xác định xem công tắc sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 2 | data-on-text Nó xác định văn bản "bật" trên công tắc lật. |
Mặc định là "bật" |
| 3 | data-off-text Nó xác định văn bản "tắt" trên công tắc lật. |
Mặc định là "tắt" |
Chân trang
Bảng sau liệt kê các phần tử chân trang được sử dụng với thuộc tính data-role = "footer" -
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-id Nó xác định ID duy nhất. |
bản văn |
| 2 | data-position Nó xác định xem chân trang nên được đặt ở cuối hay nội dòng với nội dung trang. |
nội tuyến | đã sửa |
| 3 | data-fullscreen Nó xác định xem chân trang có nên được đặt ở cuối và trên nội dung trang hay không. |
sự thật | sai |
| 4 | data-theme Nó xác định màu chủ đề của footer. |
chữ cái (az) |
Tiêu đề
Bảng sau liệt kê các phần tử tiêu đề được sử dụng với data-role = "header" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-id Nó xác định ID duy nhất. |
bản văn |
| 2 | data-position Nó xác định xem tiêu đề nên được đặt ở dưới cùng hay nội dòng với nội dung trang. |
nội tuyến | đã sửa |
| 3 | data-fullscreen Nó xác định xem tiêu đề có nên được đặt ở cuối và trên nội dung trang hay không. |
sự thật | sai |
| 4 | data-theme Nó xác định màu chủ đề của tiêu đề. |
chữ cái (az) |
Đầu vào
Bảng sau liệt kê các phần tử đầu vào được sử dụng với type = "text|search|etc" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-clear-btn Nó xác định liệu phần tử đầu vào có nên chứa nút rõ ràng hay không. |
sự thật | sai |
| 2 | data-clear-btn-text Nó xác định văn bản cho nút rõ ràng. |
bản văn |
| 3 | data-mini Nó xác định xem đầu vào sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 4 | data-role Nó ngừng tạo kiểu đầu vào hoặc các vùng văn bản dưới dạng các nút. |
không ai |
| 5 | data-theme Nó xác định màu chủ đề của phần tử đầu vào. |
chữ cái (az) |
Liên kết
Bảng sau liệt kê các phần tử liên kết được sử dụng với jQuery Mobile.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-ajax Nó cho biết liệu các trang có phải được tải qua Ajax hay không. |
sự thật | sai |
| 2 | data-direction Nó được sử dụng để chuyển đổi ngược lại. |
đảo ngược |
| 3 | data-dom-cache Nó cho biết liệu bộ đệm jQuery DOM có phải rõ ràng hay không cho các trang. |
sự thật | sai |
| 4 | data-prefetch Nó được sử dụng để tìm nạp trước các trang vào DOM. |
sự thật | sai |
| 5 | data-rel Nó chỉ định hành vi của liên kết. |
trở lại | hộp thoại | bên ngoài | bật lên |
| 6 | data-transition Nó xác định quá trình chuyển đổi từ trang này sang trang khác. |
phai | lật | dòng chảy | pop | trượt | trượt xuống | slidefade | slideup | lần lượt | không ai |
| 7 | data-position-to Nó xác định vị trí của các hộp bật lên. |
xuất xứ | bộ chọn jQuery | cửa sổ |
Danh sách
Bảng sau hiển thị các phần tử danh sách được sử dụng với data-role = "listview" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-autodividers Nó tự động chia danh sách. |
sự thật | sai |
| 2 | data-count-theme Nó xác định màu chủ đề của phần tử đếm. |
chữ cái (az) |
| 3 | data-divider-theme Nó xác định màu chủ đề cho bộ chia danh sách. |
chữ cái (az) |
| 4 | data-filter Nó được sử dụng để lọc các giá trị danh sách trong hộp tìm kiếm. |
sự thật | sai |
| 5 | data-filter-placeholder Nó xác định một số văn bản bên trong hộp tìm kiếm. |
bản văn |
| 6 | data-filter-theme Nó xác định màu chủ đề cho bộ lọc tìm kiếm. |
chữ cái (az) |
| 7 | data-icon Nó cung cấp biểu tượng cho danh sách. |
Mặc định là không có biểu tượng |
| số 8 | data-inset Nó xác định xem danh sách có nên hiển thị với các góc và lề tròn hay không. |
sự thật | sai |
| 9 | data-split-icon Nó xác định biểu tượng cho nút chia. |
Biểu tượng mặc định là "arrow-r" |
| 10 | data-split-theme Nó xác định màu chủ đề cho nút tách. |
chữ cái (az) |
| 11 | data-theme Nó xác định màu chủ đề cho danh sách. |
chữ cái (az) |
Liệt kê Mục
Bảng sau hiển thị các phần tử mục danh sách được sử dụng với data-role = "listview" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-filtertext Nó được sử dụng để lọc các giá trị danh sách bằng văn bản trong hộp tìm kiếm. |
bản văn |
| 2 | data-icon Nó cung cấp biểu tượng cho mục danh sách. |
Mặc định là không có biểu tượng |
| 3 | data-role Nó xác định dải phân cách cho các mục danh sách. |
bộ chia danh sách |
| 4 | data-theme Nó xác định màu chủ đề cho mục danh sách. |
chữ cái (az) |
Navbar
Bảng sau liệt kê các phần tử thanh điều hướng được sử dụng với data-role = "navbar" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-icon Nó cung cấp biểu tượng cho mục danh sách. |
Mặc định là không có biểu tượng |
| 2 | data-iconpos Nó xác định vị trí cho biểu tượng. |
trái | đúng | đầu trang | đáy | không có văn bản |
Trang
Bảng sau liệt kê các phần tử trang được sử dụng với data-role = "page" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-dom-cache Nó cho biết liệu bộ nhớ cache DOM có phải xóa hay không cho các trang riêng lẻ. |
sự thật | sai |
| 2 | data-overlay-theme Nó xác định màu lớp phủ của các trang hộp thoại. |
chữ cái (az) |
| 3 | data-theme Nó xác định màu chủ đề cho trang. |
chữ cái (az) |
| 4 | data-title Nó cung cấp tiêu đề cho trang. |
Mặc định là không có biểu tượng |
| 5 | data-url Nó được sử dụng để cập nhật URL. |
url |
Cửa sổ bật lên
Bảng sau liệt kê các phần tử bật lên được sử dụng với data-role = "popup" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-corners Nó xác định xem cửa sổ bật lên có nên hiển thị với các góc và lề tròn hay không. |
sự thật | sai |
| 2 | data-dismissible Nó xác định xem có nên đóng cửa sổ bật lên bằng cách nhấp vào bên ngoài hay không. |
sự thật | sai |
| 3 | data-history Nó xác định xem cửa sổ bật lên có hiển thị lịch sử của mục khi được mở hay không. |
sự thật | sai |
| 4 | data-overlay-theme Nó xác định màu lớp phủ của hộp bật lên. |
chữ cái (az) |
| 5 | data-shadow Nó hiển thị bóng cho hộp bật lên. |
sự thật | sai |
| 6 | data-theme Nó xác định màu chủ đề cho hộp bật lên. |
chữ cái (az) |
| 7 | data-tolerance Nó xác định các cạnh của cửa sổ. |
30, 15, 30, 15 |
Nút radio
Bảng sau liệt kê các phần tử nút radio được sử dụng với type = "radio" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-mini Nó xác định xem nút sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 2 | data-role Nó dừng kiểu dáng của các nút radio dưới dạng các nút nâng cao. |
không ai |
| 3 | data-theme Nó xác định màu chủ đề cho nút radio. |
chữ cái (az) |
Lựa chọn
Bảng sau liệt kê các phần tử được chọn được sử dụng với jQuery Mobile.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-icon Nó cung cấp biểu tượng cho phần tử được chọn. |
Mặc định là "arrow-d" |
| 2 | data-iconpos Nó xác định vị trí của biểu tượng. |
trái | đúng | đầu trang | đáy |
| 3 | data-inline Nó xác định xem nút có phải là nội tuyến hay không. |
sự thật | sai |
| 4 | data-mini Nó xác định xem lựa chọn sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 5 | data-native-menu Nó sử dụng menu tùy chỉnh khi nó đã được đặt thành false. |
sự thật | sai |
| 6 | data-overlay-theme Nó xác định màu lớp phủ cho menu chọn tùy chỉnh. |
chữ cái (az) |
| 7 | data-placeholder Nó được sử dụng để đặt một phần tử tùy chọn của lựa chọn không phải gốc. |
sự thật | sai |
| số 8 | data-role Nó dừng việc tạo kiểu của các phần tử được chọn dưới dạng các nút. |
không ai |
| 9 | data-theme Nó hiển thị màu chủ đề cho các phần tử được chọn. |
chữ cái (az) |
Thanh trượt
Bảng sau liệt kê các phần tử thanh trượt được sử dụng với type = "range" thuộc tính.
| Sr.No. | Thuộc tính và mô tả dữ liệu | Giá trị |
|---|---|---|
| 1 | data-highlight Nó làm nổi bật thanh trượt. |
sự thật | sai |
| 2 | data-mini Nó xác định xem thanh trượt sẽ hiển thị ở kích thước nhỏ hơn hay kích thước thông thường. |
sự thật | sai |
| 3 | data-role Nó dừng kiểu dáng của các điều khiển thanh trượt dưới dạng các nút. |
không ai |
| 4 | data-theme Nó hiển thị màu chủ đề cho điều khiển thanh trượt. |
chữ cái (az) |
| 5 | data-track-theme Nó hiển thị màu chủ đề cho rãnh trượt. |
chữ cái (az) |