jQuery Mobile - Thiết lập
Trong chương này, chúng ta sẽ thảo luận về cách cài đặt và thiết lập jQuery Mobile.
Tải xuống jQuery Mobile
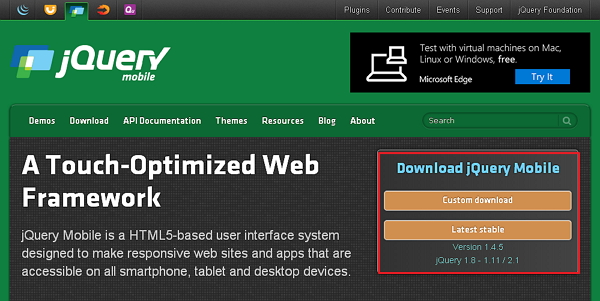
Khi bạn mở liên kết jquerymobile.com/ , bạn sẽ thấy có hai tùy chọn để tải xuống thư viện di động jQuery.

Custom Download - Nhấp vào nút này để tải xuống phiên bản thư viện tùy chỉnh.
Latest Stable - Nhấp vào nút này để tải phiên bản ổn định và mới nhất của thư viện di động jQuery.
Tải xuống tùy chỉnh với Trình tạo tải xuống
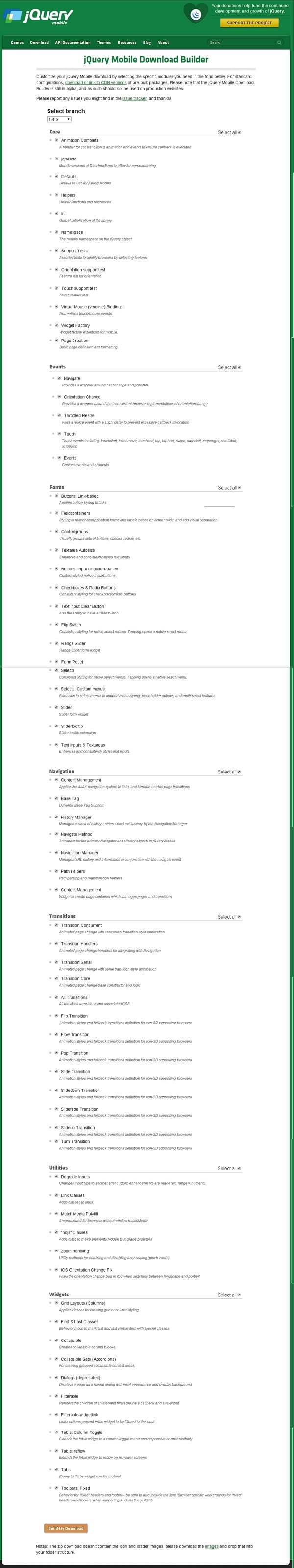
Sử dụng Trình tạo tải xuống, bạn có thể tạo một bản dựng tùy chỉnh chỉ bao gồm các phần của thư viện mà bạn cần. Khi bạn tải xuống phiên bản jQuery Mobile tùy chỉnh mới này, bạn sẽ thấy màn hình sau.

Bạn có thể chọn các thư viện theo nhu cầu của mình và nhấp vào Build My Download cái nút.
Tải xuống ổn định
Nhấp vào nút Ổn định , dẫn trực tiếp đến tệp ZIP chứa tệp CSS và JQuery, cho phiên bản mới nhất của thư viện di động jQuery. Giải nén nội dung tệp ZIP vào thư mục di động jQuery.
Phiên bản này chứa tất cả các tệp bao gồm tất cả các phụ thuộc, một bộ sưu tập lớn các bản trình diễn và thậm chí cả bộ thử nghiệm đơn vị của thư viện. Phiên bản này rất hữu ích để bắt đầu.
Tải xuống Thư viện jQuery từ CDN
CDN (Mạng phân phối nội dung) là một mạng gồm các máy chủ được thiết kế để cung cấp tệp cho người dùng. Nếu bạn sử dụng liên kết CDN trong trang web của mình, liên kết này sẽ chuyển trách nhiệm lưu trữ tệp từ các máy chủ của riêng bạn sang một loạt các máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao jQuery mobile từ cùng một CDN, thì sẽ không phải tải xuống lại. Bạn có thể đưa các tệp CDN sau vào tài liệu HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này. Chúng tôi sử dụng AMPPS (AMPPS là một ngăn xếp WAMP, MAMP và LAMP của máy chủ Apache, MySQL, MongoDB, PHP, Perl & Python) để thực thi tất cả các ví dụ của chúng tôi.
Thí dụ
Sau đây là một ví dụ đơn giản về jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Chi tiết của đoạn mã trên là -
Mã này được chỉ định bên trong phần tử head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Chế độ xem được sử dụng để chỉ định (bởi trình duyệt) để hiển thị mức và kích thước thu phóng của trang.
content = "width = device-width" được sử dụng để đặt chiều rộng pixel của trang hoặc thiết bị màn hình.
ban đầu-scale = 1 đặt mức thu phóng ban đầu, khi trang được tải lần đầu tiên.
Bao gồm các CDN sau
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Nội dung bên trong thẻ <body> là một trang được hiển thị trong trình duyệt.
<div data-role = "page">
...
</div>data-role = "header" tạo tiêu đề ở đầu trang.
data-role = "main" được sử dụng để xác định nội dung của trang.
data-role = "footer" tạo chân trang ở cuối trang.
class = "ui-content" bao gồm phần đệm và lề bên trong nội dung trang.
Đầu ra
Hãy thực hiện các bước sau để xem mã trên hoạt động như thế nào -
Lưu mã html ở trên thành simple_example.html tệp trong thư mục gốc máy chủ của bạn.
Mở tệp HTML này dưới dạng http: //localhost/simple_example.html và kết quả sau sẽ được hiển thị.